Ponieważ ponad połowa światowego ruchu internetowego pochodzi obecnie z urządzeń mobilnych, posiadanie witryny internetowej, która wygląda świetnie i dobrze działa na mniejszych ekranach, nie jest już tylko opcją – jest absolutną koniecznością. Jednym z najważniejszych elementów zapewniających optymalną obsługę mobilną jest nawigacja w nagłówku witryny.

Zaśmiecony, ciasny lub trudny w użyciu nagłówek może łatwo doprowadzić do frustracji i spowodować, że odwiedzający szybko opuszczą Twoją witrynę mobilną. W tym samouczku pokażę, jak zaprojektować elegancki, w pełni responsywny nagłówek na urządzenia mobilne, korzystając z popularnego narzędzia do tworzenia stron WordPress Elementor .
Jeśli więc jesteś gotowy, aby ulepszyć swoją grę w projektowanie stron mobilnych, przejdźmy do rzeczy. Oto jak utworzyć responsywny nagłówek na urządzenia mobilne za pomocą Elementora .
Konfigurowanie nagłówka
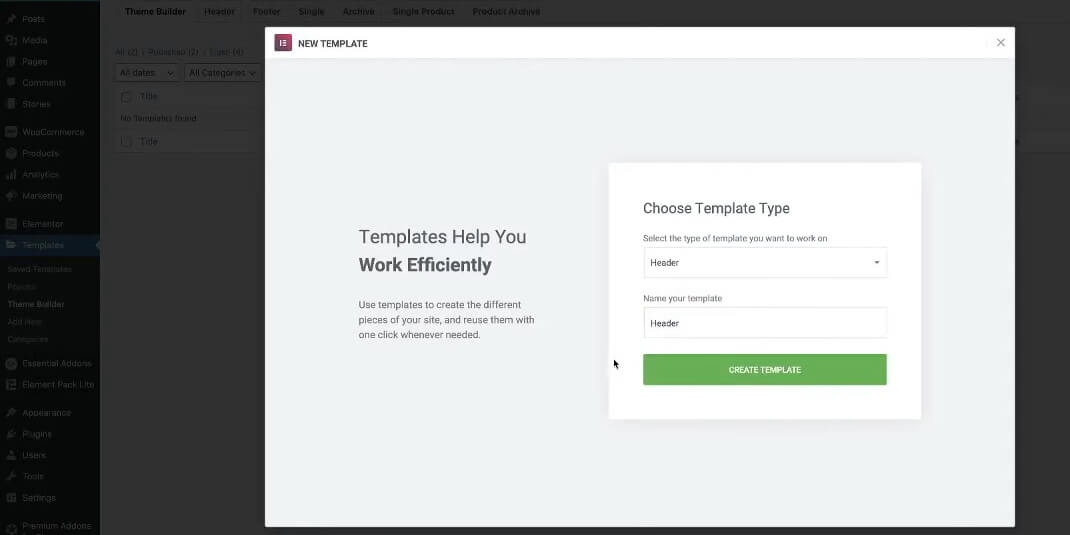
Pierwszą rzeczą, którą musimy zrobić, to utworzyć nowy szablon nagłówka w Elementorze. Z panelu administracyjnego WordPress przejdź do Szablony > Kreator motywów > Dodaj nowy. Wybierz typ „Nagłówka” dla swojego nowego szablonu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Nadaj szablonowi nagłówka nazwę (np. „Nagłówek mobilny”) i kliknij, aby utworzyć szablon. Otworzy się płótno Elementora, w którym możemy rozpocząć budowanie.
Dodaj nową sekcję
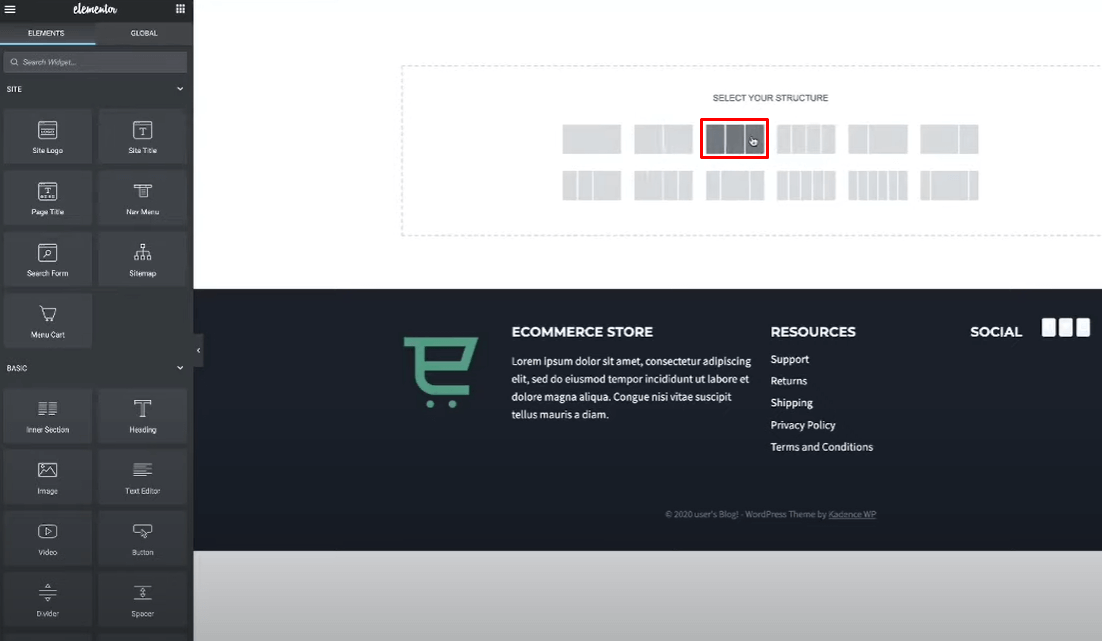
- Kliknij ikonę plusa (+), aby dodać nową sekcję.
- Wybierz układ „Struktura” z 3 kolumnami.

