WordPress to popularne narzędzie do tworzenia stron internetowych i blogów. WordPress zawiera opcję zmiany wyglądu Twojej witryny, w tym koloru linków. Linki są niezbędnym elementem każdej strony internetowej, ponieważ pomagają użytkownikom w nawigacji i znajdowaniu odpowiednich informacji. Czasami jednak możesz chcieć zmodyfikować domyślny kolor łącza, aby odzwierciedlić Twój motyw, markę lub osobisty styl.

Zmień kolor łącza w WordPress
W tym poście na blogu nauczymy Cię, jak zmienić kolor linku w WordPressie za pomocą dwóch metod: Customizera i kodu CSS . Obydwa sposoby są proste i skuteczne, a Ty możesz wybrać ten, który najlepiej odpowiada Twoim celom i możliwościom.
1. Korzystanie z modułu dostosowywania
Customizer to narzędzie do przeglądania i modyfikowania wielu funkcji witryny WordPress, takich jak kolory, czcionki, menu, widżety i inne. Przejdź do panelu WordPress i wybierz opcję Wygląd > Dostosuj , aby wyświetlić narzędzie Dostosowywanie.

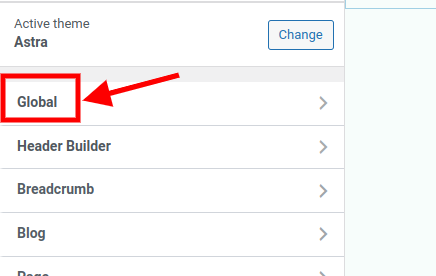
Gdy znajdziesz się w menu Dostosowywanie, które pojawi się po lewej stronie ekranu, zobaczysz opcję Globalne.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
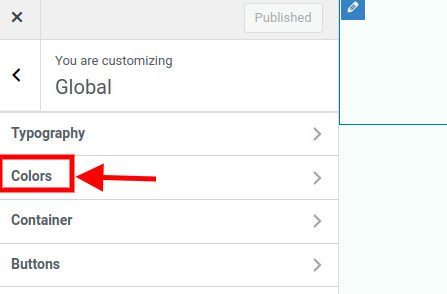
Po przejściu do ustawień globalnych kliknij „Kolory”.

Po kliknięciu opcji Kolory lub Schemat kolorów zostanie wyświetlony szereg opcji zmiany kolorów różnych elementów witryny, takich jak tło, nagłówek, stopka, tekst i łącza. Aby zmienić kolor łącza, poszukaj opcji Kolor łącza lub Kolor tekstu łącza i kliknij ją.

Zobaczysz selektor kolorów, w którym możesz wybrać dowolny kolor swoich łączy. Możesz wybrać kolor za pomocą suwaka i koła lub wpisując określony kod szesnastkowy, jeśli go znasz. Gdy zmienisz kolor, pojawi się podgląd na żywo Twojej witryny z nowym kolorem łącza.
Gdy będziesz zadowolony ze swojego wyboru, kliknij Opublikuj, aby zapisać zmiany i zastosować je w swojej witrynie.
2. Korzystanie z kodu CSS
CSS, czyli Cascading Style Sheets, to język regulujący sposób wyświetlania elementów HTML na stronie internetowej. Kolorami, czcionkami, układami, animacjami i innymi aspektami projektu witryny można sterować za pomocą CSS.
Aby zmienić kolor linku w WordPressie za pomocą kodu CSS, musisz najpierw dodać do swojej witryny niestandardowy kod CSS. Aby to osiągnąć, przejdź do pulpitu nawigacyjnego WordPress i wybierz Wygląd > Dostosuj > Dodatkowy CSS .

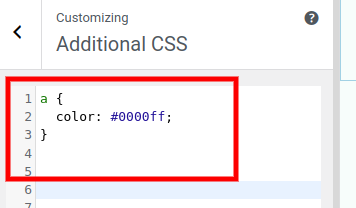
Zobaczysz pole, w którym możesz wpisać własny kod CSS. Aby zmienić kolor linku należy użyć następującego kodu:
a {
color: #0000ff;
}

Selektor „a” służy do kierowania na wszystkie linki w Twojej witrynie. Atrybut color określa wygląd linków. Kolor #0000ff jest reprezentowany przez kod szesnastkowy #0000ff. Możesz zmienić kolor swoich linków, zastępując tę wartość.
Po wpisaniu kodu pojawi się podgląd na żywo Twojej witryny z nowym kolorem łącza.
Gdy będziesz zadowolony ze swojego wyboru, kliknij Opublikuj, aby zapisać zmiany i zastosować je w swojej witrynie.
Wniosek
Wreszcie zmiana koloru linku w WordPress może poprawić projekt, użyteczność i konwersję Twojej witryny. W zależności od upodobań i wiedzy możesz zmienić kolor linków za pomocą niestandardowego kodu CSS za pomocą narzędzia WordPress Customizer.
Możesz łatwo zmienić kolor linku w WordPressie, postępując zgodnie ze wskazówkami zawartymi w tym poście na blogu i tworząc unikalną i atrakcyjną stronę internetową dla odwiedzających.




