Ostatnią rzeczą, jakiej chce każdy projektant stron internetowych, jest to, aby niezadowolony użytkownik porzucił swoją witrynę z powodu zagraconego, trudnego w nawigacji układu. Dlatego ważne jest, aby zrozumieć, że nawet najmniejsze niuanse w projektowaniu witryny mogą znacząco wpłynąć na współczynniki odrzuceń, współczynniki konwersji i inne. W rezultacie w tym artykule opracowaliśmy listę absolutnie najlepszych praktyk w zakresie optymalizacji układów stron internetowych za pomocą Elementora .

Według badań wiarygodności internetowej Stanford, nawet 75% internautów ocenia wiarygodność witryny na podstawie jej stylu wizualnego. Z kolei inne badanie wykazało, że 38% konsumentów porzuca witrynę z powodu brzydkiego układu.
Nikt nie lubi przeglądać powolnych stron internetowych z zagraconymi układami, sprzecznymi paletami kolorów lub nieczytelnym i trudnym w nawigacji projektem. Jednak gdy klient napotyka jedną z tych witryn, najczęstszą reakcją jest kliknięcie i wybranie innej do odwiedzenia w jej miejsce.
W rezultacie bardzo ważne jest budowanie postów i stron internetowych w witrynie przy użyciu najskuteczniejszych strategii. Atrakcyjny wizualnie, zoptymalizowany układ witryny opracowany przy użyciu najlepszych praktyk może zwiększyć ruch w witrynie, współczynnik konwersji, zaangażowanie i ranking. Miej oko na wyjaśnienie, jak to wszystko osiągnąć.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazOptymalizacja za pomocą Elementora

Użyj Elementora , jednego z najpopularniejszych darmowych kreatorów witryn WordPress, aby szybko utworzyć stronę internetową. Jest to narzędzie do tworzenia stron typu „przeciągnij i upuść”, które umożliwia utworzenie witryny internetowej bez pisania kodu w ciągu zaledwie kilku minut.
Uwaga: Â Używaj lekkich, szybko ładujących się i responsywnych motywów, takich jak „Hello” lub „Flexia”, aby uczynić swoją witrynę tak niepowtarzalną, jak chcesz.
Możesz szybko tworzyć wysokowydajne układy witryn WordPress za pomocą Elementora , postępując zgodnie z najlepszymi praktykami dotyczącymi układów witryn.
Nagłówek i stopka