Trójkolumnowa struktura pozwoli nam umieścić logo po jednej stronie, menu nawigacyjne pośrodku, a element call-to-action w postaci ikony koszyka po drugiej stronie.
Logo witryny
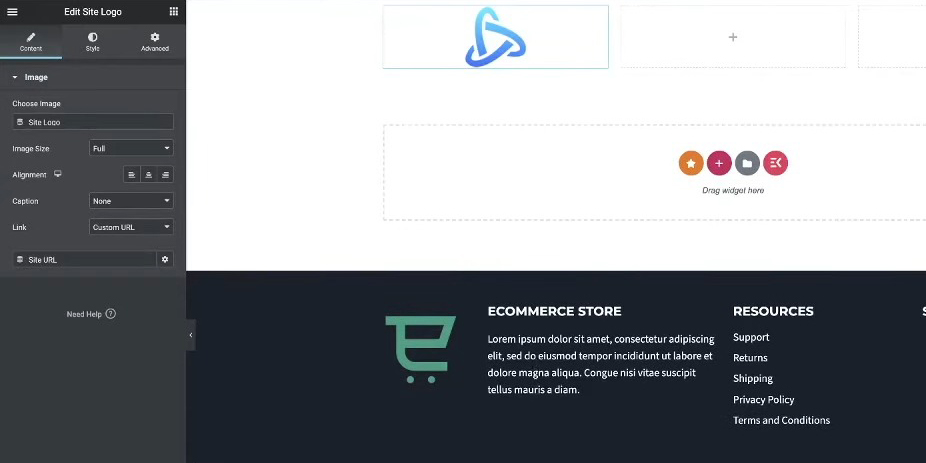
W lewej kolumnie wyszukaj „logo witryny” i dodaj widżet Logo witryny.

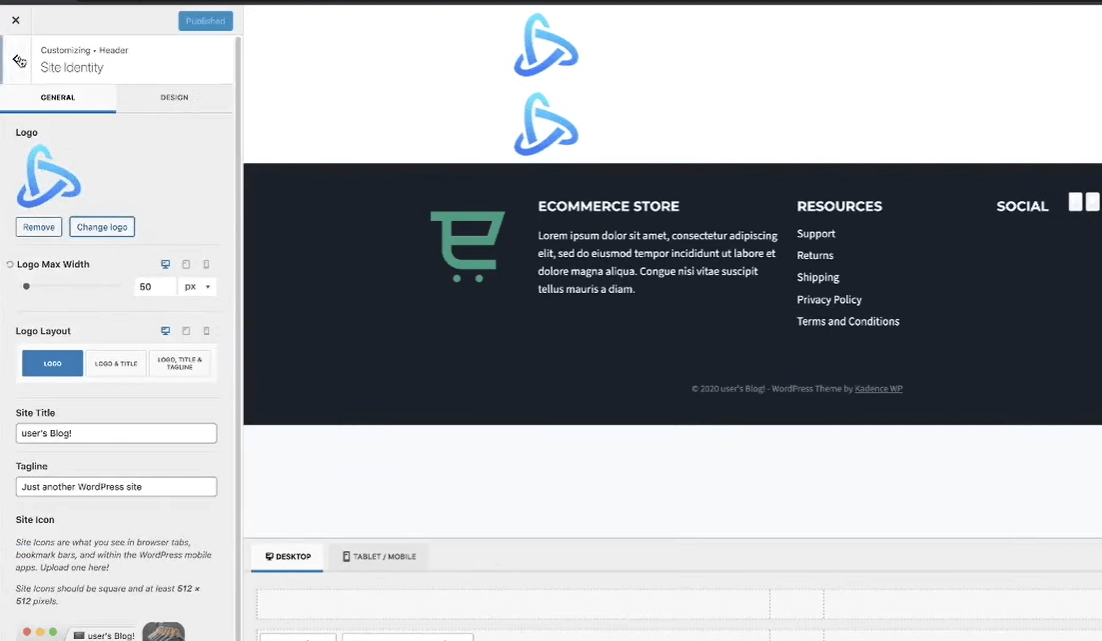
Jeśli nie masz jeszcze ustawionego logo, możesz dostosować ustawienia tożsamości witryny, przechodząc do opcji Wygląd > Dostosuj > Tożsamość witryny w panelu administracyjnym WordPress.

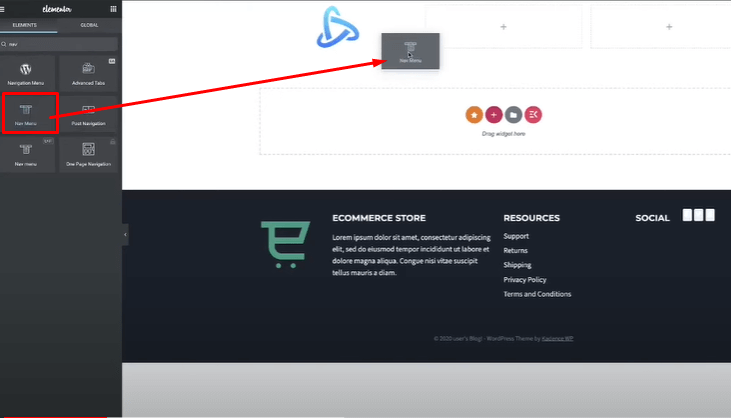
Menu nawigacji
W środkowej kolumnie wyszukaj „menu nawigacji” i dodaj widżet Menu nawigacji.

