Jeśli jesteś początkującym użytkownikiem WordPressa i potrzebujesz pomocy w rozpoczęciu pracy, ten przewodnik jest dla Ciebie. Możesz szybko i łatwo zmienić wygląd swojej witryny, korzystając z opcji tła Elementora . Szczerze mówiąc, poprawki Elementora są najbardziej elastyczne i łatwe do wdrożenia. Zawsze możesz odwołać się do tego „poradnika”, jeśli nadal masz ogólne pytania dotyczące Elementora.

Dowiedz się, jak modyfikować tło sekcji za pomocą narzędzia do tworzenia stron Elementora typu „przeciągnij i upuść” w tym samouczku.
Zmień tło sekcji w Elementorze
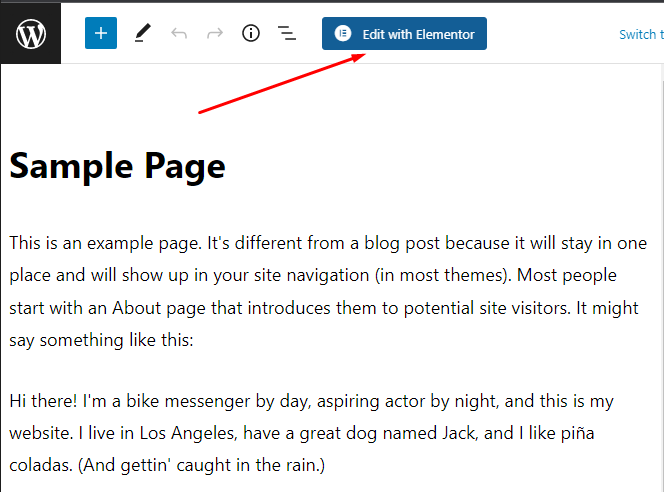
Najpierw przejdź do kreatora stron Elementor . Otwórz opcję Strony > Wszystkie strony po lewej stronie pulpitu nawigacyjnego WordPress. Edytuj stronę zbudowaną za pomocą Elementora, otwierając ją w przeglądarce. Otwórz stronę i wybierz edytuj za pomocą elementor.

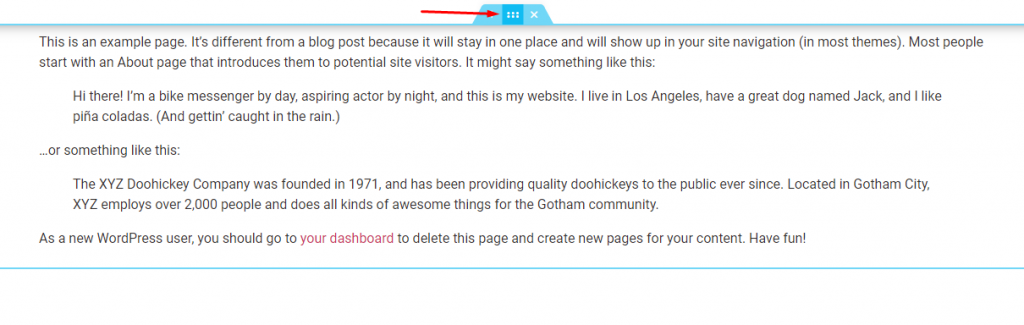