Nagłówki i stopki utrzymują zawartość razem i sprawiają, że witryna wygląda bardziej profesjonalnie w mgnieniu oka. Są to dwa miejsca, w których umieszczasz logo swojej witryny i linki do najważniejszych treści lub stron internetowych. Są niezbędne, ponieważ pokazują światu, kim jesteś.
Jednak te sekcje mogą również negatywnie wpływać na wydajność Twojej witryny, jeśli mają zbyt wiele kolumn, widżetów i logo.
Zalecamy ograniczenie liczby kolumn w sekcji nagłówka do dwóch. Dzięki temu układ będzie wyglądał lepiej.
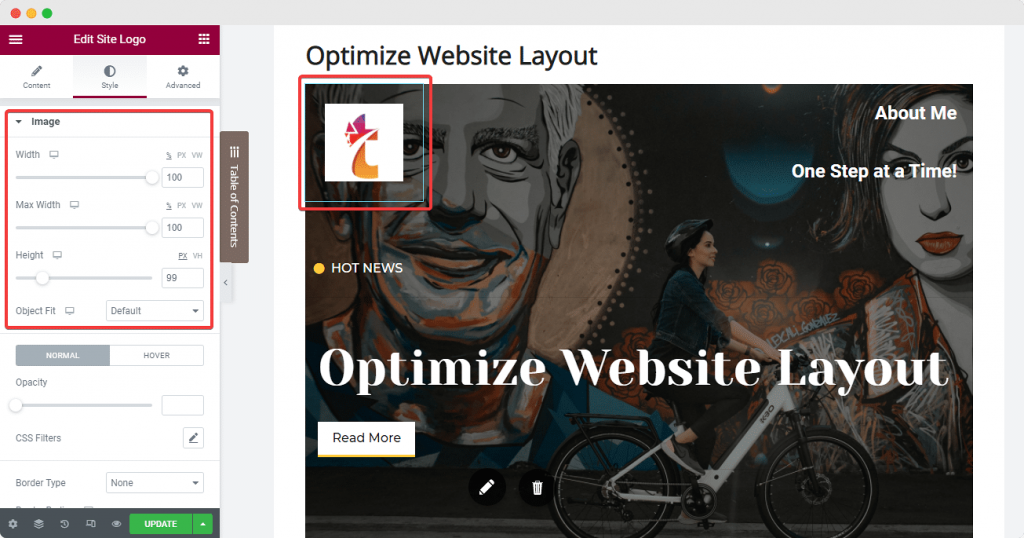
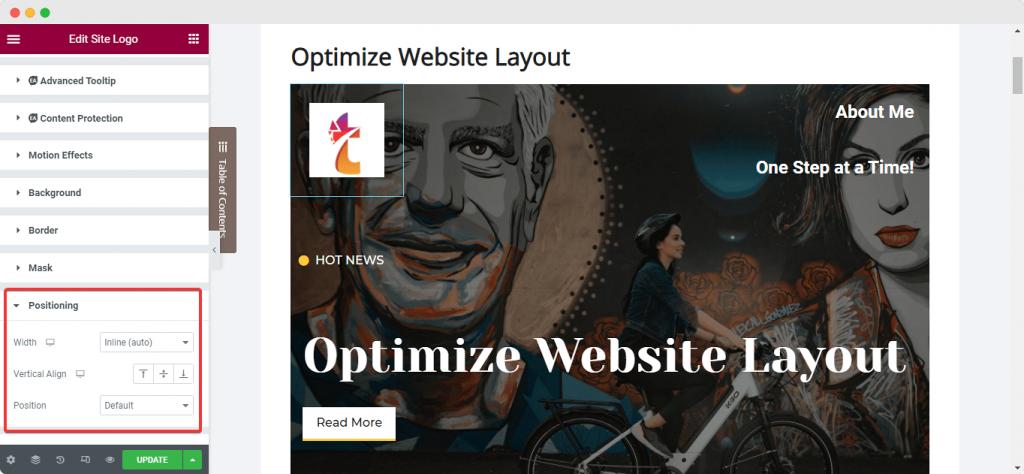
Elementor ma specjalny widżet, który pozwala tworzyć i stylizować logo witryny i sprawiać, by wyglądały tak, jakby należały do Twojej firmy. „Karta stylów” Elementora może pomóc w ustawieniu prawidłowych wymiarów obrazu, którego chcesz użyć podczas przesyłania. Zapewni to, że układ nie zmieni się podczas ładowania strony internetowej. Nie zapomnij również dodać odpowiedniego tytułu obrazu i tagów alt do swojej witryny, aby poprawić rankingi w wyszukiwarkach.

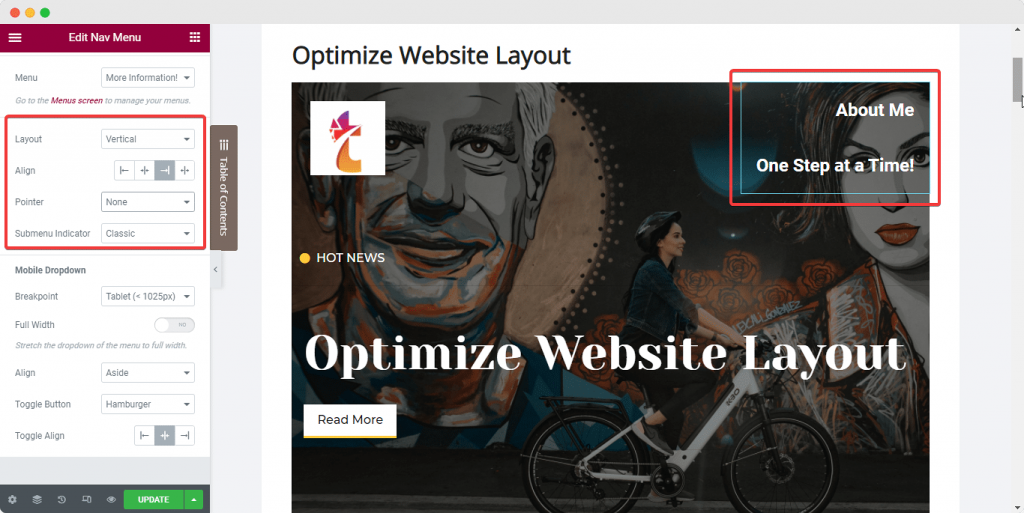
Następnie mamy widżet menu nawigacyjnego od Elementora, który możemy umieścić w drugiej kolumnie naszej witryny. Dodaj ważne strony i posty, konfigurując „Ekran menu” na pulpicie nawigacyjnym swojej witryny. Następnie użyj zakładek „Treść” i „Styl” w Elementorze, aby zmienić układ. To jedna z najlepszych rzeczy, które możesz zrobić, aby utrzymać porządek. Powinieneś ustawić wskaźnik na „brak”.

