W wyniku Divi Theme Builder rozpoczęła się nowa era w tworzeniu stron internetowych. Dzięki tej nowej funkcjonalności możesz dynamicznie dodawać globalne stopki do swoich stron i artykułów. Aby dodać stopkę do dowolnej strony lub posta, po prostu użyj narzędzia Divi Theme Builder (dołączonego do motywu Divi). Teraz w tym artykule pokażemy, jak utworzyć i dodać globalną stopkę do swojej witryny. Dodatkowo możesz bezpłatnie pobrać plik JSON!

Zapowiedź
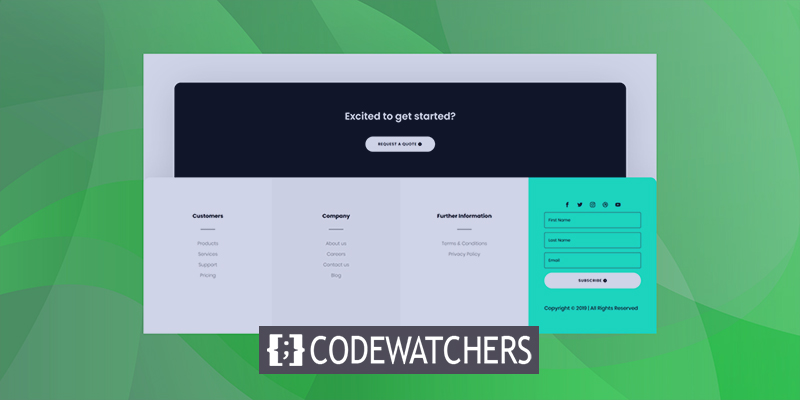
Zanim zaczniemy, przyjrzyjmy się najpierw, jak globalna stopka wygląda na ekranach o różnych rozmiarach.

Procedura projektowania
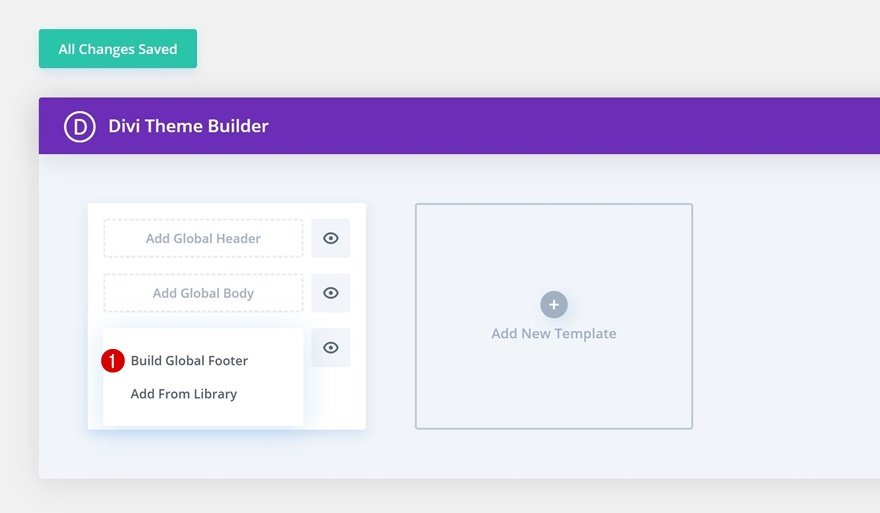
Najpierw zaloguj się do swojego pulpitu nawigacyjnego WordPress. W opcjach motywu Divi przejdź do Kreatora motywów.

Tam masz możliwość skorzystania z istniejącej globalnej stopki lub stworzenia nowej od podstaw za pomocą biblioteki Divi. W tej lekcji będziemy tworzyć niestandardową stopkę od podstaw, więc wybierz opcję pierwszą.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Sekcja nr 1
BG kolor
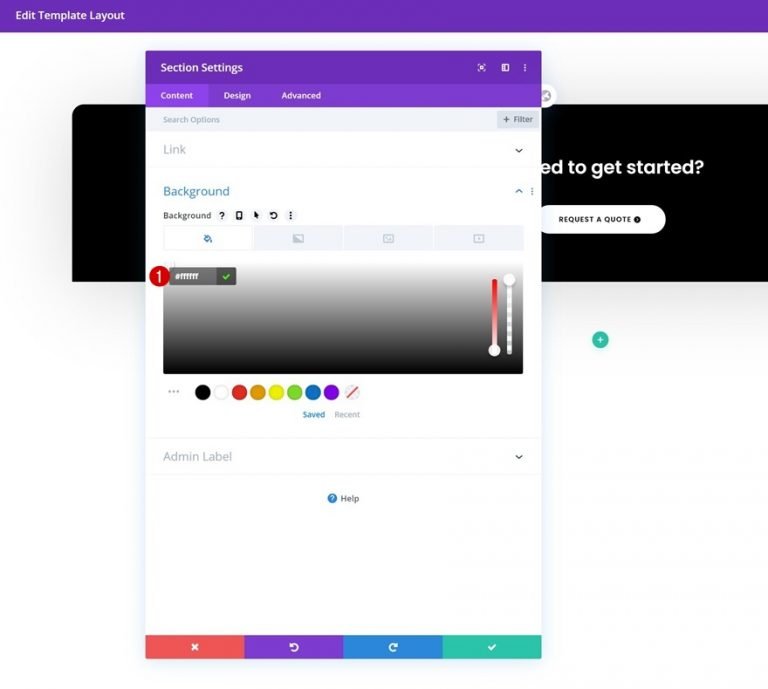
Czas na kreatywność! Otwórz sekcję na stronie i zmień kolor tła sekcji.
- Kolor tła: #000000

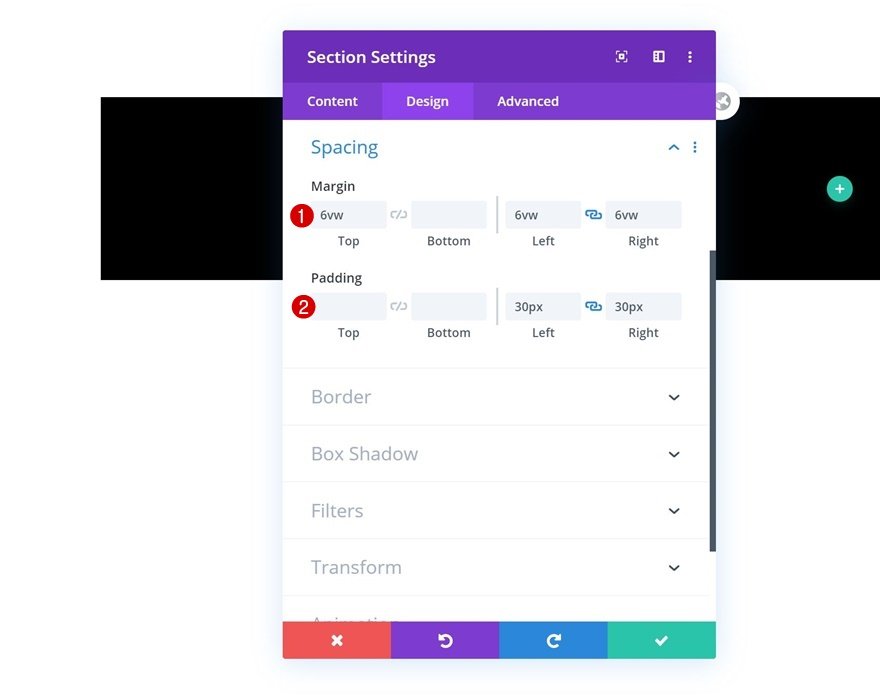
Rozstaw
Następnie zaktualizuj odstępy przekrojów zgodnie z następującymi wartościami.
- Górny margines: 6vw
- Lewy margines: 6vw
- Prawy margines: 6vw
- Lewa wyściółka: 30px
- Prawe wypełnienie: 30px

Granica
Następnym krokiem jest dodanie obramowania u góry, po lewej i po prawej stronie.
- Górny lewy: 20px
- U góry po prawej: 20 pikseli

Cień Pudełka
W ustawieniach sekcji należy również uwzględnić cień pudełka.
- Siła rozmycia cieni w pudełku: rgba (0,0,0,0.18)
- Kolor cienia: rgba(0,0,0,0.18)

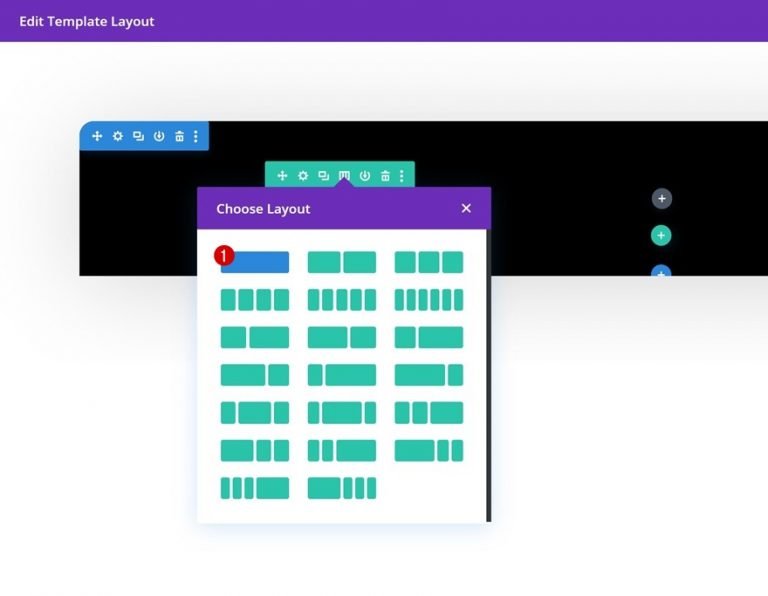
Dodaj nowy wiersz
Teraz dodaj do sekcji nowy wiersz z jedną kolumną.

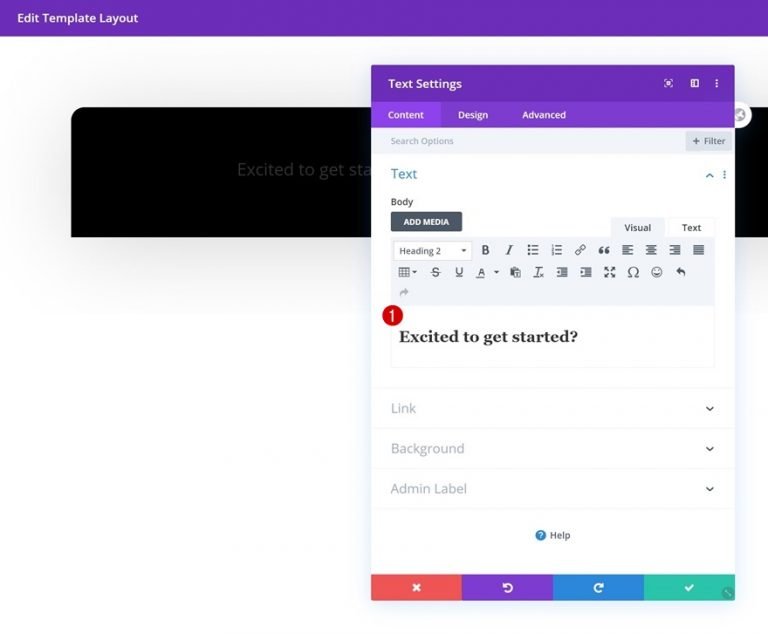
Dodaj nowy moduł tekstowy
Następnie dodaj moduł tekstowy i dodaj kopię do tego modułu.

