Ludzie korzystają z Instagrama, aby nawiązać cyfrowy kontakt ze swoimi widzami. Instagram zapewnia tylko jedną opcję dotarcia do osób na Twojej stronie, a mianowicie – link w Twoim opisie. Dzisiaj dowiemy się, jak korzystać z kreatora stron Elementor, aby zbudować dedykowany link na stronie docelowej bio na Instagramie.

Ponieważ nie możesz dodać linku do każdego posta osobno, ludzie zwykle aktualizują link w biografii. Tutaj poznamy skuteczny sposób, który pozwoli Ci zachować stały link do swojej biografii na Instagramie, co pozwoli odwiedzającym za każdym razem uzyskać dostęp do najnowszych treści. Niesamowite, prawda?
Aby to zrobić, możesz użyć Elementora, aby zbudować dedykowany link na stronie docelowej bio na Instagramie. Twoje połączenie na stronie docelowej bio będzie dokładnie zgodne z projektem na Instagram, aby zapewnić spójne wrażenia, jednocześnie zapewniając bezproblemowe tworzenie funkcji impulsowych dla najnowszych treści na blogu.
Uwaga - Aby nadrobić zaległości w tym samouczku, będziesz potrzebować Elementor Pro , aby mieć dostęp do widżetu Posty . Są to widżety, które umożliwiają dynamiczne prezentowanie treści bez konieczności edytowania strony docelowej za każdym razem, gdy publikujesz nowy post na blogu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazKrok 1: Utwórz nową stronę
Najpierw musisz stworzyć nową stronę dla swojej witryny. Przejdź do pulpitu WordPress, a następnie przejdź do Strony 
Następnie nazwij stronę i otwórz ją za pomocą kreatora stron Elementor, aby rozszerzyć interfejs elementuor. Następnie z ikony koła zębatego w lewym dolnym rogu ustaw układ strony równy płótna Elementor. Następnie dla Stylu nadwozia z zakładki Styl wybierz jasny kolor tła.

Krok 2: Dodaj nową sekcję nagłówka
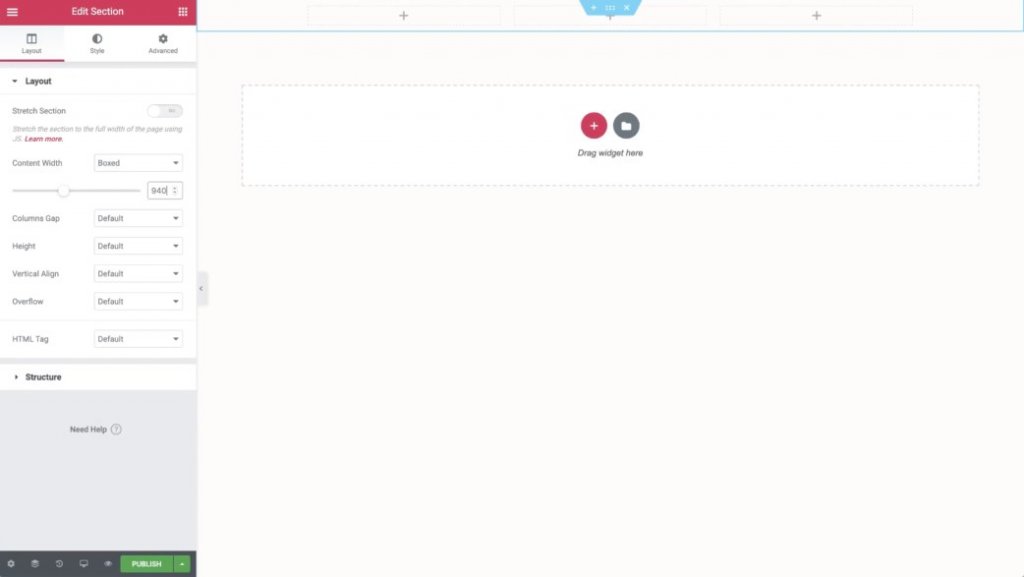
Teraz utwórz nową sekcję, klikając ikonę Plus na środku białej strony i wybierz układ z trzema kolumnami. Ustaw szerokość treści na równą boksie, a szerokość równą 940. Ta miara zapewni podobny wygląd i styl układu pudełkowego na Instagramie. Wykonaj wszystkie te ustalenia z sekcji Ustawienia sekcji.

