Podczas tworzenia przyklejonego nagłówka dla swojej witryny zmiana logo może prowadzić do przyszłych opcji stylizacji. Na przykład możesz chcieć zmienić kolor tła przyklejonego nagłówka, ale do ukończenia projektu potrzebujesz innego logo. Alternatywnie możesz wymagać innej wersji logo, która jest mniej zauważalna, aby rozpraszać użytkowników.

W dzisiejszym samouczku Divi zobaczysz, jak zmienić swoje logo na przyklejonym nagłówku. Ale najpierw użyjemy konstruktora motywów Divi, aby utworzyć nowy nagłówek z dwoma logo, które przełączają się, gdy użytkownik angażuje się w stan przyklejenia nagłówka.
Zacznijmy!
Zapowiedź
Przyklejone logo nagłówka Changin to bardzo atrakcyjna pozycja w ostatnich dniach. Zapraszamy do obejrzenia podglądu dzisiejszego projektu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazSekcja 1: Zbuduj nowy nagłówek
Aby popracować nad dzisiejszym samouczkiem, stwórzmy nowy nagłówek za pomocą opcji Theme Builder. Po prostu przejdź do opcji Konstruktor motywów i przejdź dalej, korzystając z opcji Zbuduj niestandardowy nagłówek dla wszystkich stron.

Sekcja 2: Tworzenie lepkiej części i wiersza
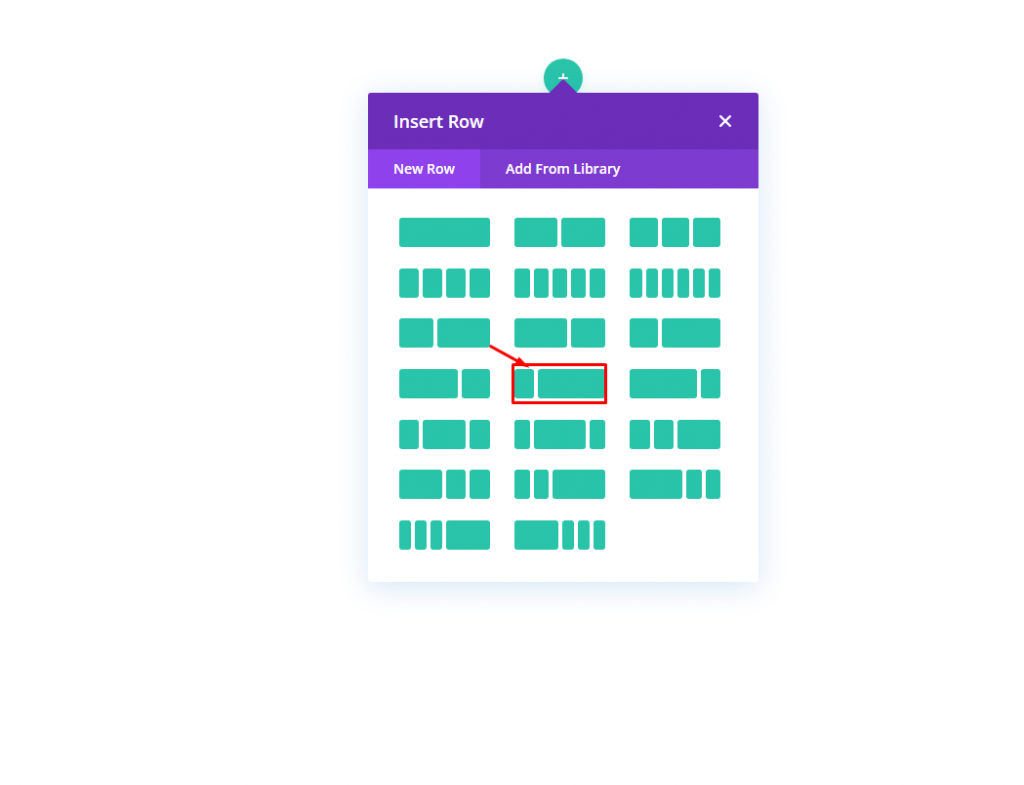
Dodawanie wiersza
Wybierz zaznaczony wzór wiersza do wstawienia w sekcji.

