Umożliwianie bezproblemowej komunikacji między osobami odwiedzającymi witrynę a Tobą przy jednoczesnym łatwym gromadzeniu cennych informacji o odwiedzających – w tym właśnie wyróżnia się moduł formularza kontaktowego Divi .

Domyślnie moduł formularza kontaktowego Divi wygodnie umieszcza etykiety pól w polach wejściowych. Niemniej jednak mogą zaistnieć przypadki, w których wolisz wyświetlać etykiety nad polami formularza kontaktowego. W tym obszernym samouczku pokażemy, jak osiągnąć ten pożądany efekt, stosując odrobinę magii CSS.
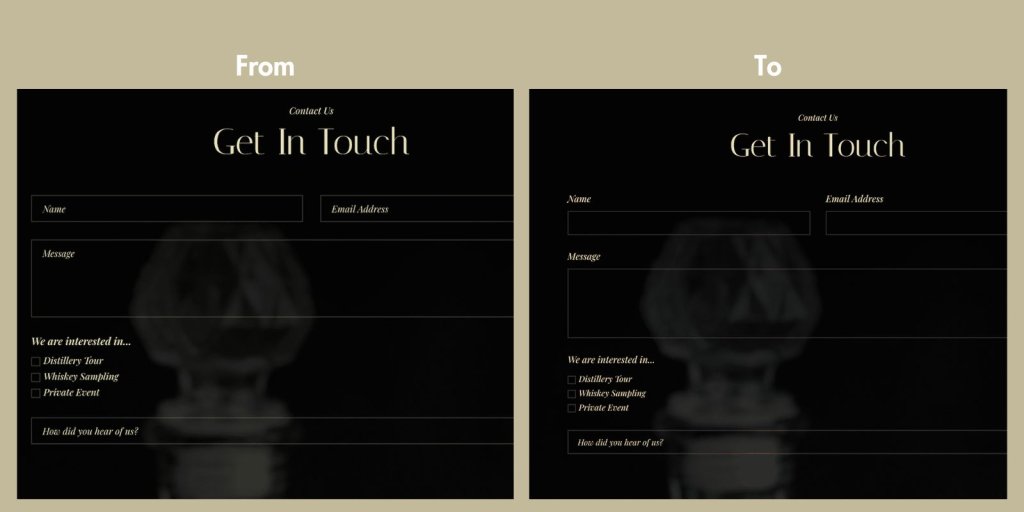
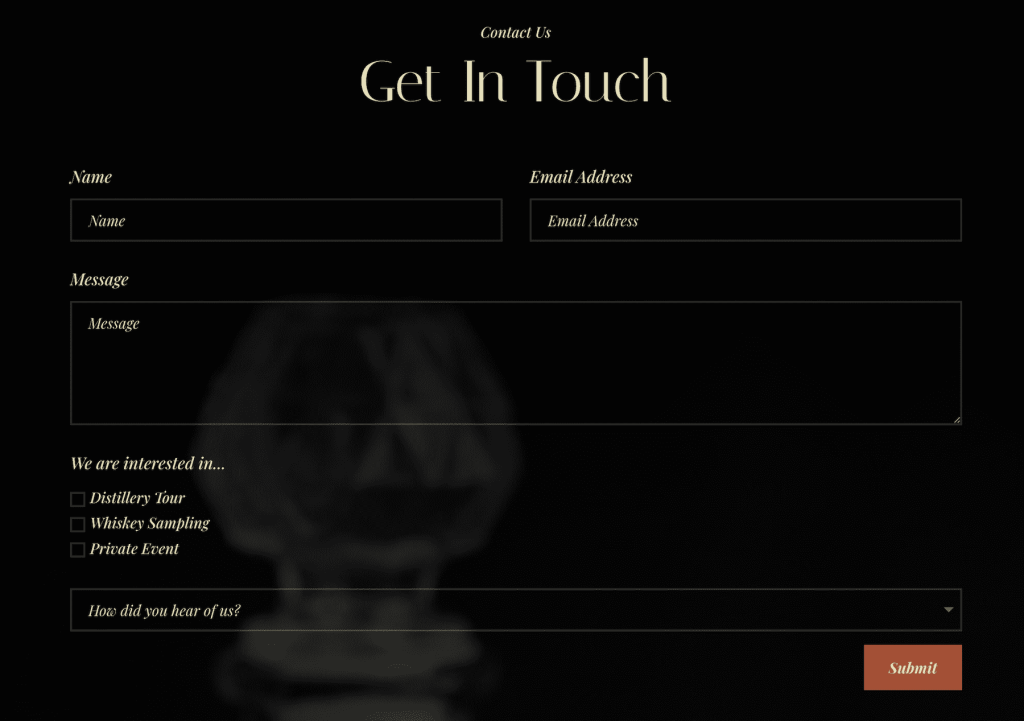
Podgląd projektu
Tak będzie wyglądał nasz projekt po jego ukończeniu.

