Chcesz opracować bezpłatny formularz kontaktowy WPForm w Elementorze ? Nawet jeśli odwiedzający nie ma Twojego adresu e-mail, formularz kontaktowy pozwoli mu się z Tobą skontaktować.

W tym artykule przedstawiono idealną technikę włączenia formularza kontaktowego do strony Elementora . Jeśli szukasz rozwiązania „bez kodu”, to jest to rozwiązanie dla Ciebie!
Konfiguracja formularza kontaktowego Elementor
Wtyczka WPForms sprawia, że tworzenie formularza kontaktowego Elementora jest niezwykle proste. Najlepszym kreatorem formularzy WordPress jest WPForms . Jeśli używasz kreatora stron Elementor, ta wtyczka jest świetnym rozwiązaniem. Oznacza to, że potrzebujesz tylko kilku kliknięć, aby stworzyć stronę Elementora „skontaktuj się z nami”.

Dla twojej miłej informacji - WPForm ma wersję pro , która zawiera wiele dodatkowych, ale ważnych funkcji, takich jak -
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Zainstaluj dodatki do płatności Stripe, Square i PayPal.
- Formularze, które zmieniają się dynamicznie, można tworzyć przy użyciu logiki warunkowej.
- Twórz formularze z wieloma krokami.
- Strony docelowe formularzy powinny być pozbawione elementów rozpraszających.
- Wiadomości e-mail z powiadomieniami o formularzach można skonfigurować dla wielu formularzy.
- Otrzymuj wiadomości tekstowe po przesłaniu formularza kontaktowego.
- Formularze Mailchimp można skonfigurować do zbierania adresów e-mail.
- Wpisy należy przesyłać do CRM.
- Dzięki naszej funkcji antyspamowej, tokenom tajnych formularzy, możesz zatrzymać spam z formularza kontaktowego.
- I to nie wszystko!
Zbuduj bezpłatny formularz kontaktowy w Elementorze przez WPForms
Przejdźmy dalej i zbuduj formularz kontaktowy z formularzem WP i Elementorem.
Zainstaluj wtyczkę WPForms
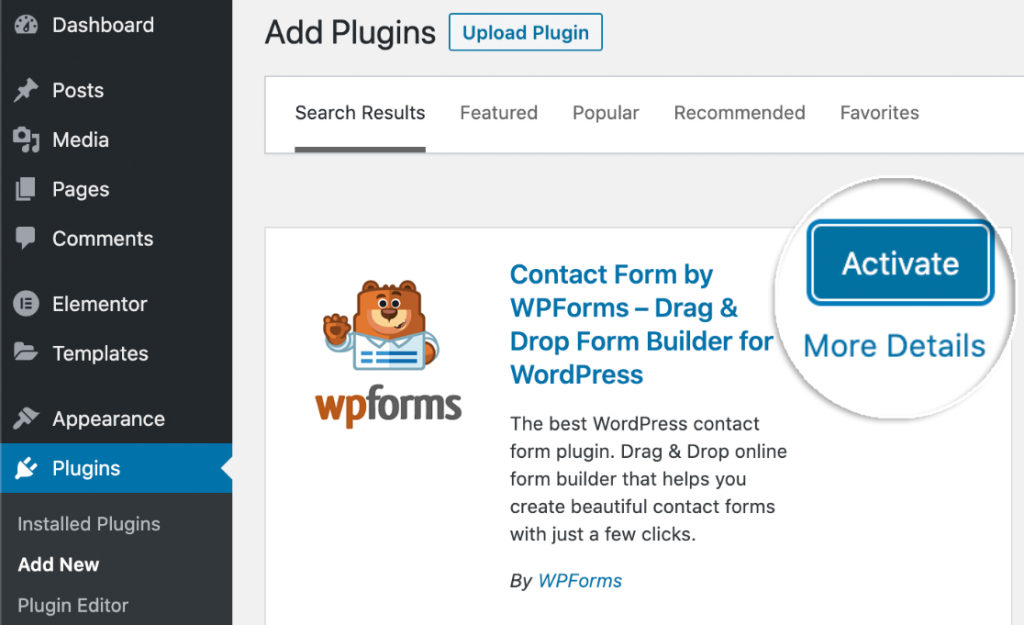
Instalacja wtyczki WPForms powinna być Twoim pierwszym zadaniem. Aktywuj WPForms teraz, gdy został zainstalowany. Aby rozpocząć korzystanie z WPForms Lite, po prostu kliknij Aktywuj na stronie wtyczek.