Ustawienia dla sekcji
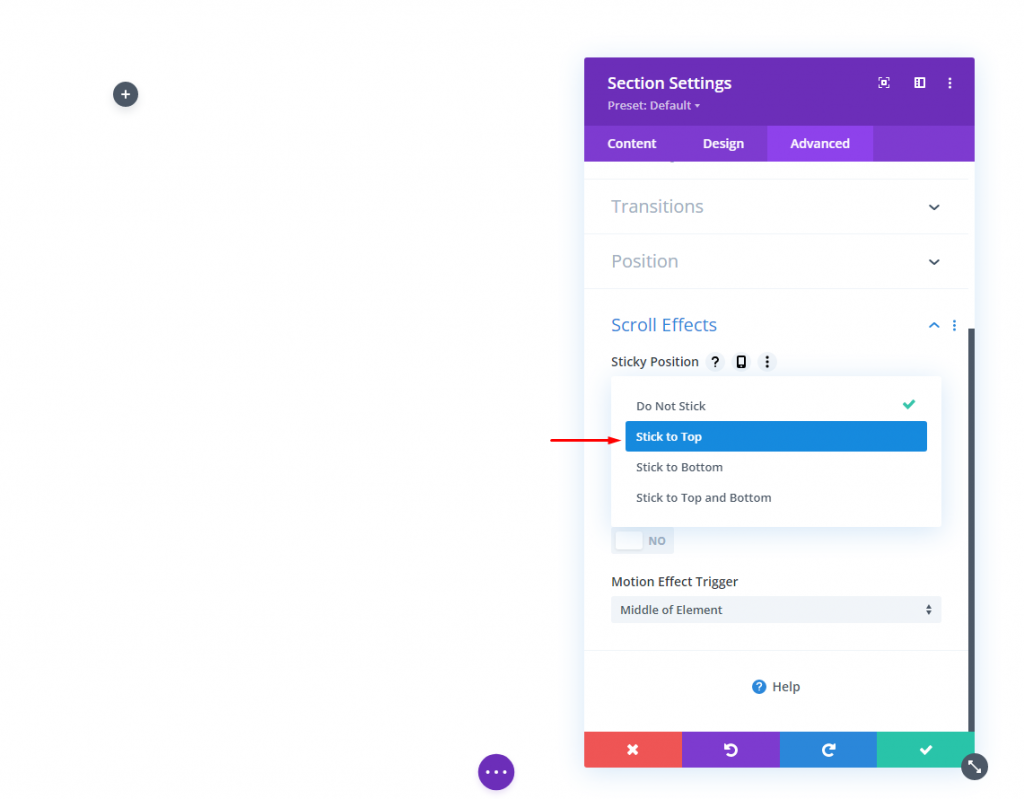
Chcemy, aby ten nagłówek był lepki. Za chwilę dodamy lepką pozycję do sekcji. Dokonajmy następującej korekty efektów przewijania na karcie Zaawansowane w Ustawieniach.
- Lepka pozycja: przyklej do góry

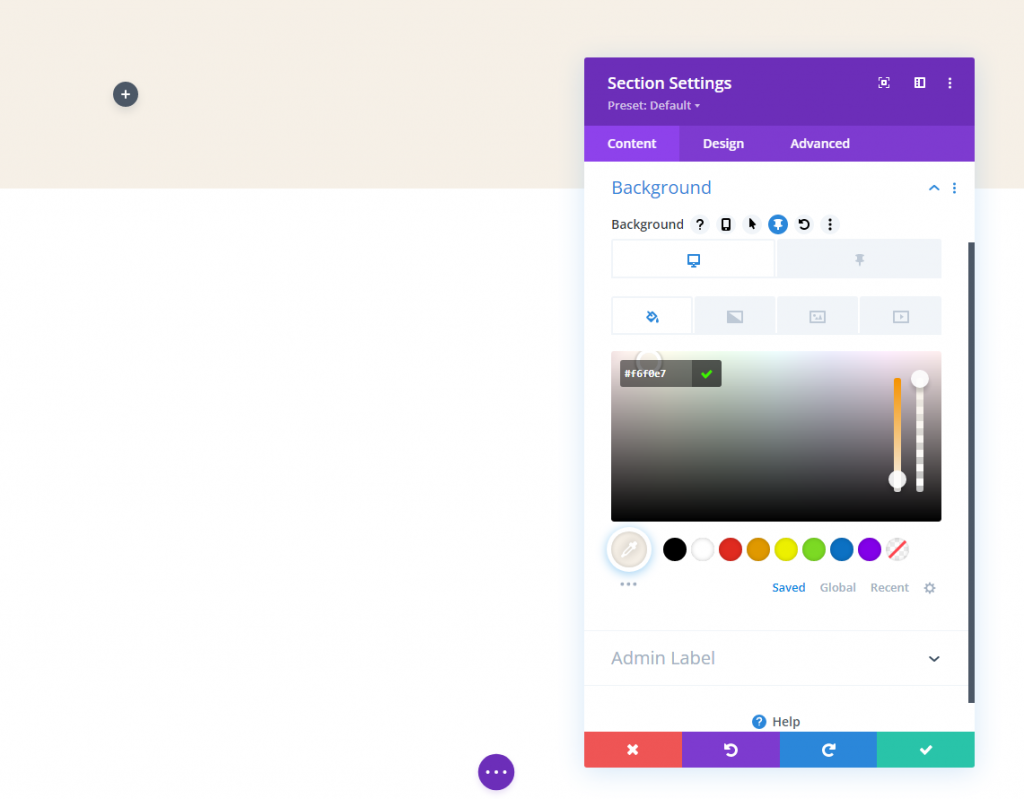
Teraz dodaj kolor tła z zakładki treści. Ten kolor zostanie zastosowany na pulpicie i dla stanu klejenia w następujący sposób:
- Kolor tła (komputer): #f6f0e7
- Kolor tła (lepki): #000000

