Wszyscy wiemy, jak używanie pełnowymiarowych obrazów może spowolnić witrynę i zajmuje dużo miejsca. Prawdą jest również, że kompresowanie tych obrazów jeden po drugim może być prawdziwym zamieszaniem. Rozwiązaniem, które omówimy tutaj, jest wtyczka WordPress znana jako Smush .

Smush to dobrze znana wtyczka WordPress, która służy do optymalizacji obrazu. Kompresuje i zmienia rozmiar obrazów, aby zaoszczędzić miejsce na dysku i zmniejszyć obciążenie serwera, co powoduje przyspieszenie witryny WordPress.
Ta wtyczka zapewnia zautomatyzowane narzędzia, które znacznie ułatwiają cały proces kompresji. Przez większość czasu będzie działać w tle, bez konieczności robienia czegoś wyjątkowego.

Ponieważ nie możemy wymienić wszystkich dostępnych funkcji w jednym zdaniu, spróbujmy podsumować, jakie są dostępne funkcje.
Kluczowe cechy
- Bezstratna kompresja
- Masowe Smush
- Zmiana rozmiaru obrazu
- Automatyczna optymalizacja
- Kompatybilny z wieloma witrynami
- Leniwy ładunek
- Wykrywanie nieprawidłowego rozmiaru obrazu
- Bez miesięcznych limitów
Kroki kompresji obrazów za pomocą Smush
Przyjrzyjmy się tym sposobom, jeden po drugim i sposobom ich wykorzystania.
1. Masowe Smush
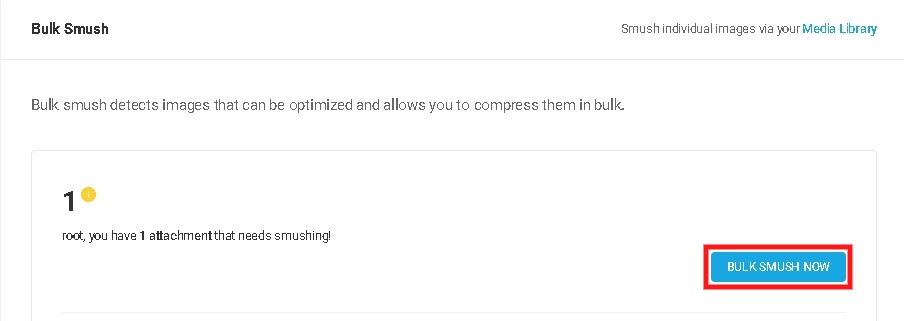
Po zainstalowaniu i aktywacji Smush w witrynie WordPress zaczyna szukać obrazów, które wymagają kompresji.

Bulk Smush uruchomi się automatycznie i wyświetli liczbę wykrytych obrazów, które można skompresować. Jednym kliknięciem możesz skompresować wszystkie obrazy w swojej witrynie WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPonadto, za każdym razem, gdy dodasz więcej obrazów, Bulk Smush będzie je przeglądać, aby znaleźć, czy trzeba je bardziej skompresować.
Pokaże Ci liczbę obrazów, które wymagają kompresji, a jednym kliknięciem możesz skompresować wszystkie te obrazy naraz.
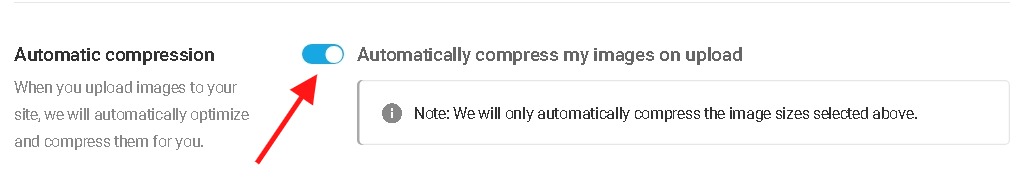
2. Automatyczna kompresja
Możesz także skompresować te obrazy automatycznie, jeśli jesteś zadowolony z funkcji Bulk Smush.

