Czasami musimy wyświetlać członków zespołu na naszych stronach internetowych, jest to doskonały sposób na zaprezentowanie naszych zręcznych członków zespołu w zewnętrznym świecie. Możemy wyświetlić ich wizerunek, nazwę i oznaczenie w firmie. Aby zapewnić im większą ekspozycję, możesz dodać ich linki do mediów społecznościowych do projektu. Teraz zwykle ludzie dodają te linki pod nazwą i oznaczeniem, ale nadszedł czas, aby wykonać sprytny ruch i zmodyfikować sposób projektowania. W dzisiejszym samouczku Divi zobaczymy, jak utworzyć stronę członka zespołu z najechaniem ikon mediów społecznościowych na obraz. Nie traćmy więcej czasu i zróbmy to!
Zapowiedź
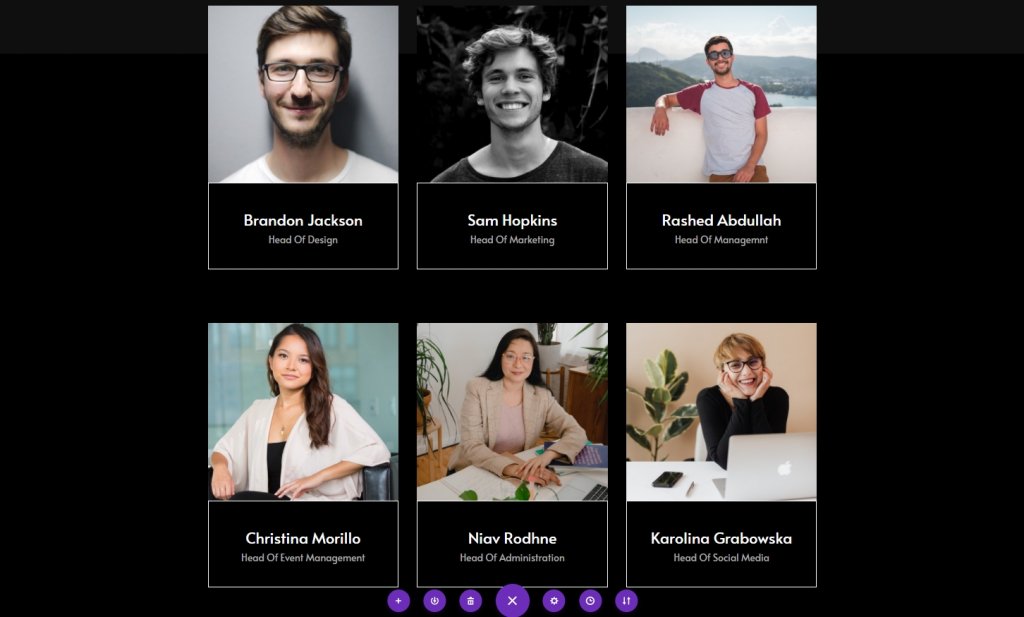
Taki będzie nasz dzisiejszy projekt.
