Efekt najechania to interaktywny schemat projektowania, który jest bardzo wydajny w projektowaniu. Używamy tego, aby nasz projekt był bardziej atrakcyjny dla odwiedzających i aby treść była bardziej informacyjna. Motyw Divi ma tę funkcję wbudowaną z kreatorem podglądu na żywo, dzięki czemu możemy tworzyć oszałamiające projekty. Jednym z najciekawszych efektów najechania jest Zmiana obrazu po najechaniu, a dzisiaj zobaczymy, jak możemy to zrobić z Divi. Ten projekt jest bardzo przydatny w przypadku witryn biznesowych i portfolio eCommerce.

Szczyt Snek
Zmiana obrazu po najechaniu kursorem jest responsywna, dzięki czemu odwiedzający z telefonu komórkowego lub tabletu mogą mieć takie same wrażenia, jak użytkownicy komputerów PC.
Zmień obraz po najechaniu kursorem
Wybór wersji demonstracyjnej
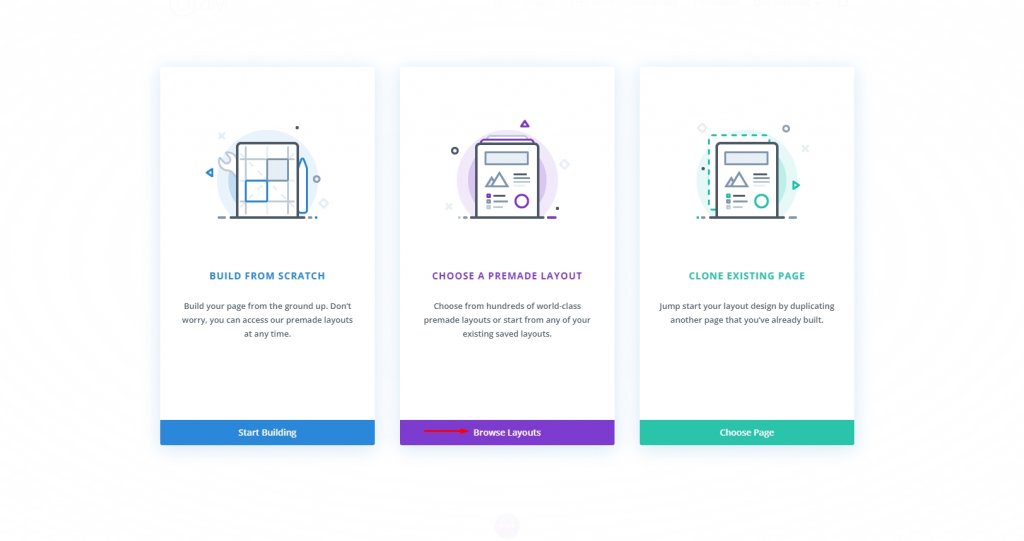
Aby zacząć od naszego dzisiejszego samouczka, użyjmy gotowego szablonu z biblioteki Divi o nazwie Dog Groomers. Otwórz stronę, do której chcesz zaimportować ten układ, i przejdź dalej, wybierając z gotowego szablonu.

