Zwykle zauważamy obecność formularzy newslettera w czasopismach lub serwisach blogowych. Uwagę zwracają zawsze formy przeróżnych, przyciągających wzrok wzorów. Ponadto kreatywnie zaprojektowane formularze są bardzo aktywne w zakresie wywierania pozytywnego wpływu na user experience. Formularze mają symbole zastępcze, które informują użytkowników, jaki typ wartości powinni wprowadzić. Jak by to było, gdybyśmy ustawili nazwę pola zastępczego i pola wejściowego na tę samą i sprawili, że symbol zastępczy był niewidoczny, gdy ktoś próbuje dodać informacje o tym polu i sprawić, że wyskoczy nazwa etykiety, która nie była widoczna w pierwszej kolejności.

Brzmi trochę skomplikowanie? Bez obaw, dzisiaj pokażemy, jak zaprojektować formularz na Divi, w którym symbole zastępcze formularza będą unosić się i wznosić na górę podczas wprowadzania danych. Weźmy się za to.
Zapowiedź
Rzuć okiem na to, jak będzie wyglądał nasz dzisiejszy formularz.
Projektowanie formularza biuletynu
Tworzenie formularza e-mail Optin
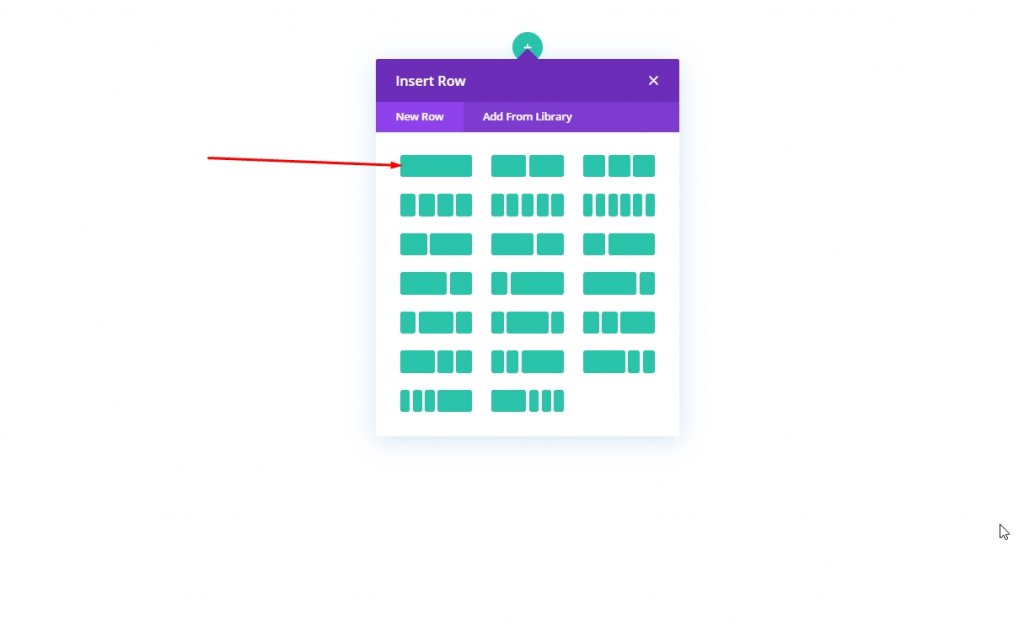
Otwórz stronę za pomocą kreatora Divi, do której chcesz dodać formularz. przejdź do sekcji i dodaj jednokolumnowy wiersz.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
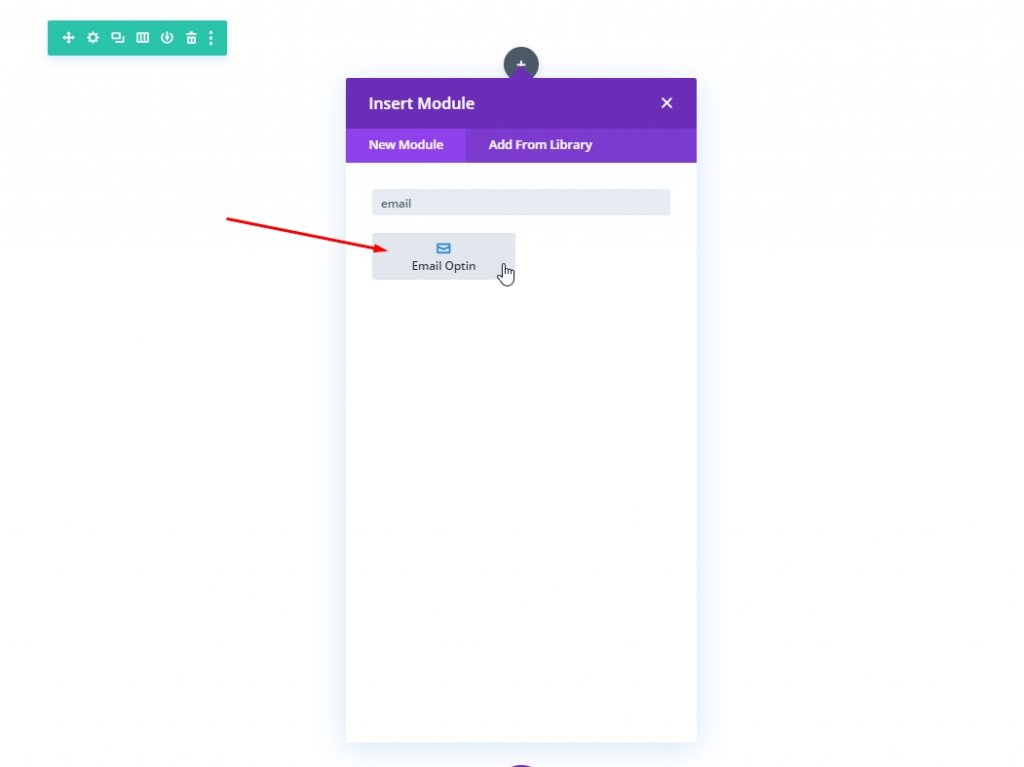
Teraz dodaj moduł formularza opcji e-mail do kolumny.