Możesz zainicjować zmianę tła sekcji, najeżdżając na nie kursorem. Będzie otoczony niebieską ramką z cienką niebieską obwódką. Opcje sekcji (ikony) zostaną również pokazane w górnej części ramki.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
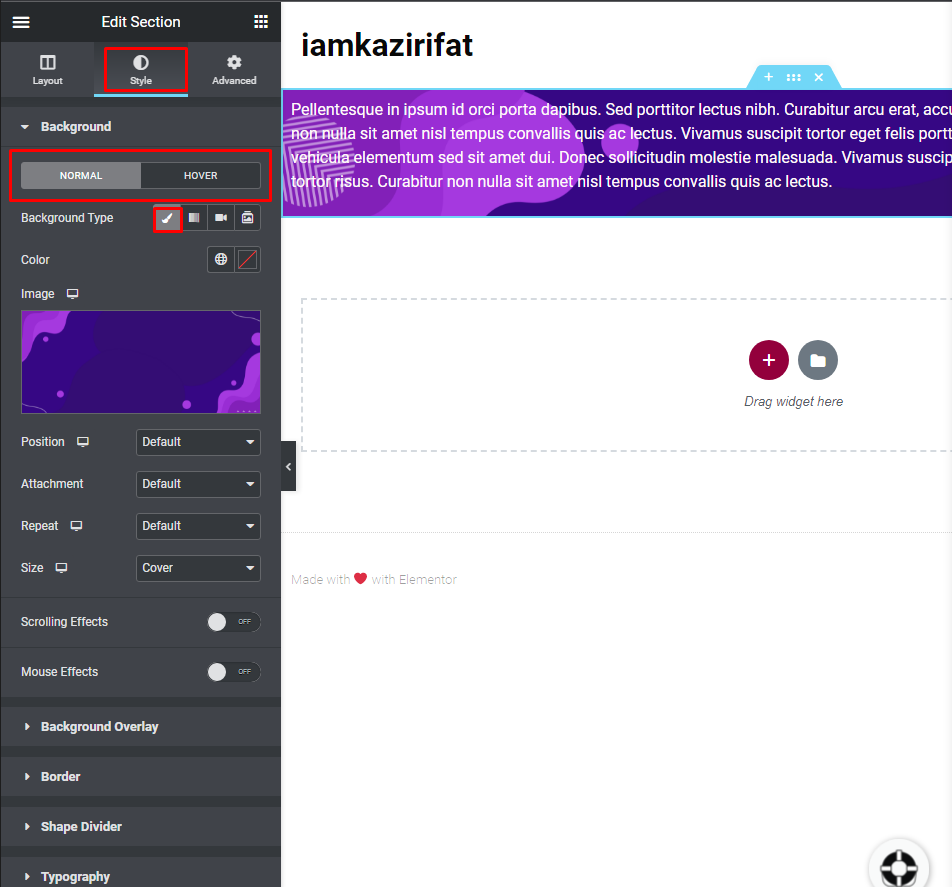
Teraz kliknij ikonę edycji, a otwarta edycja pojawi się po lewej stronie. następnie przejdź do zakładki Styl.

Znajdź sekcję Tło. Tutaj możesz dostosować obraz tła sekcji. Możesz zmienić kolor tła sekcji, gdy ktoś na nią najedzie, zmieniając tryb z normalnego na tryb najechania kursorem. Oba można dostosować lub oba mogą mieć to samo tło. To, co działa najlepiej dla Ciebie, zależy wyłącznie od Ciebie.
Tutaj dostępne są dwa rodzaje wyboru tła.
Jeden jest klasyczny - reprezentuje klasyczny kolor i tło obrazu. Możesz wybrać kolory i zastosować je do tła sekcji. Co więcej, możesz ustawić pozycję obrazu, załącznik i inne niezbędne ustawienia.
