Zazwyczaj każdy pakiet motywów zawiera układ bloga, który umożliwia szybkie uruchomienie bloga. Czy jednak kiedykolwiek chciałeś wiedzieć, jak zbudowana jest jedna z tych stron bloga? W tym poście wykorzystamy jeden z tych układów bloga, aby zademonstrować, jak używać modułu bloga Divi do tworzenia strony bloga. Krok po kroku przeprowadzimy Cię przez każde ustawienie.

Zacznijmy!
Podgląd projektu

Tworzenie strony
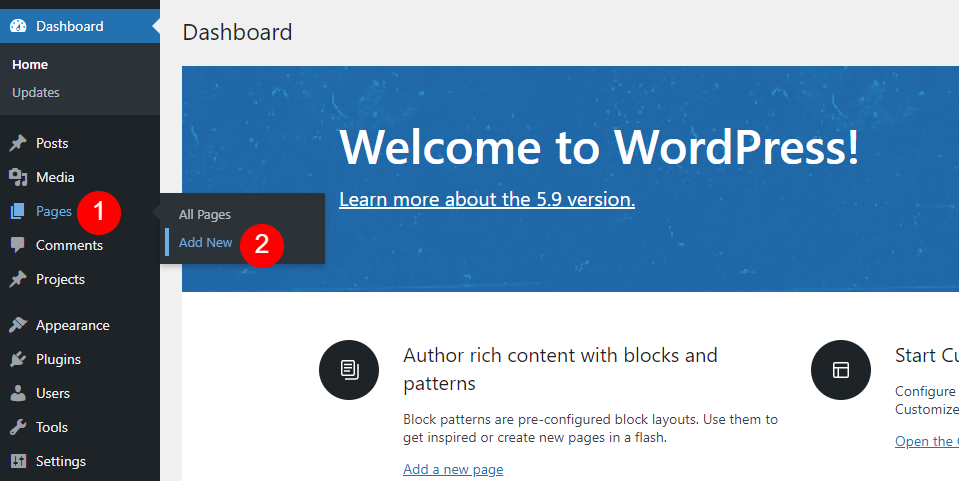
Najpierw przejdź do Strony> Dodaj nową i utwórz nową stronę.

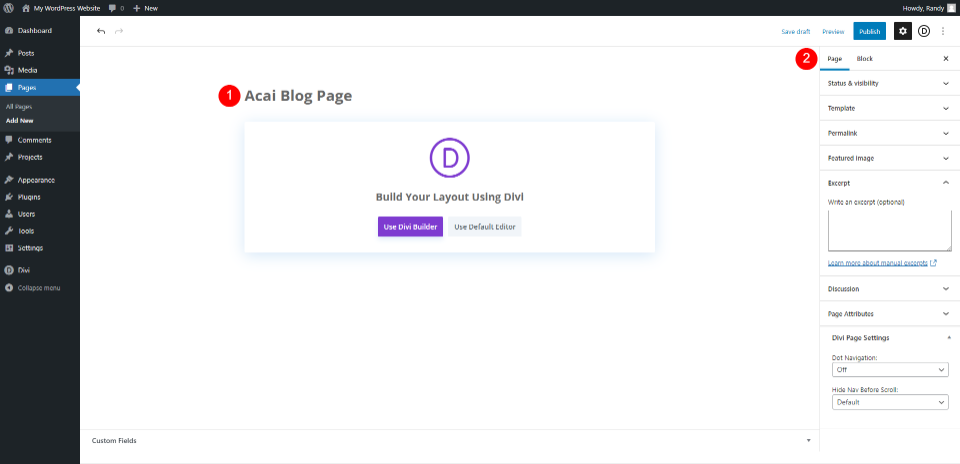
Dlatego podaj tytuł strony, który wydaje Ci się wiarygodny. Używam nazwy strony Acai Blog Page z pakietu układu. Na prawym pasku bocznym wybierz dowolne właściwości strony. Zachowuję same atrybuty.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Tytuł strony: Strona bloga Acai

Przejdź do Divi Buildera
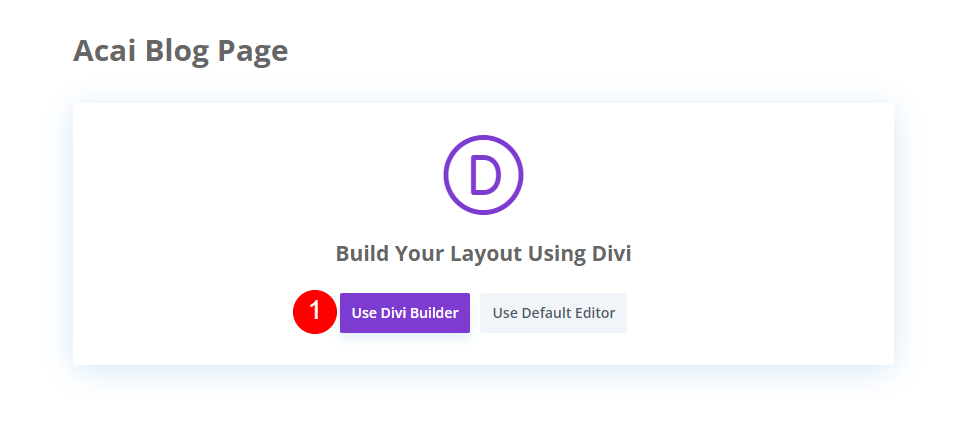
Następnie będziesz chciał przejść do Divi Builder. Skorzystaj z Divi Builder, klikając fioletowy przycisk na środku strony. Spowoduje to przejście do interfejsu, gdzie Divi Builder będzie aktywny i będzie gotowy do rozpoczęcia tworzenia strony.

Sekcja bohatera z tytułem
Sekcja Bohatera Stylu
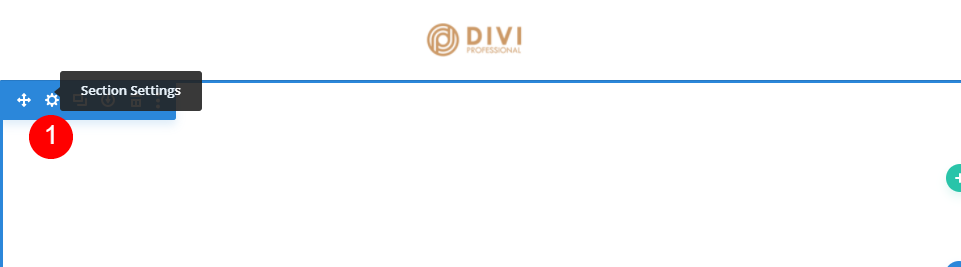
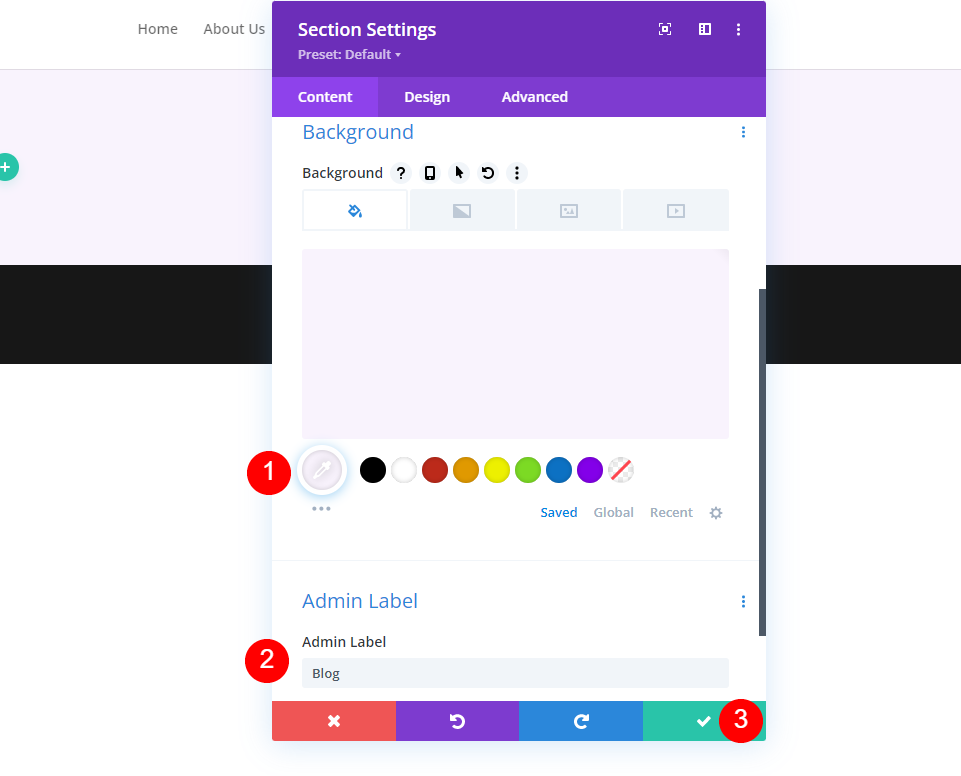
Zaczniemy od pierwszej części. Otwórz opcje sekcji.

Wprowadź zmiany w ustawieniach sekcji.
- Tło: #f9f3fd
- Etykieta administratora: Blog

Tytuł strony bloga
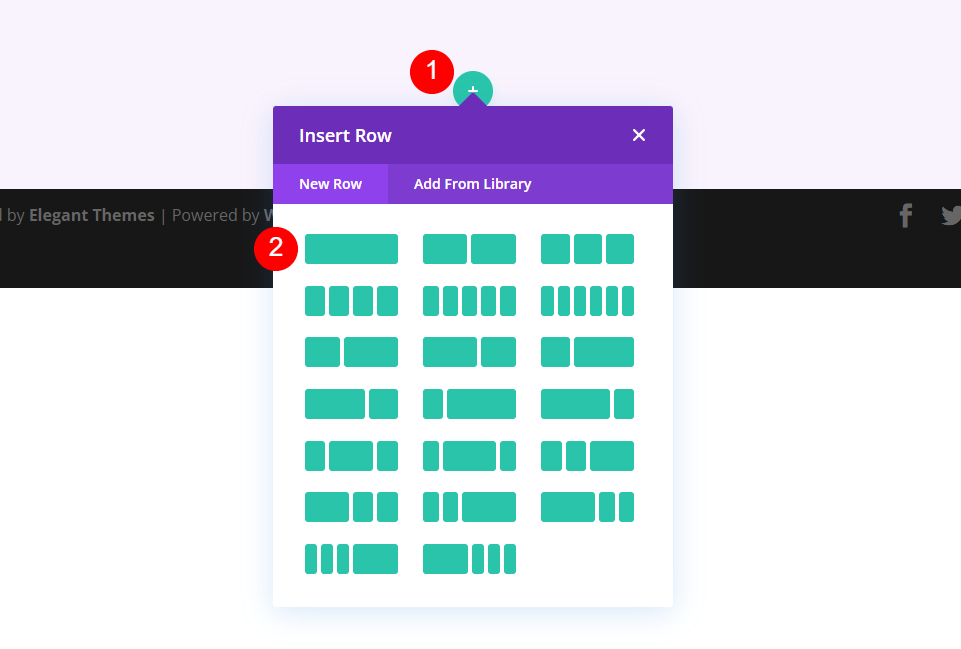
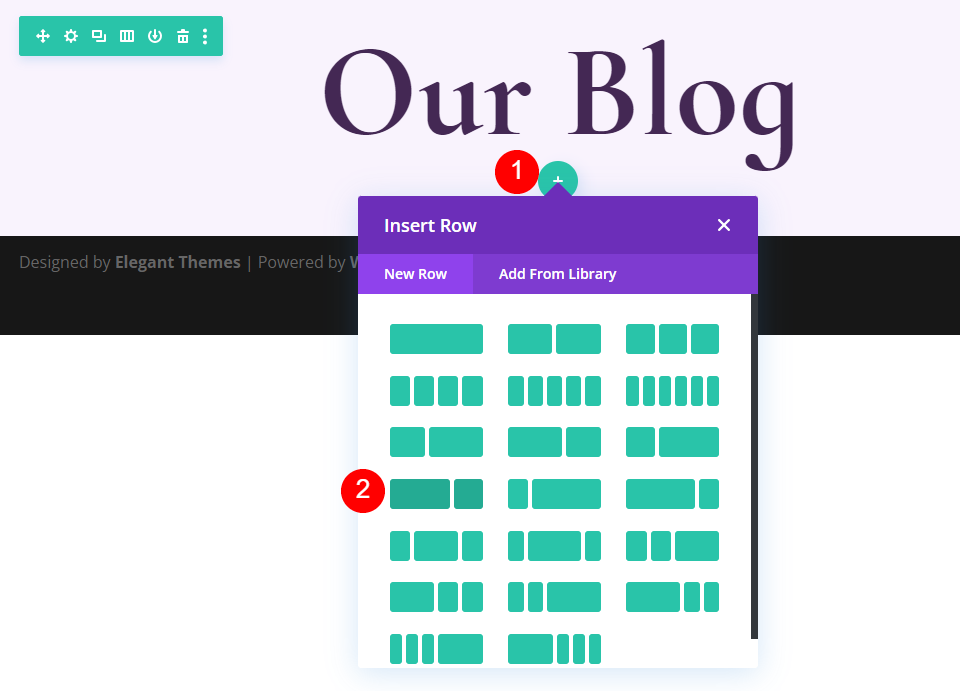
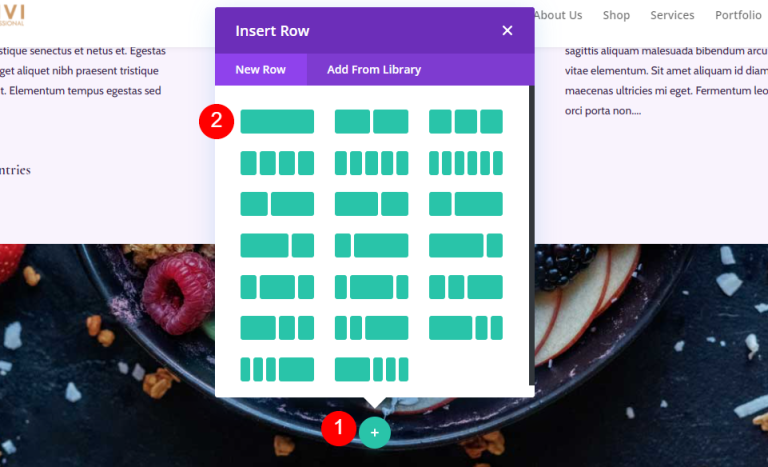
Następnie utworzymy wiersz dla tytułu. Wybierz Wiersz z zielonym sygnałem z pojedynczą kolumną.

