Możliwe, że dodanie linków „Czytaj więcej” do bloga może znacznie poprawić wrażenia użytkownika. W związku z tym bardzo ważne jest, abyśmy zrozumieli, jak go odpowiednio dostosować. Istnieje możliwość zmiany linku „Czytaj więcej” w module blogu Divi wraz z wieloma innymi funkcjami zawartości bloga. Aby zapewnić Ci większą kontrolę nad projektem, nauczymy Cię, jak dostosować łącze „Czytaj więcej” w module Divi Blog.

Podgląd projektu
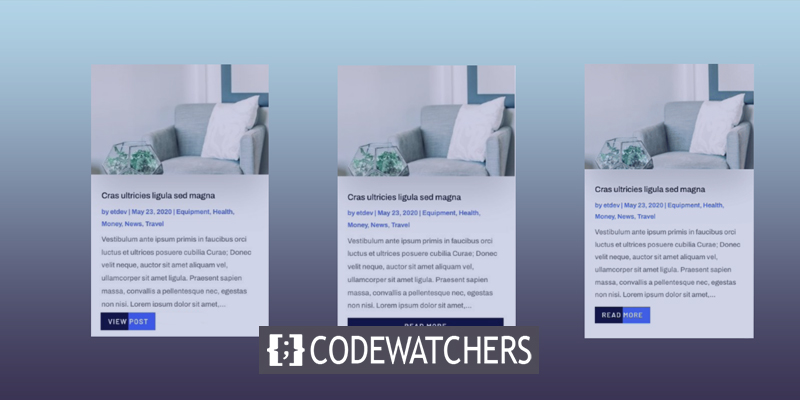
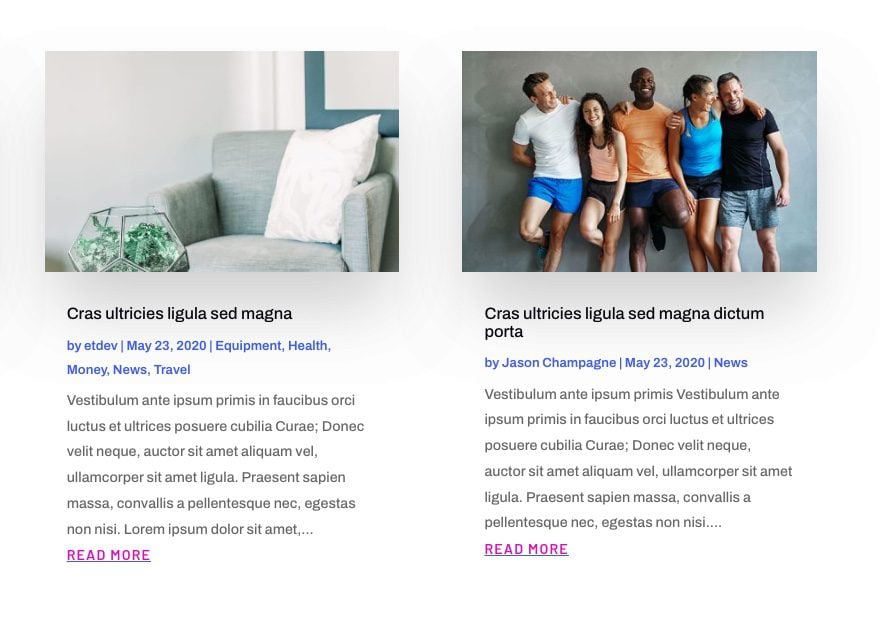
Oto spojrzenie na to, jak będzie wyglądał projekt.