Ustawienia tekstu H2
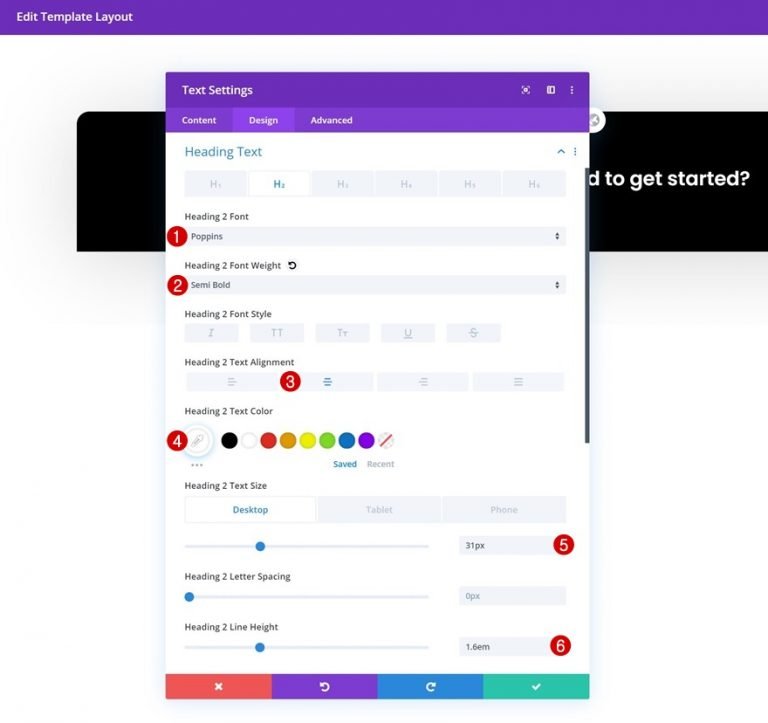
W razie potrzeby zmień ustawienia tekstu H2 na karcie projektu modułu:
- Czcionka nagłówka 2: Poppins
- Grubość czcionki nagłówka 2: pół pogrubiona
- Nagłówek 2 Wyrównanie tekstu: do środka
- Kolor tekstu nagłówka 2: #ffffff
- Rozmiar tekstu nagłówka 2: 31px (komputer), 24px (tablet), 18px (telefon)
- Wysokość linii nagłówka 2: 1,6 em

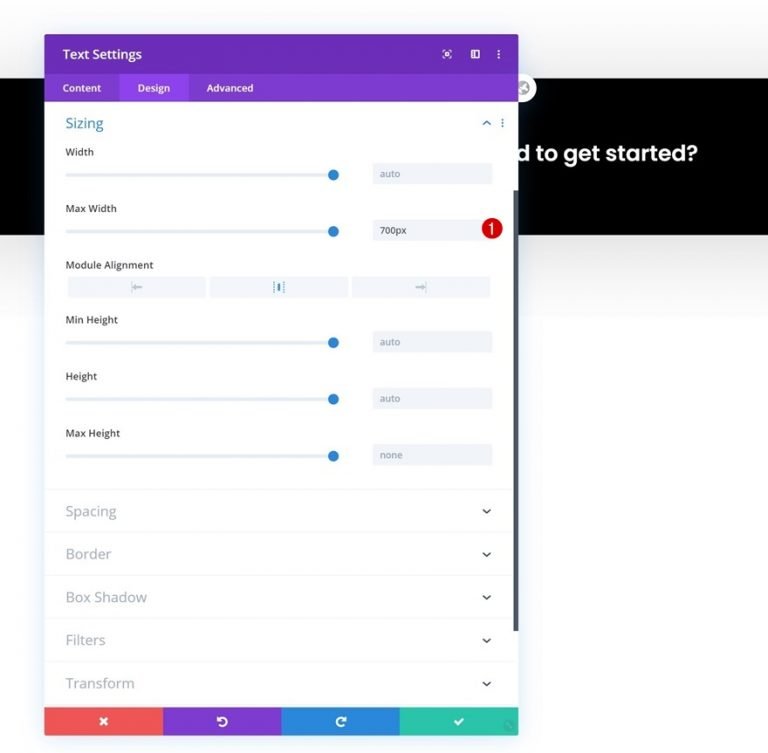
Rozmiar modułu tekstowego
Moduł powinien mieć również maksymalną szerokość.
- Maksymalna szerokość: 700px

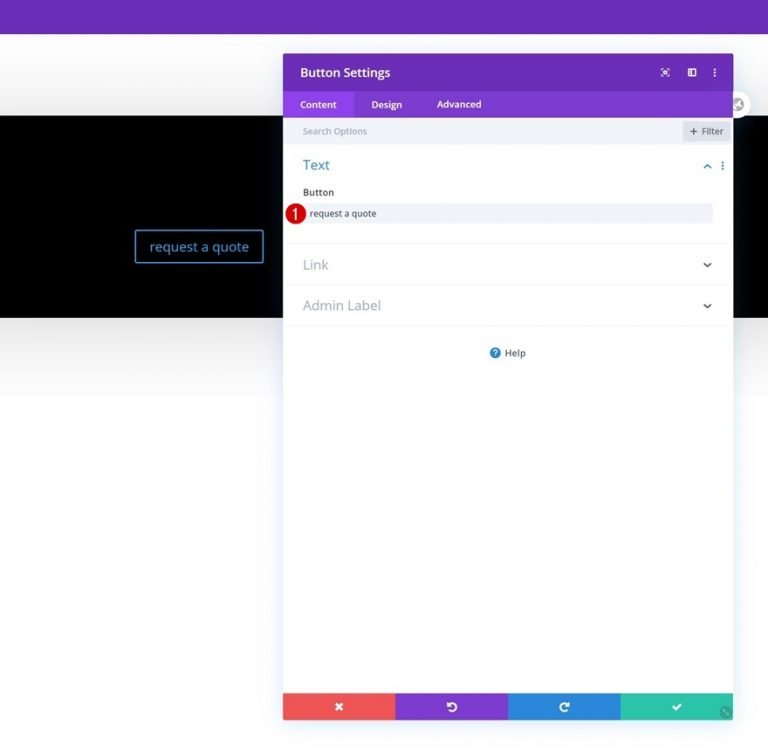
Dodaj moduł przycisku
Tuż pod modułem tekstowym dodaj moduł przycisku i wypełnij go dowolną kopią.

Wyrównanie przycisków
Zmień wyrównanie przycisku do środka na karcie projektu modułu.
- Wyrównanie przycisków: środek

Ustawienia przycisków
Teraz nadajmy styl przyciskowi.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 12px
- Kolor tekstu przycisku: #000000
- Kolor tła przycisku: #FFFFFF
- Szerokość obramowania przycisku: 0px

- Promień obramowania przycisku: 100px
- Odstępy między przyciskami: 1px
- Czcionka przycisku: Poppins
- Grubość czcionki przycisku: pół pogrubiona
- Styl czcionki przycisku: wielkie litery

Rozstaw przycisków
Czas dodać niestandardowe wypełnienie.
- Górna wyściółka: 14px
- Dolna wyściółka: 14px
- Lewa wyściółka: 40px
- Prawe wypełnienie: 58px

Sekcja nr 2
Kolor tła
Kolejny normalny rozdział jest tutaj! Wybierz biały kolor tła dla sekcji.
- Kolor tła: #ffffff

Rozstaw
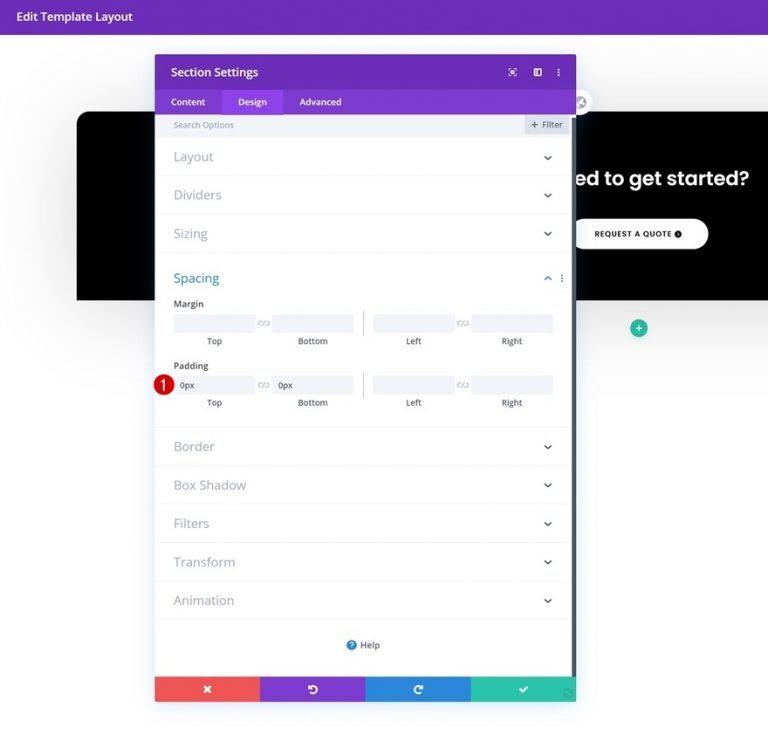
Usuń całą amortyzację z góry i dołu.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

Granica
Sekcja powinna mieć również dodany promień granicy.
- Górny lewy: 20px
- U góry po prawej: 20 pikseli

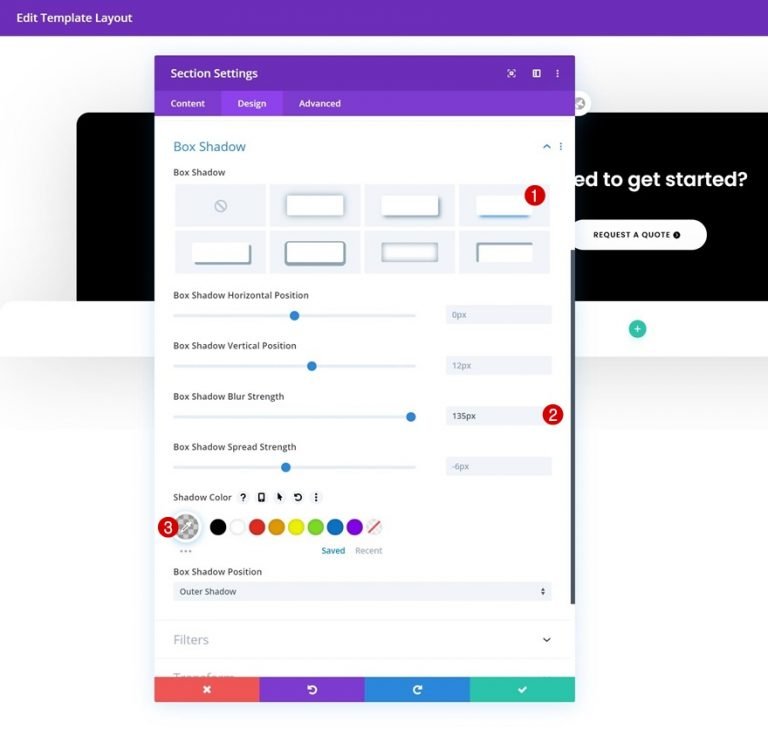
Cień Pudełka
Teraz zakończ edycję przekroju, dodając cień pudełka.
- Siła rozmycia cieni w pudełku: 135px
- Kolor cienia: rgba(0,0,0,0.18)