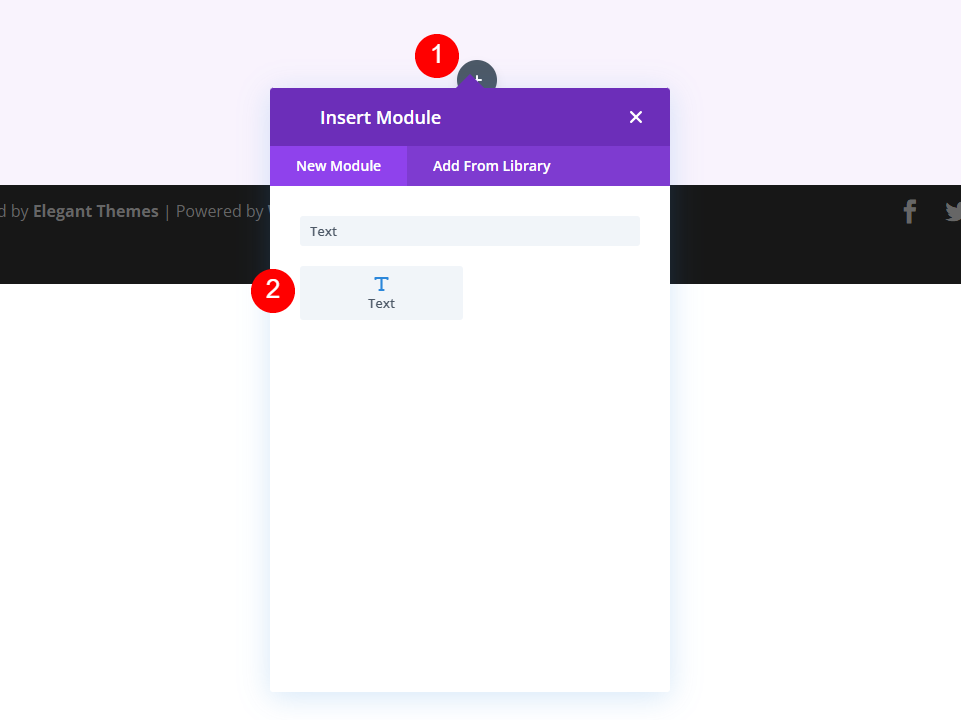
Następnie dodaj moduł tekstowy.

Styl modułu tekstowego
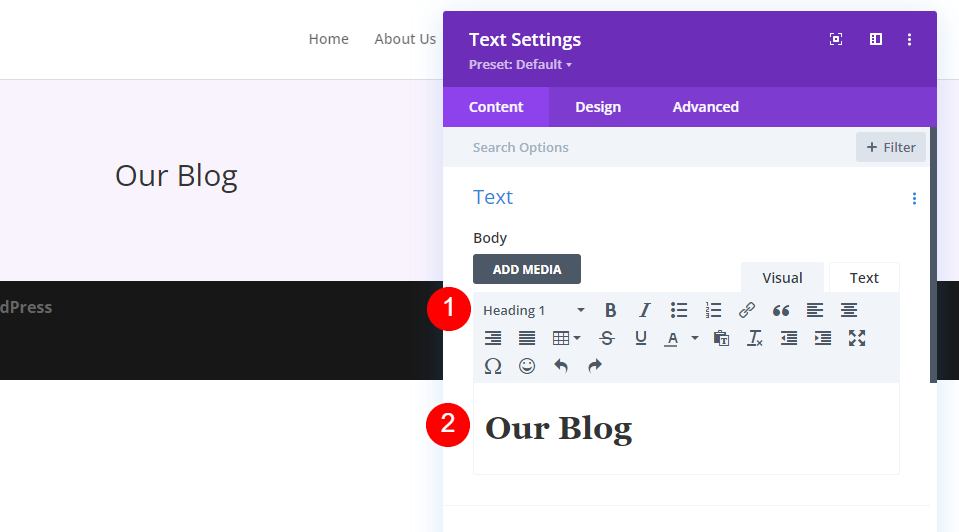
Otwórz ustawienia tekstu i wprowadź następujące zmiany w nagłówku H1.
- Czcionka: Nagłówek 1
- Tekst: Nasz blog

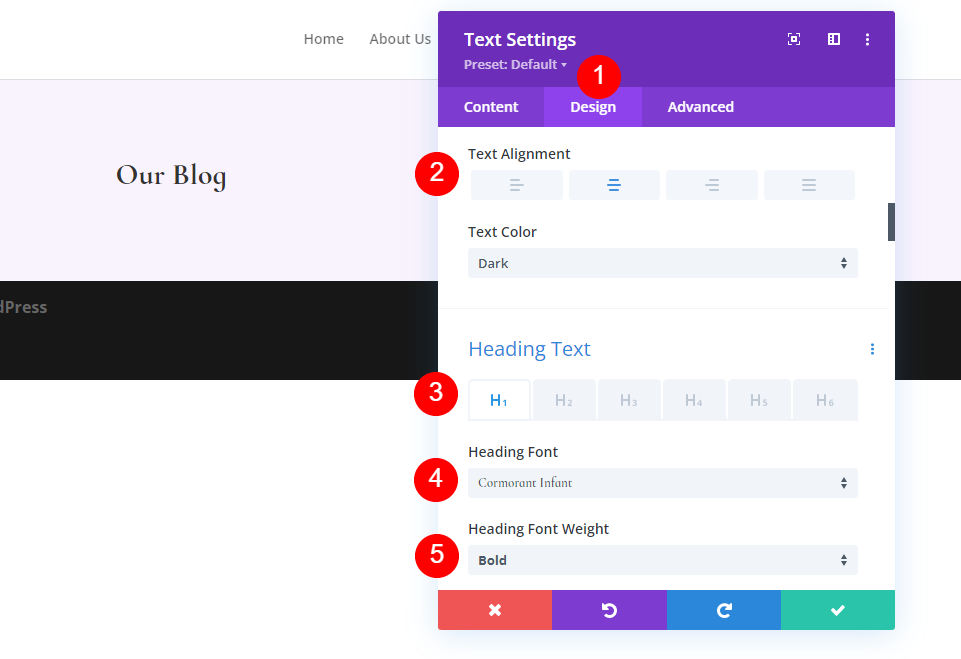
Przejdź teraz do zakładki Projekt i wprowadź zmiany poniżej.
- Wyrównanie tekstu: do środka
- Tekst nagłówka: H1
- Czcionka: Kormoran Niemowlę
- Waga: odważna

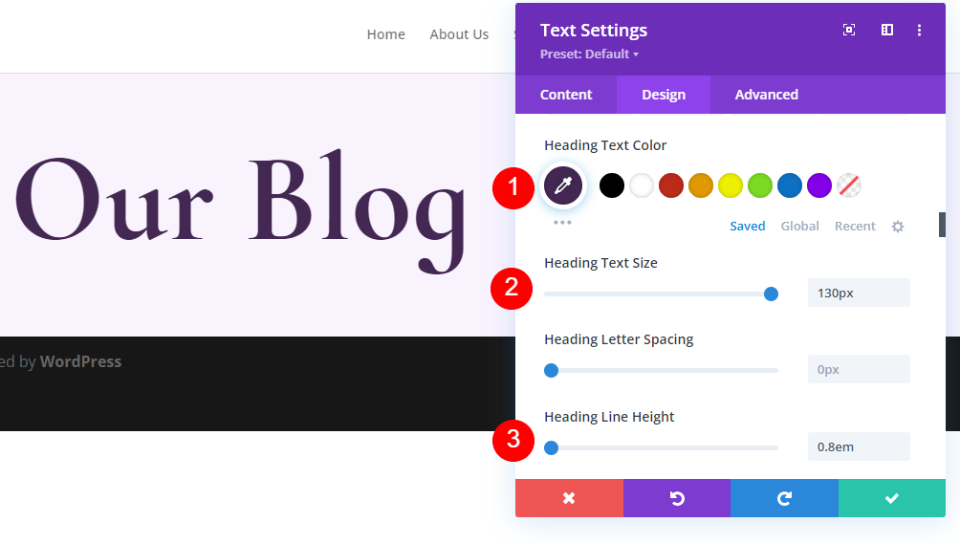
Zmień także kolor, rozmiar i wysokość czcionki.
- Kolor: #442854
- Rozmiar tekstu na pulpicie: 130 pikseli
- Wysokość linii: 0,8 em

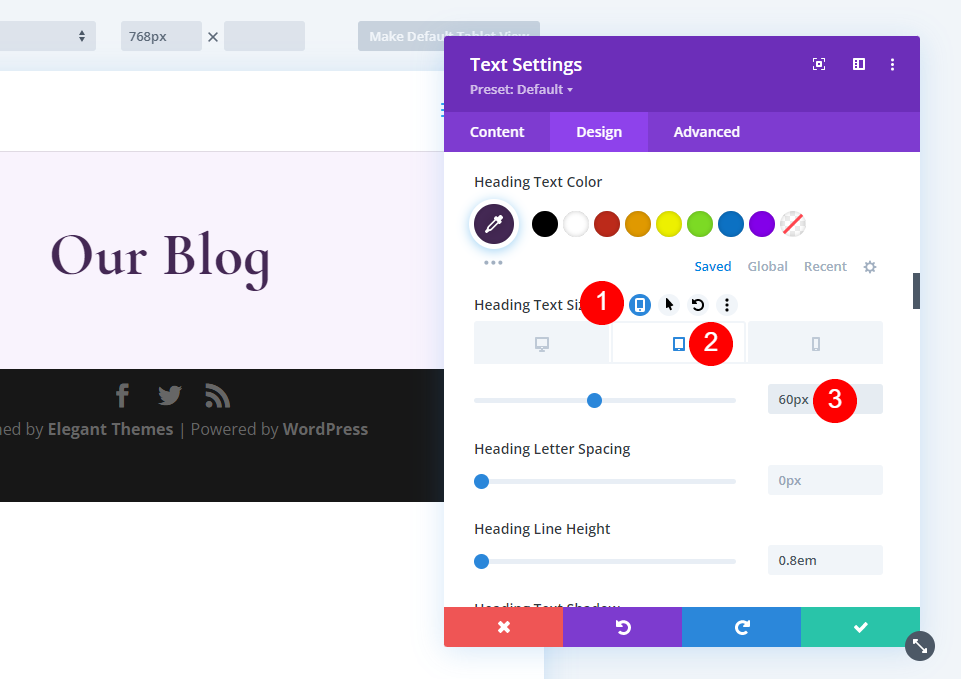
Teraz zmień rozmiar tekstu nagłówka.
- Rozmiar tekstu tabletu: 60 pikseli

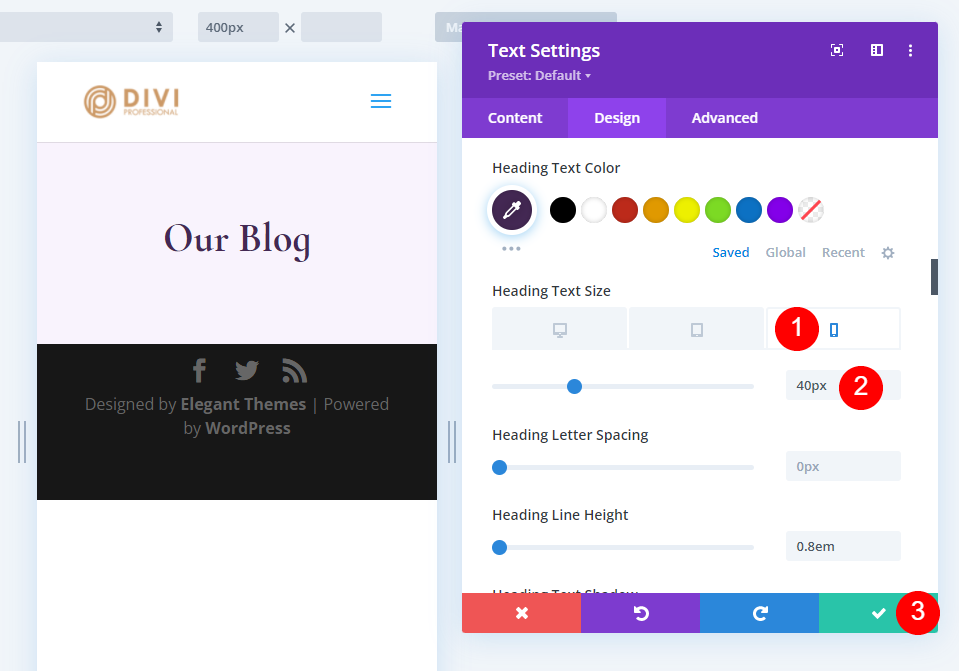
Teraz zmień rozmiar ikony telefonu.
- Telefon: 40px

Utwórz najnowszy post na blogu i wezwanie do działania
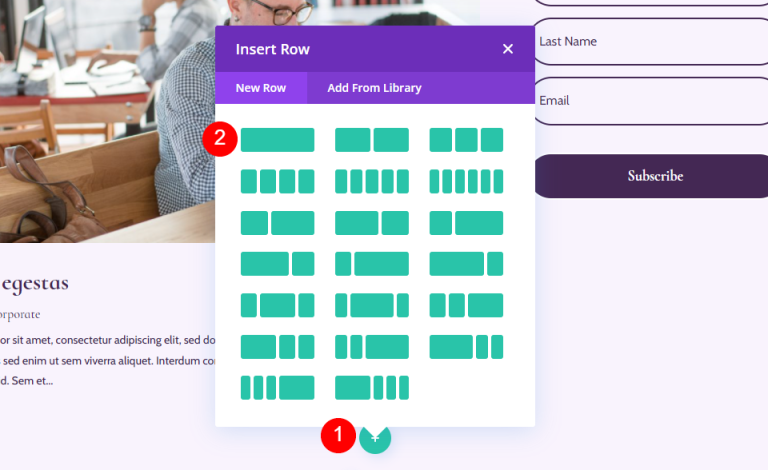
Nasz obszar bohaterów zawiera najnowszy post i formularz e-mailowy umożliwiający rejestrację. Utwórz nowy wiersz pod naszym pierwszym rzędem i wybierz projekt kolumny z dwiema trzecimi po lewej i jedną trzecią po prawej stronie.