Zmodyfikuj przycisk “Więcej informacji” w Divi
Stylizowanie tekstu linku
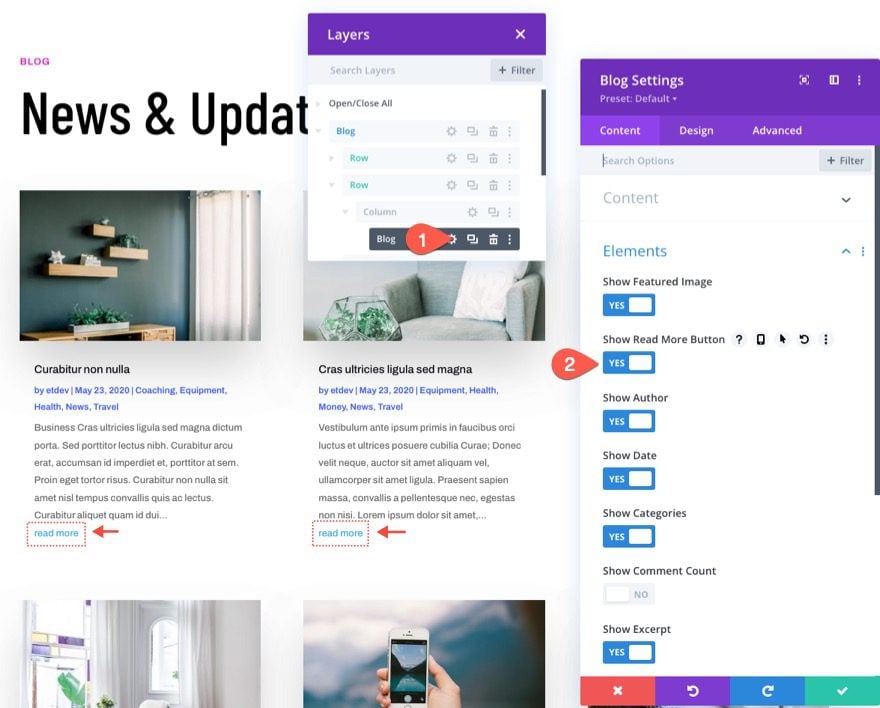
Link do artykułu do przeczytania więcej może być wyświetlany lub ukrywany przez moduł bloga. Kliknij przycisk „Pokaż przycisk Czytaj więcej” w sekcji „Lista elementów bloga, które chcesz wyświetlić” na „TAK”, aby włączyć łącze Czytaj więcej.

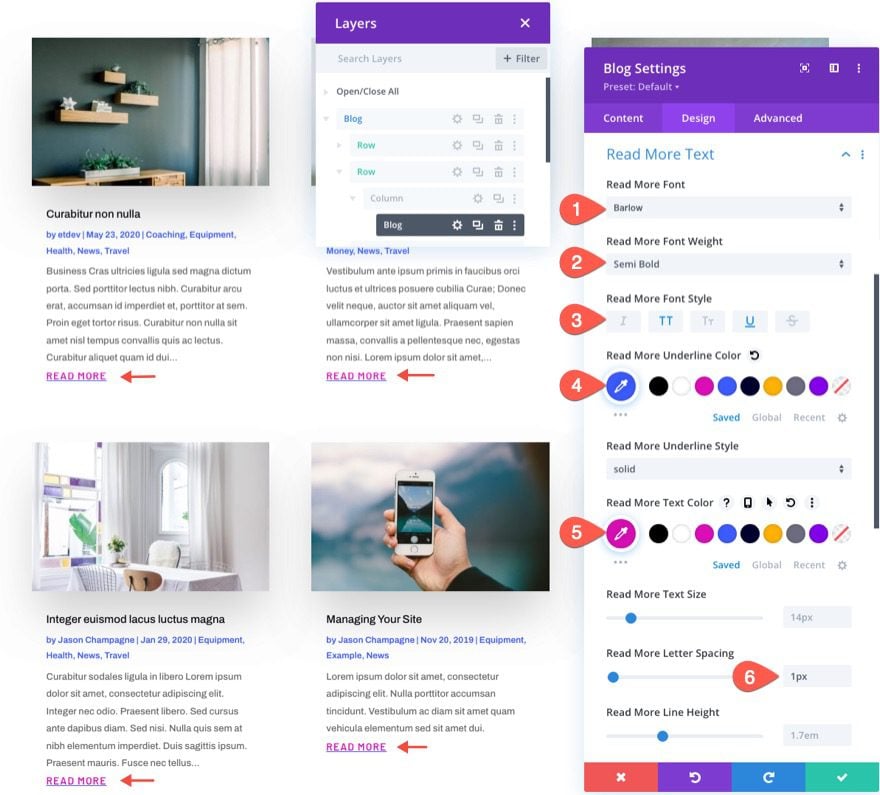
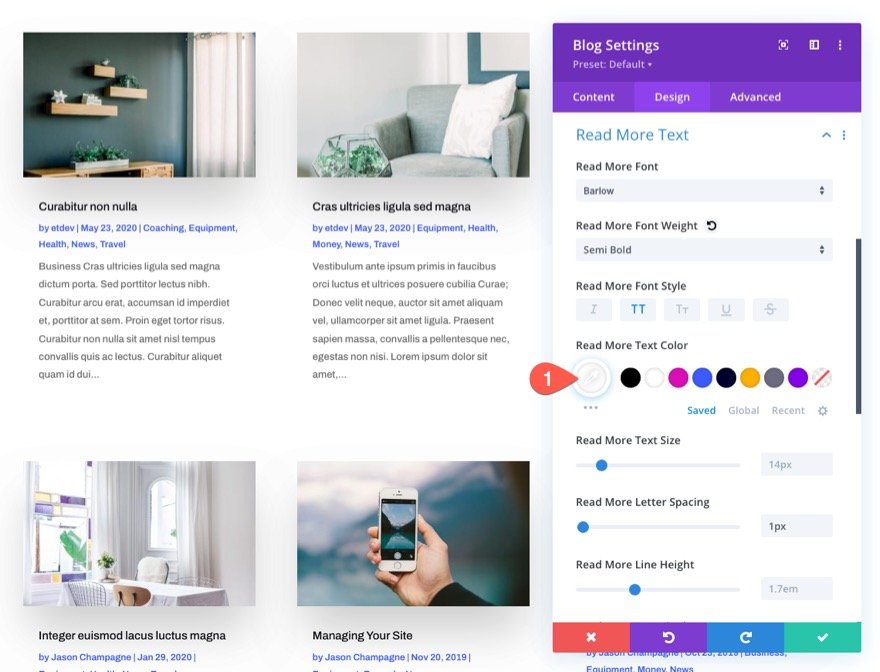
Możesz użyć dowolnej z wbudowanych opcji, aby wystylizować tekst „czytaj więcej” na karcie projektu. Wprowadźmy kilka zmian w następujących kwestiach:
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Czytaj więcej Czcionka: Barlow
- Czytaj więcej Grubość czcionki: pół pogrubiona
- Przeczytaj więcej Styl czcionki: wielkie litery (TT), podkreślenie (U)
- Czytaj więcej Kolor podkreślenia: #3c5bff
- Czytaj więcej Kolor tekstu: #db0eb7
- Czytaj więcej Odstępy między literami: 1px

Więc to pokocha w ten sposób.

