Obrazy zajmują ogromną część naszej witryny, niezależnie od tego, jaką masz witrynę. W rzeczywistości czasami źródła obrazów zajmują większość naszej witryny. W takim przypadku ważna jest optymalizacja przestrzeni dla lepszego działania serwisu.

Lepiej działająca witryna zawsze ma większe szanse na zatrzymanie użytkowników, a optymalizacja obrazu jest jednym z kluczowych czynników poprawiających wydajność witryny. W tym samouczku omówimy, jak zoptymalizować obrazy za pomocą Elementora na WordPress.
Optimole

Optimole to wtyczka WordPress w pełni kompatybilna z Elementorem, która umożliwia optymalizację obrazów WordPress i zwiększa wydajność.
Optimole optymalizuje w chmurze, co oznacza, że wszystkie dostarczone obrazy będą w chmurze, a Ty nadal zachowasz oryginalne obrazy. Poza tym Optimole umożliwia optymalizację GIF-ów, ustawianie wykluczeń i znakowanie obrazów.
Jak zoptymalizować obrazy WordPress za pomocą Optimole
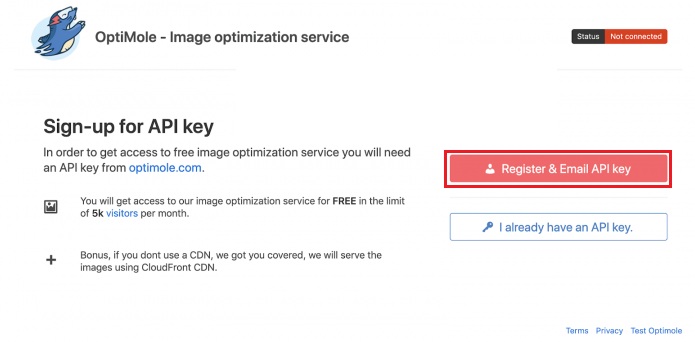
Po zainstalowaniu i aktywacji wtyczki Optimole na WordPressie, poprosi Cię o API, ponieważ korzysta z sieci w chmurze. Ten interfejs API połączy Twój WordPress z usługami Optimole. Naciśnij Zarejestruj i wyślij e-mail API Key, aby kontynuować.

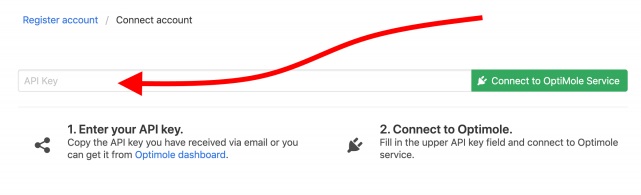
Na e-mail otrzymasz klucz API, który jest związany z obsługą sieci w chmurze. Wprowadź klucz API, a zostaniesz przekierowany do Panelu Optimole .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
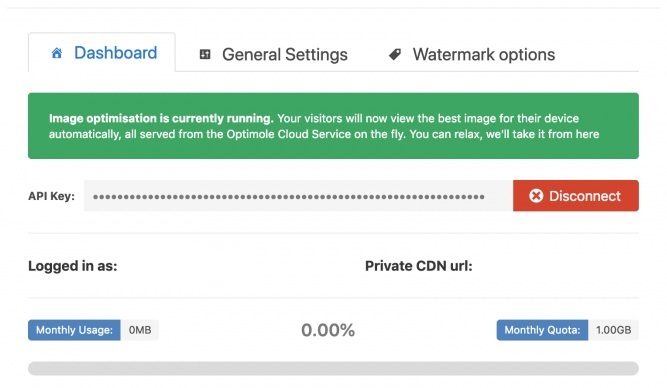
Twój główny pulpit nawigacyjny Optimole pojawi się na ekranie.

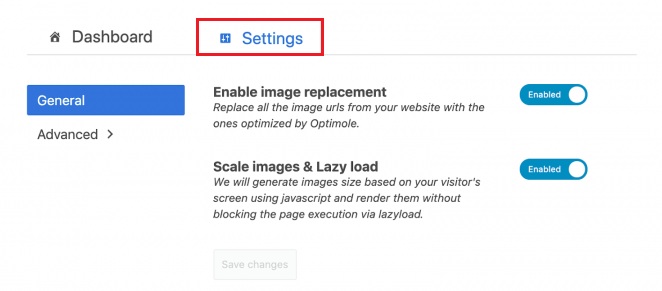
W tym momencie Optimole jest dobry i działa na autopilocie dla większości stron internetowych. Aby uzyskać więcej ustawień, przejdźmy do karty Ustawienia .