Spowoduje to wstawienie głównego menu nawigacyjnego WordPress.
Później stylizujemy i konfigurujemy układ menu mobilnego.
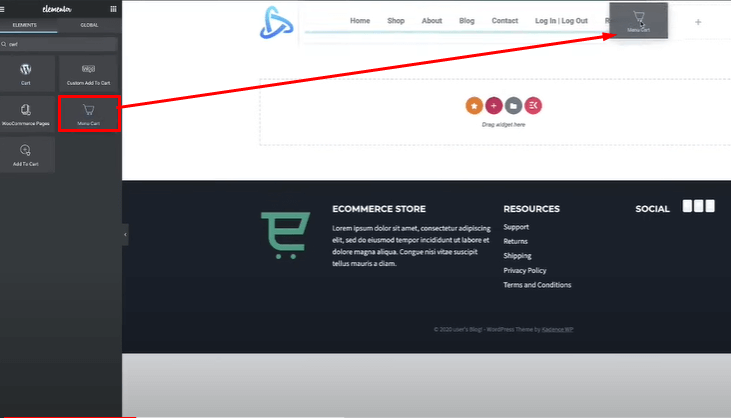
Wezwanie do działania
W prawej kolumnie dodaj widżet przycisku lub koszyka dla wezwania do działania.
Będę korzystać z widżetu koszyka Elementora i usuwać sumę częściową, pozostawiając jedynie ikonę koszyka.

Mając już podstawową strukturę, mamy teraz główne elementy nagłówka pulpitu – logo, menu nawigacyjne i przycisk wezwania do działania koszyka.
Następnie przejdziemy do stylizacji i skonfigurowania reakcji na urządzenia mobilne dla tego układu nagłówka.
Stylizacja nagłówka
Chociaż główny nacisk położony jest na nagłówek mobilny, na początek zajmiemy się podstawową stylizacją widoku na komputery stacjonarne.
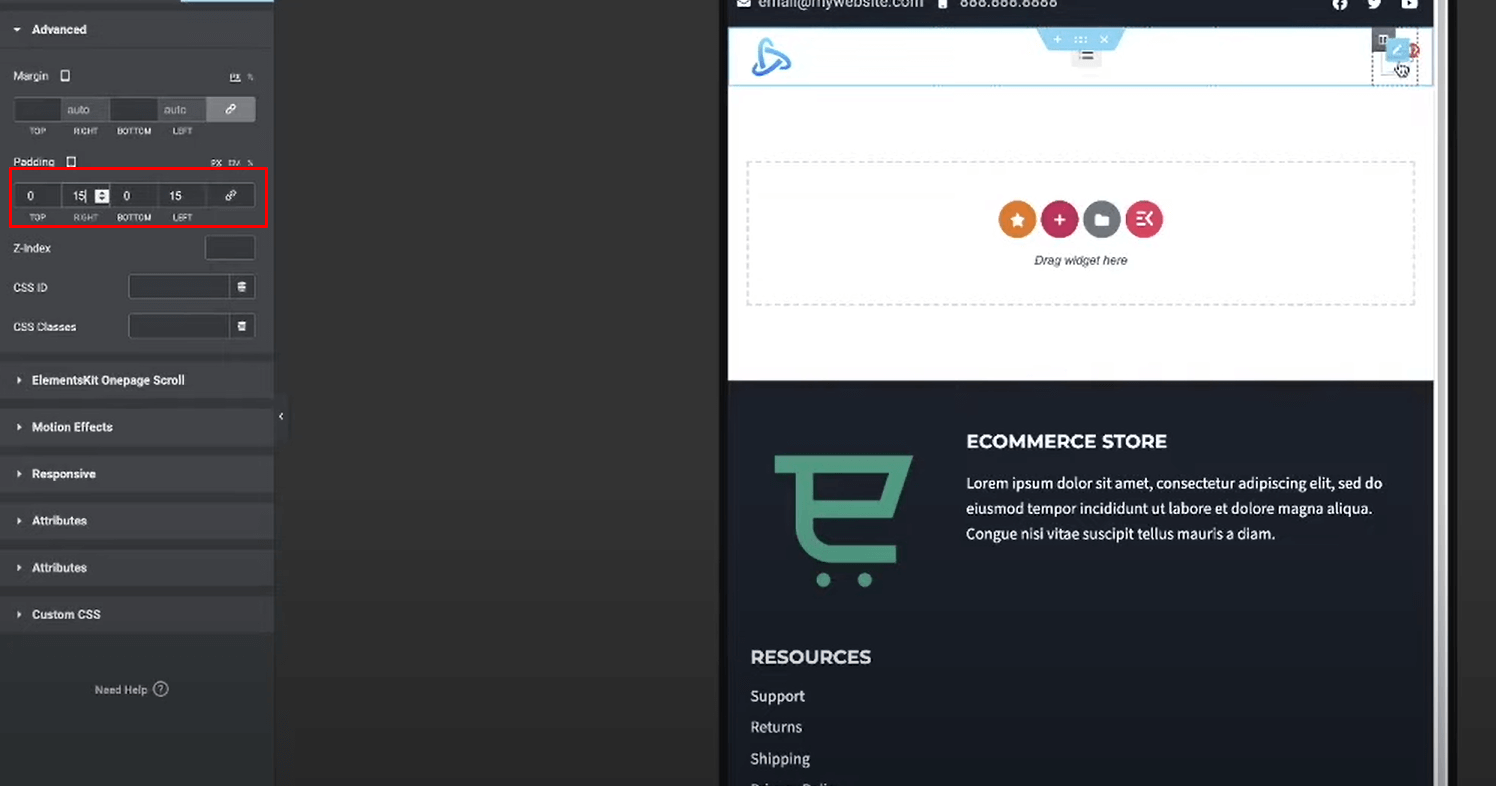
Dostosuj dopełnienie sekcji
Wybierz całą sekcję zawierającą trzy kolumny.
Przejdź do ustawień „Zaawansowane” i zwiększ lewe/prawe wypełnienie, aby zapewnić pewien odstęp od krawędzi.
Dodałem 15 pikseli dopełnienia po lewej i prawej stronie, ale możesz dostosować to do swoich preferencji.