Wyrównywanie łącza Czytaj więcej
Jeśli nie zmienisz orientacji tekstu podstawowego, link „Czytaj więcej” będzie wyświetlany w tekście po lewej stronie, tak jak ma to miejsce w tej chwili. Aby link pojawił się w środku posta lub po prawej, użyj następującego kodu CSS:
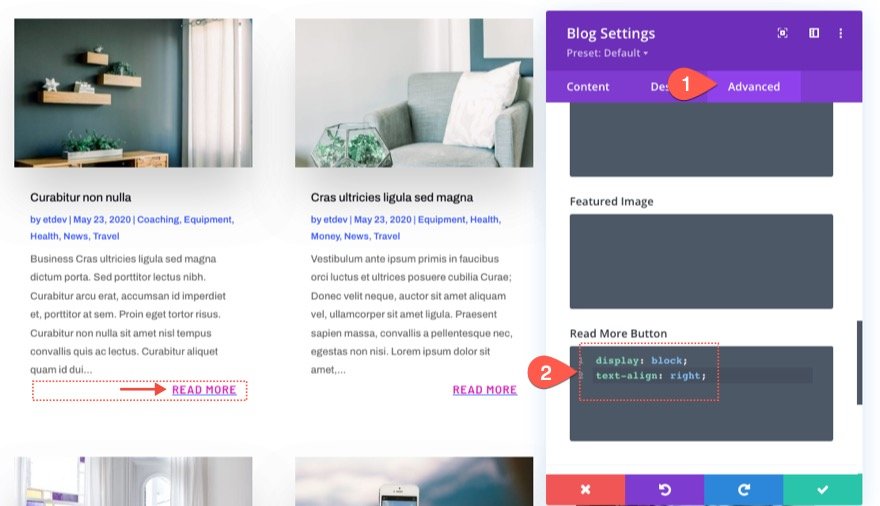
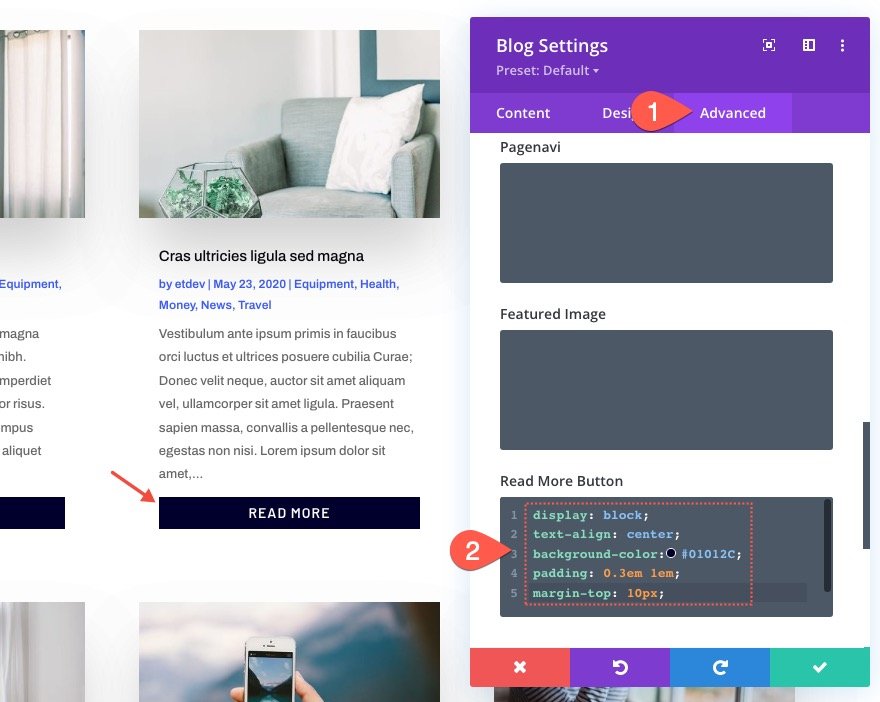
Dodaj następujący kod CSS do kodu CSS przycisku Czytaj więcej na karcie Zaawansowane w ustawieniach bloga:
display: block;
text-align: right;
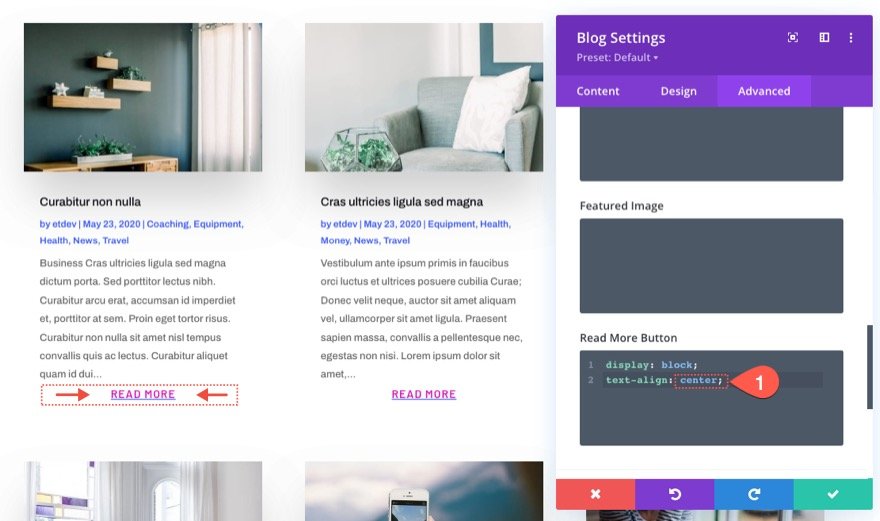
Aby link był wyśrodkowany, po prostu zamień right na center dla wartości właściwości text-align w następujący sposób:

Tworzenie prostego stylu przycisku o pełnej szerokości
W tej demonstracji link „Czytaj więcej” otrzyma styl przycisku o pełnej szerokości. Zanim dodamy niestandardowy kod CSS, musimy otworzyć ustawienia bloga i zmienić projekt tekstu Czytaj więcej.