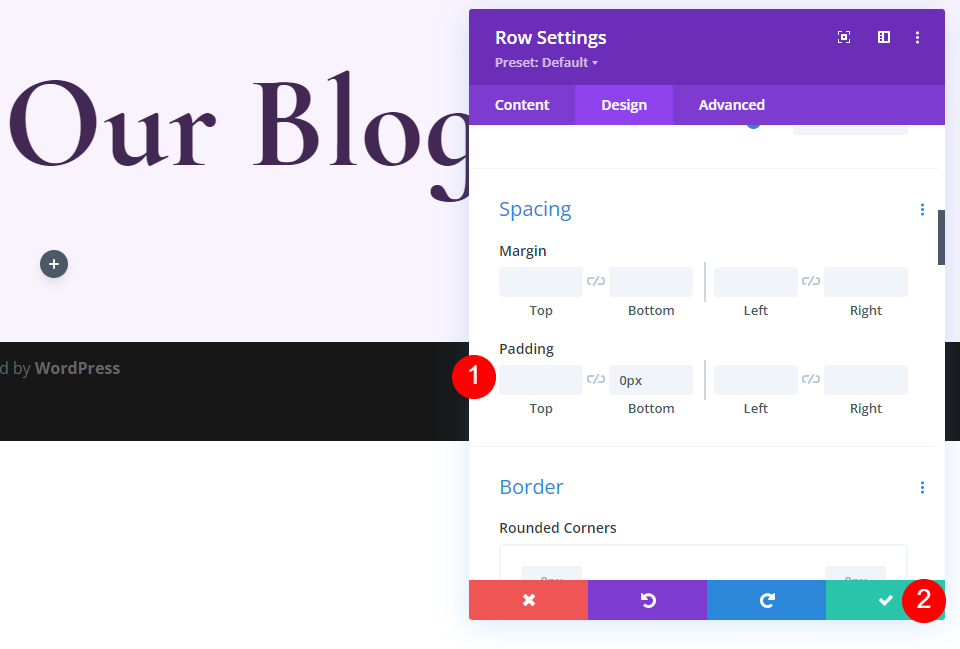
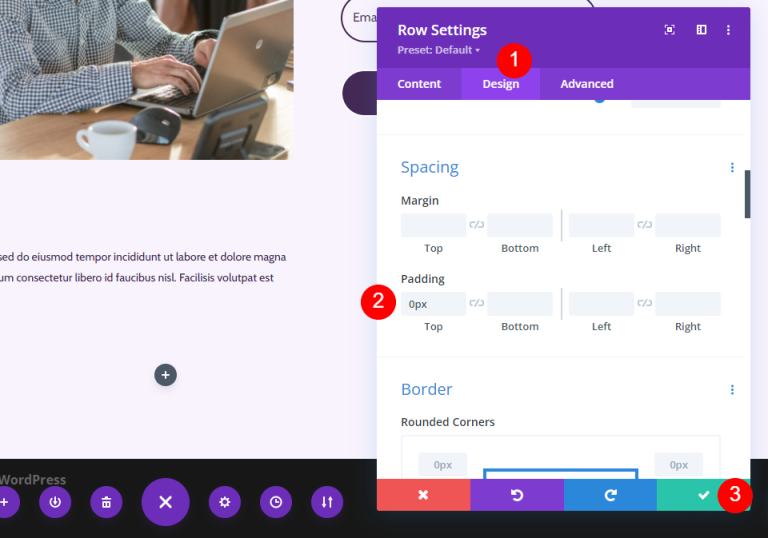
Otwórz ustawienie wiersza i zmień odstępy na karcie projektu.
- Dolne wypełnienie: 0px

Polecany moduł postów na blogu
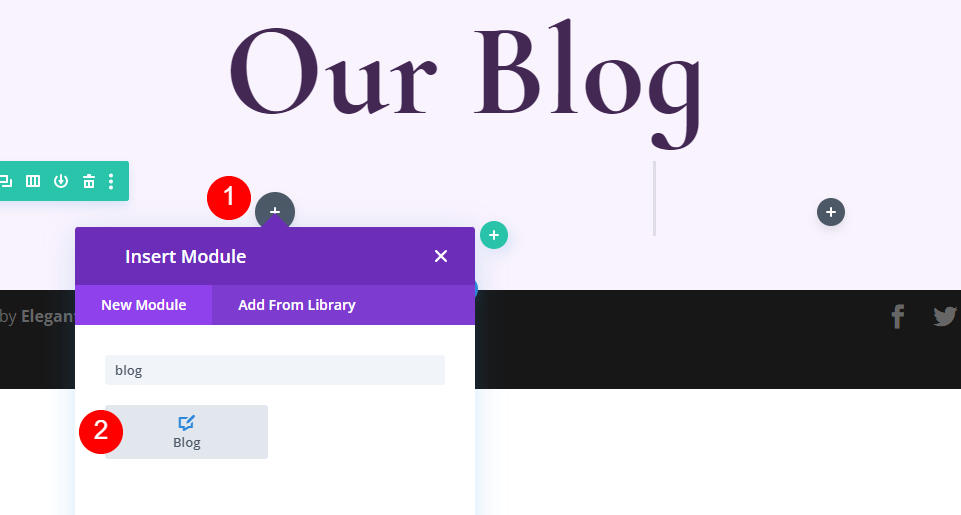
Następnie udostępnimy moduł Blog. W tej sekcji będą znajdować się nasze najnowsze treści. Dodaj moduł Blog, klikając szarą ikonę dodawania w lewej kolumnie naszego nowego wiersza.

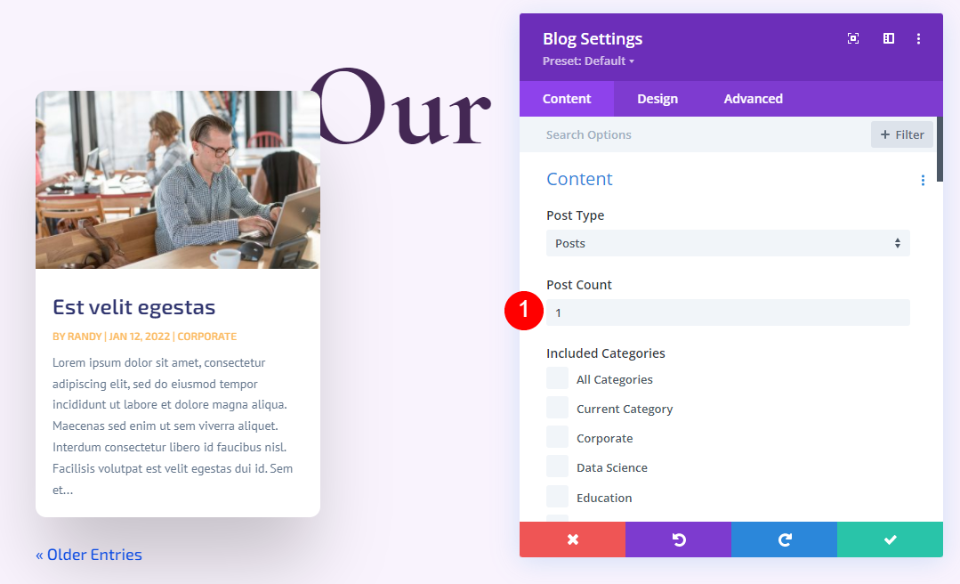
W obszarze Ustawienia treści wprowadź 1 dla bloku Liczba postów.
- Liczba postów: 1

Elementy
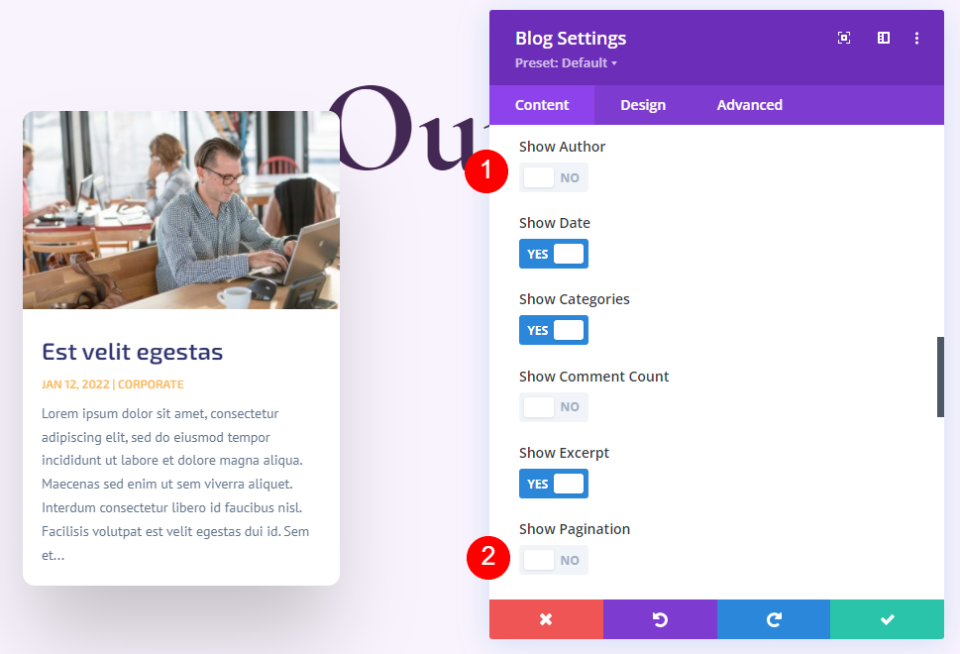
Na karcie Treść przejdź do sekcji Elementy i odznacz autora i paginację.
- Pokaż autora: Nie
- Pokaż paginację: Nie

Układ
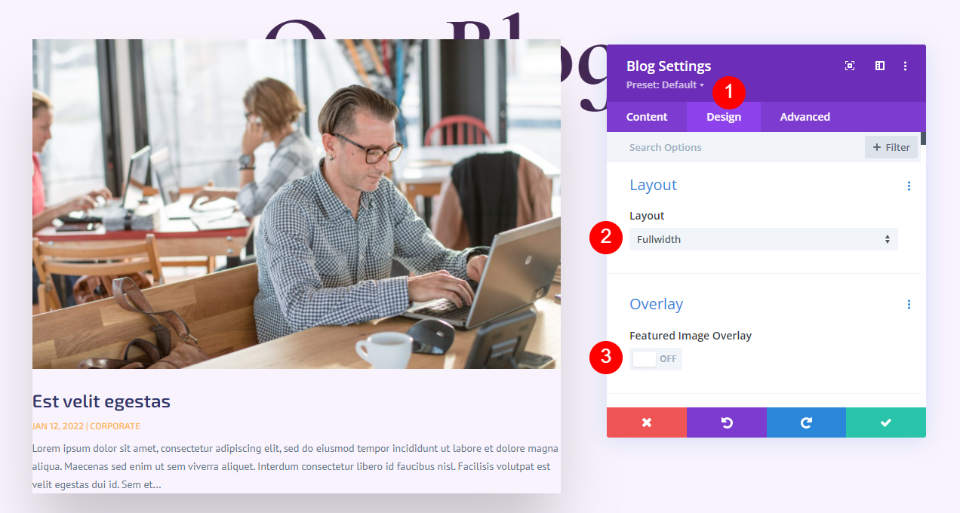
Na karcie Projekt zmień ustawienia układu i nakładki.
- Układ: Pełna szerokość
- Nakładka wyróżnionego obrazu: wyłączona

