Jeśli używasz Elementora do projektowania swojej witryny WordPress, być może zauważyłeś, że zawijanie tekstu wokół polecanych obrazów może być pewnym wyzwaniem. Ale nie martw się, w tym samouczku pomożemy Ci! W tym poście pokażemy Ci dokładnie, jak zawijać tekst wokół wyróżnionych obrazów w Elementorze i upewnić się, że wszystko pozostanie w pełni dynamiczne. Chociaż nie ma prostego sposobu, aby to zrobić bezpośrednio, przeprowadzimy Cię przez niezbędne kroki, aby łatwo to zrobić. Niezależnie od tego, czy jesteś doświadczonym programistą internetowym, czy początkującym, czytaj dalej, aby dowiedzieć się, jak wyróżnić polecane obrazy w witrynie za pomocą zawiniętego tekstu.

Wygeneruj krótki kod
Aby dynamicznie zawijać wyróżniony obraz wokół treści tekstowej posta, konieczne jest, aby znajdowały się one na tym samym poziomie DOM. Dlatego używamy PHP do generowania krótkiego kodu, który sekwencyjnie wyświetla obraz, a następnie treść postu.
Aby zaimplementować tę funkcję, utwórz nowy fragment kodu we wtyczce Fragmenty kodu lub umieść kod w pliku functions.php motywu podrzędnego.
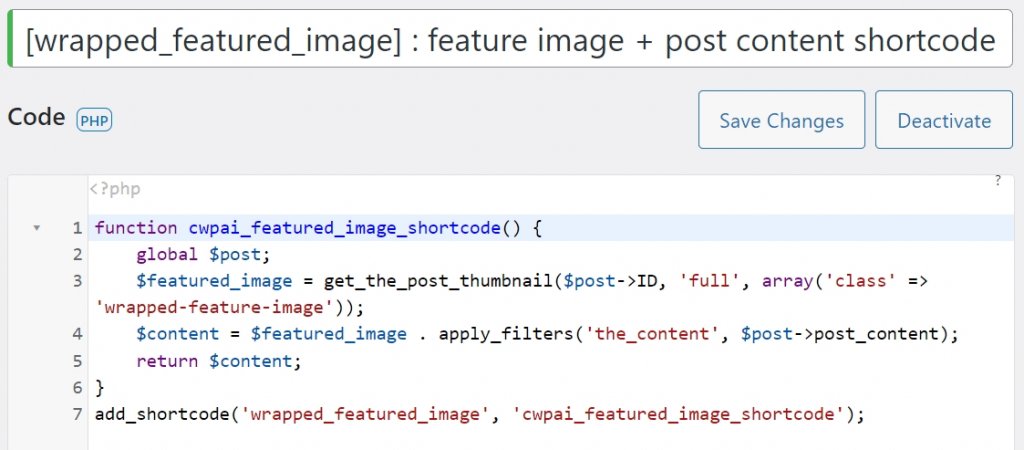
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
teraz zmień nazwę fragmentu kodu, jak chcesz. Zmieniam nazwę na -
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz[wrapped_featured_image] : feature image + post content shortcode
Tutaj [wrapped_featured_image] to nazwa krótkiego kodu, a kiedy skończysz z kodem, kliknij aktywuj, aby kod działał.
Ustawienia Elementora
Aby osiągnąć pożądany efekt zawijania wyróżnionych obrazów wokół tekstu posta, skorzystaj z szablonu Elementor Single Post. Zamiast wykorzystywać zwykłe elementy, takie jak Polecane obrazy treści posta &, wykonaj kolejne kroki.

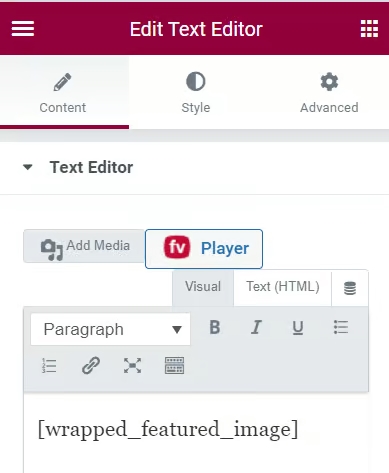
W tym celu zostanie wykorzystany element edytora tekstu. Chociaż można również rozważyć element shortcode, wykorzystanie elementu edytora tekstu zapewnia dostęp do pełnego zakresu dostępnych opcji stylizacji typografii.

Po dodaniu edytora tekstu wstaw krótki kod [zawinięty wyróżniony obraz].
Krótki kod zostanie wyrenderowany, a wynik zobaczysz, gdy tylko klikniesz poza edytorem tekstu.
Możesz zmienić kilka ustawień, korzystając z opcji stylu. Jednak do stylizowania tekstów treści postów lepiej jest używać stylów globalnych.
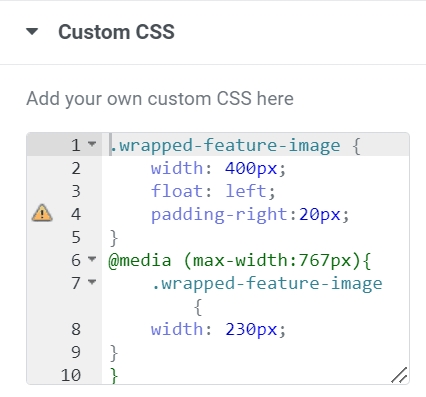
Na koniec użyj tego CSS, aby zawinąć obraz wokół treści tekstowej posta.
Dodaj kod CSS dla elementu edytora tekstu w obszarze Zaawansowane > Niestandardowy CSS. Możesz zmienić rozmiar i wypełnienie obrazu, modyfikując CSS. „pływak; lewa część jest tym, co pozwala na działanie zawijania!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Podsumowanie
Podsumowując, nauczenie się, jak zawijać tekst wokół wyróżnionego obrazu w Elementorze , może znacznie poprawić atrakcyjność wizualną i czytelność Twojej witryny. Wykonując czynności opisane w tym przewodniku, możesz łatwo osiągnąć ten efekt i stworzyć bardziej dopracowany i profesjonalny wygląd swoich treści. Pamiętaj, aby eksperymentować z różnymi opcjami wyrównania i odstępów, aby znaleźć idealną równowagę dla konkretnych potrzeb projektowych. Dzięki intuicyjnemu i przyjaznemu dla użytkownika interfejsowi Elementora możesz podnieść swoje umiejętności projektowania stron internetowych i przenieść swoją obecność online na wyższy poziom.