- Czytaj więcej Styl czcionki: wielkie litery
- Czytaj więcej Kolor tekstu: #fff

display:block i text-align:center zostały użyte w poprzednim przykładzie, aby łącze wypełniło szerokość kontenera i wyśrodkowało tekst. Dodanie koloru tła i odstępów za pomocą kilku dodatkowych fragmentów kodu CSS przekształca go z ikony w jedną.
Przejdź do karty Zaawansowane i wprowadź następujące zmiany w CSS przycisku Czytaj więcej, aby utworzyć styl przycisku o pełnej szerokości dla łącza „Czytaj więcej”:
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Zaawansowany styl przycisków i efekt najechania
Dodanie bardziej wyszukanego tła i efektu najechania może sprawić, że przycisk będzie wyglądał na zupełnie nowy poziom.
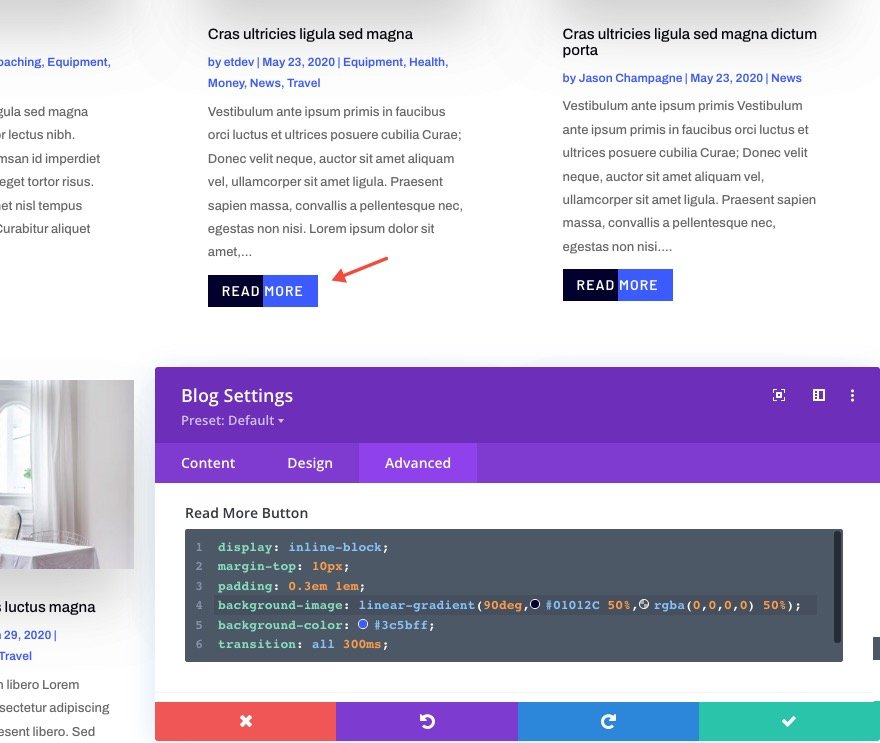
Zaktualizuj kod CSS przycisku Czytaj więcej w następujący sposób:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Najeżdżając kursorem na przycisk Czytaj więcej, możesz zmienić kolor tła, wklejając następujący kod CSS:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Zmień tekst „Czytaj więcej”
