Czy nie byłoby wygodnie dla odwiedzających, gdyby wszystkie opcje strony lub strony produktów w Twojej witrynie były dostępne razem? Dzięki Mega Menu możesz łatwo zmniejszyć niepotrzebne kłopoty odwiedzających, jeśli chcesz. Ktoś przyszedł na twoją stronę internetową, aby kupić Rolexa, ale ta opcja jest w stroju Wearable

Mega Menu to duże, rozciągliwe menu, w którym możesz zajrzeć na wszystko na raz. Odwiedzający nie muszą najeżdżać kursorem na niezręczne menu rozwijane, aby znaleźć właściwą rzecz lub osobno przechodzić do menu stopki. Megamenu jest całkiem korzystne, a wiele odnoszących sukcesy witryn, takich jak duzi wydawcy z renomowanych witryn e-commerce - wszyscy korzystają z niego od dawna.
WordPress domyślnie nie pozwala na korzystanie z Mega Menu. Jeśli masz mega menu w swoim motywie WordPress, możesz go użyć, ale przez większość czasu istnieje minimalna funkcja dostosowywania tego wbudowanego mega menu motywu. Elementor przyszedł ci pomóc w tej sytuacji. W tym poście dowiesz się, jak utworzyć mega menu w WordPress za pomocą Elementora i dodatku The Plus . Możesz dostosować wszystkie części swojego mega menu. Możesz także dodać różne mega menu do różnych części witryny poprzez warunki wyświetlania. Możesz także wybrać różne opcje widoku megamenu dla różnych komputerów stacjonarnych i urządzeń mobilnych, a także będziesz mieć pełną kontrolę nad responsywnym zachowaniem megamenu.
Dlaczego Twoja strona internetowa potrzebuje Mega Menu?
Megamenu to jedna z najbardziej przydatnych rzeczy dla każdej witryny WordPress. Jest to korzystne dla poruszania się po witrynie i jest doskonałym wyborem, aby zebrać wiele opcji pod jednym dachem. Największą korzyścią jest to, że często pomaga dać odwiedzającym na pierwszy rzut oka całą esencję Twojej witryny.

Prawe Megamenu 
Złe Megamenu
Można więc powiedzieć, że jest to bardzo przyjazna dla użytkownika wtyczka. W menu nawigacyjnym zwykle nie ma zbyt wiele miejsca. Możesz dodać maksymalnie od 5 do 6 stron. Aby zrobić więcej, mega menu będzie zagracone. Jeśli masz więcej stron w swojej witrynie, to mega menu będzie świetną bronią dla Twoich użytkowników.
Ogromne wykorzystanie mega menu można zauważyć w witrynach opartych na e-commerce, witrynach nieruchomości. Poniżej znajduje się kilka przykładów mega menu, które pomogą ludziom zrozumieć.
Czego potrzebujesz, aby zbudować MegaMenu z Elementorem?
Możesz stworzyć piękne mega menu z Element za pomocą wizualnej funkcji przeciągania i upuszczania. Jeśli chcesz osiągnąć rzeczywistą funkcjonalność mega menu, musisz użyć dodatku innej firmy o nazwie dodatek plus. Na rynku WordPress istnieje wiele innych wtyczek do tworzenia mega menu. Mimo to dodatek Plus oferuje różne opcje tworzenia mega menu, które można wykorzystać do tworzenia pionowych mega menu, poziomych menu, mega menu opartych na przełączaniu itp. Oferuje -
- Jest w 100% zaprojektowany dla Elementora.
- Pozwala budować doskonałe, responsywne menu.Â
- Jest kompatybilny z różnymi przeglądarkami.
- Mnóstwo opcji dostosowywania, które pasują do Twoich potrzeb.
- Łatwy do zbudowania dowolny interfejs z funkcjami przeciągania i upuszczania.