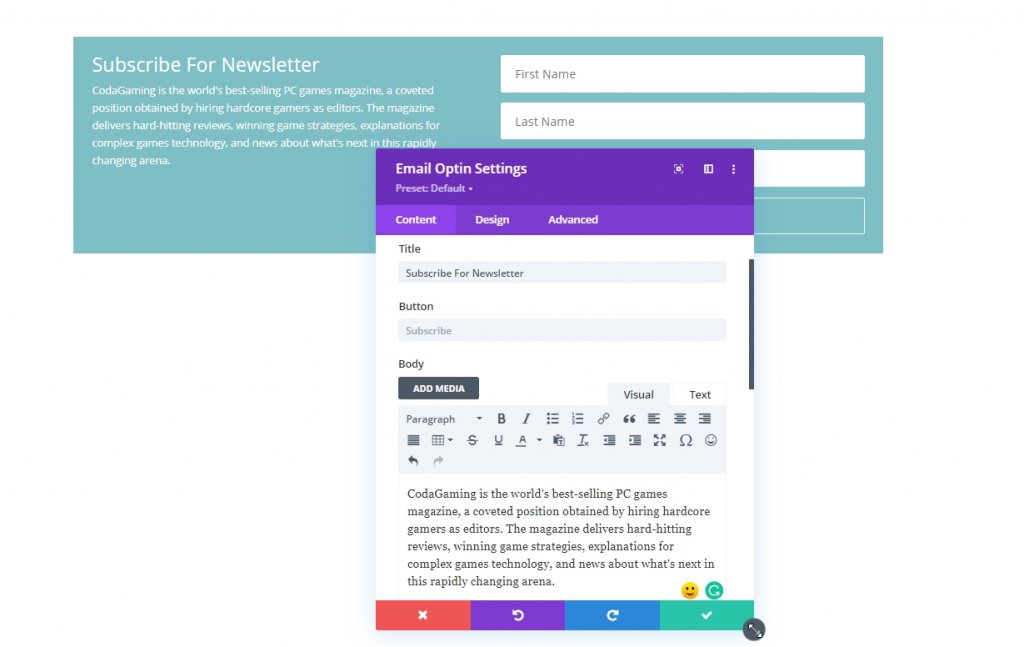
Otwórz ustawienia modułu zgody na pocztę e-mail. Z zakładki treści zmień teksty.