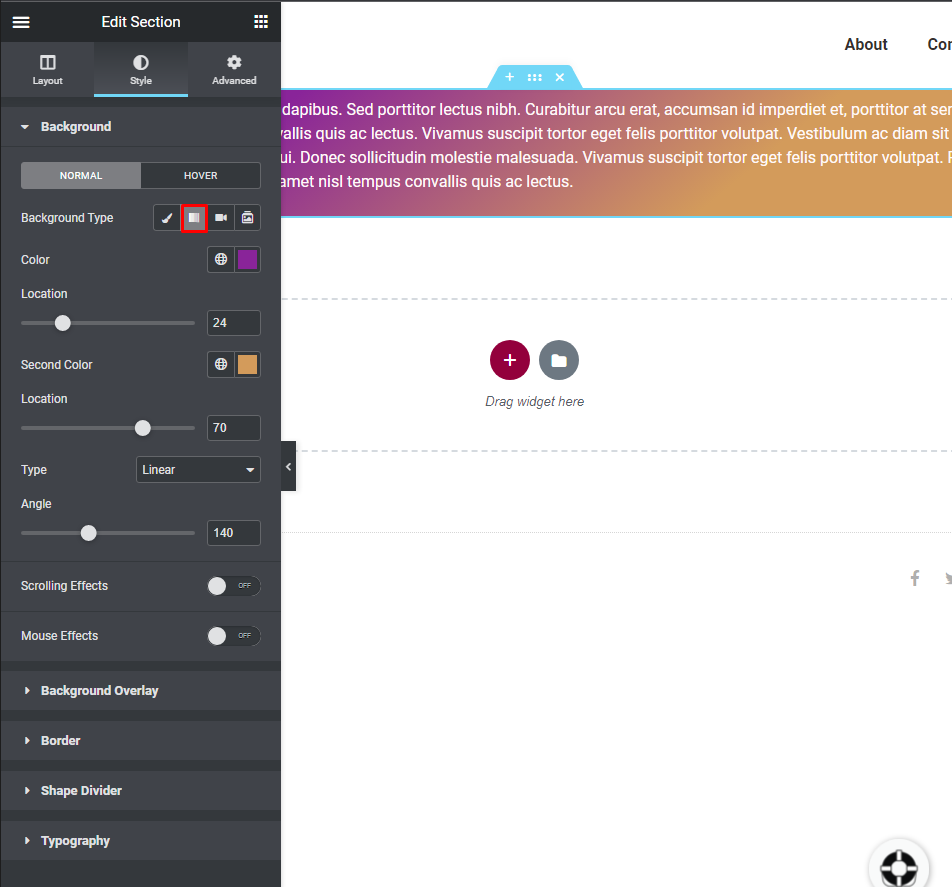
Innym stylem jest Gradient — zastosuj gradient do tła sekcji. W tej sekcji możesz wybrać dowolne dwa kolory do wykorzystania jako gradient, wybrać żądany obszar i ustawić odpowiedni typ gradientu i kąt, aby uzyskać pożądany efekt.

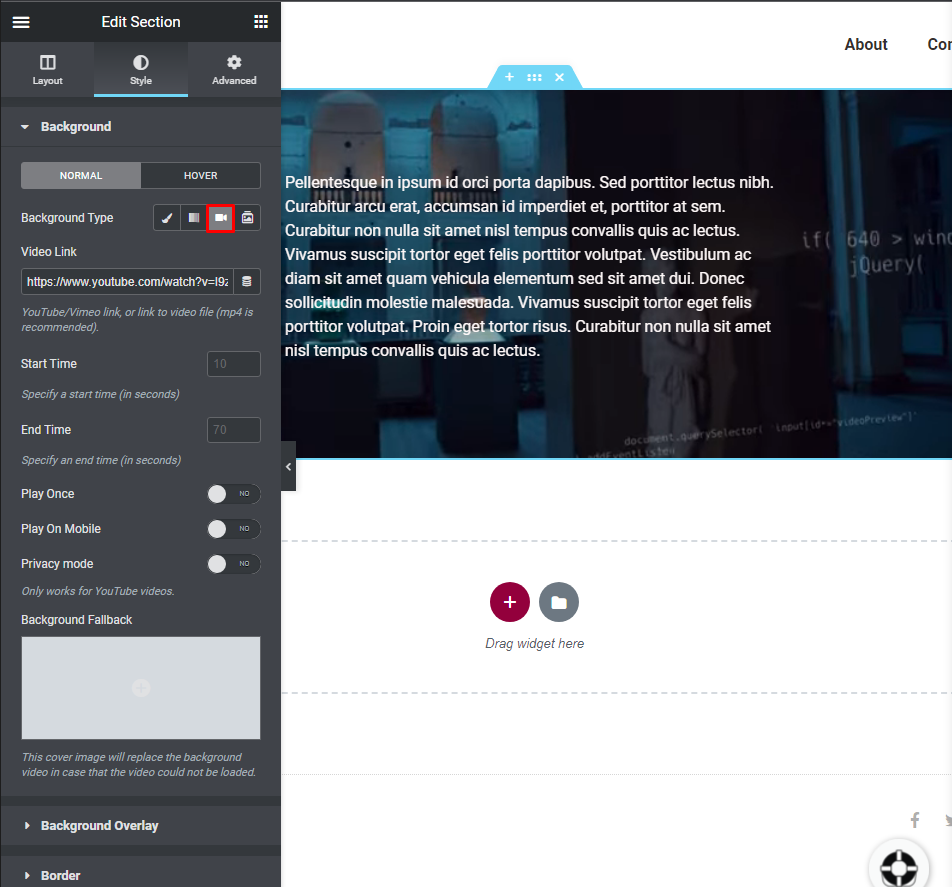
Film wideo może być tutaj użyty jako tło sekcji. Obraz zastępczy tła (wybrany z Biblioteki multimediów) może być również użyty do zastąpienia wideo na urządzeniach mobilnych i tabletach.