Dodaj etykiety nad polami w module formularza kontaktowego Divi
Wykorzystajmy projekt strony kontaktowej z bezpłatnego pakietu układów destylarni whisky .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAby zademonstrować pożądany efekt, wykorzystamy urzekający projekt strony kontaktowej z bezpłatnego pakietu układów destylarni whisky. Aby zaimplementować niestandardowy CSS na Twojej stronie Divi, mamy dwie możliwości: Dostosowywanie motywu, który będzie miał wpływ na wszystkie formularze kontaktowe w Twojej witrynie, lub metodę per page, która zmodyfikuje poszczególne formularze kontaktowe. Zaczniemy od podejścia per page, a później przeanalizujemy proces globalnego dodawania CSS.
Możesz mieć pewność, że dla Twojej wygody nasze instrukcje krok po kroku zostaną przedstawione w jasnym i zwięzłym języku angielskim.
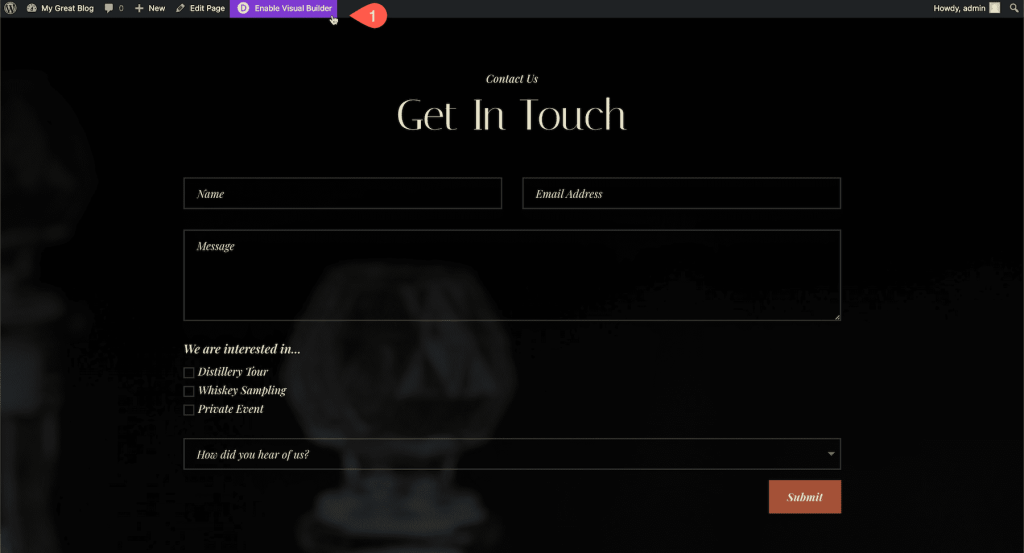
Przejdź do strony kontaktowej
Przejdź do strony formularza kontaktowego i najpierw włącz Visual Builder.

