Nie ma projektowania stron internetowych bez czcionek. Określają styl i nastrój projektu, co może pomóc lub zaszkodzić jego atrakcyjności wizualnej. Po wybraniu rodzin czcionek dla swojej witryny będziesz chciał móc je łatwo modyfikować. WordPress zapewnia szereg opcji modyfikacji kroju pisma witryny. Niezależnie od tego, czy będziesz potrzebować wtyczki, czy będziesz mógł dodać ją ręcznie, a także rodzaj używanego motywu, wszystko będzie miało wpływ na to, jak dokonasz niezbędnych zmian. Tutaj omówimy każdą opcję i pokażemy, jak jej używać w WordPress, abyś mógł zmienić czcionki na swojej stronie Divi . Dobrze, więc zaczynajmy.

Co to są Web Fonts?

Google, Adobe, FontSpace i wiele innych oferuje bezpłatne czcionki internetowe do użytku. Umożliwiają one dodawanie niestandardowych czcionek do kodu witryny, co daje więcej opcji dotyczących układu. Czcionki internetowe, w przeciwieństwie do czcionek komputerowych, są hostowane zdalnie. Gdy użytkownik odwiedza Twoją witrynę, czcionki internetowe są pobierane od dostawcy czcionek. Gdy zostaną w pełni zoptymalizowane, będą widoczne w Twojej witrynie w mniej niż sekundę. Czcionki internetowe umożliwiają używanie różnych czcionek w witrynie bez konieczności osadzania każdej z nich osobno.
4 rodzaje czcionek internetowych
Cztery najpopularniejsze typy czcionek internetowych to:
- Szeryfowe: Ze względu na ozdoby na górze i na dole każdej litery, czcionki szeryfowe najlepiej nadają się do nagłówków.
- Sans Serif: Dla porównania, czcionki Sans Serif są równie dobre w nagłówkach i tekście głównym ze względu na ich czystość i czytelność.
- Scenariusz: Ze względu na kapryśny wygląd czcionek skryptowych należy ich używać oszczędnie.
- Wyświetlacz: Wreszcie, czcionki wyświetlacza są zwykle pogrubionymi i grubymi czcionkami, więc należy ich używać tylko do nagłówków, a nie do tekstu podstawowego.
Korzystanie z czcionek internetowych w WordPress
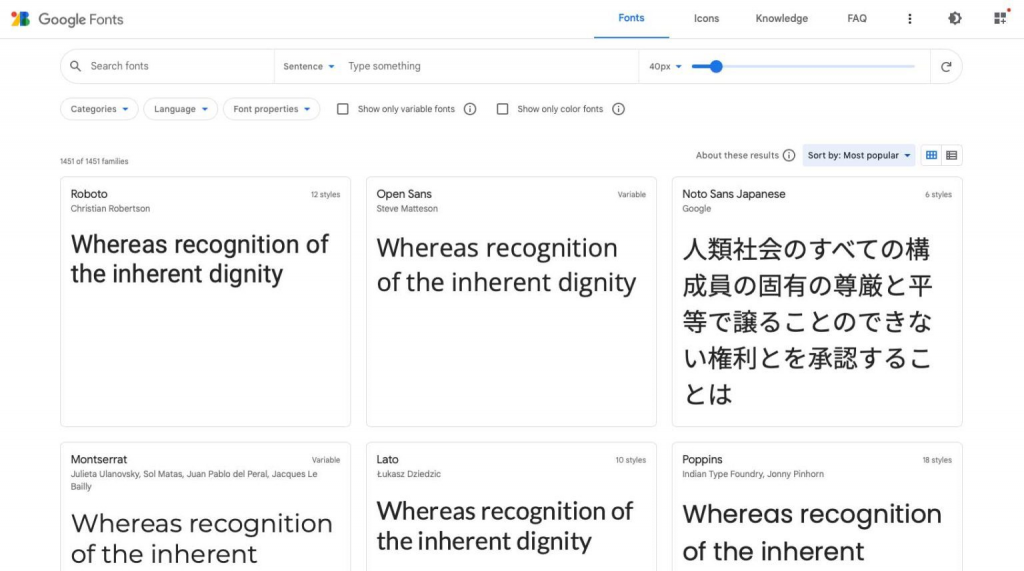
WordPress zapewnia wiele opcji pracy z czcionkami internetowymi. Niezależnie od tego, czy pracujesz z motywem blokowym do edycji całej witryny, ogólnym motywem WordPress, czy motywem korzystającym z narzędzia do tworzenia motywów, możesz osadzić je ręcznie, za pomocą wtyczki lub za pomocą ustawień motywu. Ze względu na swoją dostępność i prostotę czcionki Google są często używane przez programistów WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazJak zmienić czcionki w WordPress (5 sposobów)
Istnieje kilka różnych podejść do zmiany czcionek w instalacji WordPress. Niektóre płatne motywy, takie jak Divi, zawierają menedżera czcionek, który wykorzystuje wstępnie zainstalowane czcionki Google. Co więcej, jeśli chcesz, aby Divi używał wszystkich podzestawów czcionek Google, możesz to włączyć w ustawieniach motywu.
Ustawienia dostosowywania umożliwiają zmianę domyślnych czcionek motywu, ale nie w Divi. Możliwe, że w zależności od stylu, to podejście będzie miało ograniczony wybór czcionek do wyboru. Dołącz je do pliku theme.json, jeśli używasz motywu blokowego obsługującego pełną edycję witryny (FSE), takiego jak Twenty Twenty-Two. Ponadto dostępny jest edytor bloków Gutenberga i wtyczka do zarządzania czcionkami. Wreszcie możesz wprowadzić je ręcznie. Sprawdźmy różne sposoby zmiany czcionek w WordPress.
Używanie opcji dostosowywania motywu do zmiany czcionek
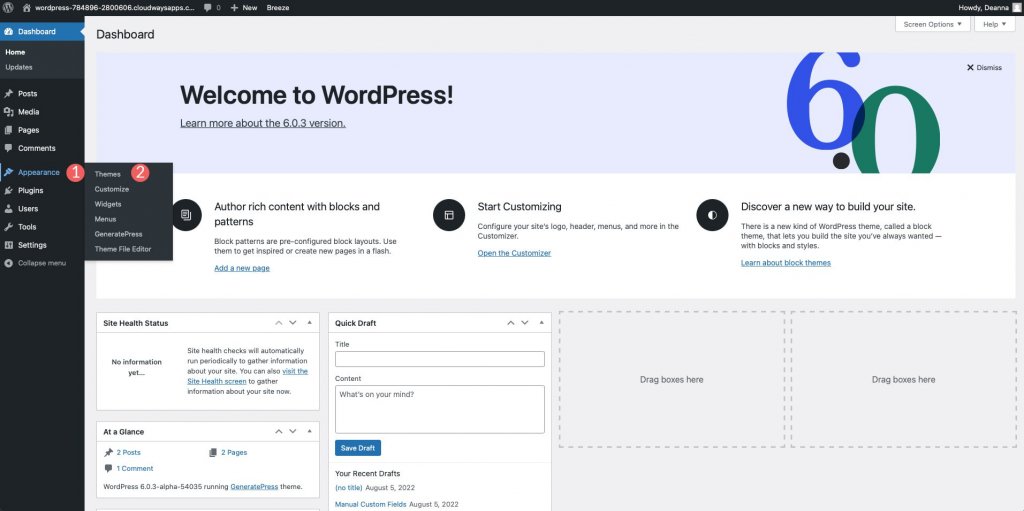
W dostosowywaniu motywu WordPress możesz zmienić kilka ustawień w zależności od używanego motywu. Aby zademonstrować, zmieńmy domyślny typ czcionki motywu Genesis. Zaloguj się do panelu WordPress. Przejdź do Wygląd > Dostosuj.

