Czy zdajesz sobie sprawę, że strona Kontakt z nami jest obecnie postrzegana jako niedoceniana na większości witryn? Większość właścicieli witryn nie rozumie, jak ważna jest ta strona. To małe miejsce, do którego odwiedzający Twoją witrynę przychodzą, aby uzyskać od Ciebie odpowiedzi na swoje pytania.

Z dnia na dzień nikt nie zwraca uwagi na tę istotną część ze względu na nieistotność, a zaangażowanie użytkowników jest mniejsze, ponieważ umieszczenie strony nie jest wykonane prawidłowo.
Aby pozbyć się tego problemu, musimy zrozumieć, jak stworzyć odpowiednią stronę kontaktową. Ten samouczek pomoże Ci dowiedzieć się, jak stworzyć piękną stronę Skontaktuj się z nami za pomocą Kreatora stron Elementor.
Co sprawia, że najlepsza strona kontaktowa?
Ponieważ strony kontaktowe odgrywają dużą rolę w sukcesie witryny, musimy skupić się na kilku rzeczach, aby tak się stało. Tutaj porozmawiamy o niektórych ważnych rzeczach, które odgrywają główną rolę w tworzeniu dobrej strony kontaktowej, więc musisz je znać przed utworzeniem strony kontaktowej za pośrednictwem Elementora.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Linki do stron kontaktowych są niezbędne dla każdego Partnera promującego dowolny program. W stopce każdej strony witryny powinien znajdować się link. Jeśli jest wolne miejsce, dobrze jest zachować formularz kontaktowy w nagłówku.
- W przypadku witryn opartych na produktach — jeśli sprzedajesz produkt lub usługę w swojej witrynie, lepiej podać link do strony z najczęściej zadawanymi pytaniami dotyczącymi dokumentacji lub usługi, ponieważ wiele osób kontaktuje się z Tobą, aby dowiedzieć się o tych sprawach. Jeśli podasz je z wyprzedzeniem, zostanie to uznane za wiarygodne dla odwiedzających.
- Spróbuj dodać do swojej witryny numer telefonu komórkowego, adres e-mail i adres pocztowy. Dzięki temu Twoja strona kontaktowa jest bardziej aktywna dla użytkowników.
- Staraj się unikać niepotrzebnych pól w formularzu kontaktowym, aby odwiedzający mogli zrozumieć, że łatwiej się z Tobą skontaktować. Istnieje wiele dobrych kreatorów formularzy kontaktowych, takich jak Gravity i WPforms, które świetnie współpracują z WordPress.
- Deweloperzy często popełniają błąd, czyli robią nudną stronę kontaktową. Nie można tego w ogóle zrobić, ponieważ zmniejsza to zaangażowanie odwiedzających na stronie. Dzisiaj zobaczymy, jak sprawić, by strona treści była atrakcyjna dzięki Elementorowi.
- Po naciśnięciu przycisku przesyłania formularza kontaktowego przenosi użytkowników na pustą stronę bez niczego. Stwarza to negatywne wrażenie w umysłach użytkowników, że nie dbasz o nich. Zawsze podawaj potwierdzenie w wyskakującym okienku z podziękowaniem, aby Twoi użytkownicy czuli się docenieni.
- Nigdzie nie jest napisane, że twoja strona kontaktowa nie może być interaktywna. Możesz dodać wszystkie pola i uatrakcyjnić je, jak chcesz, za pomocą oszałamiających szablonów i animacji, a może możesz dodać kilka dodatkowych rzeczy, takich jak mapa google jako swoją lokalizację. To całkowicie zależy od Ciebie.
Jeśli Twój formularz kontaktowy jest zgodny z tymi zasadami, będzie służył jako wzmocnienie celu Twojej witryny. Teraz dowiemy się, jak za pomocą tych elementów stworzyć przyjemną wizualnie stronę kontaktową. Do tego nie musimy znać żadnego kodowania.
Zbuduj formularz kontaktowy z Elementor
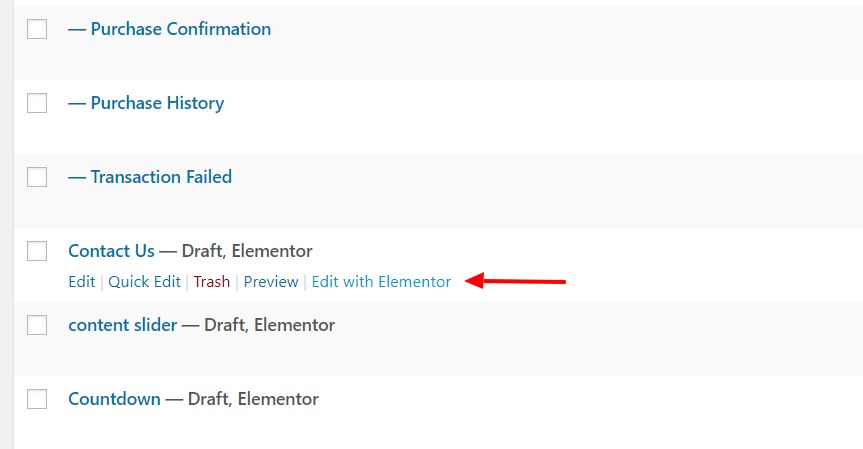
Zaprojektujemy naszą stronę kontaktową z Elementor Page Builder i Power Pack Add on dla Elementora . Zainstaluj te wtyczki i aktywuj je. Teraz przejdź do pulpitu nawigacyjnego i wybierz Strony z opcji po lewej stronie. Teraz przejdź do swojej strony kontaktowej i wybierz Edytuj za pomocą Elementora.

