Stworzenie silnej obecności cyfrowej jest kluczowe dla rozwoju Twojej marki. Jeśli szukasz najlepszych sposobów na zrównoważenie zaangażowania mobilnego i ruchu w sieci, jesteś we właściwym miejscu. Zastanawiasz się, czy możliwe jest opracowanie aplikacji Flutter dla Twojej witryny WordPress?

Odpowiedź brzmi: tak i jest to całkowicie normalne i osiągalne osiągnięcie. Ten blog poprowadzi Cię przez cały proces.
Zarówno WordPress, jak i Flutter są znane ze swoich skutecznych rozwiązań technologicznych, które mogą wzmocnić Twoją firmę lub markę. Łącząc elastyczność WordPressa z zestawem narzędzi interfejsu użytkownika Flutter, możesz zdziałać cuda.
WordPress, system zarządzania treścią typu open source, obecnie dominuje w branży z imponującym udziałem w rynku wynoszącym 62,6% . Utworzenie aplikacji Flutter dla witryny WordPress może ulepszyć funkcje i funkcjonalności bez uszczerbku dla doskonałości.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazRęczne tworzenie aplikacji Flutter dla dowolnej witryny WordPress
Krok 1: Skonfiguruj Flutter
Aby rozpocząć tworzenie aplikacji WordPress za pomocą Flutter, pierwszym krokiem jest zainstalowanie Fluttera i języka programowania Dart na maszynie programistycznej.
Przejdź na oficjalną stronę Flutter i postępuj zgodnie ze szczegółowymi instrukcjami instalacji dla swojego systemu operacyjnego. Pamiętaj, aby wykonać wszystkie wymagane kroki konfiguracji, takie jak konfiguracja zmiennych IDE i PATH.
Po pomyślnym zakończeniu instalacji możesz ją zweryfikować, uruchamiając polecenia flutter. Dzięki temu Twoje środowisko będzie gotowe do tworzenia aplikacji Flutter.
Krok 2: Utwórz projekt Flutter
Po skonfigurowaniu Fluttera nadszedł czas na stworzenie podstawy dla Twojej aplikacji WordPress. Użyj interfejsu wiersza poleceń Flutter, aby wygenerować początkowe rusztowanie dla swojego projektu. Nadaj swojej aplikacji nazwę opisową i wybierz opcje, które mają sens w Twoim przypadku użycia, np. obsługa Kotlina lub Swifta.

Narzędzie Flutter zajmie się utworzeniem wszystkich niezbędnych plików i folderów. Po utworzeniu projektu możesz teraz rozpocząć dodawanie kodu i dostosowywanie elementów. To puste płótno przekształci się w gotową aplikację.
Krok 3: Zaprojektuj interfejs użytkownika
Kluczowym aspektem każdej aplikacji jest jej interfejs użytkownika i ogólny projekt wizualny. W przypadku aplikacji WordPress możesz odtworzyć wygląd i sposób działania istniejącej witryny lub stworzyć nowy interfejs przyjazny dla urządzeń mobilnych. Szkicuj koncepcje i sfinalizuj kolory, typografię, układy i inne elementy.

Użyj bogatej biblioteki widżetów Flutter do tworzenia ekranów. Wykorzystaj jego możliwości wieloplatformowe, aby zapewnić spójne działanie na iOS i Androidzie. Pamiętaj o dostępności i responsywności.
Krok 4: Pobierz dane WordPress
Aby wypełnić aplikację WordPress Flutter rzeczywistą treścią, musisz pobrać dane ze swojej witryny WordPress. Flutter udostępnia pakiety takie jak pakiet http lub Dio do obsługi sieci .

Użyj ich, aby wysyłać żądania do punktów końcowych API REST WordPress i uzyskiwać dane JSON dla postów, stron, metadanych, multimediów i nie tylko. W razie potrzeby pamiętaj o obsłudze uwierzytelniania. Możesz także użyć pakietu Flutter WordPress o otwartym kodzie źródłowym, aby uprościć pobieranie danych. Możliwości wyświetlania treści w aplikacji są nieograniczone, gdy uzyskasz bezpieczny dostęp do interfejsów API WordPress.
