Mapa witryny to zazwyczaj dobry pomysł na poprawę oceny witryny i widoczności w wyszukiwarkach. Dzieje się tak, ponieważ pozwala robotom wyszukiwarek zrozumieć ogólną strukturę Twojej witryny, a tym samym pomaga im lepiej ją pozycjonować.

Możesz jednak również użyć tej mapy witryny, aby przekazać użytkownikom strukturę witryny lub mapę drogową, zmieniając ją w wizualną mapę witryny. W tym samouczku zobaczymy, jak zbudować wizualną mapę witryny dla swojej witryny w WordPress.
Wizualna mapa witryny
Wizualna mapa witryny, znana również jako mapa witryny HTML, jest cennym elementem nawigacji w witrynie, który pomaga ludziom łatwiej i szybciej poruszać się po witrynie, zyskując poczucie jej struktury. Wizualna mapa witryny może również działać jako punkt początkowy lub punkt odniesienia, jeśli zdezorientują się między stronami.
Mapa witryny XML i wizualna mapa witryny
Główna różnica między XML a wizualną mapą witryny polega na tym, że jest ona tworzona dla wyszukiwarek, aby ułatwić lokalizowanie treści. Mapa witryny XML pomaga Google skanować i indeksować wszystkie Twoje strony, wyświetlając różne adresy URL witryn i powiązane z nimi metadane. Dzięki temu są bardziej widoczne.
Z drugiej strony, wizualna mapa witryny oparta na HTML jest wykorzystywana, aby zapewnić rzeczywistym ludziom lepsze wyobrażenie o tym, co mogą odkryć w Twoich witrynach i postach. Ten typ mapy witryny również udostępnia wszystkie strony jako linki, które można kliknąć, ale w bardziej praktyczny, przyjazny dla użytkownika i atrakcyjny wizualnie sposób.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazDlaczego warto tworzyć wizualną mapę witryny?
Bez wątpienia jednym z najbardziej korzystnych aspektów umieszczania wizualnej mapy witryny w witrynie jest to, że pomaga ona przedstawić konsumentom całą strukturę witryny w sposób logiczny i przyjazny. Ponadto może zapewnić korzystny kontekst wizualny osobom, które mają ograniczony czas na przeglądanie Twojej witryny lub ogólnie mają trudności z poruszaniem się po witrynach internetowych, w zależności od typu witryny i liczby stron.
Wizualne mapy witryn są bardzo przydatne w przypadku witryn z dużą ilością treści lub stron, takich jak obszerne blogi lub czasopisma lub duże sklepy internetowe. Jednak nawet jeśli Twoja witryna ma niewielką liczbę stron, nadal dobrym pomysłem jest posiadanie mapy witryny, ponieważ sprawi, że będzie ona bardziej dostępna i przyjazna dla użytkowników.
Jak stworzyć wizualną mapę witryny
Istnieje wiele wtyczek, których możesz użyć do tworzenia wizualnych map witryn. Jednak prosta mapa witryny to jedno genialne, zaufane i znane rozwiązanie dostępne za darmo.