Część 1: Moduł projektowy
Ustawienia: Sekcja pierwsza
Kolor tła
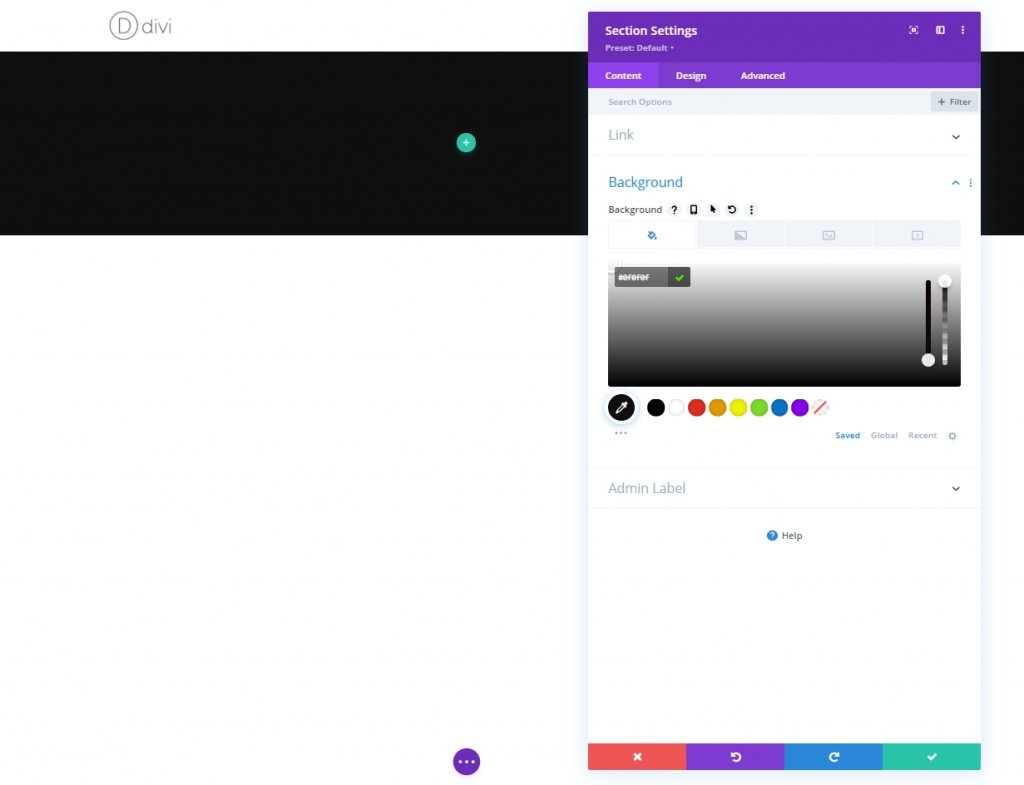
Zacznij od zmiany koloru początkowej sekcji na stronę, nad którą pracujesz. Otwórz ustawienia sekcji i zmień kolor tła.
- Kolor tła: #0f0f0f

Rozstaw
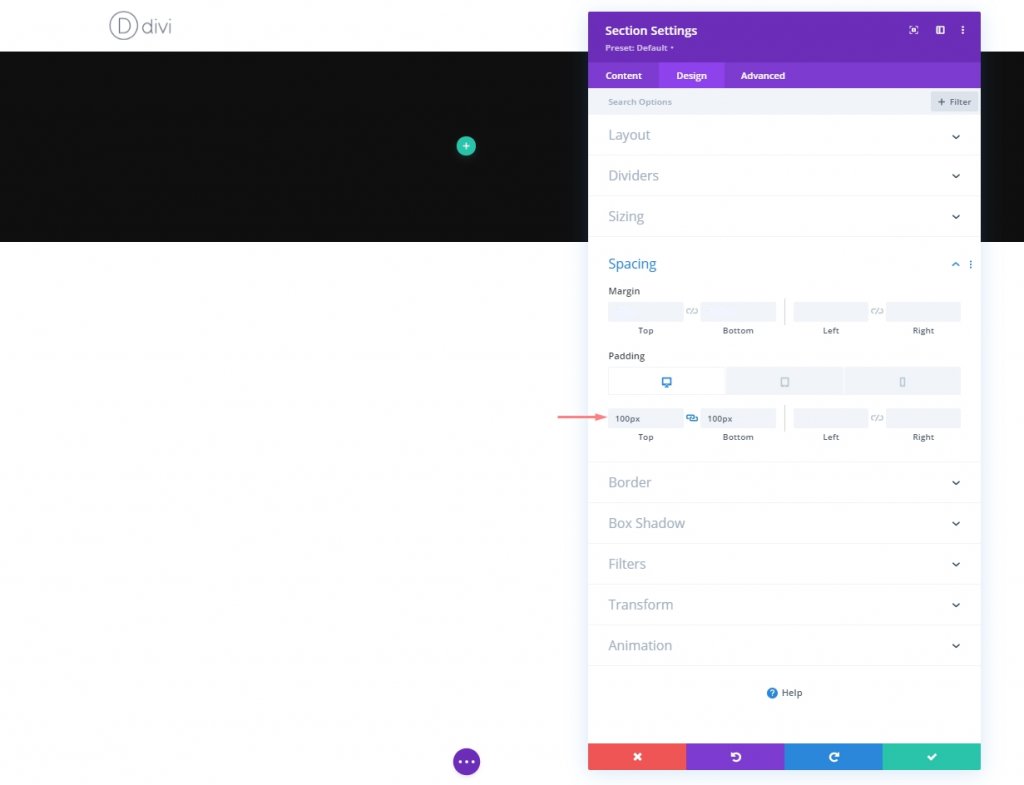