Możesz dodać dowolne inne potrzebne widżety do nagłówka (np. widżet listy ikon) tuż obok menu nawigacyjnego w tej samej kolumnie.
Aby upewnić się, że wszystko razem dobrze wygląda, ustaw elementy w jednej linii i ustaw pozycję kolumny tak, aby pasowała do innych elementów. Oto kroki, które należy wykonać, aby uzyskać najlepszy możliwy układ:
Upewnij się, że wybrałeś swój widżet. Następnie w panelu bocznym Elementora kliknij zakładkę „Zaawansowane”. Następnie w sekcji „Pozycjonowanie” wybierz „Inline” i ustaw odpowiednią szerokość widżetu. Możesz to zrobić już teraz, a widżety zostaną od razu ustawione w jednej linii.

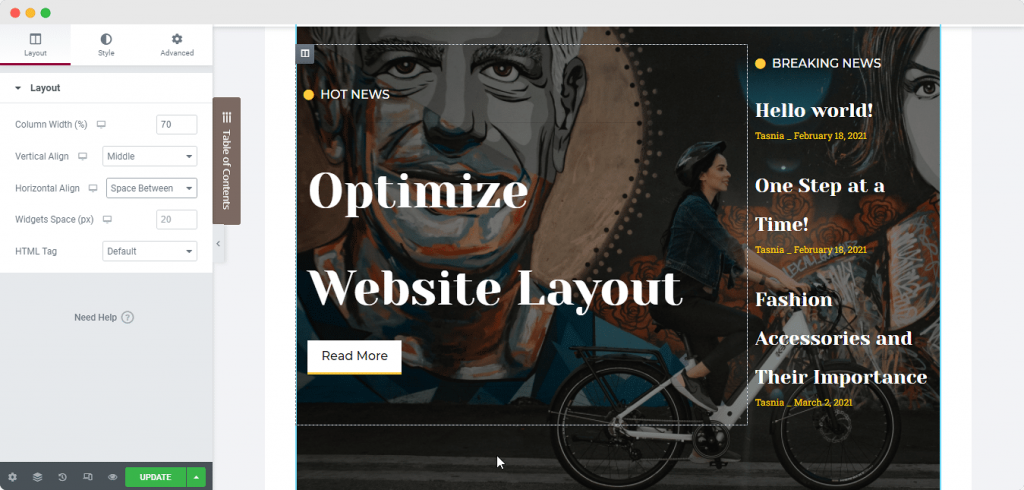
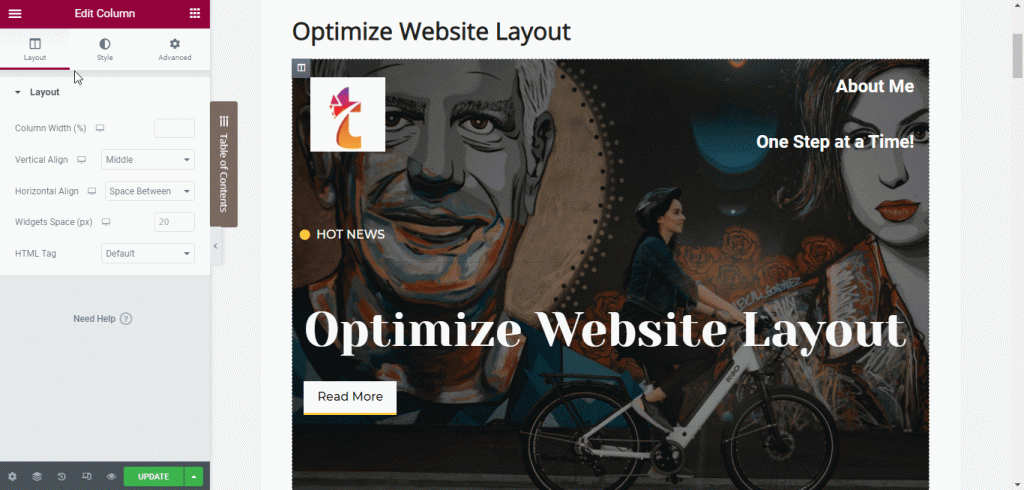
Następnie wybierz kolumnę i przejdź do zakładki „Układ”. Następnie ustaw kolumnę tak, aby była zgodna z widżetami. Następnie w sekcji „Wyrównanie w pionie” wybierz „Dół”. W sekcji „Wyrównanie w poziomie” wybierz „Odstęp między”.
Porozmawiajmy teraz o stopce. Wielu twórców witryn popełnia ten sam błąd: używają wielu widżetów w stopce, aby dodawać opisy, linki i symbole praw autorskich. W takim przypadku najlepszym sposobem na zwiększenie wydajności układu witryny jest użycie widżetów, które mogą zrobić wiele rzeczy i zmniejszyć liczbę sekcji w stopce.
Możesz połączyć niektóre widżety w jedną sekcję, aby stopka była czysta i piękna. Możesz teraz również utworzyć stopkę, która zmienia się wraz z dynamicznymi tagami z Elementora. Aby dowiedzieć się więcej, przeczytaj ten dedykowany fragment tekstu.
Sekcja bohatera strony internetowej
W następnej części porozmawiamy o Sekcji Bohaterów Twojej strony internetowej lub banerze, który pojawia się na górze strony. Najlepszym sposobem, aby ta sekcja wyglądała dobrze, jest użycie banera z pogrubionym tekstem, który jest łatwy do zobaczenia na stronie internetowej.