Stwórz swój formularz kontaktowy
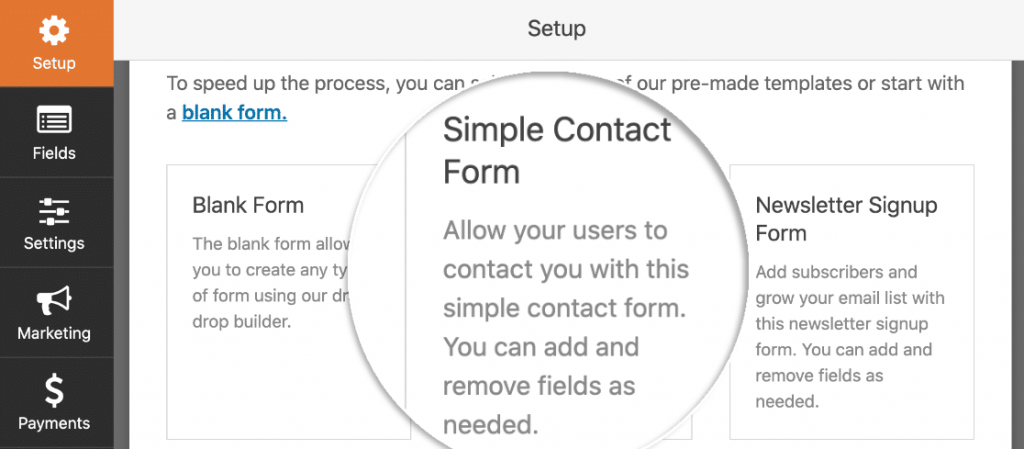
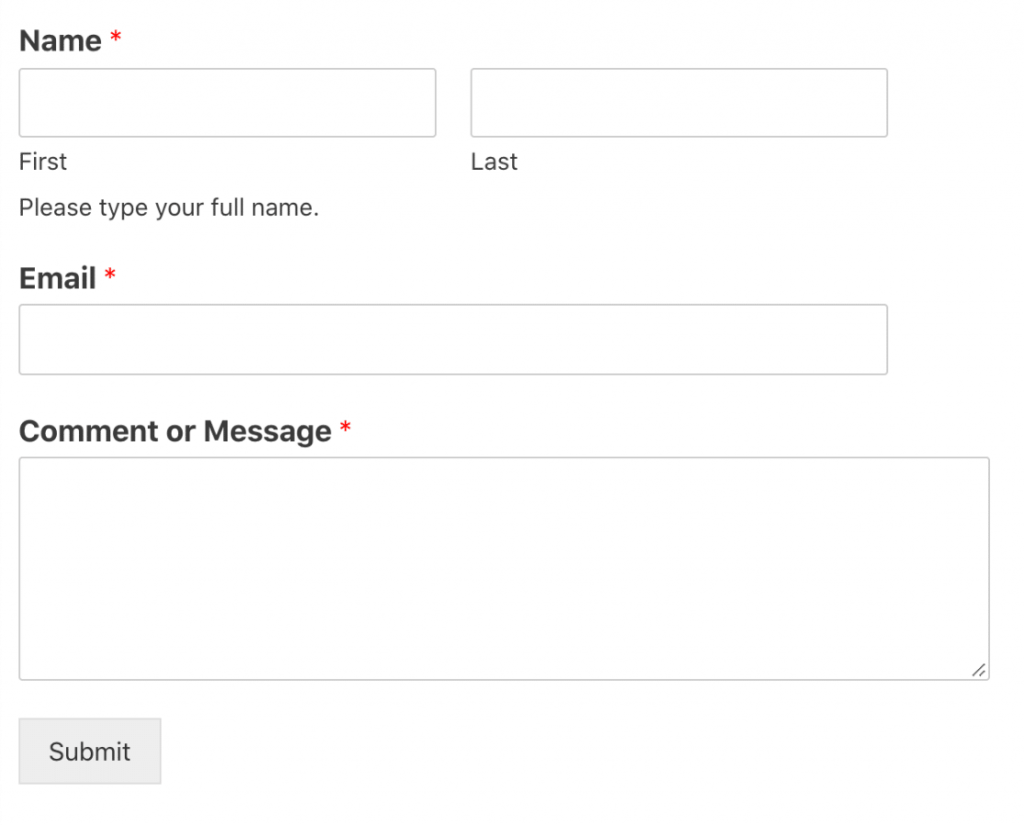
W Prostym Formularzu Kontaktowym znajdują się wszystkie pola potrzebne do otrzymywania wiadomości z Twojej witryny. Przyjazny dla użytkownika kreator formularzy umożliwia dodawanie dodatkowych funkcji, takich jak listy rozwijane i pola wyboru, jeśli sobie tego życzysz.
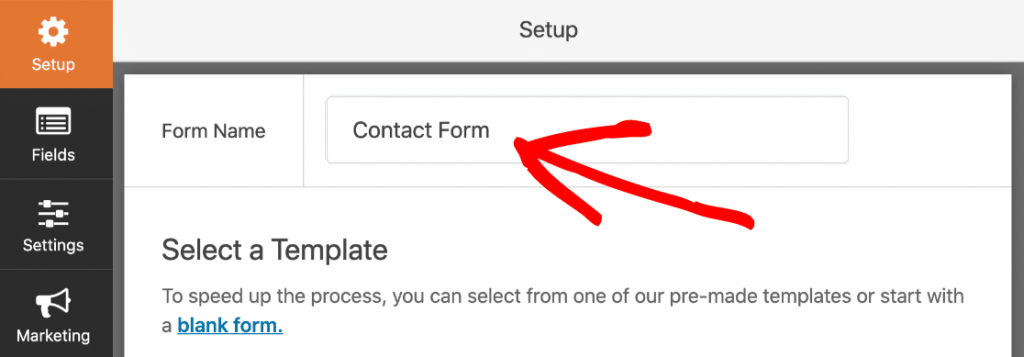
Wpisz nazwę formularza na ekranie konfiguracji WPForms u góry.