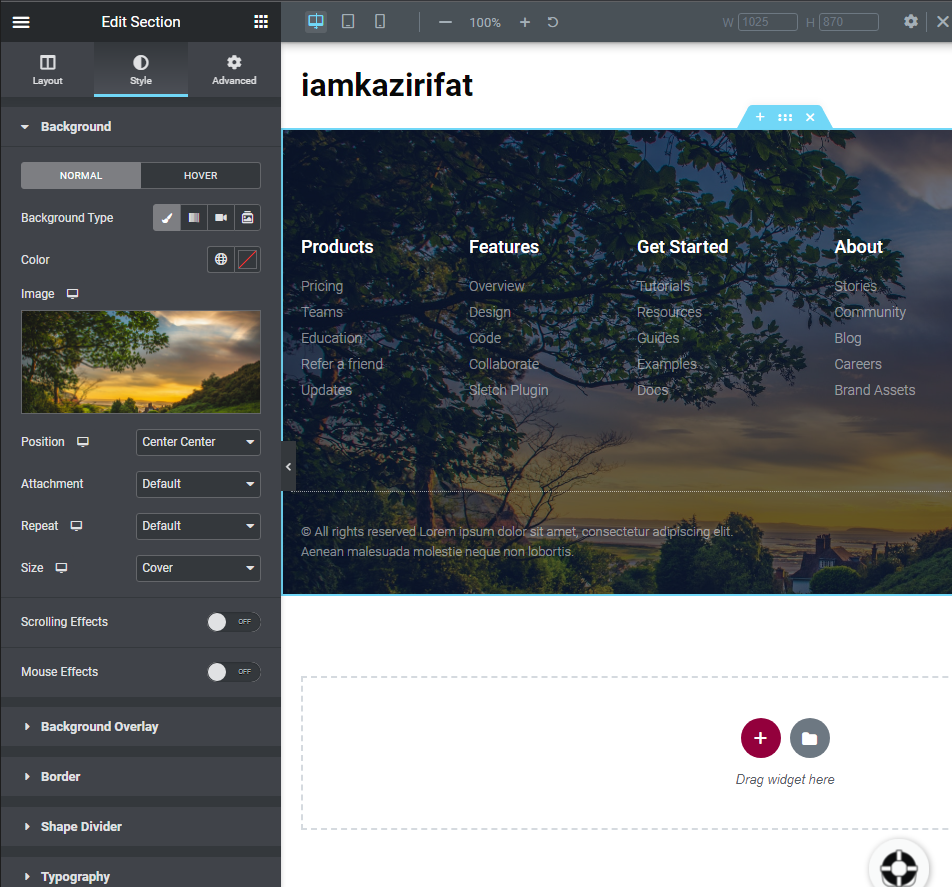
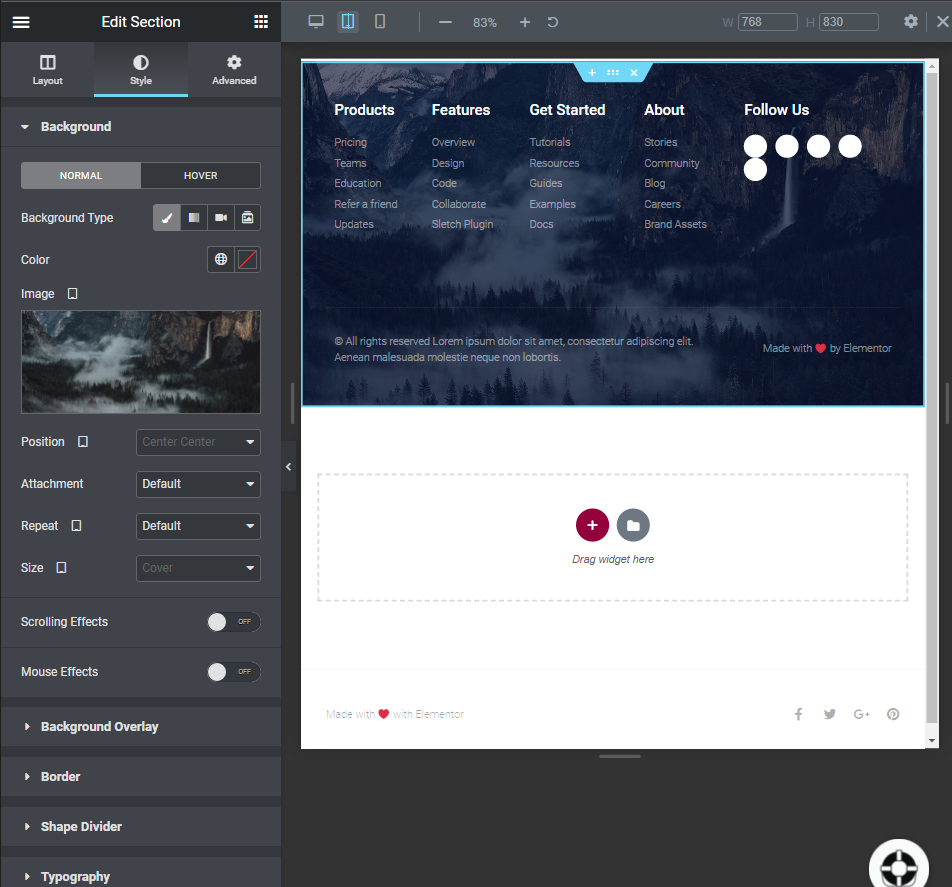
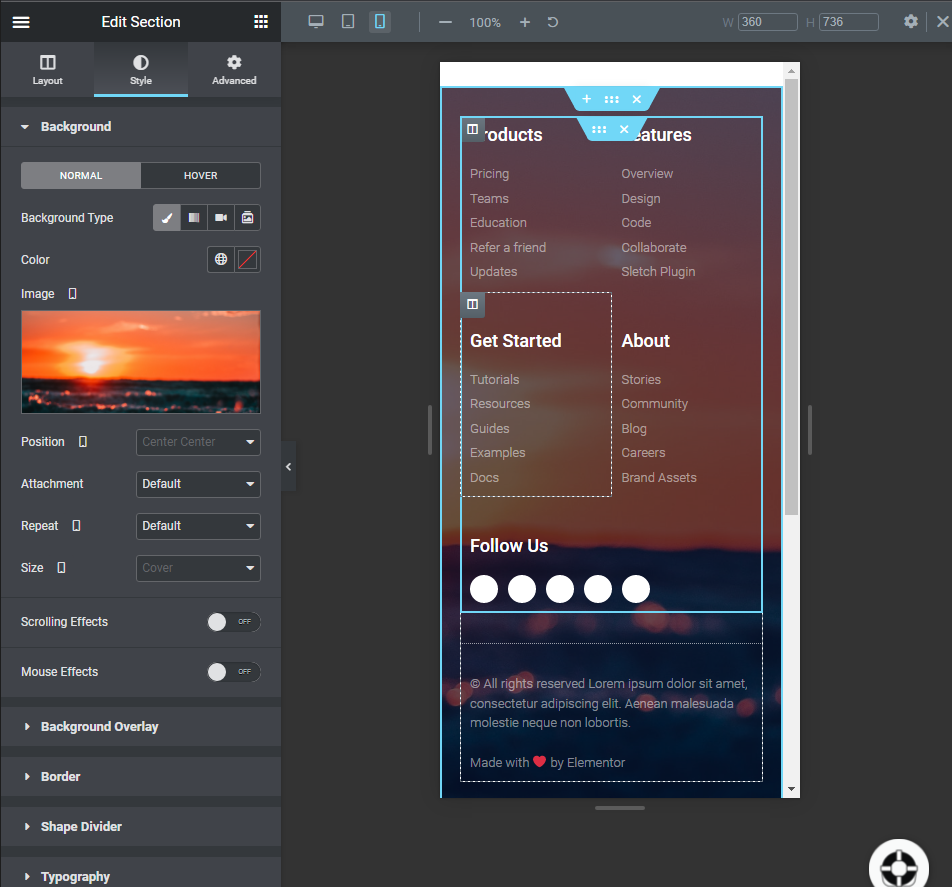
Elementor pobłogosławił nas nową możliwością tworzenia różnych teł dla różnych rozmiarów ekranu. Oznacza to, że w określonej sekcji możesz wyświetlać różne obrazy dla różnych urządzeń.
To tło dotyczy wersji na komputery.

