Nie każdy odwiedzający Twoją witrynę jest tam w tym samym celu. Najprawdopodobniej dostarczasz klientom i klientom różnorodne produkty lub usługi, a nie tylko jedną. Dlatego posiadanie różnych ukierunkowanych formularzy kontaktowych może pomóc w wygładzeniu UX Twojej witryny, tak aby Twoi klienci (i przyszli klienci) mogli kontaktować się z Tobą z jak najmniejszym tarciem dotyczącym dokładnie tego, czego potrzebują. Przeprowadzimy Cię przez proces konstruowania optymalnego potoku między Tobą a Twoimi użytkownikami za pomocą modułu formularza kontaktowego Divi i naszej funkcji logiki warunkowej.

Zajrzyj do formularza kontaktowego warunkowego
Kiedy wszystko zostanie powiedziane i zrobione, będziesz mieć coś podobnego do tego na swojej stronie internetowej, gotowe do wykorzystania przez odwiedzających.
Czym dokładnie jest logika warunkowa?
Na początek chcielibyśmy zwięźle zdefiniować logikę warunkową. W tej lekcji skonfigurujemy szereg formularzy kontaktowych, które pojawiają się w zależności od wyborów, których użytkownik dokonuje lub których nie dokonuje.
Na przykład możesz mieć pojedynczy formularz kontaktowy, który zmienia się w zależności od usługi lub produktu, którego potrzebuje odwiedzający. W ten sposób, zamiast pisać, możesz mieć potrzebne informacje w wymaganym formacie. Logika warunkowa formularza kontaktowego pomaga usprawnić komunikację i przyspieszyć możliwość udzielania pomocy użytkownikom.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazMając to na uwadze, zacznijmy od opracowania ukierunkowanych formularzy kontaktowych.
Jak używać logiki warunkowej do tworzenia formularzy kontaktowych
Otwórz Divi Builder.
Musimy wejść do Divi Builder, ponieważ używamy modułu Divi Contact Form. W tym samouczku jako przykładu użyjemy pakietu układu Landscape Maintenance. Możesz użyć dowolnego układu lub projektu, który chcesz, ale musisz być w stanie używać i stylizować moduł formularza kontaktowego Divi.
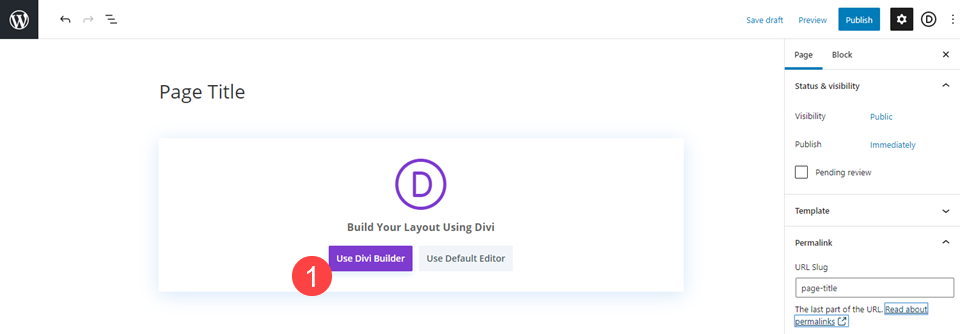
Aby rozpocząć, przejdź do Divi Builder na zapleczu swojej witryny WordPress. W edytorze stron zauważysz fioletowy przycisk oznaczony „Użyj Divi Builder” (lub Edytuj za pomocą Divi Builder, jeśli już utworzyłeś stronę).

