Jednym z najbardziej intrygujących aspektów projektowania układów za pomocą Divi jest różnorodność podejść, które możemy przyjąć. Doskonałym przykładem są moduły z treścią. Możemy wykorzystać ich opcje zawartości bezpośrednio lub połączyć je z innymi modułami, aby stworzyć naprawdę wyjątkowe projekty. Na przykład kombinacje modułów umożliwiają nam tworzenie lepkich elementów. W tym samouczku przyjrzymy się, jak sprawić, by moduł opinii Divi był lepki, jednocześnie umożliwiając normalne przewijanie informacji z referencji w tym samouczku.

Podgląd projektu
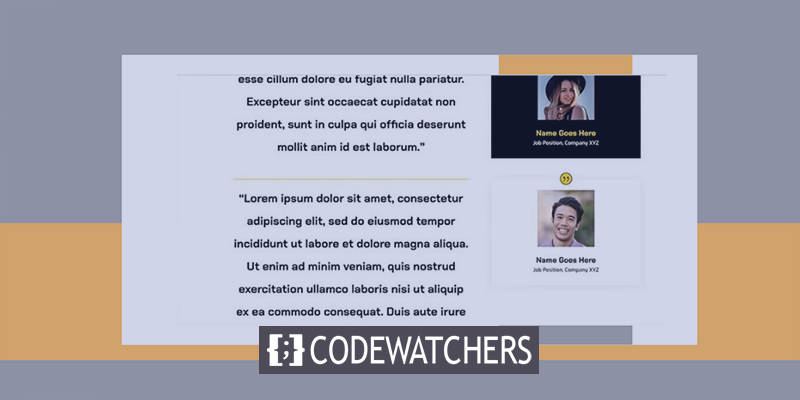
Oto zapowiedź tego, co stworzymy. Ponieważ mobilna wersja tego projektu nie będzie lepka, do celów podglądu przedstawiam tylko wersję komputerową.
Szablon
Jako punkt wyjścia użyję strony docelowej z bezpłatnego pakietu układu usług elektrycznych Divi . Możesz zobaczyć referencje na tej stronie, ale są one w zupełnie innym stylu. Aby dopasować się do nowego stylu, zaktualizuję referencje o nowe. Ale zmienię jego nazwę, aby można było wyświetlić ustawienia.

W tym samouczku do skonstruowania referencji zostaną użyte dwa moduły. Obraz, imię i nazwisko, stanowisko i firma zostaną pokazane za pomocą modułu referencji. Wykorzystam moduł tekstowy do treści referencji. Moduł tekstowy będzie się normalnie przewijał. Dopóki użytkownik nie skończy czytać referencji, moduł referencji pozostanie na swoim miejscu. Następnie moduł referencji będzie mógł przewijać się wraz z resztą tekstu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZaprojektuj lepką sekcję referencji
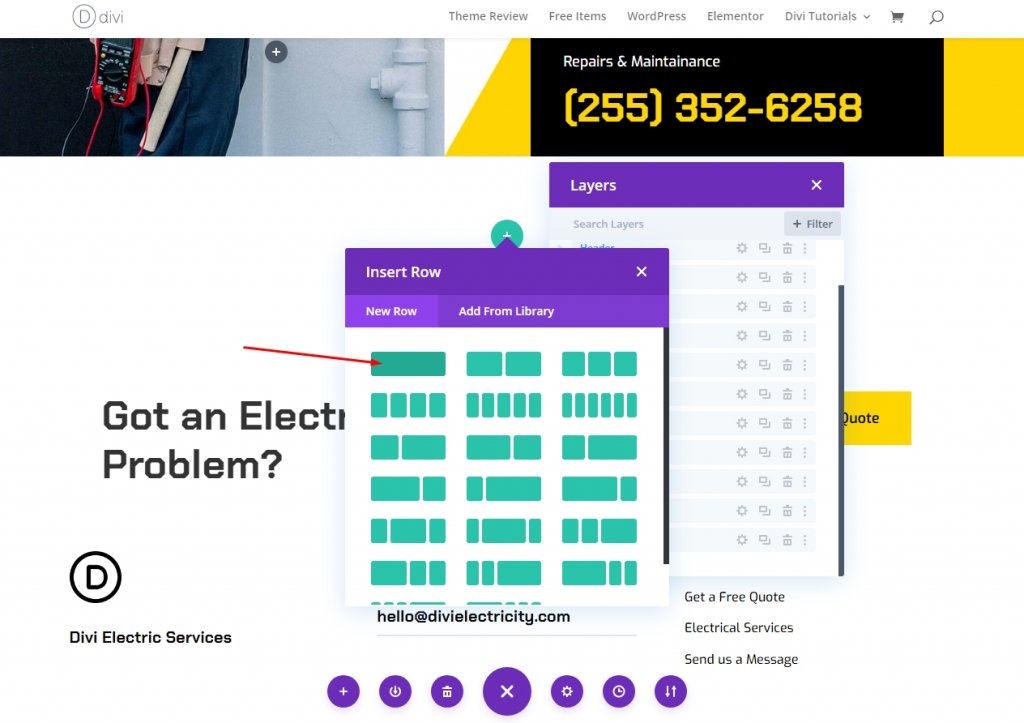
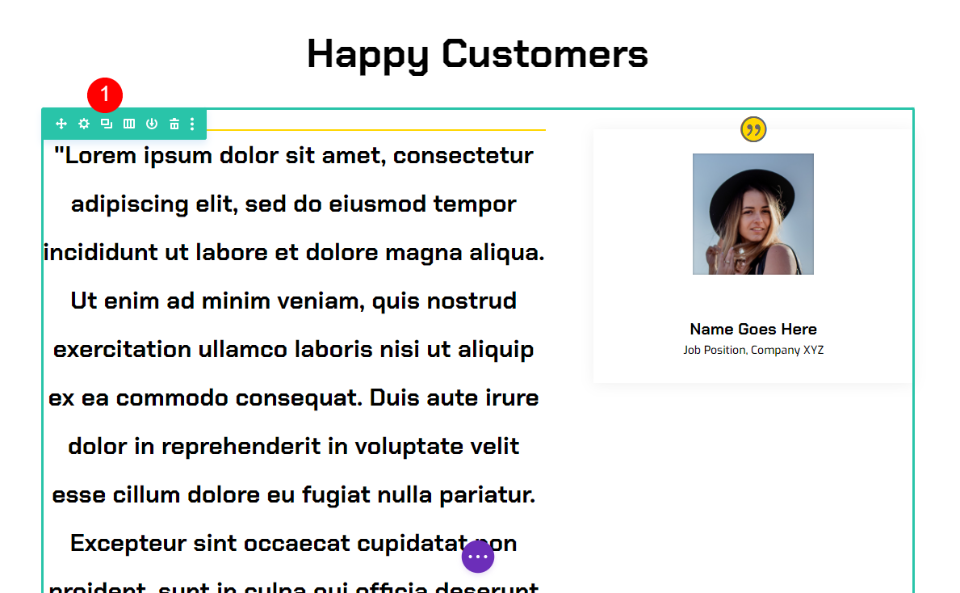
Pierwszym krokiem jest dodanie wiersza z jedną kolumną do nowej sekcji. Tytuł zostanie wyśrodkowany w tym rzędzie.