Teraz z zakładki projektu i zmień ustawienia odstępów.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Górna wyściółka: komputer stacjonarny i tablet: 100 pikseli i telefon: 50 pikseli
- Dolna wyściółka: komputer stacjonarny i tablet: 100 pikseli i telefon: 50 pikseli

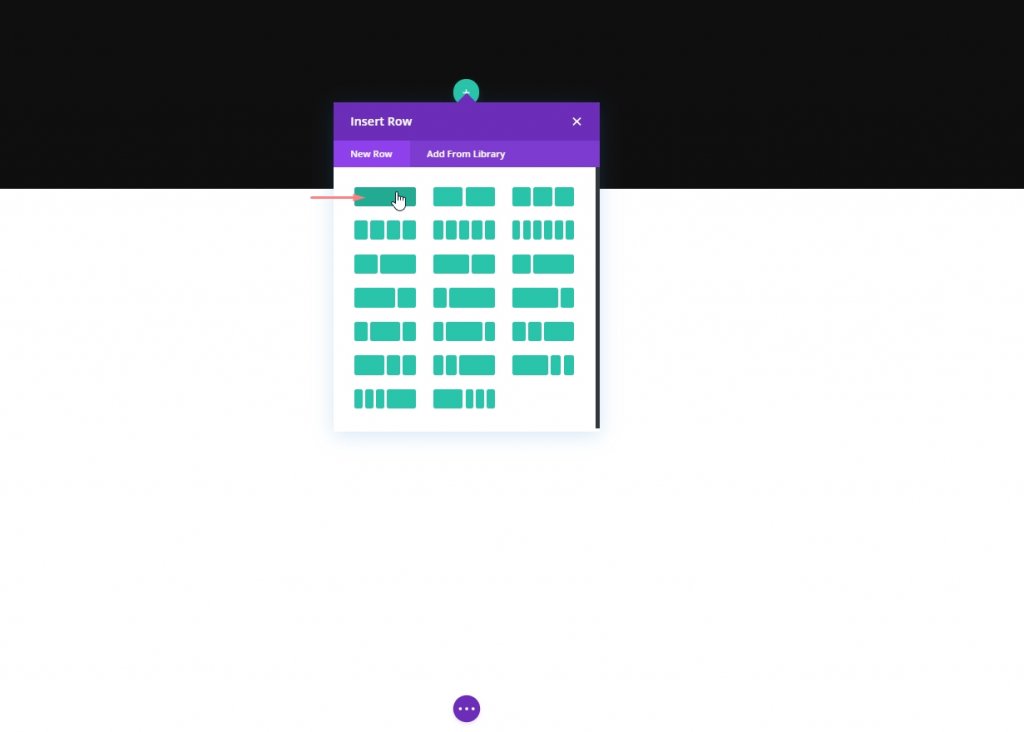