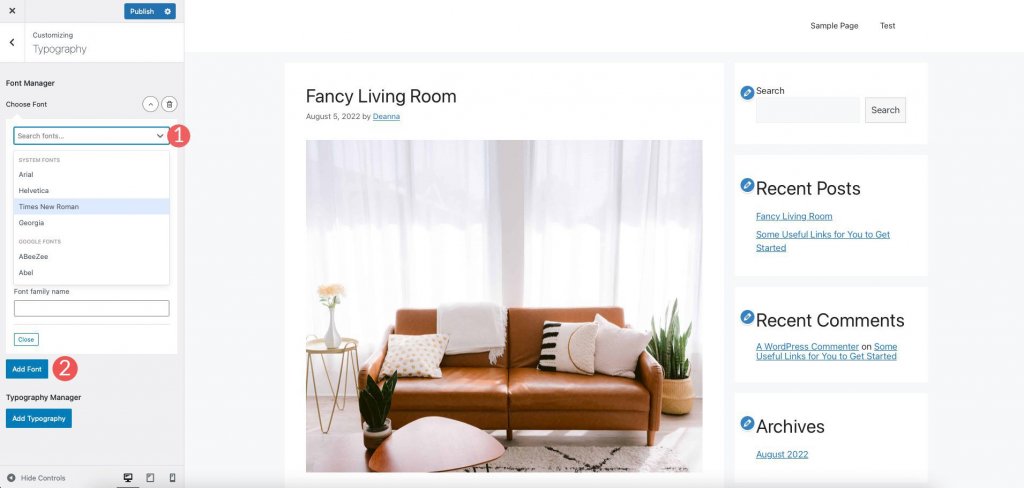
Wybierz typografię z wyświetlonej listy opcji dostosowywania. Menedżer czcionek i Dodaj typografię to dwie dostępne alternatywy. Aby uzyskać dostęp do menu rozwijanego pod pierwszym wyborem, kliknij je. Następnie możesz przeglądać dostępne czcionki lub rozpocząć wyszukiwanie określonej. Po wybraniu czcionki możesz włączyć ją do swojej witryny, klikając przycisk Dodaj czcionkę. Powtarzając powyższe kroki, możesz dodać więcej czcionek i nadać je różnym elementom.

