Czy masz czasem wrażenie, że Twoja witryna WordPress działa wolniej niż ślimak na bieżni? Znasz ten rodzaj frustracji, który sprawia, że masz ochotę wyrzucić laptopa przez okno i krzyczeć z całych sił? Tak, wszyscy tam byliśmy.

Prawdopodobnie próbowałeś wszystkiego, aby przyspieszyć swoją witrynę, od buforowania, przez minimalizowanie, po leniwe ładowanie. Ale wydaje się, że nic nie robi znaczącej różnicy. Nadal masz problem z powolną witryną, która ładuje się wiecznie i denerwuje odwiedzających.
A gdybyśmy powiedzieli Ci, że istnieje prosty sposób na optymalizację wydajności witryny WordPress za pomocą opóźnienia wykonania JavaScript ? Sposób, który może skrócić początkowy czas ładowania, poprawić wyniki Core Web Vitals i uniknąć błędów i konfliktów. Brzmi zbyt dobrze, aby mogło być prawdziwe, prawda?
Cóż, nie jest. Jest to funkcja wbudowana w jedną z najlepszych wtyczek buforujących na rynku: WP Rocket .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW tym poście na blogu pokażemy Ci, jak go używać, aby zwiększyć szybkość i wydajność witryny. Gotowy żeby zacząć? Chodźmy!
Co to jest rakieta WP?
WP Rocket to wysokiej jakości wtyczka buforująca, która poprawia szybkość i wydajność Twojej witryny WordPress. Zamiast bardziej rozbudowanych skryptów PHP, osiąga to poprzez generowanie statycznych plików HTML z dynamicznych witryn WordPress i udostępnianie ich odwiedzającym. Zmniejsza to obciążenie Twojego serwera i poprawia czas reakcji Twojej witryny.
WP Rocket oferuje również wiele innych funkcji optymalizujących Twoją witrynę, takich jak:
- Kompresja GZIP: zmniejsza rozmiar pliku i oszczędza przepustowość.
- Buforowanie przeglądarki: buforuje zasoby statyczne w przeglądarce, zmniejszając liczbę zapytań kierowanych do serwera.
- Minifikacja i konkatenacja: zmniejsz liczbę żądań HTTP, usuwając niepotrzebne spacje i komentarze z kodu oraz łącząc wiele plików w jeden.
- LazyLoad: Opóźnia ładowanie obrazów i ramek iframe do momentu ich pojawienia się na ekranie, oszczędzając przepustowość i skracając czas ładowania.
- Integracja z CDN: dystrybuuje Twoje materiały w globalnej sieci serwerów, aby szybciej dostarczać je odwiedzającym.
- Optymalizacja bazy danych: usuwa niepotrzebne dane z bazy danych i zmniejsza jej rozmiar.
- Wstępne ładowanie: generuje z wyprzedzeniem pamięć podręczną Twojej strony głównej i wszystkich powiązanych stron, aby poprawić indeksowanie przez wyszukiwarki.
- I więcej...
W jaki sposób WP Rocket może pomóc w opóźnieniu wykonania JavaScript?
WP Rocket zawiera możliwość opóźnienia wykonania JavaScript. Ta funkcja zwiększa wydajność, opóźniając ładowanie wszystkich plików JavaScript i skryptów wbudowanych do czasu wystąpienia interakcji użytkownika (np. przesunięcia myszy nad stroną, dotknięcia ekranu, przewijania, naciśnięcia klawisza, przewijania kółkiem myszy). Działa podobnie do LazyLoad, ale dla plików JavaScript.
Opóźnienie wykonania kodu JavaScript może poprawić wskaźniki wydajności witryny, takie jak First Contentful Paint (FCP), Largest Contentful Paint (LCP) i Time to Interactive (TTI), poprzez skrócenie początkowego czasu ładowania stron internetowych. Te wskaźniki są istotne dla komfortu użytkownika i SEO, ponieważ Google umieszcza je w swoich podstawowych wskaźnikach internetowych.
