Elementor to najlepsze narzędzie do tworzenia witryn internetowych WordPress, umożliwiające projektantom stron internetowych tworzenie profesjonalnych witryn internetowych o doskonałych pikselach za pomocą intuicyjnego kreatora wizualnego. Elementor zawiera opcję zmiany obrazu tła dowolnej części lub kolumny w Twojej witrynie, w tym sekcji głównej, która jest pierwszą rzeczą, którą odwiedzający widzą po wylądowaniu na Twojej stronie.

Co to jest obraz bohatera
Obraz główny to ogromny obraz banera internetowego przypięty do sekcji nagłówka strony internetowej, zwykle w górnej części strony. Zwykle zawiera zarówno obraz, jak i tekst, aby wyrazić główne przesłanie firmy. Zdjęcia bohaterów w górnej części strony często zawierają wezwanie do działania (CTA), które zachęca odwiedzających do zapoznania się z resztą strony. Celem tej grafiki jest dostarczenie stronie energii i emocji, a jednocześnie wywarcie dobrego pierwszego wrażenia.
Jak zmienić obraz tła bohatera po najechaniu myszką
W tym poście na blogu pokażę Ci, jak używać dynamicznych tagów Elementora i niestandardowego CSS, aby zmienić obraz tła bohatera po najechaniu kursorem. Spowoduje to wspaniały efekt, który przyciągnie uwagę odwiedzających i sprawi, że Twoja witryna będzie się wyróżniać.
Krok 1: Utwórz nową stronę
Pierwszą rzeczą, którą musimy zrobić, to utworzyć nową stronę i edytować ją za pomocą Elementora .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
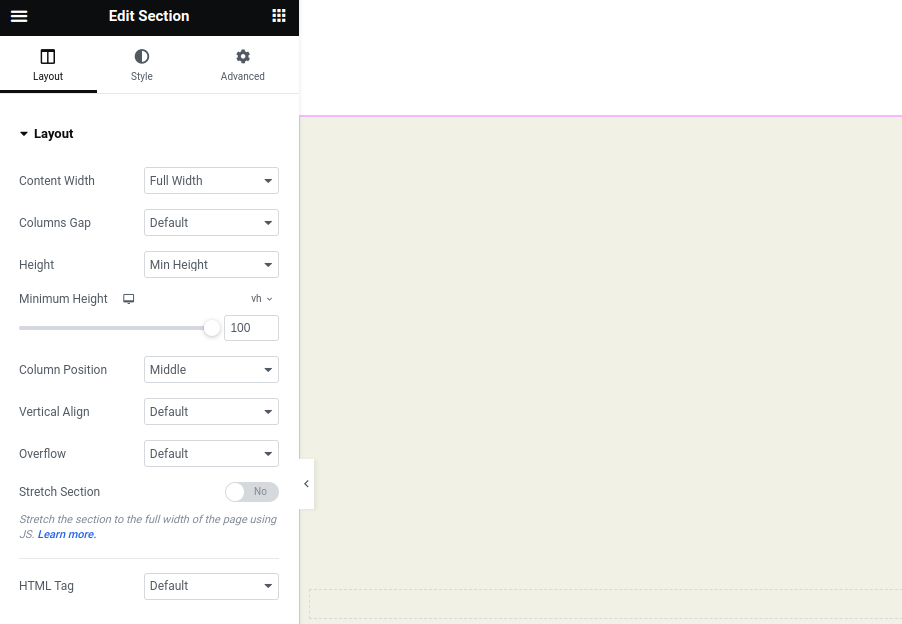
Wstaw sekcję z następującymi ustawieniami:
- Minimalna wysokość: 100vh
- Szerokość: 100%

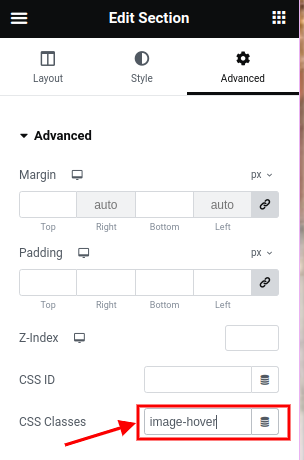
Ustaw klasę w sekcji o nazwie: „image-hover”

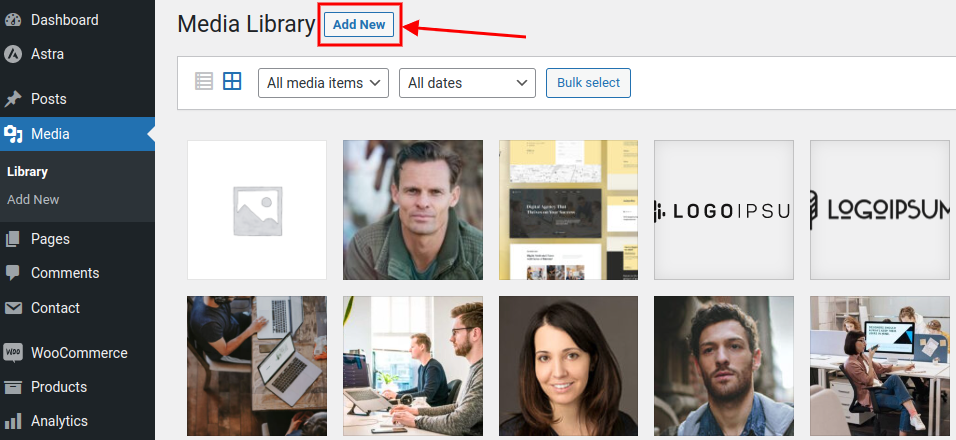
Śmiało, prześlij obrazy, których użyjesz do efektu najechania, do swojej biblioteki multimediów.