Tekst tytułu
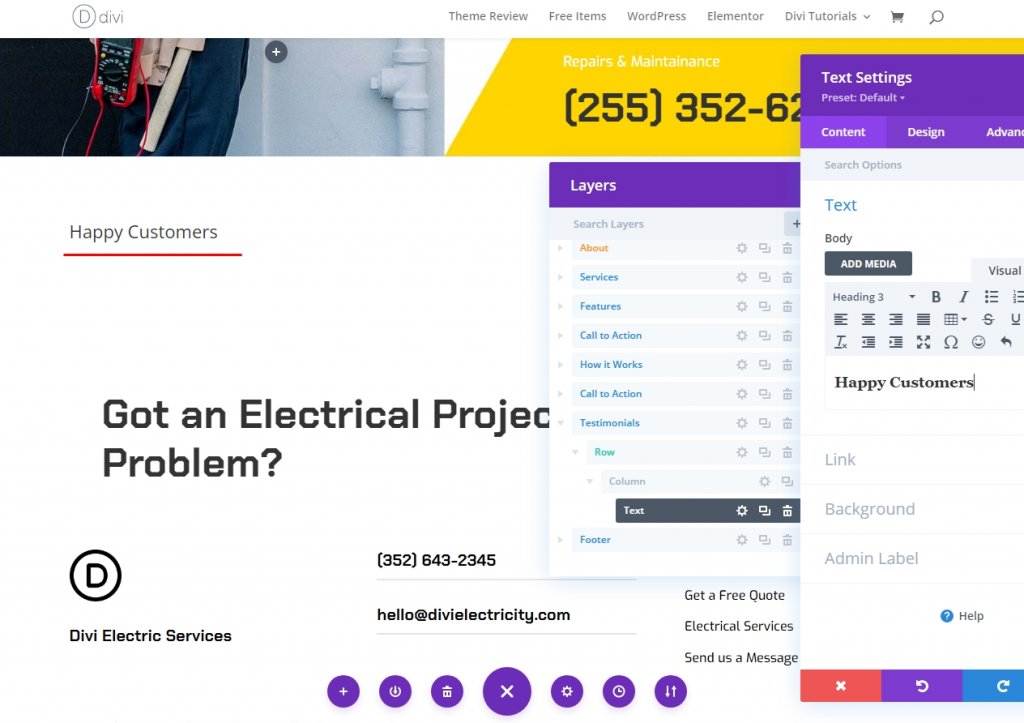
Teraz dodaj moduł tekstu tytułu do tego nowego wiersza.

Otwórz ustawienia i dokonaj następujących zmian.
- Tekst: Nagłówek 3
- Treść: Zadowoleni klienci

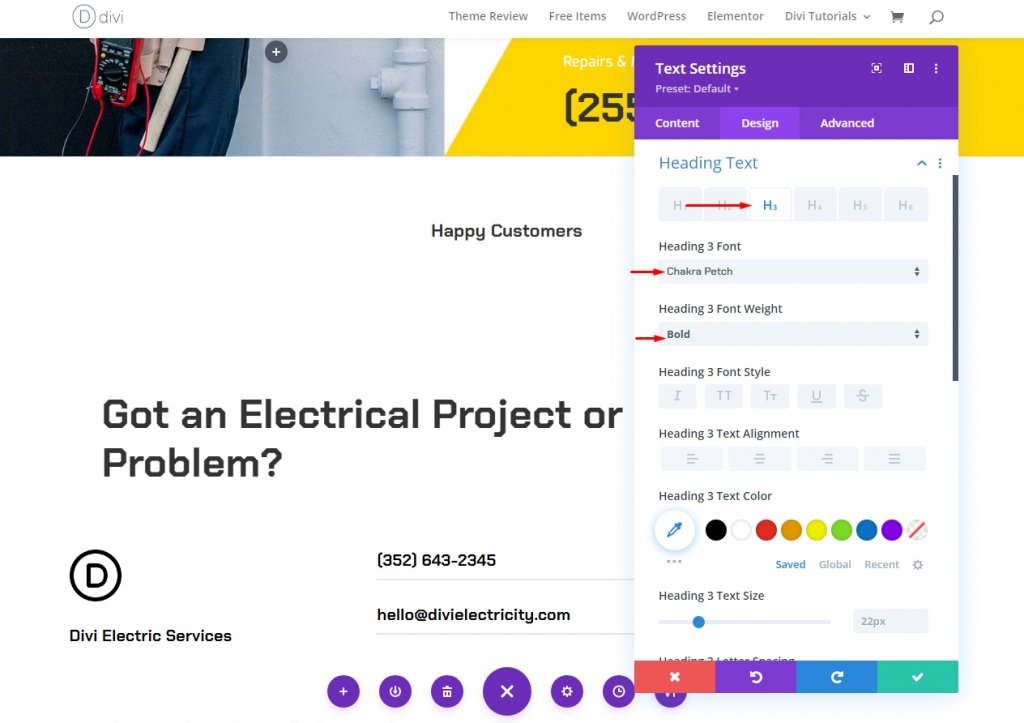
Ustawienia projektowe
Na karcie Projekt zmień następujące elementy.
- Wyrównanie tekstu: wyśrodkowane
- Czcionka: Chakra Petch
- Waga: pogrubienie
- Kolor: #000000

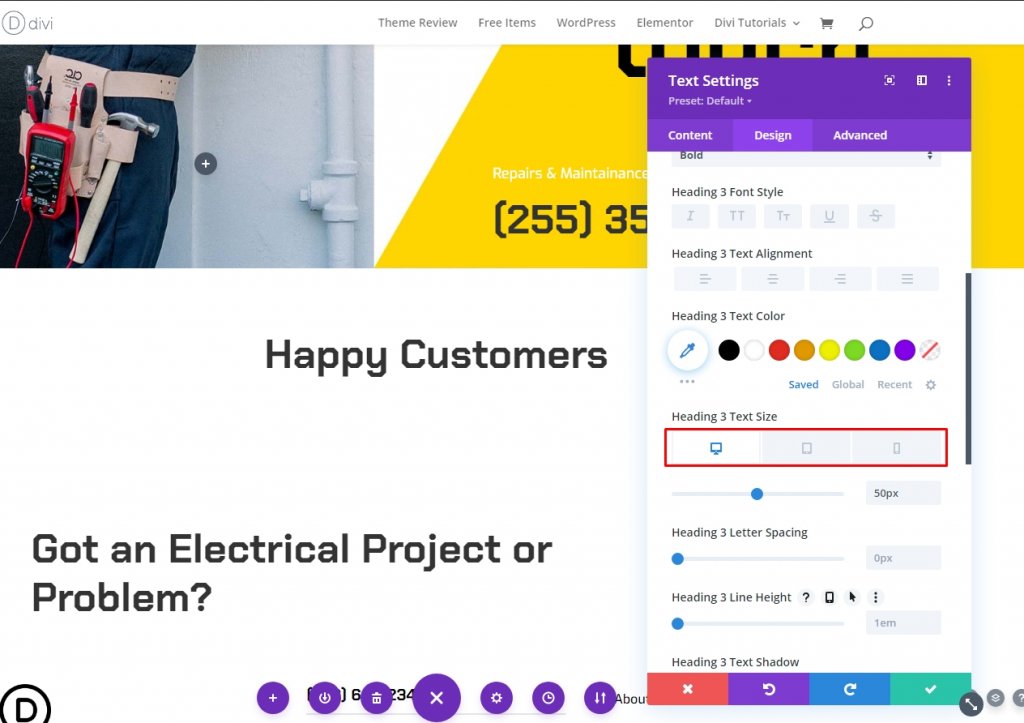
Aby to wszystko zaokrąglić, wybierz rozmiar czcionki 50 pikseli na komputerach stacjonarnych i tabletach oraz 20 pikseli na urządzeniach mobilnych na telefonie. Zapisz zmiany i wyjdź z konfiguracji modułu.
- Rozmiar: komputer stacjonarny 50 pikseli, tablet 28 pikseli, telefon 20 pikseli

Pierwszy rząd świadectw
Następnie umieść wiersz 2/3, 1/3 pod tytułem. Ten wiersz będzie zawierał wstępne zeznanie.