Simple Sitemap oferuje dwa bloki umożliwiające utworzenie wizualnej mapy witryny. Dzięki tej wtyczce możesz jednocześnie przeglądać i tworzyć mapę witryny. Ponadto wtyczka jest łatwa w użyciu i nie wymaga wcześniejszej znajomości kodowania.
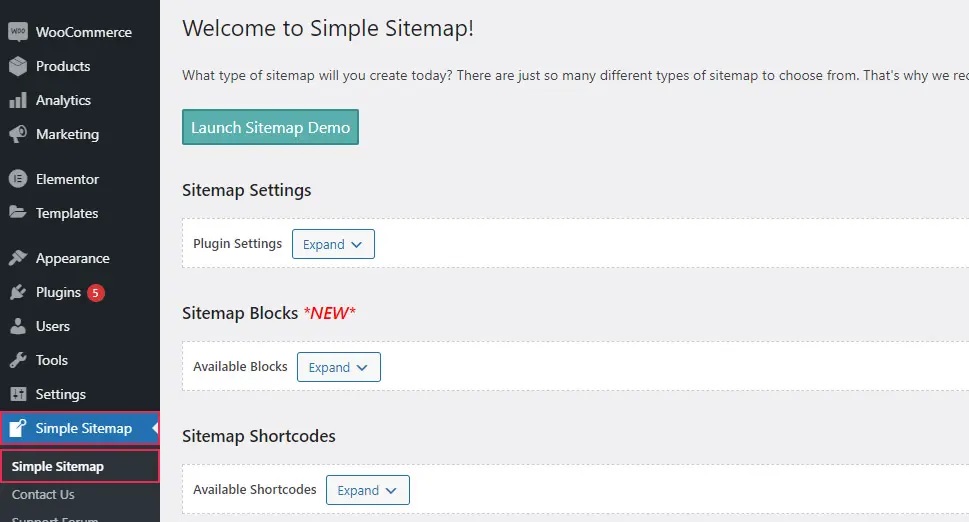
Po zainstalowaniu i aktywowaniu prostej mapy witryny przejdź do strony wtyczki z pulpitu WordPress.

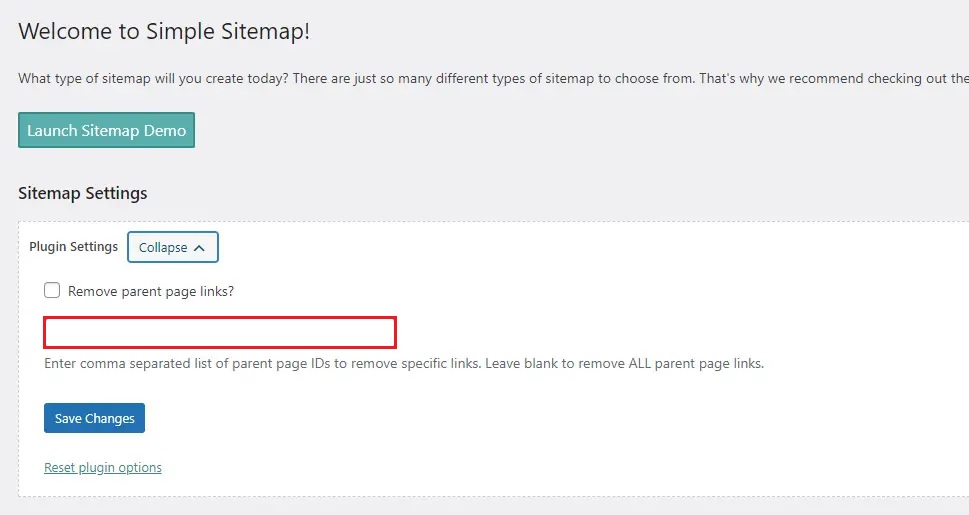
Po kliknięciu przycisku Rozwiń w sekcji Ustawienia mapy witryny pojawi się menu z kilkoma opcjami.

Tutaj możesz wyłączyć usuwanie linków do stron nadrzędnych. Ponadto możesz określić listę identyfikatorów stron nadrzędnych oddzielonych przecinkami, jeśli chcesz usunąć niektóre linki. Na koniec po prostu zaznacz pole obok powiadomienia „Usuń linki do strony nadrzędnej?”, jeśli chcesz usunąć wszystkie połączenia ze stronami nadrzędnymi.
Nie zapomnij zapisać zmian po zaktualizowaniu wszystkich ustawień.
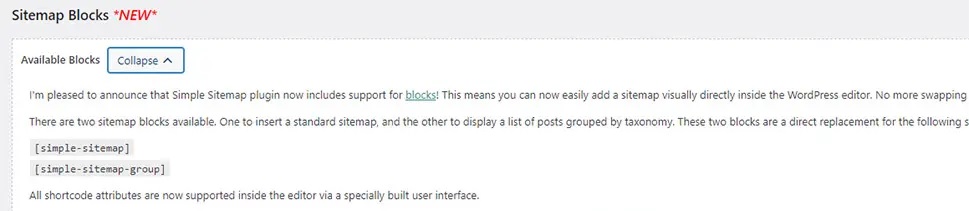
Możesz dowiedzieć się więcej o dwóch dostępnych blokach, rozwijając pole Dostępne bloki. Pierwsza służy do wstawiania standardowej mapy witryny, a druga wyświetla listę postów uporządkowanych według taksonomii. Znajdziesz tu również kilka instrukcji, jak z niego korzystać.