- Kompatybilny ze wszystkimi popularnymi motywami WordPress.Â
Więc potrzebujesz -
- Elementor
- Elementor Pro dla niestandardowego nagłówka
- Dodatki Plus (ma darmową wersję, ale potrzebujesz wersji Pro dla funkcji konstruktora nawigacji).
Jak dodać Mega Menu w WordPressie?
Dzięki 4 podstawowym krokom możesz stworzyć mega menu za pomocą Element i The Plus Add Ons. Chociaż istnieje kilka podetapów, zostały one szczegółowo opisane poniżej.
Najpierw aktywuj funkcję megamenu i wygeneruj mega menu za pomocą szablonu Elementor. Skonfiguruj natywną nawigację WordPress, aby dodać swoje megamenu ( Wygląd ). Następnie zbuduj nagłówek za pomocą kreatora motywów Elementor i na koniec skonfiguruj responsywność.
Aktywuj funkcję Mega Menu
Najpierw musisz aktywować funkcję Mega Menu w dodatkach Plus. Następnie doda niestandardowy post typu Plus Mega Menu, aby pomieścić wszystkie Twoje mega menu. Teraz utwórz nowy post za pomocą Elementora, aby zaprojektować wszystko, od typu posta.
Na pulpicie WordPress przejdź do Plus Settings, Plus Widgets i aktywuj widżet TP Navigation Menu.
Utwórz szablon Mega Menu
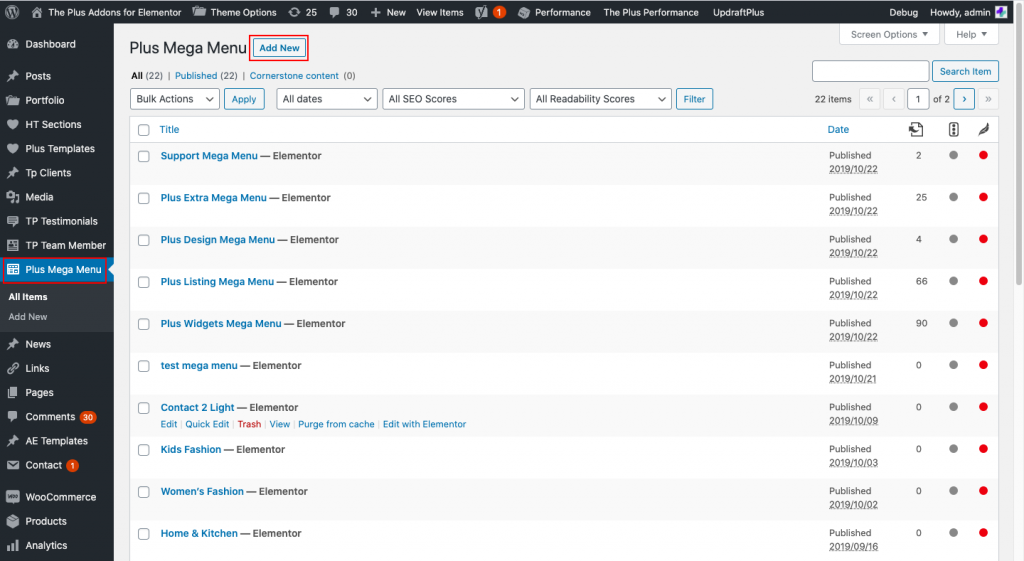
Po aktywacji widżetu zobaczysz nowy niestandardowy typ posta Plus Mega Menu. Pojawi się jako indywidualna opcja w menu bocznym pulpitu nawigacyjnego. Kliknij Dodaj nowe z Plus Mega Menu, aby utworzyć nowe mega menu.

Nazwij go tak, jak chcesz, ponieważ będzie to bardzo pomocne, jeśli musisz stworzyć różne mega menu w różnych miejscach. Aby uruchomić interfejs elementor, kliknij Edytuj za pomocą Elementora. Teraz możesz zaprojektować układ mega menu za pomocą Elementora, który będzie widoczny dla widzów.