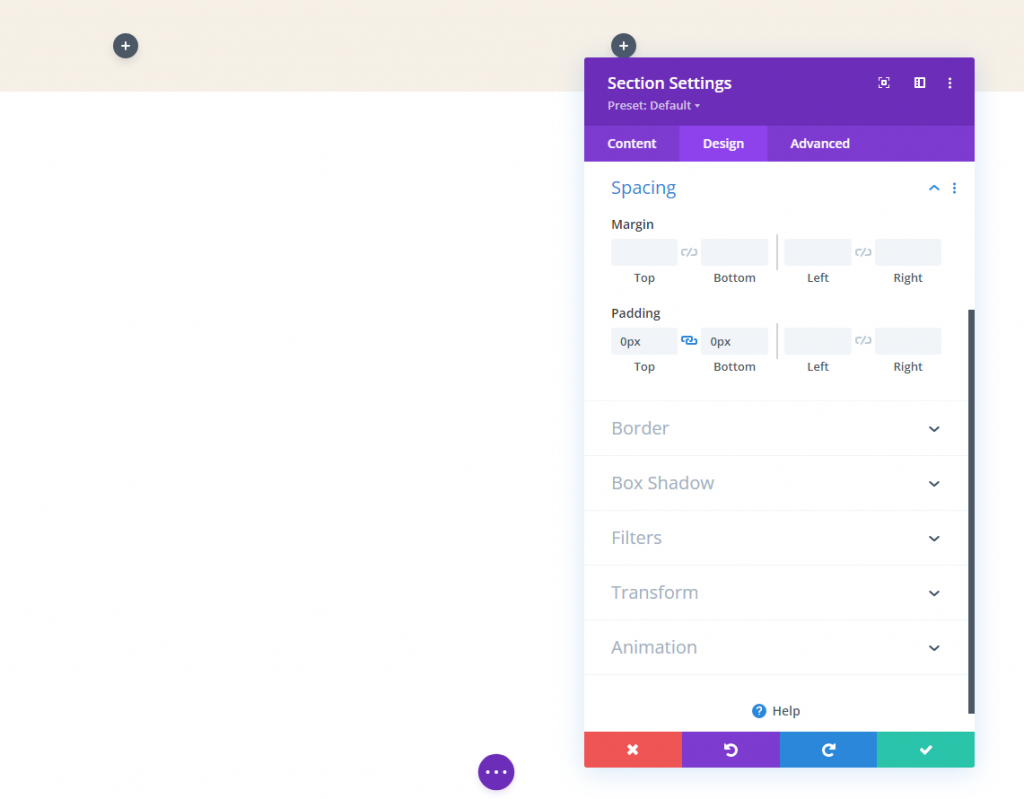
Zaktualizuj dopełnienie na karcie projektu.
- Padding: 0px na górze, 0px na dole

Ustawienia wiersza
Po skończeniu z ustawianiem sekcji, teraz musimy trochę popracować w ustawieniach wierszy. W zakładce projekt,
- Szerokość rynny: 1
- Szerokość: 96%
- Padding: 10px góra, 10px dół

Sekcja 3: Dodaj logo
Tak, będziemy pracować z dwoma różnymi logo, ponieważ wygodniej jest używać oddzielnych logo. Pojawią się i znikną dwa różne obrazy. Logika to — po całkowitym załadowaniu strony użytkownicy zobaczą logo w nagłówku, ale zmieni się ono, gdy tylko zaczną przewijać.
Logo dłoni
Dodaj moduł obrazu do lewej kolumny naszego wiersza.