Aby tekst wyróżniał się na tle dowolnego tła lub obrazu w banerze bohatera, użyj opcji wyrównania kolumn, aby umieścić tekst w odpowiednim miejscu. Będziesz chciał zrobić to samo, co w sekcji nagłówka. Wybierz kolumnę ponownie, ustaw wyrównanie w pionie na „Środek”, a następnie ustaw dopełnienie zgodnie z potrzebami, aby zapewnić jak najefektywniejszy układ.
Wykorzystaj globalne opcje stylizacji
Aby Twoja witryna wyglądała tak samo na całym świecie, zalecamy przestrzeganie standardów Global Styling. Jeśli chcesz dowiedzieć się, jak poprawić wygląd swojej witryny za pomocą Elementora, zapoznaj się z poniższymi wskazówkami:

Użyj globalnych czcionek
Doskonałym sposobem na poprawienie wyglądu witryny jest nieużywanie więcej niż dwóch różnych czcionek tekstu. Zamiast tego sugerujemy użycie globalnych czcionek Elementora, aby ustawić czcionkę, która jest taka sama w całej witrynie.

Korzystając z funkcji Design System Elementora, możesz szybko skonfigurować paletę kolorów i zestaw stylów czcionek, których możesz używać we wszystkich widżetach i stronach internetowych w swojej witrynie z jednego miejsca. Dzięki temu wszystkie strony internetowe i posty będą wyglądały tak samo.
Możesz ustawić czcionki globalne, aby pozostały takie same, jeśli wybierzesz je z menu hamburgerów w lewym górnym rogu panelu bocznego Elementora. Aby to zrobić, kliknij menu hamburgera i wybierz „Ustawienia witryny”.
Kliknij opcję „Czcionka globalna” w sekcji „System projektowania”. Następnie wybierz czcionki podstawowe, pomocnicze, tekstowe i akcentujące, jak pokazano na poniższym obrazku.
Użyj globalnych kolorów
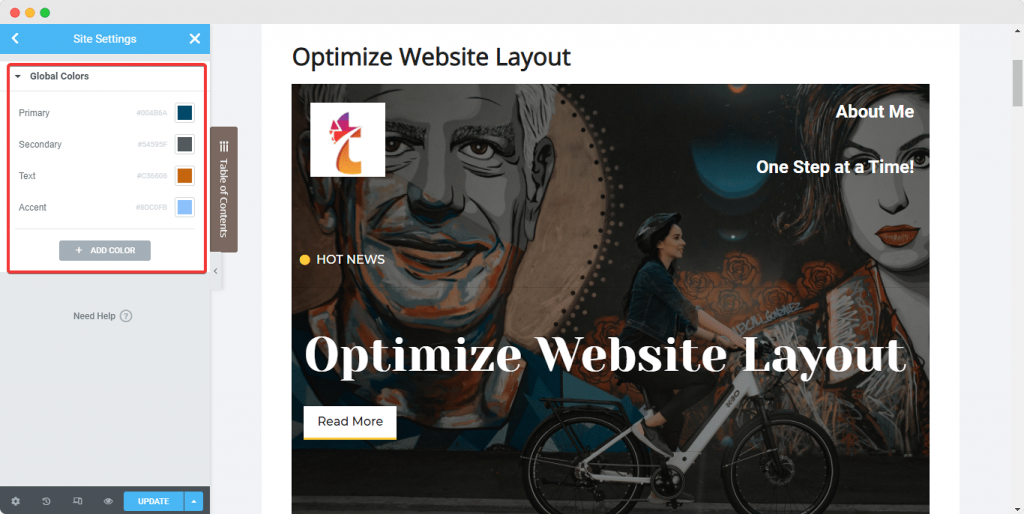
Podobnie jak czcionki globalne, Elementor pozwala ustawić niektóre kolory globalne dla Twojej witryny. Możesz to zrobić w ten sam sposób. Możesz to zrobić ponownie z panelu bocznego Elementora na dowolnej stronie internetowej: kliknij „Ustawienia witryny”.