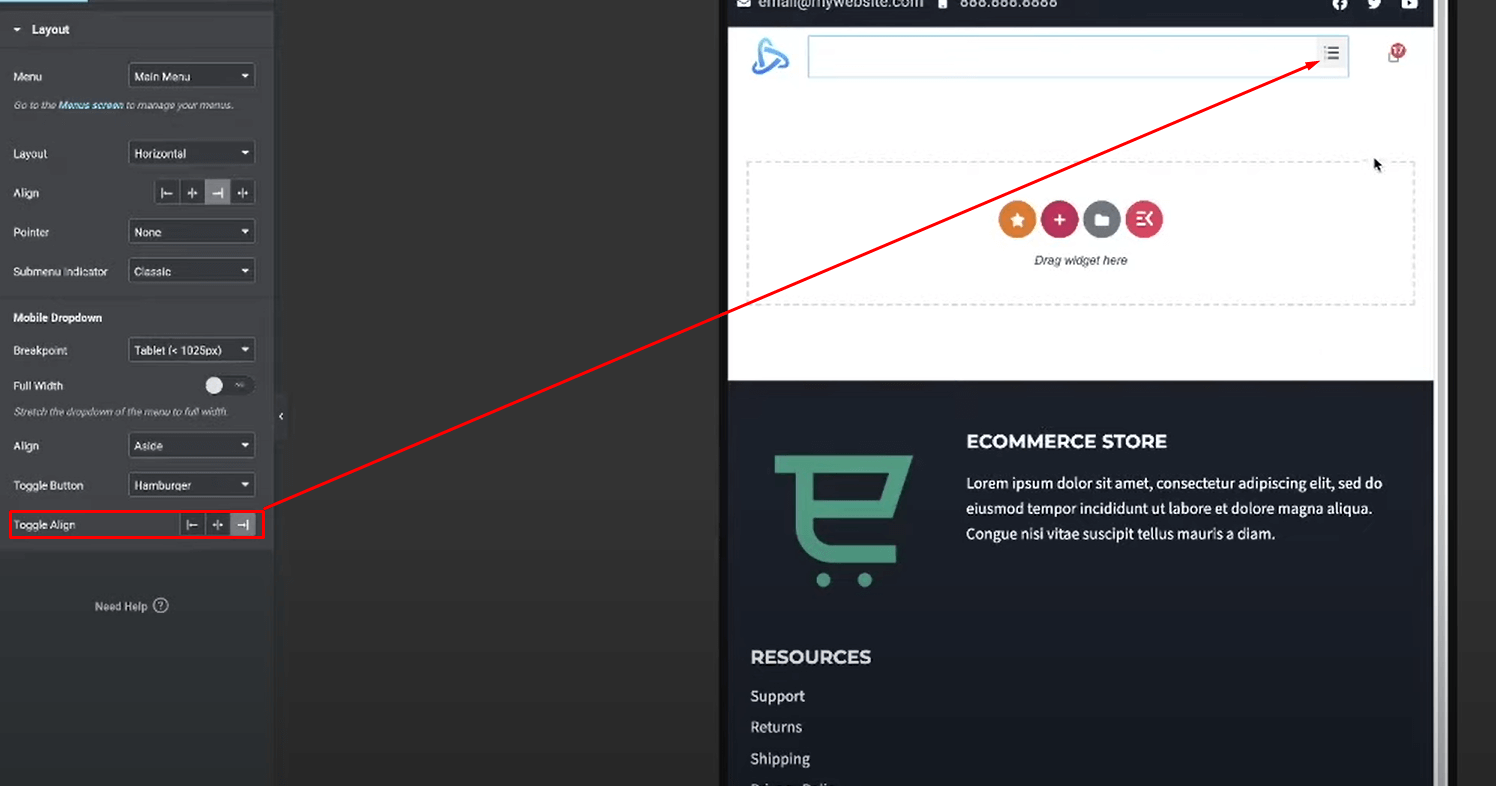
Wyrównaj menu nawigacji
Wybierz widżet Menu nawigacji w środkowej kolumnie.
Przejdź do ustawień „Układ” i ustaw opcję Wyrównanie w poziomie do środka.
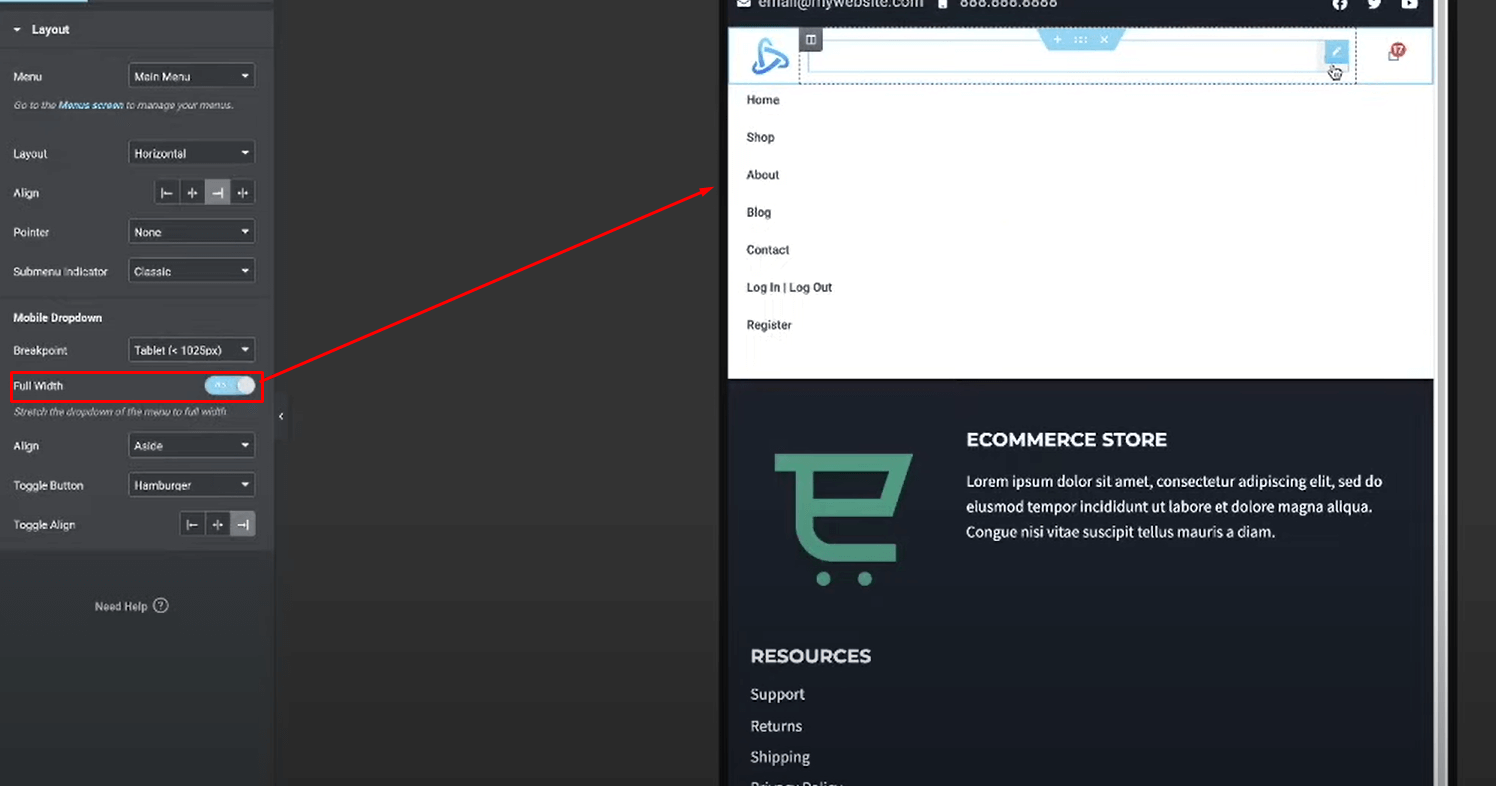
Spowoduje to wyśrodkowanie łączy menu nawigacji w środkowej kolumnie w widoku pulpitu. Ale w przypadku urządzeń mobilnych przesuń go w prawo.