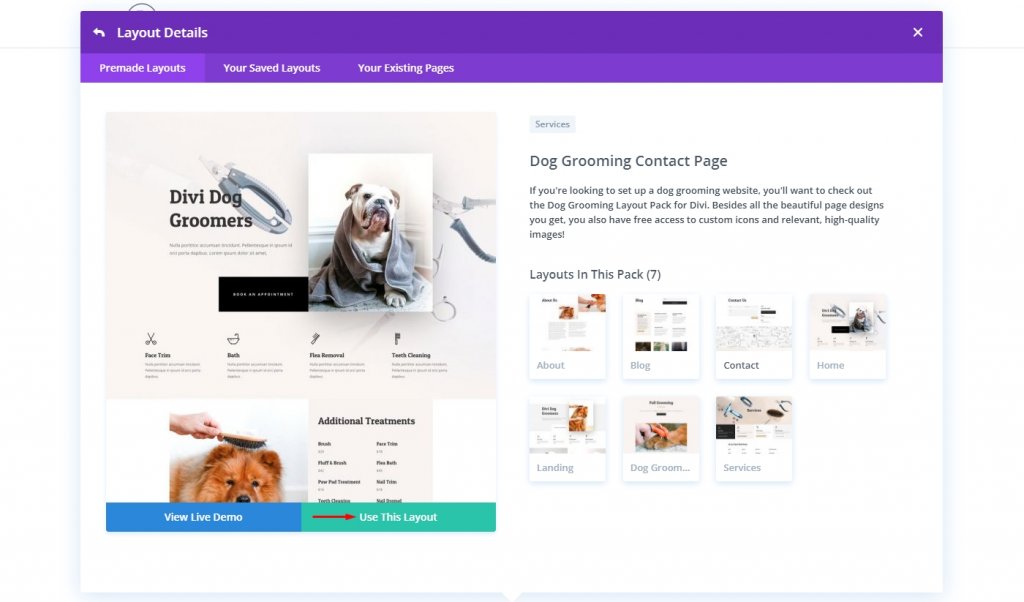
Następnie wyszukaj szablon Dog Groomers lub pobierz go stąd i zaimportuj. Po wybraniu szablonu z biblioteki wybierz opcję Użyj tego układu .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Wybierz obraz
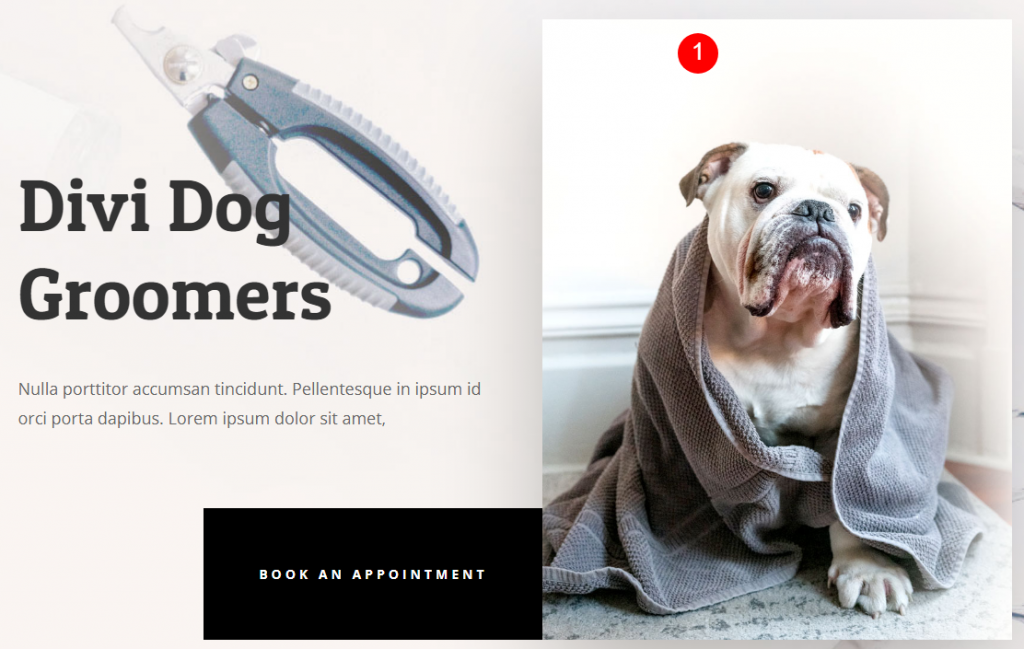
W Divi Builder po prostu znajdź zdjęcia, na których chcesz zastosować efekt, a następnie kliknij je. Chociaż każda czynność zostanie umieszczona niezależnie, efekt najechania można zastosować do dowolnej liczby elementów na stronie bez żadnych ograniczeń.