Menedżer typografii to druga opcja, która pozwala wyznaczyć określone czcionki do użycia w określonych częściach witryny. Możesz wstawić je w dowolnym miejscu na stronie, łącznie z tekstem głównym, tytułem i opisem witryny, pozycjami menu i nagłówkami.
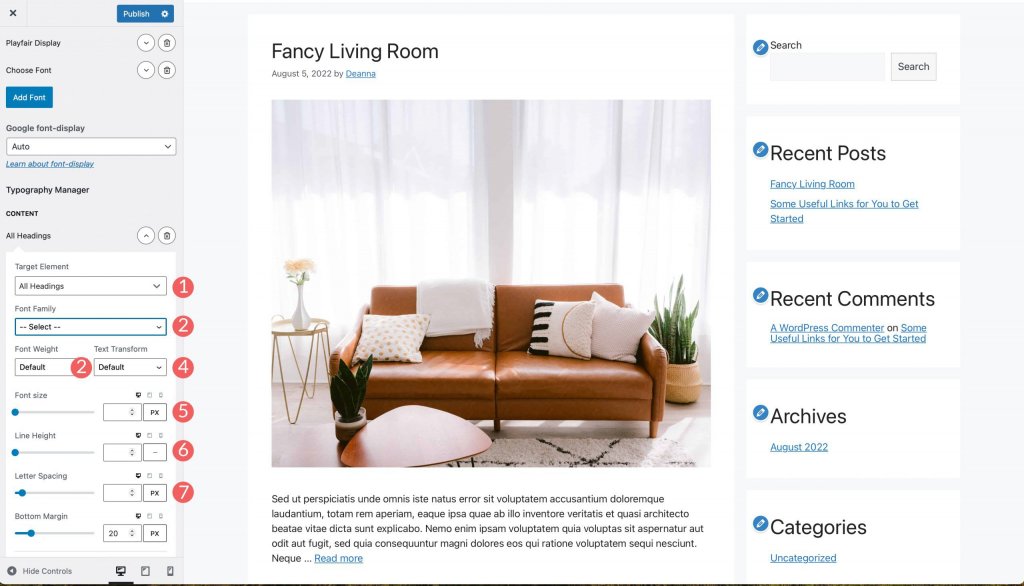
Możesz także modyfikować czcionki tutaj. Pierwszym krokiem jest wybranie elementu, dla którego chcesz zmienić czcionkę. Następnym krokiem jest wybór rodziny czcionek. Zmodyfikuj tekst w dowolny sposób, wybierając nową czcionkę i rozmiar. Wybierz odpowiednią czcionkę, rozmiar, wysokość linii i odstępy między literami, aby zmienić wygląd tekstu. Wykorzystaj swoją elastyczność, aby zastosować tę samą metodę do innych komponentów.

Zmiana czcionek za pomocą pełnej edycji witryny WordPress
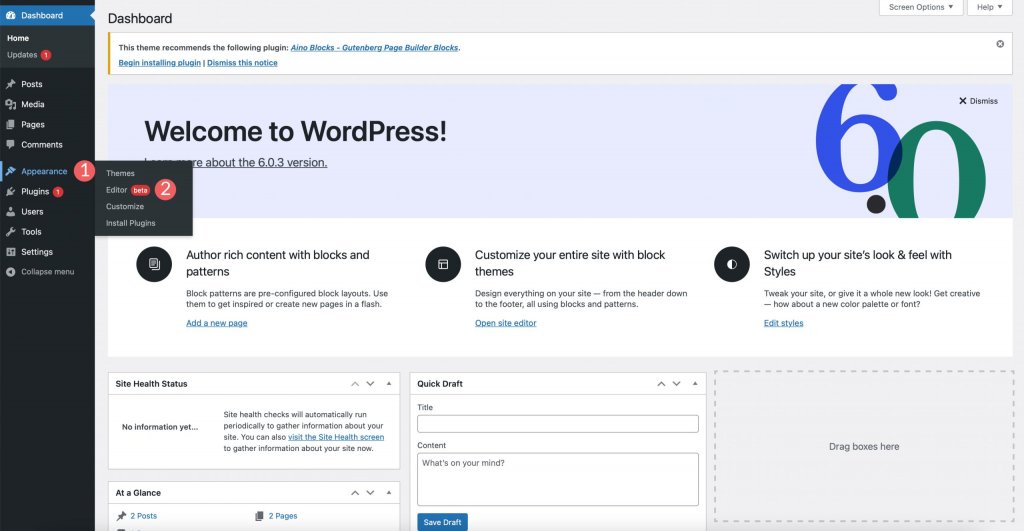
Większość redaktorów obsługujących całą witrynę ma wstępnie załadowane motywy z ograniczoną liczbą czcionek. Możesz zmienić czcionkę motywu w edytorze motywów motywów, takich jak Blockbase, Emulsion, Aino i Twenty Twenty-Two. Weźmy jako przykład szablon Blockbase. Wybierz Theme > Editor, aby zmodyfikować czcionki.