Teraz włącz pełną szerokość, więc po prostu rozwiń menu mobilne.

Stylizuj ikonę koszyka
Wybierz widżet Koszyka, który dodałeś w prawej kolumnie.
Usuń sumę częściową, pozostawiając tylko ikonę głównego koszyka.
Przejdź do ustawień „Styl” i dostosuj ikonę - rozmiar czcionki, kolor itp.

Wybrałem solidną czarną ikonę koszyka. Możesz jednak nadać temu elementowi wezwania do działania dowolny styl.
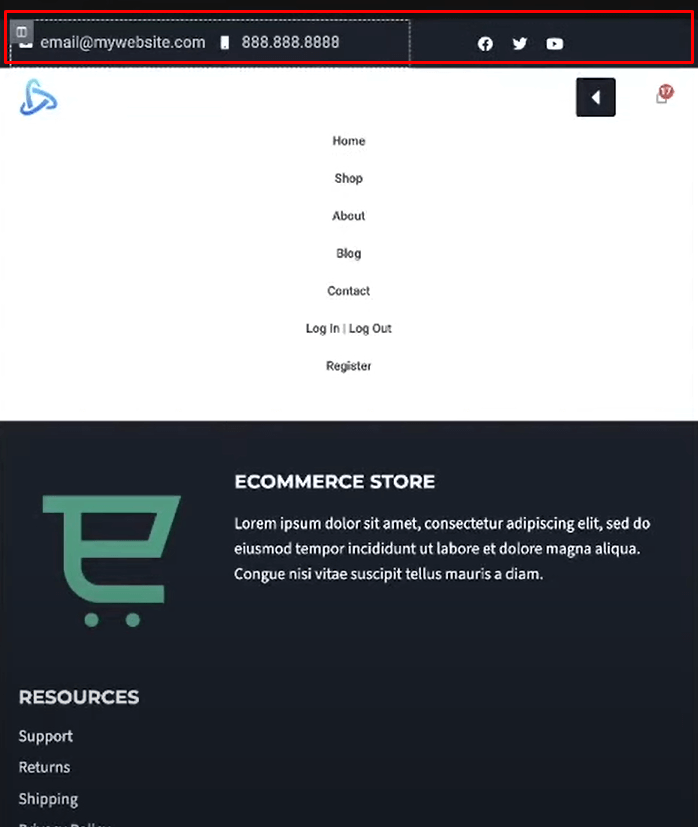
Dodaj górny pasek dla kontaktów/społeczności Opcjonalnie możesz dodać dodatkową górną sekcję paska nad głównym nagłówkiem, zawierającą dane kontaktowe i ikony społecznościowe:
Dodaj nową sekcję jednokolumnową nad nagłówkiem.