Pamiętaj, że można go zastosować do dowolnego komponentu, którego częścią jest obraz. Moduł obrazu Divi nie jest jedynym miejscem, w którym zobaczysz ten wpływ. Aby zmienić obrazy, włącz efekt najechania na dowolny obraz tła, niezależnie od tego, czy jest to Blurb, CTA, czy nawet tło kolumny.

Nie możemy zmienić obrazu bezpośrednio, ponieważ ten obraz jest częścią pierwszego wiersza strony i nie jest umieszczony w module obrazu. Zmieńmy więc ustawienie wiersza.

Ustawienia modułu
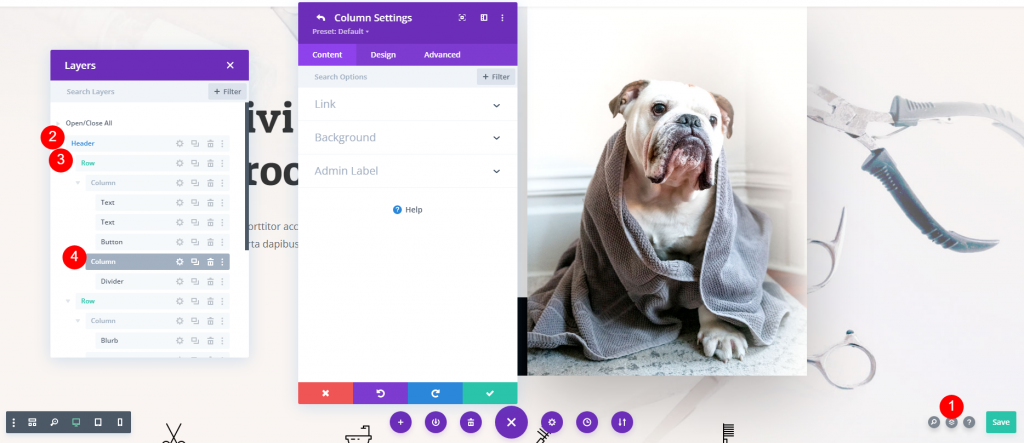
Otwórz warstwy z prawego rogu i rozwiń wiersz z sekcji nagłówka. Zobaczysz dwie kolumny, a teraz otworzysz ustawienia drugiej kolumny.

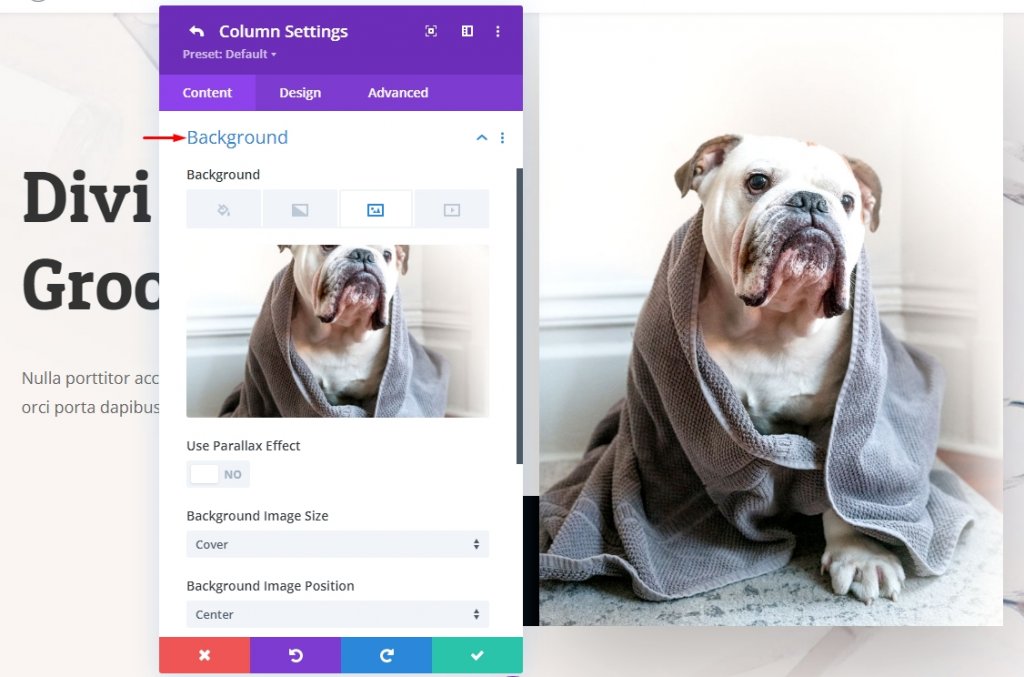
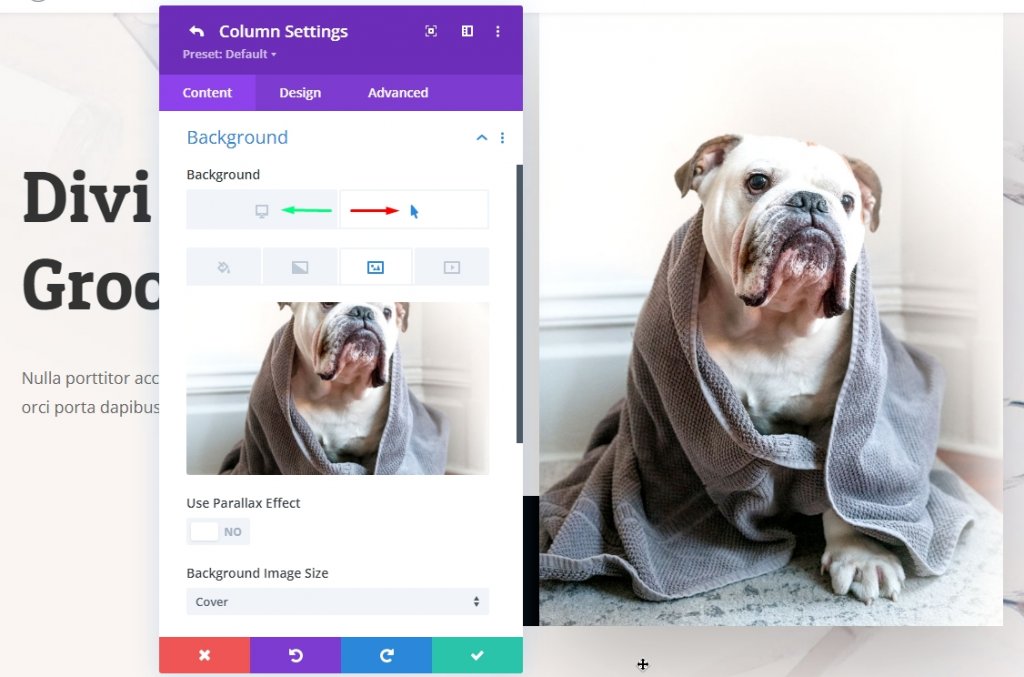
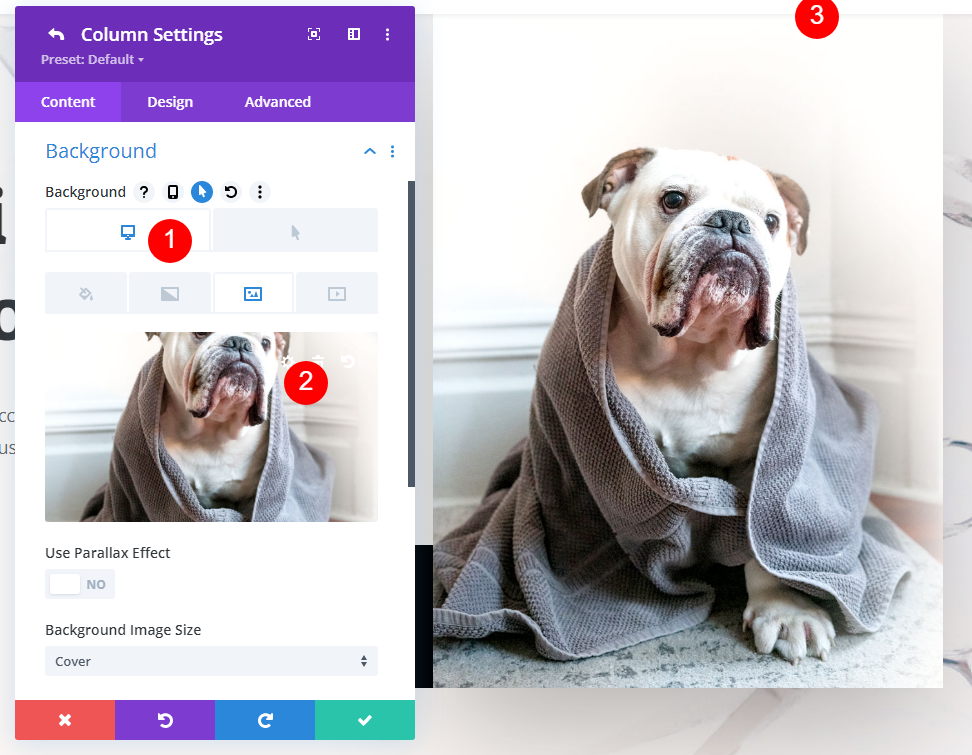
Teraz na karcie treści otwórz ustawienie Tło dla obrazu.

Poniżej tła Divi pozwala wybierać spośród wielu różnych typów multimediów, w tym obrazów, gradientów i