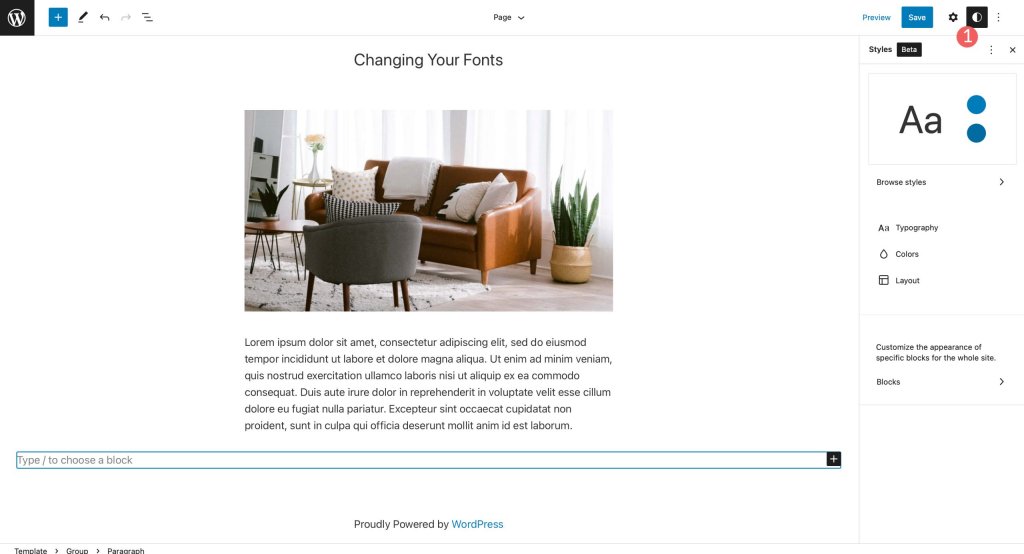
Następnie w prawym górnym rogu ekranu kliknij ikonę stylu.

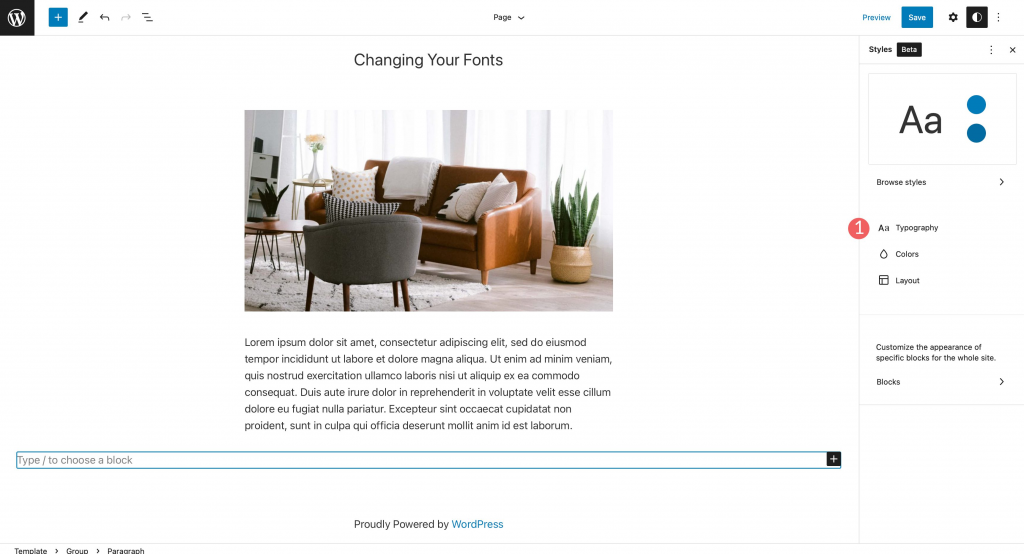
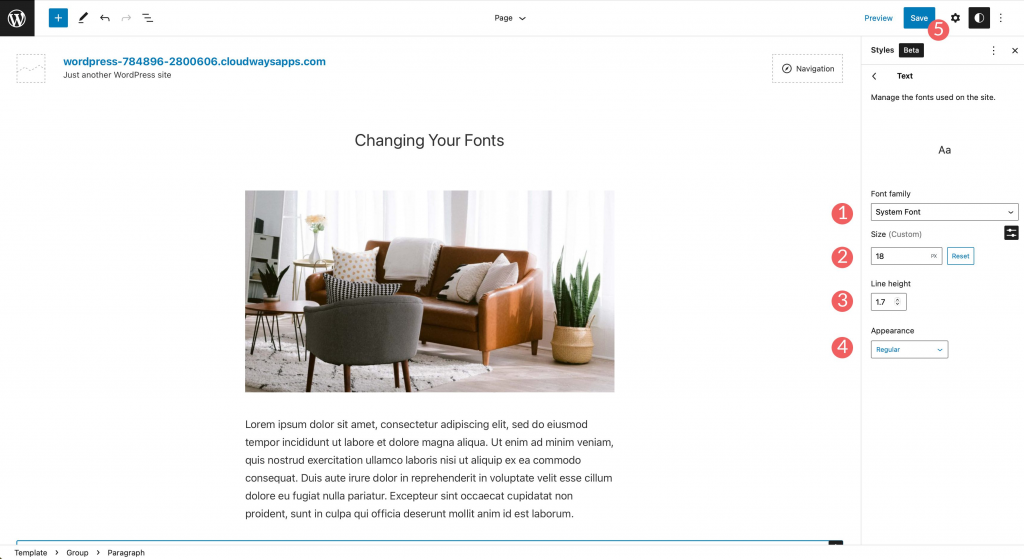
Wybierz kartę Typografia, aby dostosować czcionkę motywu.

