Jako właściciel witryny WordPress możesz zrealizować wiele pomysłów za pomocą Elementora , aby Twoja witryna wyglądała znacznie ciekawiej i profesjonalnie. Aby zrealizować te pomysły, liczne wtyczki Elementora pomagają Ci w różnych zadaniach.

Jednym z takich sposobów jest dodanie akordeonów i przełączników do witryny WordPress. Jeśli nie wiesz, czym są akordeony i przełączniki, zostań z nami, gdy będziemy omawiać, jak budować przełączniki i akordeony w WordPress.
Czym są przełączniki i akordeony w WordPress
Akordeony i przełączniki to elementy konstrukcyjne używane do grupowania różnych segmentów w jedną całość. Zwykle oznacza to utworzenie wielu części podzielonych rozwijanymi zakładkami. To sprawia, że są one szczególnie przydatne, ponieważ pozwalają na umieszczenie dużej ilości informacji w tych sekcjach, jednocześnie zachowując miejsce na stronie.
Na przykład chcesz utworzyć stronę informacyjną i jest dużo treści, które chcesz wyświetlić. Następnie możesz utworzyć pytania w formacie rozwijanym, w którym użytkownik może nacisnąć przycisk rozwijania, aby poznać odpowiedzi. Co więcej, zwiększa to zaangażowanie użytkowników i pomaga utrzymać ich zainteresowanie.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazCzym różnią się akordeony od przełączników?
Kliknięcie sekcji akordeonu powoduje jej rozwinięcie i odsłonięcie ukrytej zawartości. Po wybraniu nowej sekcji poprzednia zostaje zamknięta, a nowa rozwija się. Zatem w przypadku akordeonu w danym momencie może być otwarty tylko jeden segment.
Z drugiej strony przełącznik pomaga utrzymać poprzednią część otwartą podczas rozwijania innej. Jeśli chcesz, możesz oczywiście ręcznie zamknąć każdą sekcję.
To jest kluczowa różnica między akordeonami i przełącznikami. Niezależnie od tego, czy chcesz dodać akordeony, czy przełączniki, Qi Addons For Elementor jest tym, czego potrzebujesz.
Jak tworzyć przełączniki i akordeony za pomocą dodatków Elementor i Qi
Qi Addons dla Elementor to fantastyczny dodatek, który pozwala całkowicie dostosować witrynę WordPress za pomocą 60 różnych widżetów. W ciągu kilku minut możesz utworzyć wspaniałe sekcje, które idealnie pasują do stylu Twojej witryny, bez konieczności kodowania.

Widżet Akordeony i przełączniki jest jednym z wielu przydatnych widżetów zawartych w tej wtyczce. Będziesz mógł tworzyć unikalne ikony dla akordeonów i przełączników, dostosowywać czcionki, używać i łączyć wiele kolorów tekstu, tła, ikon i wiele więcej.
Na początek przejdź do zaplecza swojej witryny lub postu i przeszukaj pasek boczny Elementora w poszukiwaniu akordeonów i przełączników. Widget Akordeony i przełączniki pojawi się od razu.

Następnie po prostu przeciągnij go w prawo. Następnie wykonamy większość dostosowań na karcie Treść.