Po włączeniu automatycznej kompresji już nigdy nie będziesz musiał wybierać Bulk Smush. Szybko skompresuje wszystkie obrazy zaraz po ich przesłaniu.
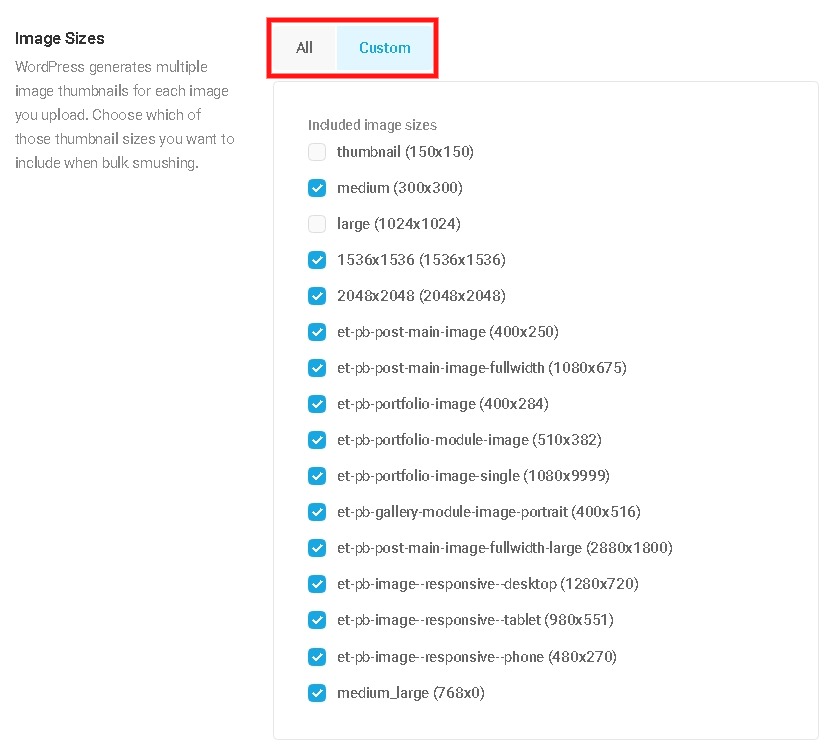
3. Wybierz obrazy do wykluczenia
Dostępny jest panel Rozmiary obrazów , który pozwala wybrać wiele miniatur obrazów, aby odrzucić obrazy, których nie chcesz kompresować.

Ta opcja pozwala skompresować tylko małe obrazy, ponieważ niektórzy ludzie nie chcą kompresować dużych obrazów, aby uzyskać taką samą jakość dźwięku.
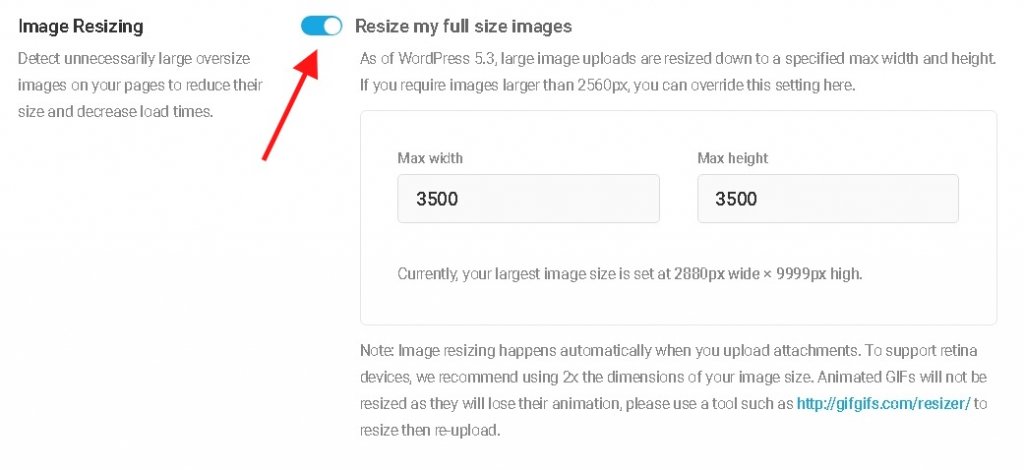
4. Zmiana rozmiaru obrazu
Niektóre obrazy są zbyt duże, aby można je było przesłać do WordPressa, ponieważ WordPress 5.3 automatycznie zmienia rozmiar obrazów na szerokość i wysokość 2560 pikseli. Ten obraz o zmienionym rozmiarze jest nazywany „nowym oryginałem”.
Chociaż czasami może być konieczne przesłanie obrazów większych niż 2560 pikseli. Smush może szybko Ci w tym pomóc w panelu zmiany rozmiaru obrazu.

Włączenie tego ustawienia umożliwi zapisywanie obrazów większych niż 2560 pikseli, a jednocześnie będzie można ustawić niestandardowy duży rozmiar.
Obrazy, których rozmiar został zmieniony przed przesłaniem, mogą nie wymagać tego ustawienia, podczas gdy ręczna zmiana rozmiaru zdjęć powoduje marnowanie czasu.
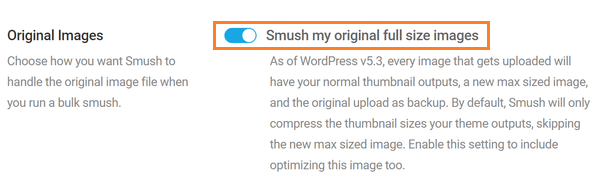
Gdy już zdecydujesz, jaki rozmiar będą miały Twoje duże obrazy, możesz teraz upewnić się, że chcesz je Usunąć.

W tym celu musisz przejść do Original Images, ponieważ Smush nie kompresuje automatycznie oryginalnych obrazów, w przeciwieństwie do miniatur, podczas gdy to ustawienie jest dostępne tylko w Smush Pro .
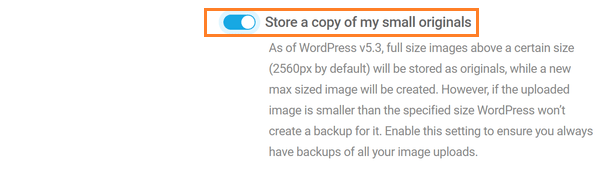
Smush gwarantuje bezstratną kompresję, podczas gdy ludzie mogą chcieć mieć kopie zapasowe, aby mogli powrócić do pierwotnie przesłanego obrazu.