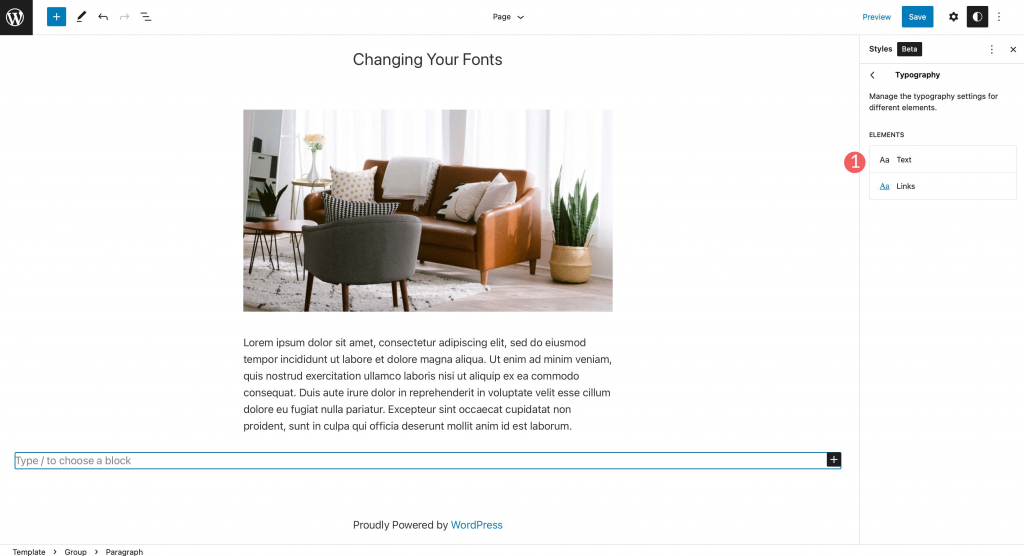
Możesz dostosować tekst witryny i tekst łącza, jak pokazano tutaj.

Aby uzyskać dostęp do menu czcionek, znajdź nagłówek „rodzina czcionek” i kliknij go. Dokonaj wyboru spośród dostępnych czcionek. Dostępne są również opcje rozmiaru, wysokości linii i stylu. Dokonaj wyboru, a następnie kliknij przycisk Zapisz w prawym górnym rogu, aby je zastosować.

