Mówi się, że logo Twojej witryny jest miękkim wizerunkiem Twojej marki. Dlatego sposób wyświetlania logo jest naprawdę ważny. rozmiar logo powinien również iść w parze z ogólnym projektem witryny.

Dla większości użytkowników jest dość niejasne, niezależnie od używanego motywu, że mogą zmienić rozmiar logo swojej witryny. W tym samouczku omówimy kilka sposobów zmiany rozmiaru logo WordPress.
Jak zmienić rozmiar logo WordPress za pomocą Customizer
Korzystanie z dostosowywania WordPress do zmiany rozmiaru logo jest najprostszym i najszybszym sposobem na zrobienie tego, jeśli Twój motyw to obsługuje. Wiele popularnych motywów ma narzędzie do zmiany rozmiaru logo WordPress. Jednak Twoje logo WordPress może być tylko tak duże, jak przesłane zdjęcie, więc upewnij się, że prześlesz większe zdjęcie, jeśli chcesz mieć większe logo.
W tym samouczku użyjemy motywów takich jak Divi, Ultra Theme i Astra, aby zmienić rozmiar naszego logo WordPress. Jednak proces jest nieco taki sam dla wszystkich motywów WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJak zmienić rozmiar logo WordPress w motywie Divi
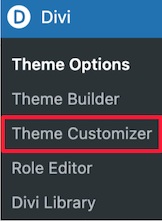
Na pulpicie WordPress przejdź do Divi, a następnie wybierz Theme Customizer .

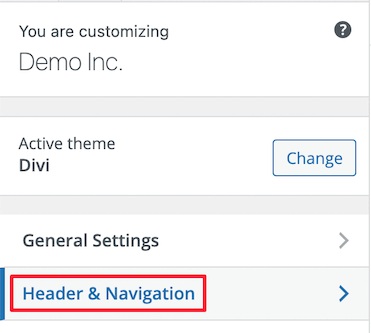
Następnie musisz nacisnąć menu Nagłówek i Nawigacja z listy.

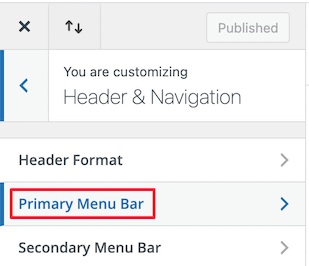
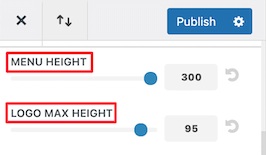
Rozwiń opcję głównego paska menu , w której będziesz mógł zmienić rozmiar logo.

Opcja Wysokość menu kontroluje wysokość menu nawigacyjnego, a także dyktuje rozmiar Twojego logo. Natomiast Logo Max Height określa całkowitą wysokość menu.

Upewnij się, że opublikujesz swoje ustawienia, gdy skończysz.
Jak zmienić rozmiar logo WordPress w motywie Ultra?
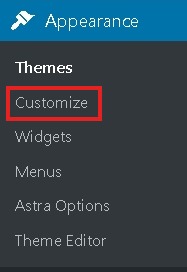
W Ultra Theme na WordPressie możesz zmienić rozmiar logo, przechodząc do opcji Dostosuj w panelu Wygląd na pulpicie WordPress.

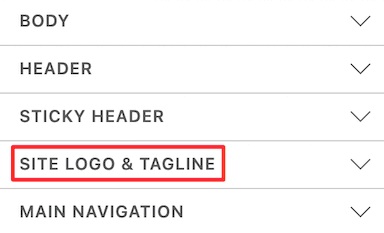
Kliknij menu rozwijane Logo witryny i slogan .

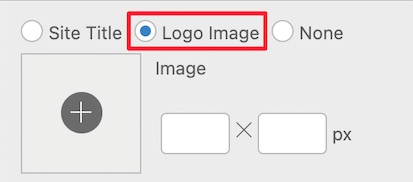
Następnie z trzech okrągłych przycisków musisz wybrać Obraz logo .

Tutaj będziesz mógł dodać swoje nowe logo lub pracować z już istniejącym. Będziesz mógł ustawić zupełnie nowe wymiary swojego logo, a rozmiar Twojego logo będzie się zmieniał w czasie rzeczywistym.
Jak zmienić rozmiar logo w motywie Astra?
Przejdź do pulpitu WordPress i wybierz Dostosuj z panelu Wygląd , a następnie naciśnij przycisk rozwijany Nagłówek .

Naciśnij opcję Tożsamość witryny, w której możesz zmienić rozmiar swojego logo.

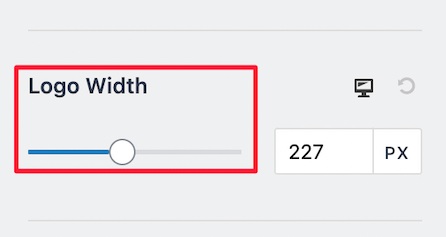
Na podanej skali przesuń pasek szerokości w lewo lub w prawo, a zobaczysz, jak rozmiar Twojego logo zmienia się w czasie rzeczywistym.