Szablony formularzy można znaleźć, przewijając nieco w dół.
Korzystając z WPForms Lite, otrzymasz kilka gotowych formularzy. Dodaj ponad 100 szablonów formularzy, uaktualniając do wersji Pro!
Na razie pozostaniemy przy projekcie Prostego Formularza Kontaktowego. Otwórz go w przeglądarce, klikając go.

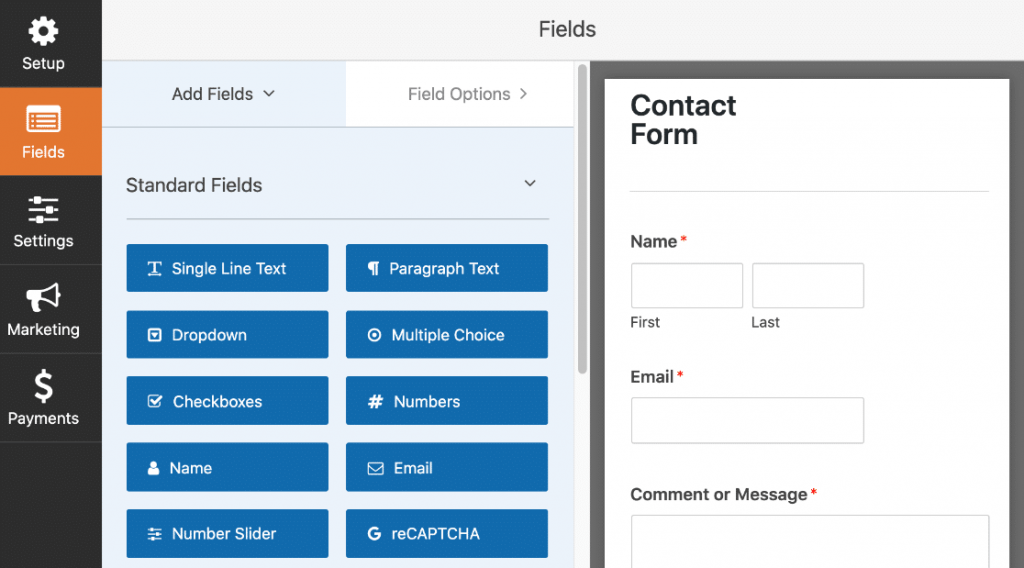
Konstruktor WPForms otworzy się po wybraniu szablonu.
Korzystanie z WPForms nie może być łatwiejsze niż dzięki przyjaznemu interfejsowi użytkownika. Wszystkie pola, które możesz dodać do formularza kontaktowego, są pokazane po lewej stronie. Po prawej stronie możesz zobaczyć podgląd swojego formularza na żywo.