WP Rocket rozpoznaje skrypty, które można bezpiecznie opóźnić i stosuje do nich opóźnienie. W ustawieniach WP Rocket możesz także ręcznie określić słowa kluczowe identyfikujące pliki do odroczenia.
Jak mogę włączyć opóźnienie wykonania JavaScript w WP Rocket?
Aby włączyć opóźnione wykonywanie JavaScript w WP Rocket, wykonaj następujące kroki:
Krok 1: Zainstaluj i aktywuj WP Rocket na swojej stronie WordPress.
Aby to zrobić, możesz odwiedzić witrynę WP Rocket , zalogować się i kupić wtyczkę, aby mieć wszystkie funkcje, z których będziesz mógł korzystać w demonstracjach, które pokażemy Ci poniżej.
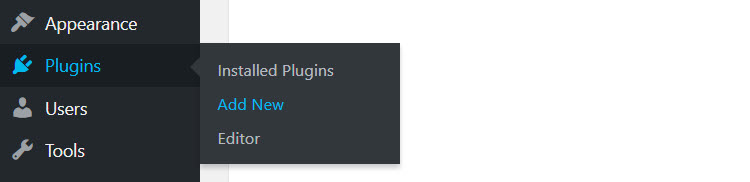
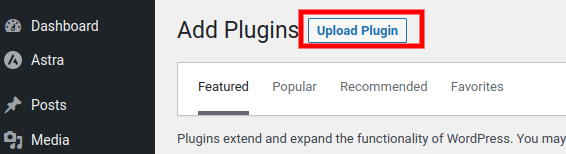
Po zakupie wtyczki i pobraniu pliku ZIP przejdź do Wtyczki > Dodaj nową na pulpicie nawigacyjnym WordPress i kliknij Prześlij wtyczkę u góry strony.


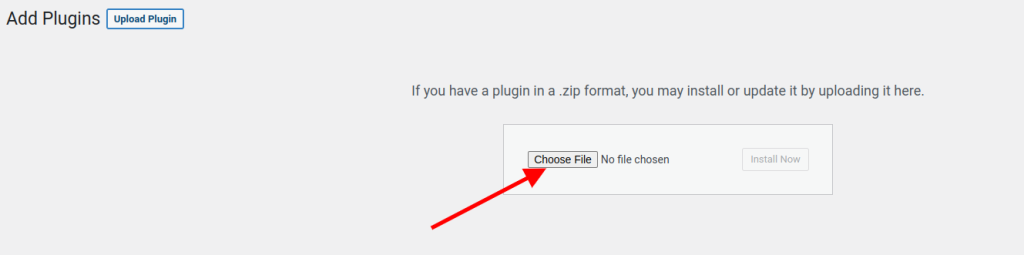
Po kliknięciu przycisku Prześlij wtyczkę pojawi się nowe okno, w którym zobaczysz pole „Wybierz plik”. Będziesz musiał go kliknąć i wybrać plik instalatora zip w zarządzaniu plikami.
Po wybraniu pliku ZIP kliknij przycisk Zainstaluj teraz .

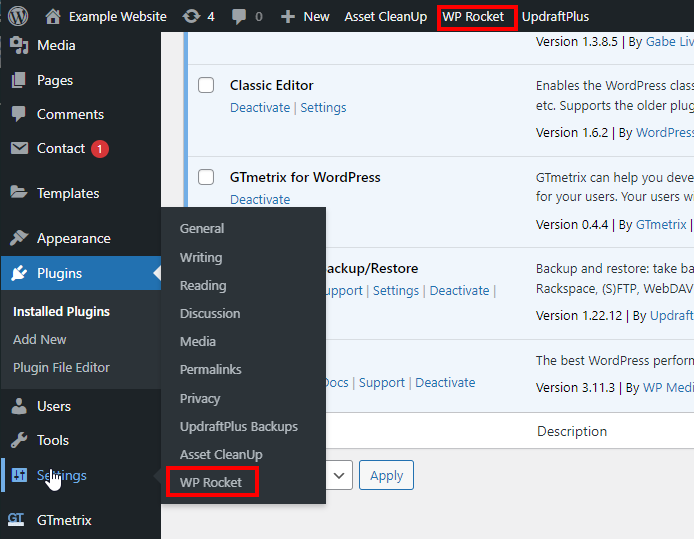
Przejdź do Ustawienia > WP Rocket > zakładka Reguły zaawansowane .