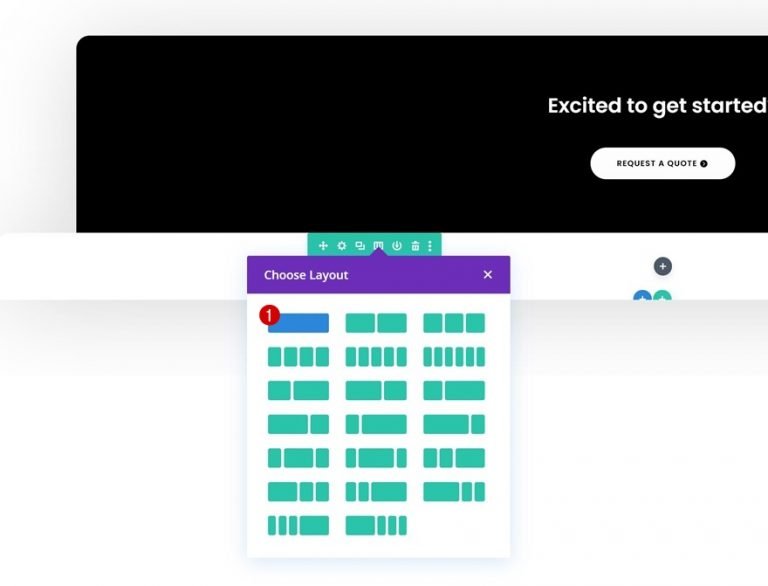
Dodaj nowy wiersz
Możesz teraz dodać nowy wiersz do swojej sekcji, postępując zgodnie z tymi instrukcjami:

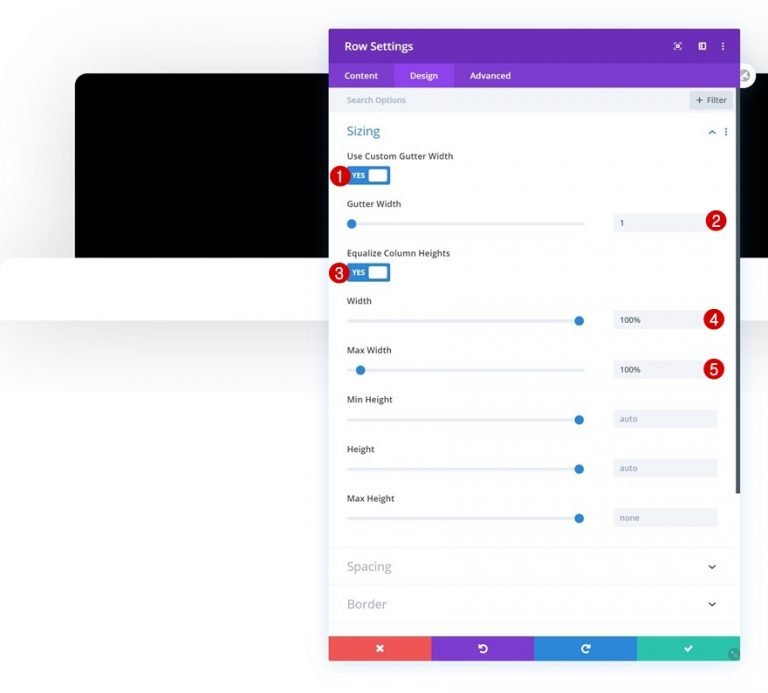
Rozmiar wiersza
Otwórz ustawienia wiersza i włącz, aby wiersz zajmował cały ekran bez dodawania dodatkowych modułów.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Wyrównaj wysokości kolumn: Tak
- Szerokość: 100%
- Maksymalna szerokość: 100%

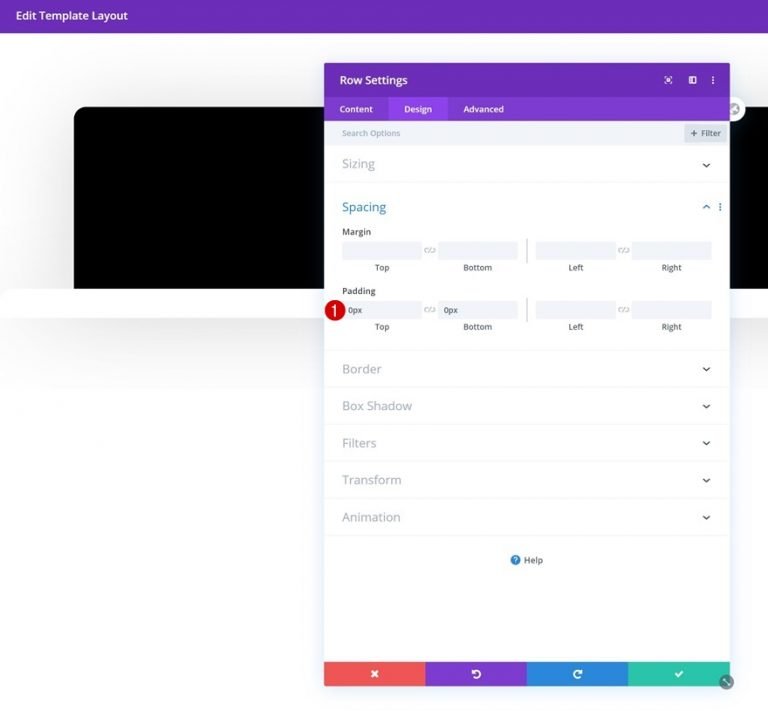
Rozstaw wierszy
Usuń wypełnienie rzędu na górze i na dole.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

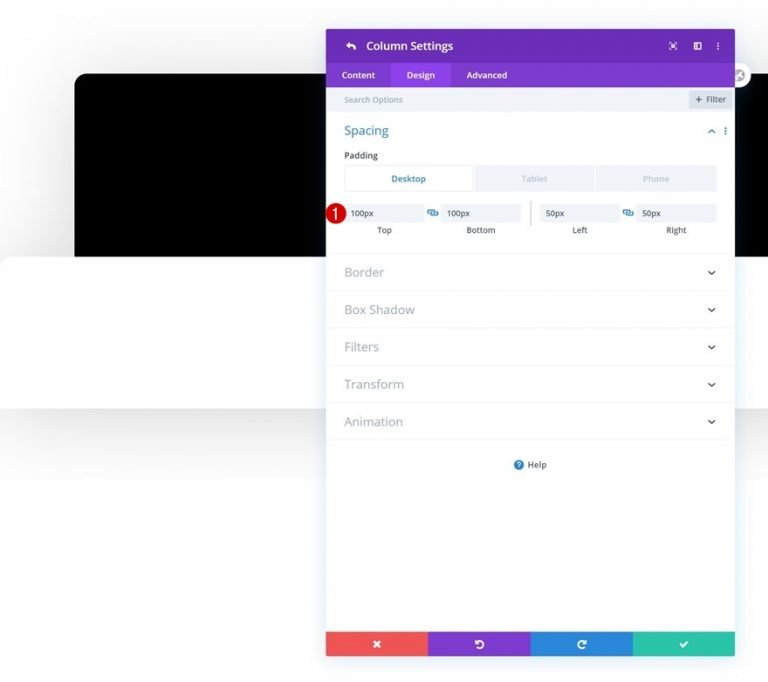
Odstępy między kolumnami
Przejdź do ustawień kolumn i dodaj określone wartości dopełnienia dla różnych szerokości ekranu.
- Górne dopełnienie: 100px (komputer), 50px (Telefon &)
- Dolna wyściółka: 100px (komputer), 50px (Telefon &)
- Lewa wyściółka: 50px
- Prawe wypełnienie: 50px

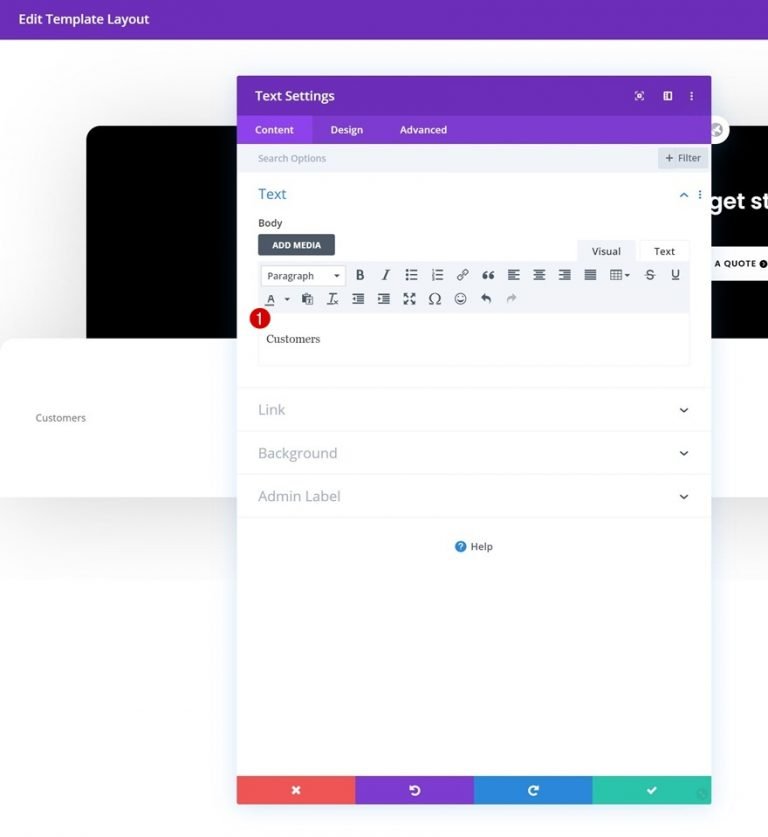
Moduł tekstowy 1
Teraz lub nigdy w przypadku dodawania modułów! Dodaj standardowy moduł tekstowy do kolumny 1 i wypełnij go wybranymi przez siebie elementami.