filmów mp4. Zakładka Obraz, trzecia od lewej, może służyć do zastosowania efektów najechania na dowolne z nich.
Włącz efekty najechania
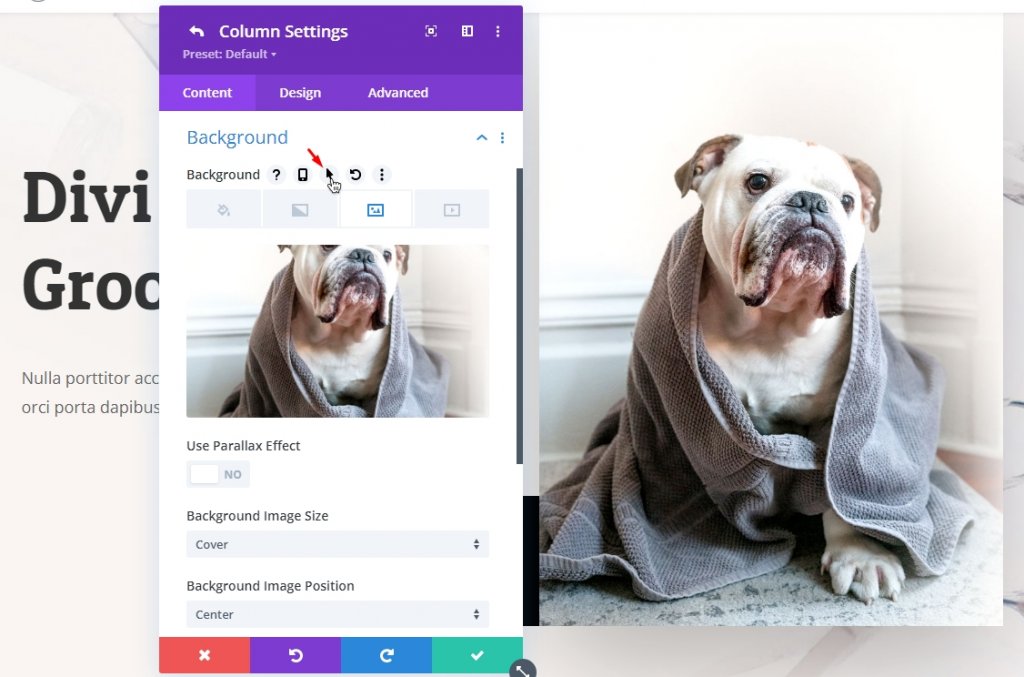
Otwórz ustawienie najechania kursorem za pomocą ikony strzałki tuż obok podtytułu Tło. To przełącznik dla efektów najechania Divi. Efekty najechania można zastosować do dowolnego elementu w Divi Builder, a nie tylko do zdjęć, korzystając z tej samej opcji. Rozważ to również dla przyszłych projektów.