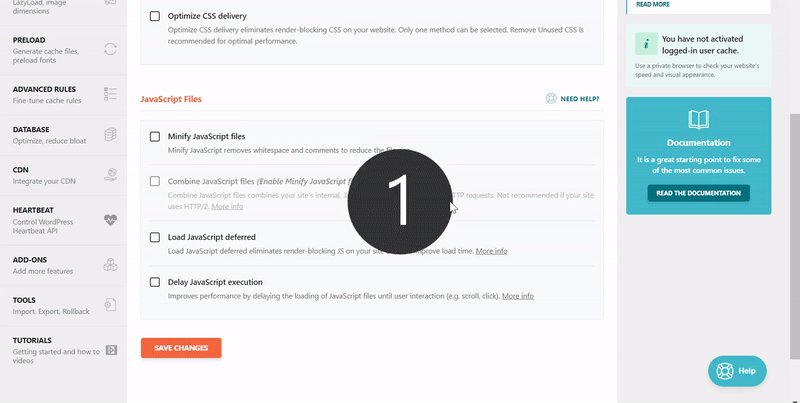
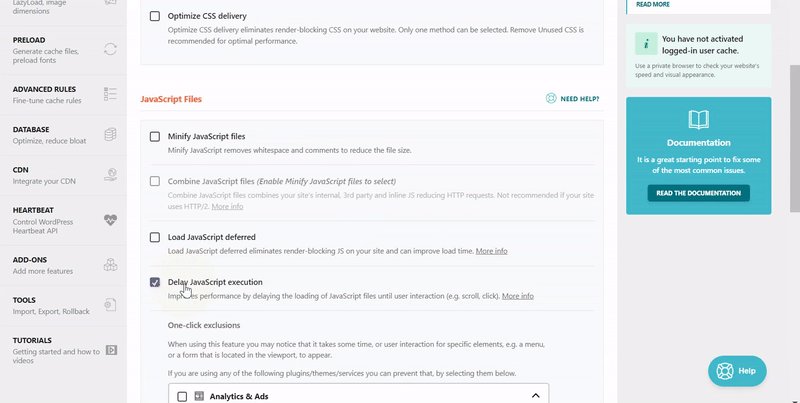
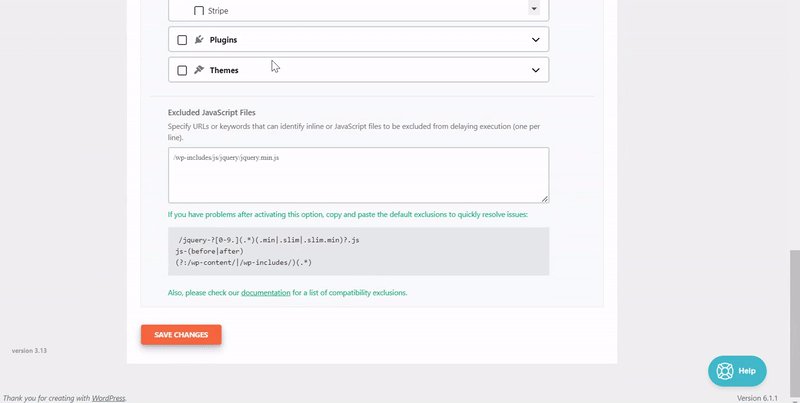
Przewiń w dół do sekcji Opóźnij wykonanie JavaScript .

