Dzięki kreatorowi motywów Divi masz pełną kontrolę nad wyglądem i stylem witryny. Niezależnie od tego, czy są to nagłówki, stopki, posty, elementy interaktywne czy paski nawigacyjne, możesz zaprojektować i zastosować szablony do dowolnego z tych elementów według własnego uznania. Jednak w życiu każdej witryny w pewnym momencie następuje modernizacja. Być może dokonałeś wielu zmian w projekcie swoich stron i postów lub dodałeś tak wiele szablonów, że śledzenie wszystkiego jest trudne. Divi Theme Builder resetuje wszystkie szablony, jeśli coś pójdzie nie tak.

Aby Twoja witryna pozostała tak szybka i czysta, jak to tylko możliwe, a także abyś miał najbardziej niesamowite wrażenia z naszym motywem przewodnim, przeprowadzimy Cię przez prosty proces przywracania wszystkiego do miejsca, w którym się zaczęło.
Zresetuj szablony w Divi Theme Builder
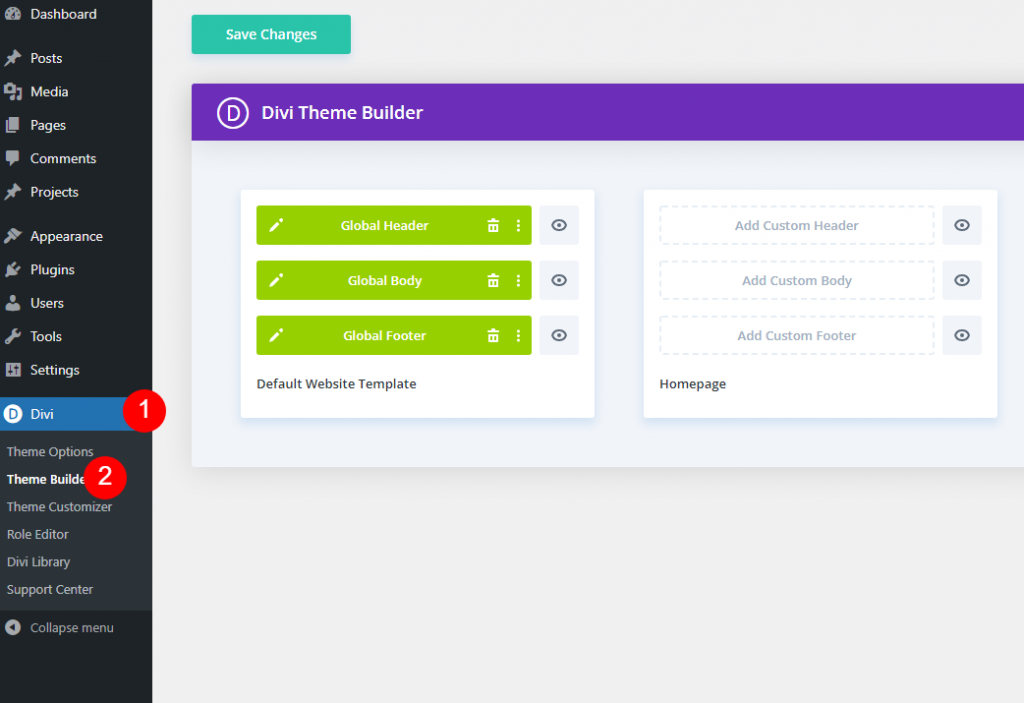
Czy może być lepsze miejsce niż opcja Kreator motywów do resetowania szablonów motywów? Z pulpitu przejdź do Divi 
Możesz mieć jeden globalny szablon lub setki niestandardowych szablonów dla poszczególnych stron z szablonami kreatora motywów. Zresetowanie ich wszystkich do zera jest tak proste, jak się wydaje.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazKosz na śmieci
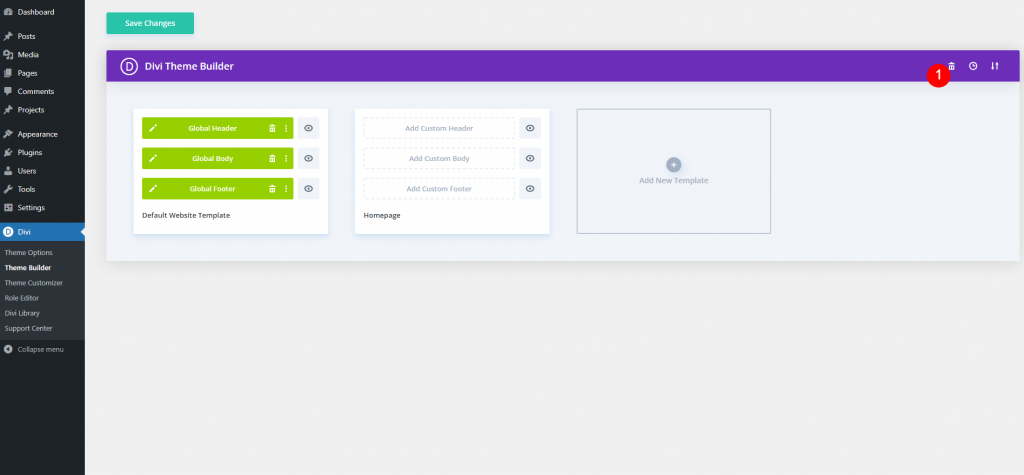
Na stronie kreatora motywów możesz zobaczyć ikonę Kosza w prawym górnym rogu strony, a także ikonę sesji przenośności i historii.

