Czy jesteś zainteresowany użyciem Elementora do zbudowania galerii obrazów murowanych? Ten post przeprowadzi Cię przez najprostsze podejście do tworzenia galerii obrazów murowanych dla Twojej witryny Elementor.

Galeria zdjęć murowanych bardzo Ci pomoże bez względu na to, jaka jest Twoja witryna, jeśli chcesz kreatywnie promować swoją pracę lub uatrakcyjnić swoją witrynę. Dołączenie galerii zdjęć to doskonałe podejście do podkreślenia swojej pracy. Jeśli chcesz wizualnie pokazać swoje prace lub usługi użytkownikom, obrazy mogą być bardzo przydatne.
Jeśli masz odpowiednie narzędzia, dodanie galerii obrazów murowanych jest dziecinnie proste. Dostępne są rozwiązania, takie jak Elementor i Absolute Addons, które pozwalają dodać galerię obrazów do Twojej witryny bez pisania ani jednej linii kodu.
Utwórz galerię obrazów murowanych w Elementor
Aby stworzyć murowaną galerię zdjęć, zainstaluj i aktywuj wtyczkę Absolute Addons. Absolute Addon to wtyczka, która poprawi Twoje doświadczenie w tworzeniu stron internetowych. Dzięki wstępnie ustawionym blokom projektowym 250+ możesz stworzyć stronę internetową szybciej niż kiedykolwiek wcześniej. Widżet Image Grid dostarczony przez wtyczkę umożliwia dodanie wspaniałej galerii obrazów do Twojej witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAby skorzystać z widżetu Image Grid, najpierw utwórz sekcję w Elementorze, wybierając ikonę „+”, a następnie wyszukaj Image Grid w sekcji bloku lewego paska. Przeciągnij blok siatki obrazu do nowo utworzonej sekcji.

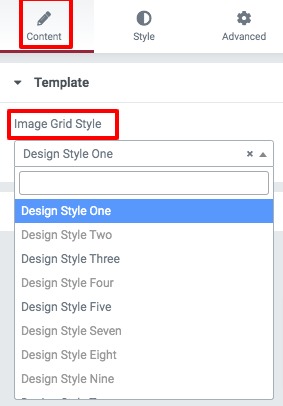
Możesz teraz wybrać ustawienia wstępne siatki obrazu z zakładki Treść menu Szablon. Do wyboru jest wiele ustawień wstępnych.

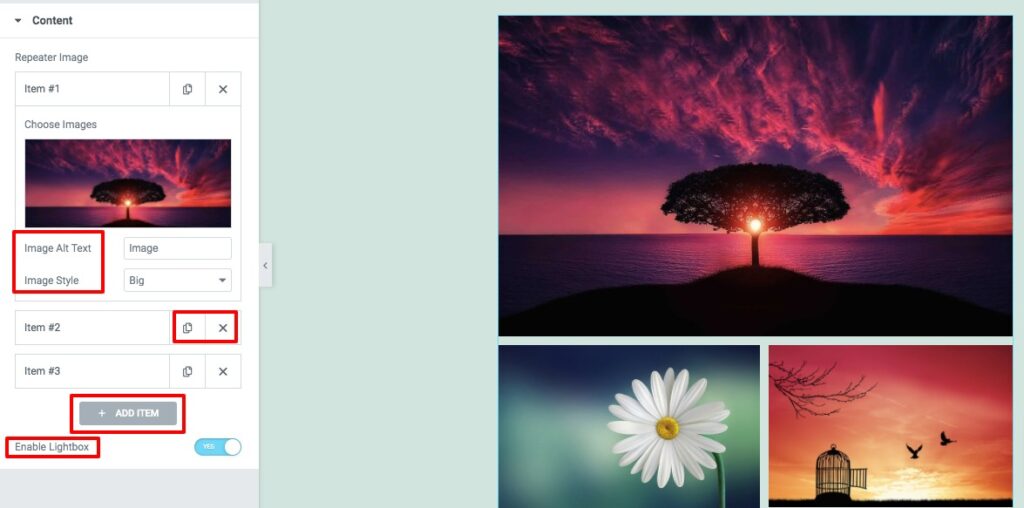
Możesz wstawić obiekt do sekcji siatki obrazu za pomocą opcji zawartości. Aby dodać nową pozycję, kliknij przycisk Dodaj pozycję. Możesz skopiować dowolny element, klikając przycisk Kopiuj, lub możesz go usunąć, klikając ikonę Usuń. Aby wybrać obraz, kliknij dowolną z rzeczy. Prześlij swój obraz, a następnie wypełnij tekst alternatywny obrazu. Istnieje ustawienie stylu obrazu. Możesz zmienić styl swoich zdjęć w następujący sposób:
- Nic
- Szeroki
- Wysoki
- Duża
Możesz także włączać i wyłączać funkcje lightbox obrazu.

