W stale zmieniającym się środowisku projektowania i tworzenia stron internetowych zaangażowanie użytkowników i interaktywność są kluczowymi czynnikami zapewniającymi sukces witryny internetowej. Wejdź do Loop Builder, funkcji popularnego narzędzia do tworzenia stron WordPress, Elementor . Loop Builder zasadniczo rewolucjonizuje sposób generowania i wyświetlania dynamicznej zawartości w witrynie internetowej, umożliwiając projektantom i programistom wykorzystanie jego możliwości do tworzenia wciągających i spersonalizowanych doświadczeń użytkownika.

W swej istocie Loop Builder służy jako narzędzie do dynamicznego tworzenia treści, które pozwala twórcom witryn internetowych projektować szablony wyświetlające różne typy treści, takie jak posty na blogu, niestandardowe typy postów, produkty i inne, w elastyczny i konfigurowalny sposób. W przeciwieństwie do tradycyjnych układów statycznych, Loop Builder umożliwia projektantom tworzenie szablonów, które automatycznie dostosowują się do różnych treści wejściowych, zapewniając spójny i atrakcyjny wizualnie projekt niezależnie od ilości i charakteru treści.
Jak zbudować siatkę pętli?
Jeśli chodzi o tworzenie i modyfikowanie pętli w Elementorze, istnieją dwa podstawowe podejścia: użycie Kreatora motywów lub wykorzystanie widżetu zorientowanego na pętlę. W tym segmencie skupimy się na procesie tworzenia pętli za pomocą opcji widgetu.
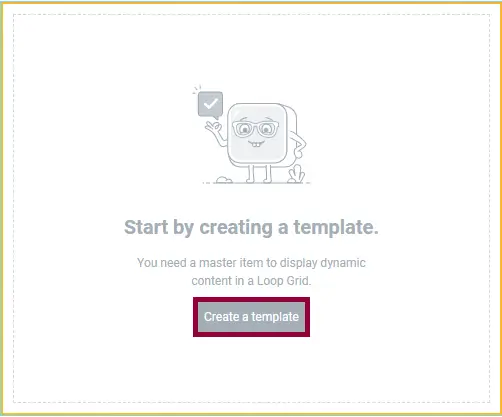
Aby rozpocząć tę procedurę, zacznij od wygenerowania nowej strony w interfejsie Elementora . Następnie przeciągnij i upuść widżet Loop Grid z przybornika Elementora na wyznaczony obszar płótna. Po ustawieniu widżetu Loop Grid początkowy krok polega na utworzeniu szablonu. Warto zauważyć, że możesz także zdecydować się na zbudowanie pętli w oparciu o już istniejący szablon, co stanowi elastyczną ścieżkę dostosowania projektu pętli do konkretnych preferencji i wymagań.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Po kliknięciu „Zapisz” rozpoczynasz proces tworzenia szablonu, który ma zostać zreplikowany w celu zaprezentowania spójnej listy wszystkich postów.
Ten szablon to płótno, na którym możesz używać kontenerów i widżetów, tworząc ujednoliconą prezentację.
W zestawie narzędzi znajdują się widżety dostosowane do postów, takie jak widżet Wyróżniony obraz, widżet Tytuł posta, widżet Fragment postu i widżet Informacje o poście. Alternatywnie możesz wykorzystać widżety wyposażone w dynamiczne tagi, poszerzając swoje horyzonty twórcze. Nawet widżety zorientowane na projekt, takie jak dodanie ikony, mają swoje miejsce w tej symfonii tworzenia.
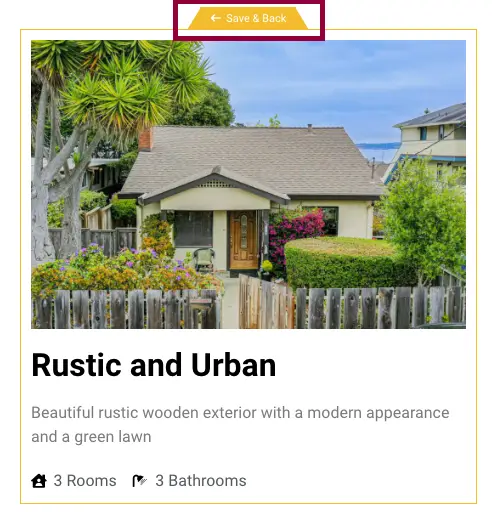
Dzięki harmonijnej stylizacji te elementy w pętli z wdziękiem dopasują się do Twojego projektu. Przypieczętuj swoje wysiłki twórcze kolejnym „Zapisz”, a następnie wróć do swojej strony za pomocą „Zapisz i wróć”, gotowy, aby wykorzystać wpływ zaplanowanego szablonu.