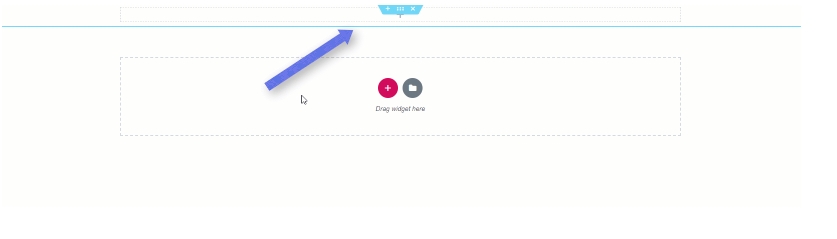
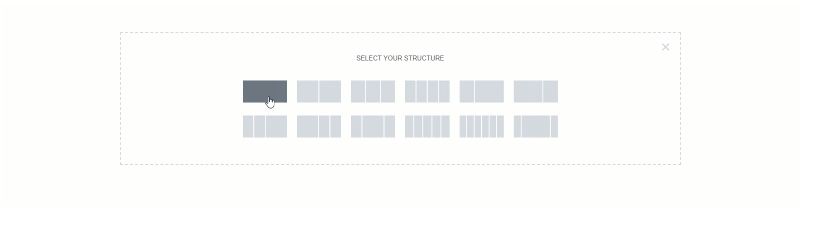
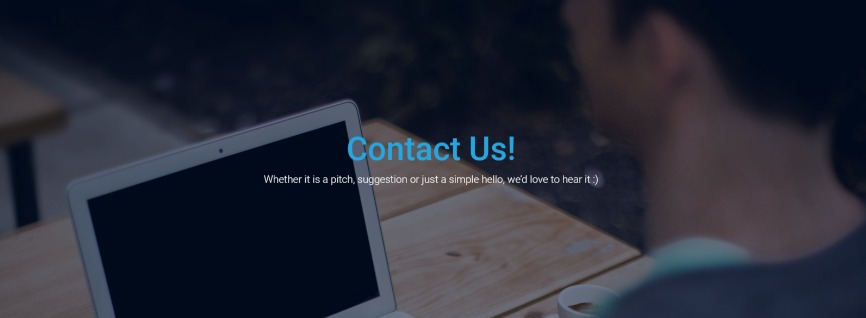
Zaczniemy od dodania obrazu na górze strony i zatytułowania go. Aby to zrobić, kliknij „+” lub Dodaj nową sekcję, a następnie dodaj pojedynczą kolumnę do swojej strony internetowej.