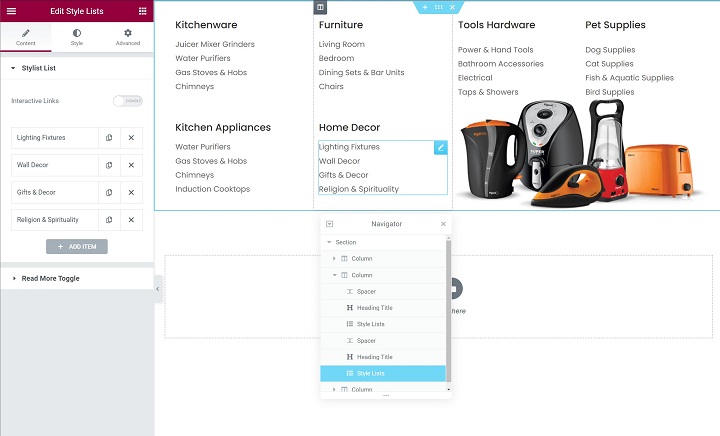
Oto przykład podstawowej rozszerzonej struktury mega menu. Możesz zobaczyć jedną sekcję nadrzędną dla całego mega menu, a dodaliśmy różne kolumny, aby kontrolować rozwinięte menu. Możesz dodać dowolną treść za pomocą zwykłego widżetu Elementor. Po zakończeniu tworzenia szablonu opublikuj go.
Skonfiguruj menu nawigacyjne
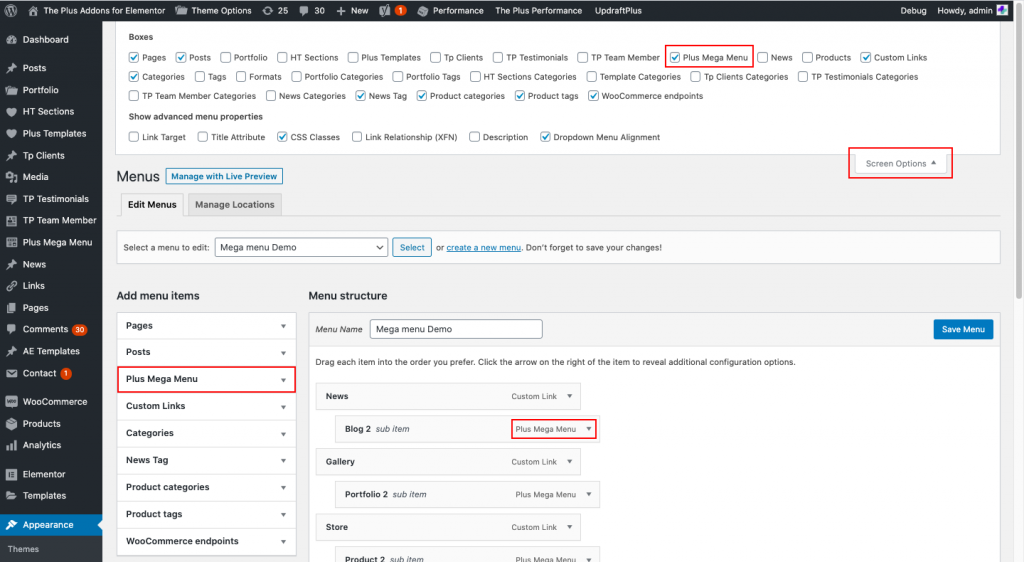
Musisz skonfigurować natywną funkcję nawigacji WordPress, ponieważ masz już utworzony szablon mega menu. W tym celu przejdź do Wygląd Utwórz menu, jeśli jeszcze go nie utworzyłeś. Teraz dodaj żądaną zawartość w Megamenu. Na górze dodaj niezbędne elementy, które nie wywołają innych treści megamenu. Najprostszym sposobem na to jest bezpośrednie połączenie stron z niestandardowymi linkami. Następnie otwórz Plus Mega Menu, aby dodać pasek boczny elementów menu i dodać utworzony szablon mega menu.