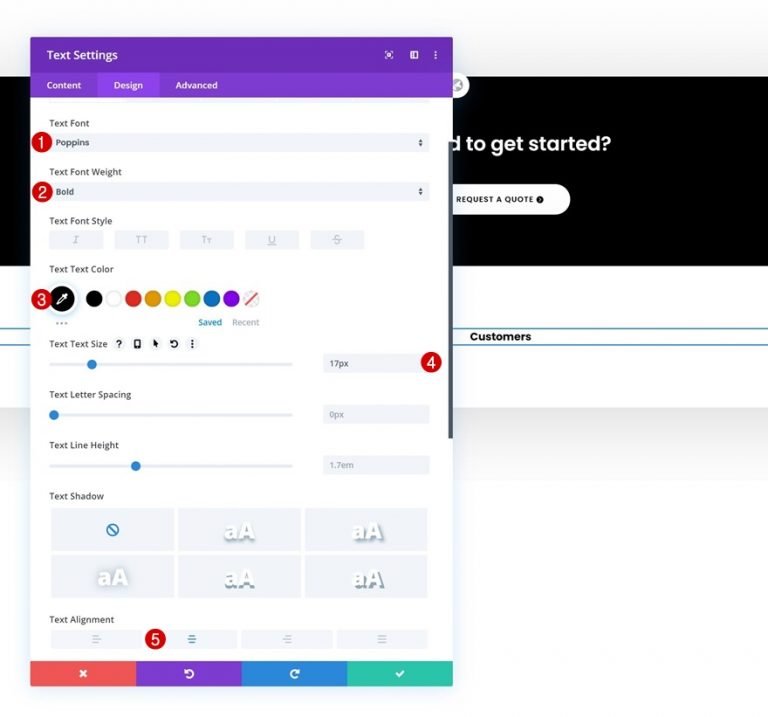
Ustawienia tekstu
W razie potrzeby zmień ustawienia tekstu na karcie projektu modułu:
- Czcionka tekstu: Poppins
- Grubość czcionki tekstu: pogrubiona
- Kolor tekstu: #000000
- Rozmiar tekstu: 17px
- Wyrównanie tekstu: do środka

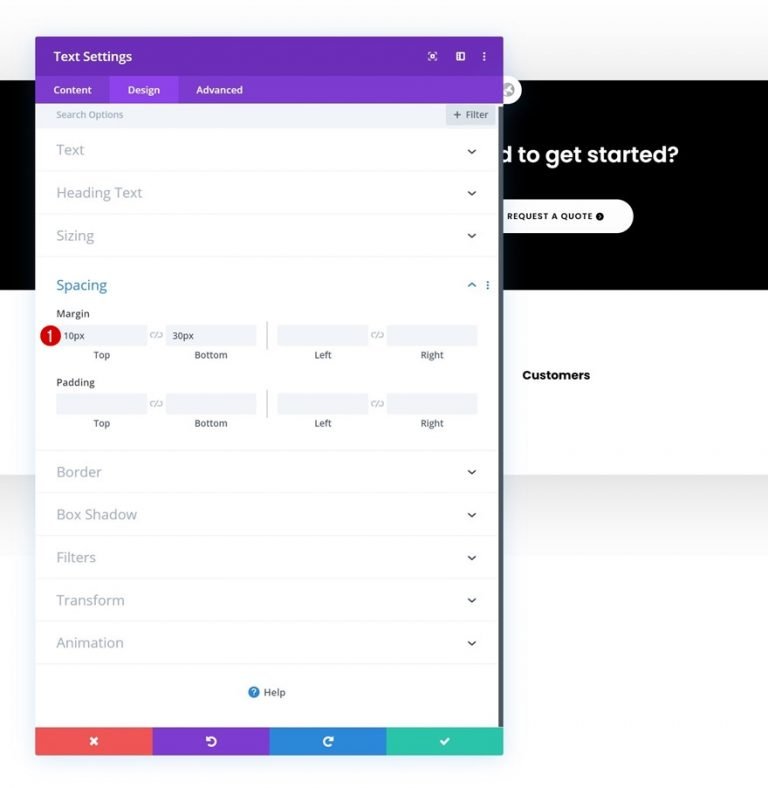
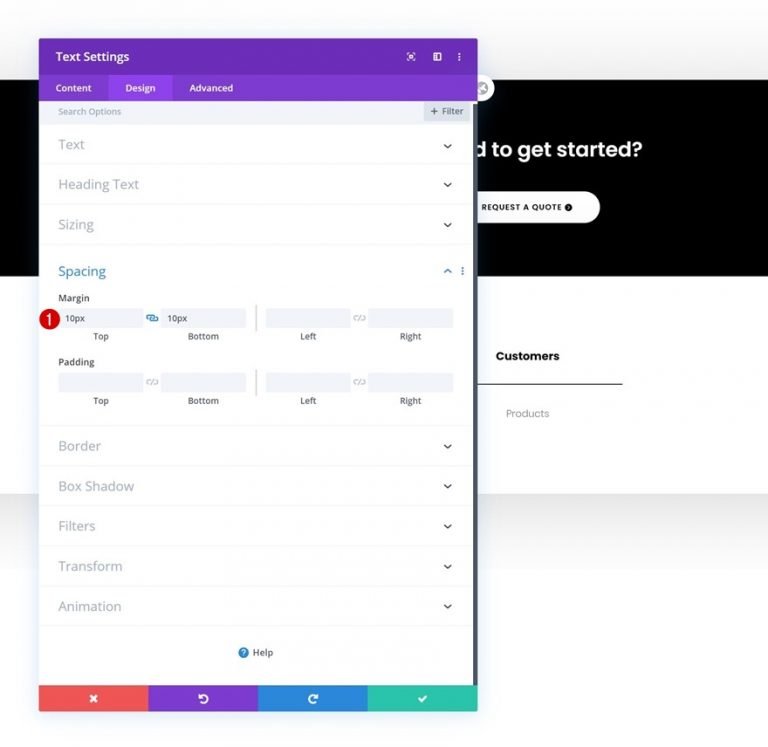
Rozstaw
Następnym krokiem jest dodanie unikalnych górnych i dolnych marginesów.
- Górny margines: 10px
- Margines dolny: 30px

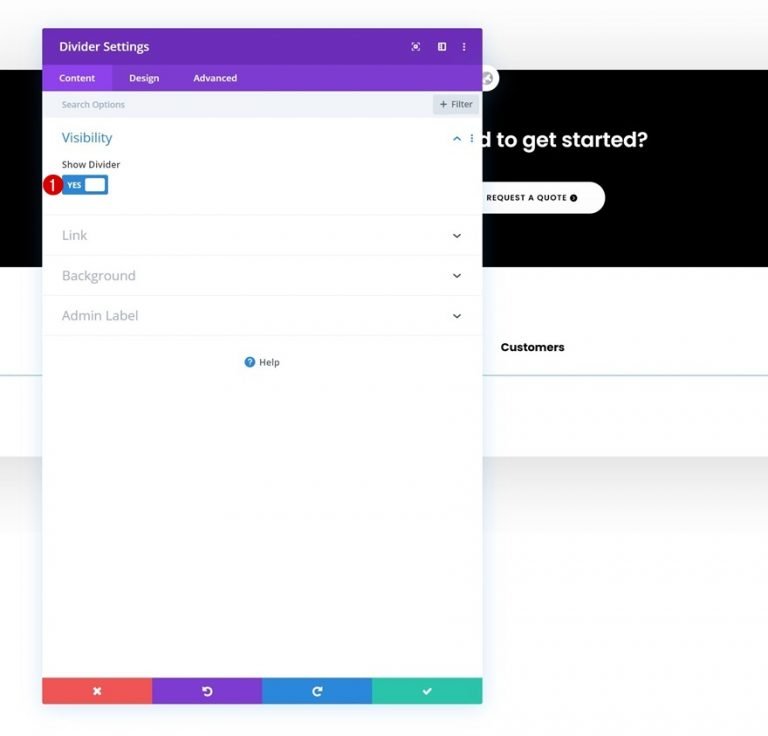
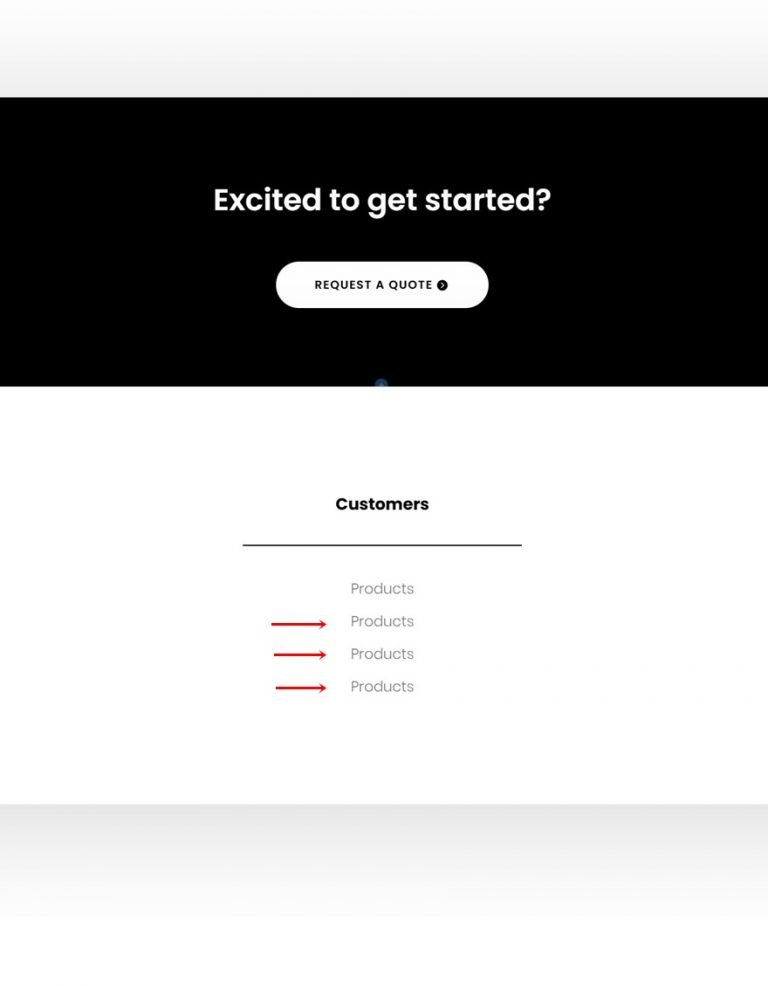
Widoczność modułu rozdzielającego
Moduły rozdzielające można dodać tuż pod modułem tekstowym, jeśli zaznaczona jest opcja „Pokaż rozdzielacz”.
- Pokaż dzielnik: tak