W tym celu Smush umożliwia użytkownikowi zapisanie kopii moich małych oryginałów, co umożliwi wykonanie kopii zapasowej oryginalnego obrazu.
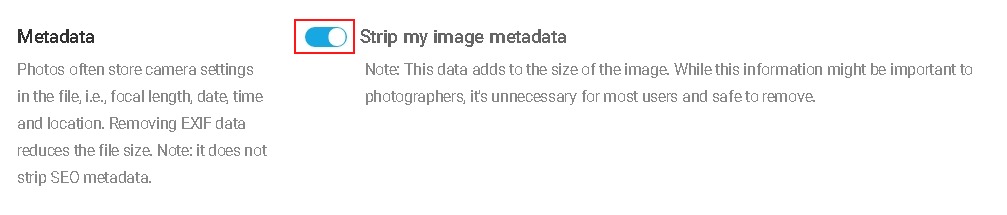
5. Metadane
Niektóre dane dołączone do przesyłanych przez nas zdjęć są nieistotne dla przypadkowych użytkowników, w przeciwieństwie do fotografów.
Te dane można bezpiecznie usunąć za pomocą funkcji metadanych Smush, możesz to łatwo zrobić.

Ta funkcja pomoże Ci usunąć wszystkie zbędne i nieistotne dane, takie jak lokalizacja zdjęcia, które mogą prowadzić użytkownika do Twojej lokalizacji lub numer seryjny aparatu, który można prześledzić do obrazów przechwyconych z tego samego aparatu.
Jednak większość z nich jest bardzo mało prawdopodobna, ale teraz, gdy usunięcie nieistotnych danych jest znacznie bardziej sensowne.
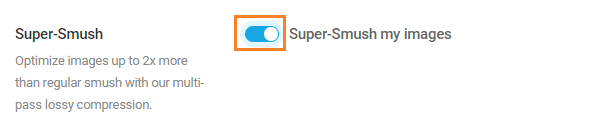
6. Super Smush
To normalne, że zależy nam na przechowywaniu i szybkości witryny. A jeśli jesteś jedną z tych osób, dzięki Super-Smush możesz skompresować te obrazy dwa razy bardziej.

Jest to również jedna z tych funkcji, które są dostarczane z wersją premium Smush, czyli Smush Pro .
Wyeliminuje nadmiar danych tak bardzo, jak to możliwe, bez poświęcania jakości obrazu. I może zmniejszyć rozmiar pliku nawet dwa razy.
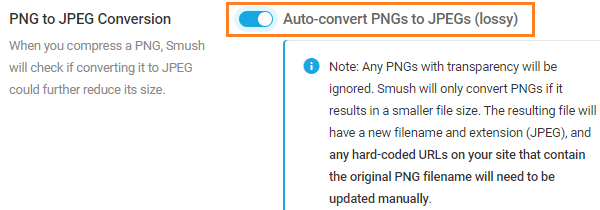
Konwertuj pliki PNG na JPEG:
Prostszym i skutecznym sposobem kompresji obrazów jest użycie formatu JPEG zamiast PNG. Automatycznie zmniejszy rozmiar obrazu.
Smush Pro pozwoli Ci to zrobić za pomocą jednego kliknięcia w panelu konwersji PNG do JPEG .

Chociaż może być trudno zdecydować, które obrazy należy zachować jako PNG, a które można przekonwertować na JPEG.
Obrazy zawierające grafikę i teksty, takie jak zrzuty ekranu, mogą stracić na jakości i wyglądać na ziarniste w witrynie WordPress. Aby zapewnić stałą jakość, możesz nie chcieć konwertować tego typu obrazów na pliki JPEG.
Podobnie w przypadku zdjęć, w których 10% spadek jakości nie będzie zauważalny, można je przekonwertować na pliki JPEG, aby zaoszczędzić trochę miejsca.
Wniosek:
Wszyscy wiemy, jak ważne jest zmniejszenie obciążenia serwera, aby witryna była szybka, aby użytkownicy nie opuszczali witryny podczas jej ładowania.
Optymalizacja rozmiarów obrazu może być świetnym sposobem na zrobienie tego, a Smush jest po to, aby Ci pomóc nie tylko z łatwością, ale także jest szybki i może zaoszczędzić sporo czasu.
W ten sposób możesz zwiększyć swój wynik Google PageSpeed . Oprócz tego Smush oferuje mnóstwo innych funkcji, które zwiększają komfort korzystania z Twojej witryny.
Jak skompresować obrazy, aby przyspieszyć działanie witryny? Jakich wtyczek używasz i jakie masz z nimi doświadczenia?
Opowiedz nam o swoim sposobie kompresji i zmiany rozmiaru obrazów w komentarzach poniżej.