Zmiana czcionek WordPress za pomocą edytora bloków
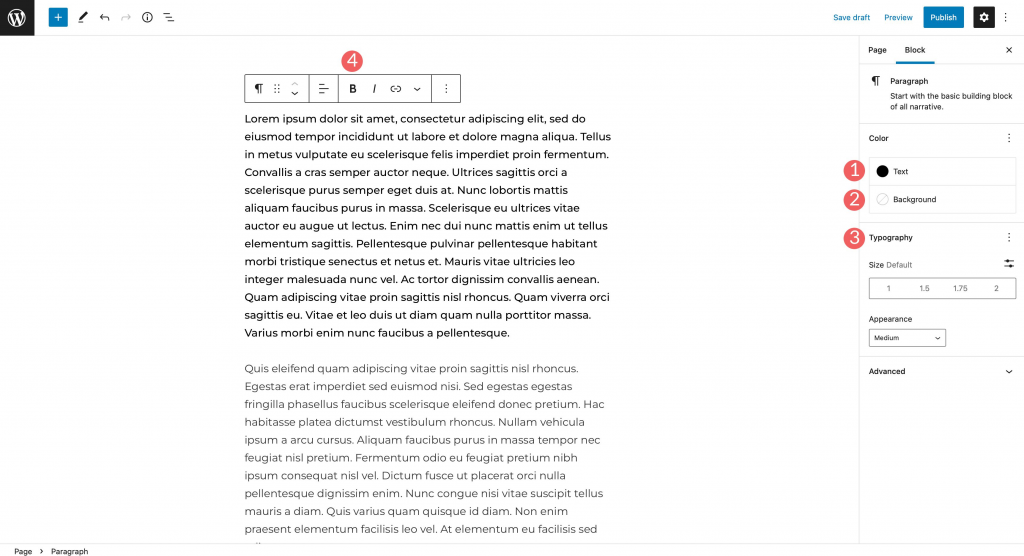
Czcionki w dokumencie można dostosować za pomocą edytora bloków. Masz pełną kontrolę nad czcionką, rozmiarem, kolorem i stylem tekstu oraz jego tła. Grubość czcionki jest zwykle jedną z opcji wyglądu i zmienia się w zależności od czcionki wybranej dla motywu.
W blokach tekstowych znajdziesz dalsze opcje dostosowywania. Możesz wyrównać tekst, nadać mu pogrubienie lub kursywę oraz użyć innych opcji formatowania.

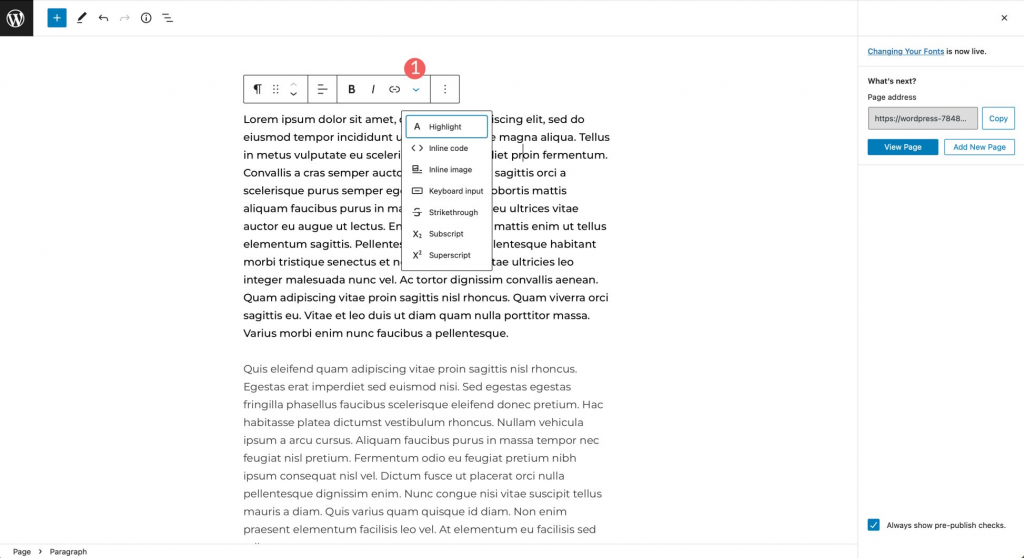
Masz również możliwość dodania kodu wbudowanego, obrazów i przekreśleń, a także wyróżnienia tekstu. Na koniec możesz także używać znaków indeksu dolnego i górnego.

Używanie wtyczki do zmiany czcionek
Wtyczka taka jak wtyczka czcionek | Typografia czcionek Google jest niezbędna do zmiany czcionek używanych przez ogólny motyw WordPress. W tym samouczku omówimy konfigurowanie wtyczki i używanie jej do zmiany czcionek witryny.
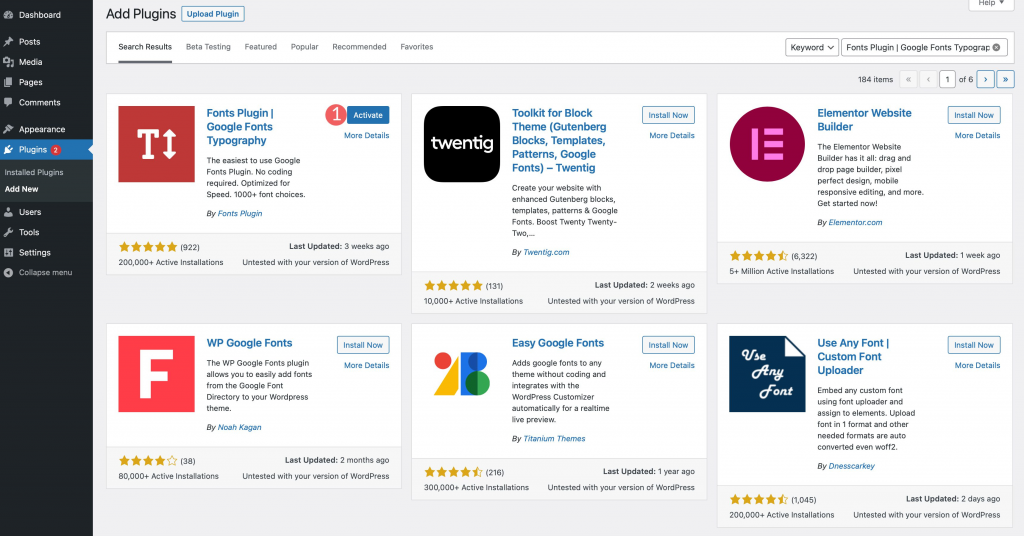
Aby zainstalować nową wtyczkę, przejdź do menu Wtyczki i kliknij „Dodaj nową”. W pasku wyszukiwania wpisz „Fonts Plugin | Google Fonts Typography”. Aby dodać wtyczkę do swojej witryny, kliknij „Zainstaluj teraz”.