Teraz może nie widzisz opcji Plus Mega Menu w obszarze Dodaj elementy menu . Masz trudności? Dzieje się tak dlatego, że być może WordPress to ukrywa. Aby to ujawnić, kliknij Opcje ekranu w prawym górnym rogu i zaznacz opcję Plus mega menu .

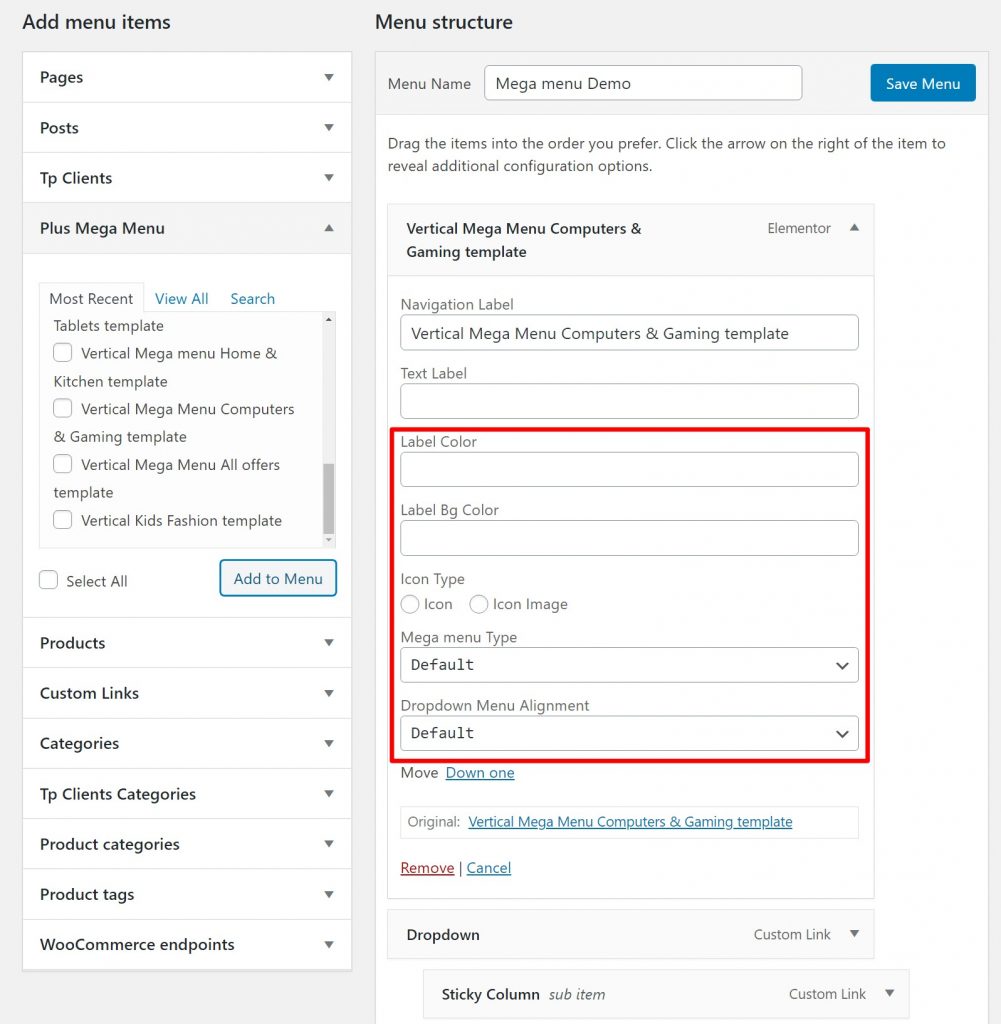
Możesz dostosować rozmiar i wyrównanie mega menu. W przypadku rozmiaru możesz wybrać opcję - Domyślna (wprowadź maksymalną szerokość w pikselach), Kontener (w zależności od rozmiaru kontenera witryny) i Pełna szerokość (menu Mega rozwinie się w pełni niezależnie od jakichkolwiek ustawień).