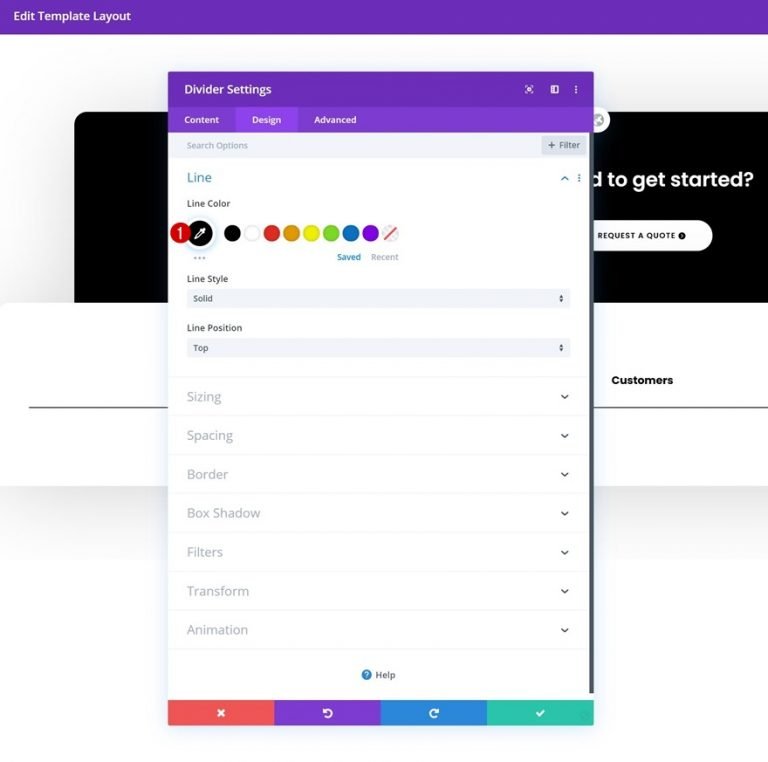
Linia
Teraz zmień kolor.
- Kolor linii: #000000

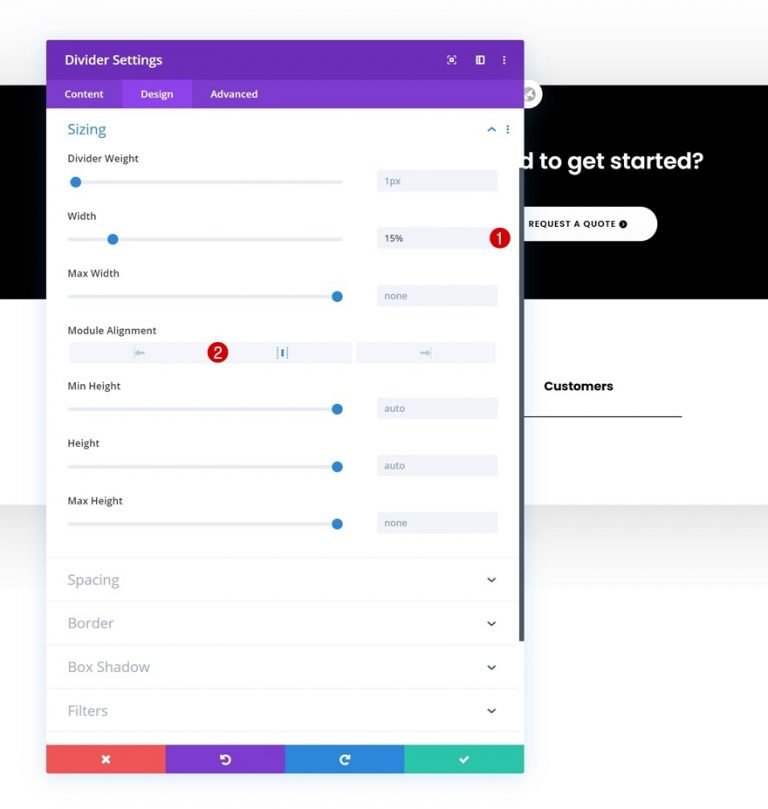
Rozmiary
Rozmiar przegrody można również zmienić.
- Szerokość: 15%
- Wyrównanie modułu: Środek

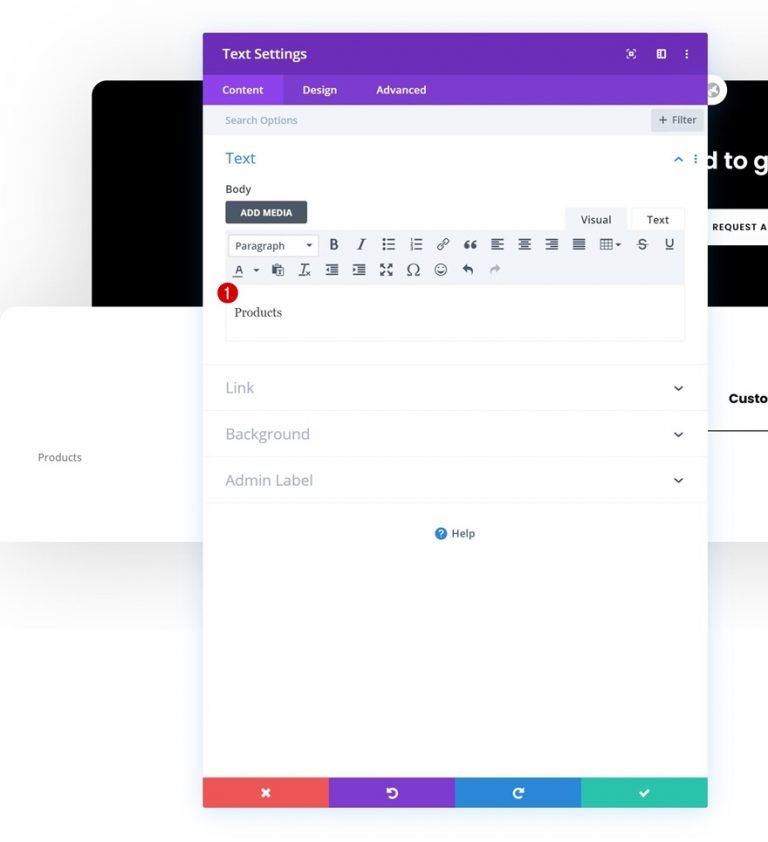
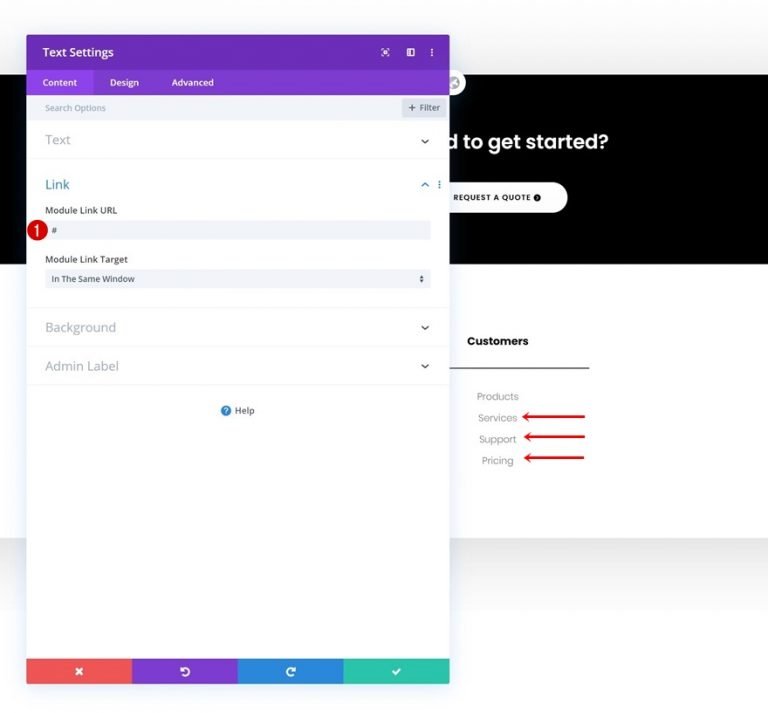
Moduł tekstowy 2
Do kolumny można teraz dodać moduły tekstowe.

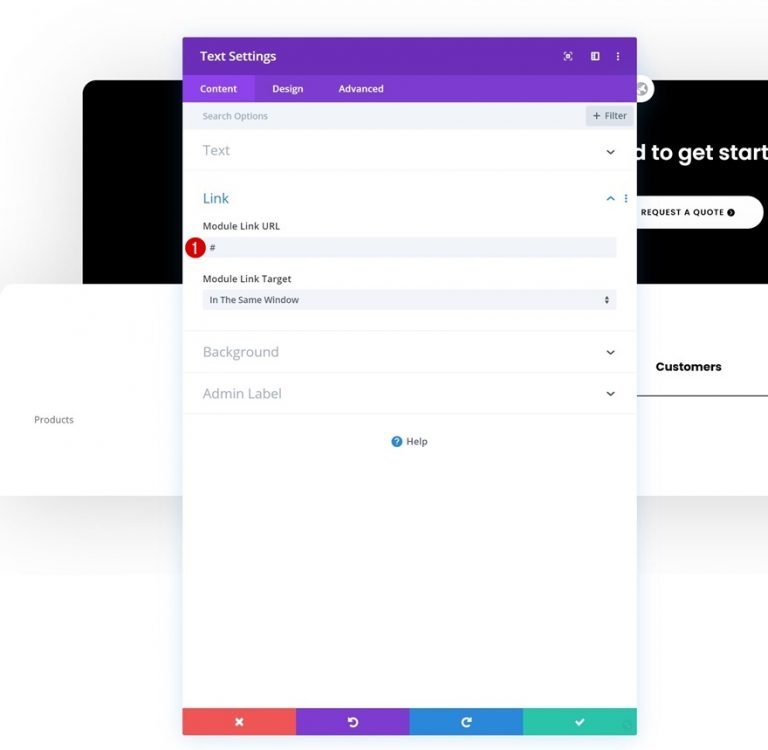
Połączyć
Dołącz adres URL strony, do której chcesz skierować ten moduł.

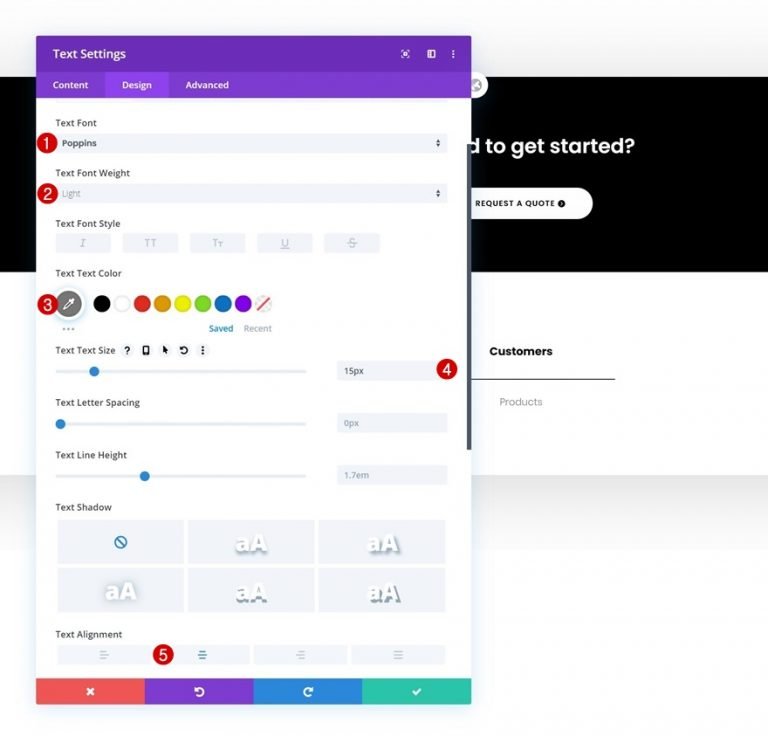
Ustawienia tekstu
Na karcie projektu dostosuj ustawienia tekstu w następujący sposób:
- Czcionka tekstu: Poppins
- Grubość czcionki tekstu: Lekka
- Kolor tekstu: #7777777
- Rozmiar tekstu: 15px
- Wyrównanie tekstu: do środka

Rozstaw
Uwzględnij również trochę miejsca u góry iu dołu strony.
- Górny margines: 10px
- Margines dolny: 10px

Klonowanie modułu tekstowego 2
Możliwe jest sklonowanie drugiego modułu tekstowego w kolumnie nieograniczoną liczbę razy po zakończeniu jego tworzenia (w zależności od liczby klikalnych elementów stopki, które chcesz uwzględnić).

