To całkiem naturalne, że jesteś pod wrażeniem czcionki, której używa strona internetowa, i zaczynasz się zastanawiać, jak rozpoznać, która to czcionka. Na przykład, jesteś nowy w CodeWatchers i naprawdę podoba Ci się czcionka, której używamy na naszej stronie, prawdopodobnie chciałbyś zidentyfikować tę czcionkę. O tym jest ten samouczek. W rzeczywistości omówimy kilka metod identyfikacji czcionki, którą widzisz na dowolnej stronie internetowej.

Dlaczego czcionki mają znaczenie?
Czcionki odgrywają bardzo istotną rolę w ulepszaniu Twojej witryny. Ważne jest, aby przykuć uwagę użytkownika doskonałą czytelnością i stylem czcionki. Czcionki odgrywają również ogromną rolę w tym, aby czytelnik czuł się komfortowo i był skupiony.
Do powyższych celów dobrze jest mieć listę tego typu czcionek, aby móc je dalej wykorzystywać na swojej stronie internetowej lub dla klienta.
Jak zidentyfikować czcionki za pomocą narzędzia Inspector
Każda przeglądarka zawiera narzędzie Inspector, za pomocą którego możemy łatwo zidentyfikować czcionkę witryny. Jest to jeden z najbardziej podstawowych i najłatwiejszych sposobów, aby dowiedzieć się o czcionce witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
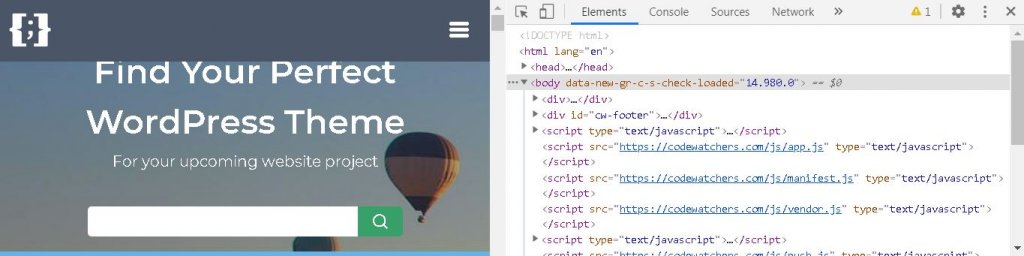
Zacząć terazNajpierw musisz przejść do strony zawierającej czcionkę, którą chcesz zidentyfikować. Następnie kliknij stronę prawym przyciskiem myszy, a następnie w wyświetlonym menu naciśnij sprawdź .

Jeśli lubisz skróty, możesz również wypróbować ctrl+shift+I dla Windows i Linux oraz cmd+shift+I dla IOS, aby bezpośrednio otworzyć panel kontrolny .
W panelu kontrolnym poszukaj tekstu, którego czcionkę chcesz zidentyfikować. Automatycznie podświetli się, gdy dotrzesz do odpowiedniego elementu HTML.
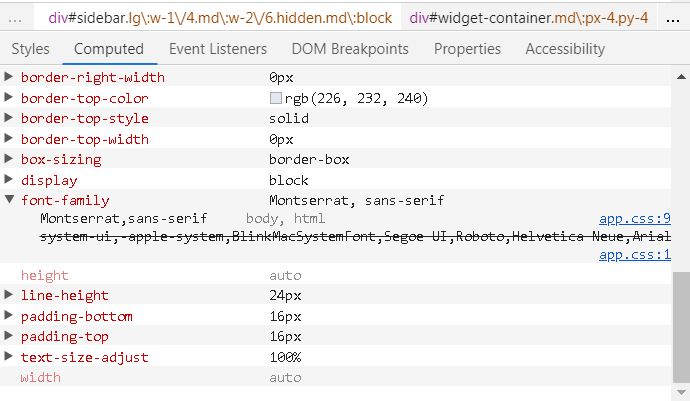
Następnie możesz sprawdzić rodzinę czcionek, przechodząc do karty Obliczone .

Będziesz mógł tam zidentyfikować tytuł i styl czcionki.
Jak znaleźć czcionki za pomocą rozszerzeń przeglądarki
Jeśli jesteś kimś, dla kogo powyższa metoda jest trudna, może uzyskać pomoc od rozszerzeń przeglądarki. Istnieje kilka rozszerzeń przeglądarki, które pozwalają jeszcze szybciej uzyskać pożądane rezultaty.
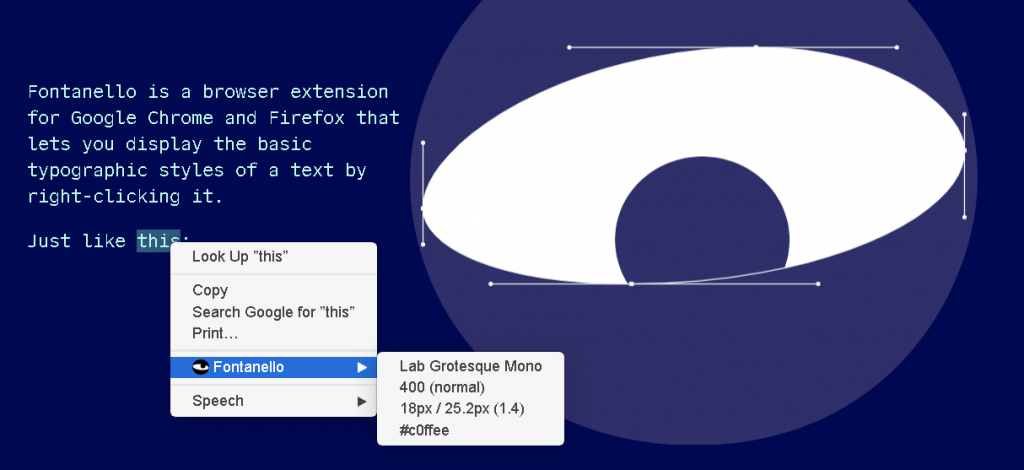
1. Fontanello
Dzięki temu rozszerzeniu możesz łatwo poznać prawie wszystkie szczegóły czcionki, klikając prawym przyciskiem myszy tekst podczas przeglądania. Jest to bezpłatne rozszerzenie dostępne w przeglądarkach Firefox i Chrome .