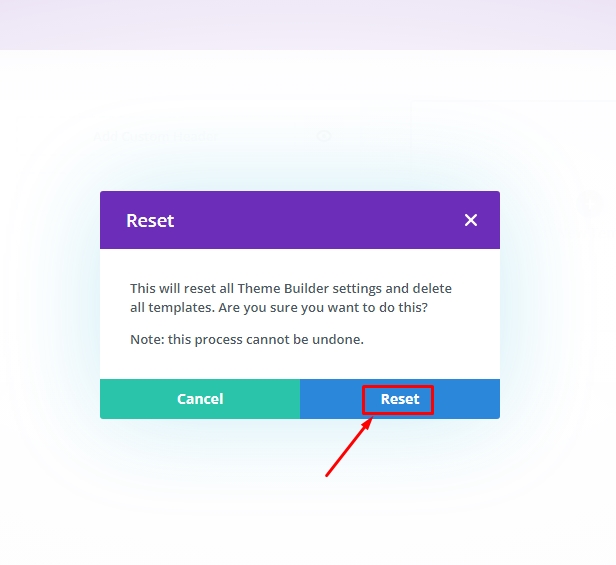
Jedno kliknięcie tej ikony może zresetować szablony konstruktora. Ale Divi zaproponuje zweryfikowanie tej akcji. Gdy to zatwierdzisz, nie będzie odwrotu. Tej czynności nie można cofnąć tak jak innych czynności.

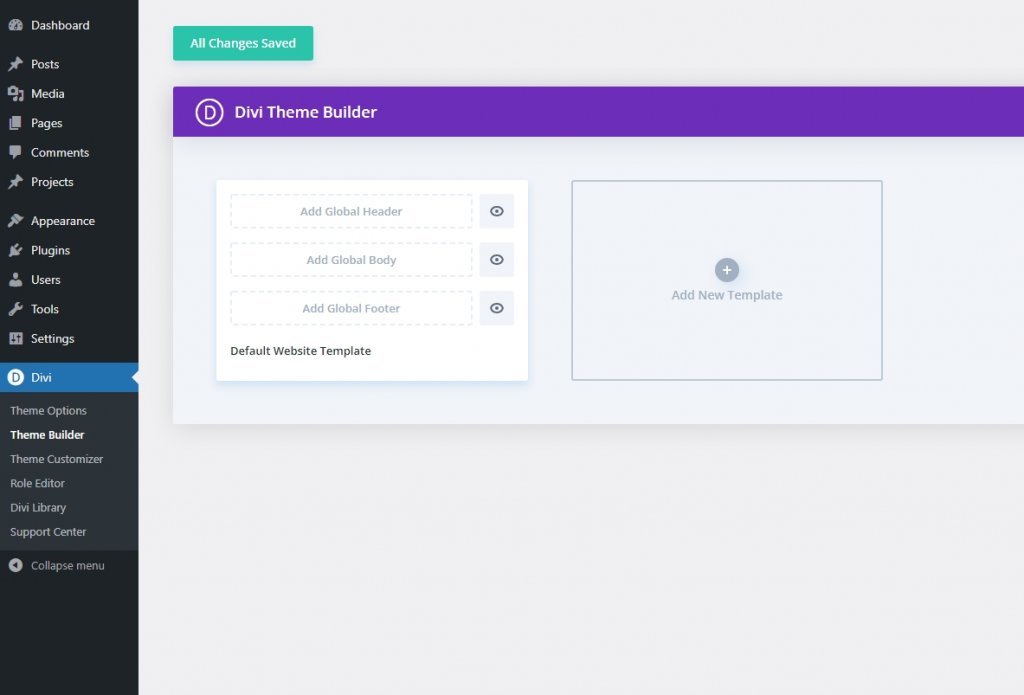
Divi zainicjuje animację ładowania po kliknięciu niebieskiego przycisku Resetuj. Kiedy akcja się zakończy, Theme Builder będzie pusty dla wszystkich szablonów, wraz z wybranymi szablonami globalnymi. Jakbyś właśnie ponownie zainstalował Divi, Twoja witryna ma teraz swój oryginalny wygląd.