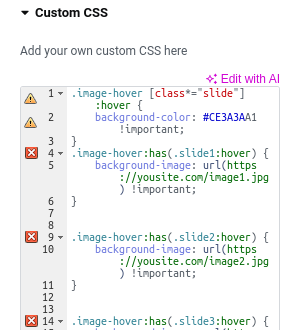
Kiedy już to zrobisz, wstaw następujący kod CSS:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Uwaga: Zastąp adres URL obrazu tła adresami URL obrazów z biblioteki multimediów.
Ten CSS realizuje dwa cele:
1 - Zmień kolor tła każdego kontenera po najechaniu myszką.
2 – Po najechaniu kursorem na kontenery.slide-* zmienia obraz tła w dymku .image.

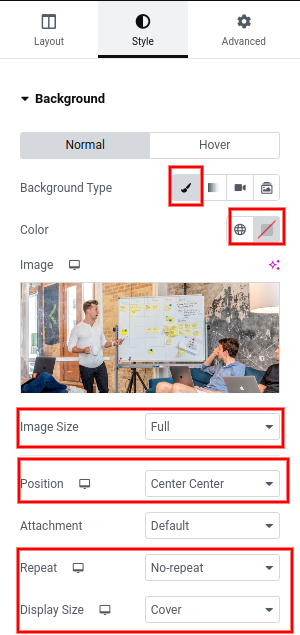
Po wstawieniu własnego CSS przejdź do zakładki Styl i wprowadź następujące ustawienia:
- Typ tła: Klasyczny
- Kolor: przezroczysty
- Rozmiar obrazu: pełny
- Obraz: *Wybierz pierwszy obraz, który chcesz pokazać
- Pozycja: Centrum Centrum
- Rozmiar wyświetlacza: pokrywa
- Powtórz: Bez powtórzeń

Następny krok:
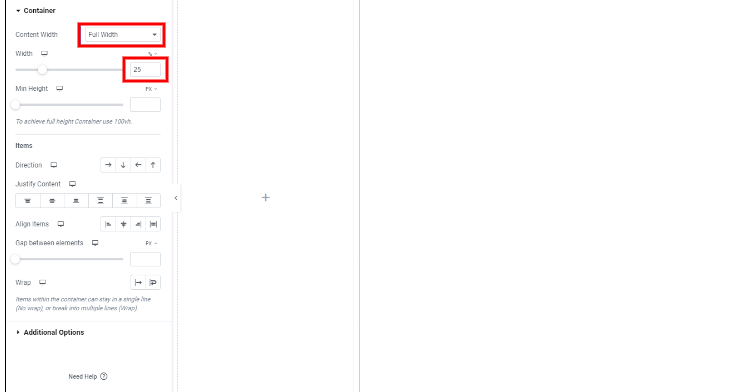
Dodaj 1 sekcję wewnątrz z tymi ustawieniami:
- Szerokość zawartości: Pełna szerokość
- Szerokość: 25%

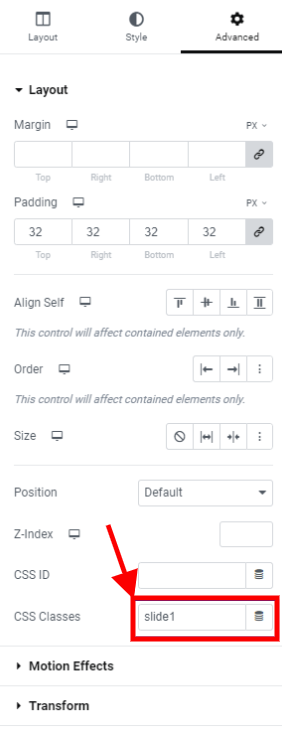
Przejdź do zakładki Zaawansowane i utwórz klasę o nazwie: slide1.

Teraz dostosuj każdy pojemnik do swojego stylu i przedmiotów.
Po ukończeniu pierwszego kontenera powtórz go trzykrotnie i zmień klasę CSS w każdym kontenerze, aby utworzyć cztery klasy ponumerowane kolejno:
slajd 1, slajd 2, slajd 3 i slajd 4
Wniosek
W tym artykule dowiedzieliśmy się, jak utworzyć sekcję bohatera za pomocą Elementora, najpopularniejszego narzędzia do tworzenia witryn WordPress.
Skoncentrowaliśmy się na zbudowaniu sekcji głównej, która zmienia obraz tła, gdy użytkownik najedzie myszką na różne elementy, i wykorzystaliśmy w tym celu funkcjonalność kontenera Elementora i niestandardowy kod CSS.
Postępując zgodnie z tą instrukcją, możesz ulepszyć projekt UX/UI swojej witryny i stworzyć atrakcyjny wizualnie i angażujący obszar, który wyróżnia się z tłumu.
Elementor sprawia, że tworzenie profesjonalnie wyglądającej witryny internetowej jest proste dla każdego, kto nie ma wiedzy z zakresu kodowania. Ogólnie rzecz biorąc, ta lekcja pokazuje, jak utworzyć sekcję główną, która podkreśla propozycję wartości Twojej witryny i angażuje odwiedzających.