Teraz dodaj logo. Upewnij się, że logo mieści się w zakresie 200 pikseli * 67 pikseli. Możesz dodać link do strony głównej do tego logo, aby działać dynamicznie.

Wprowadź następujące zmiany na karcie Projekt.
- Maksymalna wysokość: 67px (komputer), 45px (tablet i telefon)

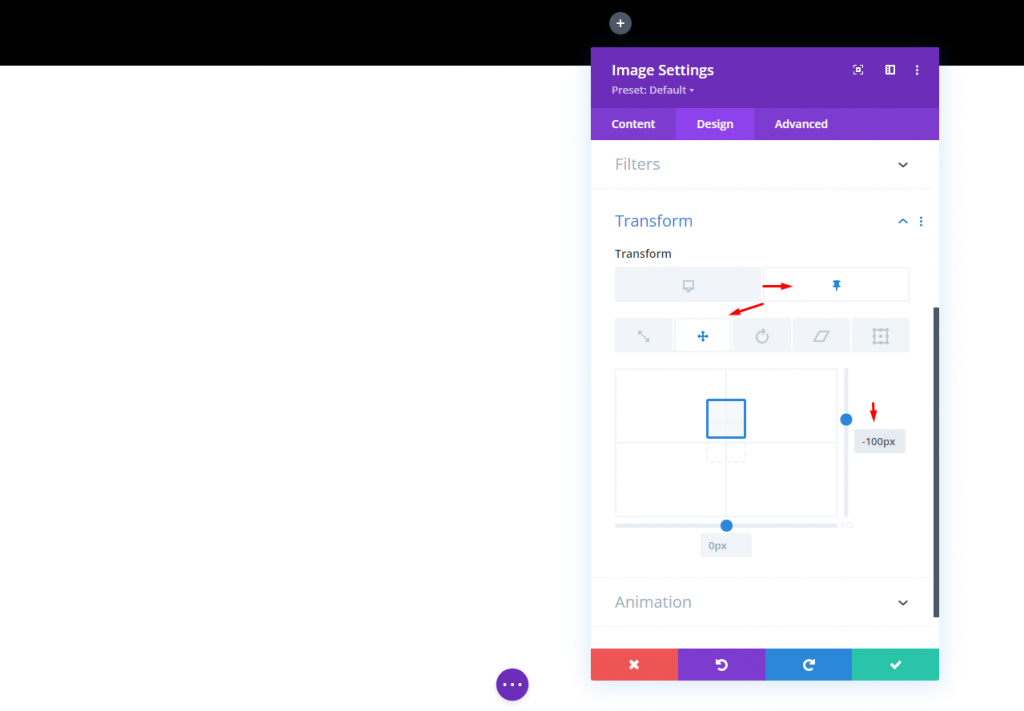
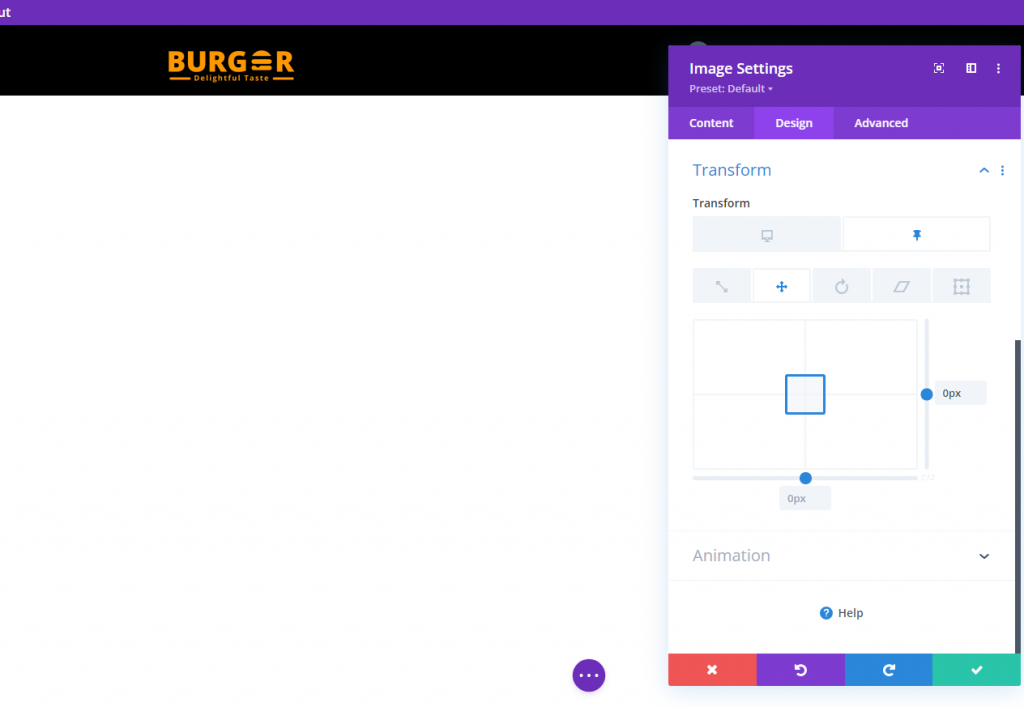
Zmodyfikuj opcję tłumaczenia przekształcenia w stanie przyklejonym:
- Przekształć Przesuń oś Y (przyklejony): -100%
Spowoduje to przeniesienie logo w górę poza kolumnę, aby ukryć je przed widokiem w stanie przyklejonym.