Teraz zobaczysz dwie nowe zakładki, jedną dla normalnej sytuacji, drugą dla sytuacji najechania.

Zmień obraz dla najechania
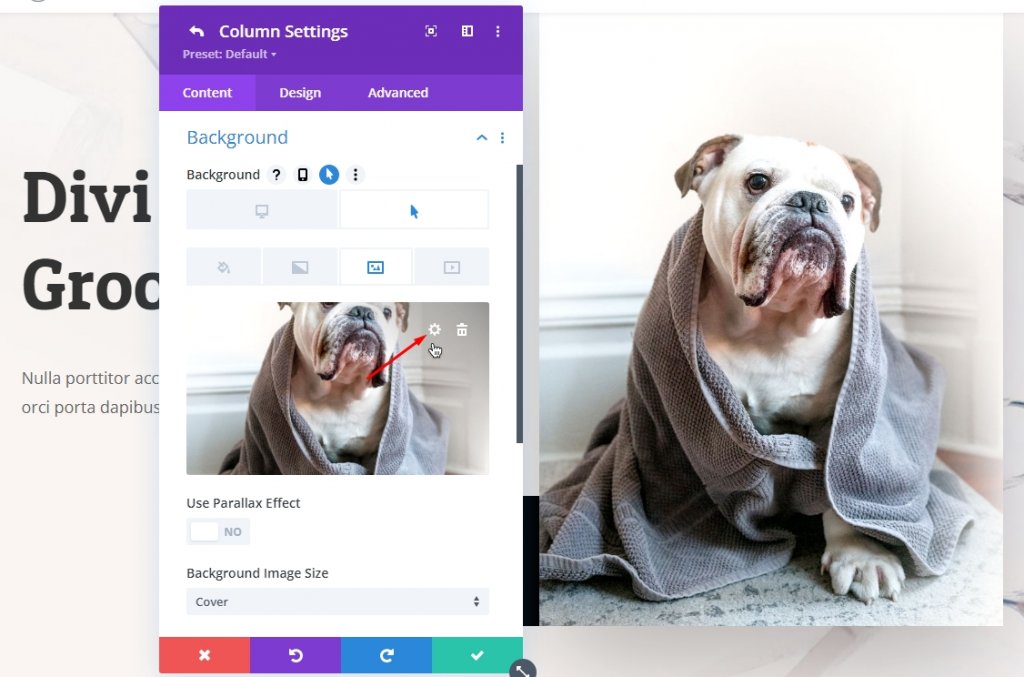
Możesz usunąć obraz i zastąpić obraz. Zamienimy obraz za pomocą ikony koła zębatego .

