Zamiast złożonego paska nawigacyjnego wiele witryn obecnie decyduje się na stosowanie podstawowego symbolu przełączania nawigacji, który pokazuje menu pełnoekranowe. Menu pełnoekranowe są idealne dla małych witryn z kilkoma stronami i podstawowymi projektami.

Korzystając z WordPress, możesz tworzyć niestandardowe menu nawigacyjne i uwzględniać atrakcyjne style nawigacji w kreatorze stron Elementor . W tym samouczku zaczniemy od stworzenia spersonalizowanego menu pełnoekranowego za darmo za pomocą narzędzia do tworzenia stron Elementor.
Jak stworzyć pełnoekranowe menu w Elementorze
W przypadku menu pełnoekranowego po kliknięciu symbolu hamburgera w menu pełnoekranowym w całej witrynie pojawia się nakładka wyświetlająca pozycje menu z witryny WordPress.
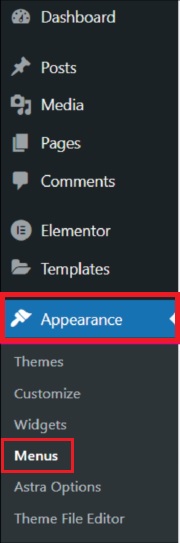
Aby rozpocząć, utwórz menu na swoim WordPressie, przechodząc do Wygląd , a następnie Menu na WordPressie.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
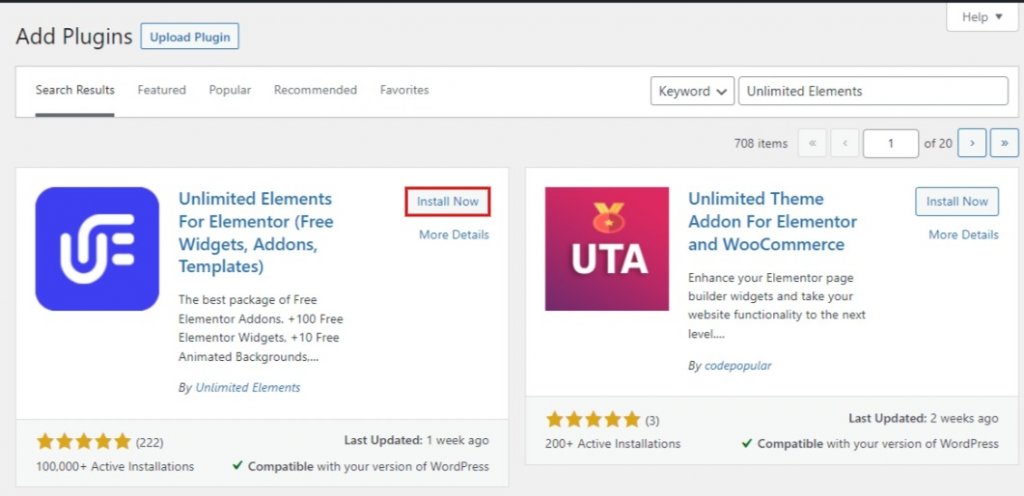
Następnie musisz zainstalować dodatek Unlimited Elements do swojego Elementora.

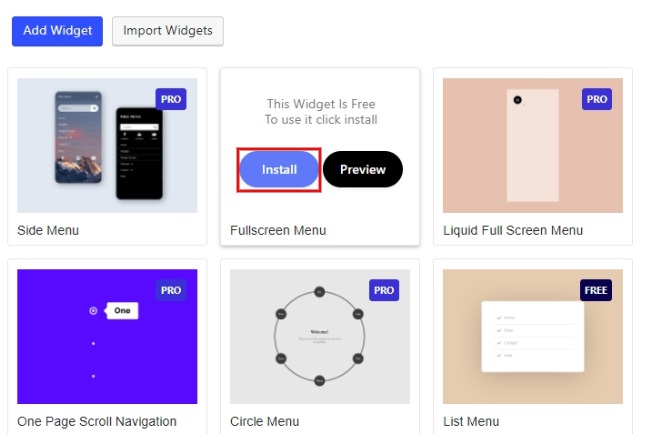
Następnie przejdź do biblioteki widżetów Unlimited Elements i wpisz Menu pełnoekranowe w polu wyszukiwania. Aby dodać widżet menu pełnoekranowego do dowolnej strony Elementor, najedź kursorem na widżet w wynikach wyszukiwania i kliknij zainstaluj.