Logo stanu przyklejonego
Aby stworzyć logo, które będzie działać w stanie lepkim, najpierw musimy zduplikować właśnie utworzony moduł obrazu.

Teraz zamień obraz/logo. zachowaj ten sam rozmiar jak poprzedni.

Na karcie Zaawansowane edytuj ustawienia pozycji.
- Pozycja: bezwzględna
Logo powinno teraz znajdować się bezpośrednio nad głównym logo.

Na karcie projektu zaktualizuj opcje przekształcenia w następujący sposób:
- Przekształć Przesuń oś Y (komputer): 100%
- Przekształć Przesuń oś Y (przyklejony): 0%

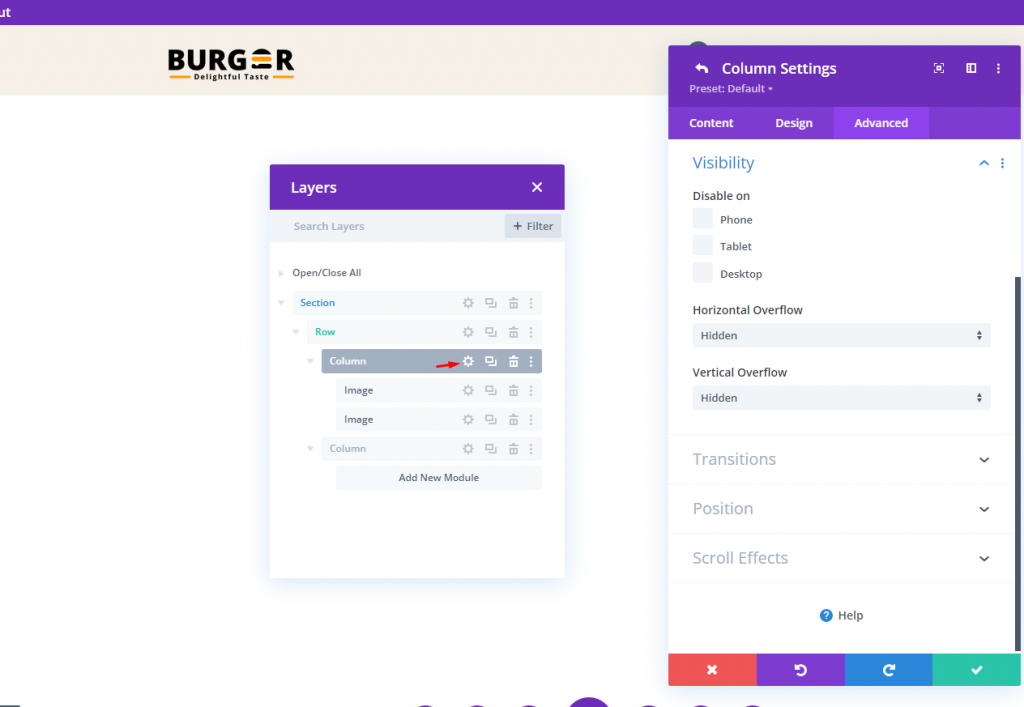
Sekcja 4: Ukrycie przepełnienia kolumny
Widoczność logo stanu przyklejonego będzie poza kolumną, ale aby to zmienić, zmodyfikujemy widoczność przepełnienia.
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

Sekcja 5: Menu
Oto ostatnia część naszego samouczka. Sekcja nagłówka jest bez wartości bez menu. Dodajmy moduł menu i umieśćmy na nim żądaną pozycję menu.