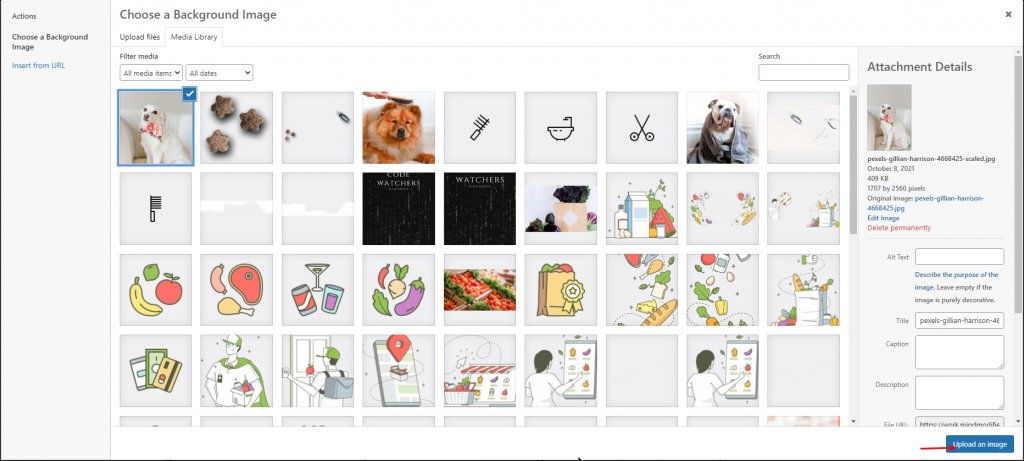
Teraz wybierz obraz, który chcesz ustawić i kliknij Prześlij obraz.

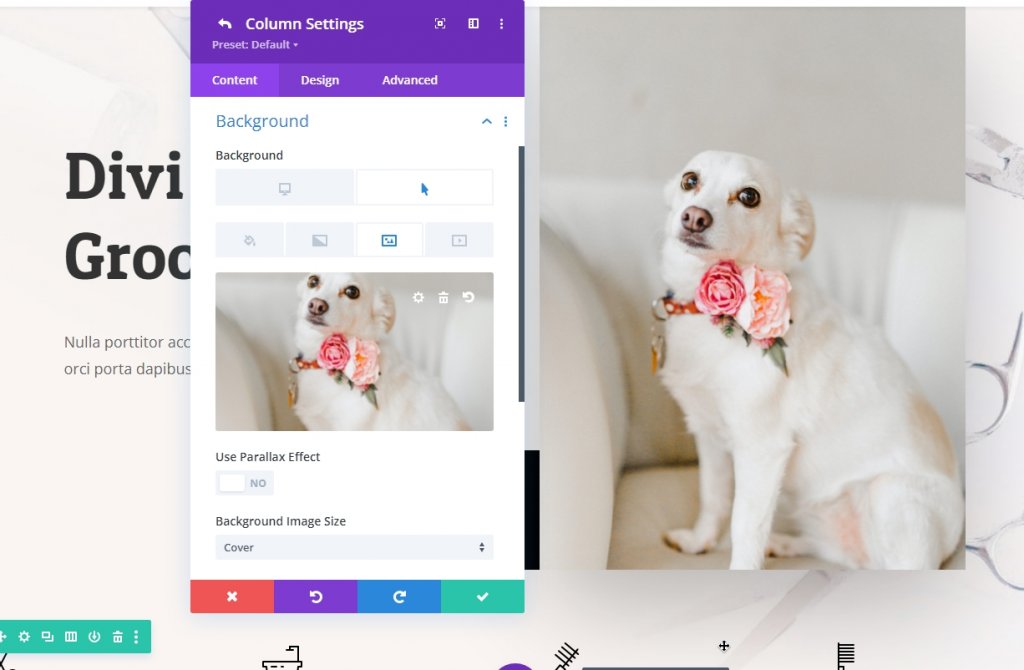
Ponieważ zmieniłeś obraz w ustawieniu najechania, zmiana zostanie pokazana na żywo w kreatorze wizualnym.