Zresetuj indywidualny szablon
Czasami może być konieczna zmiana szablonu strony bez resetowania szablonu całej witryny. Możliwa jest również zmiana szablonu konkretnej strony, ale w tym przypadku nie użyjemy ikony kosza.
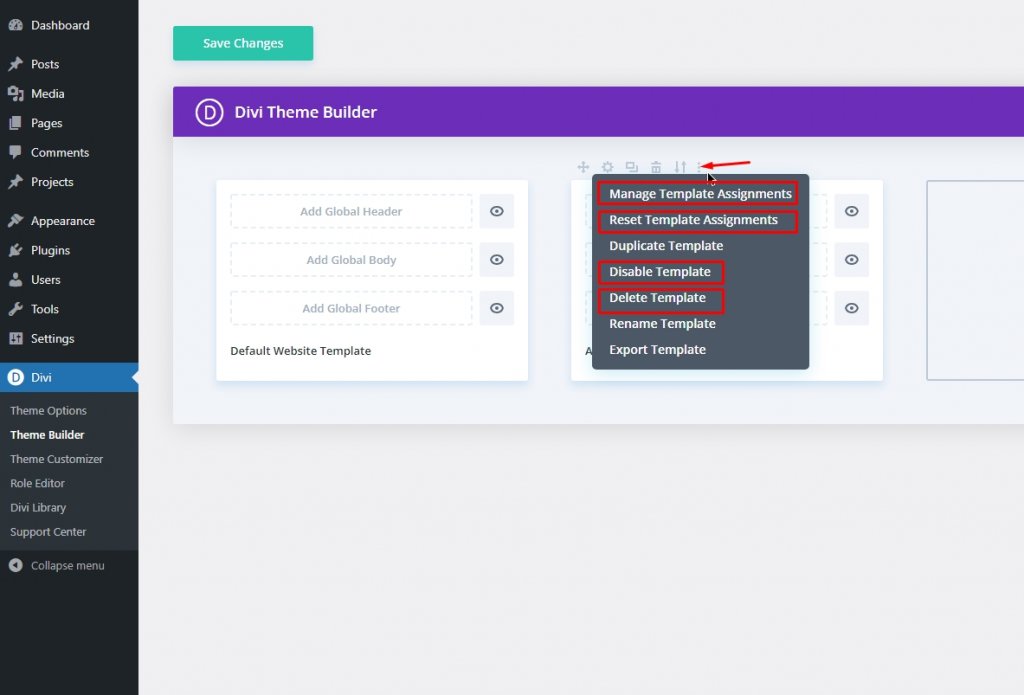
Możesz zobaczyć wiele opcji w menu ikon z trzema kropkami dla pojedynczego szablonu. Wspomniane cztery prace dotyczące resetowania szablonu.