Tekst tytułu
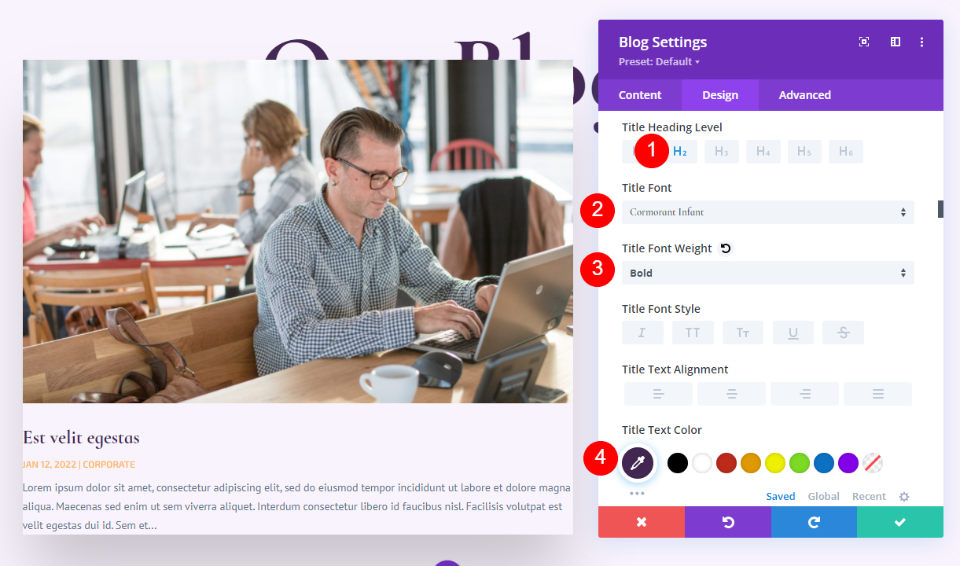
Teraz zmień tekst tytułu zgodnie z następującymi ustawieniami.
- Poziom nagłówka: H2
- Czcionka: Kormoran Niemowlę
- Waga: odważna
- Kolor: #442854

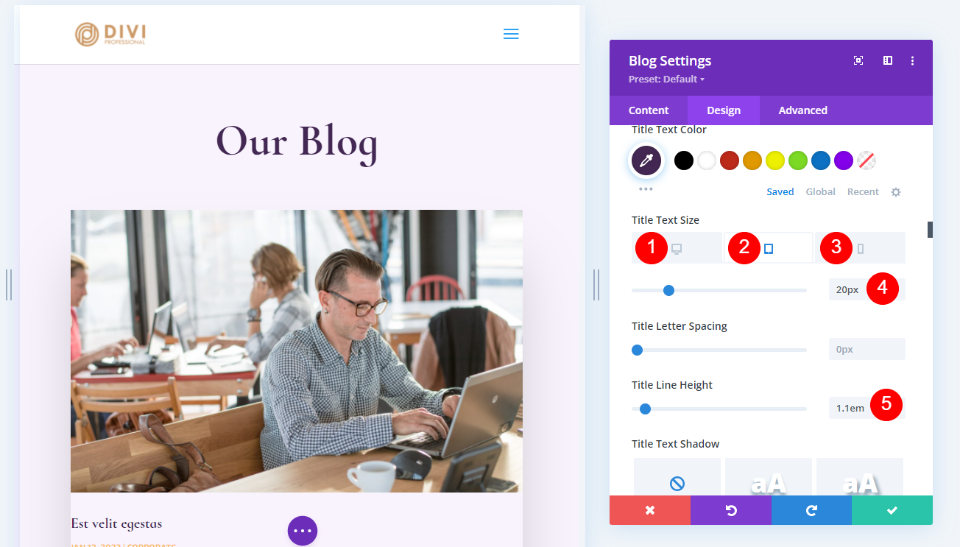
Zmień także rozmiar czcionki.
- Rozmiar: komputer stacjonarny 30 pikseli, tablet 20 pikseli, telefon 18 pikseli
- Wysokość linii tytułu: 1,1 em

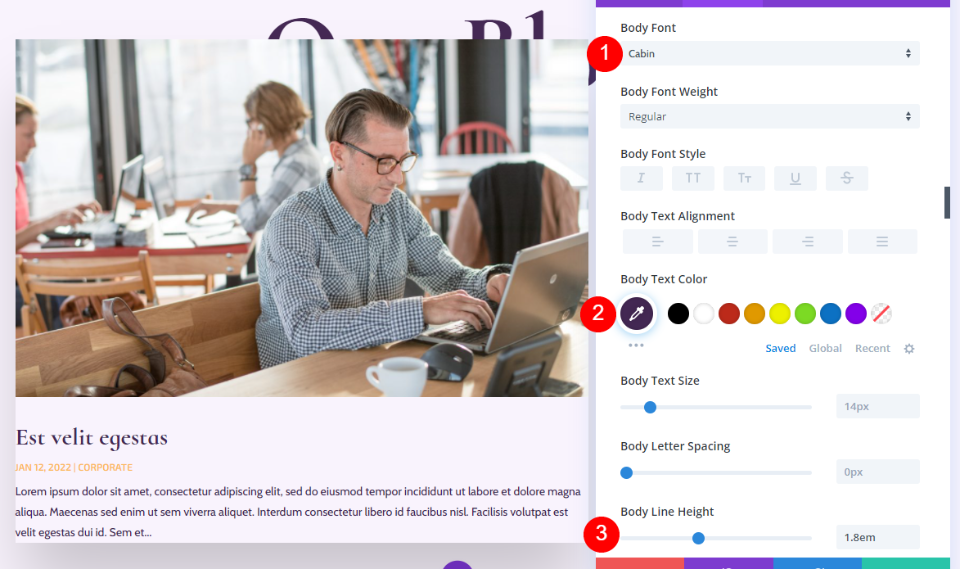
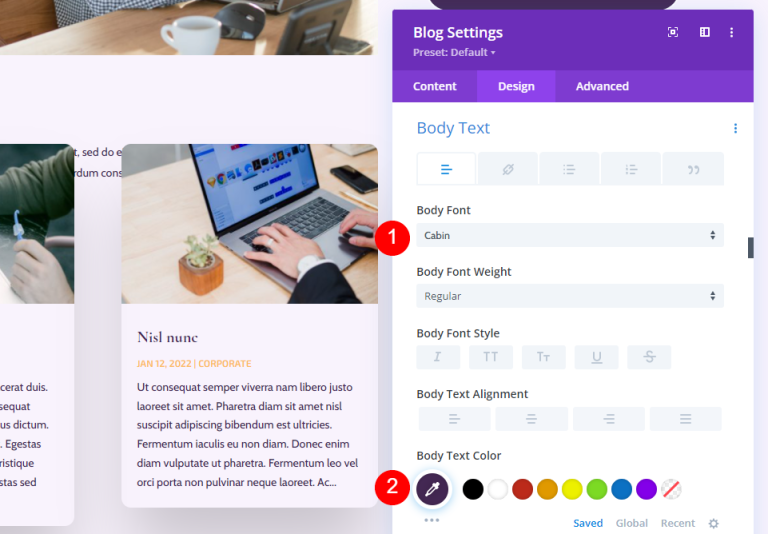
Tekst treści
Zmień następujące ustawienia tekstu podstawowego.
- Czcionka: kabina
- Kolor: #442854
- Wysokość linii: 1,8 em

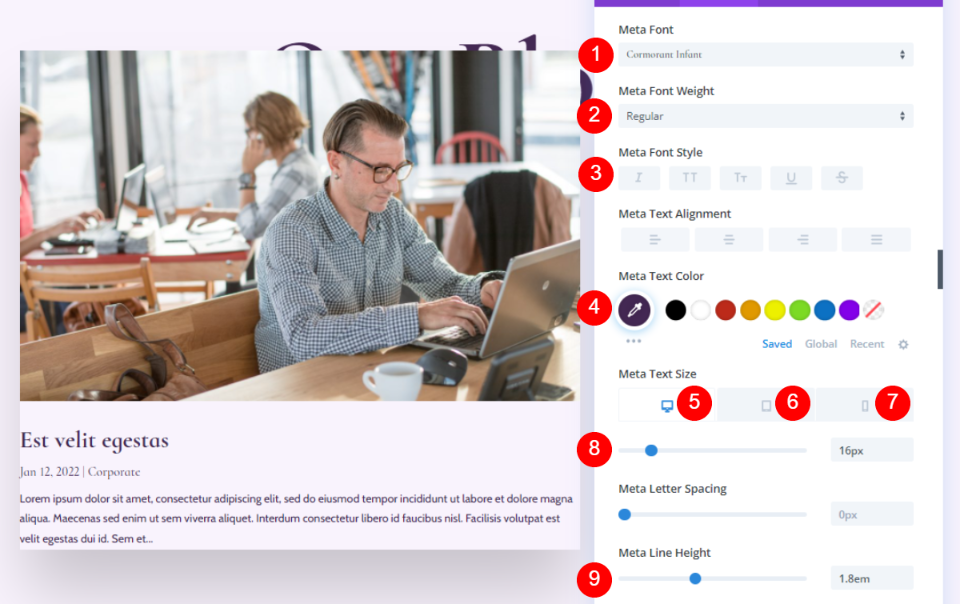
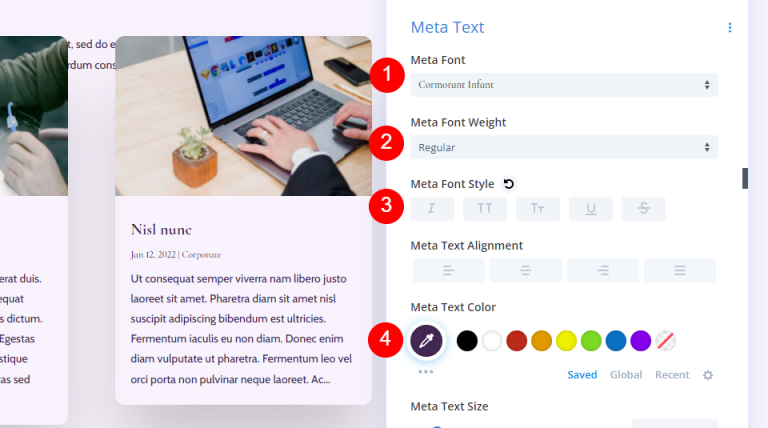
Metatekst
Wprowadź także pewne zmiany w metatekście.
- Czcionka: Kormoran Niemowlę
- Waga: Regularna
- Styl: brak
- Kolor: #442854
- Rozmiar: komputer stacjonarny 16 pikseli, tablet 15 pikseli, telefon 14 pikseli
- Wysokość linii: 1,8 em

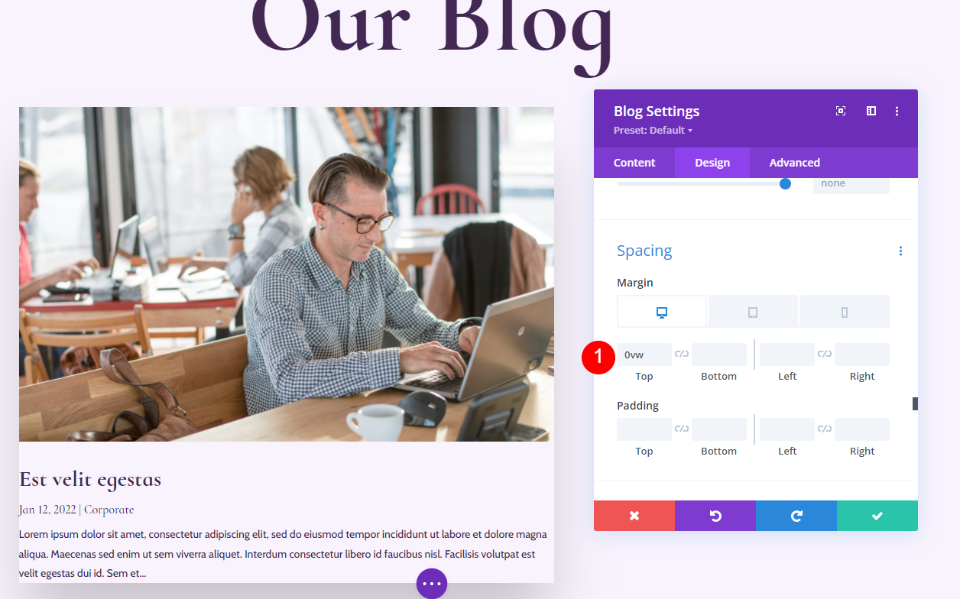
Rozstaw
Teraz dodaj trochę odstępu.
- Górny margines: 0vw

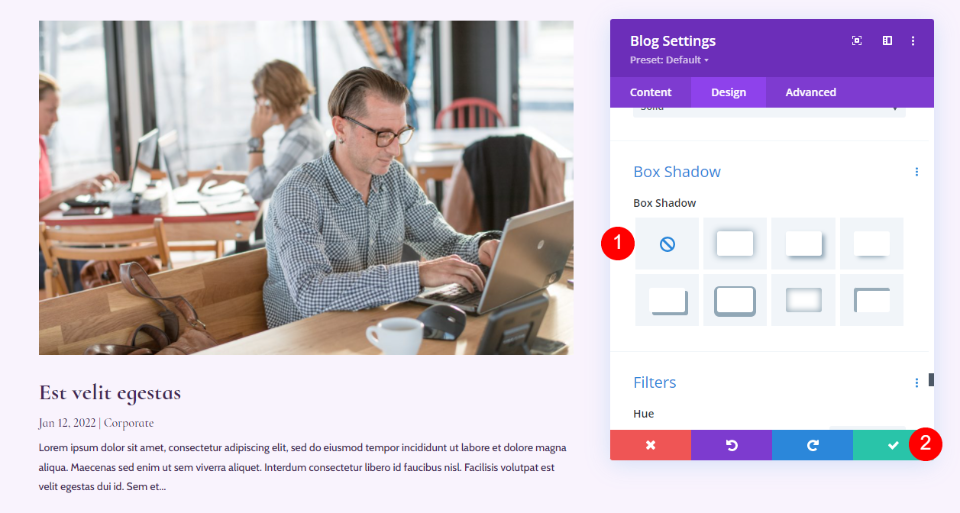
Pudełko Cień
Na koniec wyłącz box-shadow.
- Cień pudełka: Wyłącz