Następnie aktywuj wtyczkę.

Przejdź do Wygląd > Dostosuj, aby aktywować dodatek. Jeśli klikniesz ten link, po przywróceniu strony w dostosowywaniu strony pojawi się nowe podmenu o nazwie „Wtyczka czcionek”.

Ustawienia wtyczki

Po kliknięciu karty pojawi się rozwijane menu z czterema sekcjami: ładowanie czcionek, debugowanie, ustawienia podstawowe i ustawienia zaawansowane. W najbardziej podstawowych konfiguracjach możesz wybrać domyślną rodzinę czcionek spośród ponad 1400 oferowanych przez Google. Czcionki nagłówków, a także przycisków i pól wprowadzania można dostosować.
Zmiany w czcionkach brandingowych, takie jak tytuł witryny i slogan, można wprowadzić w sekcji Bardziej zaawansowane ustawienia. Czcionkę używaną w menu Twojej witryny można zmienić w zakładce „Ustawienia nawigacji”.

Menu Typografia treści umożliwia osobną modyfikację czcionki używanej w tekście podstawowym oraz rodziny czcionek używanej we wszystkich znacznikach nagłówków.

Czcionki nagłówka i treści można dostosować w sekcji paska bocznego i stopki witryny. Ostatnia opcja, „Załaduj tylko czcionki”, umożliwia ładowanie określonych czcionek bez stosowania ich do elementu. Jeśli tylko niektóre sekcje twojego dokumentu powinny używać określonych czcionek, to jest sposób, aby to zrobić. Dodatek premium jako jedyny zawiera menu ładowania czcionek.

Włączenie opcji „Wymuś style” w debugowaniu pomoże Ci dowiedzieć się, dlaczego czcionki się nie ładują. Pole wyboru wyłącz elementy sterujące edytora ukrywa menu czcionek podczas edytowania postów i stron. Zamień, zablokuj, rezerwowy i opcjonalny to cztery dostępne opcje wyświetlania czcionek. Możesz cofnąć wszystkie zmiany w ustawieniach czcionek wtyczki, klikając przycisk Resetuj wszystkie czcionki.
Używanie Divi Theme Builder do zmiany czcionek

Jeśli chodzi o tworzenie motywów, Divi jest jednym z najlepszych. Divi zapewnia szeroką gamę kontroli nad czcionkami WordPress. Na początek ma kolekcję czcionek Google, z których możesz od razu korzystać. Czcionek można używać w kreatorze motywów iw każdym module, który ma opcje tekstowe. Wbudowany moduł dostosowywania motywu Divi ułatwia stosowanie globalnych ustawień czcionek. Sprawdźmy opcje czcionek Divi i zobaczmy, jak działają.
Włączenie dostosowywania motywu pozwoli ci wybrać domyślną czcionkę. Aby rozpocząć, przejdź do panelu administracyjnego WordPress i kliknij Motyw > Dostosuj. Wybierz Ustawienia ogólne > Typografia z rozwijanego menu dostosowywania. Rozmiar, wysokość linii, odstępy między literami, styl czcionki, nagłówek, czcionka treści i ustawienia kolorów dla każdego można dostosować. Divi jest dostarczany z większością czcionek Google, więc możesz wybierać spośród niemal nieskończonej liczby stylów.