Ułóż tło sekcji podobne do białego i dodaj znaczny szary margines na dole.
Następnie dodaj swoją treść do projektu:
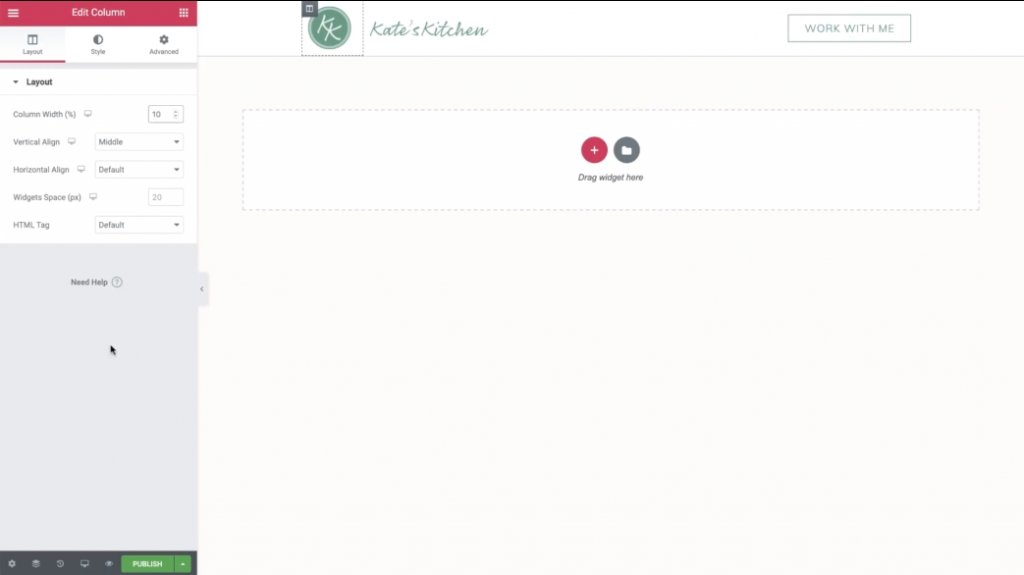
- Umieść widżet obrazu w skrajnej lewej kolumnie, aby wyświetlić swoje logo. Aktywne łącze do strony głównej możesz ustawić za pomocą opcji Ustawienia łącza.
- Dodaj kolejny widżet graficzny do środkowej kolumny, aby wyświetlić logo swojego znaku towarowego (lub tekst, jeśli go nie masz)
- Na koniec dodaj widżet przycisku w skrajnej prawej kolumnie i ustaw wezwanie do działania oraz stronę, do której chcesz utworzyć łącze. Następnie zaprojektuj przycisk zgodnie z potrzebami.