Moduł tekstowy wiadomości e-mail na blogu
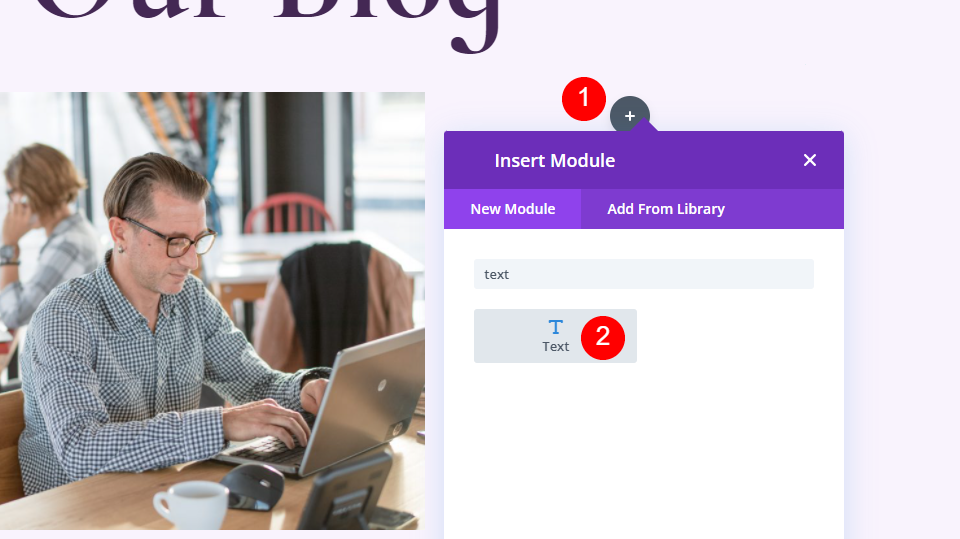
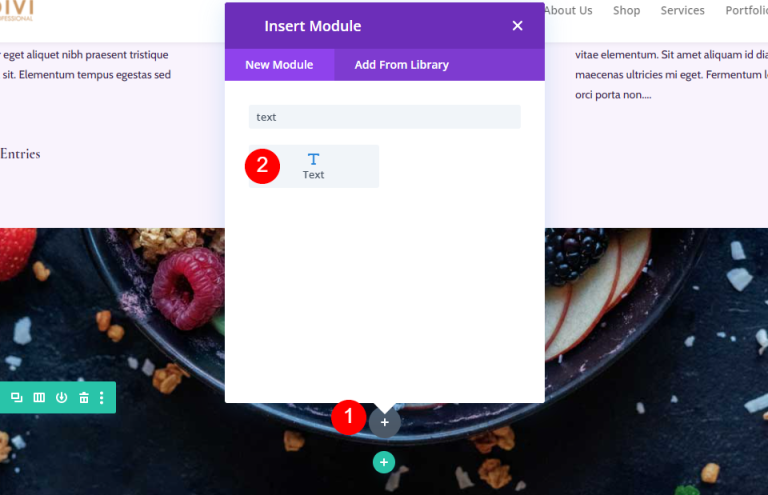
Przejdziemy teraz do prawej kolumny i zajmiemy się opracowaniem e-mailowego CTA. Aby rozpocząć, wstaw moduł Tekst do prawej kolumny. Wybierz szarą ikonę + i wpisz Tekst.

Treść
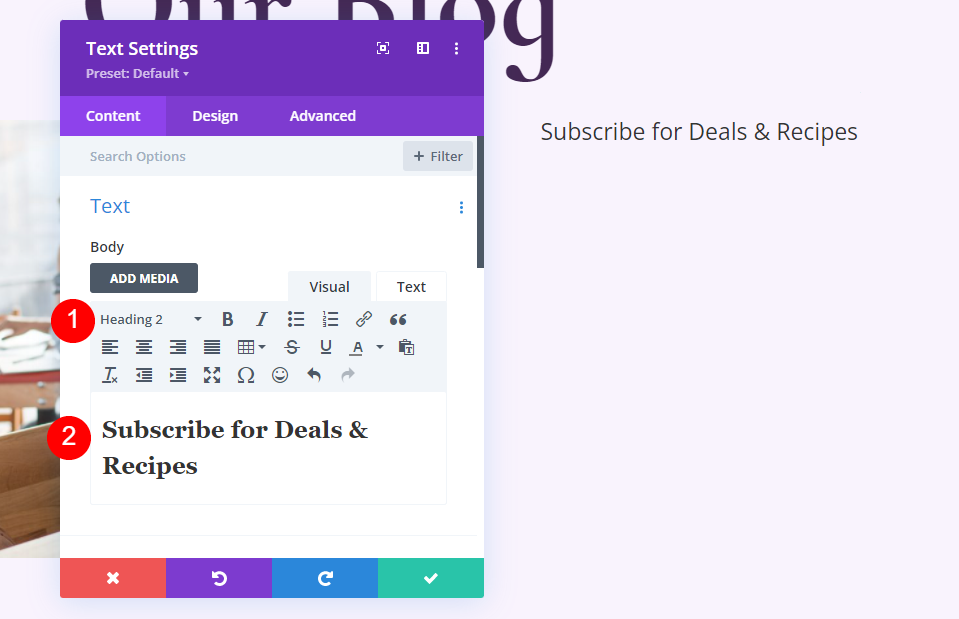
Wybierz Nagłówek 2 i wprowadź atrakcyjny tekst.
- Czcionka: H2
- Tekst: Subskrybuj oferty i przepisy

Tekst nagłówka
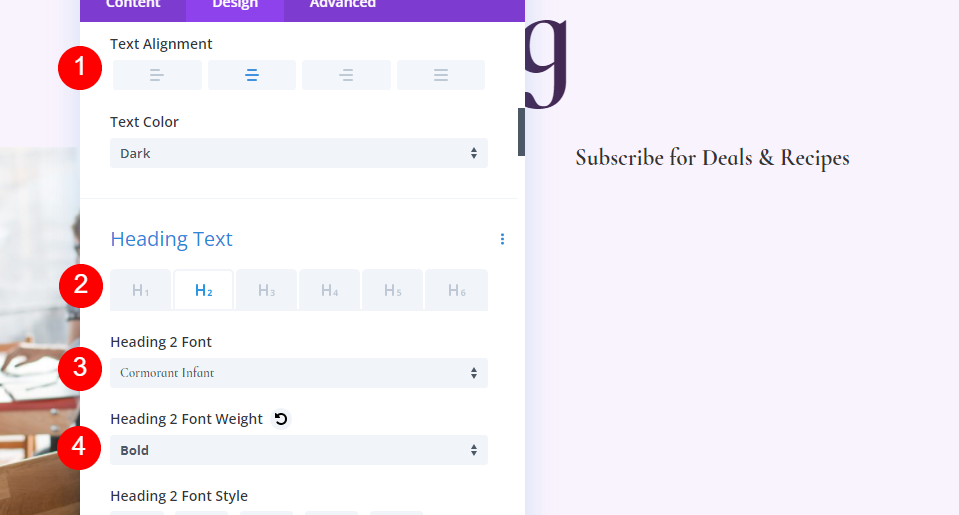
W polu Tekst nagłówka wybierz opcję Wyrównanie do środka, wybierz H2, wybierz Niemowlę kormorana i ustaw opcję Pogrubienie.
- Wyrównanie tekstu: do środka
- Tekst nagłówka: H2
- Czcionka: Kormoran Niemowlę
- Waga: odważna

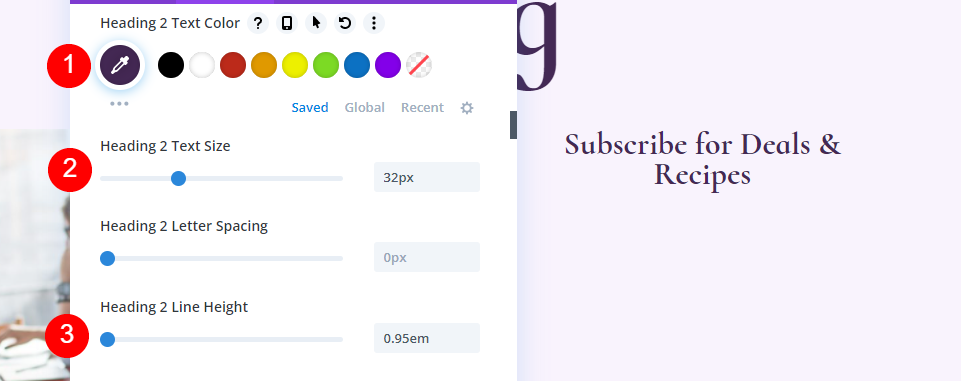
- Kolor: #442854
- Rozmiar: 32 piksele
- Wysokość linii: 0,95 em

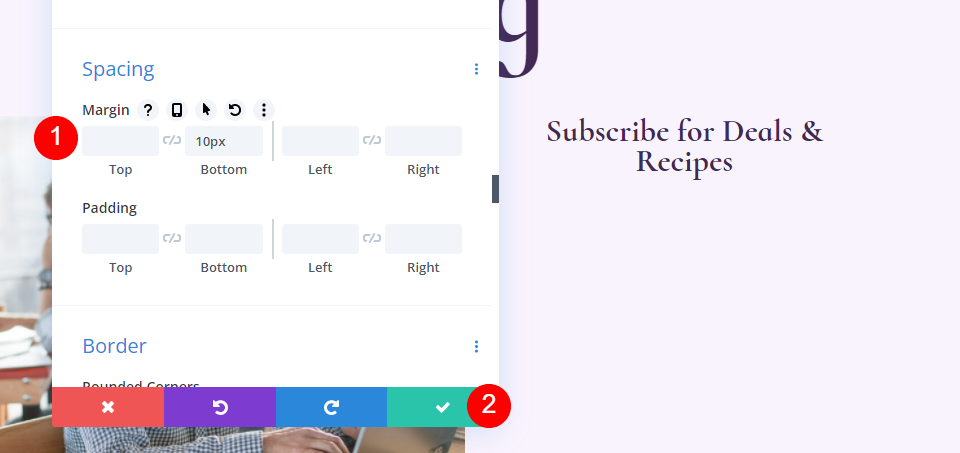
Rozstaw
Na koniec dodaj dolny margines do elementu.
- Dolny margines: 10 pikseli

Moduł optymalizacji poczty e-mail na blogu
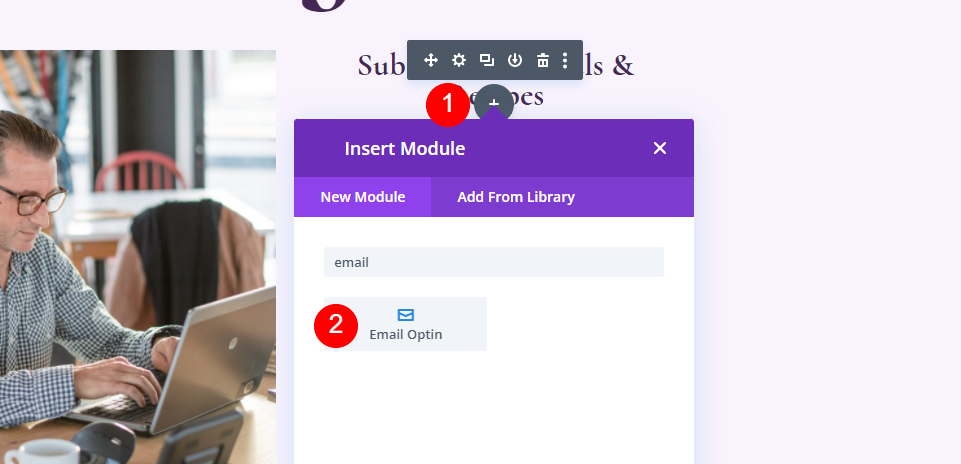
Teraz dodaj moduł opcji e-mail do prawej kolumny.

Treść
Usuń tytuł i treść.
- Tytuł: Brak
- Tekst główny: Brak

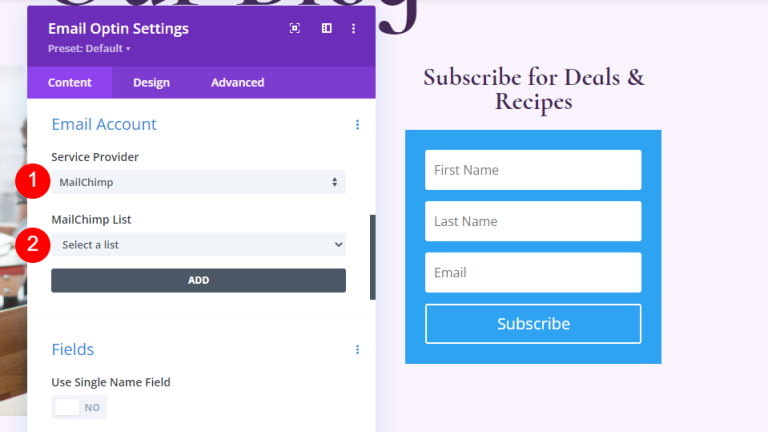
Przewiń w dół do Konta e-mail i dodaj swojego usługodawcę.