- Zarządzaj przypisaniami szablonów
- Resetuj przypisania szablonów
- Wyłącz szablon
- Usuń szablon

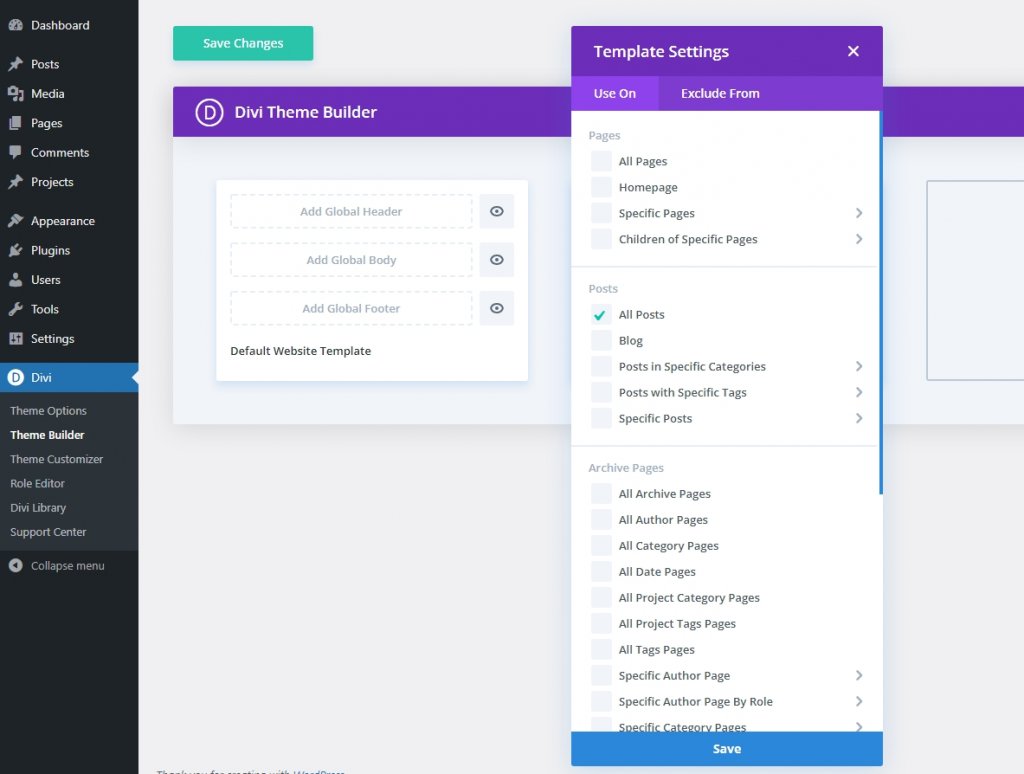
Zarządzaj przypisaniem szablonu
Ustawienia szablonu są dostępne w obszarze Zarządzaj przypisaniami szablonów. Do tych stron treści można przypisać szablony. Usuń dowolną stronę lub post z tej strony, aby zacząć od nowa. Dodanie pola do tego szablonu zresetuje przypisanie pola do szablonu domyślnego.

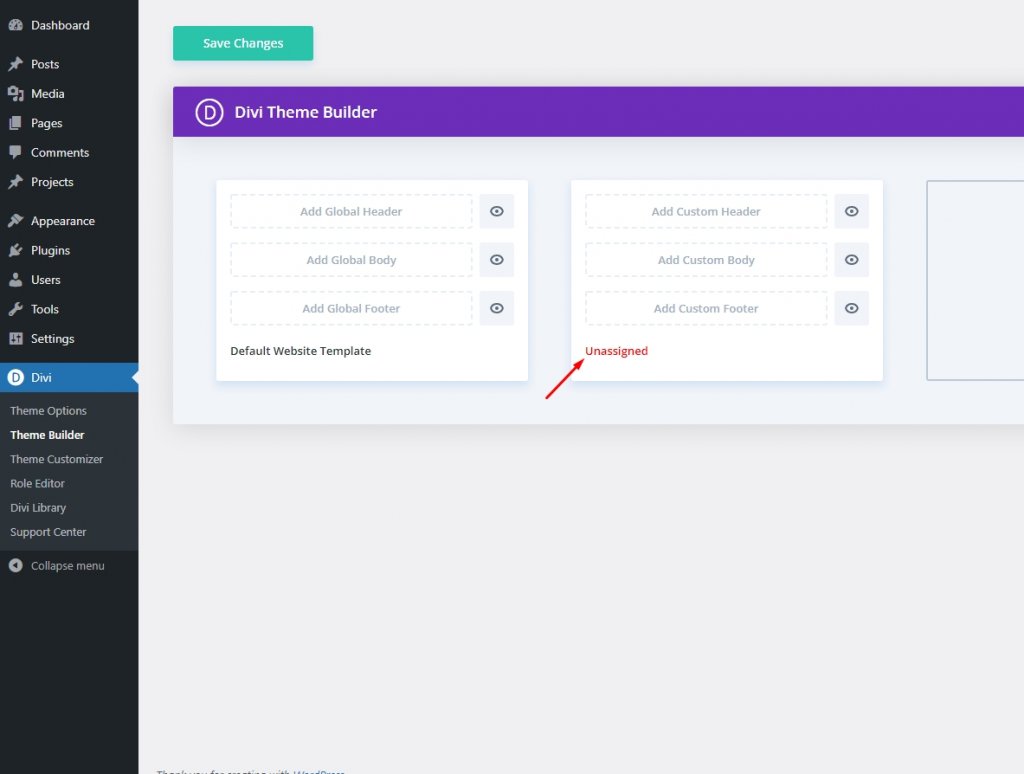
Resetuj przypisanie szablonu
Możesz po prostu usunąć całą zawartość przypisaną do szablonu za pomocą drugiej opcji o nazwie Resetuj przypisanie szablonu . Po zresetowaniu pojawi się niepodpisany szablon z motywu globalnego lub motywu domyślnego.