Krok 5: Wyświetl zawartość
Teraz, gdy możesz pobrać dane ze swojej witryny WordPress, czas wyświetlić je w aplikacji Flutter. Masz tutaj pełną swobodę twórczą. Użyj konfigurowalnych widżetów Flutter, takich jak Tekst, Obraz, ListView, GridView i inne, aby wyświetlać posty, strony, obrazy, filmy itp.
W razie potrzeby utwórz własne niestandardowe widżety dostosowane do treści. Przeglądaj katalog widżetów w poszukiwaniu pomysłów. Twórz strony i trasy, aby stworzyć pożądaną strukturę. Kluczem jest płynne tłumaczenie treści WordPress na natywne interfejsy Flutter.
Krok 6: Skonfiguruj nawigację
Aby umożliwić użytkownikom płynną nawigację po Twojej aplikacji, zaimplementuj routing i nawigację. Flutter zawiera elastyczny pakiet routingu do obsługi poruszania się pomiędzy stronami i sekcjami. Skonfiguruj trasy odpowiadające różnym obszarom zawartości aplikacji.

Użyj akcji push i pop nawigatora, aby poruszać się między trasami i przyciskiem Wstecz na urządzeniu. W przypadku nawigacji na kartach rozważ użycie dolnego paska nawigacyjnego Fluttera. Upewnij się, że nawigacja przebiega logicznie. Zaimplementuj także głębokie linki, aby uzyskać bezpośredni dostęp do określonych treści. Płynna nawigacja jest kluczem do tworzenia aplikacji przyjaznych dla użytkownika.
Krok 7: Wsparcie offline
Aby zapewnić najlepszą wygodę użytkowania, rozważ dodanie obsługi offline, aby aplikacja Flutter mogła działać bez połączenia z Internetem. Flutter ma do tego pakiet taki jak Connectivity Plus i sqlflite.
Zawsze, gdy aplikacja ma połączenie sieciowe, przechowuj dane i obrazy WordPress lokalnie na urządzeniu. Następnie w trybie offline aplikacja będzie mogła zostać załadowana z lokalnej pamięci podręcznej.
Dzięki temu użytkownicy mogą nadal uzyskiwać dostęp do treści i nawigować nawet bez połączenia. Możesz także ustawić w kolejce działania, takie jak ulubione czy komentarze, aby zsynchronizować je później, gdy połączenie zostanie wznowione. Pamiętaj tylko o jasnym przekazaniu informacji o stanie offline.