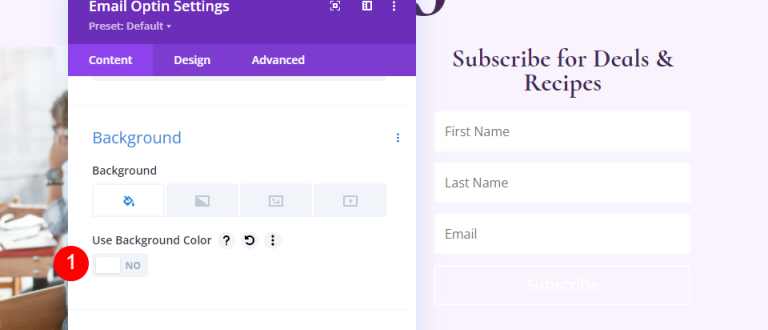
Następnie przewiń do Tło i odznacz je.
- Użyj koloru tła: nie

Pola
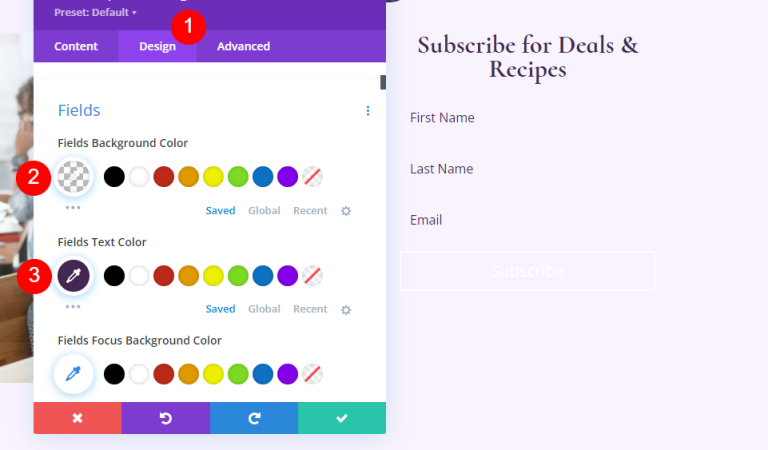
Przejdź do zakładki Projekt i zmień Kolor Tła Pola.
- Kolor tła: rgba(255,255,255,0)
- Kolor tekstu pól: #442854

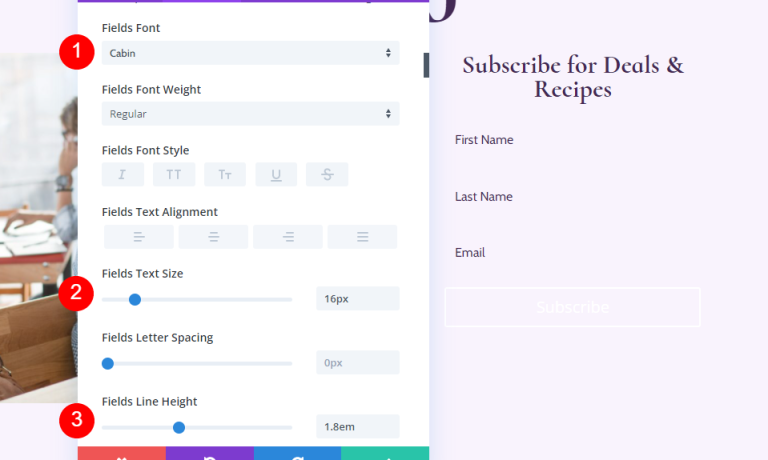
Przewiń w dół do opcji Czcionka i wprowadź następujące zmiany.
- Pola Czcionka: Kabina
- Rozmiar: 16 pikseli
- Wysokość linii: 1,8 em

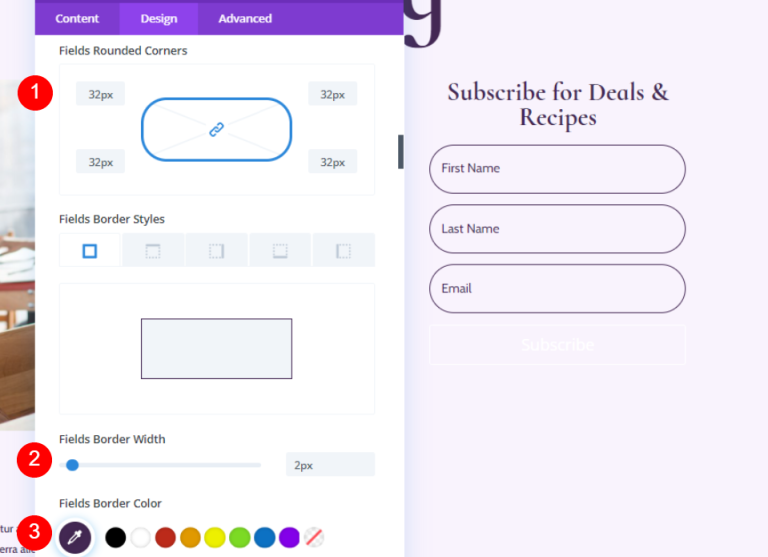
- Pola zaokrąglone rogi: 32px
- Szerokość obramowania: 2 piksele
- Kolor obramowania: #442854

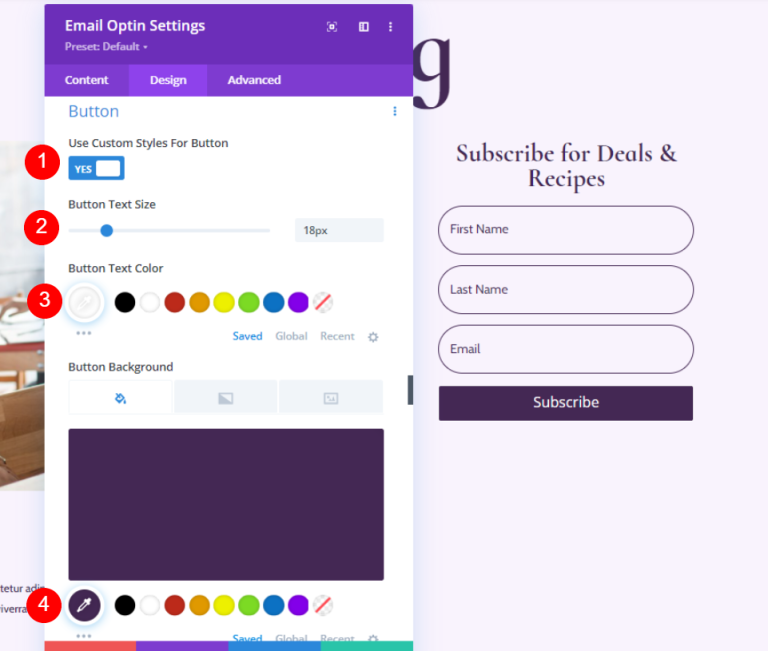
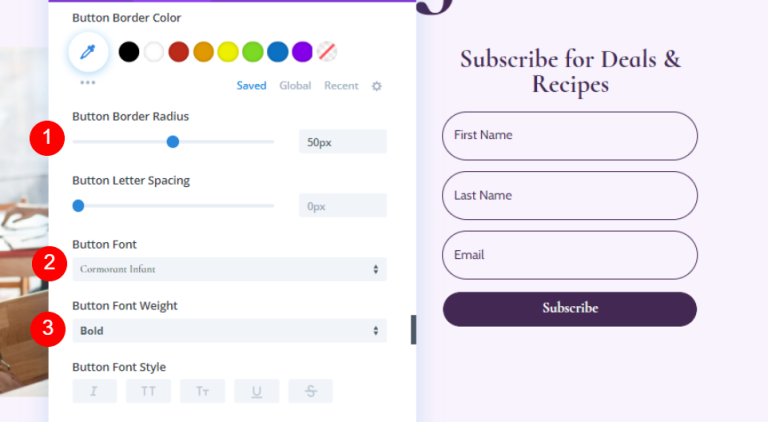
Przycisk
Przewiń w dół do opcji Przycisk i wybierz opcję Użyj niestandardowych stylów dla przycisku.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar: 18 pikseli
- Kolor: #ffffff
- Tło przycisku: #442854

- Promień obramowania: 50 pikseli
- Czcionka: Kormoran Niemowlę
- Waga: odważna

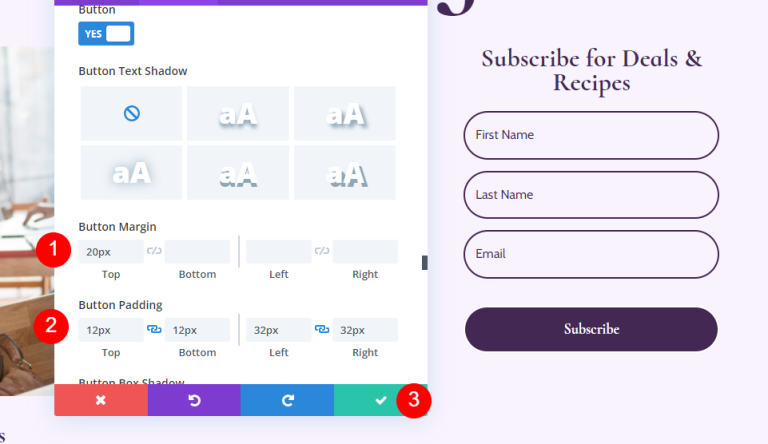
dodajmy margines i dopełnienie przycisku.
- Górny margines przycisku: 20 pikseli
- Górna, dolna wyściółka: 12 pikseli
- Lewe, prawe wypełnienie: 32 piksele

Dodaj nowy wiersz do wpisu bloga
Dodajmy pojedynczy wiersz kolumny pod sekcją bohatera.

Ustawienia wiersza listy blogów
Przejdź do zakładki Projekt i dostosuj wyściółkę.
- Górne wypełnienie: 0px

Moduł bloga do Twojego wiersza
Dodaj moduł bloga do swojego nowego wiersza.

Stylizuj kanał bloga
Treść kanału bloga
Wpisz 3 w polu Liczba postów w ustawieniach modułu Blog. Możesz dostosować liczbę postów wyświetlanych na ekranie, korzystając z opcji Liczba postów.
Mniejsza liczba, np. 3, pozwala nam skupić się na najnowszych postach, jednocześnie ułatwiając zarządzanie stroną. Jest to doskonała opcja, jeśli nie aktualizujesz zbyt często lub chcesz zachować stronę w czystości. Zwiększenie liczby wyświetlanych postów, np. 6-9, to doskonała sugestia, jeśli chcesz skoncentrować się na aktualnościach bloga.
- Liczba postów: 3

Wprowadź 1 jako offset. To instruuje Divi, aby zaczęła od drugiego wpisu na blogu, uniemożliwiając nam wyświetlenie identycznej treści, jak podświetlony wpis na blogu Wiersz powyżej tego.
- Numer przesunięcia słupka: 1

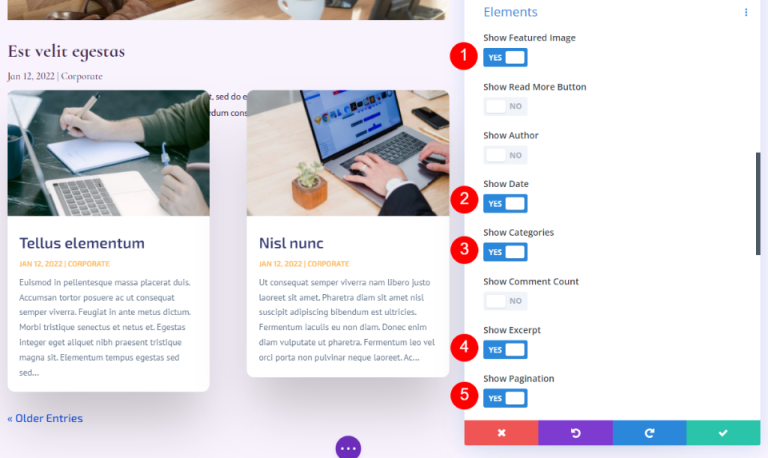
Elementy
Teraz przejdź do elementów i zmień następujące elementy.
- Pokaż wyróżniony obraz: Tak
- Te oczy
- Kategorie: Tak
- Fragment: Tak
- Paginacja: Tak

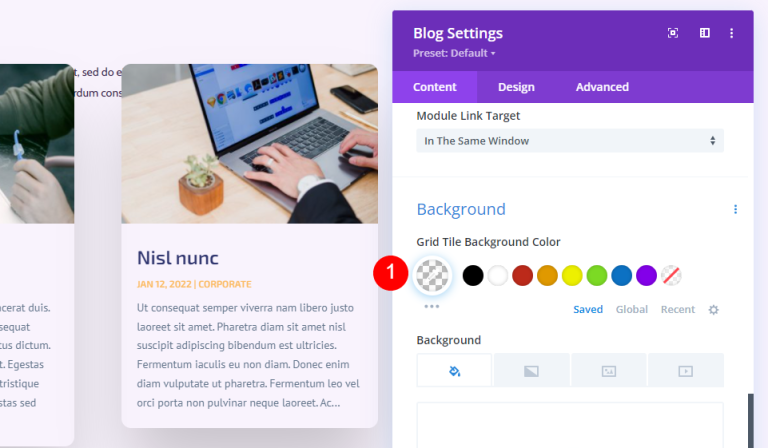
Tło
Przejdź do Tła i ustaw tło kafelka siatki.
- Kolor tła kafelków siatki: rgba(255,255,255,0)