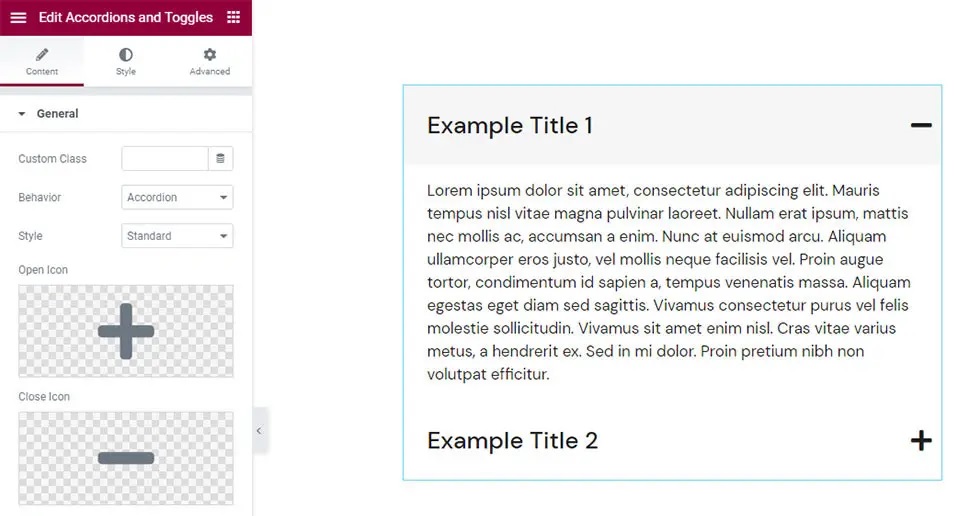
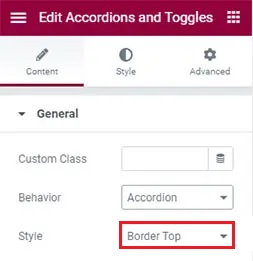
Pierwszą rzeczą, którą zauważysz, jest to, że widżet zawiera dwa elementy, każdy z zawartością Lorem Ipsum. A także zachowanie akordeonu, w którym rozwijasz sekcję, a druga się zamyka.
Korzystając z opcji Zachowanie w sekcji Ogólne, możesz łatwo dostosować to zachowanie do opcji Przełącz .

Następnie przekonasz się, że po kliknięciu dowolnego z obiektów pozostaną one otwarte; to jest zachowanie przełączające . Wszystkie pozostałe ustawienia akordeonów i przełączników pozostają takie same.

Na karcie Styl ustawiona jest opcja Standard . Jednocześnie dostępne są trzy inne opcje do wyboru, tj. Ramka z każdą sekcją z podkreślonym nagłówkiem, Obramowanie u góry , które umieszcza obramowanie powyżej, oraz Obramowanie pomiędzy , gdzie ramka jest umieszczana pomiędzy tytułami.

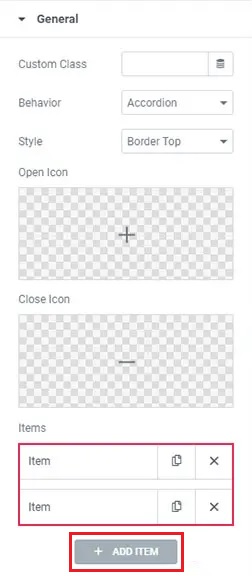
Następne są opcje Ikona otwierania i Ikona zamykania . Możesz wybrać ikony otwierania i zamykania z kolekcji ikon lub przesłać tutaj plik SVG .

Po wybraniu ikon otwierania i zamykania kliknij opcję Wstaw multimedia .
Ikony otwierania i zamykania będą teraz przełączać się automatycznie. Jeśli chodzi o ustawienia przedmiotów , domyślnie znajdziesz tylko dwie opcje. Możesz jednak szybko dodać więcej, wybierając przycisk Dodaj element.

Po prostu kliknij element, który chcesz edytować i wpisz tytuł w obszarze Tytuł, aby zastąpić informacje. Korzystając z sekcji Treść , możesz poprawić ogólny wygląd, wybierając jednocześnie tekst i opcje wizualne.

To wszystkie ustawienia, których potrzebujesz, aby utworzyć akordeon lub przełącznik za pomocą Elementora w WordPress.
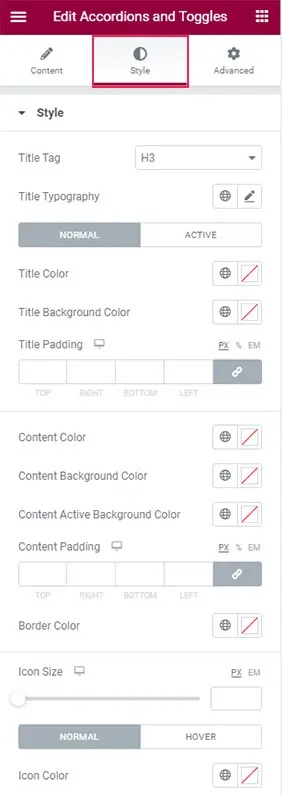
Kolejnym zadaniem jest stylizacja akordeonu. Na karcie Styl znajdziesz mnóstwo możliwości stylizacji akordeonów w dowolny sposób.

