Logo i favikona Twojej witryny to dwa najważniejsze identyfikatory marki - pozwalają odwiedzającym rozpoznać Twoją witrynę i zapamiętać ją później. Logo to główny obraz reprezentujący Twoją markę, a favicon to mała ikona pojawiająca się obok tytułów stron i na kartach przeglądarki. Z biegiem czasu możesz chcieć zaktualizować te elementy wizualne w ramach rebrandingu lub po prostu w celu uzyskania nowego, świeżego wyglądu.
W tym przewodniku dla początkujących omówimy kroki zmiany logo i ikony ulubionych w WordPress. W szczególności omówimy, jak zaktualizować logo za pomocą popularnego narzędzia do tworzenia stron Elementor , a następnie jak przesłać nowy plik favikony za pomocą narzędzia WordPress Customizer. Za pomocą kilku prostych kliknięć będziesz mógł zamienić obrazy marki i ustalić spójną tożsamość w całej witrynie.
Zmiana logo w standardowym motywie WordPress
Standardowy motyw WordPress to gotowy motyw, który jest dostępny bezpłatnie lub do kupienia w katalogu motywów WordPress. Motywy te zaprojektowano tak, aby były łatwe w użyciu i dostosowywaniu, a także zawierają różnorodne funkcje i opcje.
Standardowe motywy WordPress to świetny sposób na szybkie i łatwe utworzenie profesjonalnie wyglądającej witryny internetowej. Jeśli nie masz pewności, który motyw będzie dla Ciebie odpowiedni, dostępnych jest wiele zasobów, które pomogą Ci w wyborze, w tym katalog motywów WordPress i posty na blogu autorstwa ekspertów WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAby zmienić logo nagłówka dla większości standardowych motywów WordPress, wykonaj następujące kroki:
- Zaloguj się do swojego panelu WordPress.
- Kliknij Wygląd > Dostosuj.

- W sekcji Tożsamość witryny kliknij opcję Wybierz logo lub Zmień logo.

- Prześlij plik logo do biblioteki multimediów z przezroczystym tłem. Możesz także wybrać istniejący plik logo z biblioteki.
- Jeśli pojawi się monit, przytnij obraz, aby dopasować go do nagłówka. Możesz także pominąć przycinanie, jeśli wolisz zachować obraz w całości.
- Kliknij Zapisz i opublikuj, aby zobaczyć swoje nowe logo.
Zmiana logo w niestandardowym motywie WordPress
Jeśli pracujesz z niestandardowym motywem WordPress, szczególnie ważne jest, aby rozpocząć od wykonania kopii zapasowej witryny i przetestowania zmian w lokalnym środowisku programistycznym przed wdrożeniem ich w działającej witrynie.
Aby zmienić logo niestandardowego motywu WordPress, wykonaj następujące kroki:
- Prześlij plik logo z przezroczystym tłem do biblioteki multimediów WordPress.
- Uzyskaj dostęp do kodu motywu, przechodząc do Wygląd > Edytor .

- Znajdź plik nagłówkowy. Zwykle nosi on nazwę
header.php. - W pliku nagłówkowym znajdź kod wyświetlający logo. Zwykle będzie to wyglądać jak mały fragment kodu HTML kończący się na
.img. - Zastąp atrybut
srcznacznikaimgadresem URL nowego pliku logo. - Zapisz zmiany i wyświetl podgląd swojej witryny, aby mieć pewność, że logo wygląda i pasuje dobrze.
- Jeśli logo wygląda zgodnie z oczekiwaniami, możesz wdrożyć zmiany w działającej witrynie. Jeśli nie, być może będziesz musiał zatrudnić programistę WordPress, aby Ci pomógł.
Jak zmienić logo w Elementorze
Elementor to popularna wtyczka do tworzenia stron WordPress, która umożliwia łatwe tworzenie i dostosowywanie stron internetowych i treści za pomocą edytora „przeciągnij i upuść” oraz gotowych szablonów.
Aby edytować sekcję nagłówka swojej witryny za pomocą Elementora, najpierw przejdź do edytora, przechodząc do swojej witryny i klikając „Edytuj za pomocą Elementora” u góry ekranu. Następnie wybierz „Nagłówek” z panelu u góry strony edycji.