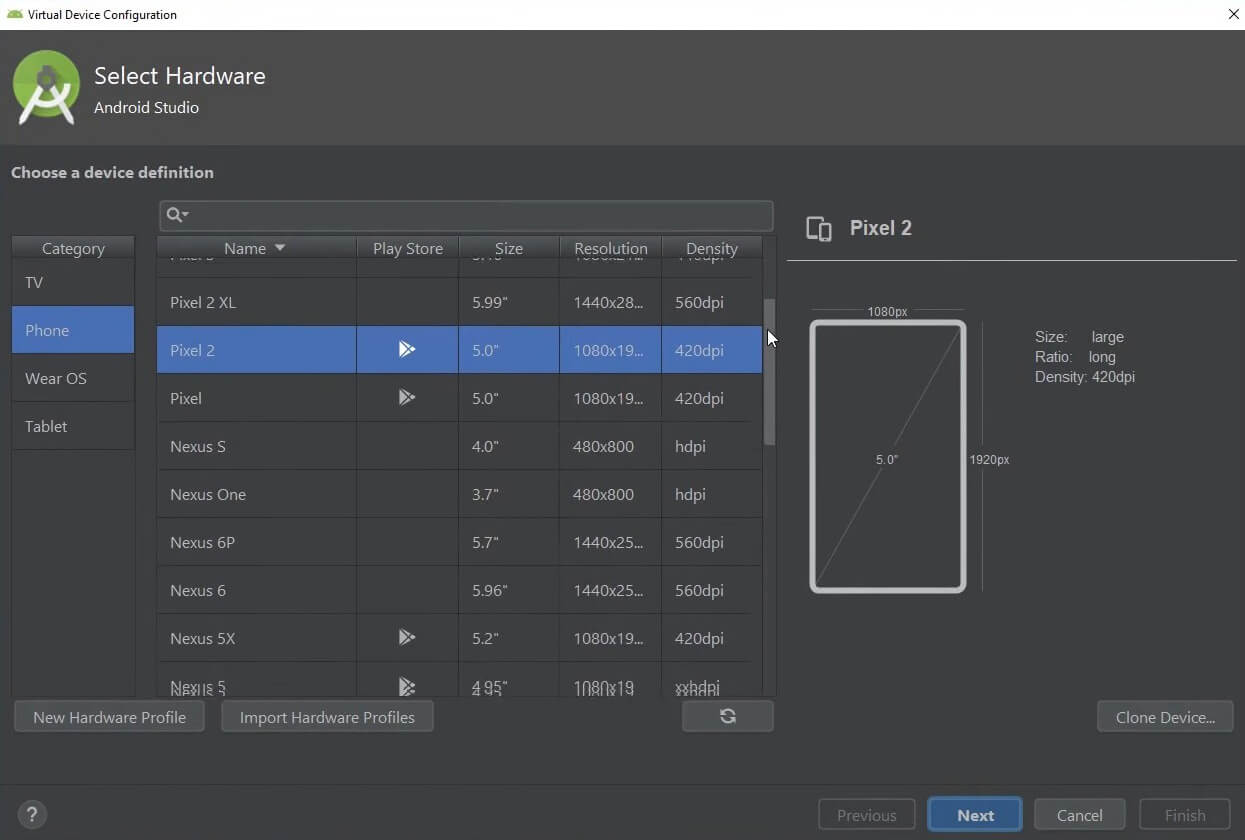
Krok 8: Testowanie
Przed opublikowaniem aplikacji Flutter WordPress przetestuj ją dokładnie, aby wychwycić błędy i zidentyfikować obszary wymagające poprawy. Rygorystycznie testuj podstawowe przepływy zarówno na Androidzie, jak i iOS, używając emulatorów lub rzeczywistych urządzeń. Sprawdź układy interfejsu użytkownika na ekranach o różnych rozmiarach. Włącz profilowanie wydajności, aby wychwycić opóźnienia.

Upewnij się, że nawigacja pomiędzy częściami aplikacji jest płynna i intuicyjna. Aby uzyskać obiektywną perspektywę, poproś użytkowników spoza zespołu o przetestowanie również. Iteracyjnie ulepszaj swoją aplikację w oparciu o opinie. Zainwestowanie czasu w kompleksowe testy zaprocentuje lepszą stabilnością, doświadczeniem użytkownika i ostatecznie wyższymi ocenami.
Krok 9: Opublikuj swoją aplikację
Po dokładnym przetestowaniu i przygotowaniu aplikacji Flutter WordPress do wydania, czas ją opublikować! Postępuj zgodnie ze wskazówkami dotyczącymi sklepów Google Play i Apple App Store, aby przygotować aplikację do przesłania. Dodaj informacje o sklepie, wysokiej jakości zrzuty ekranu, opisy, poziomy cenowe i inne metadane.
Utwórz niezbędne wersje wydania. W przypadku systemu iOS prześlij aplikację do sprawdzenia. W przypadku Androida wdróż aplikację w środowisku produkcyjnym. Promuj swoją aplikację mobilną na swojej stronie internetowej i w kanałach społecznościowych. Monitoruj opinie użytkowników i stale ulepszaj i optymalizuj swoją aplikację. Wydanie aplikacji Flutter to ekscytujący kamień milowy!
Zautomatyzowany proces tworzenia aplikacji Flutter dla dowolnego WordPressa
Tworzysz aplikację Flutter bez pisania kodu? Tak, jest to całkowicie możliwe w przypadku dowolnej witryny WordPress! Jako osoba, która nie zajmuje się kodowaniem, wiem, jak niesamowite, a jednocześnie onieśmielające może wydawać się tworzenie aplikacji. Ale nie martw się — jestem tutaj, aby poprowadzić Cię przez najłatwiejsze i najtańsze metody bez kodu.