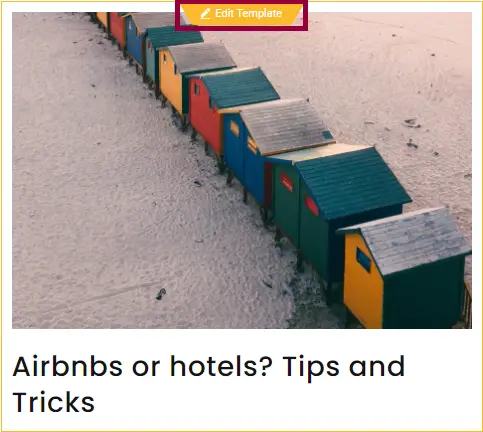
Po wdrożeniu na Twojej stronie będzie wyświetlane całe archiwum Twoich postów, wszystkie skrupulatnie dostosowane do wcześniej określonych specyfikacji. Jeśli w dowolnym momencie zdecydujesz się na modyfikację projektu, po prostu wybierz opcję „Edytuj szablon” w lewym górnym rogu i zastosuj żądane zmiany.
Należy pamiętać, że wszelkie zmiany wprowadzone na tym etapie edycji szablonu będą miały uniwersalny wpływ na wszystkie elementy w archiwum, zapewniając spójny i harmonijny projekt w całym tekście.

Korzystanie z Kreatora motywów
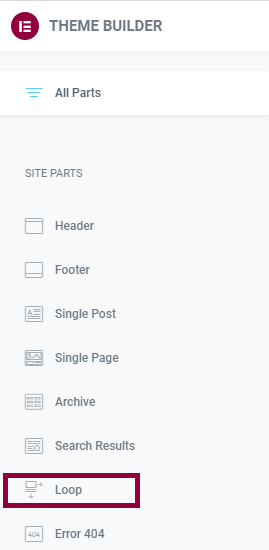
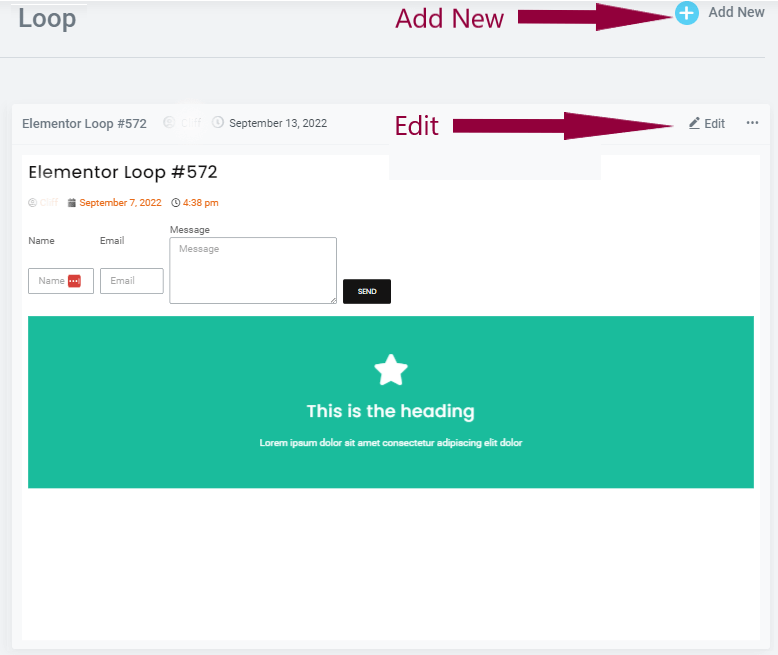
Aby uzyskać dostęp do funkcji Loop Builder w Elementorze poprzez pulpit nawigacyjny WordPress, wykonaj następujące proste kroki: Najpierw przejdź do „Szablony”, a następnie wybierz „Kreator motywów”. Tam znajdziesz opcję oznaczoną „Pętla”. Kliknij na nią, aby rozpocząć korzystanie z możliwości dynamicznego tworzenia treści oferowanych przez Loop Builder w Elementorze.

Aby zmodyfikować istniejącą pętlę, po prostu kliknij opcję „Edytuj”. Alternatywnie, jeśli zamierzasz stworzyć nową pętlę od zera, po prostu kliknij „Dodaj nową”.

Wykorzystując kombinację kontenerów, widżetów i różnych innych elementów, możesz stworzyć żądany szablon za pomocą funkcji Loop Builder. W trakcie tego procesu głównymi narzędziami będą widżety powiązane z postami, w tym widżet wyróżnionego obrazu, widżet tytułu posta, widżet fragmentu wpisu i widżet informacji o poście.
Jednak zakres wykracza poza te możliwości, umożliwiając włączenie dodatkowych widżetów, takich jak ikony, obrazy i pola odwracania, w celu uzyskania bardziej spersonalizowanego projektu pętli. Gdy elementy są już na swoim miejscu, ważne jest, aby nadać im styl, który płynnie będzie komponował się z nadrzędną estetyką projektu.
Podsumowanie
Podsumowując, Loop Builder w Elementorze okazuje się niezbędnym narzędziem do nowoczesnego projektowania stron internetowych, oferującym pomost pomiędzy układami statycznymi a dynamicznym, zorientowanym na użytkownika wyświetlaniem treści. Jego zdolność do upraszczania tworzenia pętli treści przy jednoczesnym wspieraniu nieograniczonej kreatywności sprawia, że jest to niezastąpiony atut dla projektantów i programistów pragnących ulepszyć swoje strony internetowe w coraz bardziej konkurencyjnym krajobrazie cyfrowym. Wykorzystując Loop Builder, profesjonaliści mogą uwolnić moc dynamicznej prezentacji treści, ostatecznie kształtując bardziej wciągające i spersonalizowane podróże online dla swoich odbiorców.