Wstaw lub zlokalizuj moduł formularza kontaktowego.
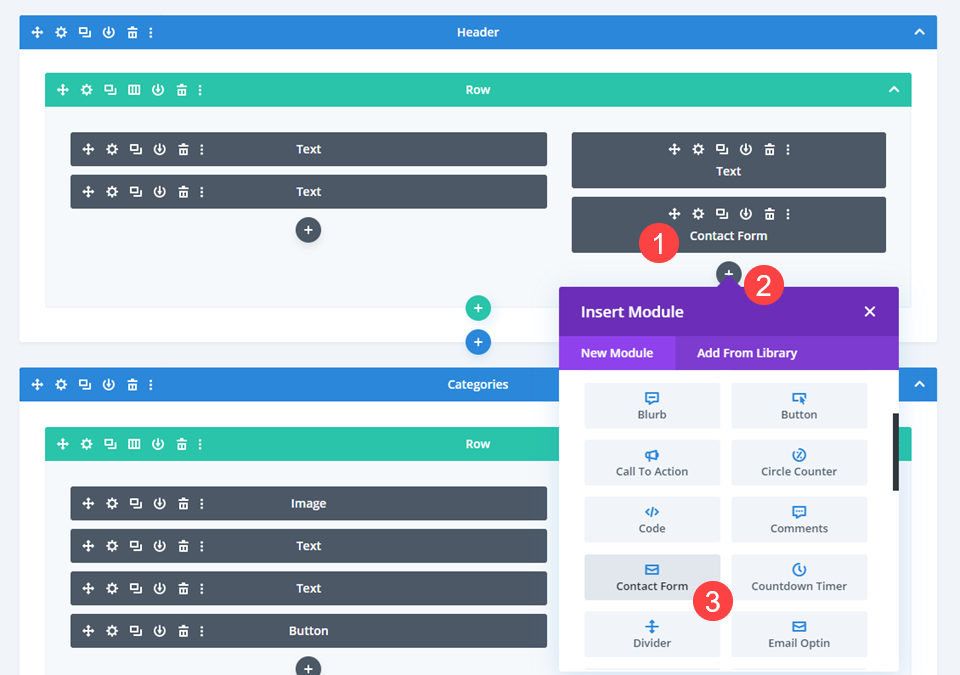
Następnie zidentyfikuj istniejący moduł formularza kontaktowego na stronie lub kliknij ikonę Czarnego koła + i wybierz Formularz kontaktowy z menu rozwijanego.

Wypełnij ustawienia formularza kontaktowego
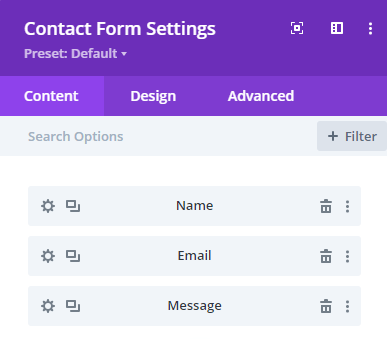
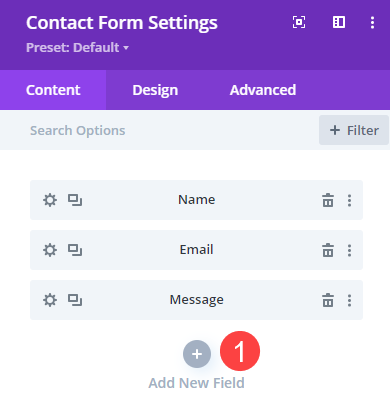
Domyślnie moduł Divi Contact Form zawiera trzy pola: Imię i Nazwisko, E-mail i Wiadomość. Stworzymy formularz kontaktowy, aby te opcje nie pojawiły się, dopóki odwiedzający nie dostarczy nam wystarczających informacji, aby skierować swoje zapytanie.

Dodawanie pierwszego pytania warunkowego
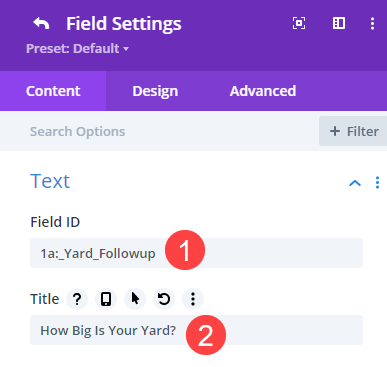
Uzupełnij puste pola pierwszym pytaniem warunkowym. Przycisk „ Dodaj nowe pole ” można znaleźć w zakładce Treść , pod wszystkimi istniejącymi polami w formularzu. Po prostu kliknij na to.

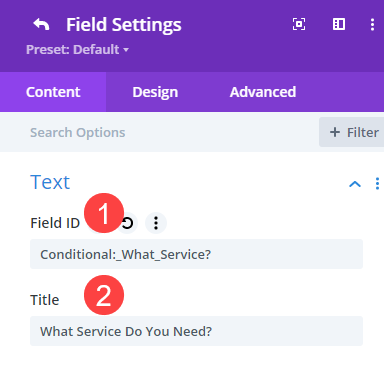
Spowoduje to wyświetlenie pola Ustawienia pola, w którym powinieneś zobaczyć pola dla identyfikatora pola i tytułu . Identyfikator pola jest przeznaczony dla Ciebie. To właśnie pojawia się w ustawieniach modułu, aby monitorować. Tytuł to tekst, który odwiedzający zobaczą w interfejsie formularza. (Tytuł pojawi się również w e-mailu, który otrzymasz po przesłaniu formularza.)