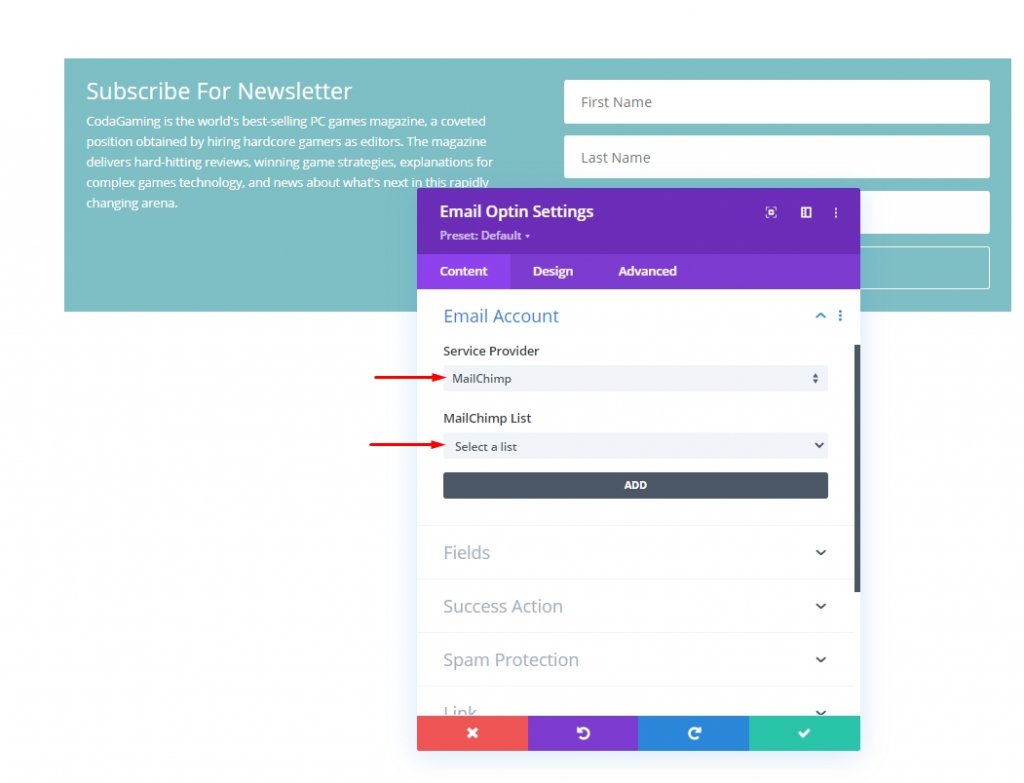
Pamiętaj, aby połączyć go z podanym adresem e-mail. Bez połączenia formularz nie pojawi się na aktywnej stronie.

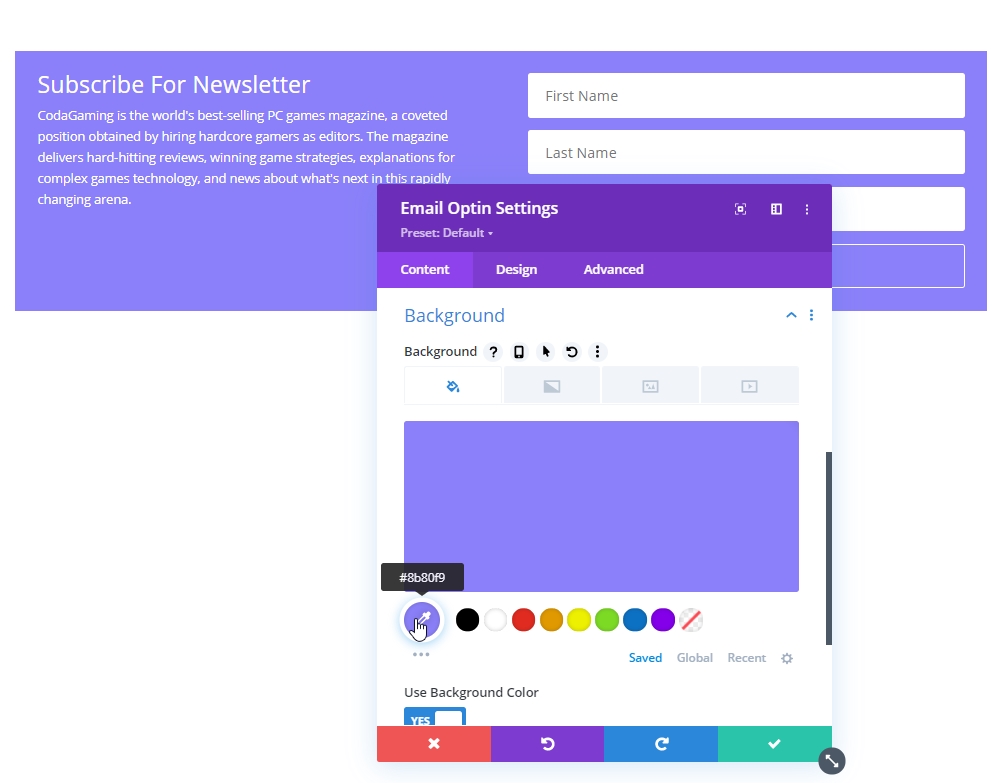
Następnie dodaj do formy ładny, kojący dla oka kolor.
