Kursor, jako ruchomy wskaźnik na ekranie komputera, wskazuje miejsce pracy. Kursor można przesuwać za pomocą myszy lub touchpada. Kiedy wskazujemy na klikalny obiekt, kursor automatycznie tworzy strzałkę i palec wskazujący. Na szczęście możesz szybko zmienić domyślny kursor w swojej witrynie WordPress na dowolną formę za pomocą Elementora .

Zmień domyślny kursor na Elementorze
Zanim przejdziemy dalej, chcielibyśmy upewnić się, że masz Elementor Pro , ponieważ potrzebujesz funkcji niestandardowego CSS, która jest dostępna tylko w Elementor Pro. Zacznijmy więc!
Prześlij kursor
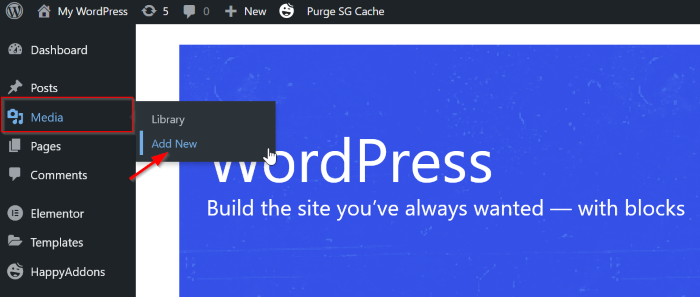
Aby rozpocząć, zapisz preferowany kursor w formacie PNG lub SVG w Bibliotece multimediów. Przejdź do Media -> Dodaj nowy na pulpicie nawigacyjnym WordPress. Upewnij się, że maksymalny rozmiar ma wagę i wysokość 100 pikseli. W tym przykładzie używany jest plik PNG o wymiarach 32 na 32 piksele.