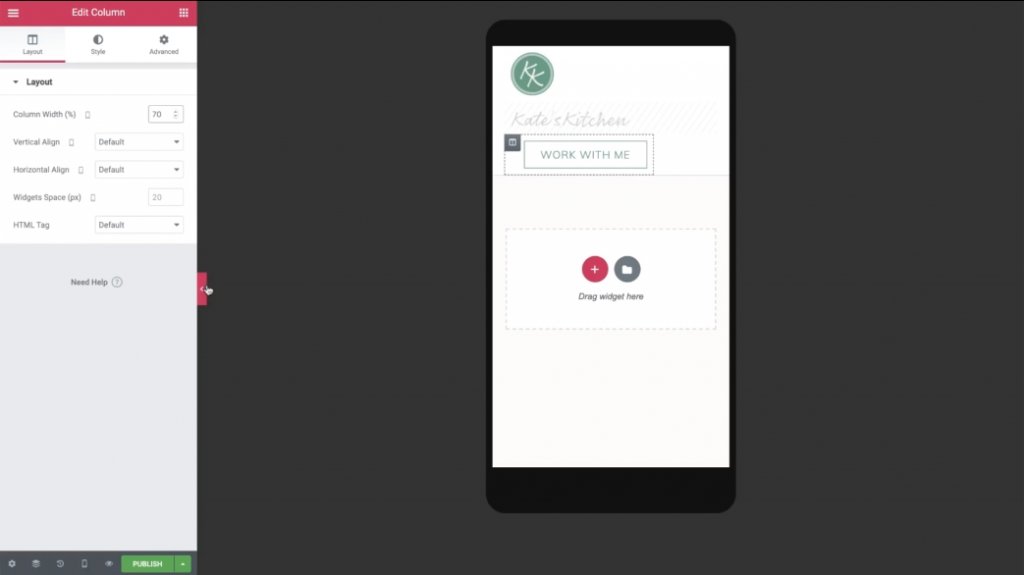
Po zakończeniu dodawania treści zmień szerokość na 10% z ustawień pierwszej kolumny. W ten sposób twoje obrazy będą ładnie wyrównane.

Następnie otwórz widok mobilny, klikając ikonę w lewym dolnym rogu. W razie potrzeby wprowadź poprawki, aby mobilna wersja strony docelowej wyglądała świetnie. Pamiętaj, że większość Twoich odwiedzających Instagram będzie na urządzeniach mobilnych.

W razie potrzeby możesz ukryć środkową kolumnę, aby Twoje logo i przycisk były wyrównane w poziomie.
Krok 3: Utwórz sekcję posta o funkcji, powielając sekcję Nagłówek
Wróćmy teraz do widoku pulpitu i kliknij prawym przyciskiem myszy sekcję nagłówka, aby ją zduplikować. W ustawieniach zduplikowanych sekcji przejdź do zakładki Styl i wybierz przezroczysty jako kolor tła.
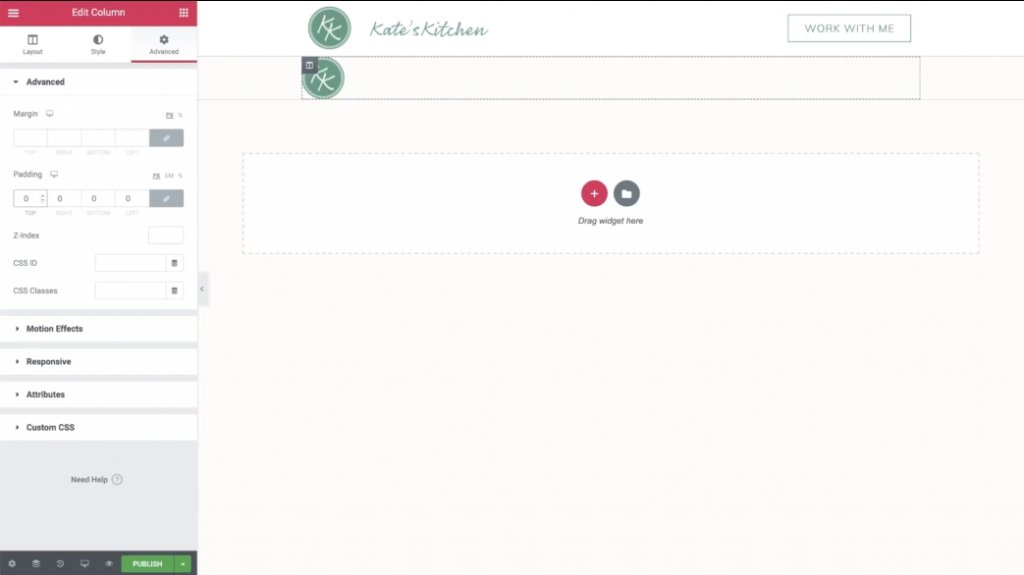
Teraz usuń drugą i trzecią kolumnę. Po wykonaniu tej czynności Twoje logo jest jedyną rzeczą, która powinna zostać.