Teraz obraz można zmienić w wersji na tablet.

Na koniec możesz dodać kolejny obraz tła dla wersji mobilnej.

Nakładka tła
Nakładka to rzecz, która ustawia się na żywym tle i sprawia, że wyskakująca przednia treść. Nasze ostatnie obrazy mają nakładki. Teraz pokażemy, jak korzystać z opcji nakładki tła elementor.
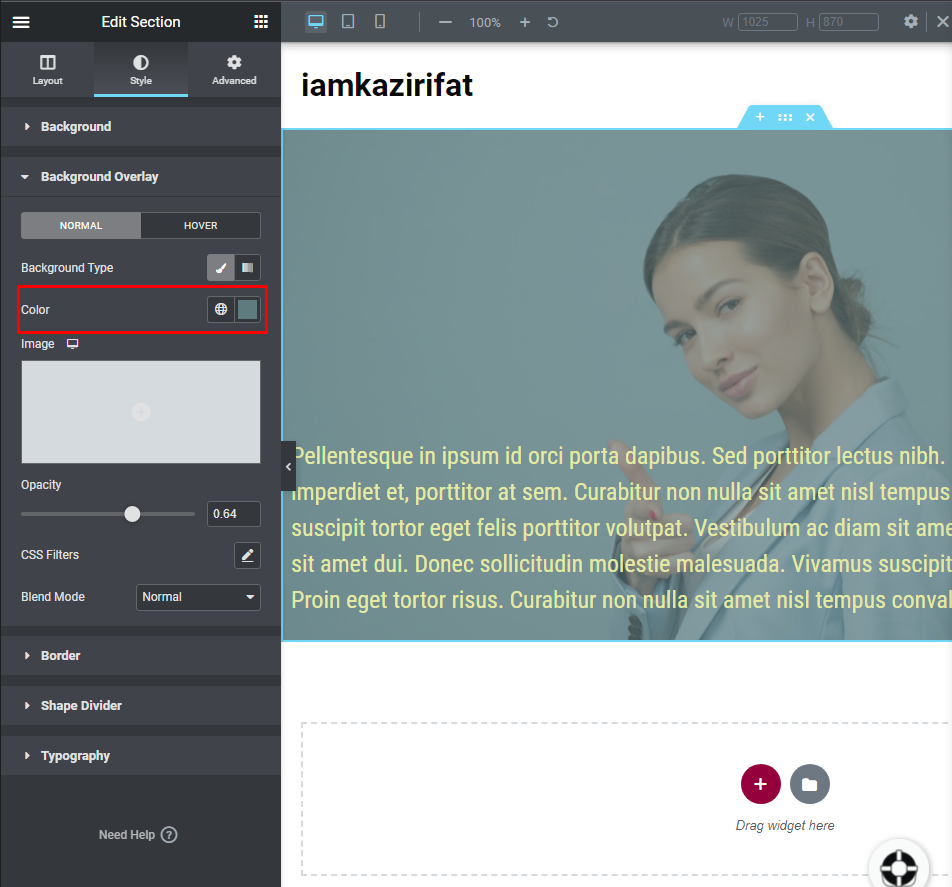
Ustawienia nakładki tła znajdują się pod blokiem tła. Można ich użyć do wyróżnienia tekstu na żywym tle. Tutaj można ustawić nakładkę zarówno dla trybu normalnego, jak i najechania kursorem. Skorzystaj z obu, przełączając się między nimi. Jeśli chcesz użyć określonego rodzaju tła, możesz to zrobić w polu Typ tła. Tła klasyczne lub gradientowe są również akceptowalnymi opcjami. Zobaczmy w obie strony.