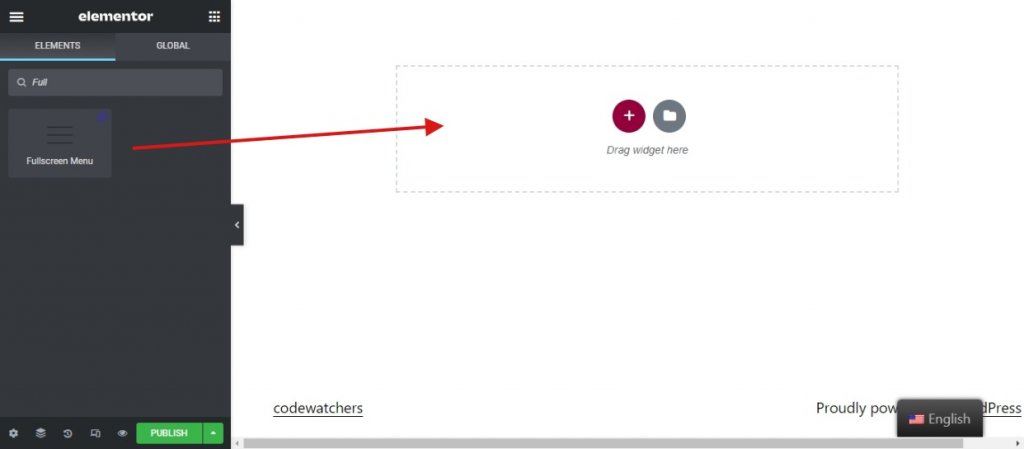
Na swojej stronie Elementor utwórz nową sekcję i przeciągnij do niej widżet menu pełnoekranowego.

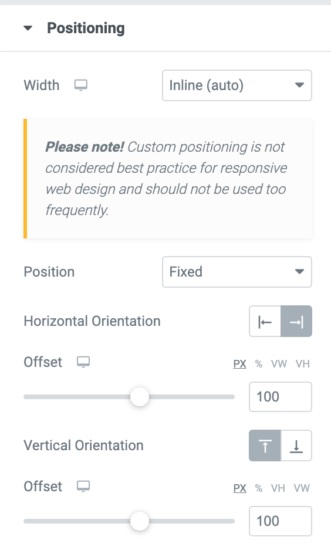
Ustaw widżet w stałej pozycji pod zakładką Zaawansowane widżetu w pozycji .

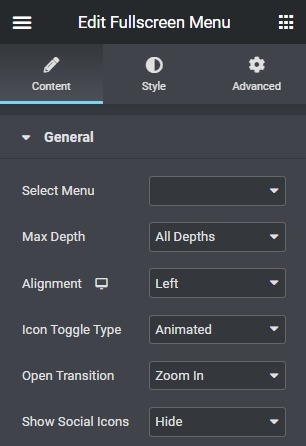
Zastosuj te same zmiany do widżetu menu pełnoekranowego, jak pokazano poniżej.
- W opcjach menu wybierz przygotowane menu.
- Dla Maxdepth wybierz maksymalną liczbę pozycji podmenu, które chcesz widzieć w swoim menu.
- Wybierz, czy ikona menu przełączania powinna być wyrównana do lewej, prawej czy do środka.

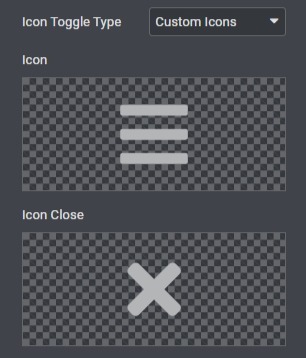
- Typ przełączania ikon jest domyślnie ustawiony na „Animowane”, ale możesz zmienić ikony menu, wybierając „Ikony niestandardowe”.