2. Jaka czcionka?
Dzięki WhatFont możesz łatwo zidentyfikować czcionkę, po prostu najeżdżając na nią. Jest to najbardziej subtelny sposób na zidentyfikowanie ulubionej czcionki. WhatFont jest dostępny w przeglądarkach Internet Explorer , Firefox , Chrome i Safari .

3. Podgląd CSS
CSS Peeper jest specjalnie opracowany dla projektantów, ponieważ pomaga również w identyfikacji stylu CSS różnych elementów. Jednak to narzędzie jest dostępne tylko w Chrome.

To narzędzie pomaga znaleźć znacznie więcej informacji, które są niezbędne dla projektantów i programistów. Jeśli jednak nie jesteś jednym z nich, zalecamy wypróbowanie dwóch pierwszych opcji.
Jak zarządzać czcionkami za pomocą wtyczek
Może ci się przydać narzędzie na WordPressie, którego możesz użyć do zarządzania czcionkami. Oto zasoby, z których możesz skorzystać.
Wtyczka czcionek | Typografia czcionek Google

Biblioteka Google Fonts zawiera obecnie 998 unikalnych czcionek. Wtyczka czcionek umożliwia łatwe korzystanie z dowolnej z tych czcionek w witrynie WordPress.
Ponieważ nie jest łatwo zorientować się, jak dobrze będzie wyglądać Twoja witryna z czcionką, ta wtyczka zawiera podgląd. Po znalezieniu idealnej czcionki wystarczy nacisnąć przycisk Zapisz i publicznie uwidocznić zmiany.
Kluczowe cechy
- Podgląd dostosowywania na żywo
- Ponad 900+ czcionek Google
- Działa z dowolnym motywem WordPress. Nie wymaga kodowania.
- Łatwe aktualizacje jednym kliknięciem.
- Tłumaczenie gotowe.
- Kompatybilny z SSL i HTTPS.
- Wydajne ładowanie czcionek
- Przyjazny dla SEO
- Testowane z PHP7.
- Selektywne ładowanie czcionek.
- Wskazówki dotyczące wstępnych połączeń.
- Hostuj lokalnie czcionki Google.
Niestandardowe czcionki

Niestandardowe czcionki to wtyczka WordPress z ponad 100 000 aktywnych instalacji. Umożliwia osadzenie niestandardowych plików czcionek w witrynie WordPress w łatwy i prosty sposób, aby Twoja witryna wyglądała znacznie przyjemniej dla użytkowników.
Kluczowe cechy
- Współpracuje z Elementorem
- Współpracuje z bobrem
- Niestandardowe czcionki
- Obsługuje wszystkie formaty
- Współpracuje z Astrą
- Łatwy w użyciu
Użyj dowolnej czcionki

Użyj dowolnej czcionki to wtyczka WordPress, dzięki której możesz zainstalować niestandardowe czcionki w swojej witrynie WordPress. Pozwala na użycie dowolnej czcionki dostępnej w formacie ttf, otf lub woff . Co więcej, jest szybszy i pomaga przesłać tylko jeden format, a resztę automatycznie zebrać i przekonwertować w tym samym formacie.
Kluczowe cechy
- Szybko i łatwo
- Obsługuje wszystkie główne przeglądarki
- Konwersja czcionek
- Niestandardowy plik czcionki do 25 MB
- Przyjazny dla SEO
- Dodano właściwość wyświetlania czcionek
FontPress - Menedżer czcionek Wordpress

Font Press to mała i potężna wtyczka WordPress z szeroką gamą ustawień i opcji, aby Twoja witryna WordPress wyglądała lepiej i pomaga poprawić wrażenia użytkownika dzięki niestandardowym opcjom czcionek.
Kluczowe cechy
- Wizualny podgląd czcionek
- Nieograniczone czcionki i kombinacje
- Kompletne dostrajanie czcionek i efekty CSS3
- Skrót typografii
- Blok wyboru tekstu
- Integracja konstruktorów bez kodów
To wszystko w tym samouczku. Mamy nadzieję, że ten samouczek pomoże Ci w polowaniu na niesamowite czcionki do wykorzystania na Twoich stronach internetowych lub dla Twoich klientów.
Aby być na bieżąco z naszymi publikacjami, śledź nas na Facebooku i Twitterze .




