Astra to popularny motyw WordPress, który jest znany ze swojej lekkiej konstrukcji i szybkiej wydajności. Jest to uniwersalny motyw, który może być używany do różnych typów stron internetowych, w tym blogów, witryn biznesowych i sklepów e-commerce. Jednym z powodów jego popularności jest to, że jest łatwy w użyciu i dostosowywaniu. Jest wyposażony w różnorodne wstępnie zaprojektowane szablony i narzędzie do tworzenia stron typu „przeciągnij i upuść”, które ułatwia szybkie tworzenie profesjonalnie wyglądających witryn internetowych. Dzisiejszy blog jest o tym, jak zmienić kolor tła nagłówka tego motywu za pomocą CSS i bez CSS.

Zmień kolor tła nagłówka w motywie Astra
Darmowa wersja motywu Astra nie pozwala na zmianę koloru tła nagłówka. Istnieją dwa proste sposoby zmiany koloru tła nagłówka w motywie WordPress Astra.
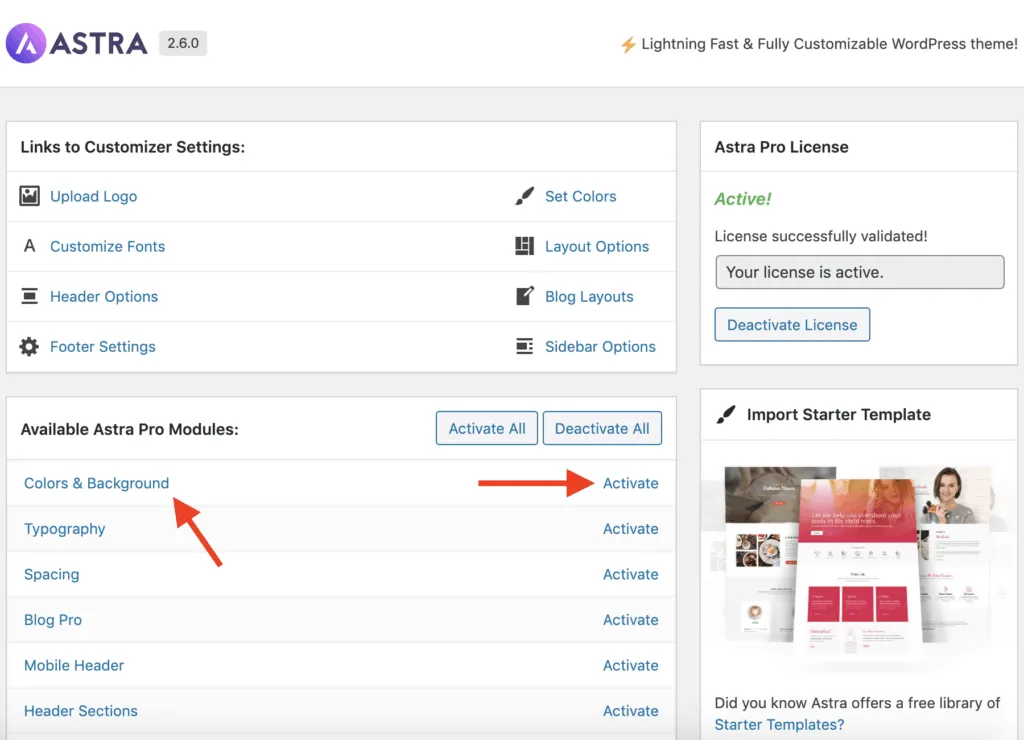
Możesz od razu zacząć od zakupu „ dodatku Astra Pro ”. Opcje dostosowania nagłówka motywu [Wygląd > Dostosuj > nagłówek] w Astra Pro umożliwiają zmianę koloru tła nagłówka.

Teraz przejdź do interfejsu swojej witryny i kliknij link Dostosuj na górnym pasku administracyjnym WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
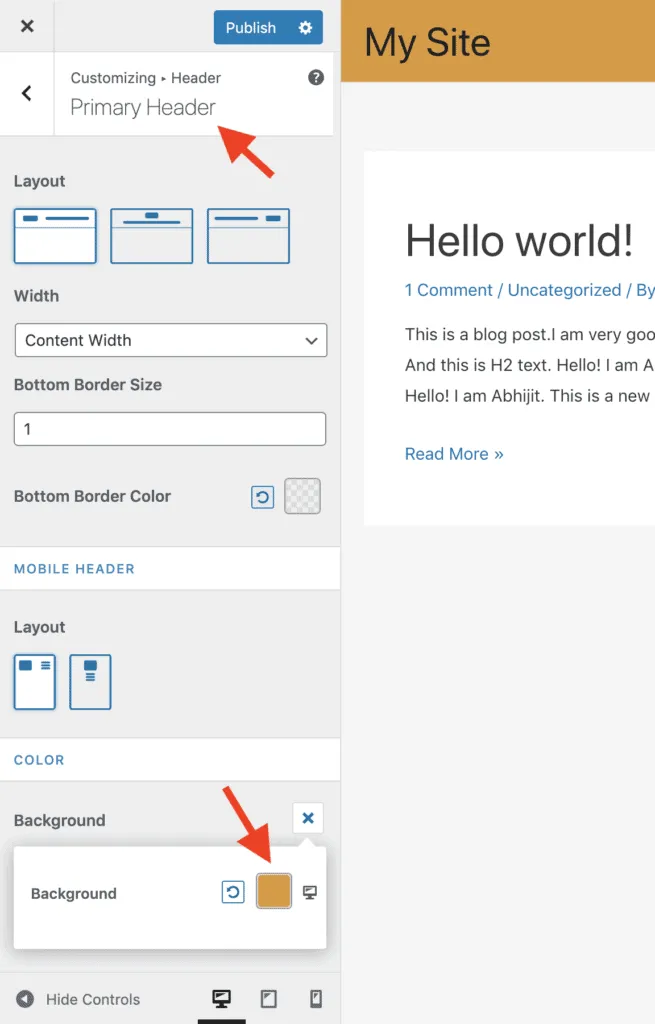
Przejdź do opcji Nagłówek > Główny nagłówek w panelu WordPress Customizer i wprowadź żądany kolor tła nagłówka w polu Tło w sekcji Kolor.

Aby opublikować zmiany, kliknij przycisk Publikuj.
I masz to!
Jeśli jednak chcesz zmienić kolor tła nagłówka bez kupowania dodatku Astra Pro, poniższy przewodnik jest dla Ciebie.
Poniższy kod CSS zmieni kolor tła sekcji nagłówka motywu.
Skopiuj poniższy kod CSS i wklej go w opcji Dodatkowy CSS [Wygląd > Dostosuj > Dodatkowy CSS] motywu.
.ast-primary-header-bar{
background-color: #336699;
}Aby zmienić tło nagłówka Astra i kolor tytułu strony, użyj następującego kodu.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Ponadto, aby zmienić tło nagłówka Astra i kolor tekstu linków menu nagłówka, ten kod ci pomoże.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}I to wszystko!
Podsumowanie
Astra ma również dużą społeczność użytkowników i programistów, co oznacza, że dla tych, którzy używają tego motywu, dostępne jest bogactwo wsparcia i zasobów. Jest regularnie aktualizowany o nowe funkcje i ulepszenia oraz posiada szeroką gamę integracji i wtyczek innych firm, które można wykorzystać do ulepszenia jego funkcjonalności.
Ogólnie rzecz biorąc, Astra jest popularnym wyborem dla użytkowników WordPress, ponieważ jest szybka, lekka, łatwa w użyciu i wysoce konfigurowalna. Więc jest wysoce zalecany!