Tym razem kliknij opcję „Kolor globalny”. Zobaczysz cztery domyślne kolory podstawowe Elementora: podstawowy, dodatkowy, tekst i akcent. Możesz wybrać, którego chcesz użyć. Kolory te można zmieniać i nadawać im nowe nazwy. Możesz także dodać nowe kolory. Jak tylko zmienisz te globalne kolory, możesz od razu zobaczyć zmiany i zostaną one zastosowane w całej witrynie w tym samym czasie!
Oddziel tekst od tła
Dobry kontrast między tekstem a tłem jest ważny dla każdej strony internetowej, więc upewnij się, że jest wystarczająco dużo obu. Nieczytelne informacje wpływają negatywnie na wynik Twojej witryny, a także mogą sprawić, że ludzie ją opuszczą. Tekst musi być zawsze łatwy do odczytania, bez względu na wszystko.

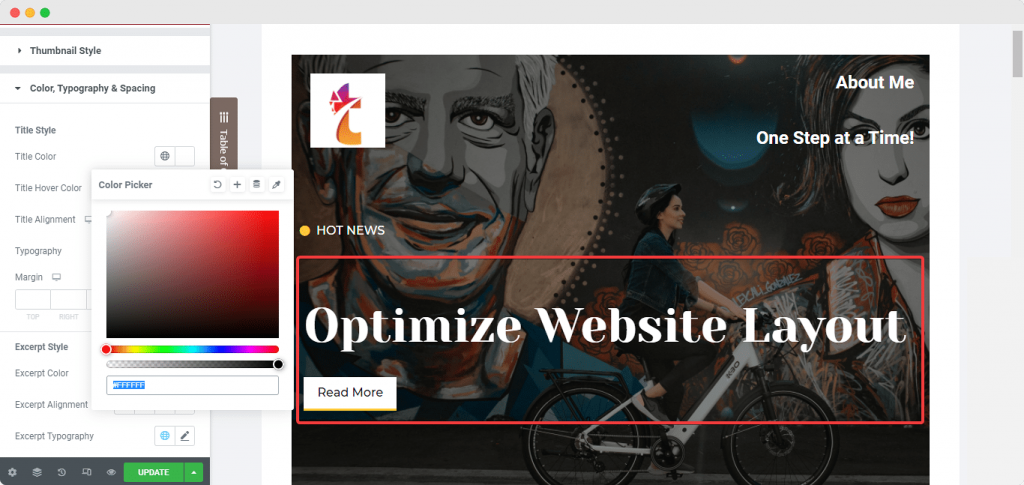
Zawsze upewnij się, że tekst w Twojej witrynie jest wyraźnie widoczny i czytelny, upewniając się, że wyróżnia się on na tle koloru lub obrazu, na którym jest umieszczony. Za pomocą zakładki „Stylizacja” panelu bocznego Elementora możesz zmienić kolor tekstu w dowolnym używanym widżecie.
Optymalizacja obrazu
Dobrym pomysłem jest dodawanie obrazów do postów na blogu, jeśli chcesz, aby podobały się czytelnikom. Obrazy i GIF-y pomagają utrzymać uwagę użytkowników na dłużej. Aby uzyskać jak najlepsze wrażenia użytkownika i najlepszy układ witryny, musisz użyć wysokiej jakości obrazów w swojej witrynie, aby wyglądała jak najlepiej. Użyj tekstu ALT i atrybutów dla wszystkich obrazów w witrynie, aby były bardziej dostępne.