Stylizuj i umieszczaj te elementy na górnym pasku w dowolny sposób.
W razie potrzeby ten górny pasek można również ukryć w widokach mobilnych, co omówię w następnej sekcji.
Oto kroki stylizacji nagłówka mobilnego w Elementorze:
Stylizowanie nagłówka mobilnego
A teraz najważniejsze wydarzenie – sprawienie, aby projekt nagłówka był responsywny i zoptymalizowany pod kątem urządzeń mobilnych. Będziemy pracować głównie w responsywnym trybie podglądu.
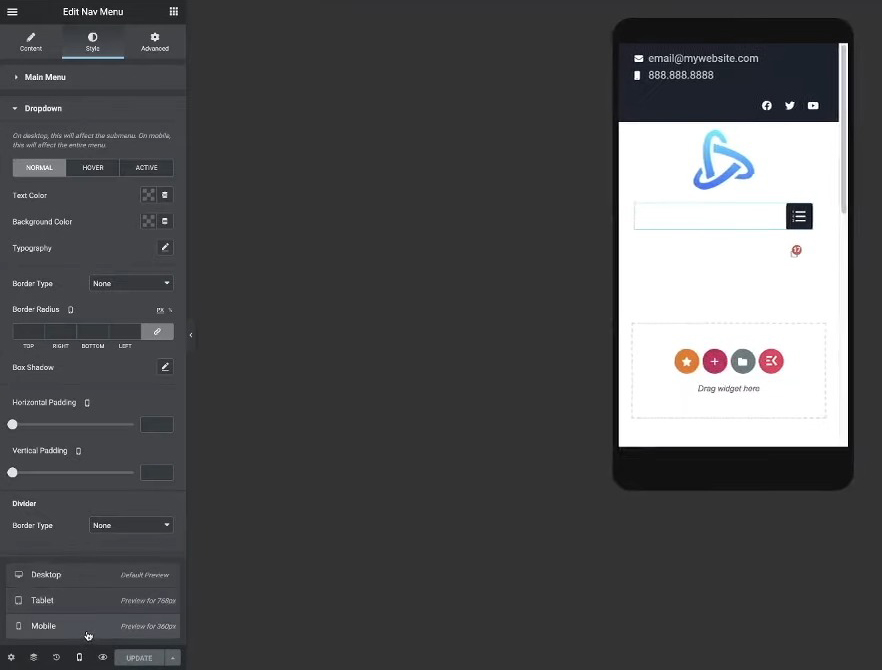
Przełącz na tryb responsywny
Kliknij responsywne ikony u góry obszaru roboczego Elementora, aby przełączać się między rzutniami na komputerze, tablecie i urządzeniu mobilnym.

Wybierz ikonę rzutni mobilnej, aby rozpocząć stylizację na mniejsze ekrany.
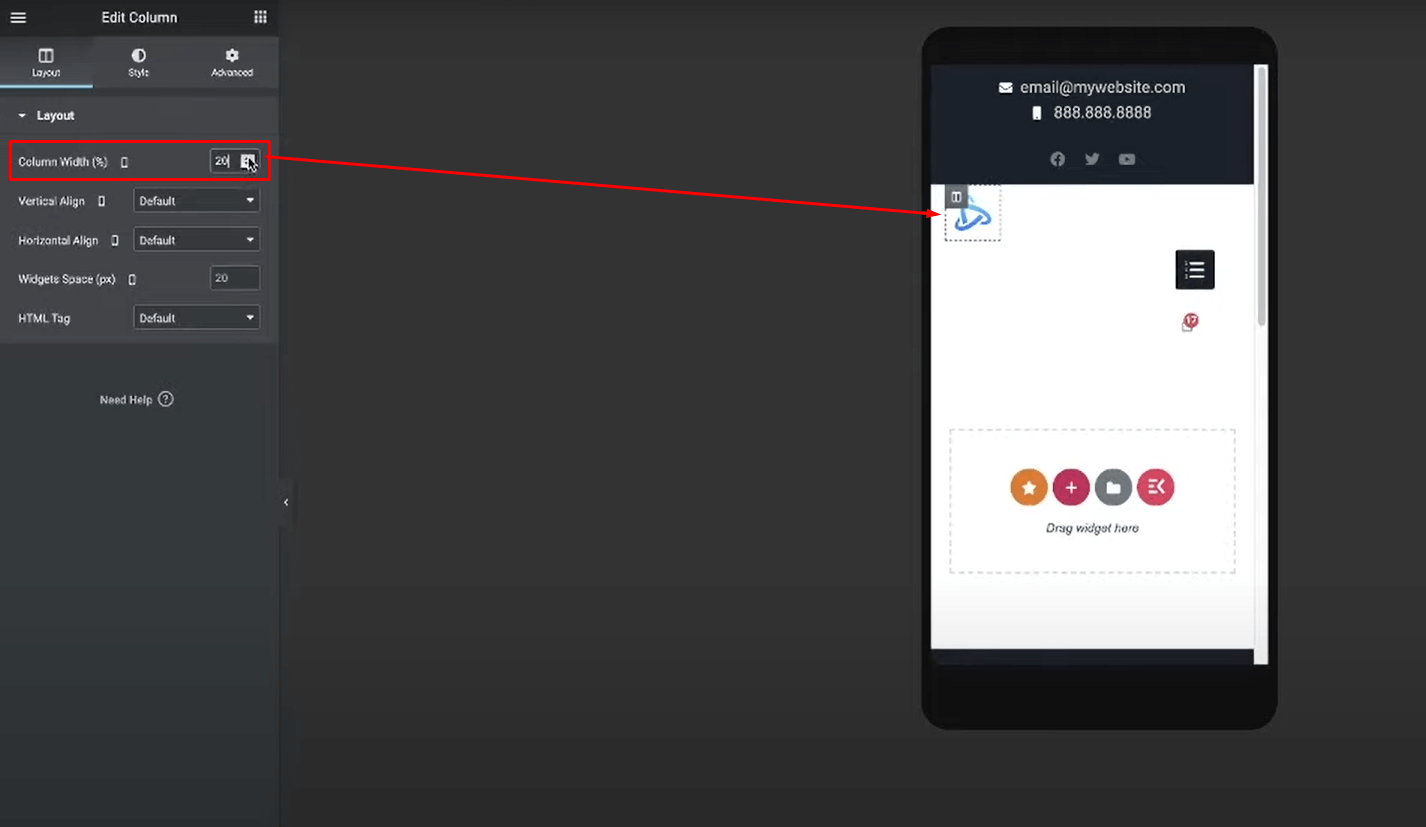
Zmień położenie logo i ikony koszyka
Wybierz lewą kolumnę zawierającą logo.
Przejdź do Zaawansowane > Responsywne i zmniejsz szerokość kolumny do około 20-25%.