W normalny sposób możesz dodać kolejny obraz lub po prostu prosty kolor, który zawsze pozostaje stały. Oto przykład nakładki kolorów.

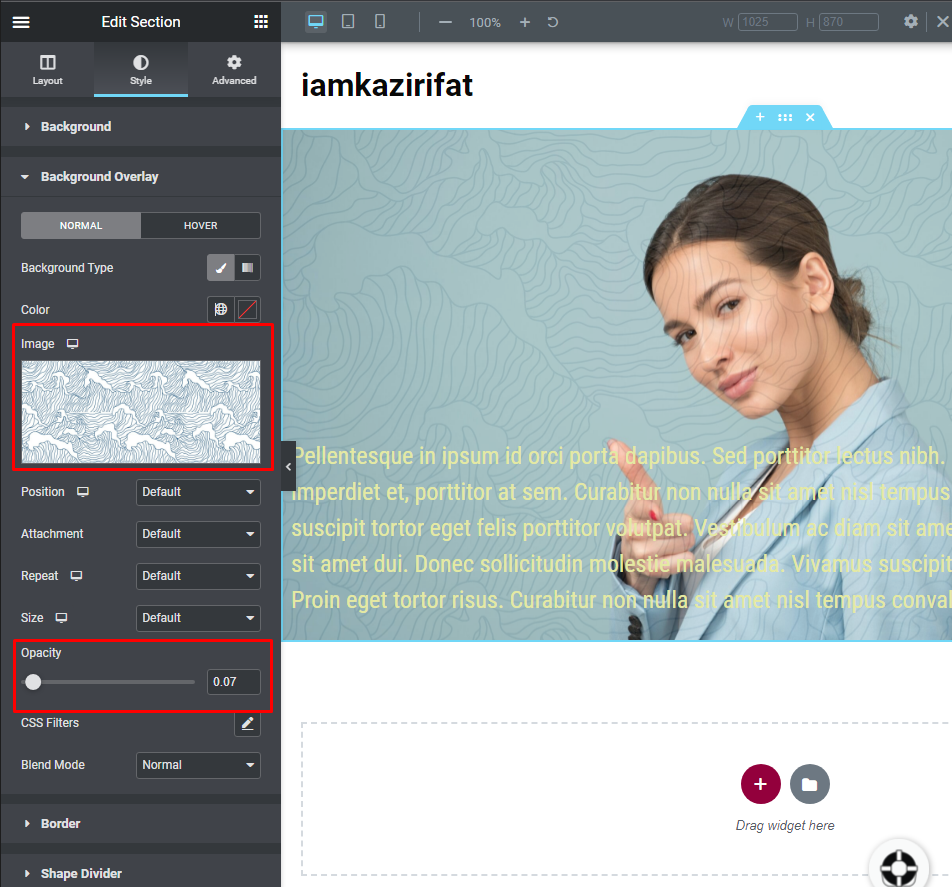
Oto przykład nakładki z obrazami.