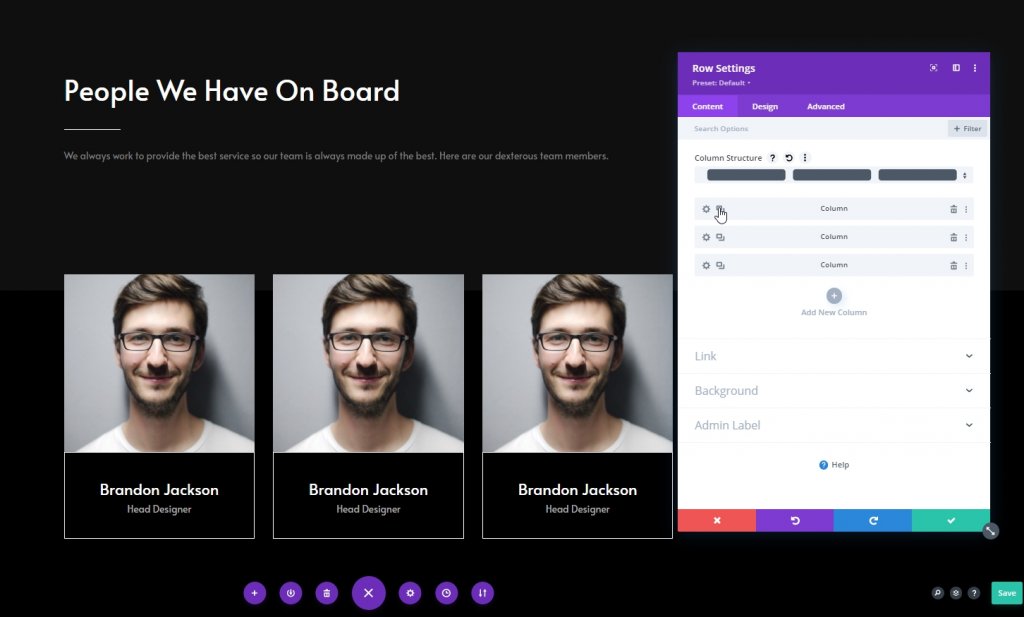
Dodawanie nowego wiersza
Struktura kolumny
Teraz dodaj nowy wiersz z następującą strukturą kolumn.

Kolumna: Moduł tekstowy 1
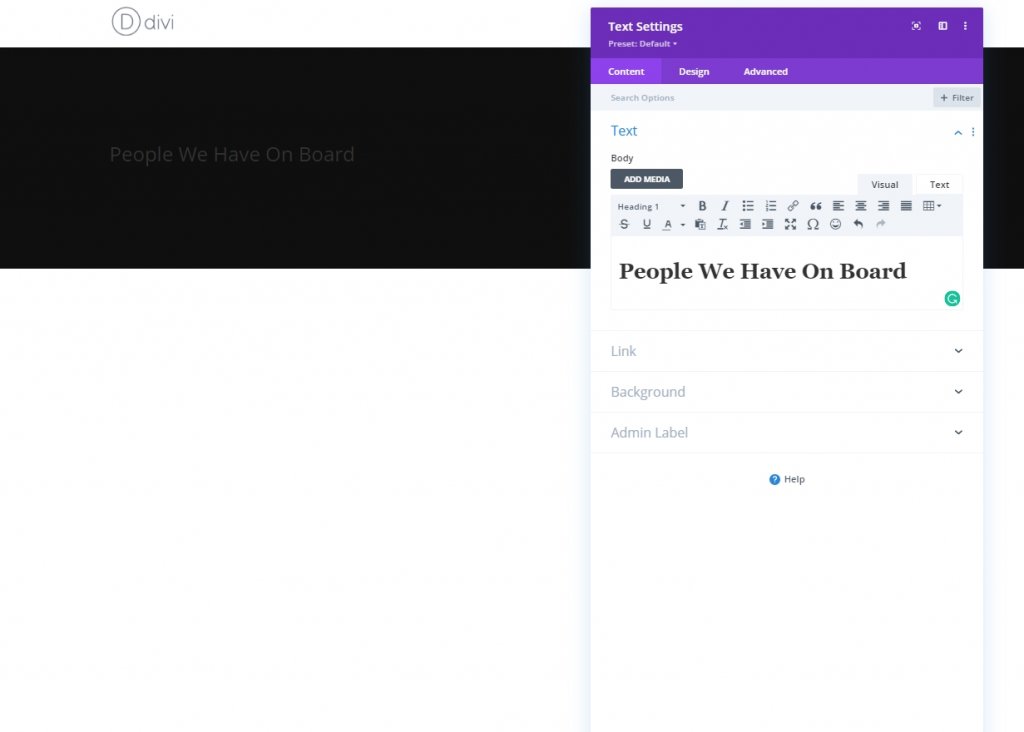
Dodaj zawartość H1
Dodajmy teraz wybrany przez nas kontekst do tego modułu z treścią H1.