Tutaj zobaczysz dwie opcje i musisz włączyć obie. W przypadku pierwszego Optimole zastąpi wszystkie poprzednie obrazy zoptymalizowanymi. Ta ostatnia opcja jest bardziej przydatna, ponieważ optymalizuje obrazy w oparciu o urządzenie użytkownika i widok.
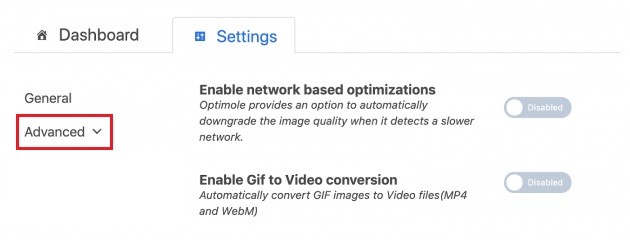
Aby uzyskać więcej opcji ustawień, przejdź na zakładkę Zaawansowane.

Poświęćmy chwilę i zrozummy wszystkie te zaawansowane opcje.
- Optymalizacje oparte na sieci: Ta opcja jest bardzo przydatna, jeśli chcesz dostarczać ciężkie obrazy użytkownikom z wolniejszymi połączeniami internetowymi. Optimole obniży jakość obrazu, gdy tylko wykryje użytkownika z wolnym połączeniem internetowym.
- Konwersja GIF do Video: Jeśli przesyłasz dużo animowanych GIF-ów, ta opcja jest bardzo przydatna. Ponieważ zajmie wszystkie twoje GIF-y i automatycznie zamieni je w wideo.

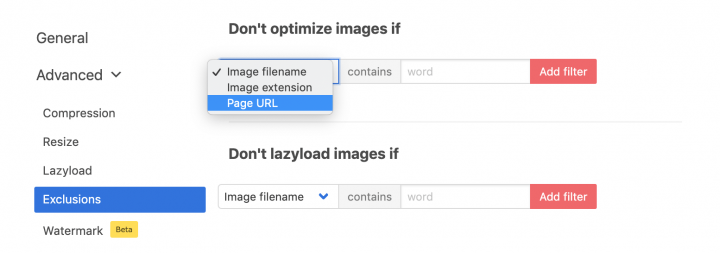
- Wykluczenia: ta opcja dotyczy wszystkich obrazów, których nie chcesz optymalizować. Możesz specjalnie wybrać te obrazy, a zostaną one wyeliminowane z procesu optymalizacji.

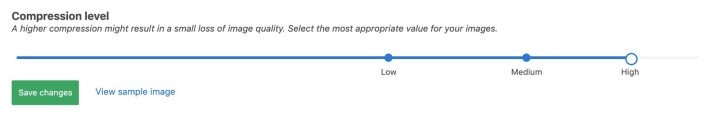
- Poziom kompresji: Ten jest dość oczywisty. Upewnij się, że wybrałeś odpowiednią kompresję, jeśli nie chcesz, aby obraz tracił na jakości. Zalecamy podgląd obrazu na każdym poziomie, aby mieć lepszy pomysł.
Jak zintegrować Elementora z Optimale
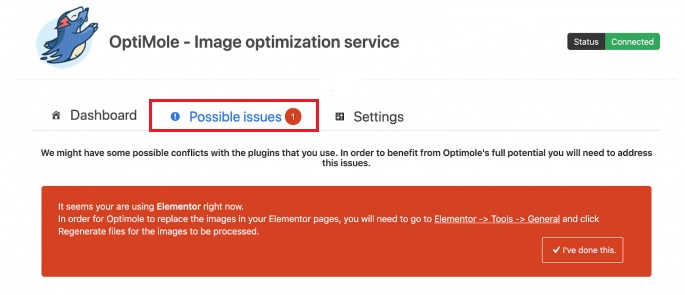
Jeśli masz włączony Elementor w swojej witrynie, następująca opcja pojawi się na pulpicie nawigacyjnym Optimole .

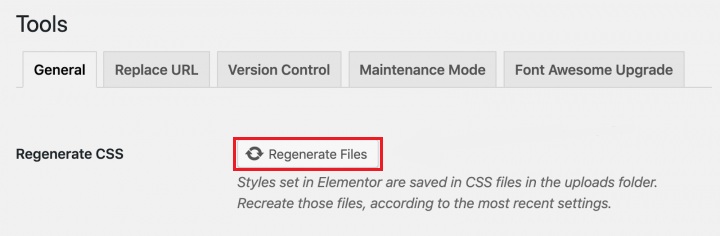
Przejdź do Narzędzia z Elementora w panelu administracyjnym WordPress, a następnie Regeneruj CSS .

A teraz Optimole zacznie działać idealnie na Twoim WordPressie wraz z Elementorem .
W ten sposób możesz zoptymalizować swoje obrazy za pomocą Optimole i Elementor Page Builder . Aby zobaczyć więcej naszych postów, dołącz do nas na Facebooku i Twitterze .