Zmień linki
W przypadku każdej kopii zaktualizuj zawartość modułu i linki.

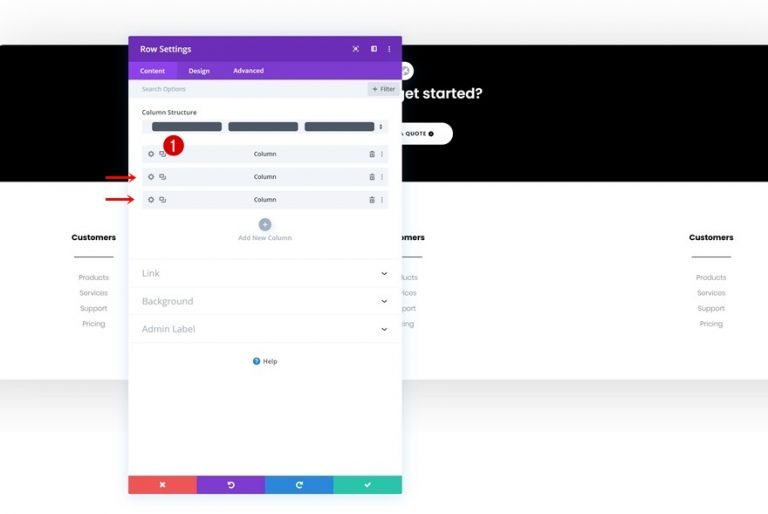
Klonuj kolumnę dwa razy
Możesz sklonować kolumnę dwa razy po zakończeniu budowania jej i wszystkich jej modułów.

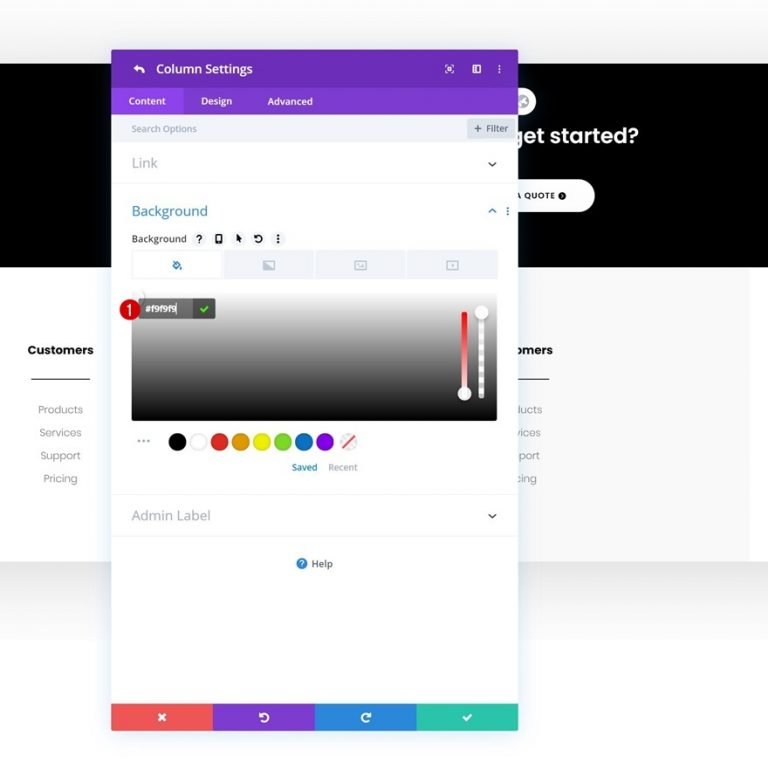
Kolumna 2 BG Zmiana koloru
Możesz sklonować kolumnę dwa razy po zakończeniu budowania jej i wszystkich jej modułów.
- Kolor tła kolumny 2: #f9f9f9

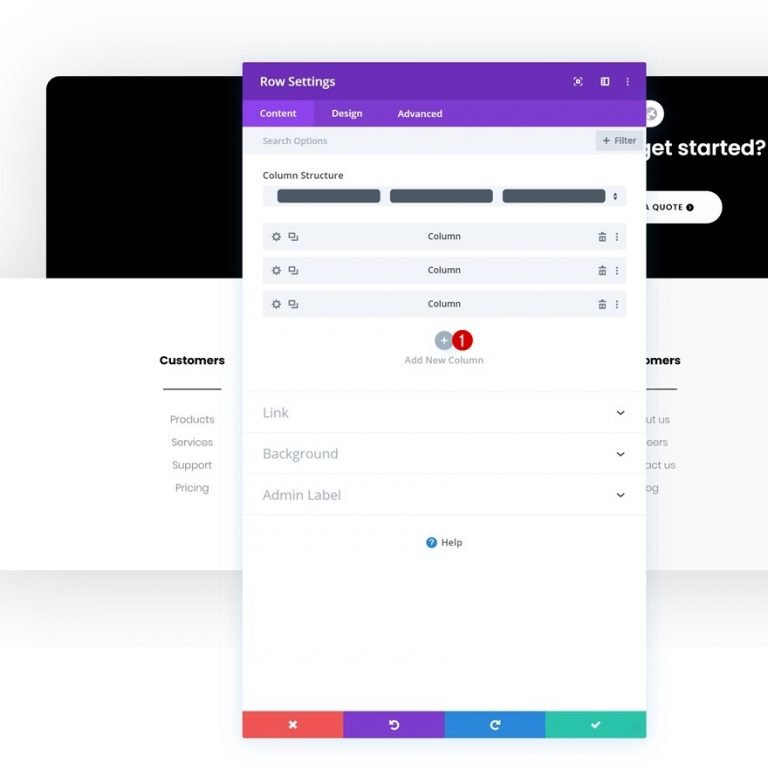
Dodaj nową kolumnę
Następnie należy dodać czwartą kolumnę.

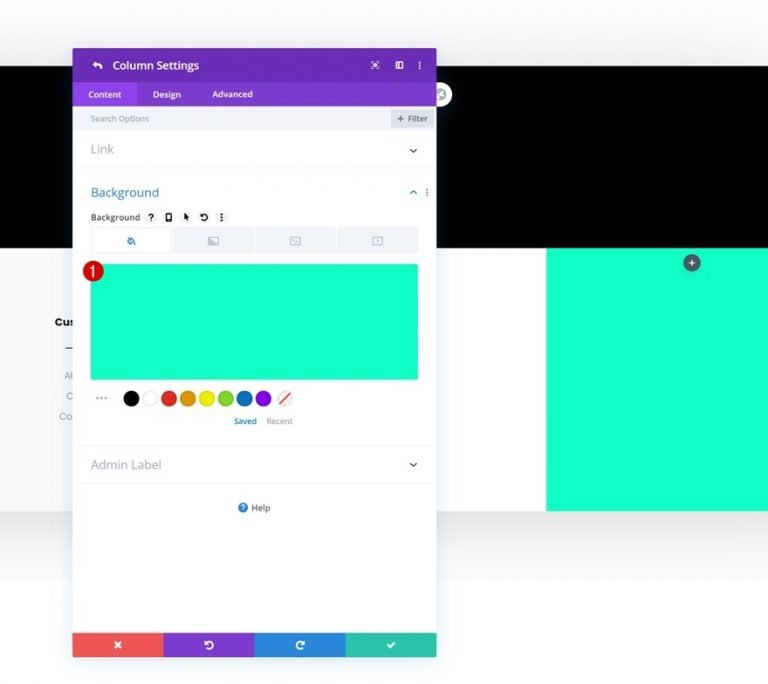
Kolor tła
Pokoloruj tło nowej kolumny.
- Kolor tła: #0fffc7

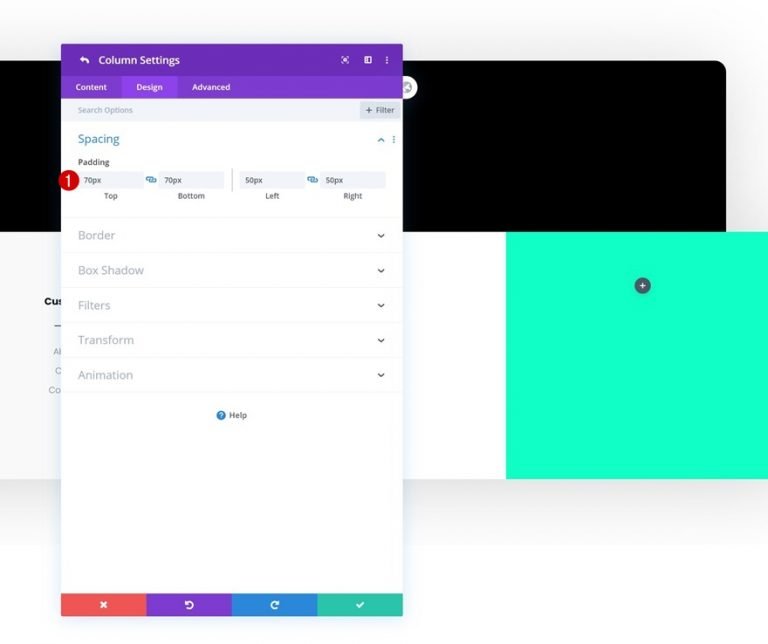
Rozstaw
Oprócz wartości dopełnienia w kolumnie.
- Górna wyściółka: 70px
- Dolna wyściółka: 70px
- Lewa wyściółka: 50px
- Prawe wypełnienie: 50px

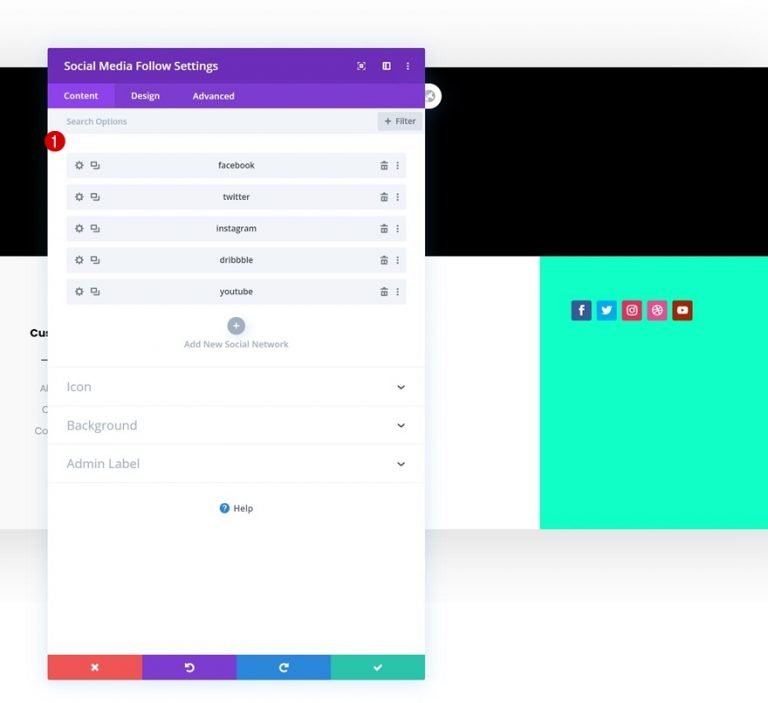
Ikona mediów społecznościowych
Dodaj moduł Social Media Follow do kolumny 4, aby uzupełnić tabelę.