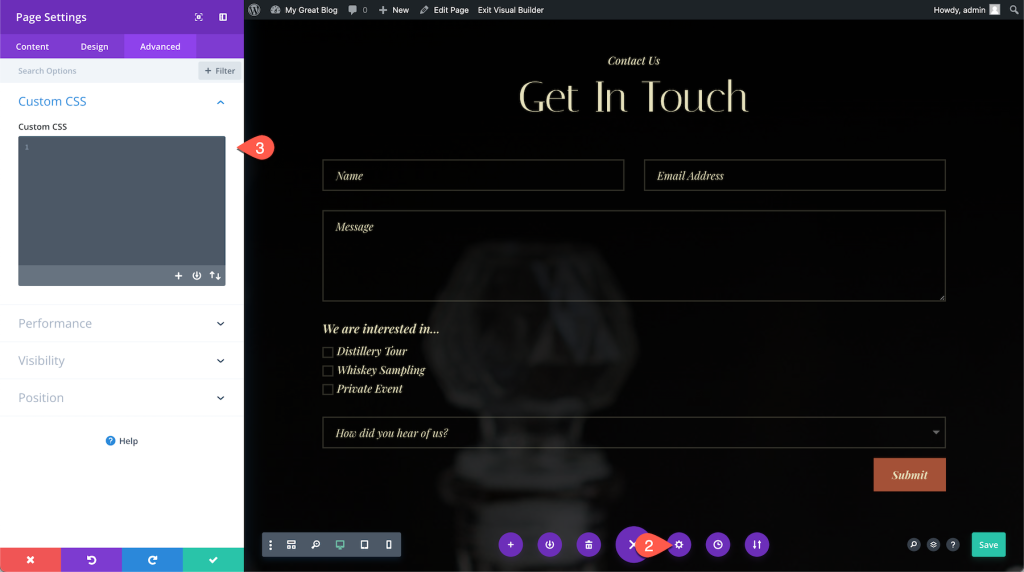
Aby uzyskać dostęp do ustawień strony, rozwiń pasek narzędzi Divi na dole strony i kliknij symbol koła zębatego. Kod CSS należy następnie skopiować i wkleić po wybraniu Zaawansowane > Niestandardowy CSS.

Musisz skopiować i wkleić następujący kod CSS w polu Niestandardowy CSS:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}Oto co aktualnie mamy. Zobaczysz, że nasz styl czcionki nie został zachowany, a tytuł nad polem rozwijanym został zduplikowany.

W rezultacie, aby to naprawić, dodamy do kodu CSS stylizujący czcionki, a także kilka dodatkowych linii, aby pozbyć się zduplikowanego tytułu nad polem rozwijanym.
Oto poprawiony pełny kod:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
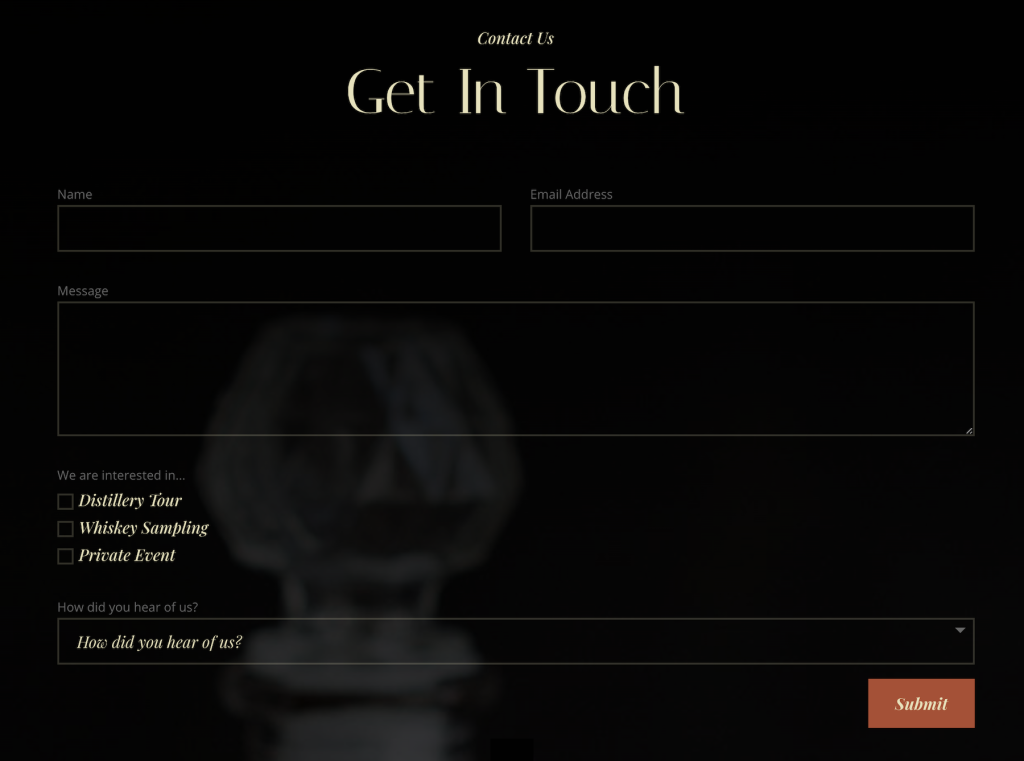
}A oto efekt końcowy.