Tutaj,
- Otwórz ustawienie dla pozostałych kolumn.
- Przejdź do sekcji Zaawansowane.
- Ustaw wartość dopełnienia zero dla wszystkich stron.
- Usuń widżet obrazu logo.

Po usunięciu wszystkiego możesz pobrać widżet Nagłówek i dodać tekst dotyczący Twojej witryny. Pamiętaj, aby ustawić kolor i czcionki pasujące do Twojej witryny.
Następnie skopiuj widżet Nagłówek i ustaw tekst podobny do adresu URL swojej witryny. Następnie dodaj dynamiczny link, który zawiera adres URL witryny.
Ponownie przejdź do widoku mobilnego i dokonaj kilku modyfikacji. Na przykład może być konieczne dostosowanie szerokości kolumny i aktualizacja dopełnienia dla smartfonów.
Krok 4: Dodaj swoje najnowsze posty
Teraz możesz zająć się resztą miejsca na swoim landingu, aby wyświetlić ostatnio opublikowane treści.
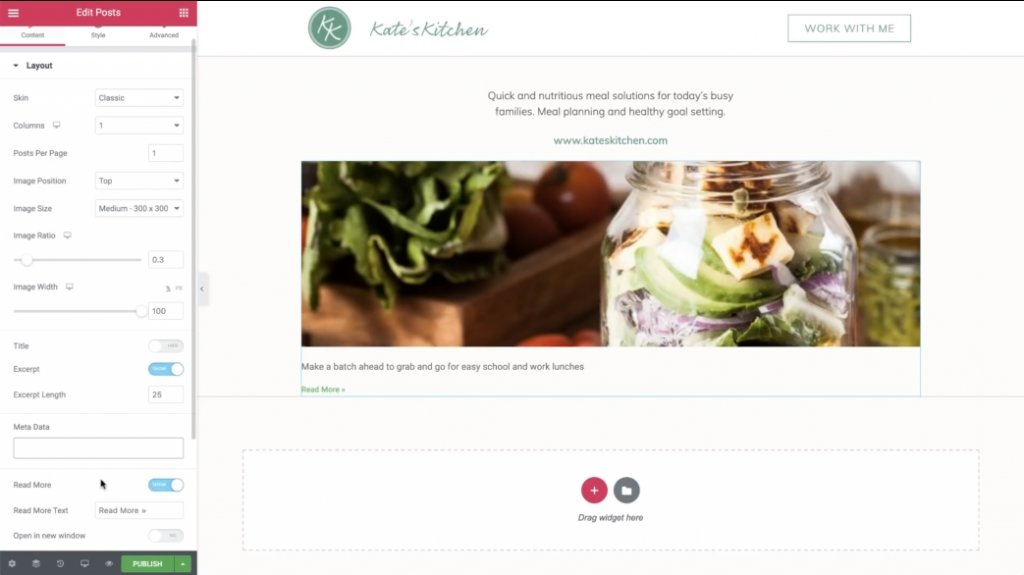
Aby wyświetlić nowe posty, wróć do widoku pulpitu i przywołaj widżet postów tuż pod dwoma widżetami nagłówków.
Ustawienia widżetu postów:
- Ustaw wartość Kolumn na 1
- Ustaw wartość Postów na stronę na 1
- Ustaw wartość Współczynnika obrazu na 0,3
Usuń MetaData i ukryj tytuł.