Przeciągnij i upuść dowolne pole formularza z lewego panelu do prawego formularza, aby wprowadzić zmiany w szablonie. Możliwe jest dołączenie menu rozwijanych, pytań wielokrotnego wyboru i nie tylko.
Pola można również przeciągać w górę iw dół, aby zmienić ich kolejność w formularzu.
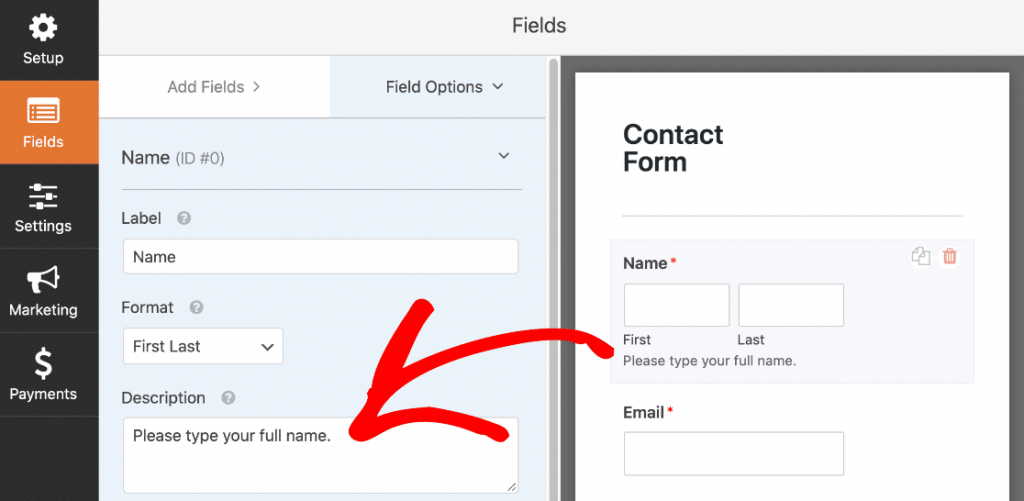
Jednokrotne kliknięcie pola spowoduje wyświetlenie menu ustawień. Opcje ustawień można znaleźć na lewym panelu obok podglądu formularza w kreatorze formularzy.

Aby dostosować go do swoich upodobań, po prostu kliknij każde pole, aby dokonać wyboru. U góry strony kliknij Zapisz.
Konfiguracja powiadomień
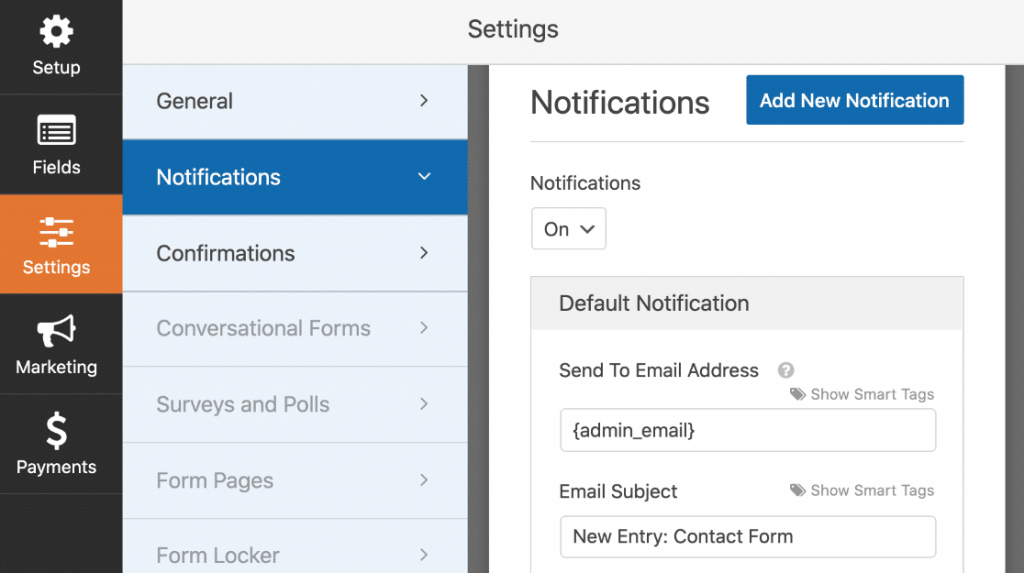
Przyjrzyjmy się teraz powiadomieniom, które zostaną wysłane po wypełnieniu formularza. Kliknij Ustawienia w kreatorze formularzy, a następnie opcję menu Powiadomienia po lewej stronie.
Tak, możesz zobaczyć wiadomość e-mail z powiadomieniem, która zostanie do Ciebie wysłana po wypełnieniu i przesłaniu formularza. Jeśli chcesz, możesz spersonalizować e-mail tutaj.