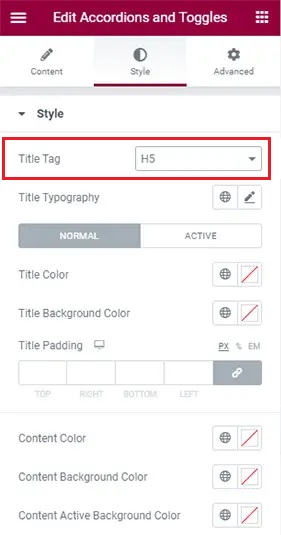
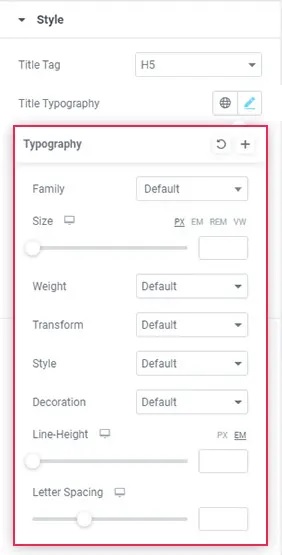
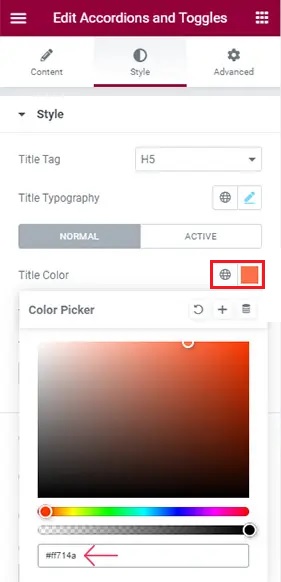
Możesz ustawić tag tytułu za pomocą pierwszej opcji na liście. Domyślnie jest ustawiony na H3, ale możesz go zmienić na dowolną wartość pomiędzy H1 a H6.

Po wybraniu sekcji Typografia pojawi się nowa lista opcji, umożliwiająca dostosowanie typografii akordeonów.

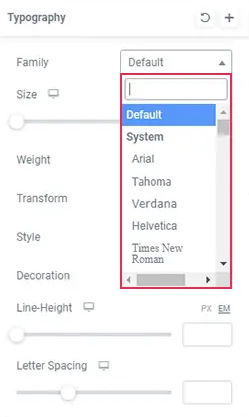
Możesz zmienić rodzinę czcionek w swoim tekście, korzystając z opcji Rodzina , która pozwala ręcznie wprowadzić nazwę czcionki lub wyszukać ją na liście rozwijanej.

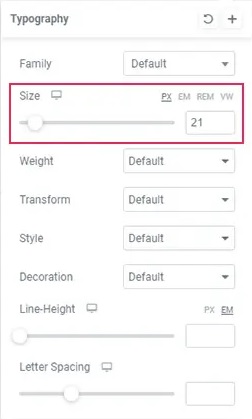
Korzystając z opcji Rozmiar, możesz dostosować rozmiar czcionki.

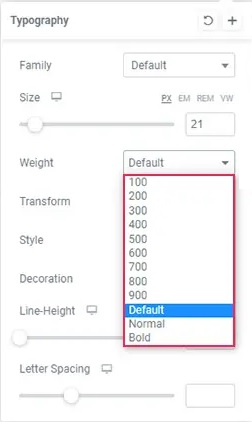
Możesz użyć opcji Waga , aby pogrubić tekst. Można także dostosować pogrubienie za pomocą jednej z wartości numerycznych.