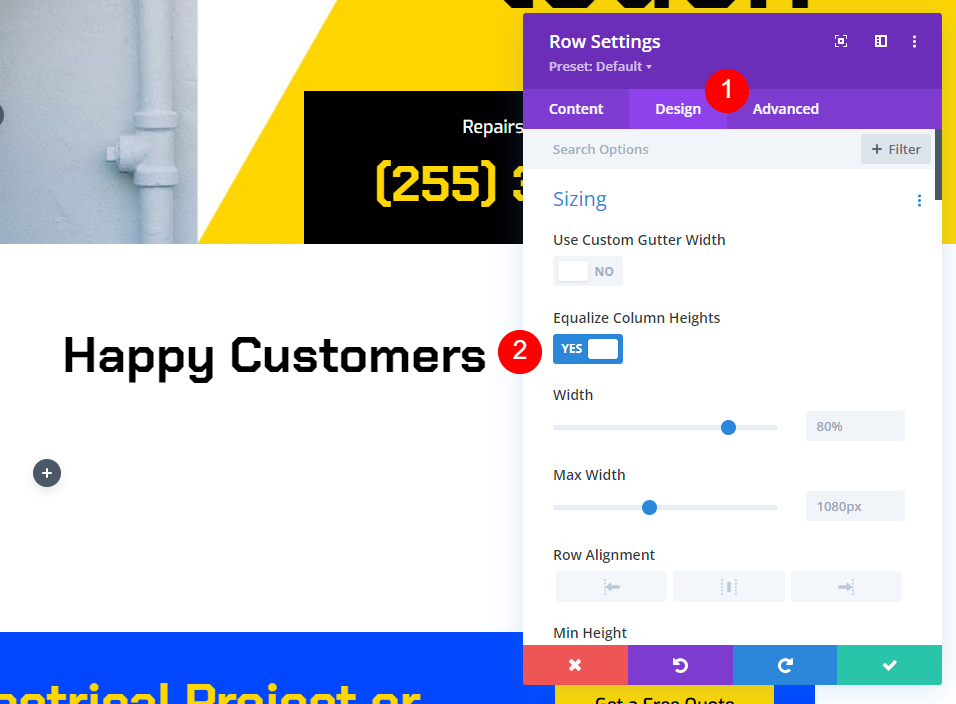
Ustawienia wiersza
Wybierz kartę projektu i zaznacz pole wyboru Wyrównaj wysokości kolumn.
- Wyrównaj wysokości kolumn: Tak

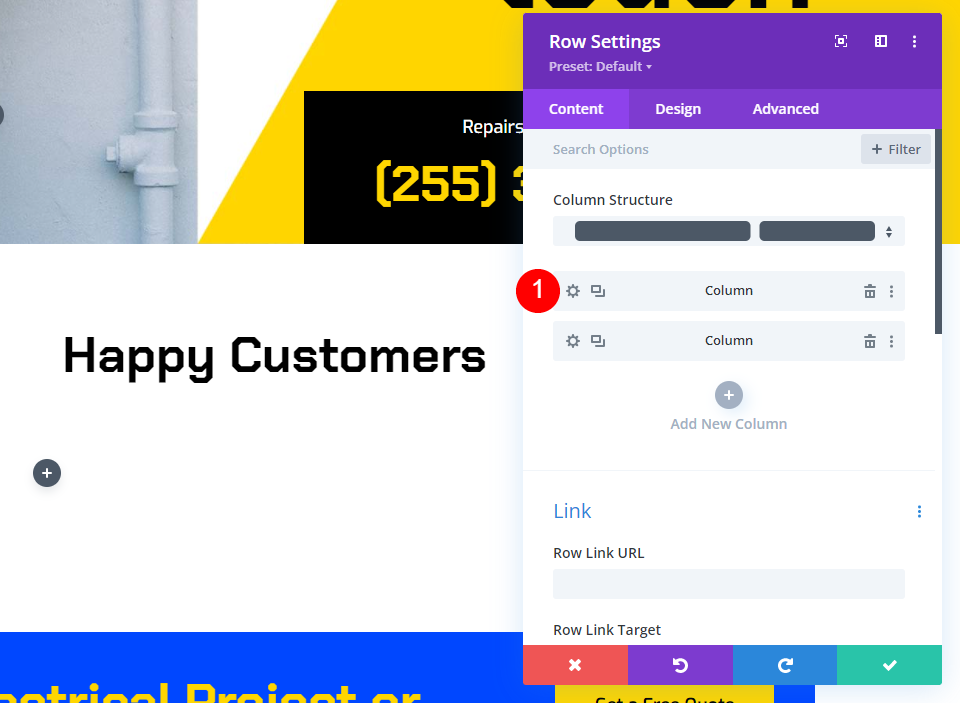
Ustawienia kolumny
Otwórz ustawienia pierwszej kolumny w połączeniu z ustawieniami wiersza. Wybierz styl górnej granicy z menu rozwijanego Style obramowania. Szerokość powinna wynosić 2 piks, a kolor #ffd600. Zamknij konfigurację wiersza. To doda żółtą linię nad referencją, podobną do tej, którą wymieniliśmy wcześniej.

- Style obramowania: góra
- Kolor górnej krawędzi: #ffd600
- Szerokość: 2px

Tekst referencji
Następnie dodamy moduł tekstowy, który będzie zawierał treść referencji. W lewej kolumnie, pod żółtą linią, dodaj moduł tekstowy.

Ustawienia tekstu referencji
Następnie dodamy moduł tekstowy, który będzie zawierał treść referencji. W lewej kolumnie, pod żółtą linią, dodaj moduł tekstowy.