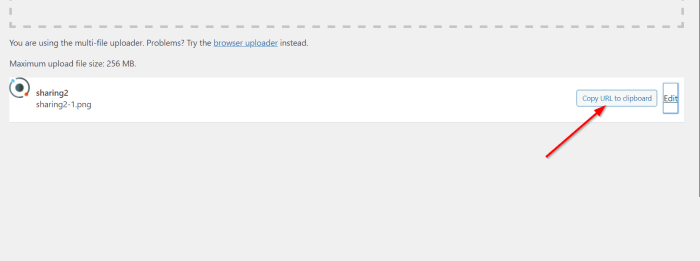
Po zakończeniu przesyłania pliku pamiętaj, aby skopiować link, klikając przycisk Kopiuj adres URL do schowka.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Zmień kursor na jednej stronie
Takie podejście wpłynie tylko na edytowaną stronę i odziedziczy ją.
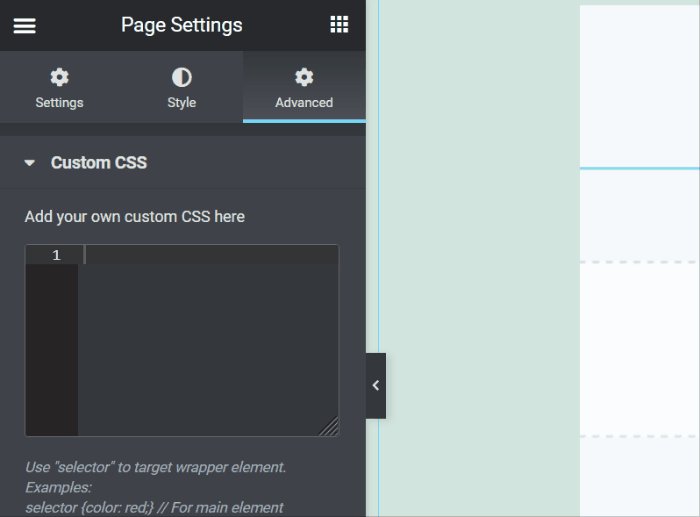
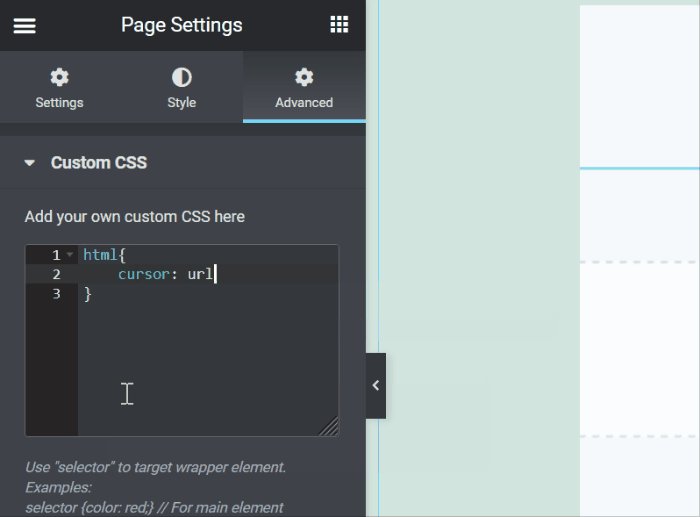
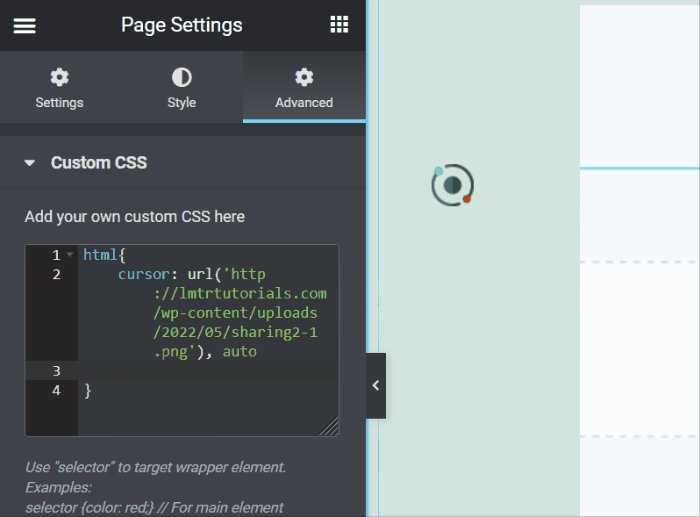
Przejdź do edytora Elementor i albo zbuduj nową stronę, albo otwórz istniejącą. Przejdź do zakładki Zaawansowane po kliknięciu przycisku Ustawienia strony. Następnie wybierz Niestandardowy CSS; w sekcji Niestandardowy CSS wpisz następujący kod CSS:
html{
cursor: url('paste your link here', auto
Twój kursor został zmieniony. Zachęcamy do eksperymentowania z kilkoma kursorami, aby znaleźć najlepszy kursor dla Twojej witryny (kształty, rozmiar itp.).
Zmień domyślny kursor w całej witrynie
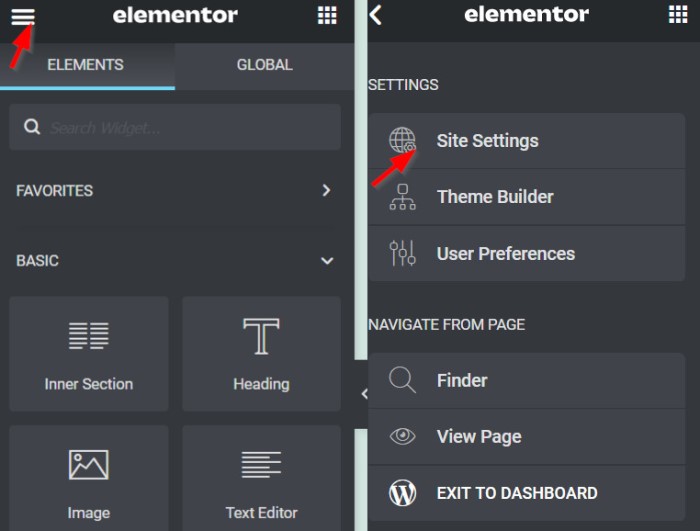
Następnie dostosujemy domyślny kursor witryny. Przejdź do edytora Elementor i albo zbuduj nową stronę, albo otwórz istniejącą. Kliknij menu hamburgera na ekranie ustawień Elementora, a następnie menu Ustawienia witryny.

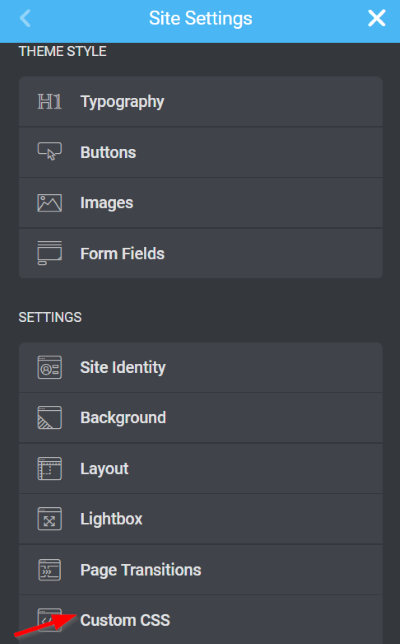
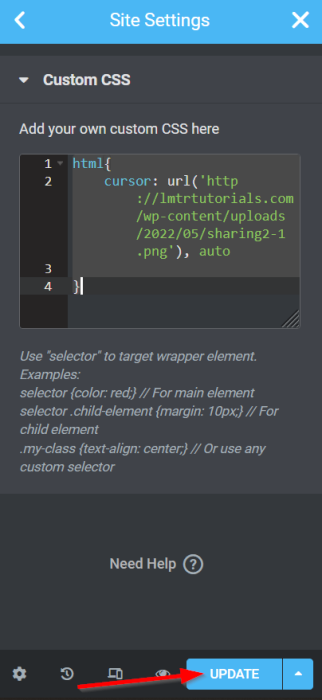
Po kliknięciu menu Ustawienia witryny nagłówek zmienia kolor na niebieski. Pokazuje, że edytujesz globalnie w całej sieci, a nie tylko na jednej stronie. Przewiń w dół i kliknij przycisk Niestandardowy CSS.