Z mojego doświadczenia wynika, że istnieją cztery główne opcje tworzenia aplikacji samodzielnie, bez dotykania ani jednej linii kodu. Ale w tej dyskusji naprawdę chcę skupić się na dwóch pierwszych opcjach, ponieważ są to najprostsze sposoby na uruchomienie aplikacji:
- Korzystanie z gotowych szablonów aplikacji i kodu źródłowego z ThemeForest. To mój osobisty faworyt, ponieważ sprawiają, że tworzenie aplikacji jest tak proste, jak dostosowywanie i pobieranie szablonu.
- Wykorzystanie narzędzi do tworzenia aplikacji typu „przeciągnij i upuść”. Te sprytne narzędzia niewymagające kodu pozwalają wizualnie złożyć aplikację bez kodowania.
- Budowanie za pośrednictwem witryn aplikacji. Niektóre usługi umożliwiają tworzenie aplikacji bezpośrednio za pośrednictwem ich witryny internetowej.
- Pełne niestandardowe kodowanie przy użyciu zestawu deweloperskiego Flutter. Jest to najbardziej złożona i techniczna opcja wymagająca rzeczywistych umiejętności kodowania.
Gotowe szablony
ThemeForest zmienia reguły gry, oferując mnóstwo gotowych aplikacji Flutter i kod źródłowy dla praktycznie każdej witryny WordPress.

Zamiast płacić tysiące za niestandardowe oprogramowanie, możesz pobrać gotowe szablony i kod za mniej niż 100 USD. Mówimy o ułamku kosztów i czasu – uwielbiamy to widzieć!
Po prostu wyszukaj ThemeForest pod kątem swoich potrzeb, dostosuj go do swoich upodobań i bam – aplikacje na Androida i iOS przy niewielkim nakładzie pracy. Ponownie możesz również sprawdzić nasze samouczki Flutter , aby znaleźć to, czego szukasz. Sterujesz statkiem, mając pełną kontrolę nad nową, niesamowitą aplikacją.
Korzyści mówią same za siebie:
- Szalenie tanie w porównaniu do budynków niestandardowych
- Szybkie tworzenie aplikacji
- iOS i Android razem w jednej, niskiej cenie
- Mnóstwo opcji szablonów
- Całkowita kontrola nad aktualizacjami i publikacjami
- Żadnych opłat powtarzających się
- Pełna elastyczność w zarządzaniu i dystrybucji
Dla niekodujących, którzy chcą, aby aplikacje były łatwe, ThemeForest nie da się pokonać. Porzuć nudę w aplikacji i pozwól, aby szablony zadziałały magią!
Przeczytaj więcej o 10 najlepszych interfejsach użytkownika Flutter typu open source w Themeforest.
Korzystanie z narzędzi premium bez kodu
W przeciwieństwie do zatrudniania kogoś lub korzystania z usług za miesięcznymi opłatami, te narzędzia do tworzenia aplikacji WordPress to Flutter zapewniają kompleksową kontrolę nad projektem i funkcjami aplikacji przy jednorazowo niskim koszcie. Działają podobnie do narzędzia do tworzenia stron Elementor w WordPress, wykorzystując łatwy interfejs „przeciągnij i upuść”, zoptymalizowany pod kątem konfiguracji i podglądu aplikacji mobilnych.