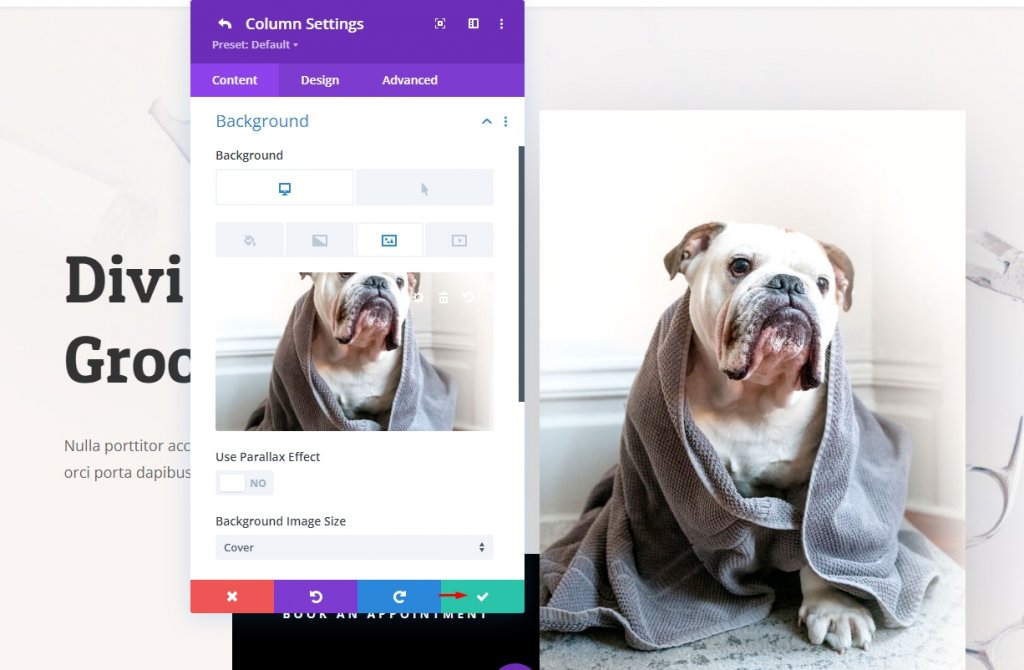
Zanim przejdziesz dalej, sprawdź, czy oryginalny obraz jest na swoim miejscu. Możesz to sprawdzić, przechodząc do domyślnej zakładki obrazu.

Kliknij zielony przycisk zapisu, jeśli wszystko jest w porządku. Podczas zapisywania może się wydawać, że Twoje zdjęcia zniknęły, ale Divi po prostu przywraca Cię do ustawień Wiersz po usunięciu Cię z ustawień Kolumny.

Wszystko, co musisz teraz zrobić, to jeszcze raz kliknąć zielony znacznik wyboru, aby zakończyć proces. Po zapisaniu ustawień strony zmiany będą dostępne dla odwiedzających.
Efekty najechania w Visual Builder mogą nie być renderowane przez Divi. Wynika to z interakcji kursora używanej w innych zadaniach w konstruktorze. Zmiany będą jednak widoczne w interfejsie witryny po kliknięciu zielonego przycisku Zapisz na stronie.
Widok końcowy
Tak wygląda nasz ostateczny projekt.
Wniosek
Aby stworzyć interesującą i interaktywną stronę internetową, każdy może skorzystać z różnych potężnych narzędzi Divi Builder. Aby pochwalić się klientem przed i po, chronologią tworzenia dzieła sztuki lub po prostu mieć zabawny przełącznik dla użytkowników, którzy przypadkowo najeżdżają myszką na pojedynczy obraz, Divi ułatwia to. Dodatkowo możesz użyć efektów najechania kursorem, aby szybko przełączać się między różnymi obrazami na dowolnym elemencie na stronie, nie tylko w modułach obrazów czy galerii. Pozwala to na zachowanie oryginalnego wyglądu witryny, jednocześnie obsługując wyspecjalizowane moduły. Bawcie się dobrze!