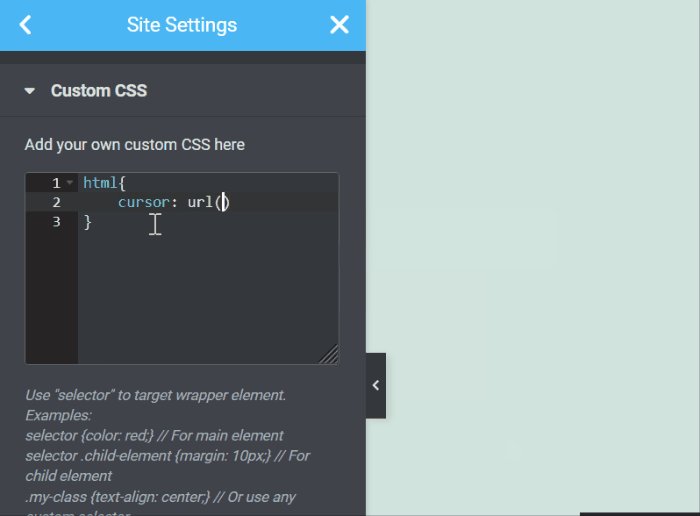
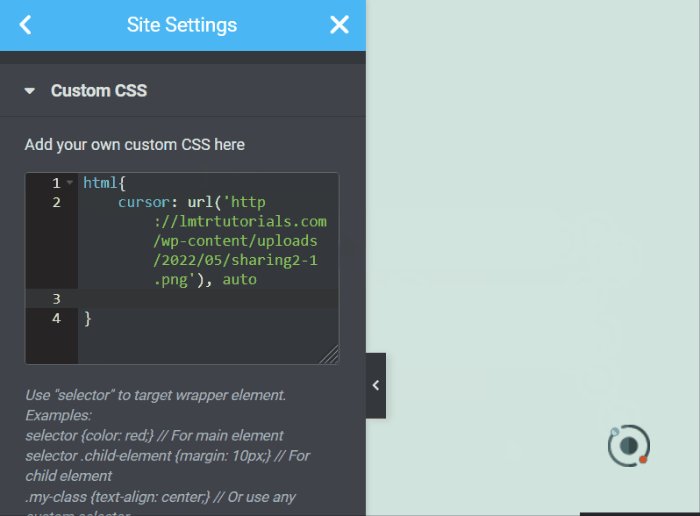
Napisz poniższy kod CSS (podobnie jak w pierwszej metodzie):
html{
cursor: url('paste your image URL here', auto
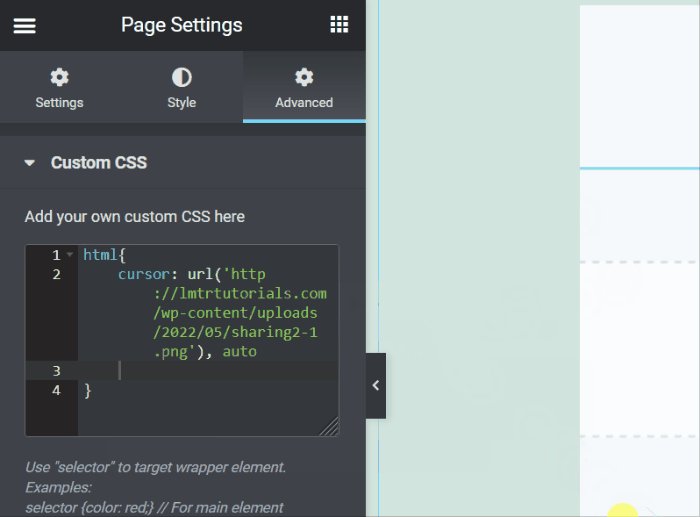
Teraz kursor się zmienił, don’t zapomnij kliknąć przycisk UPDATE, aby zapisać postęp, a zmiany zostaną odziedziczone po całej witrynie.

Oto ostateczny projekt.

Zawijanie
Ten samouczek pokazuje, jak używać Elementora , aby po prostu zmienić domyślny kursor w witrynie WordPress. Możesz dostosować kursor do swoich upodobań. Przypominamy jednak, że wybrany przez Ciebie kursor nie ma wpływu na funkcjonalność. Mam nadzieję, że ten samouczek będzie dla Ciebie przydatny, a jeśli tak, podziel się nim ze znajomymi. Sprawdź również nasze inne lekcje elementoru .




