Podczas przewijania możliwe jest przekonwertowanie przezroczystego nagłówka na nieprzenikniony nagłówek przy użyciu różnych technik i niestandardowego kodu. Jeśli jednak potrzebujesz prostego rozwiązania Elementora , możesz użyć natywnych efektów przewijania w poniższej lekcji.

Zmień kolor przyklejonego nagłówka Elementors na przewijaniu
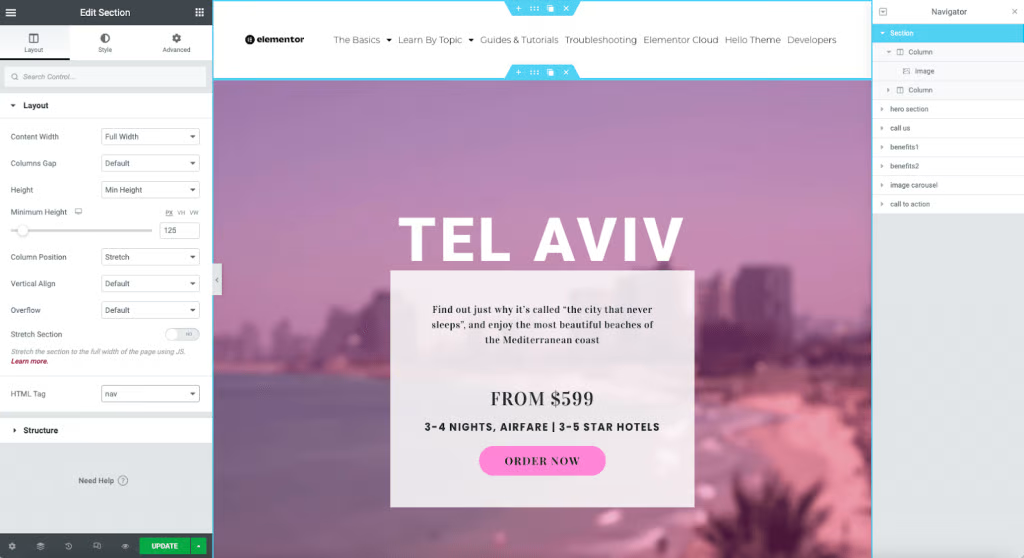
Jeśli wcześniej tego nie zrobiłeś, musisz użyć narzędzia do tworzenia motywów, aby utworzyć niestandardowy szablon nagłówka. Utwórz dwukolumnową sekcję nagłówka, używając widżetu obrazu i widżetu nawigacyjnego, aby wyświetlić swoje logo.

Następujące zmiany zostaną wprowadzone na karcie Zaawansowane.
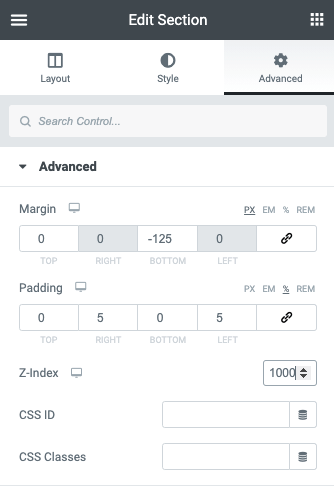
Zmień margines
Zwykle przezroczysty nagłówek jest tworzony przez nadanie sekcji ujemnego marginesu równego wysokości sekcji. Odblokuj ustawienia marginesów na karcie Zaawansowane i zmień dolną część na liczbę ujemną (przykład: -125px). Spowoduje to przeniesienie sekcji pod nagłówkiem na górę strony.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazindeks Z
Ponadto musisz zwiększyć indeks Z sekcji, aby zawsze pojawiała się ona nad treścią. Możesz wpisać dowolną ilość większą niż pozostała część materiału na stronie, jednak większość projektantów wybiera 1000.

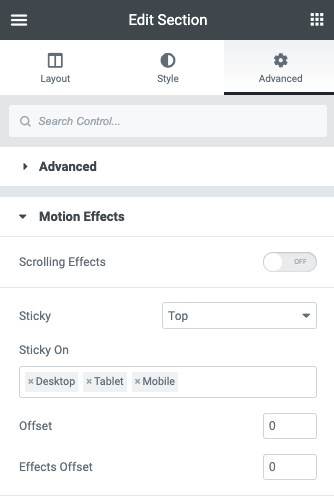
Przyklejone ustawienia
Wybierz Sticky z rozwijanego menu akordeonu Motion Effects i ustaw na Top.

Dodawanie efektu
Po zbudowaniu przezroczystej sekcji nagłówka dodamy teraz efekt przewijania.