Polecam zapoznać się z 4 najlepszymi opcjami tworzenia aplikacji:
- Flink — kreator aplikacji WordPress
- FluxNews - aplikacja mobilna Flutter na WordPress
- Cirilla – uniwersalna aplikacja Flutter dla WordPress i Woocommerce
- FluxBuilder - WordPress do narzędzia do tworzenia aplikacji

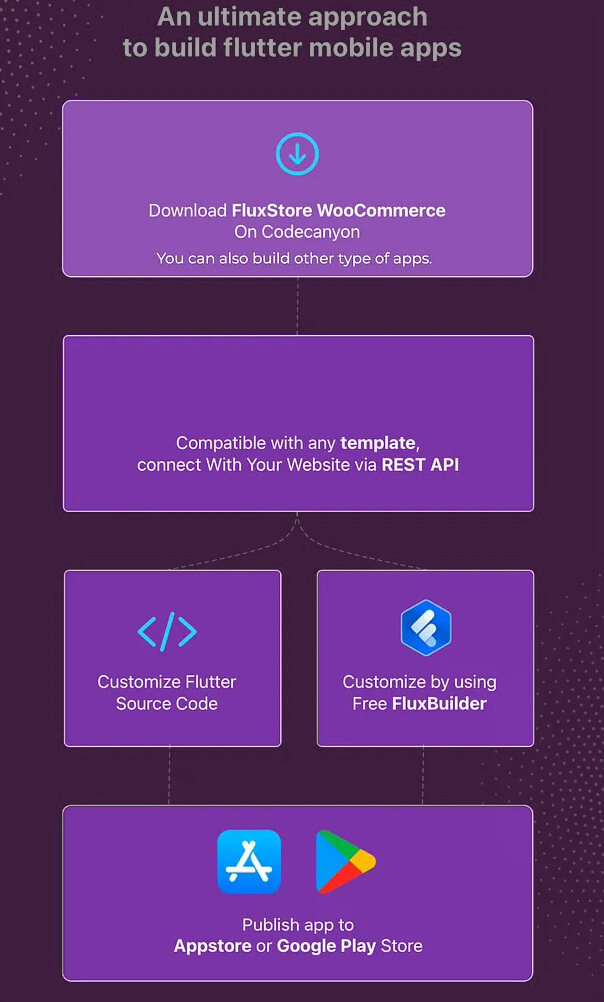
Oto podsumowanie działania Fluxbuildera:
- Uzyskaj dostęp do internetowego narzędzia do tworzenia aplikacji w chmurze
- Kup subskrypcję narzędzia do tworzenia aplikacji i licencję na kod źródłowy (jednorazowy koszt około 59 i 69 USD)
- Twórz dowolną liczbę aplikacji w okresie subskrypcji
- Korzystaj z aplikacji nawet po wygaśnięciu subskrypcji
- Odnów, aby zaktualizować opublikowane aplikacje
- Możliwość budowania lokalnie za pomocą Fluttera przy użyciu zakupionego kodu źródłowego
- Używany przez ponad 20 000 użytkowników do łatwego tworzenia aplikacji bez użycia kodu
Szablony Cirilla i FluxBuilder wyróżniają się jako najlepsze opcje do rozważenia. Dzięki niedrogim licencjom i łatwym kreatorom typu „przeciągnij i upuść” możesz szybko zbudować aplikację Flutter dla swojej witryny WordPress.
Internetowy kreator Flutter
Oprócz metod opisanych powyżej istnieje inny świetny sposób na tworzenie aplikacji Flutter dla witryny WordPress. Wiąże się to z korzystaniem z platformy do tworzenia aplikacji online, która umożliwia tworzenie aplikacji za pomocą łatwego interfejsu „przeciągnij i upuść”. Platformy pobierają miesięczną opłatę w wysokości od 30 do 200 dolarów za tworzenie aplikacji i zarządzanie nimi.
Do głównych korzyści korzystania z tych platform należą:
- Nie ma potrzeby kupowania szablonów Flutter ani zestawów programistycznych
- Możliwość tworzenia niemal dowolnego typu aplikacji bezpośrednio za pośrednictwem platformy
- Bardzo prosty proces tworzenia aplikacji w porównaniu do innych metod
Istnieją jednak pewne wady:
- Konieczność uiszczania stałej miesięcznej opłaty za członkostwo w platformie
- Dostęp do aplikacji i kontrola są współdzielone z platformą
Dlatego chociaż jest to najłatwiejszy sposób na zbudowanie aplikacji, jest także najdroższy w dłuższej perspektywie.