- Kolor tła: #8B80F9

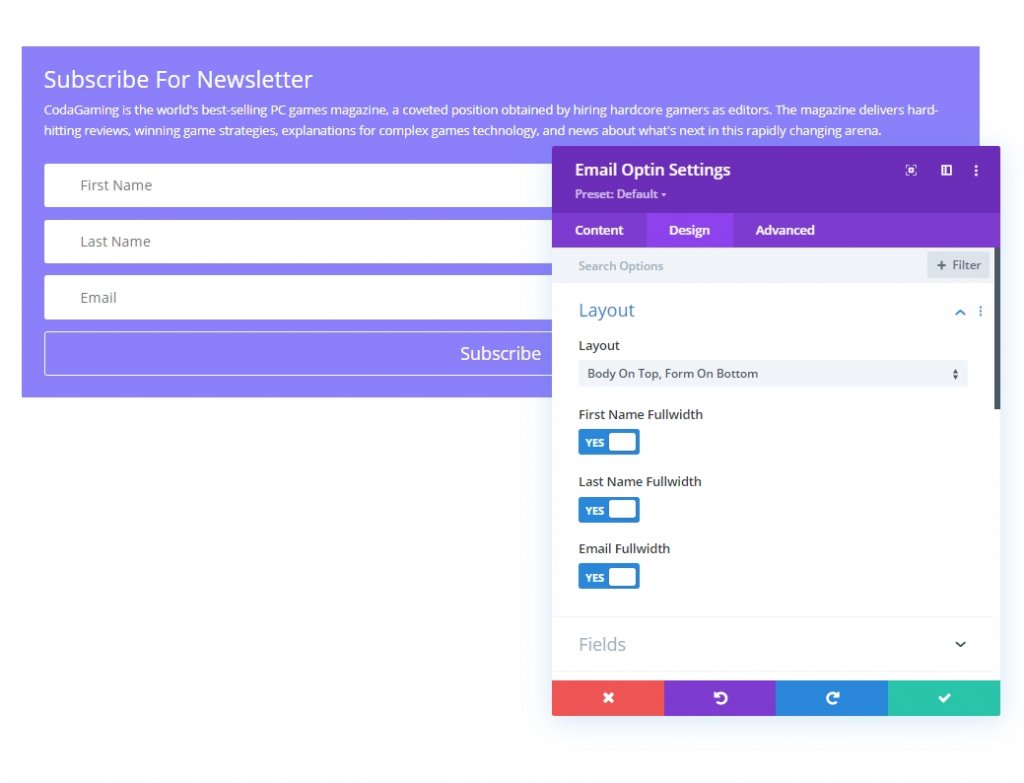
Z zakładki projekt proszę zaktualizować układ formularza.
- Układ: korpus na górze, formularz na dole

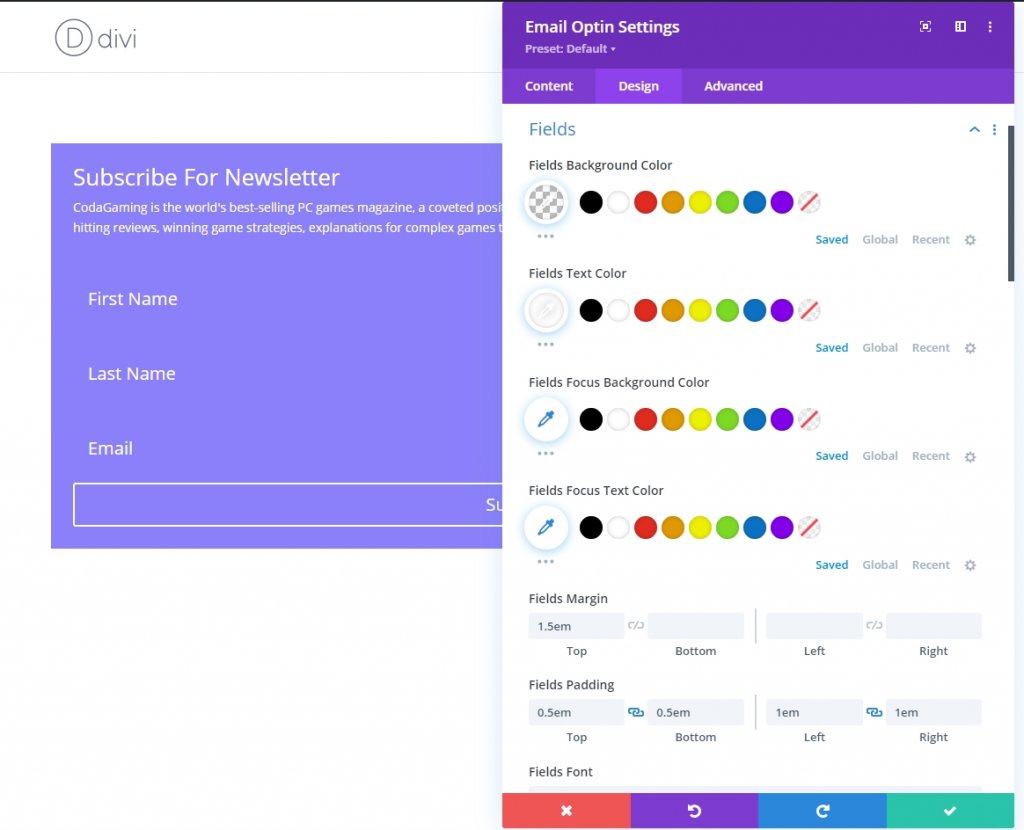
Teraz zmień odpowiednio właściwości pola.