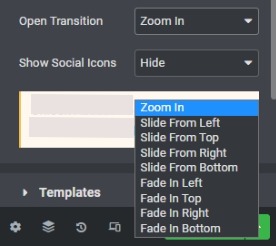
Ponadto w przypadku menu pełnoekranowego wybierz dowolny efekt otwartego przejścia.

Możesz także pokazać lub ukryć ikony społecznościowe, jeśli je masz.
Następnie możesz edytować różne komponenty widżetu menu pełnoekranowego w zakładce „ Styl ”.
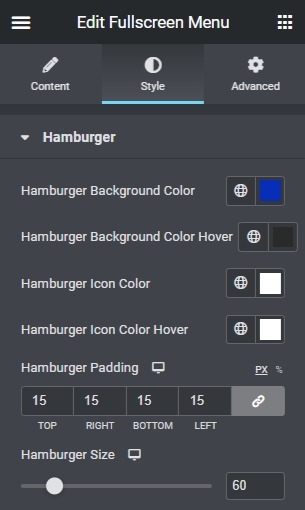
W przypadku ikony Hamburger możesz zmienić kolor tła ikony, kolor ikony po najechaniu myszą oraz kolor tła ikony po najechaniu myszą. Dostosuj rozmiar, wypełnienie, obramowanie i promień obramowania ikony Hamburgera.

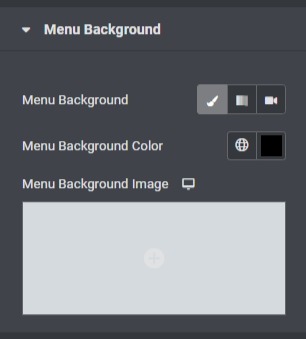
Następnie możesz dodać tło menu i wprowadzić niezbędne zmiany, takie jak położenie i rozmiar.

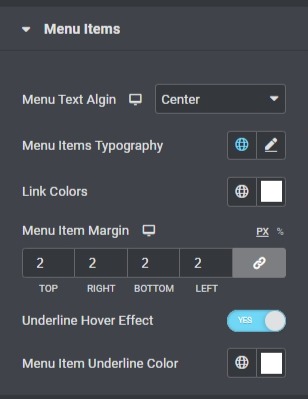
Otwórz menu rozwijane Pozycje menu , aby edytować elementy, takie jak Typografia, Margines i Kolor

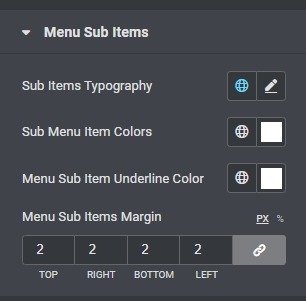
Dalej możesz również edytować podmenu z rozwijanego menu Pozycje podmenu .

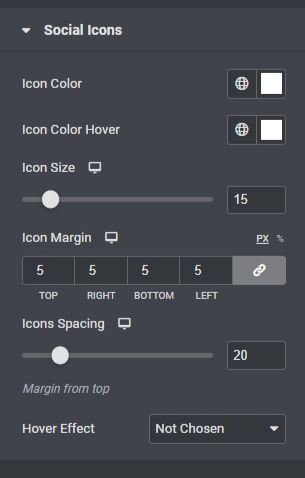
Ostatni szlif dotyczy ikon społecznościowych. Użyj menu rozwijanego Ikony społecznościowe , aby wprowadzić zmiany w dodanych wcześniej ikonach społecznościowych.

To chyba to! Oto wszystkie ustawienia, które musisz zrobić, aby pomyślnie utworzyć menu pełnoekranowe dla swojej witryny WordPress za pomocą Elementora.
Menu pełnoekranowe wyeliminuje wiele problemów z nawigacją z Twojej witryny i pozwoli użytkownikowi swobodniej poruszać się po Twojej witrynie bez pomyłki. W ten sposób Elementor pozwala stworzyć zręczną nawigację po witrynie, pełną opcji animacji, aby ożywić wygląd Twojej witryny.
To wszystko od nas w tym samouczku. Dołącz do nas na Facebooku i Twitterze , aby być na bieżąco z naszymi postami.




