Divi Theme Builder to proste narzędzie, które można dostosować do wszystkich wymagań projektowych witryny. Możesz go użyć do zastosowania szablonów do dowolnego typu strony, postu, kategorii, tagu lub prawie wszystkiego, co WordPress pozwala ci zbudować. Divi Builder, nasz wizualny kreator stron, który zapewnia pełną kontrolę nad witryną, służy jako podstawa Kreatora motywów. Możesz dołączyć wszystko, co możesz zaprojektować w Divi, do Theme Buildera. Jednak nie każdy projekt jest odpowiedni dla każdej strony. Jednak kilka elementów może. Przeprowadzimy Cię więc przez proces powielania szablonów w Divi Theme Builder, dzięki czemu możesz wykonać większość pracy raz i ponownie wykorzystać je w swojej witrynie.

Jak zrobić zduplikowany szablon w Divi Theme Builder
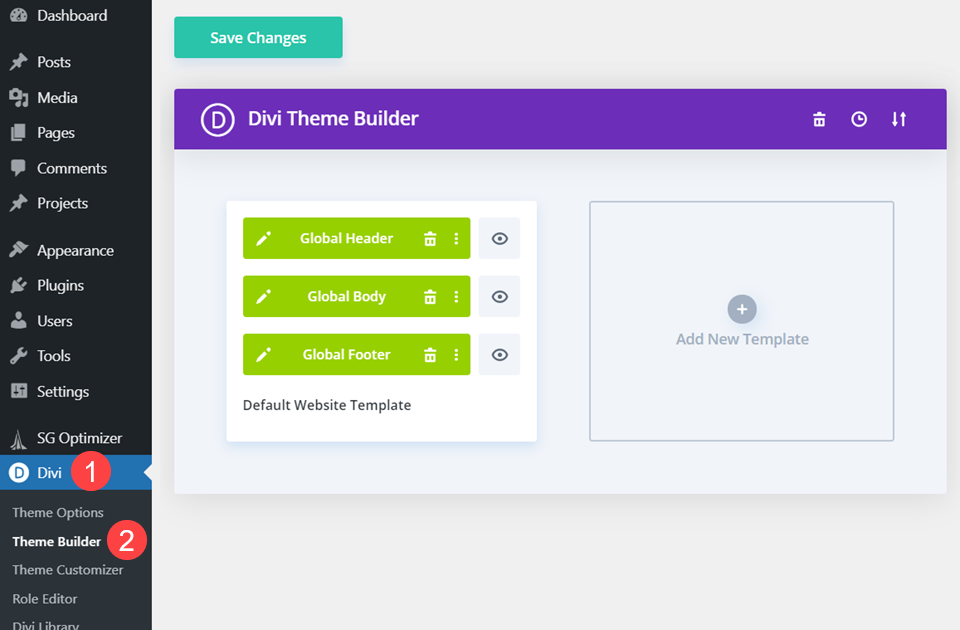
Zamiast korzystać z Visual Builder, ten samouczek zostanie wykonany w Divi Theme Builder . W rezultacie upewnij się, że masz zainstalowane Divi i że Divi – Theme Builder jest widoczny w panelu administracyjnym WordPress.

Metoda 1: Skopiuj i wklej
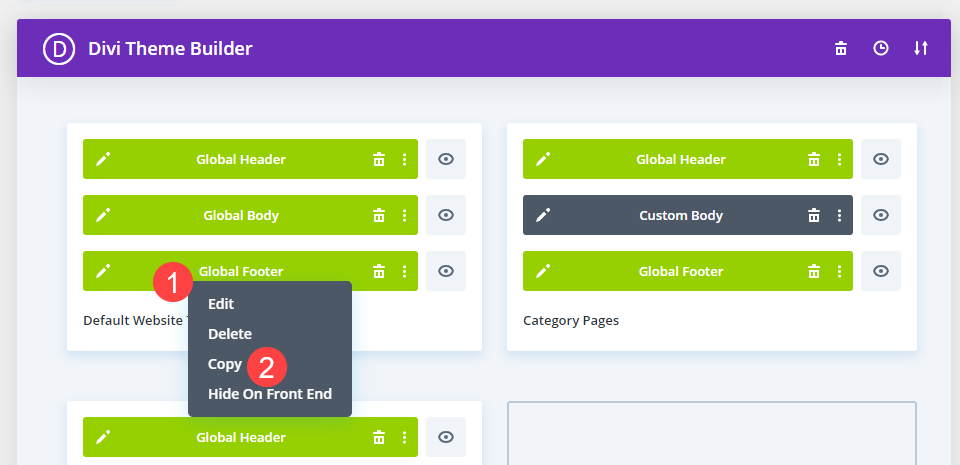
Przejdźmy do starej szkoły z kopiowaniem/wklejaniem pierwszej metody. Nie ma nic prostszego, jeśli chcesz skopiować szablon kreatora motywów Divi. Kliknij prawym przyciskiem myszy część szablonu, którą chcesz powielić (nagłówek, treść lub stopka). Spowoduje to wyświetlenie menu kontekstowego, z którego należy wybrać Kopiuj.