Będziemy potrzebować trochę jQuery, aby zmienić tekst „czytaj więcej” na coś innego, na przykład „odwiedź post”. Chociaż ma tylko kilka linijek.
Dodaj następującą klasę CSS do modułu bloga, zanim zaczniemy część procesu dotyczącą kodowania jQuery:
- Klasa CSS: et-custom-read-more-text

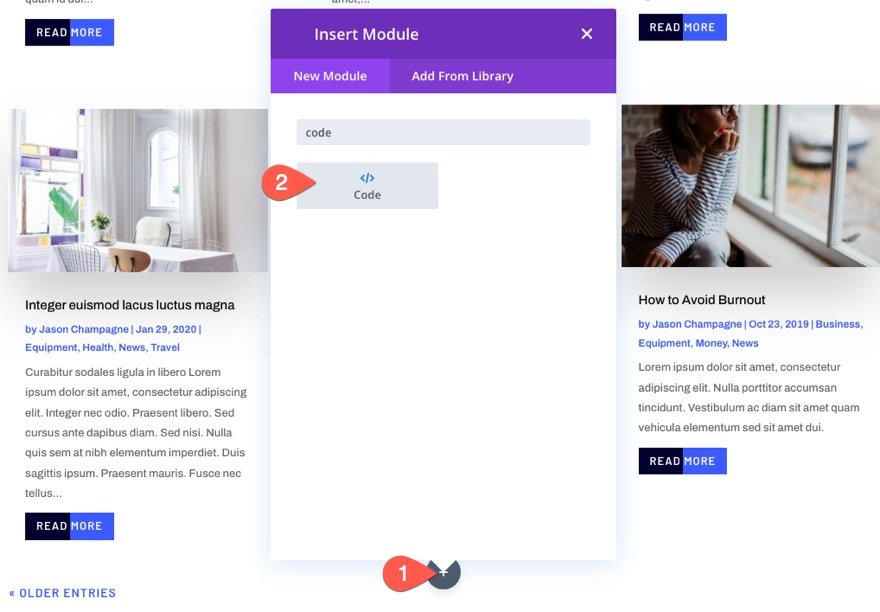
Możesz użyć jQuery, aby zaktualizować sformułowanie „Czytaj więcej”, dodając moduł kodu pod blogiem.

Następnie skopiuj i wklej następujący kod jQuery, upewniając się, że zawiera niezbędne tagi script :
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Gdy tylko strona zostanie załadowana lub gdy tylko paginacja modułu bloga załaduje więcej artykułów, ten kod nakazuje przeglądarce zastąpienie słowa „Czytaj więcej” słowem „Wyświetl post” (ajax).