- Kolor tła pól: przezroczysty
- Kolor tekstu pól: #ffffff
- Margines pola: 1,5 em góra
- Dopełnienie pól: 0,5 em na górze, 0,5 em na dole, 1 em w lewo, 1 em w prawo
- Rozmiar tekstu pól: 1.2 em
- Wysokość linii pól: 2em

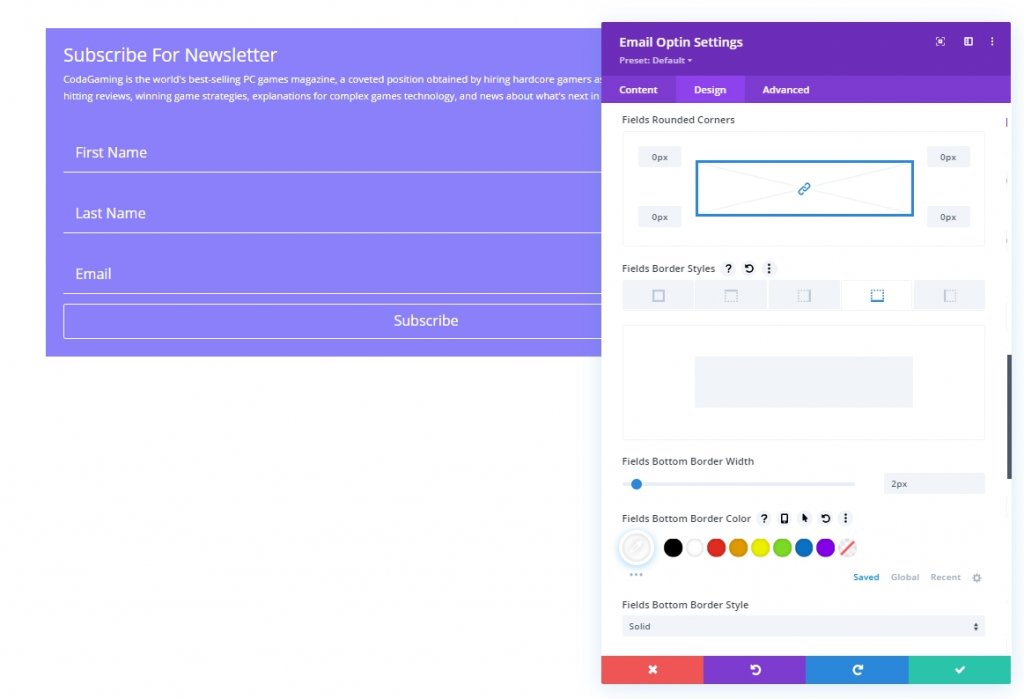
Następnie zmienimy styl obramowania.
- Pola zaokrąglone rogi: 0px
- Szerokość dolnego obramowania pól: 2px
- Kolor dolnego obramowania pól: #ffffff

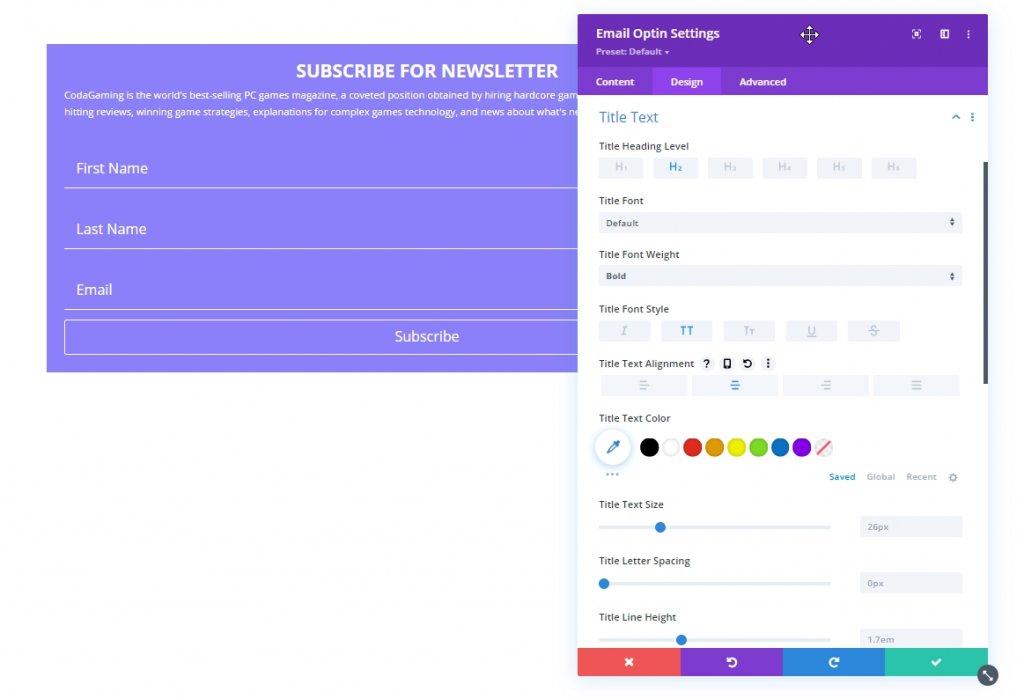
Teraz zmień style czcionki tytułu:
- Grubość czcionki tytułu: pogrubiona