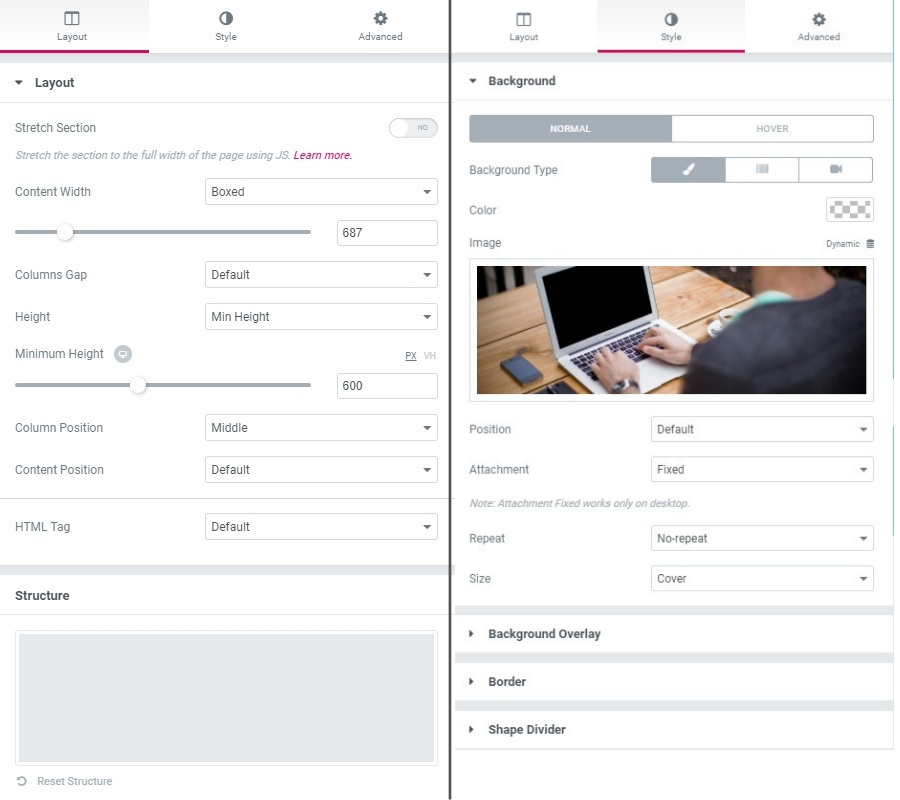
Teraz kliknij Ustawienia wiersza i dodaj obraz tła do wiersza z zakładki Styl. Aby obraz i wiersz były bardziej widoczne, musisz zmienić wysokość wiersza na karcie Układ. Wysokość powinna wynosić co najmniej 600. Teraz dodaj kolejną nakładkę tła i ustaw jej krycie .57 z zakładki stylu.

Teraz z pakietu dodatkowego PowerPack przeciągnij widżet Podwójny nagłówek i upuść go w wierszu. Zmień wygląd i projekt tekstu według potrzeb. Tu chodzi o twoją kreatywność. Możesz zrobić tak, jak my lub jak chcesz.