Możesz także dostosować obiekty menu, kolory etykiet i ikony (jeśli potrzebujesz).
Utwórz szablon nagłówka
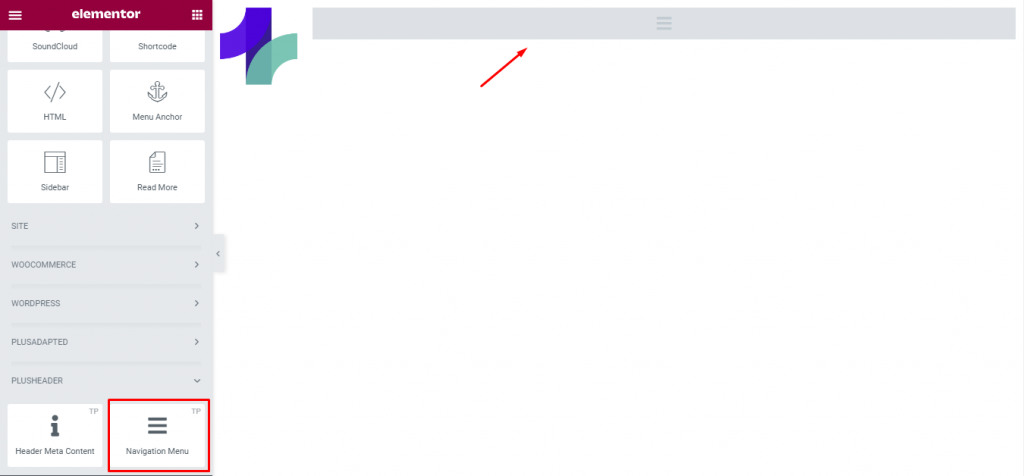
Teraz potrzebujesz kreatora motywów Elementor, aby utworzyć niestandardowy nagłówek dla swojej witryny. W tym celu przejdź do szablonów 
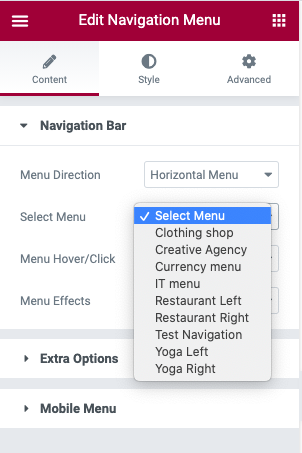
Za pomocą ustawień widżetów można sterować kierunkiem menu, takim jak poziomy, pionowy lub pionowy. Następnie użyj menu Wybierz, aby wybrać menu utworzone w poprzednim kroku. Aby uzyskać dodatkowe dostosowanie, możesz to zrobić na karcie stylu.

Spraw, aby był responsywny
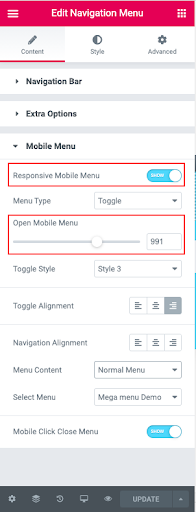
Aby zakończyć, skonfiguruj zachowanie responsywne dla mega menu, aby odwiedzający mieli lepsze wrażenia na dowolnym urządzeniu. Możesz to zrobić po prostu z menu nawigacyjnego. Następnie przejdź do ustawienia Mobile Menu na karcie Treść i włącz Responsywny widok mobilny.

Ostatnie słowa
Elementor zawsze był wyborem dla każdej modyfikacji WordPressa. A Mega Menu to świetna opcja do zaprezentowania swojej strony jednym spojrzeniem. Tutaj Elementor jest twoim zbawicielem. Na co czekasz? Stwórz Mega menu za pomocą Elementora na swojej własnej stronie internetowej i stań się lepszy w tej grze.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz