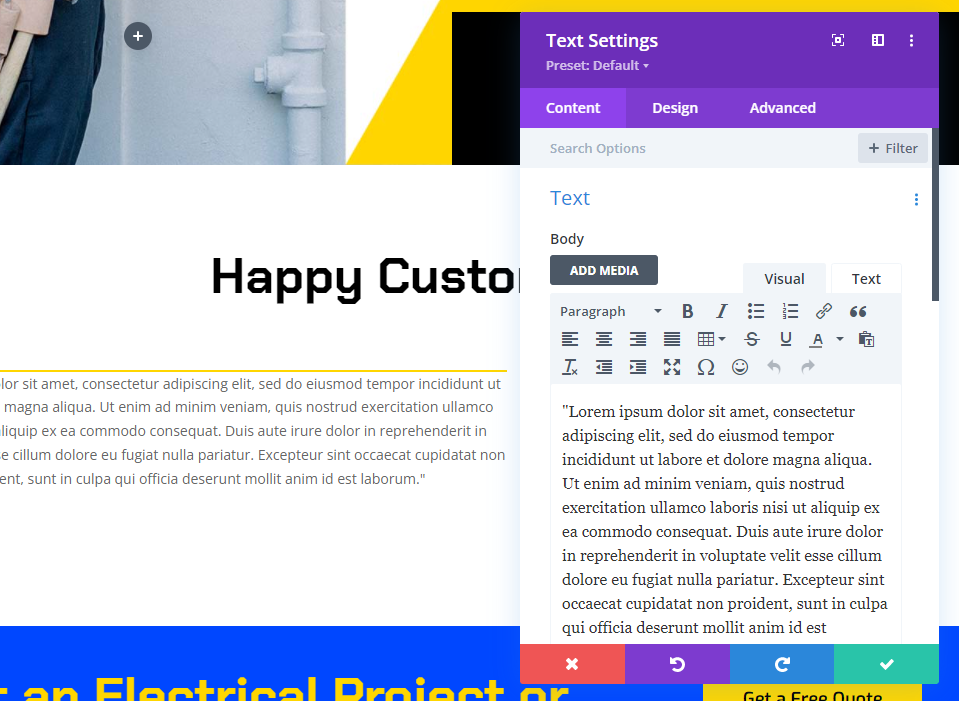
Wprowadź treść referencji do edytora treści.

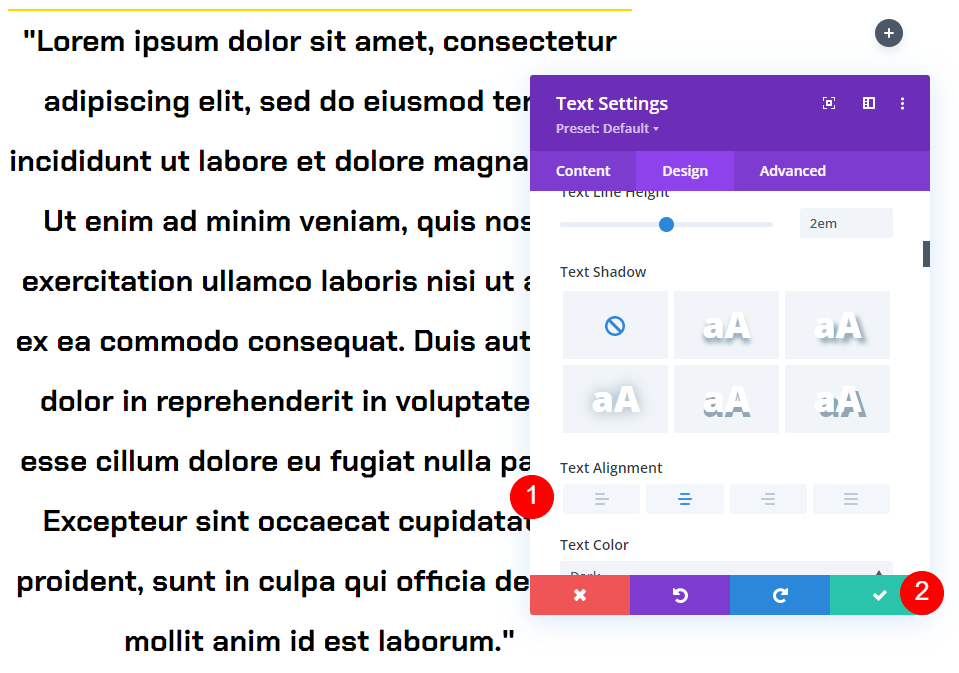
Następnie przejdź do zakładki projekt. Wybierz Chakra Petch jako styl czcionki. Wybierz Bold jako wagę i Czarny jako kolor. Wybierz 30px dla pulpitu i 14px dla tabletu dla rozmiaru tekstu. Konfiguracja telefonu zostanie automatycznie zsynchronizowana z tabletem, więc nie będziemy musieli niczego aktualizować. Właściwość Wysokość linii tekstu powinna być ustawiona na 2em. Skutkuje to kolosalną drukowaną opinią, która przyciągnie uwagę.
- Czcionka: Chakra Petch
- Waga: pogrubienie
- Kolor czarny
- Rozmiar: komputer stacjonarny 30 pikseli, tablet 14 pikseli
- Wysokość linii: 2em

Wybierz opcję Wyśrodkowany z menu rozwijanego Wyrównanie tekstu. Zamknij konfigurację modułu tekstowego.
- Wyrównanie: wyśrodkowane

Ustawienia modułu referencji
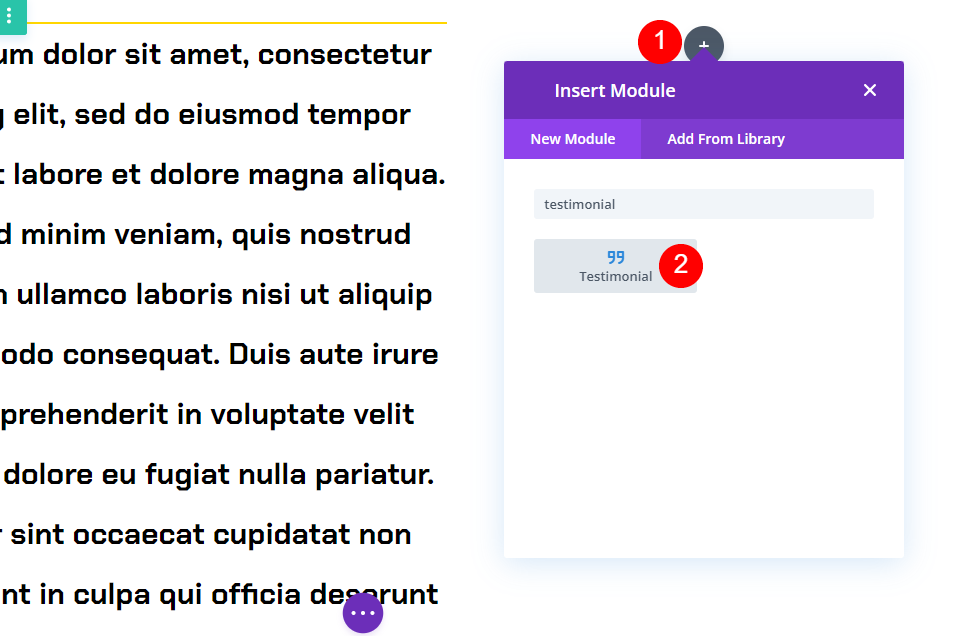
Następnie w prawej kolumnie dodaj moduł Testimonial. Będzie on przyklejony i będzie zawierał imię i nazwisko osoby, nazwę firmy, stanowisko i zdjęcie.

Ustawienia zawartości
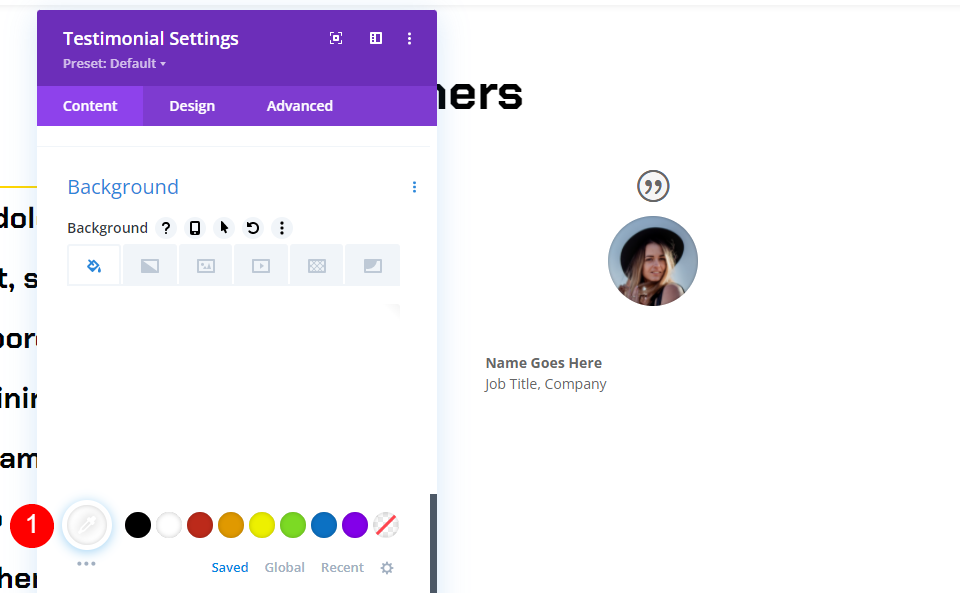
Wpisz treść referencji w ustawieniach modułu. Pozostaw sekcję Body pustą. Udało się to osiągnąć dzięki wykorzystaniu modułu tekstowego.
- Autor
- Stanowisko
- Spółka
- Obraz

Ustaw białe tło, przewijając w dół.
- Tło: #ffffff

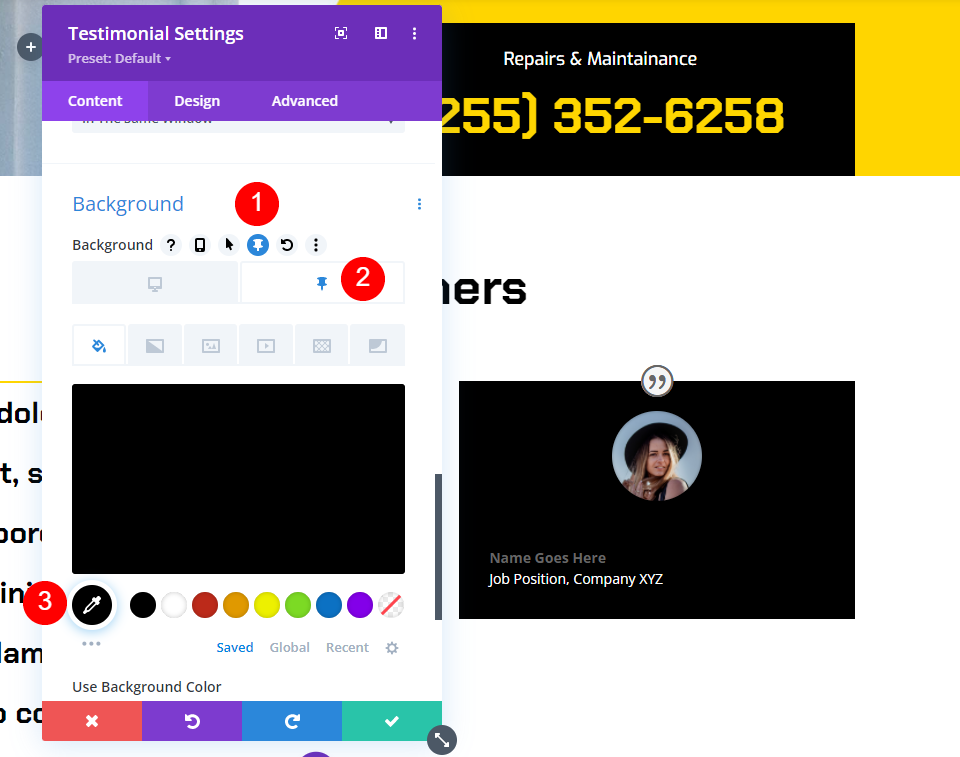
Następnie kliknij ikonę Przypnij. To jest lepka wersja tła. Gdy moduł stanie się lepki, tło zmieni kolor. Kolor tła powinien być czarny.
- Lepki kolor tła: #000000

Cytat ikona
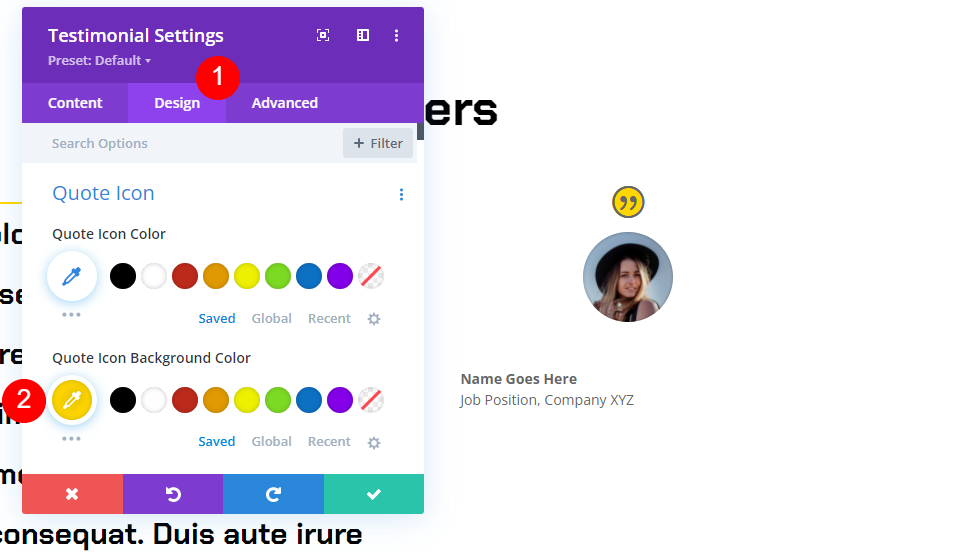
Następnie przejdź do zakładki projekt. Wybierz #ffd600 jako kolor ikony cytatu.
- Cytat Kolor ikony: #ffd600

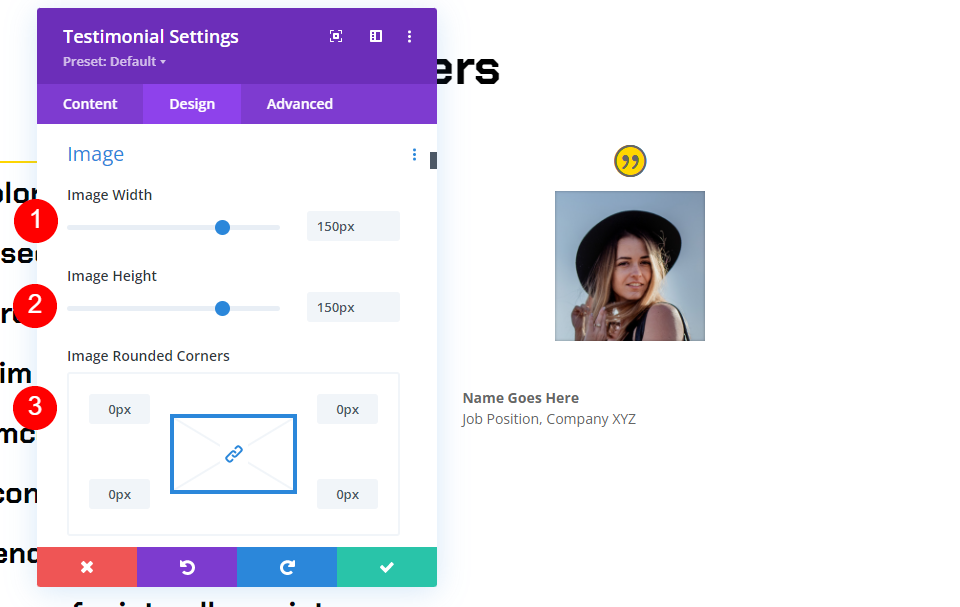
Obraz
Zmniejsz szerokość i wysokość obrazu do 150 pikseli, przewijając w dół. Zaokrąglone rogi powinny być ustawione na 0px.
- Szerokość obrazu: 150px
- Zaokrąglone rogi: 0px