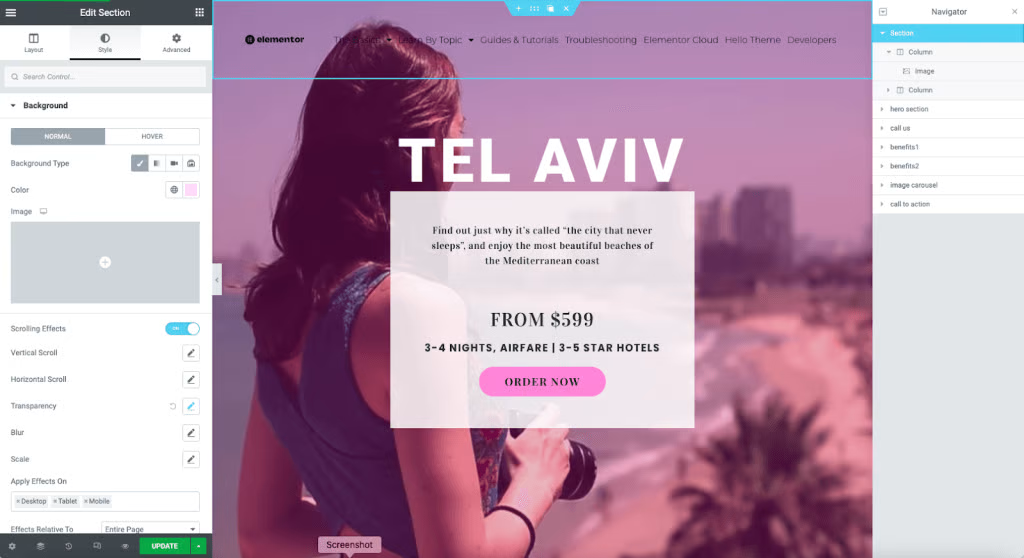
W kolejnych krokach użyjemy zakładki Styl w kontrolkach sekcji.
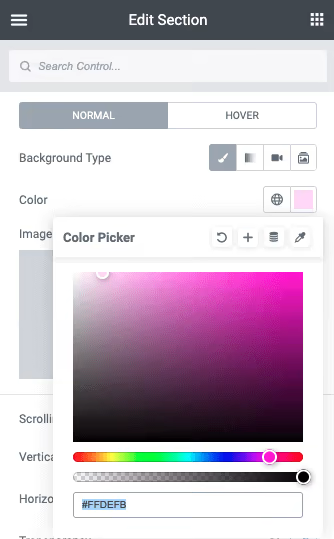
Ostateczne ustawienie koloru
Ustaw ostateczny kolor lub gradient tła za pomocą selektora kolorów.

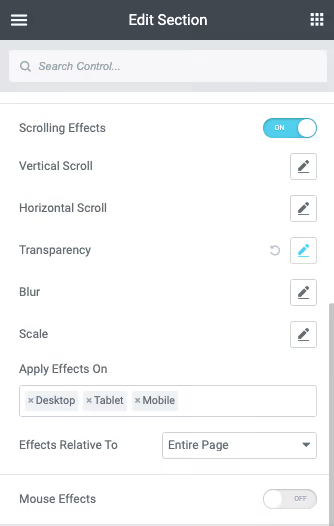
Dodanie efektu przewijania
Przełącz opcję Efekty przewijania w panelu sterowania.

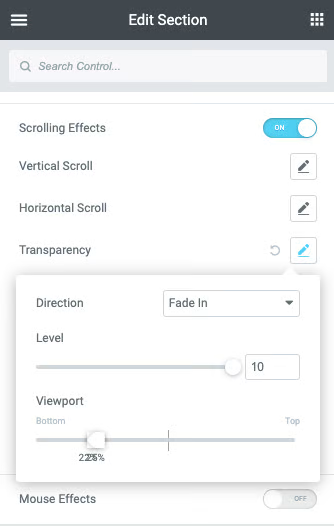
Ustaw wartości
Musimy teraz zmienić ustawienia suwaków rzutni, aby uzyskać pożądany efekt. Przewiń do miejsca na stronie, w którym chcesz, aby nagłówek był całkowicie nieprzezroczysty, i zmniejsz wartość Góra, aż osiągnie 100% (na przykład 25%). Możesz teraz podnieść wartość dna. W powyższym przykładzie chcemy, aby uderzenie nastąpiło szybko, dlatego ustawimy liczby stosunkowo blisko siebie (na przykład 22%). Spowoduje to wywołanie efektu po przewinięciu strony 3%.

Finalizacja
Podczas gdy elementor zapewnia wszystkie narzędzia niezbędne do stworzenia wspaniałej strony internetowej, będziesz musiał dostosować ją do różnych urządzeń. Jest to kwestia zlokalizowania optymalnego punktu. Mamy nadzieję, że ten przewodnik jest pomocny. Jeśli tak, podziel się tym ze znajomymi i śledź CodeWatchers, aby zapoznać się z innymi samouczkami.