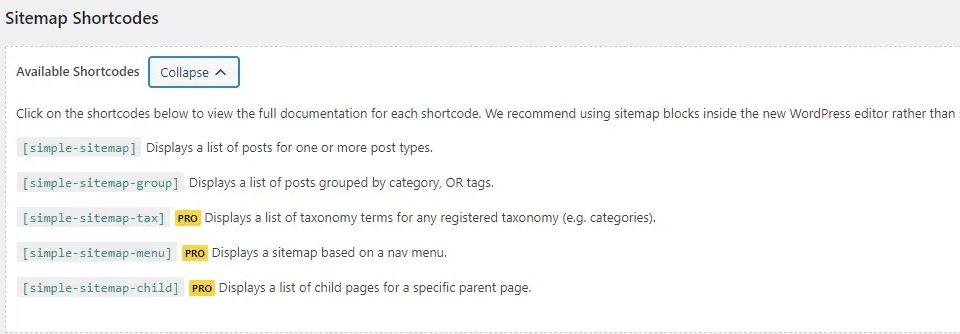
Jeśli chcesz dowiedzieć się więcej o dostępnych skrótach, zapoznaj się z sekcją Skróty mapy witryny .

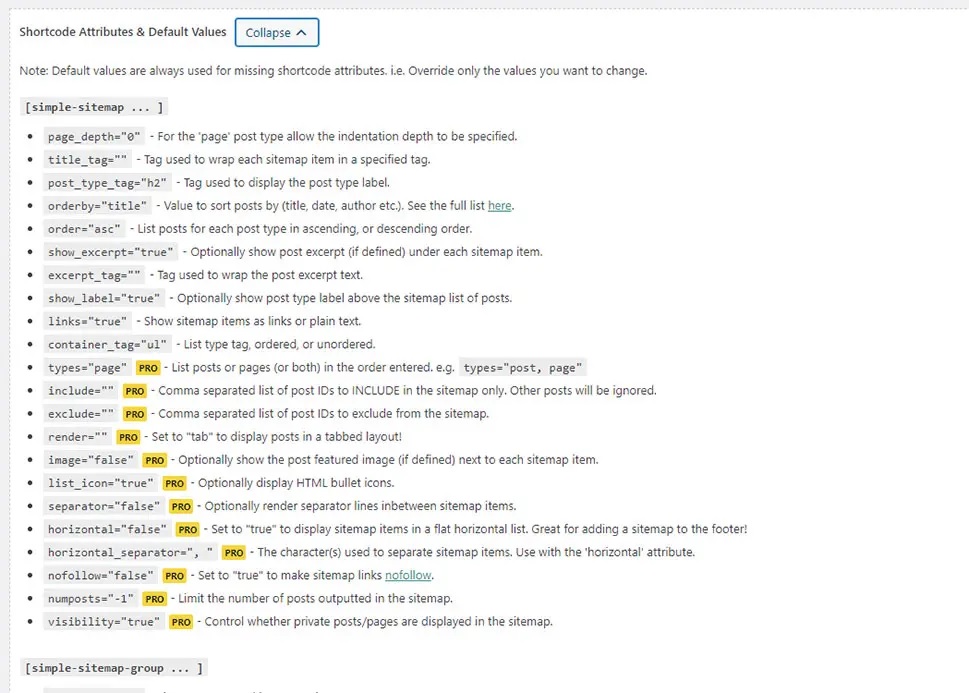
Możesz uzyskać dostęp do pełnej dokumentacji skrótów, klikając ją. Podobnie, gdy otworzysz sekcję Shortcode Attributes & Default Values , znajdziesz listę wszystkich możliwych atrybutów, których możesz użyć do zastąpienia wartości, które chcesz zmienić.