Czy zauważyłeś, że wiadomość e-mail zostanie wysłana na {admin_email} Adres e-mail Administratora jest symbolem zastępczym w systemie WordPress.
Możesz usunąć {admin_email} i wpisać tutaj swój firmowy adres e-mail lub zmodyfikować adres e-mail administratora w WordPressie, jeśli jest niepoprawny.
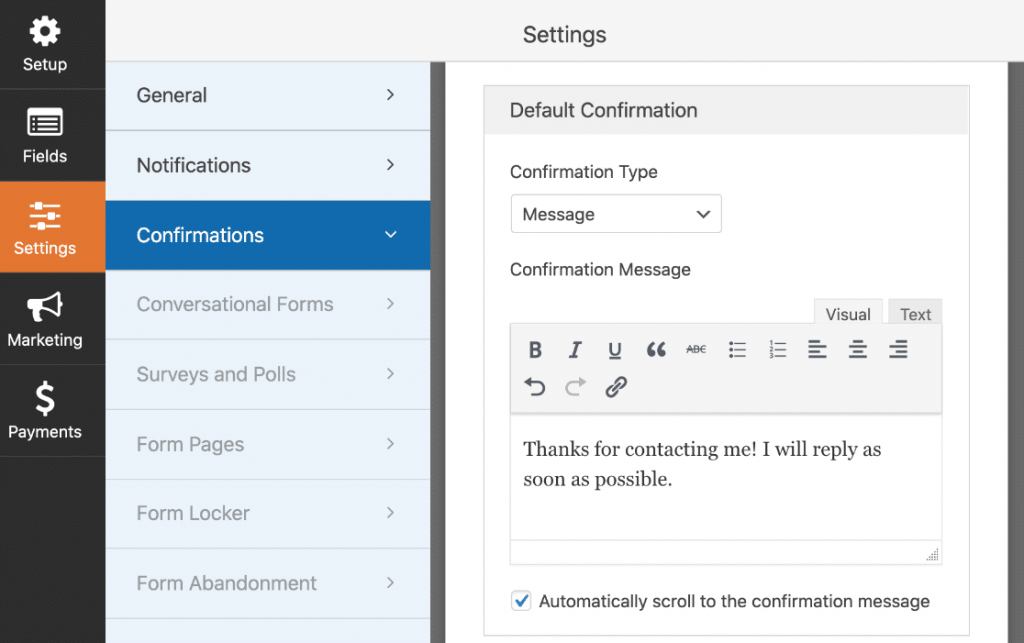
Konfiguracja wiadomości potwierdzającej
Pojawi się okno potwierdzenia. W tym miejscu można dostosować wiadomość, która pojawia się w interfejsie użytkownika, gdy użytkownik przesyła formularz.
Jeśli jesteś zadowolony z domyślnej wiadomości, nie musisz jej zmieniać; to zależy wyłącznie od Ciebie.