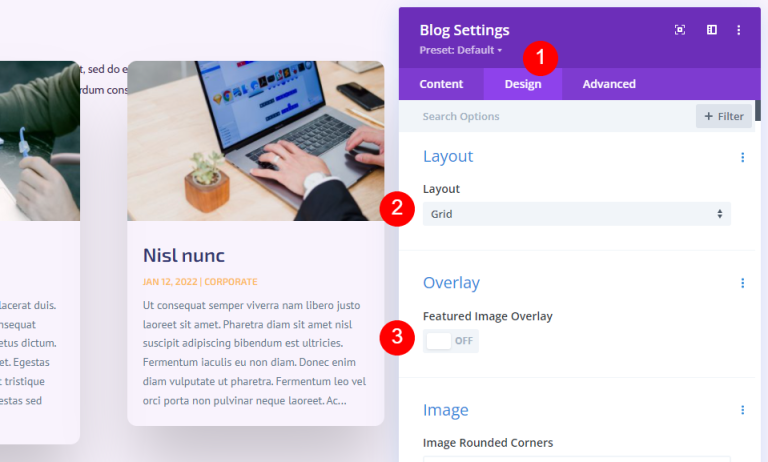
Układ i nakładka
Następnie na karcie Projekt. Zachowaj układ siatki. W przypadku artykułu na blogu powyżej tego użyliśmy układu o pełnej szerokości. W przypadku tego kanału bloga użyjemy układu siatki, który jest domyślny. Wyłącz nakładanie wyróżnionego obrazu.
- Układ: siatka
- Nakładka wyróżnionego obrazu: wyłączona

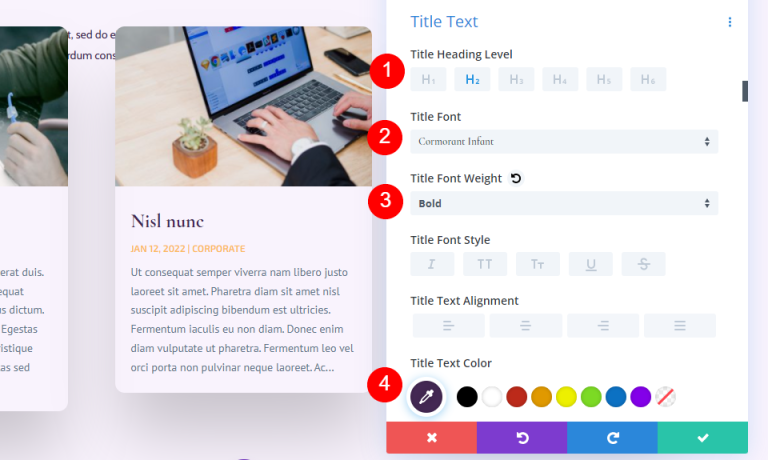
Tekst tytułu
W polu Tekst tytułu wybierz H2 i wprowadź kilka podstawowych zmian w następujący sposób.
- Poziom nagłówka: H2
- Czcionka: Kormoran Niemowlę
- Waga: odważna
- Kolor: #442854

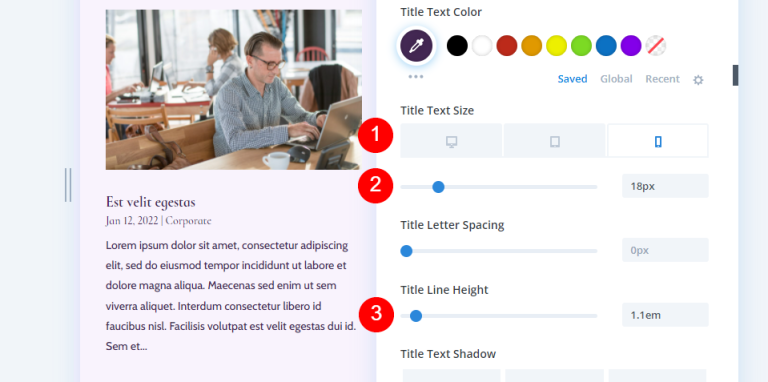
- Rozmiar: komputer stacjonarny 20 pikseli, telefon 18 pikseli
- Wysokość linii: 1,1 em

Tekst treści
Przewiń do Tekst treści i wybierz Kabina.
- Czcionka: kabina
- Kolor: #442854
- Wysokość linii: 1,8 em

Metatekst
Przewiń w dół do Meta Text i dokonaj poniższej regulacji.
- Czcionka: Kormoran Niemowlę
- Waga: Regularna
- Styl: brak
- Kolor: #442854
- Rozmiar: komputer stacjonarny 16 pikseli, tablet 15 pikseli, telefon 14 pikseli
- Wysokość linii: 1,8 em

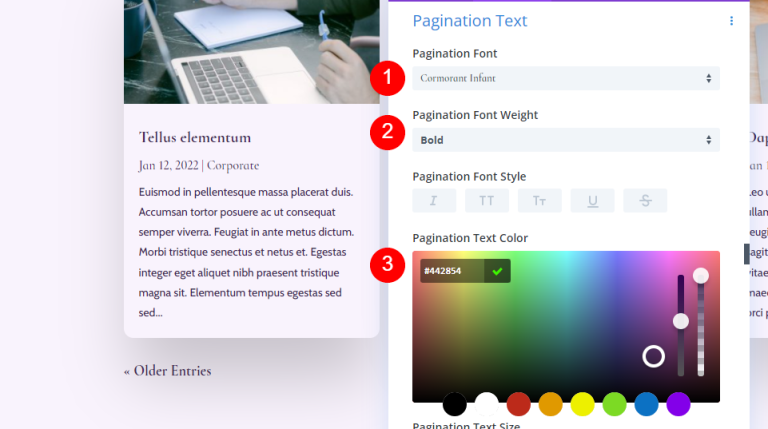
Tekst paginacji
Przejdźmy teraz do tekstu paginacji.
- Czcionka: Kormoran Niemowlę
- Waga: odważna
- Kolor: #442854

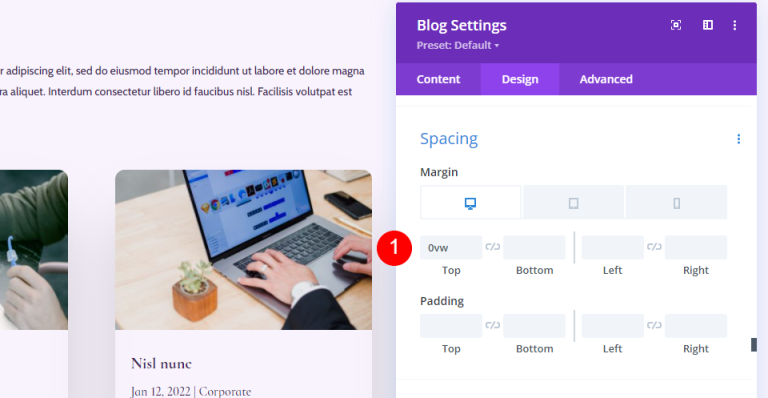
Rozstaw
Następnie przejdź do opcji Spacing i dodaj 0vw Margin na górze.
- Górny margines: 0vw

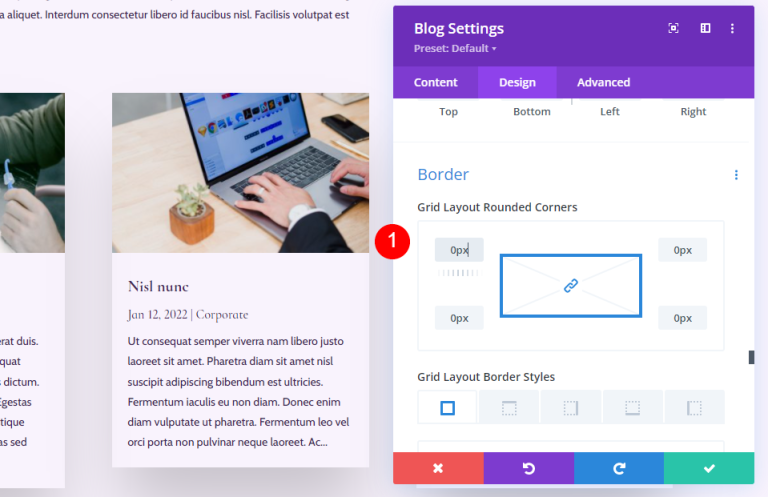
Granica
Przewiń do opcji Obramowanie i wprowadź wartość 0 pikseli dla wszystkich czterech rogów.
- Zaokrąglone rogi: 0px

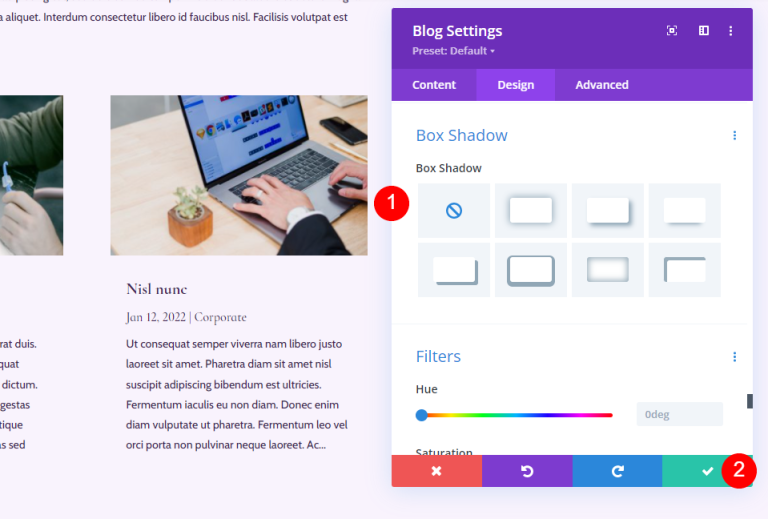
Pudełko Cień
Na koniec przewiń do Box Shadow i wyłącz go.
- Cień pudełka: brak

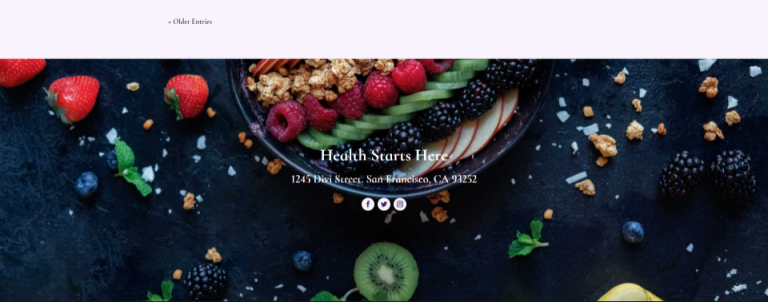
Sekcja CTA na stronie bloga
Następnie utworzymy sekcję CTA strony. Ta sekcja zawiera obraz tła o pełnej szerokości z paralaksą, informacje kontaktowe i linki do obserwowania w mediach społecznościowych.

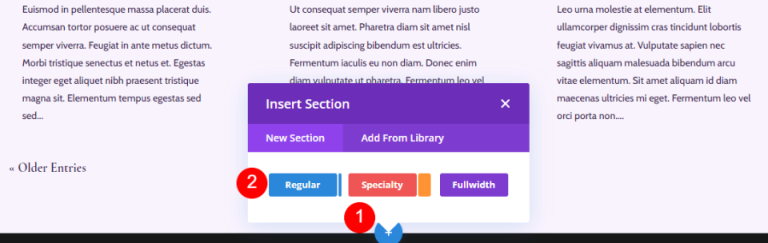
Dodaj nową sekcję
Kliknij niebieską ikonę, aby dodać nową sekcję zwykłą poniżej strony.
- Sekcja: Regularna

Stylizuj sekcję CTA
Kliknij ikonę koła zębatego i otwórz ustawienia sekcji.

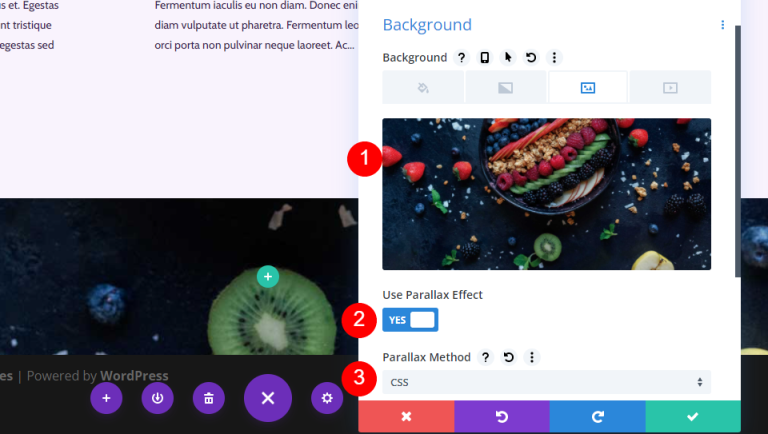
Dodaj obraz tła.