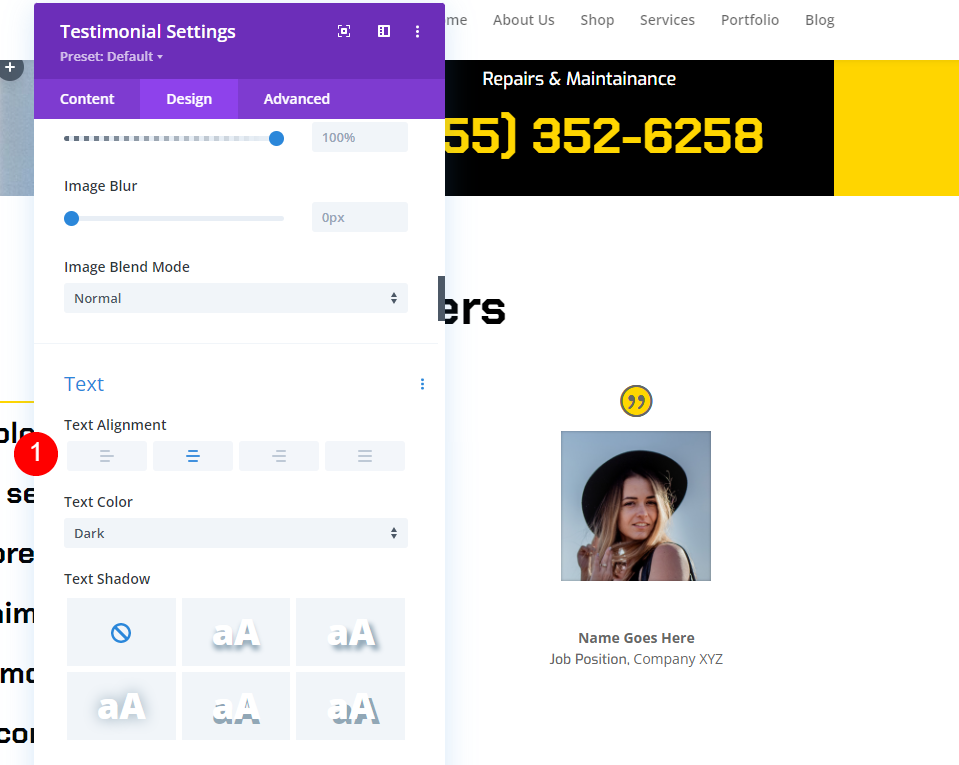
Tekst
Wybierz opcję Wyśrodkowany z menu rozwijanego Wyrównanie tekstu. Spowoduje to umieszczenie nazwiska autora, stanowiska i nazwy firmy w środku tekstu.
- Wyrównanie tekstu: wyśrodkowane

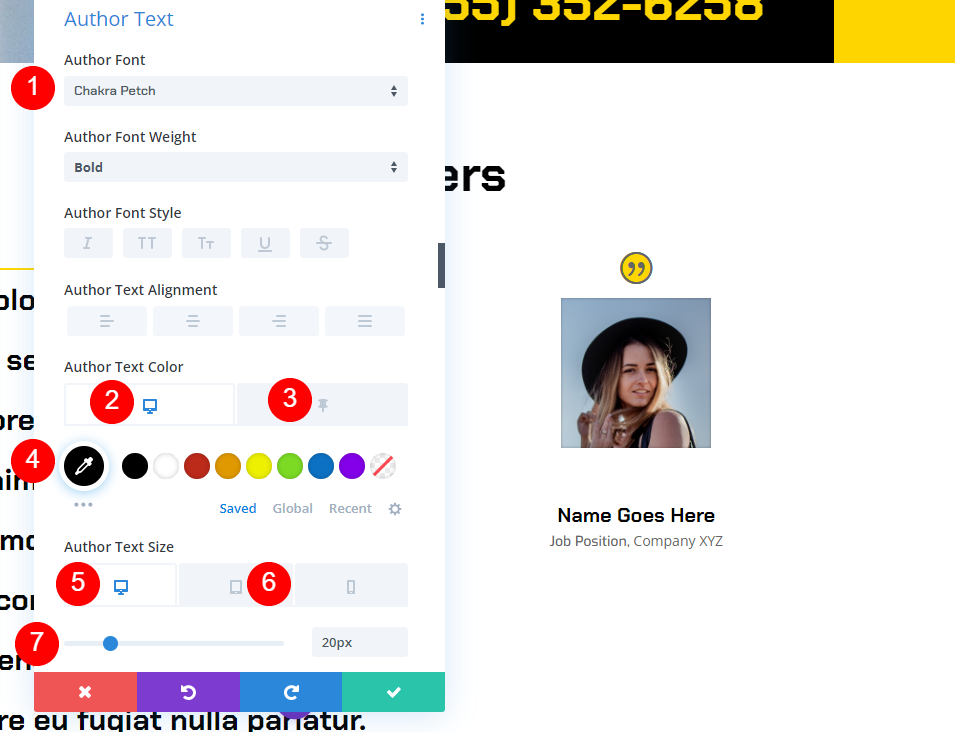
Tekst autora
Wybierz Chakra Petch jako czcionkę i pogrubienie jako grubość i wyśrodkowane jako wyrównanie pod tekstem autora. Wybierz czarny jako kolor domyślny. Wybierz ikonę Pin i zmień kolor lepkiego na #ffd600. Rozmiar pulpitu powinien być ustawiony na 20 pikseli, a rozmiar tabletu na 14 pikseli.
- Czcionka: Chakra Petch
- Zwykły kolor tekstu: czarny
- Przypięty kolor tekstu: #ffd600
- Rozmiar: pulpit 20 pikseli, tablet 14 pikseli

Tekst pozycji
Następnie przewiń w dół do pozycji Tekst. Wybierz Exo jako czcionkę. Wybierz czarny jako domyślny kolor tekstu. Aby ustawić przypięty kolor na biały, kliknij ikonę Przypnij.
- Czcionka: Exo
- Zwykły kolor tekstu: #000000
- Przypięty kolor tekstu: #ffffff