Identyfikator pola jest oznaczony jako „Warunkowe”, ponieważ jest to pierwsze pytanie, jakie odwiedzający zobaczy w formularzu. To, co zobaczą dalej, będzie zdeterminowane przez ich reakcję na to. Jest to prosty sposób na śledzenie przepływu pytań i odpowiedzi w formularzu.
Dodaj opcje pola
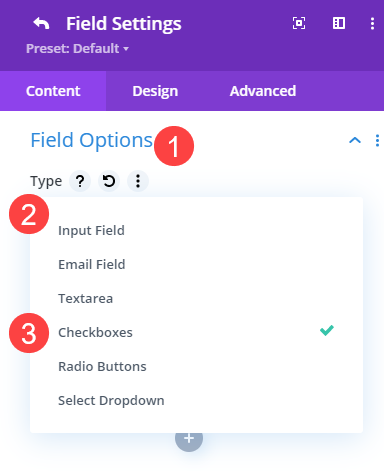
Przewiń w dół do sekcji Opcje pola pod zakładką Zawartość. W tym miejscu umieścisz opcje do wyboru dla użytkownika. Każdy z nich posłuży jako zachęta do dodatkowego przesłuchania. W tym przykładzie pola wyboru są używane jako typ danych wejściowych. Oznacza to, że konsument ma możliwość wyboru tylu, ile chce.

Oprócz pól wyboru, Divi obsługuje następujące dodatkowe funkcje: pole wprowadzania i obszar tekstowy dla własnych wpisywanych odpowiedzi użytkownika, przyciski wyboru rozwijanego i radiowego dla indywidualnych wybranych opcji oraz pole e-mail do wprowadzania adresu e-mail. Domyślnym polem nazwy jest pole wejściowe, a domyślnym polem wiadomości jest obszar tekstowy.
Po zaznaczeniu pól wyboru wejdziemy do opcji, które chcemy później uruchomić. Następnie, aby uniemożliwić użytkownikowi przedwczesne przesłanie formularza, chcemy, aby to pole było wymagane .

Warto zauważyć, że na tym etapie nie używamy logiki warunkowej. Ponieważ jest to wyzwalacz, niezależnie od tego pojawi się użytkownikowi.
Utwórz nowe pola odpowiedzi warunkowej
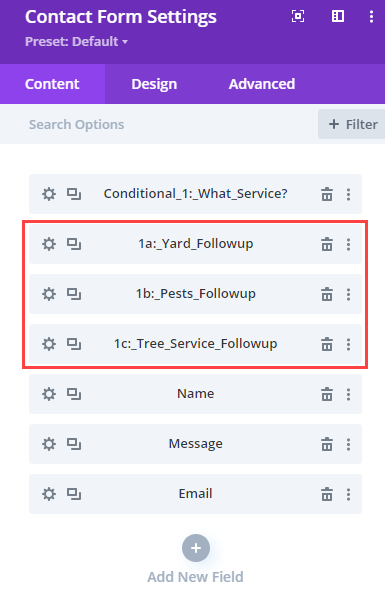
Jednak w przypadku nowych pól, które dodajemy jako odpowiedzi uzupełniające, dodamy następnie logikę warunkową. Ponieważ w pierwszym pytaniu uwzględniliśmy trzy opcje, dodamy do formularza trzy nowe równoważne pola. Będziesz musiał powtórzyć poniższe kroki dla każdego z nich.

Nazwij odpowiedzi warunkowe w nowych polach
Wykorzystaliśmy praktykę nazewnictwa Warunkowego 1 (oznaczającego pierwszy warunkowy wyzwalacz), po którym następują 1a, 1b i 1c dla odpowiedzi uzupełniających. Odpowiednio je oznaczyliśmy, więc wiemy, czym one są.