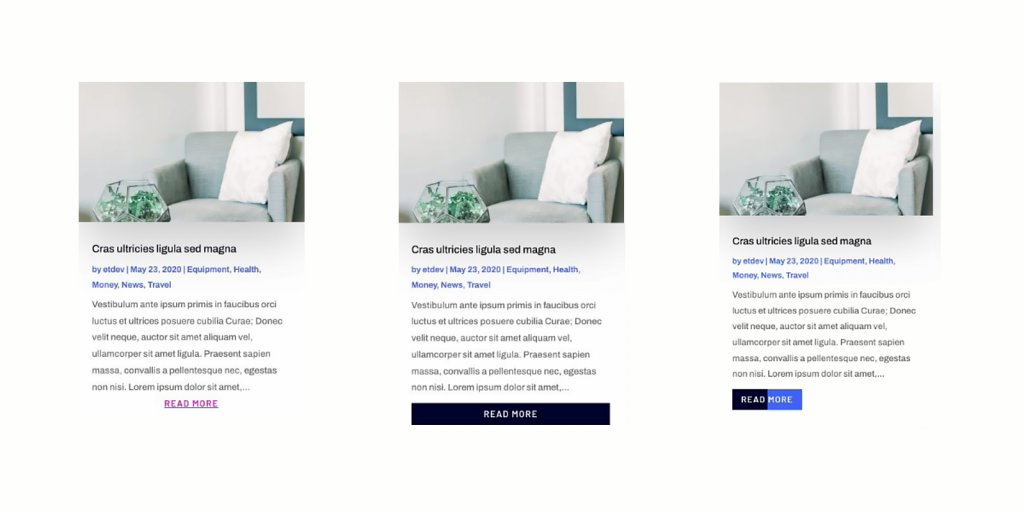
Tak to wygląda.

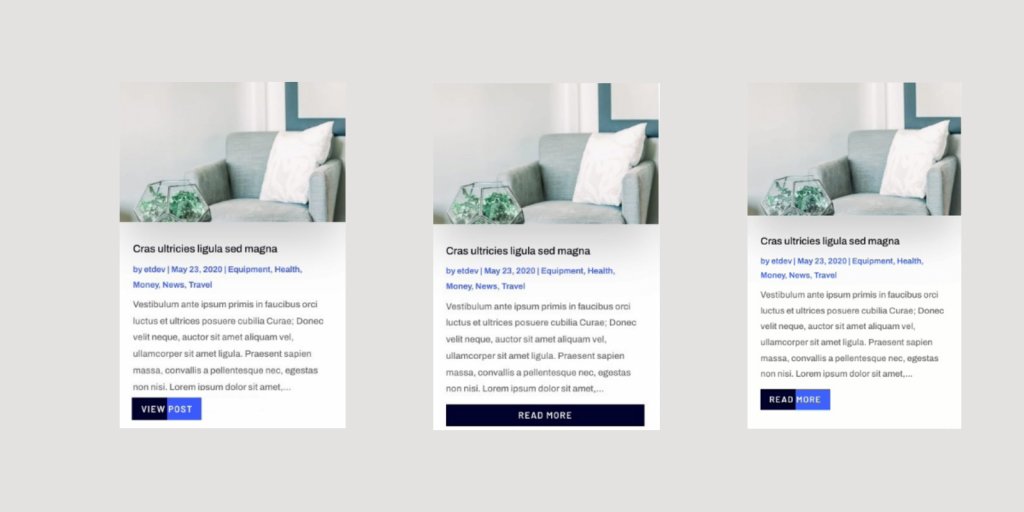
Ostateczny podgląd
Tutaj są pokazane ostatnie utworzone przez nas odmiany linku (lub przycisku) „Czytaj więcej”.

Końcowe myśli
Łącza „Czytaj więcej” mogą być stylizowane na różne sposoby, korzystając z modułu blogu Divi . Można tworzyć jeszcze bardziej złożone układy, bawiąc się kilkoma fragmentami CSS. Mamy nadzieję, że ten przewodnik pomoże Ci ulepszyć linki „Czytaj więcej”.




