Kolory mówią wiele w świecie projektowania stron internetowych. Dzięki Elementorowi masz moc wyróżniania swoich słów, urzekając odwiedzających żywymi barwami lub subtelnymi odcieniami. Opanowanie sztuki zmiany koloru tekstu otwiera drzwi do nieskończonych możliwości brandingu i projektowania.

Niezależnie od tego, czy zależy Ci na odważnych, przyciągających uwagę nagłówkach, czy na harmonijnej, spójnej stylistyce, ten przewodnik umożliwi Ci uwolnienie pełnego potencjału możliwości edycji tekstu Elementora.
Przygotuj się na poprawę efektu wizualnego swojej witryny i pozostawienie trwałego wrażenia na odbiorcach.
Dlaczego Twój tekst nie zmienia kolorów?
Czasami, gdy pracujesz z tekstem, uparcie odmawia on zmiany kolorów. Frustrujące, prawda?
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJedną z najczęstszych przyczyn jest kopiowanie i wklejanie treści ze źródła zewnętrznego, takiego jak inna witryna internetowa lub dokument programu Word. Podstępne, małe style tekstu ze źródła mogą oznaczać tagi i zepsuć sytuację.
Czasami Elementor ma domyślne schematy kolorów, które mogą kolidować ze zmianami. Czasami może też występować problem z zaawansowanym modułem dostosowywania.
Poniżej omówimy rozwiązania, dzięki którym w łatwy sposób możesz zmienić kolor tekstu na widżecie.
Warunek wstępny
Wiesz, jak ważne jest, aby Twoja witryna wyróżniała się, prawda?
Cóż, jednym z niezawodnych sposobów na osiągnięcie tego jest kontrolowanie kolorów tekstu. Dzięki Elementorowi masz potężne narzędzie na wyciągnięcie ręki, ale zanim zagłębimy się w sedno zmiany kolorów tekstu, musisz uporać się z kilkoma rzeczami.
Na początek będziesz potrzebować aktywnej witryny WordPress z zainstalowanym i aktywowanym Elementorem. Jeszcze tego nie masz? Bez obaw! Po prostu przejdź do panelu WordPress, przejdź do sekcji Wtyczki i wyszukaj Elementor . Zainstaluj i aktywuj, i gotowe.
Następnie zapoznaj się z interfejsem Elementora i podstawowymi możliwościami edycji tekstu. Poświęć trochę czasu na przeglądanie, przeciąganie i upuszczanie widżetów oraz zabawę z tekstem. Im bardziej komfortowo czujesz się w edytorze, tym płynniejsza będzie zmiana kolorów.
Dostęp do edytora Elementora
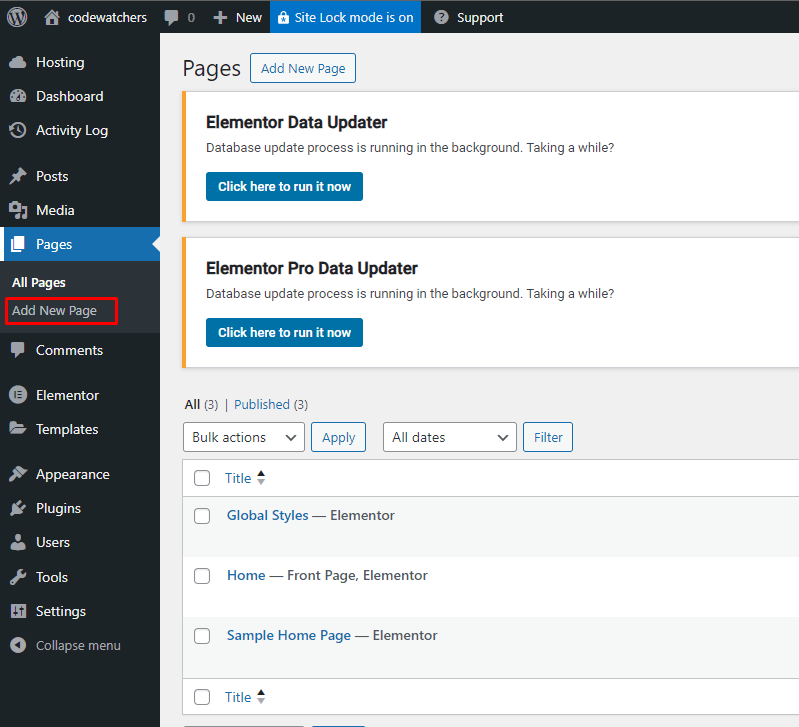
Otwórz istniejącą stronę lub post, który chcesz edytować, lub utwórz nowy, przechodząc do Strony > Dodaj nowy lub Posty > Dodaj nowy w panelu WordPress.