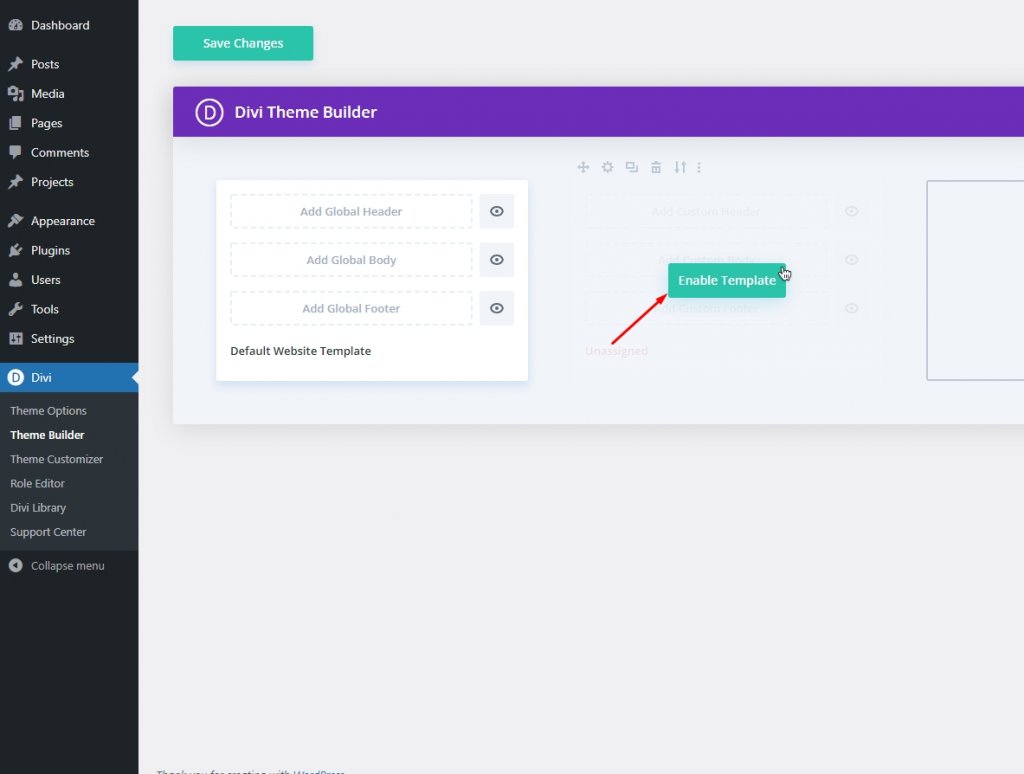
Wyłącz szablon
Możesz uzyskać miękkie resetowanie, wybierając opcję Wyłącz szablon. Szablon zostanie wyłączony poprzez wybranie tej opcji, a powiązana zawartość zostanie przywrócona do domyślnego szablonu Theme Builder Global. Wyszarzony kolor oznacza szablony, które są dezaktywowane. Ale nie martw się; wszystko będzie dobrze. Najechanie kursorem na szablon i wybranie opcji Włącz szablon umożliwi ponowne włączenie go w dowolnym momencie.

Usuń szablon
Ta opcja twardego resetu działa podobnie do ikony Kosza. Możesz wybrać opcję Usuń szablon, aby całkowicie pozbyć się szablonu i przywrócić wszystko do poprzedniego stanu. Divi nie poinformuje Cię o tym przed wycofaniem szablonu. Ikony kosza nie można cofnąć za pomocą CTRL/CMD-Z, ale możesz.
Zawijanie
Motyw Divi jest bardzo świadomy zapewniania użytkownikom pełnej kontroli nad witryną. Cała odpowiedzialność za zaprojektowanie witryny i zarządzanie szablonem będzie w Twoich rękach. Od resetowania całego szablonu witryny do resetowania jednostronicowego szablonu — masz moc motywu Divi i możesz robić, co chcesz.