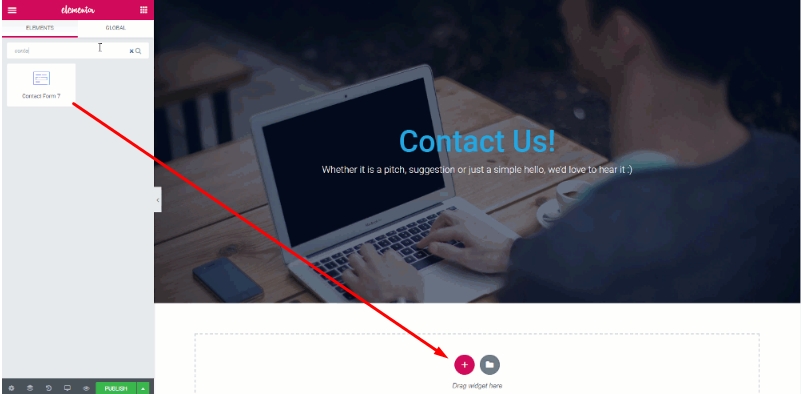
Teraz nadszedł czas na skorzystanie z niezawodnego formularza kontaktowego na tej stronie. Generalnie używam Contact Form 7, ale możesz korzystać z dowolnych wtyczek, takich jak - Gravity Forms, Caldera, Ninja lub WPforms. Upewnij się, że go zainstalowałeś i aktywujesz, zanim przejdziesz dalej. Możesz również zainstalować Formularz kontaktowy 7 i odświeżyć naszą zaprojektowaną stronę, aby podłączyć tę wtyczkę.

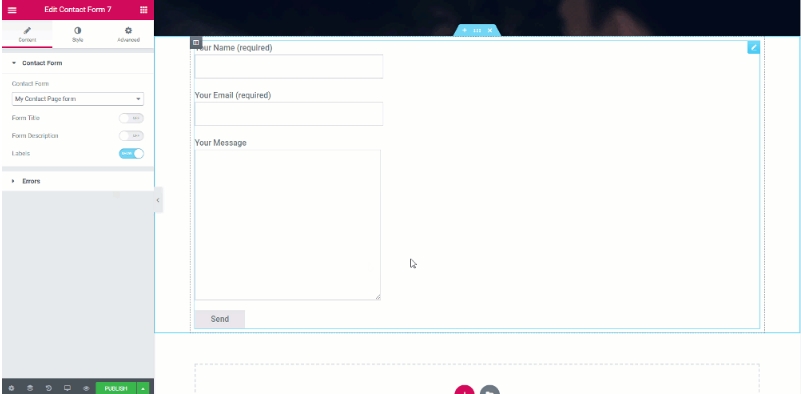
Teraz przeciągnij i upuść elementy formularza kontaktowego na stronie i wybierz Moja strona kontaktowa z zakładki Treść .

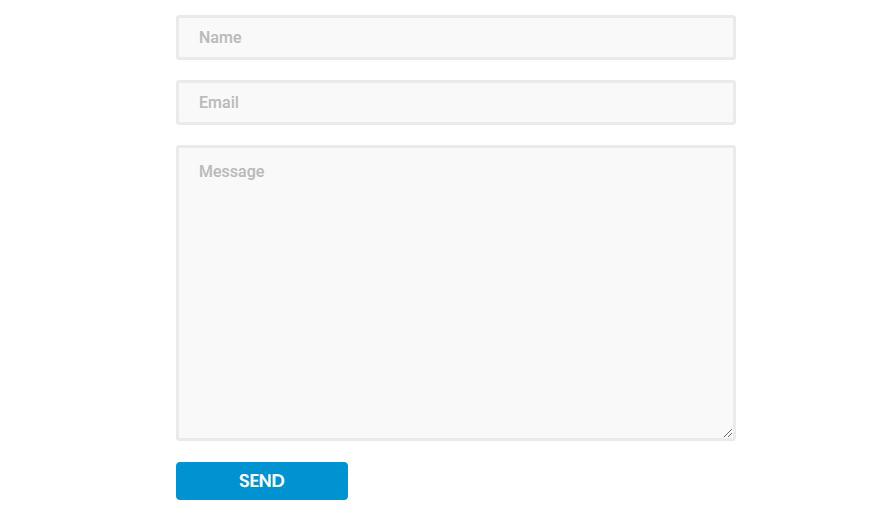
Teraz musisz dostosować formularz. Możesz wyłączyć tytuły za pomocą przycisku przełączania, a na karcie Styl możesz zmienić kolor, tło, typografię, szerokość, wypełnienie formularza. Wprowadziłem kilka zmian w następującym formularzu kontaktowym -
- Zmieniono kolor tła, kolor tekstu pól i zwiększono odstępy do 20.
- Dodano obramowanie pól i zmieniono promień obramowania.
- Zmieniono kolor tekstu zastępczego.
- W przypadku przycisku przesyłania zmieniłem szerokość na 170 i zmieniłem również kolor.
- Dodano efekty obramowania i najechania na przycisk.
Jak to jest? Powiedz nam.