Następnie użyj opcji Ustawienia zapytania, aby zarządzać postem do wyświetlenia:
- Ustaw wartość Uwzględnij według na Termin
- Ustaw wartość Term na Linkinbio
Musisz utworzyć nową sekcję postów na blogu WordPress o nazwie „Linkinbio”. Jeśli dodasz dowolny post do tej kategorii, będzie on rutynowo prezentowany na Twojej stronie docelowej na Instagramie.
Następnie udekoruj fragment tekstu z karty Styl.
Na koniec dodaj nowy widżet Divider, aby wygenerować dolną ramkę. Dopasuj ten sam jasnoszary kolor z obramowania pierwszej sekcji.
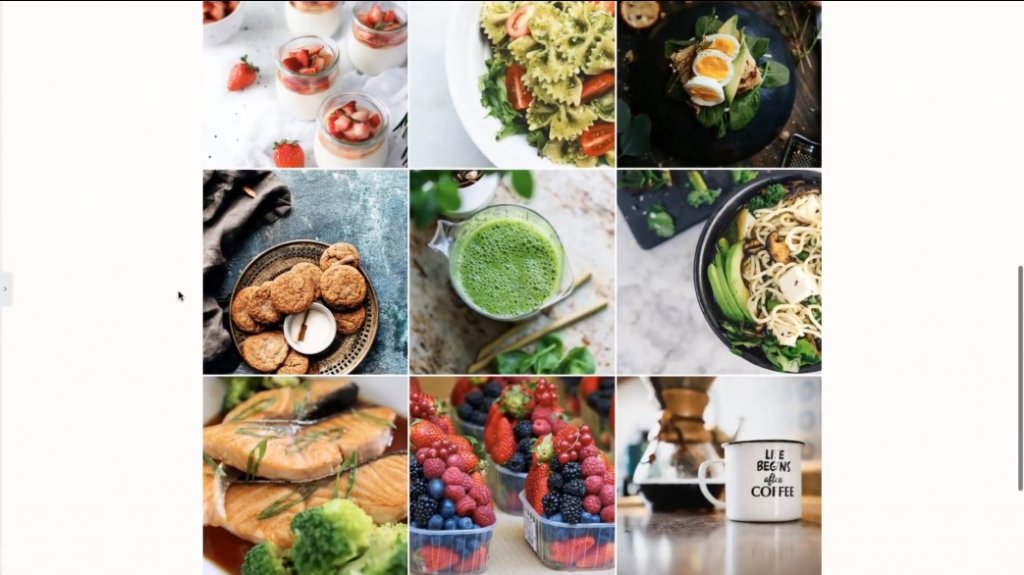
5. Stwórz siatkę na Instagramie!
Na razie wymogiem jest utworzenie siatki na Instagramie, która pojawi się pod polecanym postem.
Aby rozpocząć, skopiuj istniejący widżet postów. Następnie wklej go pod dolnym szarym marginesem z poprzedniej sekcji.
Teraz wystarczy wprowadzić pewne modyfikacje w skopiowanym widżecie postów:
- Zmień kolumny na 3
- Ustaw Posty na stronę na wielokrotność 3, aby zawsze mieć kwadratową siatkę.
- Ustaw wartość Współczynnika obrazu na 1
- Ukryj fragment
Możesz także użyć karty Styl, aby zmienić odstępy między obrazami.
Następnie przejdź do sekcji widoku mobilnego, aby dostosować swój projekt mobilny.
Możesz chcieć:
- Ukryj duży polecany obraz i przegrodę
- Ustaw siatkę postów równą 3 na urządzeniu mobilnym
I to wszystko! Właśnie zbudowałeś niestandardową stronę docelową na Instagramie.

Teraz, za każdym razem, gdy opublikujesz nowy post na blogu z kategorią „Linkinbio”, automatycznie pojawi się on na tej stronie.
Aby zakończyć, wystarczy dodać link do swojego landing page do swojego profilu na Instagramie. Teraz nie musisz za każdym razem zawracać sobie głowy aktualizacją linku do nowo opublikowanego posta. Fajnie, prawda?