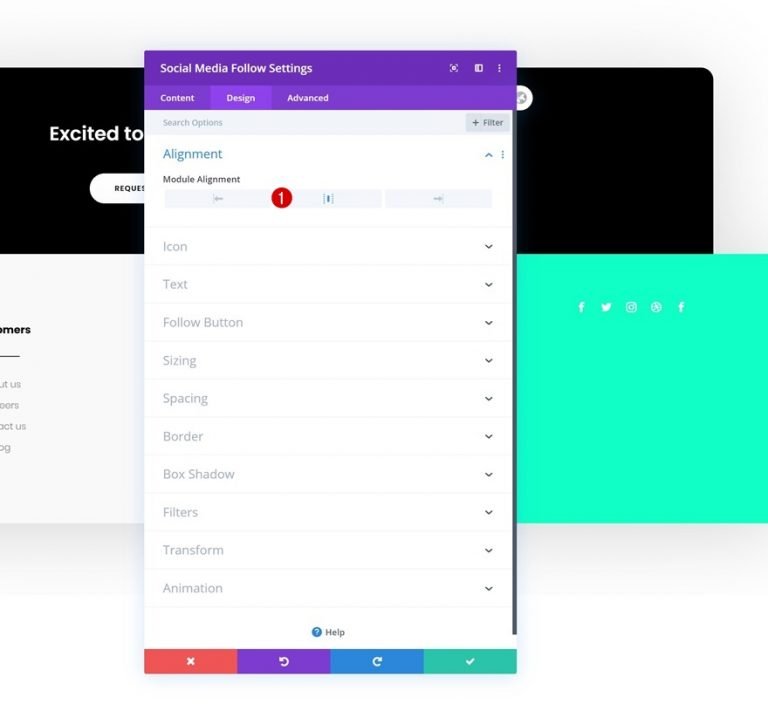
Wyrównanie
Na karcie Projekt dostosuj położenie modułu.
- Wyrównanie modułu: Środek

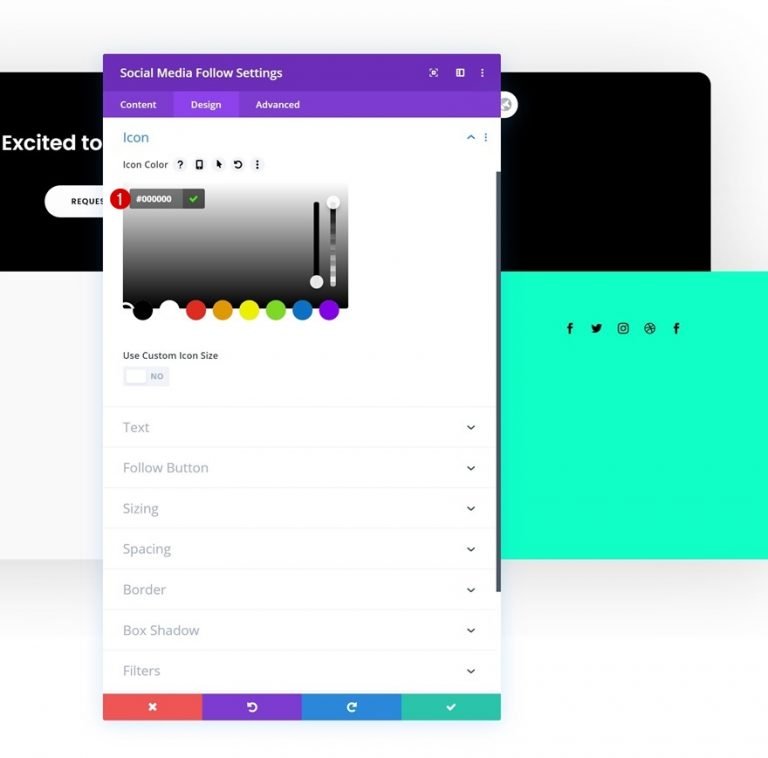
Ikona
Teraz zmień kolor ikony.
- Kolor ikony: #000000

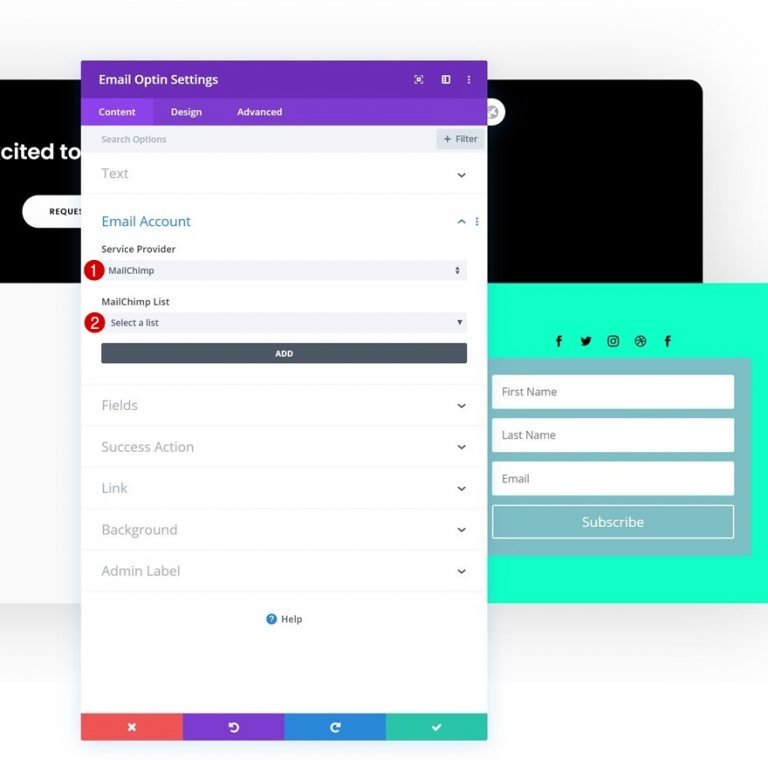
Moduł e-mail
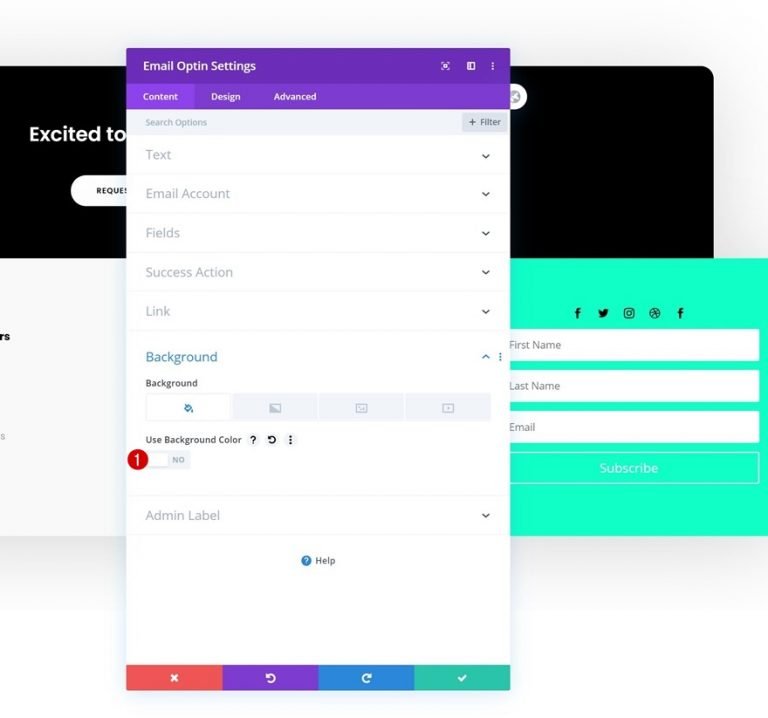
Kontynuuj, wstawiając moduł zgody na pocztę e-mail w kolumnie 4, a następnie usuwając tytuł i treść. Następnie połącz osobiste konto e-mail. Jeśli konto e-mail nie zostanie dodane, moduł nie pojawi się po zamknięciu kreatora.

Usuń także BG z modułu poczty e-mail.

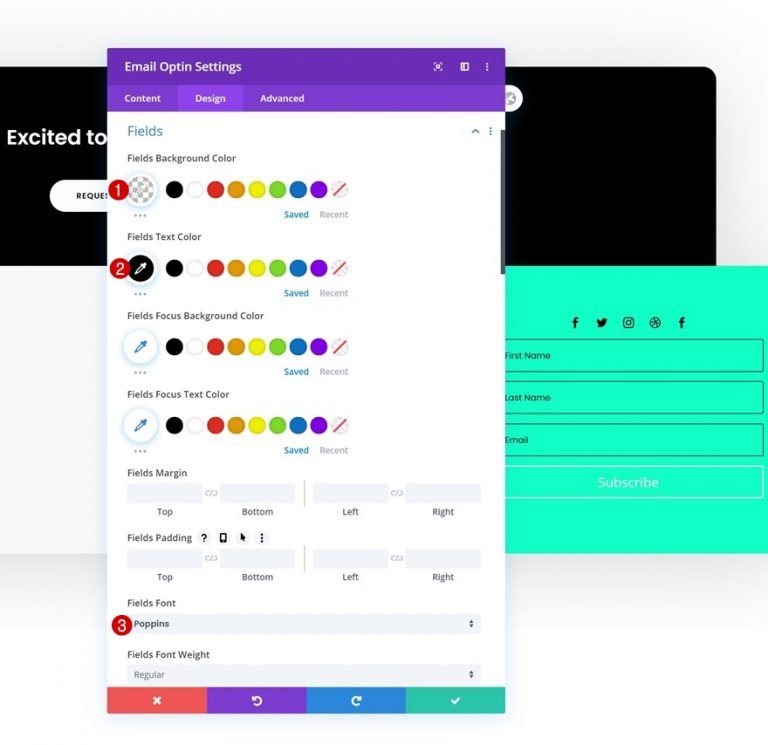
Ustawienia pól
Przejdź do zakładki projekt i dokonaj następujących zmian w polach:
- Kolor tła pól: rgba(0,0,0,0)
- Kolor tekstu pól: #000000
- Czcionka pól: Poppins

