Tworząc witrynę WordPress, masz określone cele, nad którymi pracujesz. Niezależnie od tego, czy Twoja witryna jest sławna, ma ogromny ruch, czy zwiększa się sprzedaż, dotarcie tam wymaga szeregu taktyk.

Utworzenie wyskakującego okienka odliczania to kolejna sztuczka, dzięki której zwiększysz sprzedaż, tworząc pilną potrzebę w umyśle kupującego i zmuszając go do szybkiego podjęcia działań.
Co więcej, ładnie utworzone wyskakujące okienka z odliczaniem mogą zwiększyć ogólny wygląd i wpływ strony internetowej. W tym samouczku zrozumiemy, jak utworzyć wyskakujące okienko odliczania na WordPress za pomocą Kreatora stron Elementor .
Jak utworzyć wyskakujące okienko z odliczaniem za pomocą Elementora
W tym samouczku będziemy używać Elementor Pro. Dzięki Elementor Popup Builder otrzymujemy mnóstwo szablonów i projektów, które można natychmiast wykorzystać do stworzenia wyskakującego okienka.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
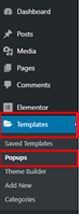
Zacząć terazPo zainstalowaniu i aktywacji Elementor Pro przejdź do pulpitu nawigacyjnego i przejdź do Wyskakujących okienek z opcji Szablon .

Naciśnij przycisk Dodaj nowe wyskakujące okienko na stronie i przejdź dalej.

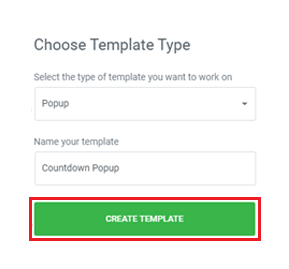
Dojdziesz do strony przypominającej formularz, na której dodasz szczegóły wyskakującego okienka, takie jak typ i nazwa wyskakującego okienka.

Po wprowadzeniu danych naciśnij przycisk tworzenia wyskakującego okienka.
Zostaniesz przekierowany do Biblioteki Elementor, gdzie zobaczysz wiele gotowych wyskakujących okienek. Wyszukaj Hello Bar w bibliotece i wybierz jeden z biblioteki.

Podczas gdy będziemy tworzyć wyskakujące okienko od podstaw za pomocą Elementora. Zostań z nami, aby zobaczyć, jak łatwo możesz utworzyć żądane wyskakujące okienko.
Zamknij wyskakującą bibliotekę i przejdź do Ustawień z menu Elementor .
W zakładce Ustawienia musisz zastąpić istniejący zestaw zestawami wymienionymi poniżej.
- Szerokość: 100 VW
- Wysokość: 300 pikseli
- Pozycja pionowa: górna
- Animacja wejścia: Fade In
- Czas trwania animacji: 2,2 sekundy
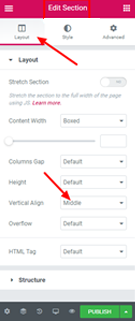
Przejdź do zakładki Style i wprowadź te zmiany.
- Kolor: 4EBBC6
- Typ obramowania: Solidny
- Szerokość: 20
- Kolor obramowania: biały
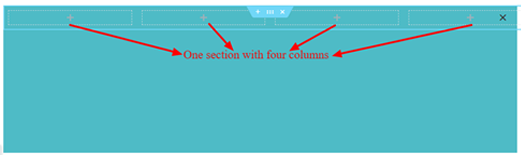
Po dokonaniu wszystkich powyższych zmian dodaj sekcję z czterema kolumnami.

Upewnij się, że kolumny są wyrównane w pionie do środka.

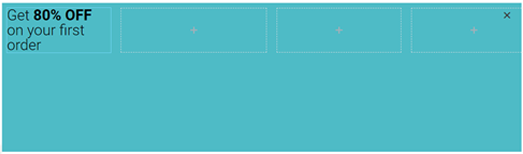
Aby utworzyć nagłówek dla wyskakującego okienka, przeciągnij widżet nagłówka i upuść go w pierwszej kolumnie i wpisz swój nagłówek.

Następnie musisz dodać przycisk tuż pod widżetem nagłówka.
Z treści Tab w Edit Buttons set przycisk tekst „Kup teraz!” .
W zakładce Styl przycisków edycji wprowadź następujące zmiany.
- Kolor tła: przezroczysty
- Kolor tekstu: czarny
- Pozycja graniczna: dół
- Typ obramowania: Solidny
- Szerokość obramowania: 2px
- Promień obramowania: Brak
- Ustaw dopełnienie na dole na 2px.

W Bibliotece Elementor wyszukaj Countdown i przeciągnij widżet odliczania i upuść go do drugiej kolumny.
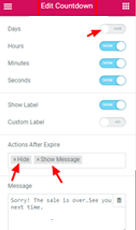
Aby edytować widżet, przejdź do Edytuj odliczanie, a następnie Treść . Aby rozpocząć odliczanie, gdy użytkownik dotrze do Twojej witryny, ustaw typ odliczania na Evergreen Timer , ustaw go na 24 godziny i ukryj „ dni ”.
Wymyśl komunikat, który będzie wyświetlany po wygaśnięciu sprzedaży, na przykład „Przepraszamy! Wyprzedaż wygasła”.

Po upływie 24 godzin dla użytkownika wyskakujące okienko zniknie i zostanie wyświetlony komunikat.
Możesz także zmienić projekt timera z zakładki Style.
Następnie przeciągnij widżety graficzne do kolumn po lewej, tj. trzeciej i czwartej kolumny. I dodaj dwa obrazy do tych widżetów.
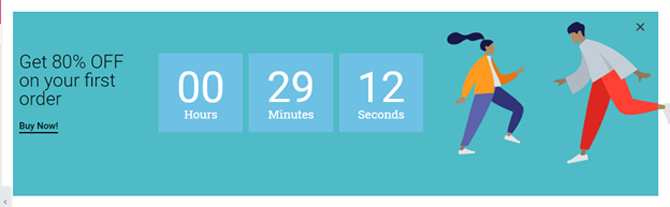
Twoje ostatnie wyskakujące okienko będzie gotowe. Jeśli użyłeś tych samych ustawień, co nasze, wyskakujące okienko będzie wyglądać tak.

W ten sposób możesz utworzyć wyskakujące okienko odliczania dla swojej witryny. Możesz zmienić ustawienia i zrobić coś zupełnie innego lub wybrać jeden z biblioteki wyskakujących okienek, Elementor Page Builder ma wszystkie opcje.
To wszystko od nas w tym samouczku. Dołącz do nas na Facebooku i Twitterze, aby otrzymywać aktualizacje dotyczące naszych samouczków.