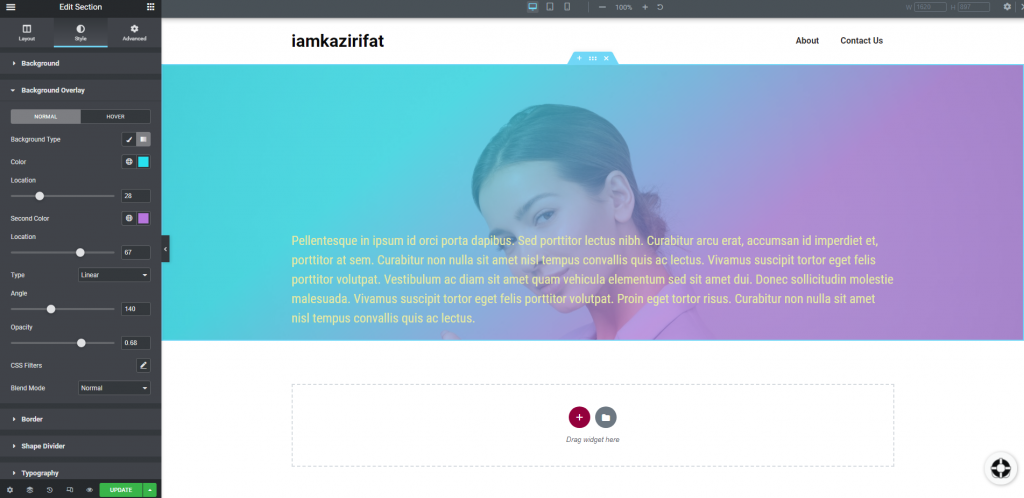
Możesz także dodać nakładkę z gradientem.

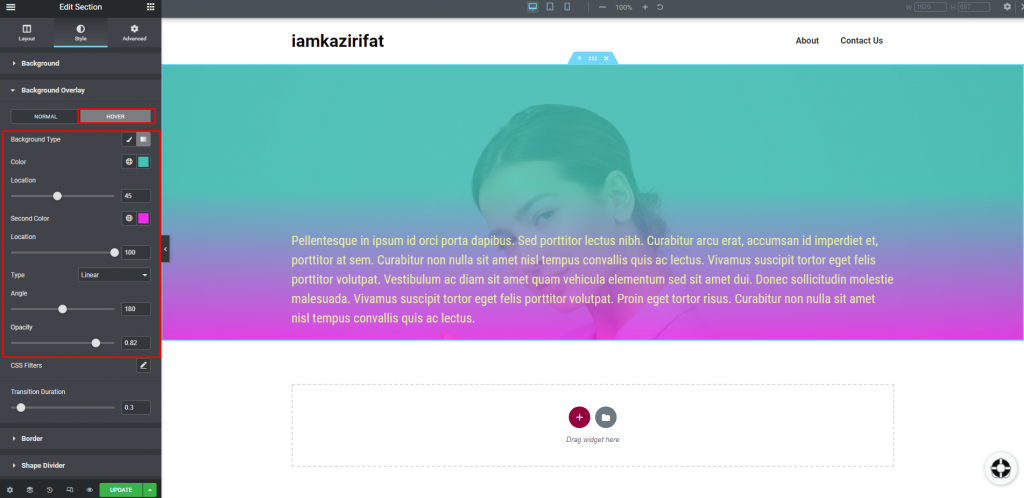
Ustawienie nakładki po najechaniu kursorem znajduje się tuż obok normalnych ustawień. możesz dodać zarówno gradient, jak i normalny kolor po najechaniu myszą. Oto przykład.

A to wszystko o zmianie tła dowolnej sekcji w elementorze.
Końcowe myśli
W ten sposób możesz stworzyć dynamiczne tło sekcji w Elementorze i zadziwić swojego gościa. Mam nadzieję, że ten samouczek może przyjść z pomocą w nadchodzących dniach projektu. Jeśli chcesz wiedzieć dalej, daj nam znać w komentarzach.