- Styl czcionki tytułu: TT
- Wyrównanie tekstu tytułu: do środka

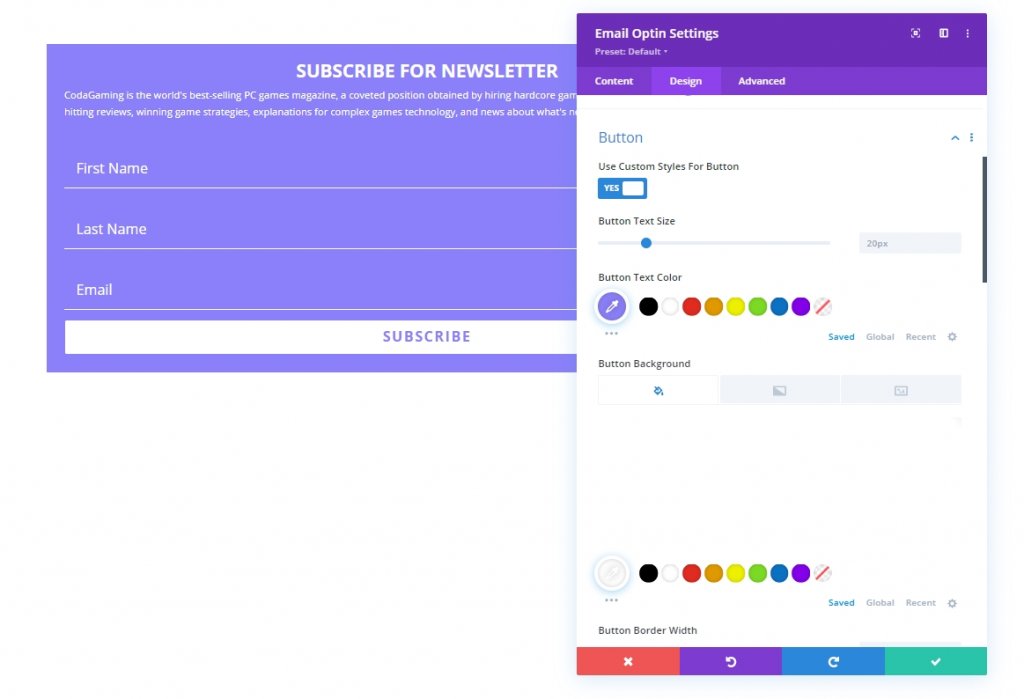
Teraz dokonaj zmian w przycisku.
- Użyj niestandardowych stylów dla przycisku: TAK
- Kolor tekstu przycisku: #8B80F9
- Kolor tła przycisku: #ffffff
- Odstępy między literami przycisków: 0.1 em
- Waga czcionki przycisku: pogrubiona
- Styl czcionki przycisku: TT

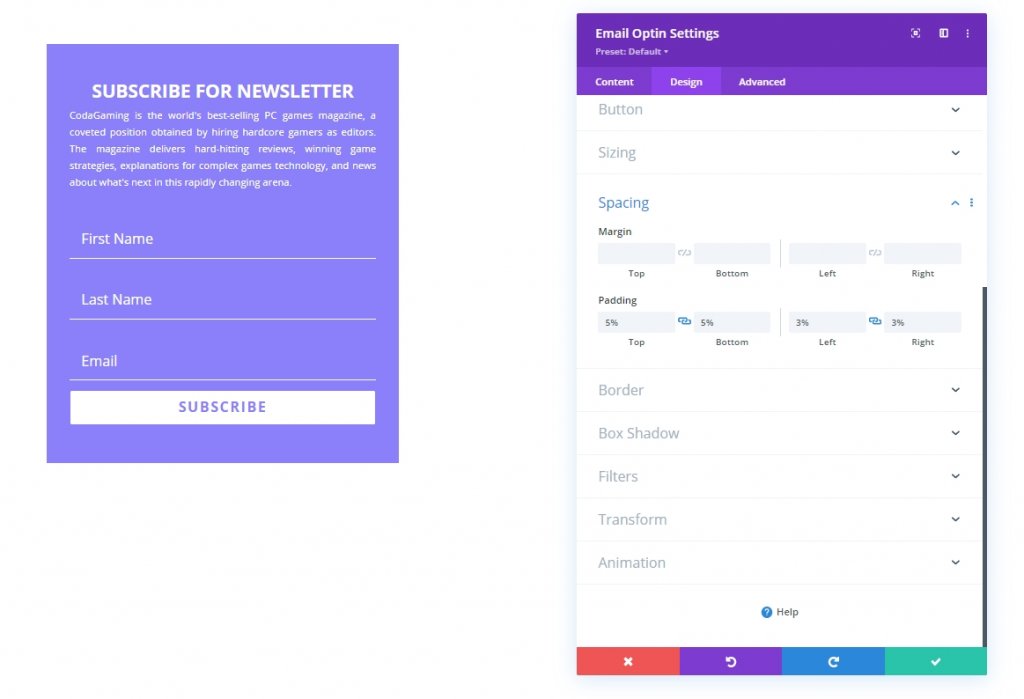
Teraz dodajmy do formularza maksymalną szerokość i dopełnienie. To ostatnia modyfikacja naszego projektu.