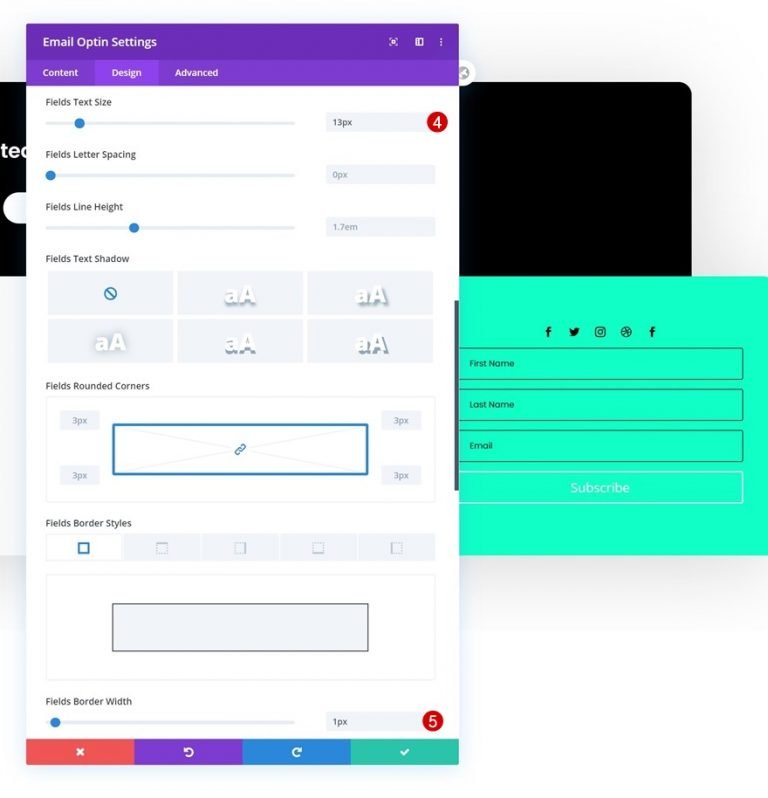
- Rozmiar tekstu pól: 13px
- Szerokość obramowania pól: 1px
- Kolor obramowania pól: #000000

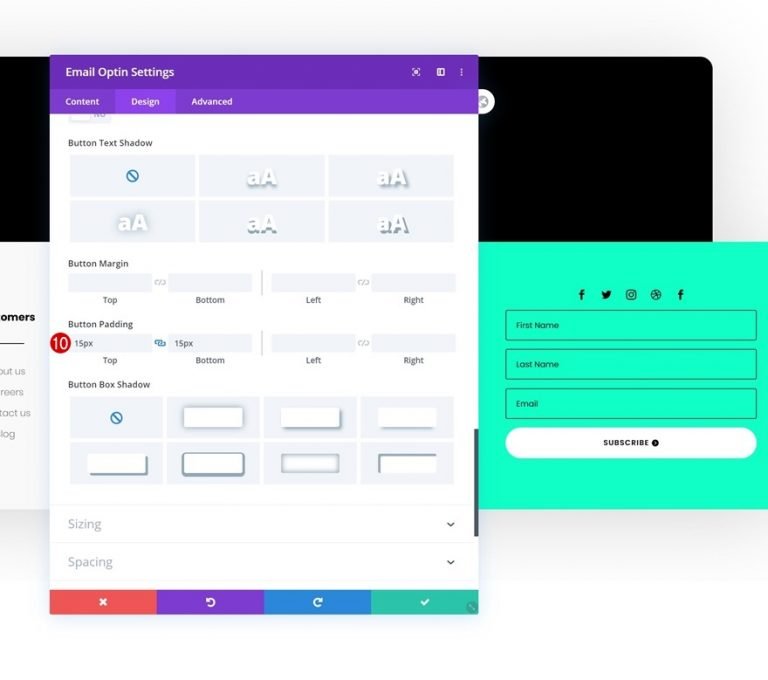
Przycisk
Teraz zmień styl przycisku.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 12px
- Kolor tekstu przycisku: #000000
- Kolor tła przycisku: #FFFFFF
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 100px
- Odstępy między przyciskami: 1px
- Czcionka przycisku: Poppins
- Grubość czcionki przycisku: pół pogrubiona
- Styl czcionki przycisku: wielkie litery
- Górna wyściółka: 15px
- Dolna wyściółka: 15px

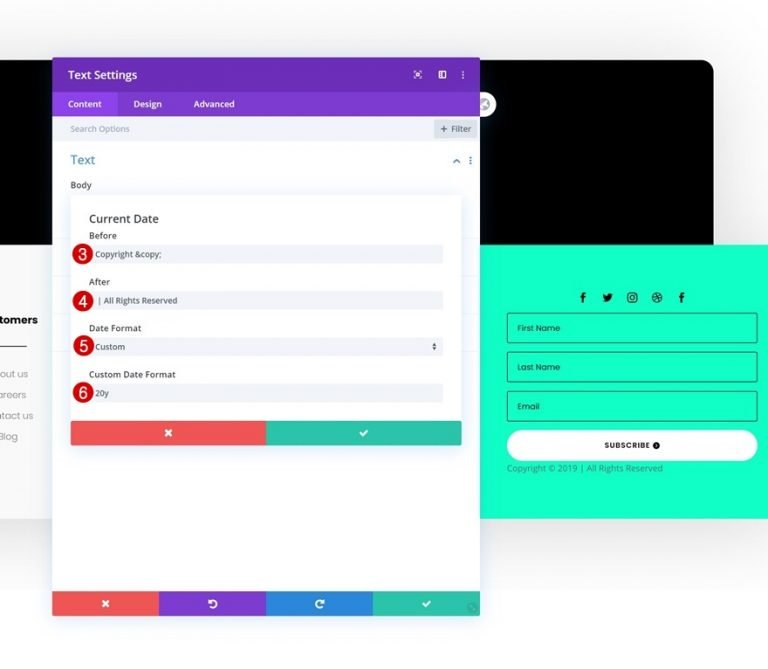
Dodaj dynamiczny moduł tekstowy
Na koniec musimy dodać moduł tekstowy, aby zakończyć ten projekt. W polu zawartości wybierz opcję zawartości dynamicznej. Następnie wprowadź następujące zmiany.
- Treść dynamiczna: bieżąca data
- Przed: Prawa autorskie ©
- Po: | Wszelkie prawa zastrzeżone
- Format daty: niestandardowy
- Niestandardowy format daty: 20 lat

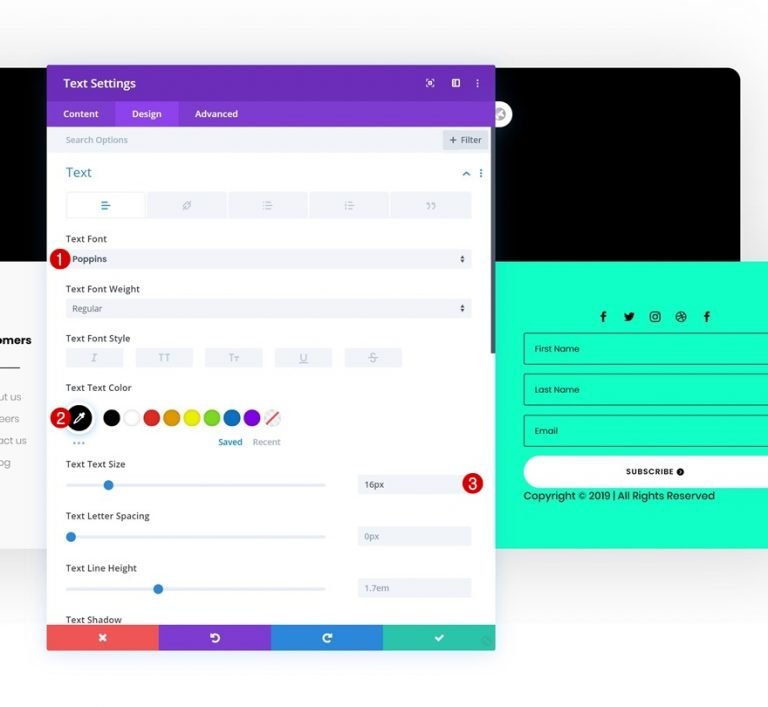
Ustawienia tekstu
Na karcie projektu zmień następujące ustawienia.
- Czcionka tekstu: Poppins
- Kolor tekstu: #000000
- Rozmiar tekstu: 16px

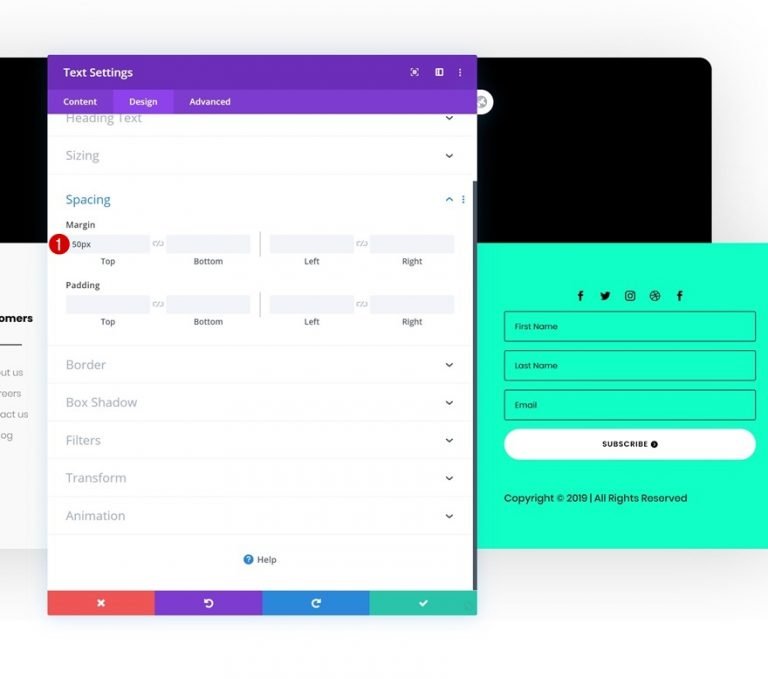
Rozstaw
Skończysz z ustawieniami modułu, jeśli dodasz górny margines.
- Górny margines: 50px

Ostateczny podgląd
Rzućmy okiem na wyniki na różnych rozmiarach ekranu teraz, gdy zakończyliśmy wszystkie procesy.

Myśli zamykające
W tym przewodniku nauczyliśmy Cię, jak korzystać z nowego Kreatora motywów Divi , aby stworzyć oszałamiającą niestandardową globalną stopkę. Za pomocą wbudowanych modułów i opcji projektowania Theme Builder i Divi możesz tworzyć piękne strony internetowe w ciągu kilku godzin. Naszym celem jest, abyś w przyszłości wykorzystał ten samouczek do tworzenia wspaniałych globalnych stopek Divi. Zachęcamy do pozostawienia jakichkolwiek pytań lub komentarzy w sekcji komentarzy poniżej!