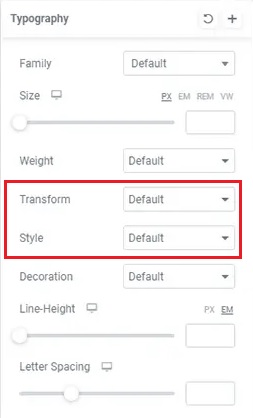
Korzystając z opcji Przekształć tekst, możesz nadać tytuł wielkimi, małymi, wielkimi lub normalnymi literami. Ponadto opcja Styl umożliwia ustawienie tekstu kursywą lub ukośną.

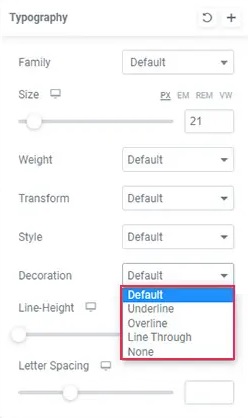
Możesz także użyć opcji Dekoracja , aby dodać podkreślenie, nadkreślenie, linię przechodzącą lub pozostawić je bez zmian.

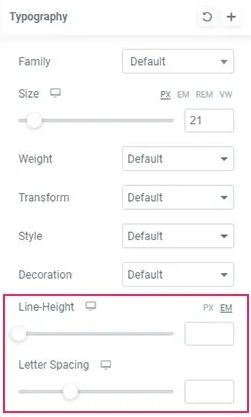
Ustawienie Line-Height pozwala zapewnić dodatkową przestrzeń wokół nagłówka. Opcja Odstępy między literami umożliwia zwiększenie odstępu między literami.

To były wszystkie opcje typografii, którymi możesz się bawić, aby tekst wyglądał tak, jak chcesz.
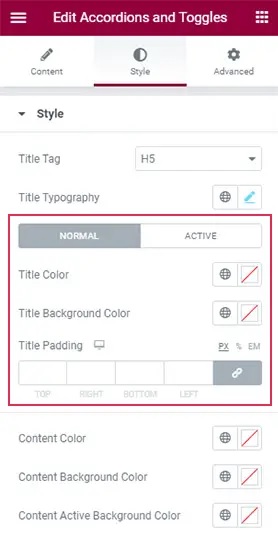
Następnie zobaczysz opcje umożliwiające wybór pomiędzy trybem normalnym i aktywnym . Tryb normalny dotyczy sytuacji, gdy akordeon jest zamknięty, natomiast tryb aktywny dotyczy sytuacji, gdy akordeon jest rozwinięty.

Opcja Kolor tytułu w ustawieniach Normal umożliwia dostosowanie koloru tytułów elementów.

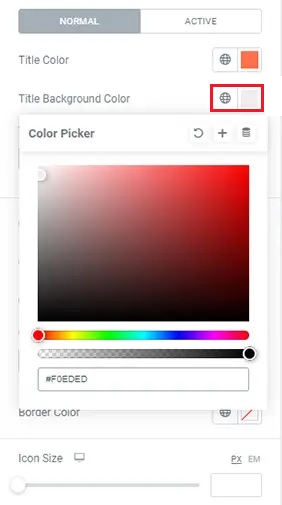
Opcja Kolor tła umożliwia dostosowanie tła pola tytułu akordeonu.

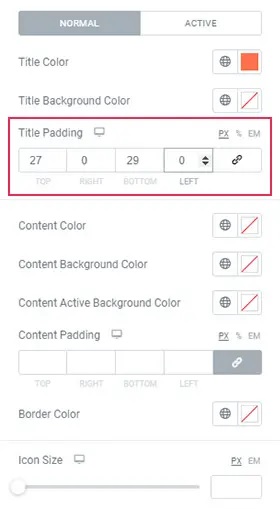
Opcja Dopełnienie tytułu znajduje się tuż pod nią. Zobaczysz, że gdy zwiększysz wartości, przestrzeń wokół tytułów rozszerzy się równomiernie.

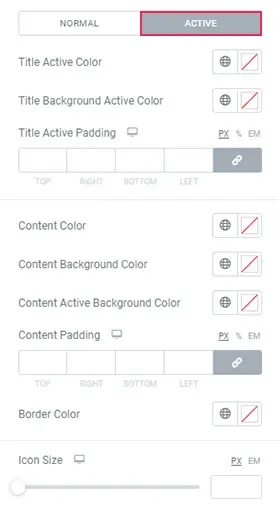
Następnie na stronie Aktywne ustawienia zauważysz, że opcje są identyczne z tymi na karcie Normalne.