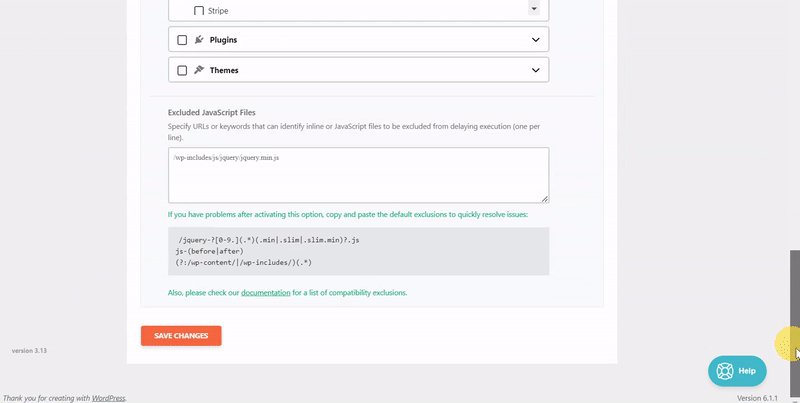
Dodaj słowa kluczowe w polach Skrypty do opóźnienia lub Skrypty do wykluczenia z opóźnień , oddzielając je przecinkami.
Zapisz wprowadzone zmiany.
Na przykład, jeśli chcesz opóźnić wszystkie skrypty zawierające słowa „jquery” lub „analytics” w nazwie, wprowadź te terminy w sekcji Opóźnianie skryptów.
Jeżeli chcesz pominąć wszystkie skrypty posiadające w nazwie terminy "WooCommerce" lub "koszyk", wpisz je w polu Skrypty do pominięcia w obszarze Opóźnianie.
Jakie są korzyści z opóźnienia wykonania JavaScript?
Opóźniając wykonanie JavaScript, możesz cieszyć się kilkoma korzyściami dla swojej witryny WordPress, takimi jak:
- Szybszy czas ładowania: możesz skrócić czas potrzebny na załadowanie i wyświetlenie treści stron internetowych, opóźniając wykonanie kodu JavaScript. Może to zwiększyć komfort użytkownika, retencję i ranking SEO.
- Ulepszone wskaźniki wydajności: opóźniając wykonanie JavaScript, możesz poprawić wskaźniki wydajności swojej witryny, takie jak FCP, LCP i TTI. Pomiary te śledzą, jak szybko Twoja witryna internetowa staje się użyteczna i interaktywna dla użytkowników. Google wykorzystuje je również jako czynniki rankingowe w swoich podstawowych wskaźnikach internetowych.
- Mniej błędów i konfliktów: Opóźniając wykonanie JavaScript, możesz zapobiec niektórym błędom i konfliktom, które mogą wystąpić podczas jednoczesnego ładowania i wykonywania wielu skryptów. Na przykład niektóre skrypty mogą opierać się na skryptach, które nie zostały jeszcze załadowane lub mogą wchodzić w interakcje ze sobą. Opóźnienie wykonania JavaScript może pomóc uniknąć tych problemów i zapewnić lepszą obsługę użytkownika.
Wniosek
Wreszcie, odroczenie ładowania i wykonania niepotrzebnego kodu JavaScript do czasu, aż użytkownik wejdzie w interakcję ze stroną lub przewinie w dół, to świetna strategia zwiększania wydajności witryny WordPress.
WP Rocket to potężna wtyczka, która może umożliwić użytkownikom łatwe i skuteczne wdrożenie opóźnionego wykonywania JavaScript w witrynach WordPress, a także innych funkcji, które mogą poprawić szybkość i wydajność witryny.
Użytkownicy mogą zwiększyć czas ładowania swojej witryny, wynik PageSpeed, wygodę użytkownika i konwersje, korzystając z funkcji opóźnienia wykonania JavaScript WP Rocket.