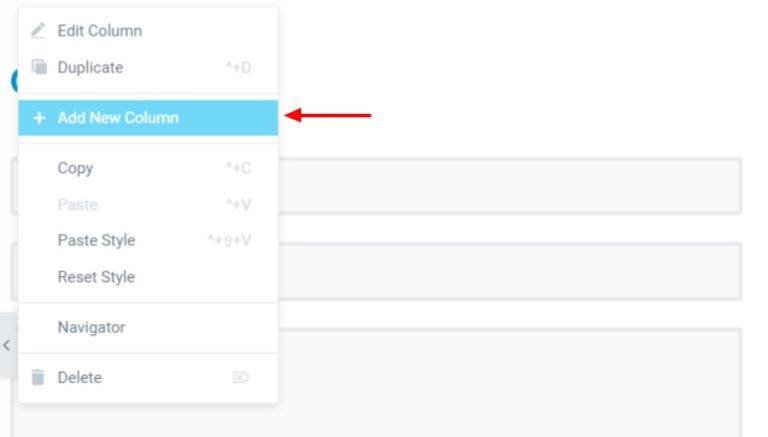
Teraz sam formularz kontaktowy na stronie Skontaktuj się z nami nie wystarczy. Musisz podać więcej informacji, aby Twoi użytkownicy mogli się z Tobą skontaktować nawet bez tego formularza kontaktowego. Dodamy kolejną kolumnę w tym samym wierszu i dodamy tam widżet Lista informacji .

Teraz przeciągnij i upuść widżet Lista informacji na stronę.
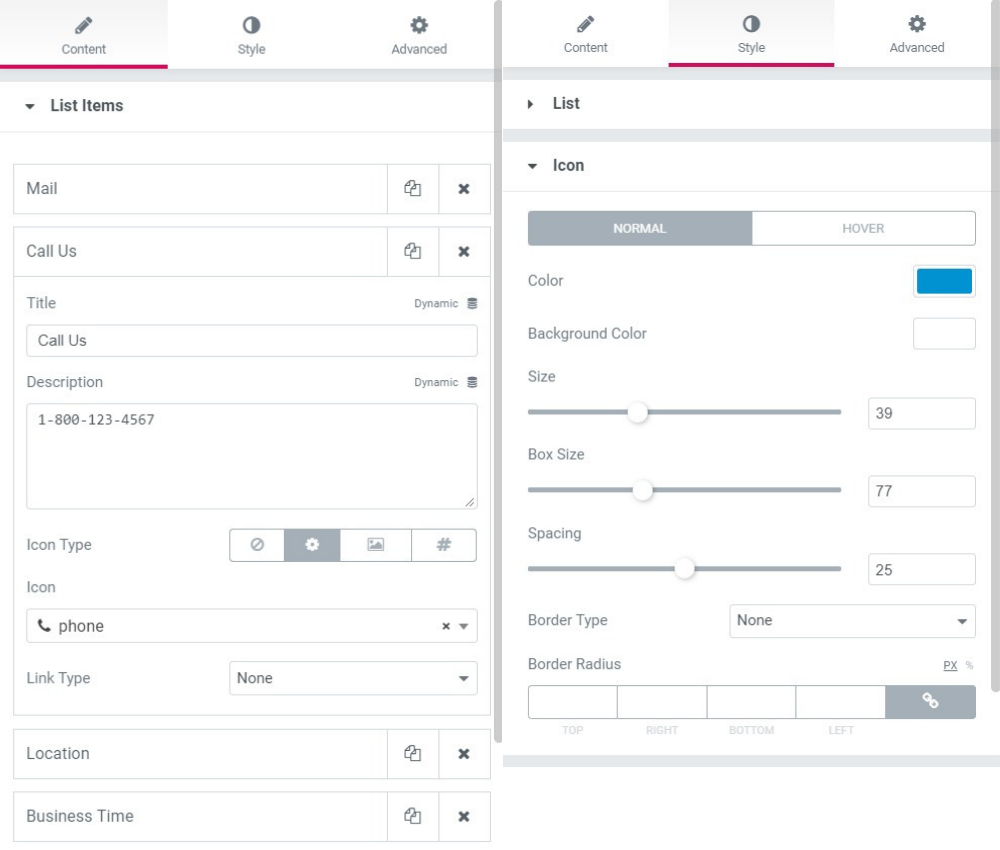
Zastąp ikony, kolor, tekst, odstępy i dopełnienie z poszczególnych ustawień. Dla tej listy zmieniłem następujące ustawienia-
- Zmieniono ikonę, opis i tytuł.
- Rozstaw przedmiotów: 30
- Rozmiar ikony, rozmiar ramki i odstępy odpowiednio 39, 77 i 25.
- Zmieniono tytuł, opis i kolor ikony na karcie stylu.
- Dodano wyściółkę górną i dolną: 50