Wybierz obraz o pełnej szerokości z biblioteki multimediów.
- Zdjęcie w tle
- Użyj efektu paralaksy: Tak
- Metoda paralaksy: CSS

Zejdź do etykiety Administrator i wybierz Stopka.
- Etykieta administratora: Stopka

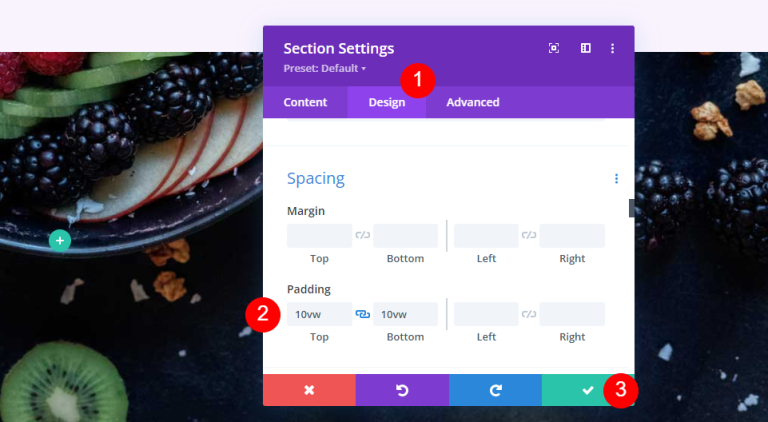
Przejdź do zakładki Projekt i dodaj trochę odstępów.
- Wyściółka: 10vw (góra i dół)

Nowy wiersz CTA
Dodaj do sekcji pojedynczy wiersz kolumny.
- Rząd: Jedna kolumna

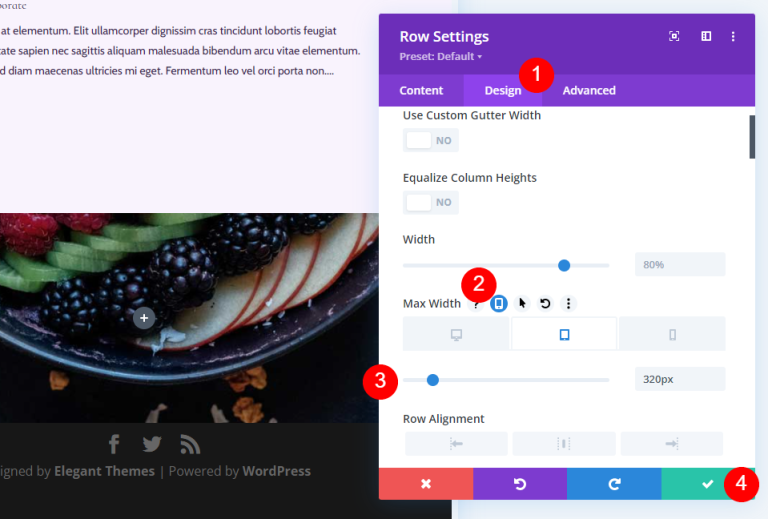
Rozmiar
Przejdź do karty Projekt w preferencjach wiersza. Wybierz ikonę Tabletu z menu rozwijanego Maksymalna szerokość i wpisz 320 pikseli. Zostanie to automatycznie odzwierciedlone w ustawieniach Telefonu. Zamknij konfigurację wiersza.
- Maksymalna szerokość: tablet 320 pikseli

Moduł tekstu tytułowego
Dodaj moduł tekstowy, aby wprowadzić CTA.

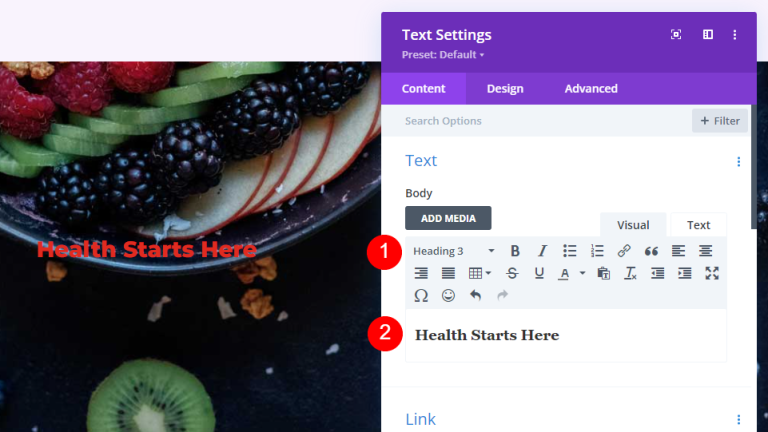
Stylizacja tekstu tytułu
Dodaj tytuł i zmień czcionkę na H3.
- Czcionka: H3
- Tekst: Zdrowie zaczyna się tutaj

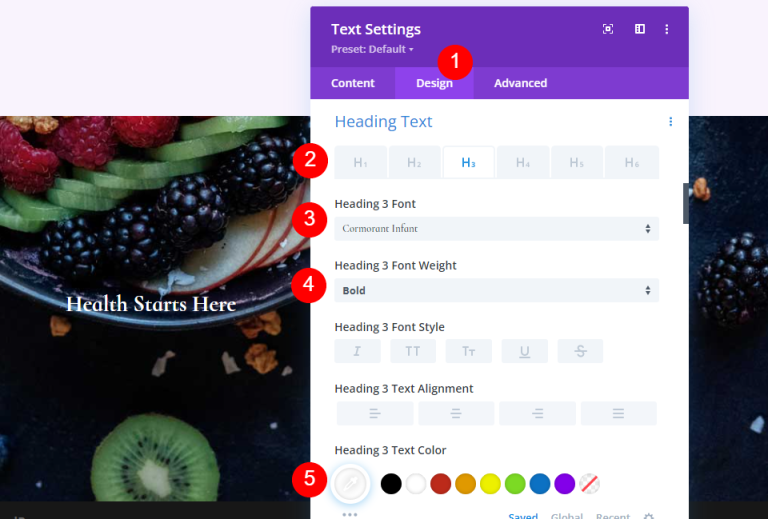
Tekst nagłówka
Przejdź do zakładki Projekt i przewiń w dół do Tekstu nagłówka.
- Wyrównanie: środek
- Tekst nagłówka: H3
- Czcionka: Kormoran Niemowlę
- Waga: odważna
- Kolor: #ffffff

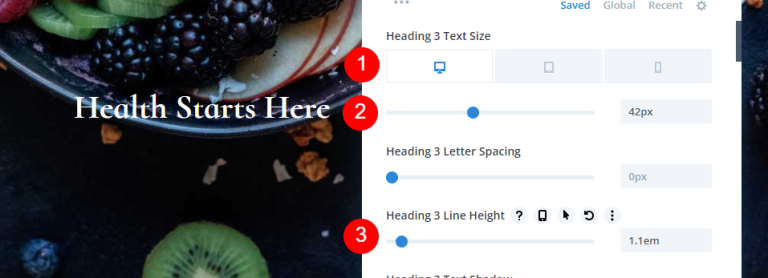
- Rozmiar: komputer stacjonarny 42px, tablet 20px, telefon 16px
- Wysokość linii: 1,1 em

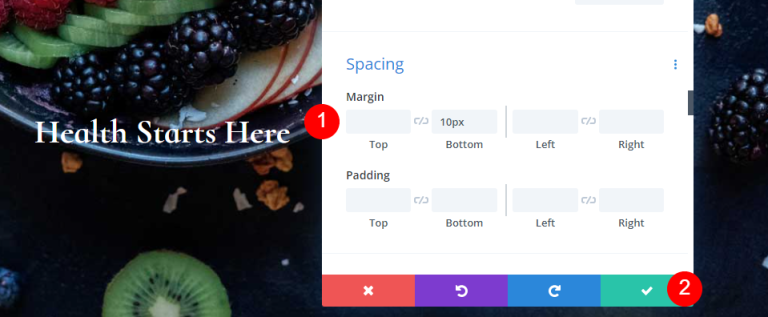
Rozstaw
Na koniec przewiń do opcji Odstępy i dodaj dolny margines.
- Dolny margines: 10 pikseli

Adres
Aby wyświetlić adres fizyczny pod CTA, dodaj moduł tekstowy.

Stylizuj adres
Tekst adresu
Dodaj swój adres jako tekst akapitu.
- Styl: akapit
- Tekst: Twój adres

Tekst akapitu
Następnie przejdź do opcji Tekst w zakładce Projekt i zmień następujące ustawienia.
- Czcionka: Kormoran Niemowlę
- Waga: półodważna
- Kolor: #ffffff

- Rozmiar: komputer stacjonarny 28 pikseli, tablet 20 pikseli, telefon 16 pikseli
- Wysokość linii: 1,2 em

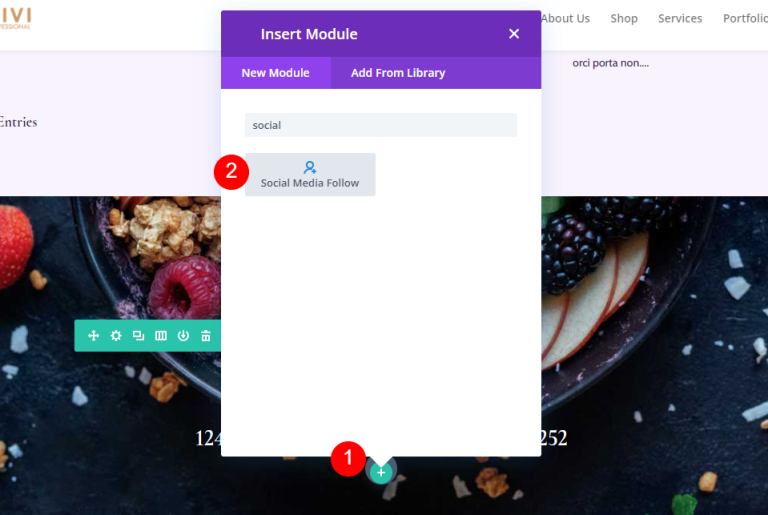
Moduł śledzenia mediów społecznościowych
Ostatnim modułem jest moduł śledzenia mediów społecznościowych. Dodaj go na dole wiersza.

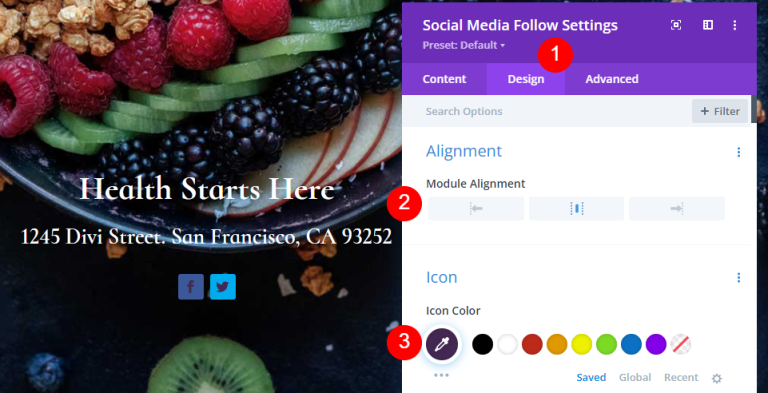
Media społecznościowe śledzą stylizację modułu
Przejdź tym razem do zakładki Projekt i wprowadź te zmiany.
- Wyrównanie modułu: środek
- Kolor ikony: #442854
- Zaokrąglony róg: 23 piksele

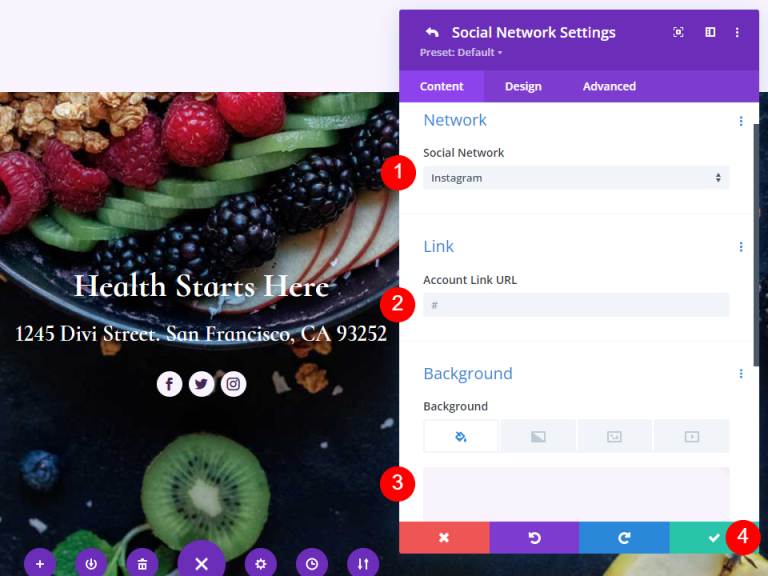
Stylizacja ikon sieci społecznościowych
Otwórz ustawienia i dodaj wymagane platformy mediów społecznościowych oraz dodaj linki.
- Sieć społecznościowa: Twój wybór
- Adres URL połączenia z kontem: Twój link
- Kolor tła: #f9f3fd

I skończyliśmy. Zapisz projekt i wyjdź z kreatora wizualizacji.
Ostateczny podgląd
Oto nasz ostateczny projekt.

Końcowe przemyślenia
Na tym kończy się nasze badanie dotyczące tworzenia strony bloga za pomocą Divi . Divi Builder ułatwia tworzenie atrakcyjnych wizualnie układów, a każdy moduł można wykorzystać na wiele sposobów. Jak pokazano w tym artykule, możliwe jest użycie wielu wystąpień modułu Blog na tej samej stronie, aby wyświetlić kanał bloga na różne sposoby.