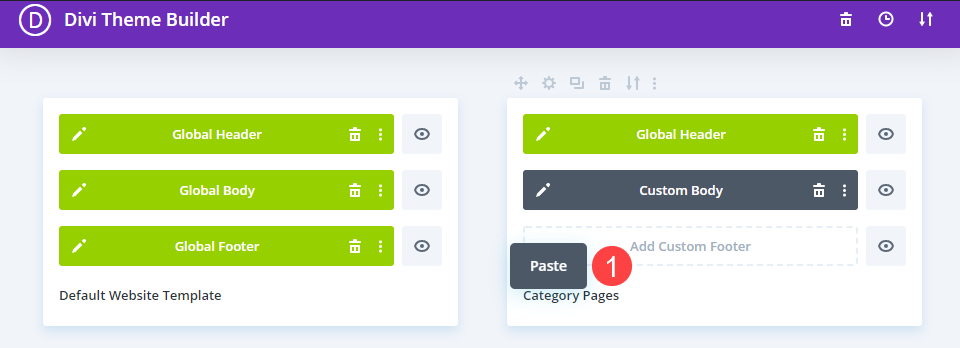
Następnie możesz skopiować i wkleić tę sekcję szablonu do pustego bloku w istniejącym szablonie. (Alternatywnie możesz użyć obszaru Dodaj nowy szablon, aby skonstruować zupełnie nowy szablon, do którego chcesz go wkleić.) W poniższym przykładzie klikamy prawym przyciskiem myszy pusty blok w istniejącym szablonie oznaczonym Dodaj niestandardową stopkę i wybieramy Wklej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Chcielibyśmy również zaznaczyć, że możesz skopiować szablon z jednej sekcji i wkleić go do innej. Oznacza to, że możesz użyć szablonu nagłówka z jednej strony jako szablonu treści lub stopki z innej (i odwrotnie).
Metoda 2: Wybierz "Powiel szablon" z menu kontekstowego.
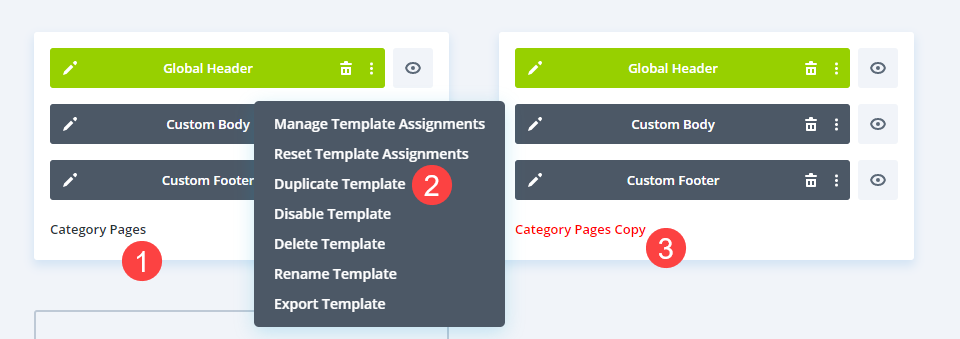
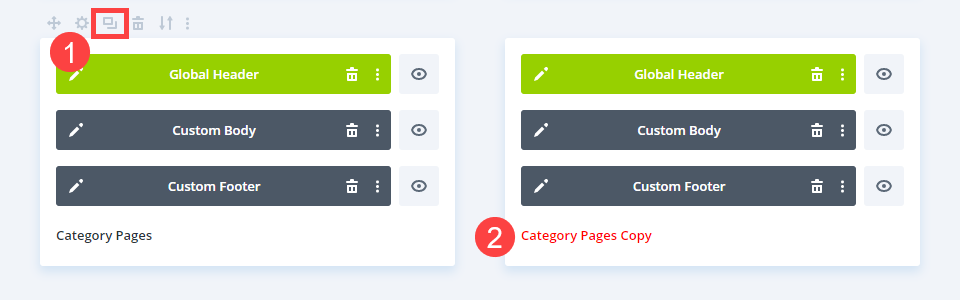
Menu kontekstowe zostanie użyte ponownie w następującym podejściu. Tylko tym razem, zamiast wybierać określoną sekcję szablonu do powielenia, zduplikujesz cały szablon. Rozpocznij od wybrania szablonu, dla którego chcesz uzyskać dwie kopie, a następnie kliknij prawym przyciskiem myszy dowolne miejsce w polu, które nie jest nagłówkiem, stopką ani treścią.