Przejdź do zakładki stylu, gdzie znajdziesz kilka opcji stylizacji obszaru siatki obrazu.
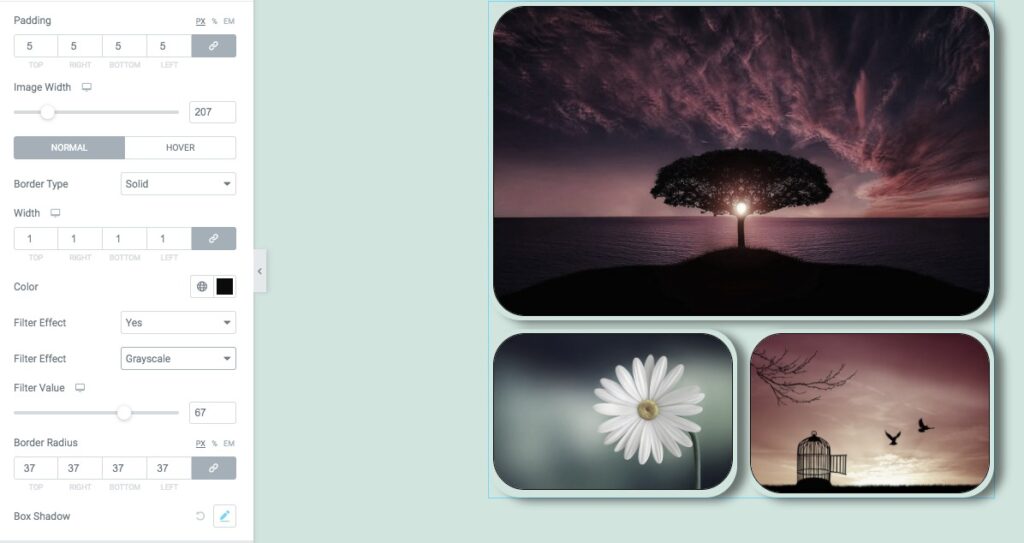
Obrazy
Tutaj możesz ustawić szerokość obrazu i dopełnienie. Obrazy mogą następnie mieć zastosowane do nich typ obramowania, kolor obramowania, promień obramowania i cień pudełka. Można również włączyć wartość filtra. Dostępne są różne efekty filtrów, takie jak -
- Jasność
- Kontrast
- Skala szarości
- Odwracać
- Nieprzezroczystość
- Nasycić
- Sepia

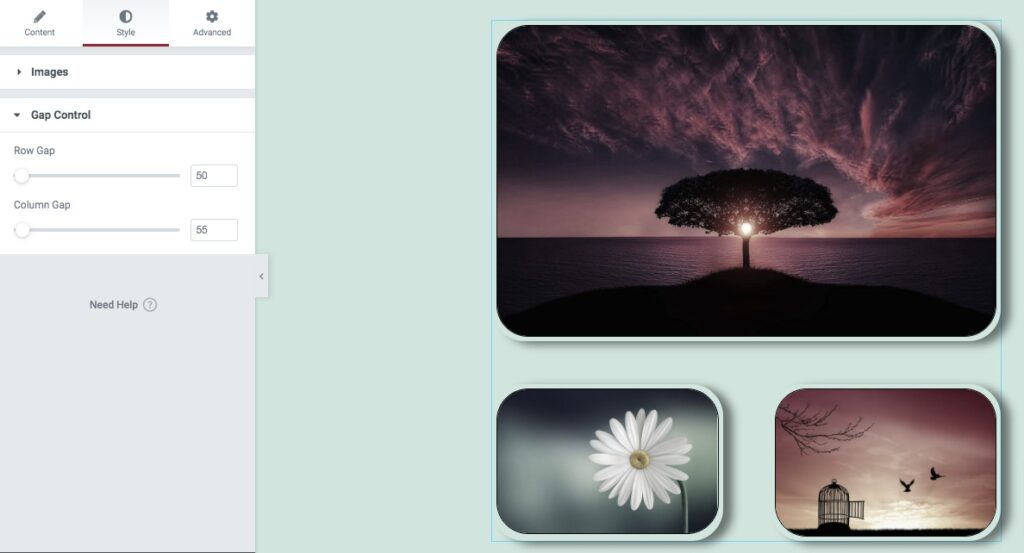
Kontrola luk
Odstępy między wierszami i kolumnami można ustawić za pomocą opcji kontroli odstępów. To wszystko! Twoja sekcja galerii obrazów jest teraz w pełni funkcjonalna.

Zawijanie
Po zakończeniu procesu będziesz mógł utworzyć galerię zdjęć murowanych dla swojej witryny Elementor . Mamy nadzieję, że ten post okazał się przydatny. Udostępnij ten post swoim znajomym, jeśli Ci się podobał. Sprawdź również inne samouczki Elementora na temat Codewatchers.