Gdy już znajdziesz się w edytorze, przełącz się do Edytora Elementora, klikając przycisk „Edytuj za pomocą Elementora”.
Dodanie widgetu tekstowego
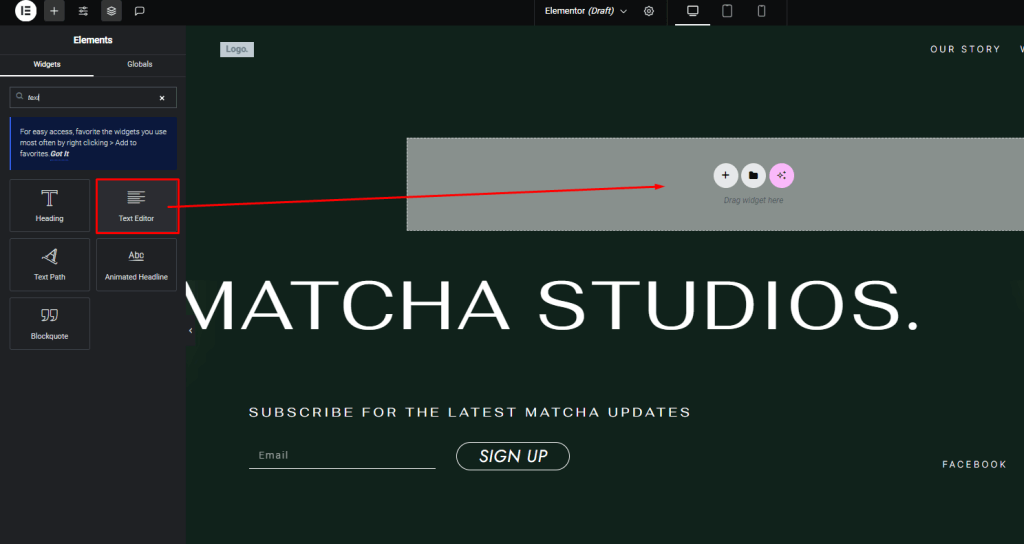
W edytorze Elementora po prawej stronie zobaczysz podgląd na żywo swojej strony lub wpisu, a po lewej stronie panel widżetów.
Znajdź w panelu widżet „Edytor tekstu” i przeciągnij go na obszar roboczy, w którym chcesz dodać tekst.

Na kanwie pojawi się nowy blok „Edytor tekstu”. Możesz wpisać żądany tekst bezpośrednio w tym bloku lub wkleić tekst z innego źródła.
Zmień kolor tekstu widżetu Elementor
Styl tekstu źródłowego
Oto kilka przyjaznych kroków rozwiązywania tego problemu:
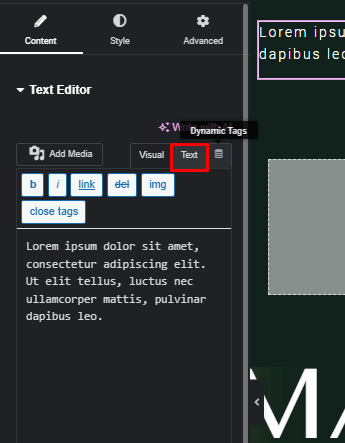
Zajrzyj za kulisy : Kliknij kartę „Tekst” w edytorze tekstu. Jeśli zauważysz styl HTML (np. <span> </span> ), prawdopodobnie jest to przyczyną. Usuń te podstępne tagi.
Wklej specjalne : w systemie Windows kliknij prawym przyciskiem myszy i wybierz „Wklej specjalnie”. Jeśli korzystasz z komputera Mac, wybierz opcję „Wklej i dopasuj styl”. Opcje te ułatwiają wklejanie bez zabierania ze sobą niechcianego bagażu formatującego.
Wklej bezpośrednio : w razie wątpliwości wklej tekst bezpośrednio na karcie „Tekst” w Edytorze tekstu. Żadnych objazdów, żadnego zamieszania.