Możesz także użyć tych zmiennych, aby stworzyć unikalny efekt i możesz ustawić je tak, aby kolor zmieniał się po otwarciu elementu.
Nadal mamy akordeon z tymi samymi aktywnymi i regularnymi kolorami tła, co poprzednio. Wystarczy zmienić kolor tła jednej karty, aby je rozróżnić.
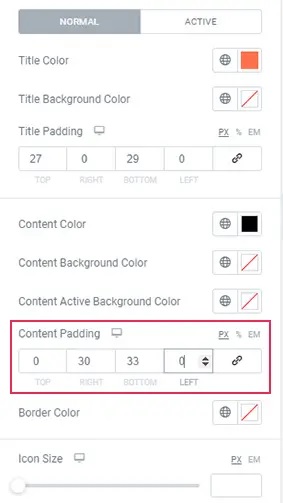
Możesz także modyfikować kolor treści w tytułach, korzystając z opcji Kolor zawartości .

Dostępna jest także opcja Dopełnienie treści , która pozwala dostosować przestrzeń otaczającą tekst.

Możesz zmienić kolor linii między elementami, korzystając z opcji Kolor obramowania .

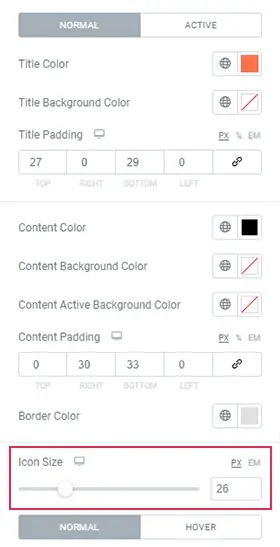
Opcja Rozmiar ikony znajdująca się poniżej pozwala zmienić rozmiar ikon akordeonu.

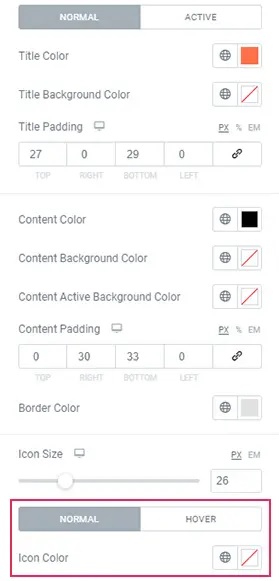
Na koniec dostępne są jeszcze dwie opcje z przełącznikiem — Normalny i Zawieszenie. Są to opcje zmiany koloru „zwykłej” ikony oraz koloru ikony po najechaniu myszką.

Jeśli chcesz, aby kolor zmieniał się po najechaniu myszką na ikonę, pamiętaj o wybraniu innego koloru na karcie Najechanie.
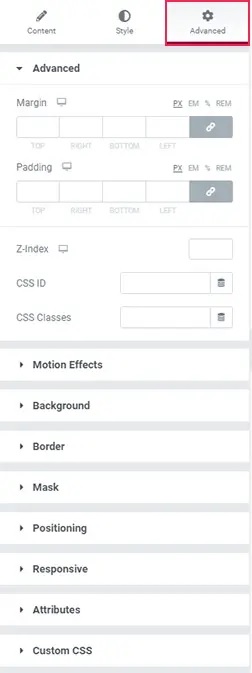
Na tym kończy się większość ustawień widżetu Akordeony i przełączniki. Opcje zaawansowane są podobne do innych widżetów Elementora.

Gdy będziesz zadowolony z wyglądu akordeonu, kliknij przycisk Aktualizuj , aby go zapisać.
W ten sposób tworzysz, stylizujesz i dodajesz akordeony i przełączniki Elementora za pomocą Elementora do swojej witryny WordPress. Dołącz do nas na Facebooku i Twitterze , aby otrzymywać dalsze aktualizacje dotyczące naszych postów.