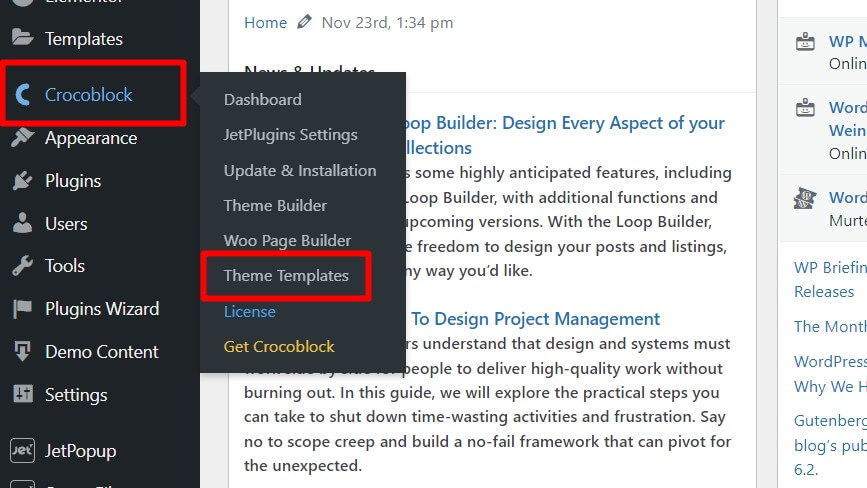
Alternatywnie możesz uzyskać dostęp do edytora nagłówków za pośrednictwem panelu administracyjnego WordPress. Najedź kursorem na zakładkę „ Crocoblock ”, przejdź do „Szablony motywów” i kliknij „Edytuj za pomocą Elementora”, aby wyświetlić szablon nagłówka.

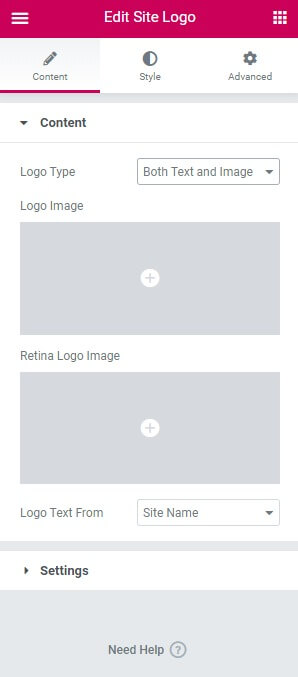
Po wejściu do edytora Elementor możesz zastąpić domyślny obraz logo, klikając istniejący symbol zastępczy logo i przesyłając własne pliki obrazów logo dla ekranów o standardowej i wysokiej rozdzielczości. Jeśli wolisz, możesz także wybrać wyświetlanie logo tekstowego, takiego jak nazwa witryny, lub wyświetlanie jednocześnie logo graficznego i tekstowego. Wprowadź inne zmiany potrzebne do dostosowania nagłówka, takie jak edycja menu, zmiana czcionek i kolorów lub dodanie innych elementów.

Gdy będziesz zadowolony z wyglądu nagłówka, po prostu kliknij „Aktualizuj”, aby opublikować zmiany i zobaczyć dostosowany nagłówek w działającej witrynie internetowej. Intuicyjny interfejs „przeciągnij i upuść” oraz gotowe szablony w Elementorze umożliwiają szybkie i łatwe dostosowanie nagłówka witryny i innych stron dokładnie tak, jak chcesz. Daj mi znać, jeśli potrzebujesz wyjaśnień lub masz dodatkowe pytania!
Zmień Faviconę w WordPressie
Favicon to mała ikona wyświetlana obok tytułu Twojej witryny w zakładce przeglądarki. Jest również używany w zakładkach przeglądarki, historii przeglądarki i na urządzeniach mobilnych jako ikona aplikacji dla Twojej witryny.
W WordPressie favikona jest również nazywana ikoną witryny. Możesz dodać favikonę do swojej witryny WordPress, wykonując następujące kroki:
- Przejdź do Wygląd > Dostosuj .
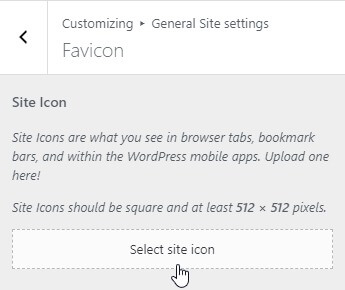
- W sekcji Ogólne ustawienia witryny kliknij Favicon .
- Prześlij plik favikony. Plik favikony powinien być małym (512 × 512 pikseli), kwadratowym obrazem z przezroczystym tłem.
- Kliknij Zapisz i opublikuj .

Ostatnie słowa
Wdrożenie odświeżonego logo i favikony może z czasem sygnalizować zmiany i rozwój Twojej marki. To szybka aktualizacja, która procentuje uznaniem i profesjonalnym wyglądem. Dzięki technikom opisanym w tym przewodniku możesz przesłać nowe wersje tych znaczników wizualnych, aby zapewnić atrakcyjny wygląd witryny.