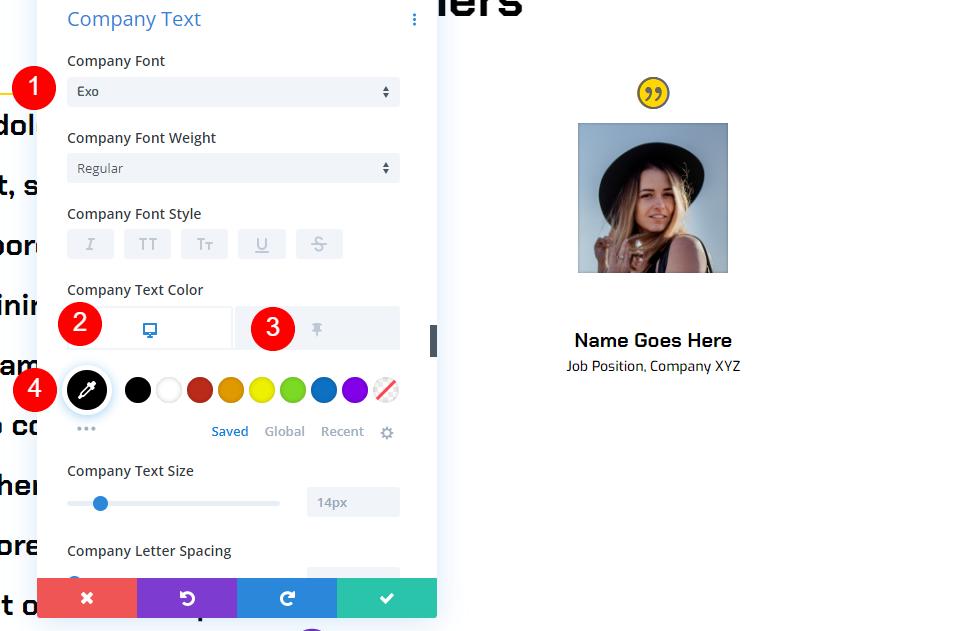
Tekst firmowy
Przewiń w dół do sekcji zatytułowanej „Tekst firmy”. Wybierz Exo jako czcionkę. Wybierz czarny jako domyślny kolor tekstu. Aby ustawić przypięty kolor na biały, kliknij ikonę Przypnij.
- Czcionka: Exo
- Zwykły kolor tekstu: #000000
- Przypięty kolor tekstu: #ffffff

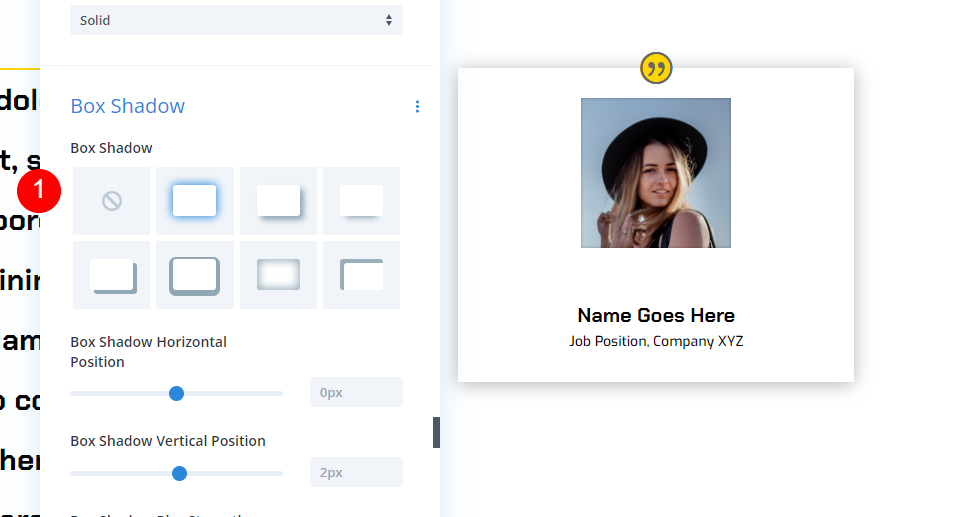
Cień Pudełka
Przejdź do sekcji pudełkowej i wybierz pierwszą opcję.
- Box Shadow: pierwsza opcja cienia

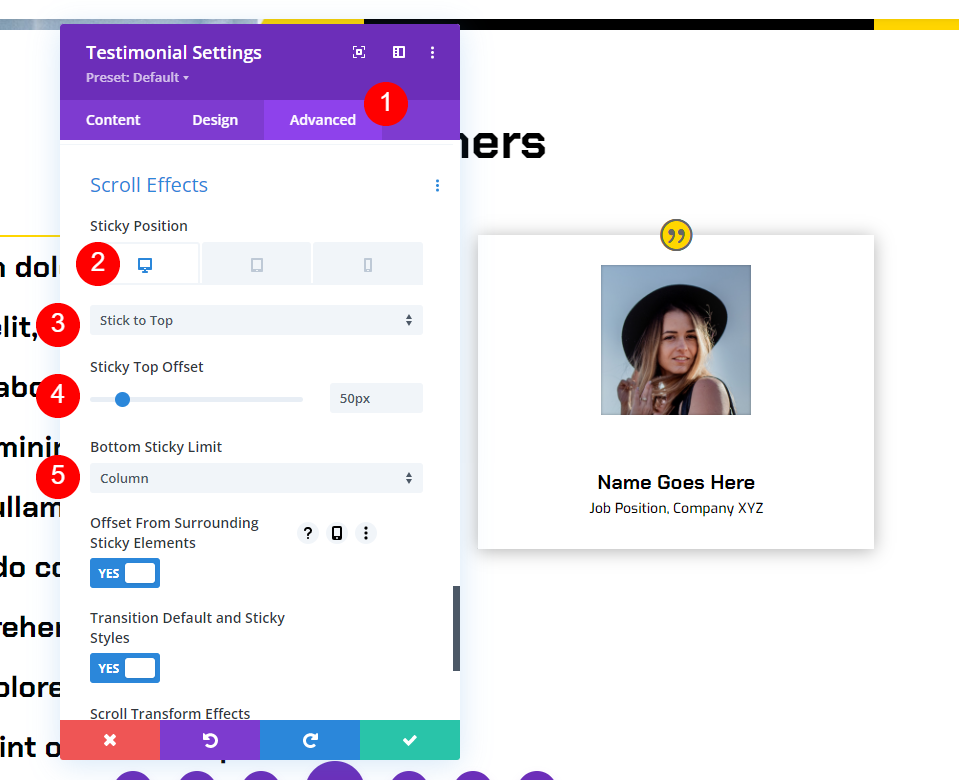
Efekt przewijania
Na koniec przejdź do Efekty przewijania w zakładce Zaawansowane. Wybierz Desktop jako Sticky Position i Stick to Top jako Sticky Position. Przesuń Sticky Top o 50px. Kolumnuj dolny przyklejony element. To instruuje moduł, jak i gdzie stosować.
- Lepka pozycja: trzymaj się u góry
- Przyklejony górny offset: 50px
- Dolny lepki element: kolumna