Gdy będziesz zadowolony ze swoich ustawień, opublikuj logo i przejdź dalej.
Jeśli Twój motyw nie obsługuje dostosowywania WordPress, oto kilka innych sposobów zmiany rozmiaru logo WordPress.
Jak zmienić rozmiar logo WordPress za pomocą niestandardowego CSS?
Nie musisz się martwić, jeśli Twój motyw WordPress nie obsługuje dostosowywania WordPress. Możesz zmienić rozmiar swojego logo WordPress, dodając niestandardowy CSS.
Aby rozpocząć, musisz przejść do strony głównej WordPress i kliknąć prawym przyciskiem myszy, aby wybrać opcję Sprawdź, która wyświetli wszystkie kody strony.

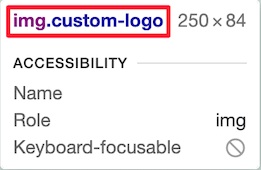
Aby wybrać element logo swojej witryny, kliknij ikonę wskaźnika myszy w prawym górnym rogu.

Następnie przejdź do logo swojej witryny, a klasa CSS wyskoczy, jak pokazano na poniższym obrazku. Ta klasa CSS będzie używana do zmiany rozmiaru logo, więc radzę sobie i zapisz ją w edytorze tekstu, takim jak Notatnik.

Następnie przejdź do Dostosuj z panelu Wygląd na pulpicie nawigacyjnym WordPress, a następnie wybierz menu Dodatkowy CSS .

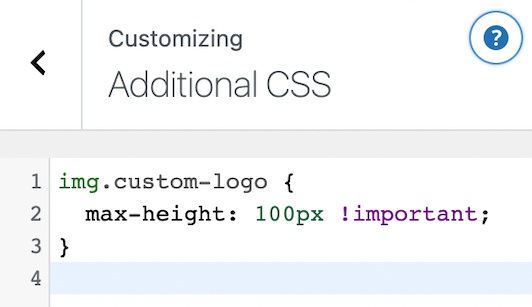
Następnie musisz dodać skopiowaną wcześniej klasę CSS, a następnie dodać nowe wymiary swojego logo. Oto przykład, którego możesz użyć.
img.custom-logo {
max-height: 100px !important;
}Musisz również zmienić klasę img.custom-logo na klasę CSS obsługiwaną przez motyw i maksymalną wysokość na preferowaną wysokość.

Gdy skończysz ze zmianami, opublikuj je.
Jak zmienić rozmiar logo za pomocą wtyczki?
Ta trzecia metoda jest przeznaczona dla tych, którzy nie mogą korzystać z dostosowywania WordPress i nie czują się komfortowo przy użyciu metody CSS. Za pomocą prostej wtyczki do stylizacji możesz zmienić rozmiar swojego logo.
CSS Hero to jedna z najlepszych wtyczek do stylizacji WordPress, których możesz użyć do zmiany rozmiaru swojego logo. Umożliwia edycję prawie każdego elementu CSS w witrynie WordPress bez konieczności kodowania.

Po zainstalowaniu i aktywacji wtyczki. Zostaniesz poproszony o aktywację produktu. Naciśnij Przejdź do aktywacji, a następnie wprowadź swoje dane uwierzytelniające.

Gdy zostaniesz przekierowany na swoją stronę, naciśnij Dostosuj za pomocą CSS Hero u góry.

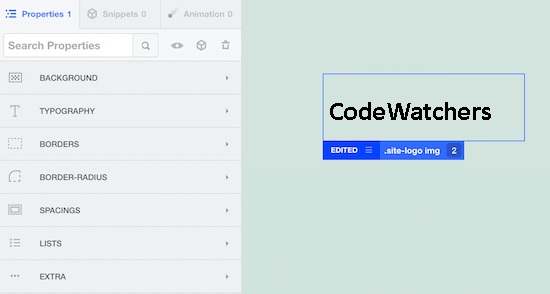
Przeniesie Cię z powrotem do Twojej witryny z uruchomionym CSS Hero w tle. Używając bohatera CSS, gdy tylko umieścisz kursor na elemencie, po lewej stronie pojawi się menu umożliwiające dostosowanie.

Musiałeś ocenić, że musisz umieścić kursor na swoim logo WordPress. Następnie w menu dostosowywania po lewej stronie naciśnij ShowAdvanced Props .

Korzystając z opcji miar będziesz mógł zmienić rozmiary swojego logo. Będziesz mieć zarówno opcję Maksymalna szerokość, jak i Maksymalna wysokość .

Kiedy określisz swoje wymiary, pokaże Ci zmiany w czasie rzeczywistym. Gdy będziesz zadowolony ze zmian, opublikuj swoje ustawienia.
W ten sposób możesz zmienić rozmiar logo WordPress bez względu na używany motyw. Wymieniliśmy metody dla wszystkich możliwych sytuacji, aby zmienić rozmiar swojego logo.
To wszystko od nas w tym samouczku. Śledź nas na naszym Facebooku i Twitterze, aby nigdy nie przegapić żadnej aktualizacji.