- Maksymalna szerokość: 500px
- Wypełnienie: 5% góra, 5% dół, 3% lewo 3% prawo

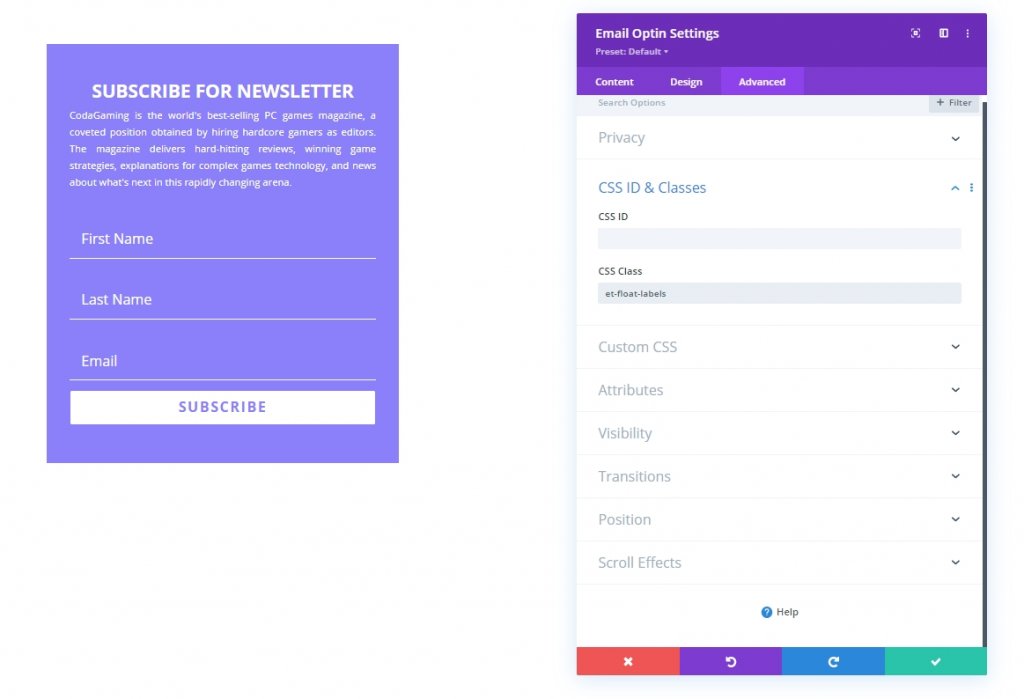
Na koniec dodamy klasę CSS do naszego projektu, abyśmy mogli kierować ją do naszej sekcji kodowania, gdzie dodamy kod CSS i JQuery do naszego projektu.
- Klasa CSS: et-float-labels

Dodawanie niestandardowego kodu
Dodaj moduł kodu pod projektem, w którym dodamy kod CSS i JQuery.

Kod CSS
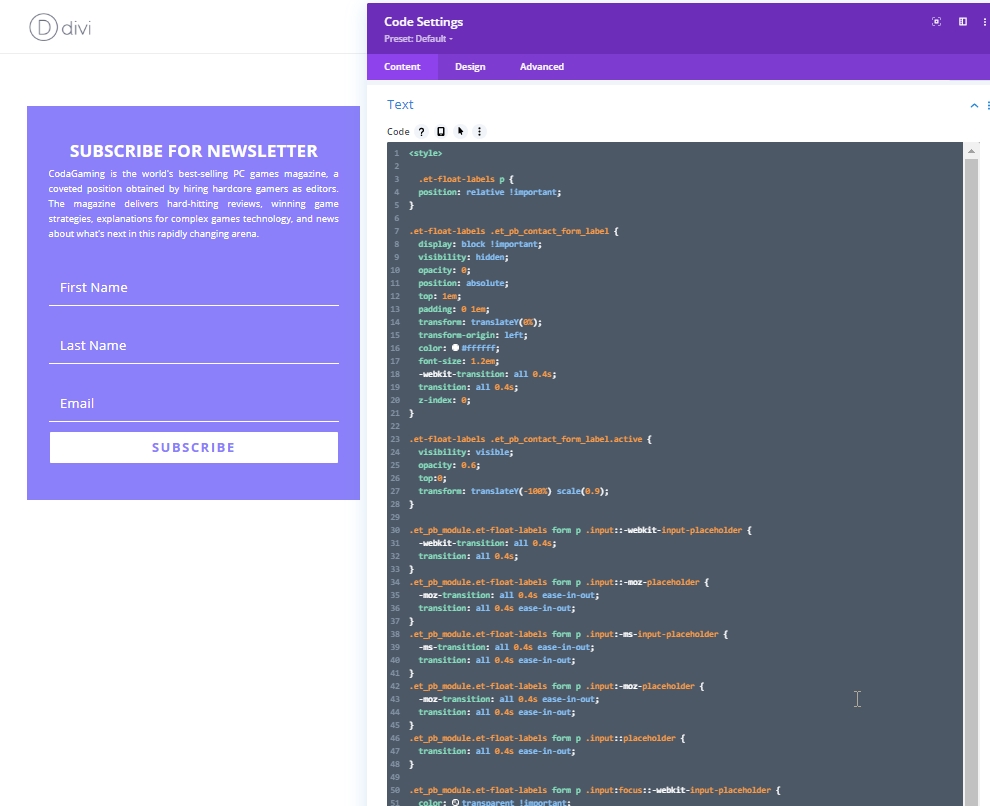
Teraz skopiuj poniższy kod i wklej go do modułu kodu. Pamiętaj, aby zachować kod wewnątrz tagu Style .