Oto 5 najlepszych platform do tworzenia witryn internetowych i aplikacji:
Umożliwiają one przekształcenie witryny WordPress w aplikację Flutter z pełnymi możliwościami edycji i aktualizacji. Dostępnych jest kilka innych podobnych platform, ale te 5 wydają się być najbardziej zaufanymi opcjami.
Podsumowując, dla tych, którzy chcą absolutnie najłatwiejszego sposobu na zbudowanie aplikacji na podstawie swojej witryny WordPress, dobrym wyborem będzie skorzystanie z jednej z tych platform online do tworzenia aplikacji. Jednak w celu uzyskania niższych kosztów długoterminowych zaleca się zakup szablonu Flutter i samodzielne zbudowanie aplikacji.
Korzystanie z zestawu deweloperskiego Flutter
Ta metoda tworzenia aplikacji Flutter poprzez kodowanie jej od podstaw przy użyciu zestawu deweloperskiego Flutter jest odpowiednia tylko dla około 10% czytelników – tych, którzy mają umiejętności kodowania w Javie i językach pokrewnych. Nawet w przypadku osób korzystających z aplikacji Figma lub Adobe XD podejście to wymaga kodowania linia po linii w celu zbudowania żądanej funkcjonalności aplikacji i interfejsu użytkownika/UX.

Główne wady to:
- Jest to opłacalne tylko dla osób z silnymi umiejętnościami kodowania
- Wynajęcie agencji do tworzenia aplikacji na zamówienie jest drogie
- Bardzo czasochłonne w porównaniu do innych metod - czas opracowania może wydłużyć się 20X
Dlatego też, jeśli nie istnieją szczególne, złożone potrzeby, których nie można spełnić innymi zalecanymi metodami konwersji witryny WordPress na aplikację Flutter, nie zaleca się kodowania aplikacji od podstaw. Dla większości zakup szablonu Flutter i użycie kreatora bez kodu będzie tańsze, szybsze i łatwiejsze. Osoby nieposiadające umiejętności kodowania będą miały trudności ze złożonością tworzenia aplikacji wyłącznie za pomocą zestawu programistycznego Flutter.
Podsumowanie
Zalecanym podejściem jest zakup szablonu Flutter i użycie wizualnego narzędzia do tworzenia aplikacji bez kodu. Umożliwia to tworzenie aplikacji na Androida i iOS za pomocą łatwego interfejsu „przeciągnij i upuść”, co zapewnia najniższy koszt i najszybszy czas programowania.
Stworzenie aplikacji otwiera możliwości zwiększenia zasięgu firmy i przychodów. W przeciwieństwie do okazjonalnie odwiedzanych stron internetowych, zainstalowana aplikacja pozwala Ci wyprzedzić konkurencję dzięki ciągłemu dostępowi użytkowników. Aplikacje umożliwiają także dodatkowe zarabianie dzięki reklamom i innym funkcjom, zwiększając zarobki, potencjalnych klientów i rozwój. Przekształcenie witryny WordPress w aplikację to strategiczny sposób na rozwój firmy.
Często zadawane pytania (FAQ)
Pytanie 1. Czy mogę zbudować dowolną aplikację za pomocą Flutter?
Odpowiedź: Tak, Flutter umożliwia tworzenie wieloplatformowych aplikacji hybrydowych na iOS, Androida i komputery stacjonarne z jednej bazy kodu, oszczędzając czas programowania. Może tworzyć różne typy aplikacji dla witryn WordPress za pośrednictwem interfejsu API REST.
Pytanie 2. Czy mogę używać Fluttera w WordPressie?
Odp.: Flutter ułatwia tworzenie wszelkiego rodzaju aplikacji. Można go używać do tworzenia aplikacji dla witryn WordPress, łącząc dane aplikacji i witryny za pośrednictwem interfejsu API.
Pytanie 3. Która słynna aplikacja została zbudowana przy użyciu Flutter?
Odpowiedź: Duże firmy, takie jak Google Ads, eBay, BMW, Tencent i Groupon, stworzyły aplikacje za pomocą Flutter. Jego możliwości wieloplatformowe i szybszy proces programowania w porównaniu z językami rodzimymi sprawiają, że jest to popularny wybór.