Zrobione! To ostatni krok, zanim będziesz mógł zapisać swoją pracę. Aby zamknąć konstruktor formularzy, kliknij X w prawym górnym rogu okna konstruktora formularzy.
Twoja praca jest fantastyczna! Potrzebujemy tylko lokalizacji do przechowywania formularza Elementora.
Utwórz stronę kontaktową z Elementor
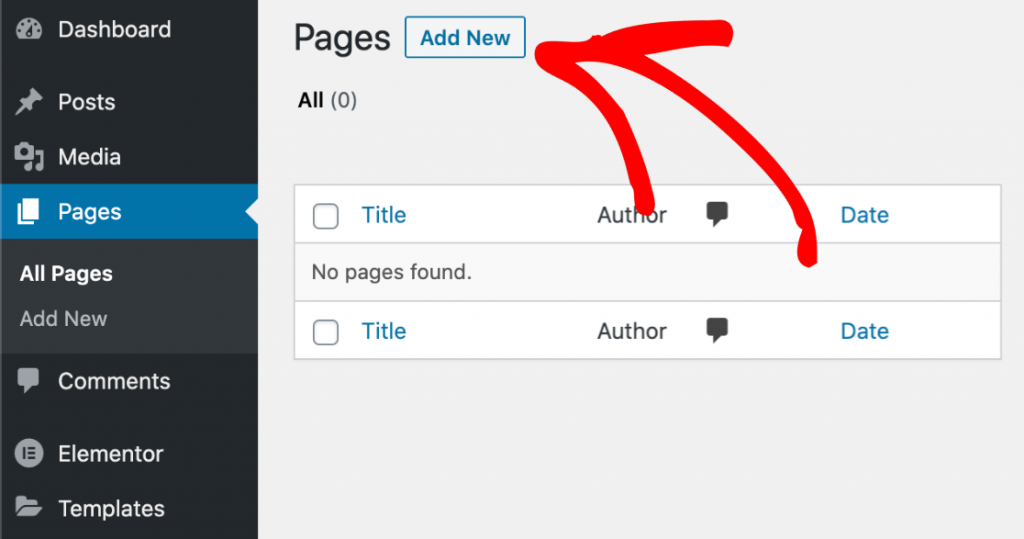
Teraz zbudujemy niestandardową stronę kontaktową w Elementorze. Przejdź do pulpitu nawigacyjnego, przejdź do stron i kliknij dodaj nowy.

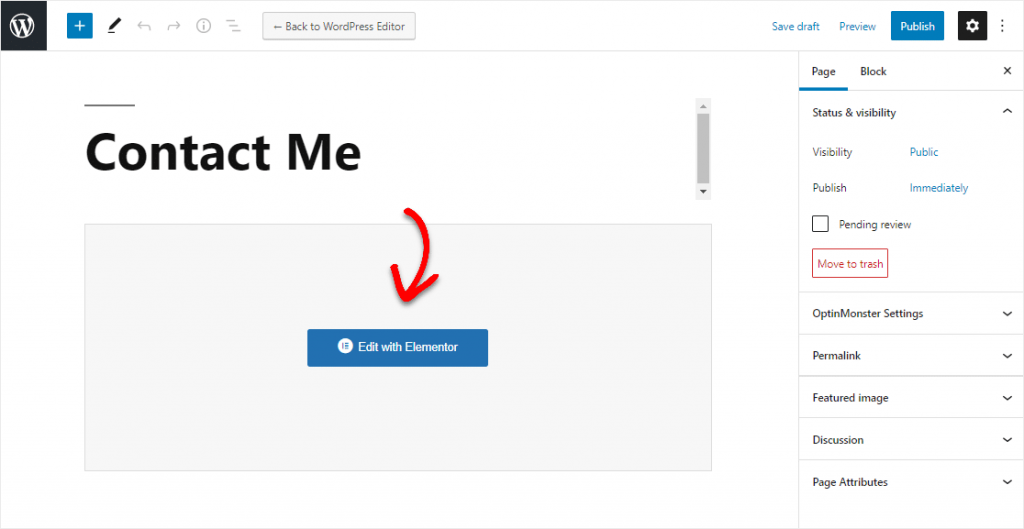
Teraz nadaj tytuł tej stronie.