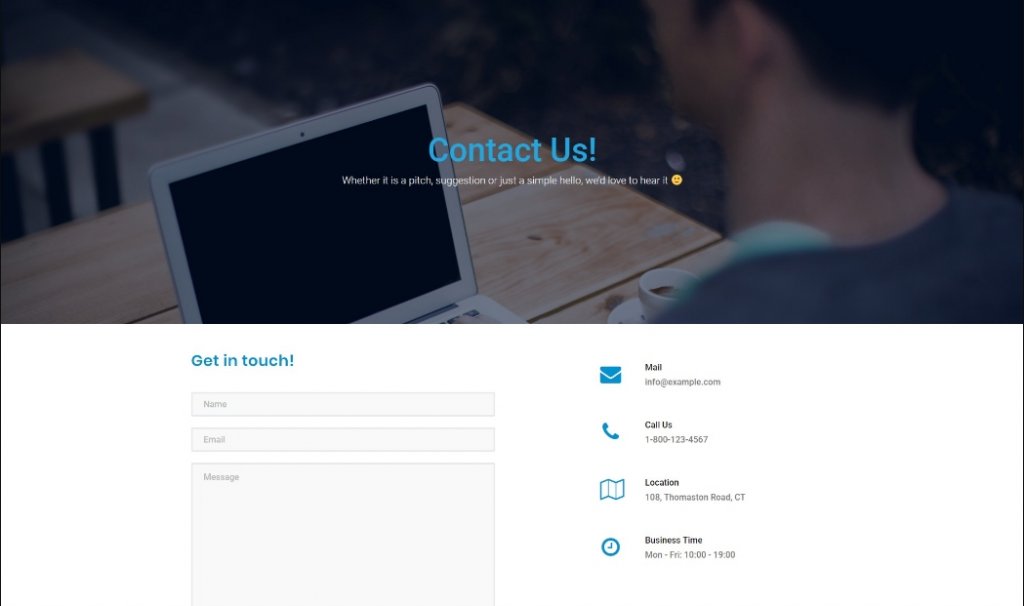
Możesz teraz zachować tę samą wartość, o której wspomniałem powyżej, lub możesz ją zmienić, jak chcesz. Po zmianie wszystkiego wygląd formularza będzie bardzo podobny.

Ostatnie słowa
Więc z powodzeniem nauczyłeś się projektować piękną stronę kontaktową. Jak się czujesz, robiąc to samemu? Jeśli wymagane są dalsze zmiany lub udoskonalenia, można to zrobić bardzo łatwo za pomocą Elementora. A jeśli chcesz dodać kolejny element do strony Skontaktuj się z nami, możesz to zrobić za pomocą dodatku Powerpack Elementor . Powodzenia w Twojej witrynie.