Otworzy się menu kontekstowe, z którego wybierzesz Powiel szablon . Kopia całego szablonu (nagłówek, stopka i treść) pojawi się od razu na pulpicie kreatora motywów. Jeśli masz kilka różnych szablonów i zadań, może być konieczne przejście na dół strony, aby je znaleźć.
Nazwa powinna być wyświetlana czerwonymi literami wszędzie tam, gdzie się pojawia. Nazwa szablonu kreatora motywów, która jest zabarwiona na czerwono, wskazuje, że szablon jest nieprzypisany. Nie pojawi się w Twojej witrynie, dopóki nie przypiszesz mu określonych kryteriów. Po wybraniu opcji Powiel szablon z menu kontekstowego nie musisz się martwić, że oryginalny szablon zostanie zaktualizowany na oryginalnych stronach.
Metoda 3: Ikona duplikacji
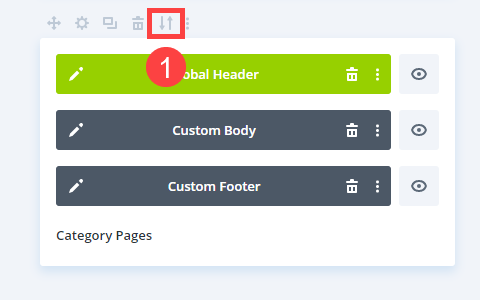
Inny zestaw poleceń kontekstowych jest dostępny w konstruktorze motywów. Gdy najedziesz myszą na pole szablonu, nad nim pojawi się sekwencja ikon. Należą do nich Ustawienia szablonu (kryteria przypisania), ikona Powiel, ikona Usuń szablon, ikona Eksportuj szablon i ikona z trzema kropkami, która powoduje wyświetlenie tego samego menu, co kliknięcie prawym przyciskiem myszy.

Ikona Duplikuj działa tak samo, jak polecenie menu kontekstowego. Na liście szablonów utworzysz dokładną replikę z nieprzypisanym czerwonym tekstem.
Metoda 4: Korzystanie z przenośności
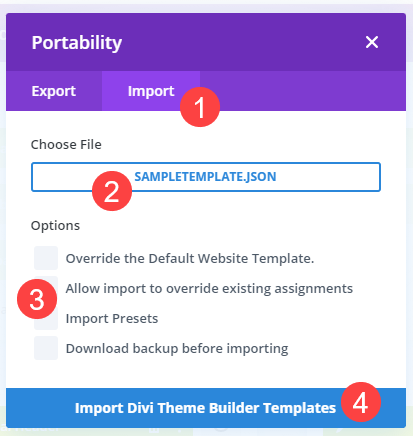
Możesz skorzystać z opcji przenoszenia, aby sklonować szablon i użyć go w innej witrynie (lub poprosić kogoś innego o użycie go w swojej witrynie). Najedź kursorem na szablon, który chcesz zduplikować, i wybierz ikonę z dwiema strzałkami, aby wyświetlić opcje przenoszenia, jak pokazano powyżej.

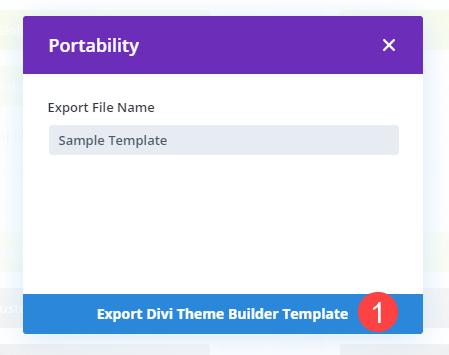
Powinieneś być w stanie wyeksportować tylko szablon. Nazwij szablon (będzie to nazwa pliku oraz nazwa szablonu w bibliotece), a następnie kliknij Eksportuj szablon Divi Theme Builder .