W przypadku prawej kolumny z wózkiem zmniejsz także szerokość kolumny, aż uzyskasz żądany odstęp od krawędzi.
Dzięki temu logo i ikona koszyka zajmą mniej miejsca w poziomie, co zapobiegnie ich nadmiernemu wysunięciu.
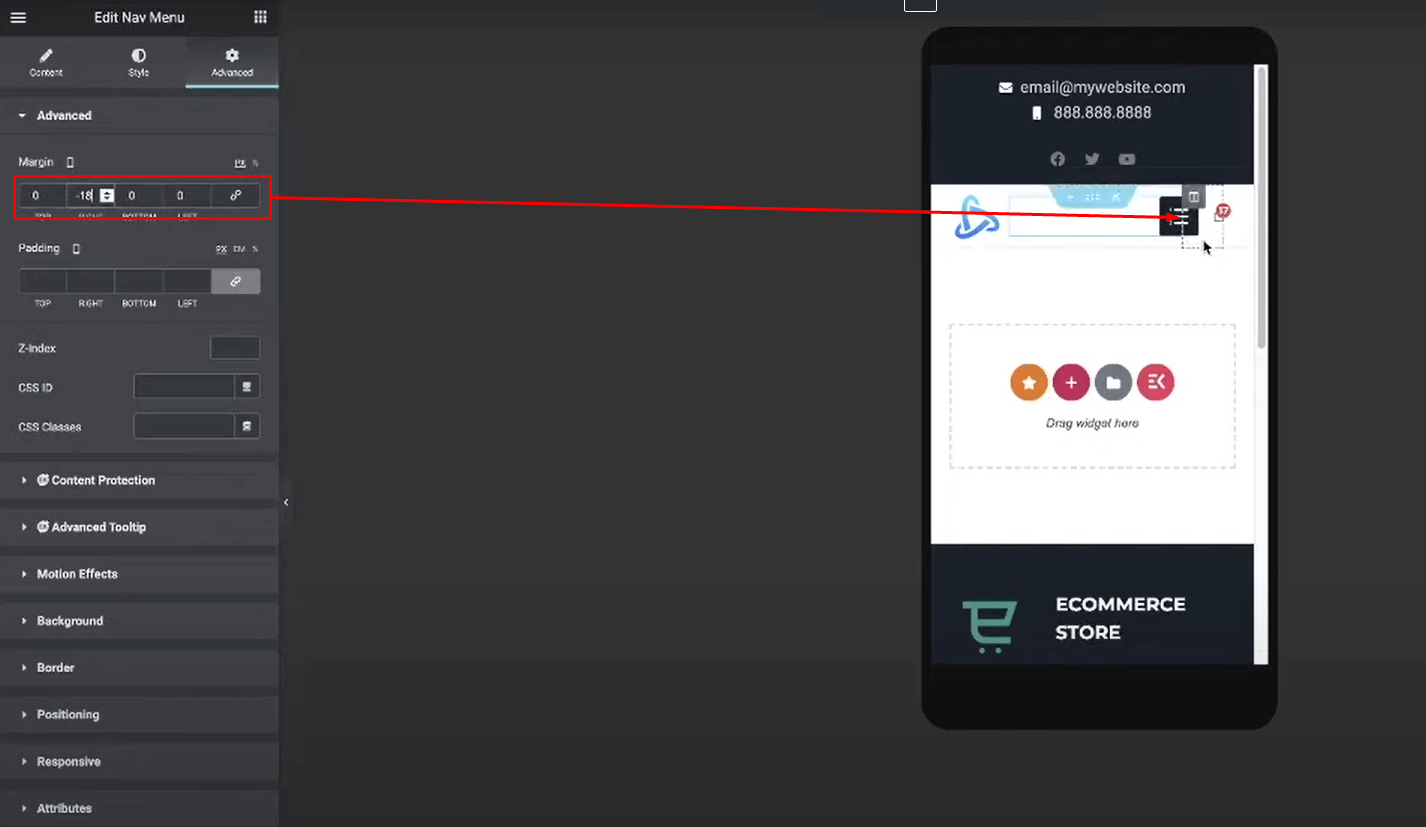
Pozycja ikony menu hamburgera
Wybierz widżet Menu nawigacji w środkowej kolumnie.
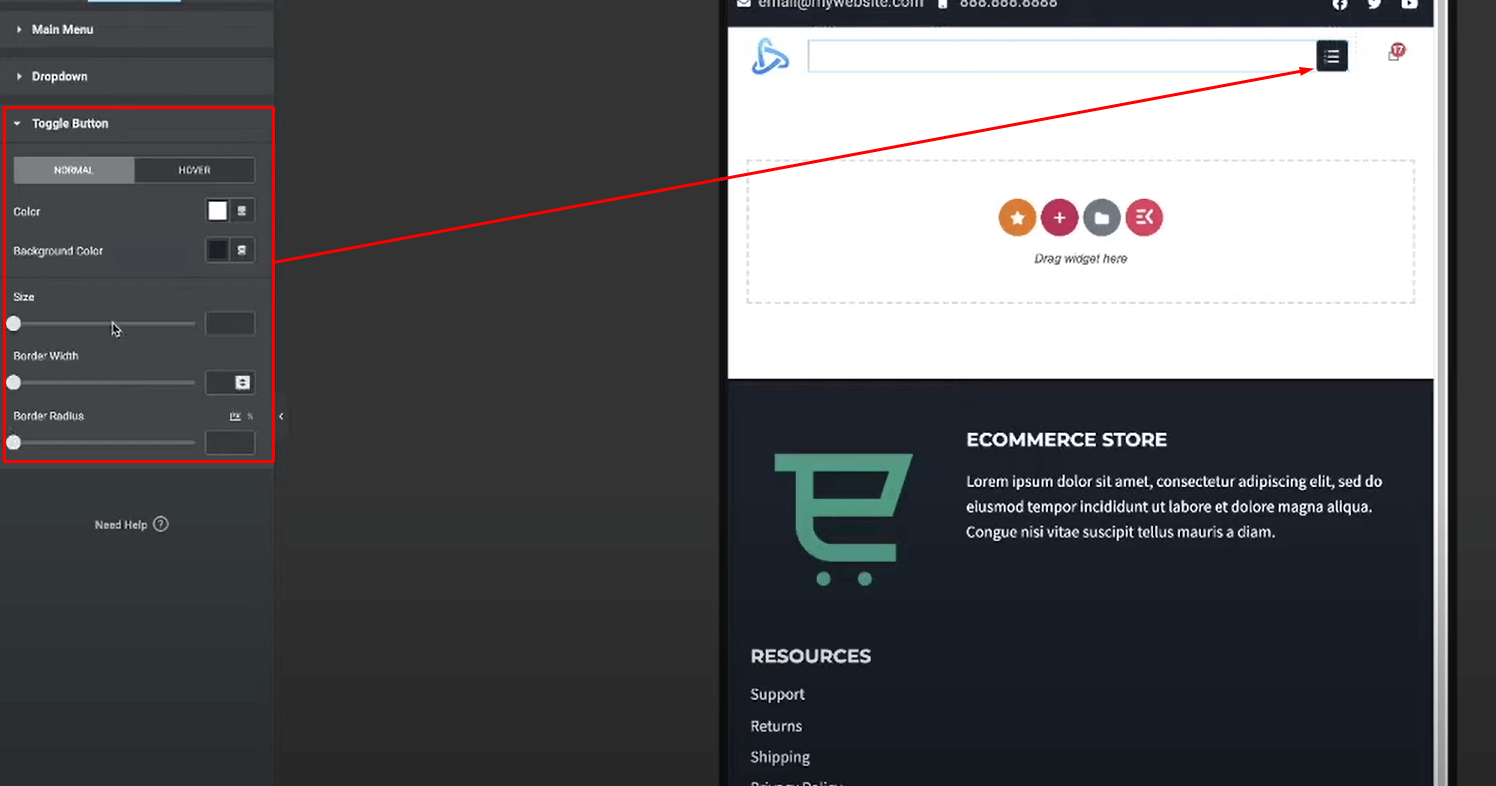
Przejdź do Układu i ustaw przełącznik Wyrównaj w prawo, ustawiając prawidłowo ikonę hamburgera.

Przejdź do opcji Styl > Przełącz i nadaj styl ikonie hamburgera (kolor, rozmiar itp.).
Opcjonalnie możesz dostosować margines/wypełnienie samego widżetu Menu nawigacji, aby wizualnie idealnie ustawić ikonę hamburgera.

Dzięki tym kluczowym zmianom nagłówek powinien teraz być w pełni responsywny! Układ pozostanie przejrzysty i użyteczny po przeskalowaniu do mniejszych ekranów mobilnych. W następnej sekcji opisano kilka dodatkowych wskazówek i najlepszych praktyk.
Zamykające myśli
Masz to! Teraz wiesz, jak zbudować przejrzyste, przyjazne dla użytkownika i w pełni responsywne menu nagłówka na urządzenia mobilne przy użyciu Elementora .
Posiadanie strony internetowej, która zapewnia optymalną obsługę na wszystkich urządzeniach, ma kluczowe znaczenie w dzisiejszym świecie opartym na urządzeniach mobilnych. Wykonując kroki opisane w tym samouczku, udostępnisz użytkownikom mobilnym elegancki i łatwy w obsłudze nagłówek.