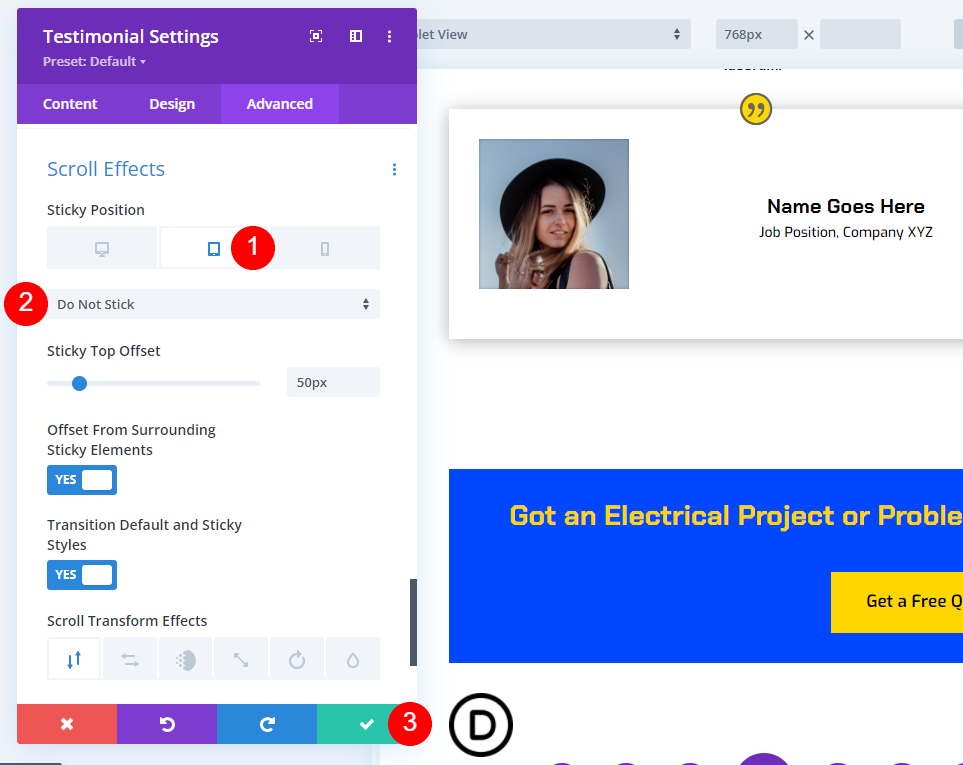
Wybierz opcję Nie przyklejaj z symbolu tabletu dla pozycji przyklejonej. Zapobiega to przyleganiu modułu do tabletów i smartfonów. Zamknij konfigurację modułu.
- Lepka pozycja: nie przyklejać

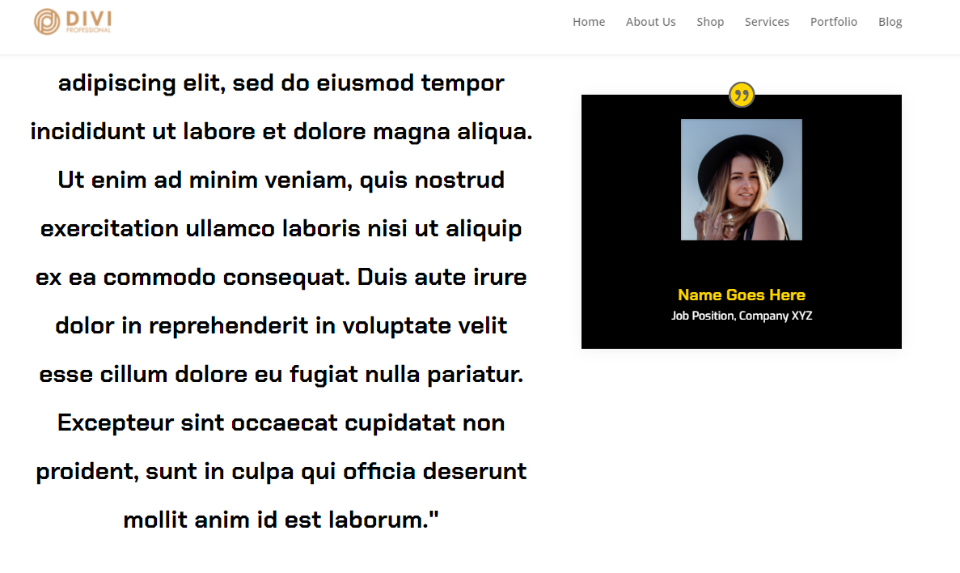
Teraz, gdy poruszasz się w dół ekranu, moduł referencji pozostaje na górze i zmienia kolor.

Gdy moduł jest wyrównany z dnem kolumny, przewija się w lockstep z kolumną.

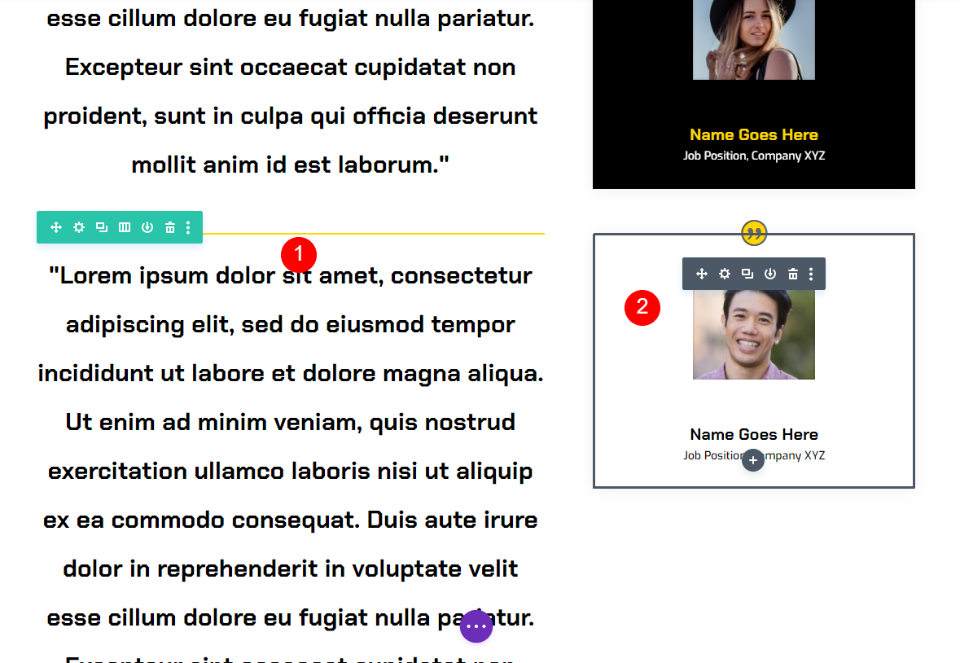
Zduplikuj wiersz
Następnie utworzymy drugi wiersz, kopiując i edytując pierwszy wiersz. Aby zduplikować wiersz, najedź na niego kursorem i kliknij ikonę duplikatu.

Wreszcie, uzyskaj dostęp do każdego tekstu i modułu referencji indywidualnie i zastąp istniejącą treść referencji nowymi informacjami z referencji. Po dokonaniu niezbędnych zmian zamknij moduły i zapisz stronę. Powtórz proces duplikacji, aby dodać inne referencje. Masz teraz wciągającą sekcję z przyklejonymi referencjami, która zawiera dwie referencje, które wyróżniają się i wyglądają fantastycznie.

Ostateczny projekt
Po całym zamieszaniu nasz projekt w końcu wygląda tak.
Końcowe przemyślenia
To kończy nasze badanie, jak sprawić, by Twój element referencji Divi był lepki. Ustawienia Divi pozwalają na przyklejenie dowolnego elementu. Po połączeniu modułów, takich jak moduły tekstowe dla treści i moduły testimonial dla materiałów pomocniczych, można stworzyć fascynujące projekty. Załączone tutaj referencje to tylko jeden sposób na połączenie modułów Divi z lepkimi ustawieniami.