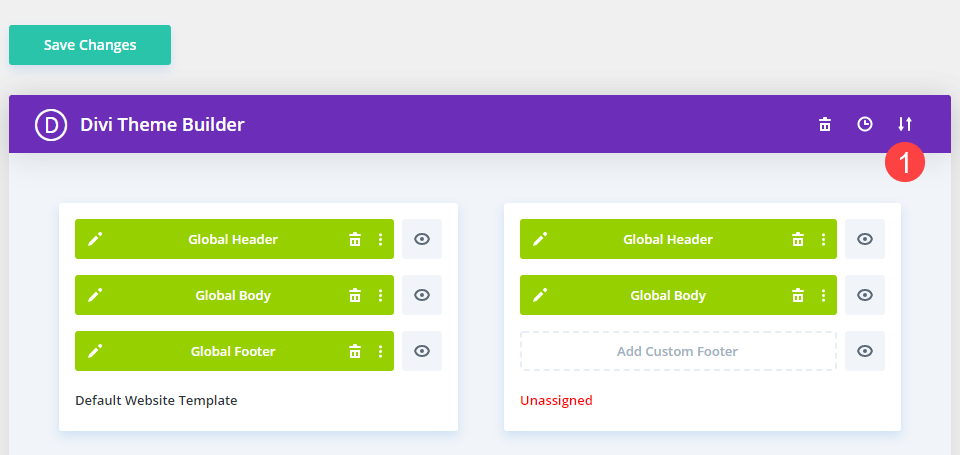
Divi zatrzyma się na chwilę, zanim przedstawi Ci opcję zapisania tego szablonu jako pliku JSON. Aby zakończyć duplikację, wróć do strony głównej Theme Builder i kliknij symbol dwóch strzałek w prawym górnym rogu ekranu.

Spowoduje to ponowne otwarcie opcji Przenośność, ale tym razem wybierzesz kartę Importuj. Znajdź wyeksportowany plik JSON dla szablonu i odznacz wszystkie pola.

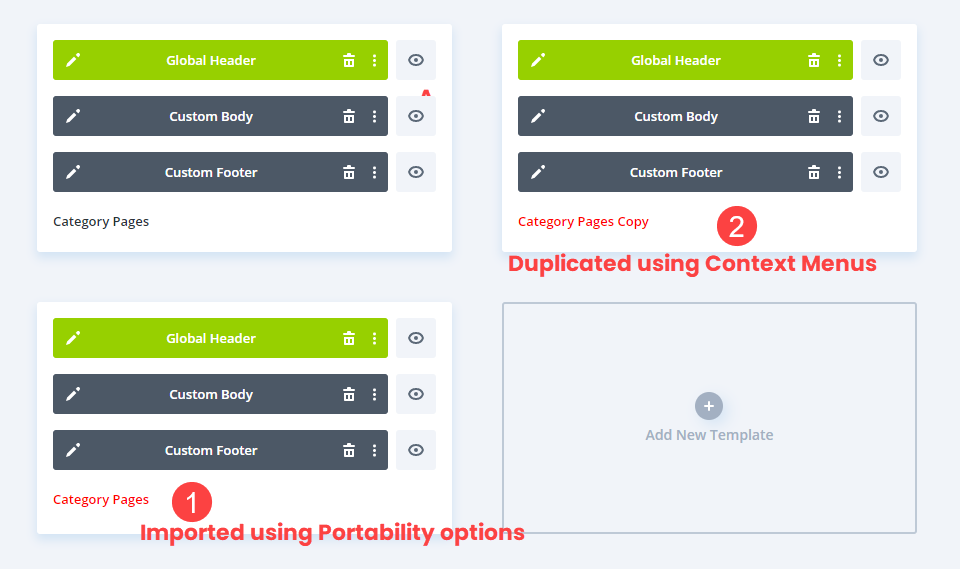
Divi wykona zadanie po kliknięciu Importuj szablony Theme Builder . Kiedy skończysz, skopiujesz cały szablon do kreatora motywów.

Ponieważ jest to import, na końcu nazwy nie będzie opcji Copy. Będzie jednak nieprzypisany i nazwany czerwonymi literami.
Wniosek
Kopiowanie dowolnego szablonu za pomocą Divi Theme Builder jest szybkie, łatwe i bezproblemowe. W kreatorze możesz korzystać z menu kontekstowych, kopiować/wklejać określone segmenty lub eksportować/importować duplikaty szablonów, aby utworzyć kopię zapasową, a nawet użyć jej w innej witrynie.
Są to doskonałe metody tworzenia pojedynczych projektów, które mają długą drogę i oszczędzają czas i wysiłek związany z koniecznością zapisywania poszczególnych modułów lub projektów w Bibliotece Divi, gdy wszystko, co musisz zrobić, to zmienić kilka rzeczy.