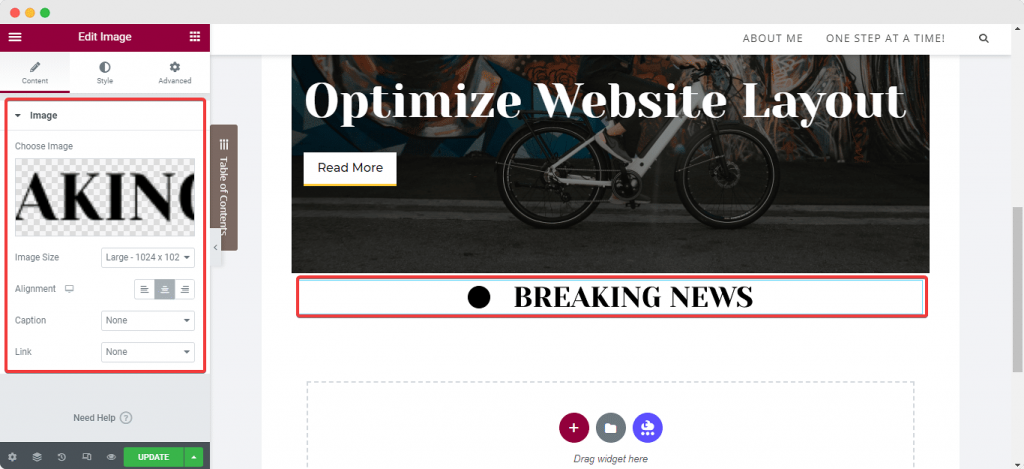
Innym sposobem na przyspieszenie działania witryny jest ustawienie wymiarów obrazów. Ułatwia szybkie ładowanie rzeczy przy zachowaniu dobrej jakości. Korzystanie z niskich współczynników kompresji może również poprawić wygląd obrazów w witrynie. Kiedy używasz widżetu „Obraz” z Elementora, aby dodać obraz do swojej strony internetowej, możesz ustawić rozmiar i wyrównanie na karcie „Treść” widżetu.
Na przykład możesz zmienić wypełnienie i położenie obrazu na karcie „Styl”. Możesz także zmienić wymiary obrazu, filtry CSS, krycie, obramowanie itp. Z tej karty, a także wypełnienie obrazu.
Zapewnij responsywność
Jeśli chcesz zajrzeć na stronę internetową, jest bardziej prawdopodobne, że zrobisz to teraz na telefonie niż wcześniej. Jeśli więc nie sprawisz, by układ witryny WordPress był bardziej przyjazny dla urządzeń mobilnych, stracisz wiele szans na zarobienie większych pieniędzy.

Aby zapewnić użytkownikom dobre wrażenia na urządzeniach mobilnych, musisz stworzyć proste i przejrzyste, zoptymalizowane układy witryny. Używając ustawienia „Szerokość niestandardowa” dla widżetów i elementów Elementora, możesz je powiększyć. Korzystając z niestandardowych szerokości, nie zmienisz sekcji w swojej witrynie. Zamiast tego zmienią się szerokości sekcji, aby cała zawartość była widoczna na dowolnym urządzeniu.
Ostatnie słowa
Posiadanie dobrze zoptymalizowanej strony internetowej jest bardzo ważne, ponieważ pomaga ludziom, którzy odwiedzają Twoją witrynę, odnosić większe sukcesy. Jest to cel każdej osoby, która odwiedza Twoją witrynę: uzyskać odpowiedź, rozwiązać problem lub zakończyć jakieś zadanie. Elementor popycha Cię o krok do przodu w tym projekcie, dzięki czemu możesz uzyskać najlepszy wynik za swoje pieniądze. Mam nadzieję, że ten artykuł pomoże ci ulepszyć witrynę Elementor .