Spraw, aby projekt był globalny
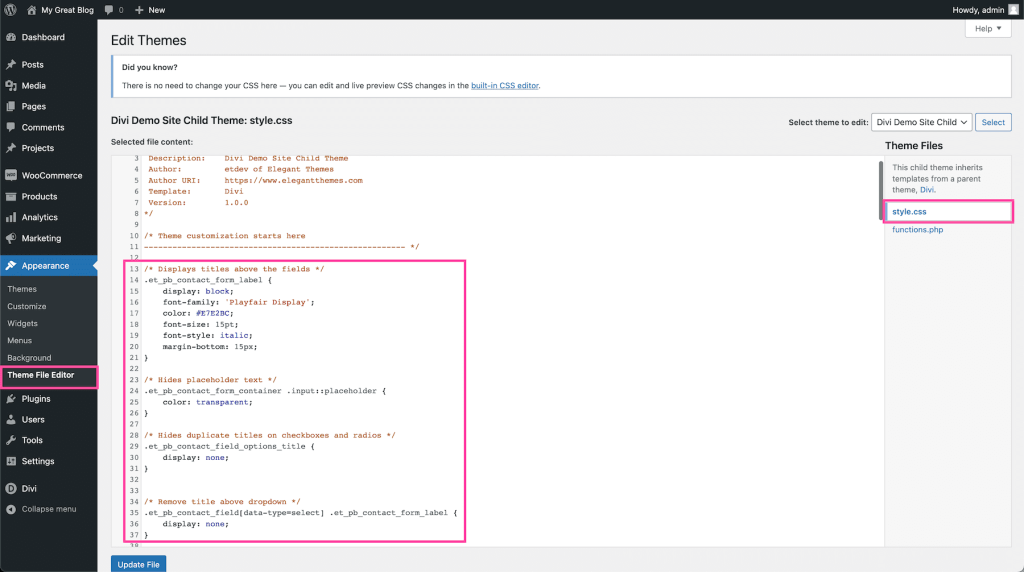
Aby zmodyfikować wygląd wszystkich formularzy kontaktowych na swojej stronie, możesz zdecydować się na podejście globalne, dodając kod. Jeśli jednak chcesz spersonalizować wyłącznie konkretny formularz kontaktowy, będziesz musiał przypisać identyfikator CSS do modułu w zakładce zaawansowane. Po zakończeniu upewnij się, że klasa CSS, na którą chcesz kierować reklamy, poprzedza się znakiem „#”, po którym następuje identyfikator CSS w kodzie. Jeśli chodzi o włączenie kodu CSS, masz trzy dostępne opcje, aby osiągnąć pożądany efekt globalny. Możesz dodać go do arkusza stylów style.css motywu potomnego.

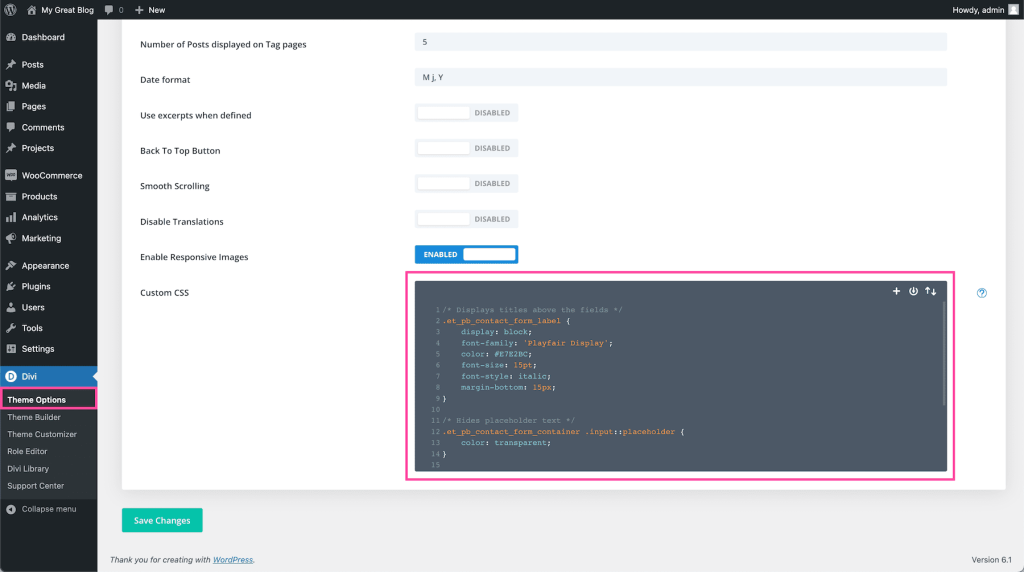
Możesz to również zrobić z bloku Niestandardowy CSS w sekcji Divi > Opcje motywu.