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
Kod JQuery
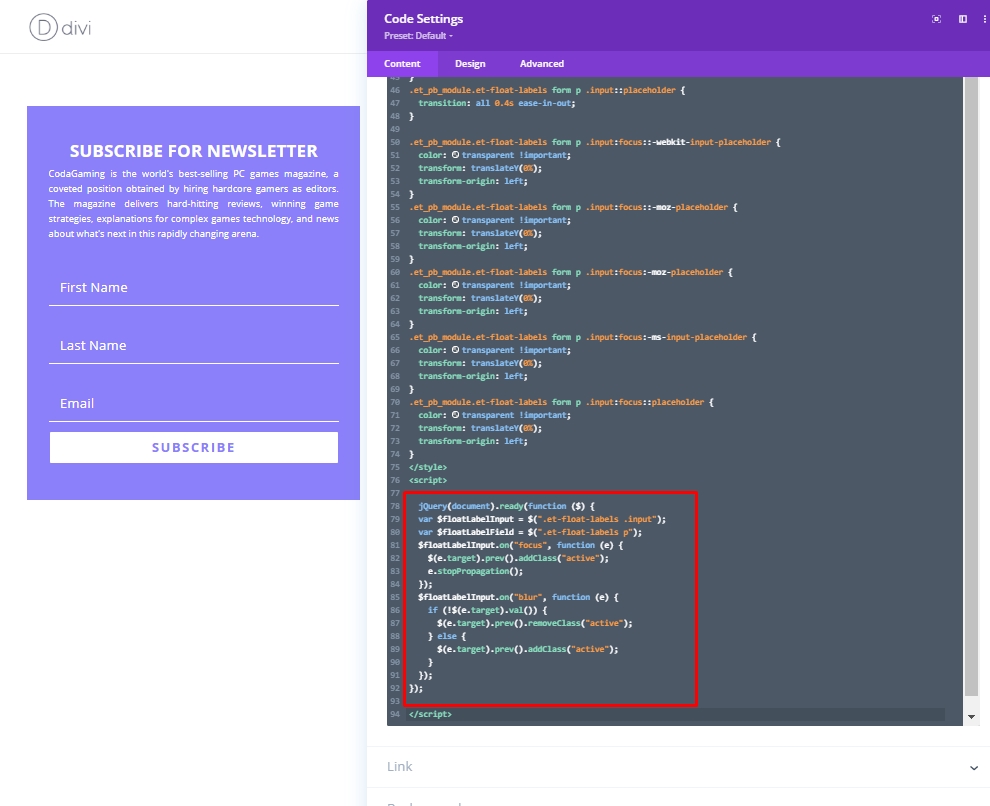
Teraz dodaj tag Script i wklej do niego następujący kod JQuery.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Widok końcowy
Oto nasz ostateczny projekt.
Wniosek
Widzisz więc, że posiadanie kreatywnego formularza biuletynu w Divi jest bardzo łatwe i możesz w bardzo krótkim czasie utworzyć formularz zgody na e-maile z pływającymi etykietami. Upewnij się, że dostosujesz projekt do swoich potrzeb. Niestandardowe kody są bardzo ważne, aby etykiety były unoszące się na powierzchni, dlatego należy je ostrożnie umieszczać wewnątrz tagów. Mam nadzieję, że spodoba ci się ten projekt, a jeśli tak, podziel się nim ze znajomymi miłośnikami Divi . Subskrybuj nasze aktualizacje, aby uzyskać więcej samouczków Divi, takich jak ten.