Podobnie jak w przypadku pierwszego pytania, wprowadzimy Tytuł jako pytanie, które zobaczy odwiedzający.
Dodawanie logiki warunkowej do pól odpowiedzi.
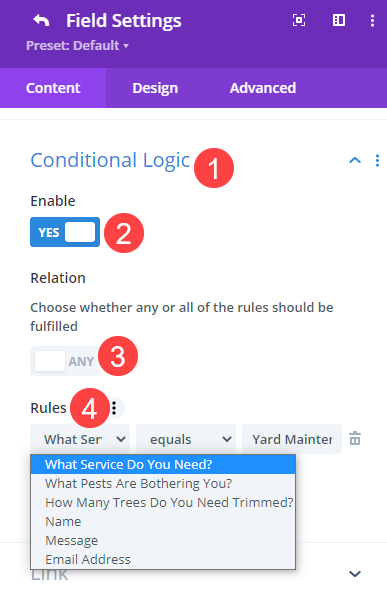
Następnie przejdź do sekcji Logika warunkowa na karcie Zawartość tego pola . Włącz przełącznik Logika warunkowa . Następnie w tym przypadku wybierz Relację, co oznacza, że możesz ustawić ją na dowolną (dowolna liczba odpowiedzi może spowodować wyświetlenie tego wyboru) lub wszystkie (tylko konkretna kombinacja odpowiedzi powoduje wyświetlenie tego pola).
Jeśli używasz tylko jednej reguły wyzwalającej, tak jak my, każda lub wszystkie będą działać.

Zauważysz pole, które aktywuje to pole w Regułach, a po prawej możesz wybrać, która opcja go uruchomi. Kwalifikator, taki jak równa się, nie równa się, jest mniejszy niż, jest większy niż i tak dalej, znajduje się w środku. Dla tego pola wybieramy pytanie warunkowe 1, a następnie wybór w nim, który w sposób jawny powoduje pojawienie się tego pola.
Powtórz ten krok dla wszystkich odpowiedzi warunkowych.
Ponieważ wprowadziliśmy trzy możliwe odpowiedzi na nasze pojedyncze pytanie warunkowe, zrobimy to samo dla pozostałych pól. Tworzone są tylko odpowiednie odpowiedzi korelacyjne dla tego wyboru.
Ustaw „Nazwa/E-mail/Wiadomość” pól formularza kontaktowego, aby się pojawiły
Po skonfigurowaniu odpowiedzi dla logiki warunkowej chcemy, aby odwiedzający mógł przesłać formularz. Aby to osiągnąć, zmodyfikujemy logikę warunkową w polach Nazwa , E-mail i Wiadomość . Ponieważ przygotowanie do każdego z nich jest takie samo, powtórzysz to trzy razy.
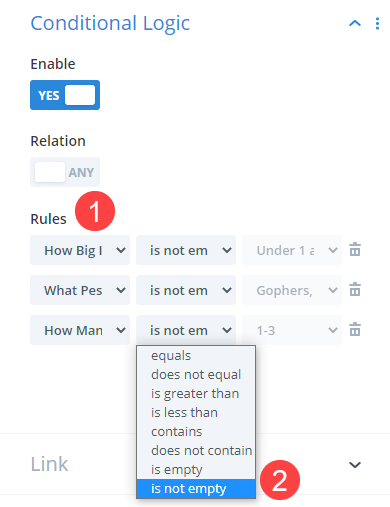
Przejdź do logiki warunkowej w ustawieniach pól Nazwa, E-mail i Wiadomość. Włącz go i wprowadź tyle ostatecznych odpowiedzi na swoje warunkowe pytania uzupełniające, ile masz. W tym przykładzie mamy trzy zapytania uzupełniające, dlatego stosujemy trzy zasady.

Wybierz pytanie uzupełniające jako wyzwalacz dla każdej reguły. Ustaw kwalifikator na nie jest pusty, co oznacza, że warunek jest spełniony, o ile odwiedzający odpowiedział na pytanie. Ostatnie pole będzie wyszarzone, co sugeruje, że każda odpowiedź jest odpowiednia.
Zapisz zmiany, a następnie powtórz dla wszystkich innych pól, które mają być wyświetlane, aby umożliwić przesyłanie formularzy. To wszystko! Twój formularz automatycznie dostosuje się do potrzeb Twoich konsumentów.
Wyniki końcowe
Możesz zobaczyć, jak logika warunkowa działa w praktyce na poniższym filmie.
Końcowe przemyślenia
Jedną z najczęstszych części strony internetowej jest formularz kontaktowy. Prawie każda witryna ma go, a prawie każda witryna go potrzebuje. Jednak nie każda osoba odwiedza Twoją witrynę z tego samego powodu. Możesz przekształcić swoje formularze kontaktowe w dynamiczne narzędzie, z którym Twoi użytkownicy mogą się komunikować za pomocą funkcji logiki warunkowej Divi.