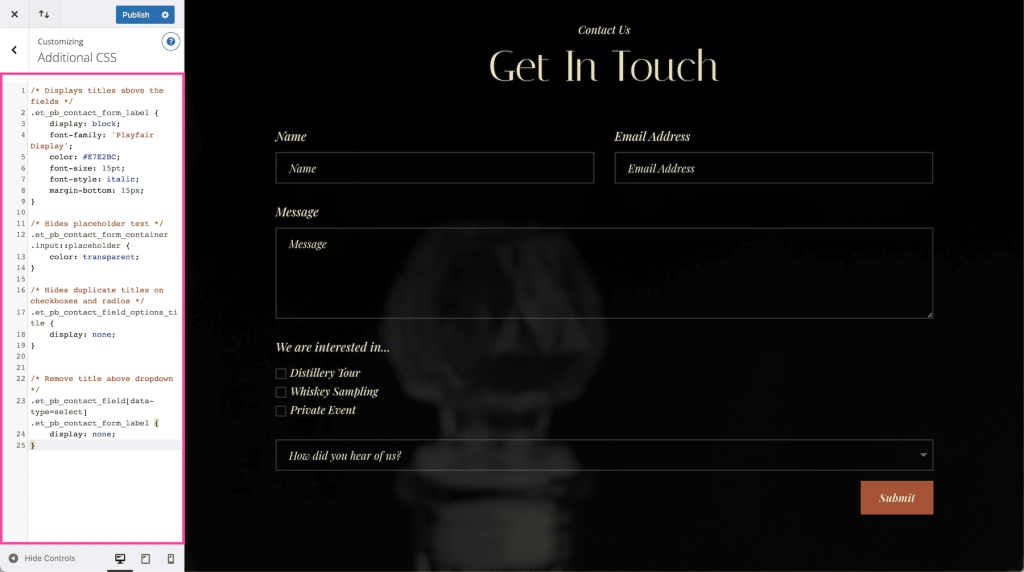
Lub z dostosowywania motywu, gdziekolwiek chcesz.

Proszę bardzo! Zmieniłeś pole etykiety w module kontaktowym Divi.
Podsumowanie
Podsumowując, zmiana położenia etykiet formularza kontaktowego z pól wejściowych na górę może mieć ogromny wpływ na odwiedzających. Ta prosta modyfikacja nie tylko robi wrażenie na użytkownikach, ale także poprawia ogólne piękno i atrakcyjność wizualną Twojej witryny. Dzięki wbudowanemu modułowi formularza kontaktowego Divi osiągnięcie pożądanego umieszczenia etykiety jest łatwe i dostępne.
Divi, jako renomowana platforma do tworzenia stron internetowych, konsekwentnie podąża za najnowszymi trendami i funkcjami w branży. Wykorzystując najnowocześniejsze funkcje, takie jak konfigurowalne rozmieszczenie etykiet, Divi umożliwia społeczności twórców stron internetowych tworzenie angażujących i oszałamiających wizualnie stron internetowych. Skorzystaj więc z okazji, aby przyciągnąć odwiedzających dzięki elastycznemu modułowi formularza kontaktowego Divi i wyprzedzić konkurencję w projektowaniu stron internetowych.