Ustaw przezroczyste tło menu.

Teraz wykonaj następujące zmiany, aby uatrakcyjnić menu.
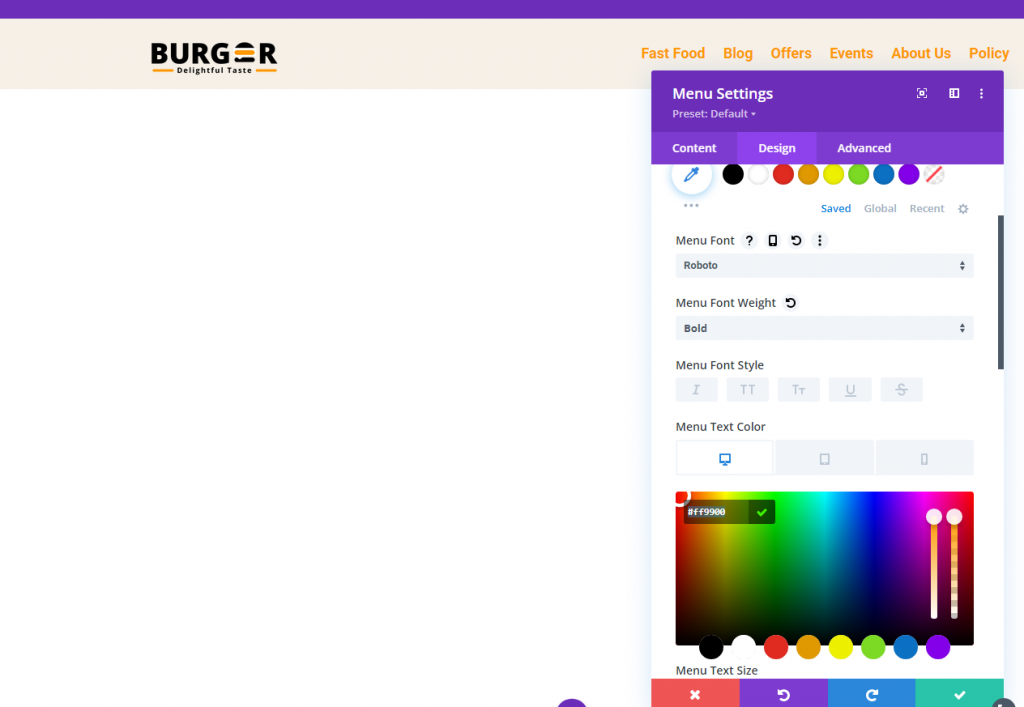
- Czcionka menu: Roboto
- Grubość czcionki menu: pogrubiona
- Kolor tekstu menu: #ff9900
- Rozmiar tekstu menu: 18px
- Wysokość linii menu: 1,3 em
- Wyrównanie tekstu: prawo
- Kolor tła menu rozwijanego: #fff
- Kolor linii menu rozwijanego: #000
- Kolor tekstu menu rozwijanego: #000 (komputer), #000 (przyklejony)
- Kolor tła menu mobilnego: #fff
- Kolor tekstu w menu mobilnym: #000 (komputer), #000 (przyklejony)
- Kolor ikony menu Hamburger: #000 (komputer), #fff (przyklejony)
- Margines (komputer): 14px top
- Marża (tablet i telefon): górna 5px
- Wypełnienie (tablet i telefon) 5px dół
- Zaokrąglone rogi: 3px
- Szerokość obramowania (tablet i telefon): 1px
- Kolor obramowania: #ddd (komputer), #333 (przyklejony)

Widok końcowy
Oto ostateczny widok naszego projektu.
Końcowe myśli
Podczas korzystania z Divi nie jest konieczne używanie tego samego logo dla przyklejonych nagłówków. Właśnie pokazaliśmy, jak proste jest tworzenie dynamicznego nagłówka przy użyciu wbudowanych funkcji Divi . Nie jest wymagany żaden dodatkowy kod. Po odblokowaniu pełnego potencjału lepkich ustawień Divi możesz wykazać się dość kreatywnością w sposobie, w jaki loga są wyświetlane i znikają. Mamy nadzieję, że ta mała wskazówka przyda się w nadchodzącym projekcie!