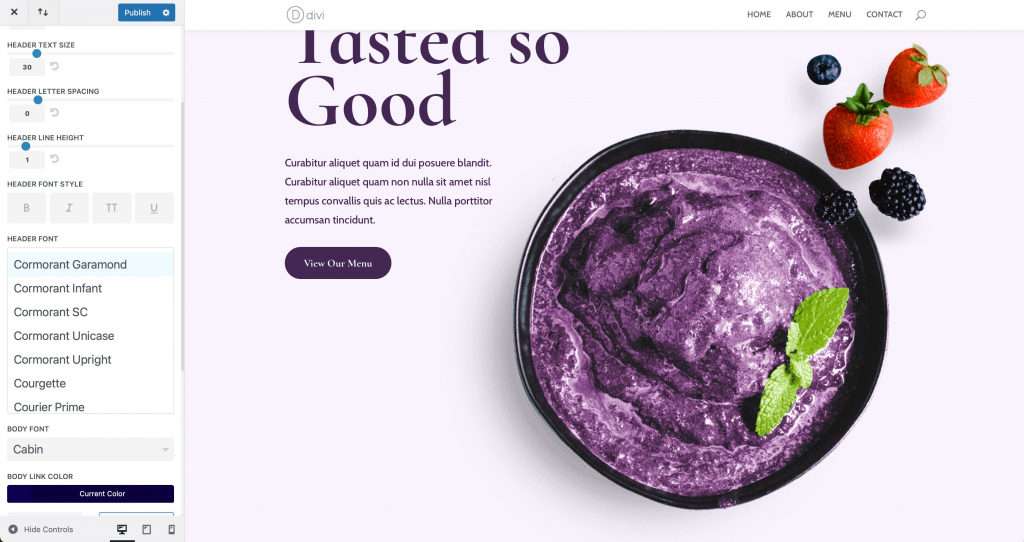
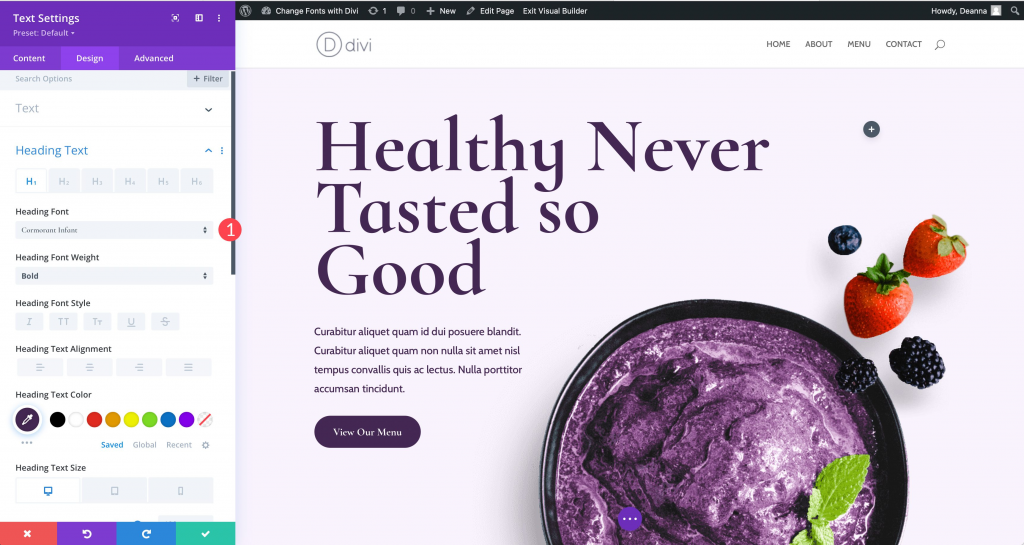
Jeśli w module znajduje się tekst, możesz zmienić styl czcionki oprócz tego, co możesz zrobić w dostosowywaniu motywu. Jako przykładu użyjemy funkcji dostosowywania czcionek modułu tekstowego. Wszystkie opcje tekstu są zgrupowane w menu projektu. Masz pełną kontrolę nad czcionką, rozmiarem, kolorem i stylem kopii głównej i kopii nagłówka. Aby dokonać zmian w czcionce nagłówka, należy najpierw aktywować podmenu, klikając na nie. Sama czcionka, a także jej grubość, styl, wyrównanie tekstu, kolor, rozmiar i inne elementy można dostosować.

Podsumowanie
WordPress zapewnia wiele opcji modyfikowania czcionek. Korzystanie z wtyczki takiej jak Fonts Plugin | Typografia czcionek Google to najprostsza metoda, jeśli pracujesz z motywem ogólnym. Motywy, które umożliwiają wprowadzanie wielu zmian w witrynie, zwykle mają więcej niż dwa sposoby zmiany, ale niektóre z nich mogą być trudne w użyciu. Ze względu na elastyczność, jaką zapewnia, należy poważnie rozważyć narzędzie do tworzenia motywów, takie jak Divi . Wreszcie, ręczne dodawanie czcionek może być najlepszą opcją dla Ciebie, jeśli jesteś programistą praktycznym lub potrzebujesz tylko kilku alternatyw.