Zmiana domyślnego schematu Elementora
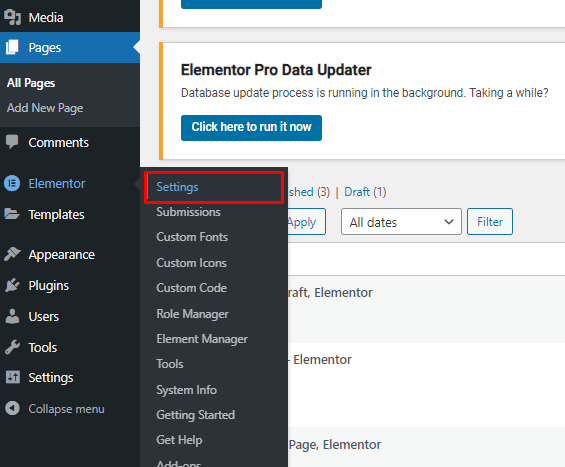
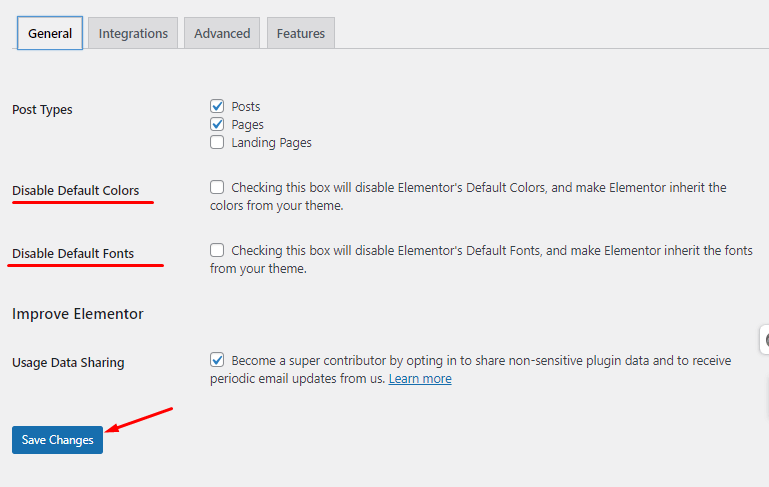
Zwróć uwagę na kilka pól wyboru w obszarze Elementor > Ustawienia.

Działają jak małe przełączniki sterujące domyślnymi kolorami i czcionkami. Oto, co musisz zrobić:
W zakładce Ogólne znajdziesz „Wyłącz domyślny kolor” i „Wyłącz domyślne czcionki”. Sprawdź je, a następnie zapisz zmiany.

Podsumowanie
Opanowanie sztuki zmiany kolorów tekstu w Elementorze zmienia zasady gry, jeśli chodzi o atrakcyjność wizualną Twojej witryny.
Dzięki mocy nasycania słów żywymi odcieniami lub subtelnymi odcieniami możesz podnieść tożsamość swojej marki i pozostawić trwałe wrażenie na odwiedzających. Pamiętaj, że kolor to potężne narzędzie, które może wywoływać emocje, przekazywać wiadomości i kierować doświadczeniem użytkownika.