Teraz kliknij Edytuj za pomocą Elementora.

Elementor rozpocznie ładowanie w przeglądarce po krótkim opóźnieniu.
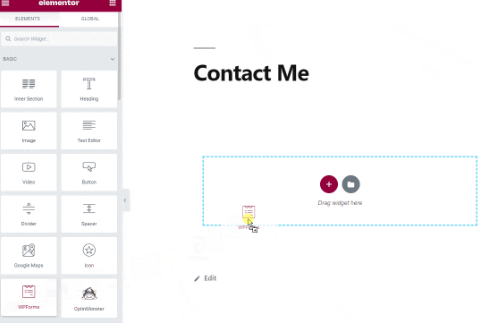
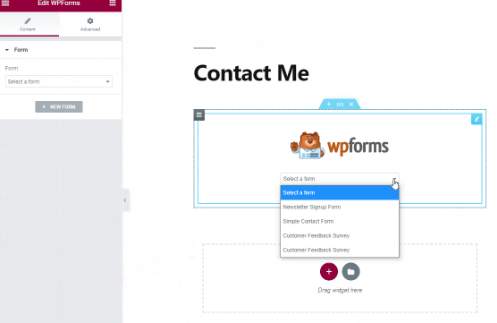
Po lewej stronie ekranu znajdziesz różne narzędzia do tworzenia stron. Ikonę WPForms można znaleźć w sekcji Podstawowe.

Przeciągnij go na swoją stronę, a następnie wybierz właśnie utworzony formularz z menu rozwijanego.

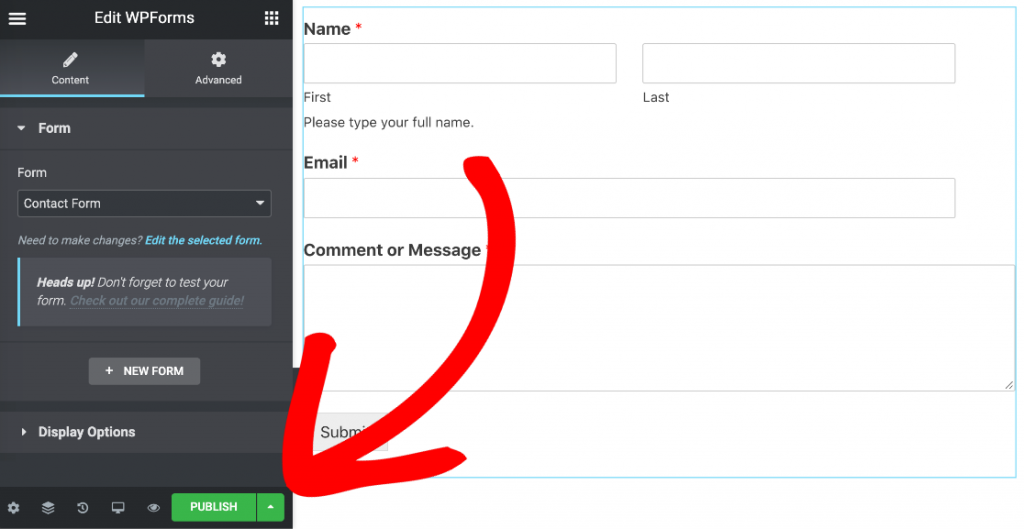
I skończyliśmy z konstruktorem Elementora. Teraz wystarczy opublikować stronę.
Opublikuj stronę
Czy chcesz wiedzieć, jak używać Elementora do tworzenia formularza kontaktowego? To tak proste, jak opublikowanie zwykłej strony w Elementorze, a następnie dodanie strony Kontakt.
Proste, jak kliknięcie zielonego przycisku Opublikuj na dole.

Teraz odwiedź stronę kontaktową swojej witryny.

Ostatnie słowa
Wtyczka WPForms ma świetny widżet Elementor , ale istnieje wiele dodatkowych funkcji, których możesz użyć do ulepszenia formularzy swojej witryny. WPForms pozwala po prostu zmienić kolor tekstu, krój pisma i kolor tła za pomocą CSS dla formularza. Zrobione! Właśnie nauczyłeś się, jak szybko i łatwo tworzyć formularze kontaktowe za pomocą Elementora.