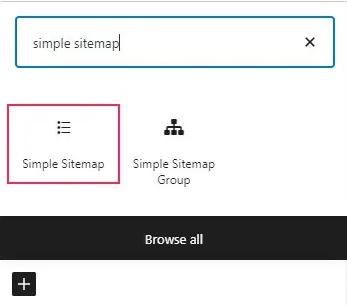
Gdy będziesz gotowy do utworzenia mapy witryny, przejdź do strony, na której chcesz ją umieścić, i poszukaj bloku oznaczonego etykietą Prosta mapa witryny. Będziemy używać Gutenberg Block do mapy witryny.

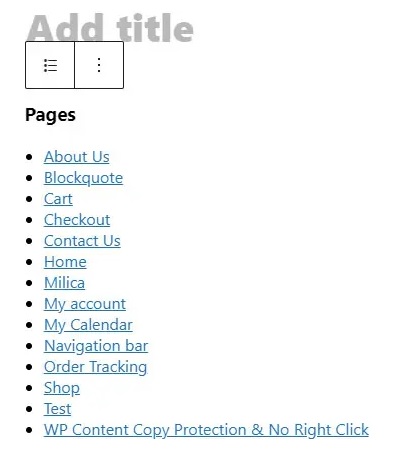
Jak tylko dodasz swój blok do swojej strony, zobaczysz listę linków w swoim bloku.

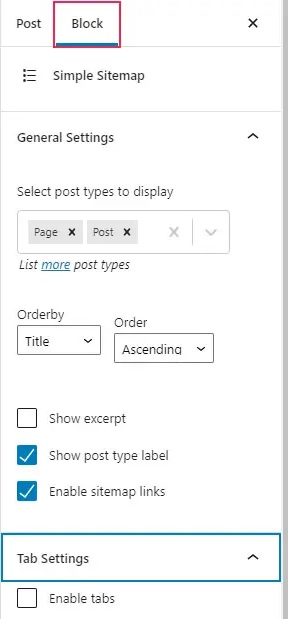
Możesz teraz użyć karty Blokuj na swojej stronie lub paska bocznego posta po prawej stronie ekranu, aby zmienić określone ustawienia blokowania. Na przykład możesz wybrać typy postów do wyświetlenia i posortować je według tytułu, daty lub identyfikatora. Będziesz także mógł dołączyć lub usunąć fragment w mapie witryny, wyświetlić etykietę typu posta oraz aktywować lub wyłączyć linki, karty i inne funkcje mapy witryny.

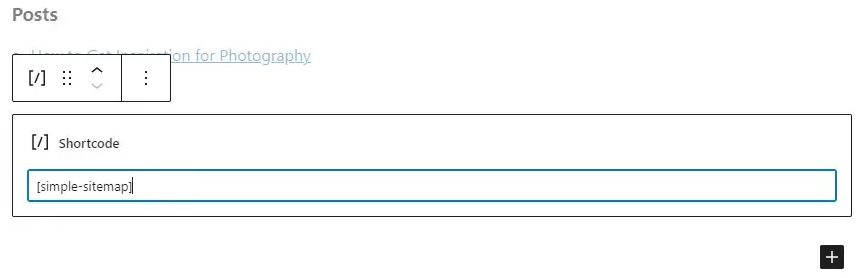
Oczywiście możesz użyć dowolnego skrótu wtyczki, aby dodać mapę witryny, zamiast korzystać z bloku shortcode.

Gdy będziesz zadowolony z wyglądu mapy witryny, kliknij przycisk Opublikuj/Aktualizuj. Następnie możesz zobaczyć, jak Twoja mapa witryny będzie wyglądać w czasie rzeczywistym.
Jeśli chcesz użyć edytora klasycznego do utworzenia mapy witryny, musisz wkleić wcześniej skopiowany kod skrótu do edytora. W przypadku Elementora możesz również użyć tego samego shortcode w elemencie Shortcode.
W ten sposób tworzysz wizualną mapę witryny dla swojej witryny w WordPress. To wszystko dla nas z tego samouczka. Dołącz do nas na Facebooku i Twitterze , aby nigdy nie przegapić takich samouczków.




