Elementor Page Builder to uosobienie dostosowywania i tworzenia. Dzięki kilku prostym poprawkom tu i tam możesz mieć prawidłowe dzieło, które podniesie swoją witrynę o milę.

Nagłówki są jednym z ważnych aspektów Twojej witryny, a dzięki Elementorowi możesz tworzyć niestandardowe nagłówki w ciągu kilku minut. Poza tym proces ten nie wymaga niestandardowych i złożonych metod ani niepotrzebnego kodowania, ale można go po prostu wykonać za pomocą edytora przeciągania i upuszczania Elementora.
Jak stworzyć przezroczysty nagłówek za pomocą Elementora
Aby rozpocząć, upewnij się, że masz zainstalowany i aktywowany Elementor Pro na swoim WordPressie.
Następnie przejdź do pulpitu WordPress i znajdź Elementora, a następnie przejdź do Moje szablony .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
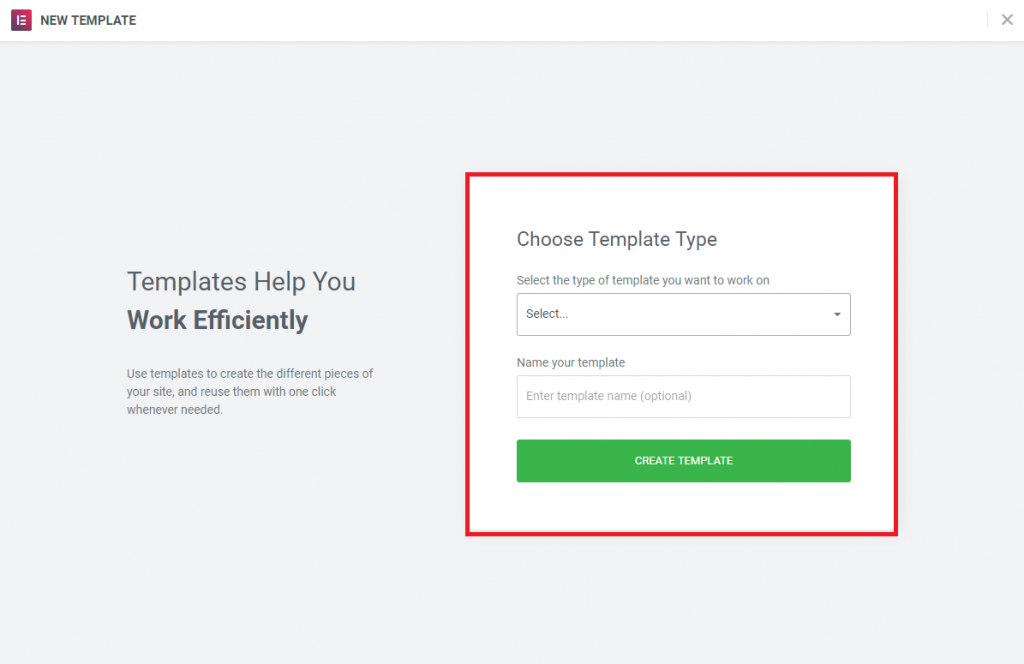
Naciśnij Dodaj nowy, a zostaniesz przekierowany na stronę podobną do formularza, na której wybierzesz Nagłówek w polu rozwijanym i wybierz nazwę nagłówka. Naciśnij przycisk Utwórz szablon , aby kontynuować.

Zostaniesz przeniesiony do biblioteki szablonów, gdzie znajdziesz gotowe szablony. Ale ponieważ tworzymy niestandardowy nagłówek, zamknij panel.

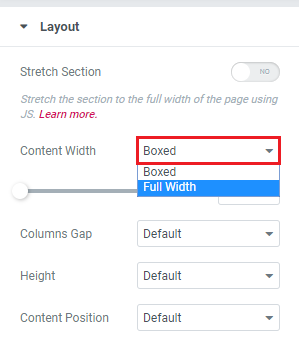
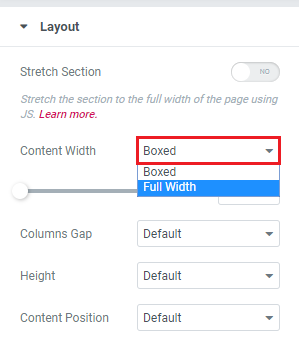
Następnie musisz zdecydować, czy chcesz wyświetlać cały nagłówek. W tym samouczku będziemy używać pełnej szerokości treści dla nagłówka.

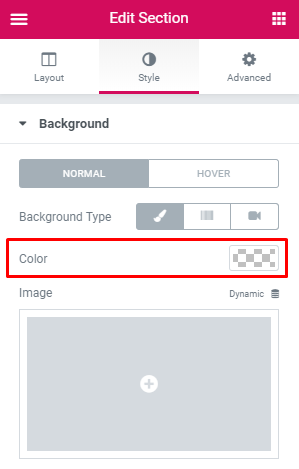
Następnie musisz utworzyć nagłówek dla swojej witryny i postępować w kierunku jej przejrzystości. Pamiętaj, aby podczas edycji używać alternatywnych kolorów tekstu i tła.

Następnie musisz dodać klasę do nagłówka i wkleić następujący kod CSS. Dzięki temu nagłówek będzie nakładał się na zawartość bez pozostawiania spacji.
.site-header {
position: absolute!important;
width: 100%;
left: 0%;
z-index: 500;
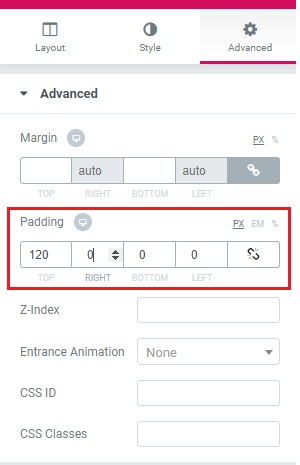
}Nagłówek będzie teraz umieszczony na górze i będzie przezroczysty. W przypadku wyściółki możesz postępować zgodnie z poniższymi ustawieniami lub zmienić je, aby uzyskać pożądany wygląd.

Gratulacje! Twój przezroczysty nagłówek jest gotowy. Pamiętaj, aby ponownie sprawdzić ustawienia przed opublikowaniem.
W ten sposób łatwo można stworzyć przezroczysty nagłówek za pomocą Kreatora Stron Elementor . Śledź nas na Facebooku i Twitterze, aby być na bieżąco z naszymi samouczkami.