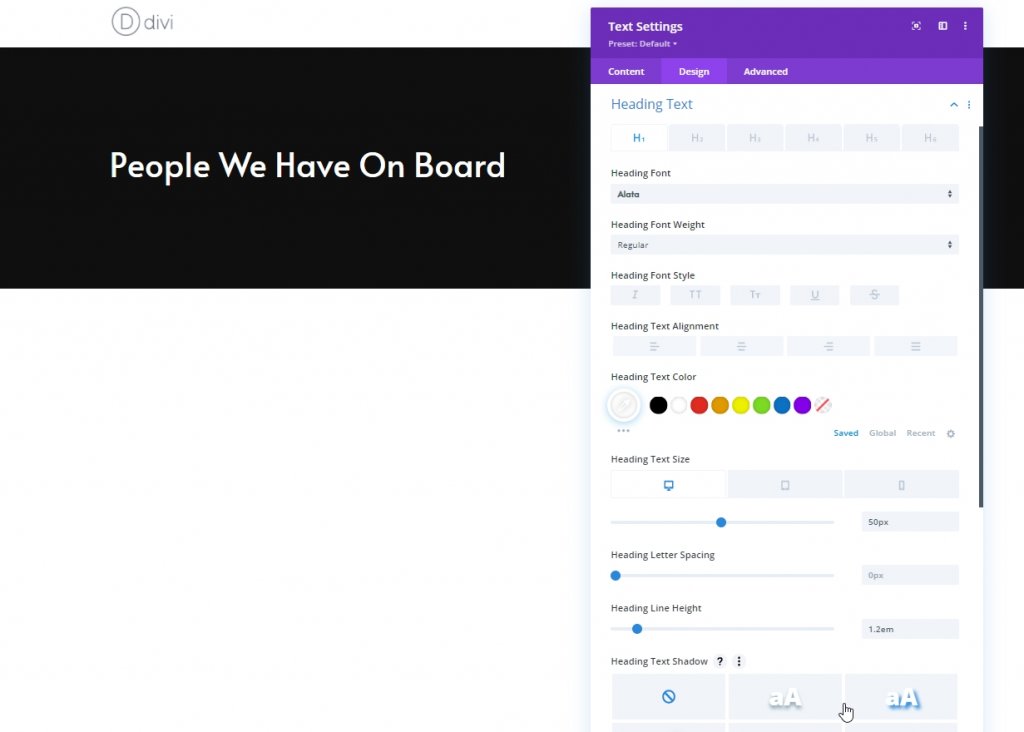
Ustawienia tekstu H1
Teraz dokonaj zmian w module z zakładki design. Najpierw zmień ustawienia nagłówka.
- Czcionka nagłówka: Alata
- Kolor tekstu nagłówka: #ffffff
- Rozmiar tekstu nagłówka: Pulpit: 50 pikseli, tablet: 45 pikseli i telefon: 35 pikseli
- Wysokość linii nagłówka: 1,2 em

Kolumna: Moduł rozdzielający
Widoczność
Dodajmy moduł rozdzielający. Upewnij się, że opcja „Pokaż dzielnik” jest włączona.
- Pokaż dzielnik: tak

Linia
Na karcie projektu zmień kolor linii.
- Kolor linii: #ffffff

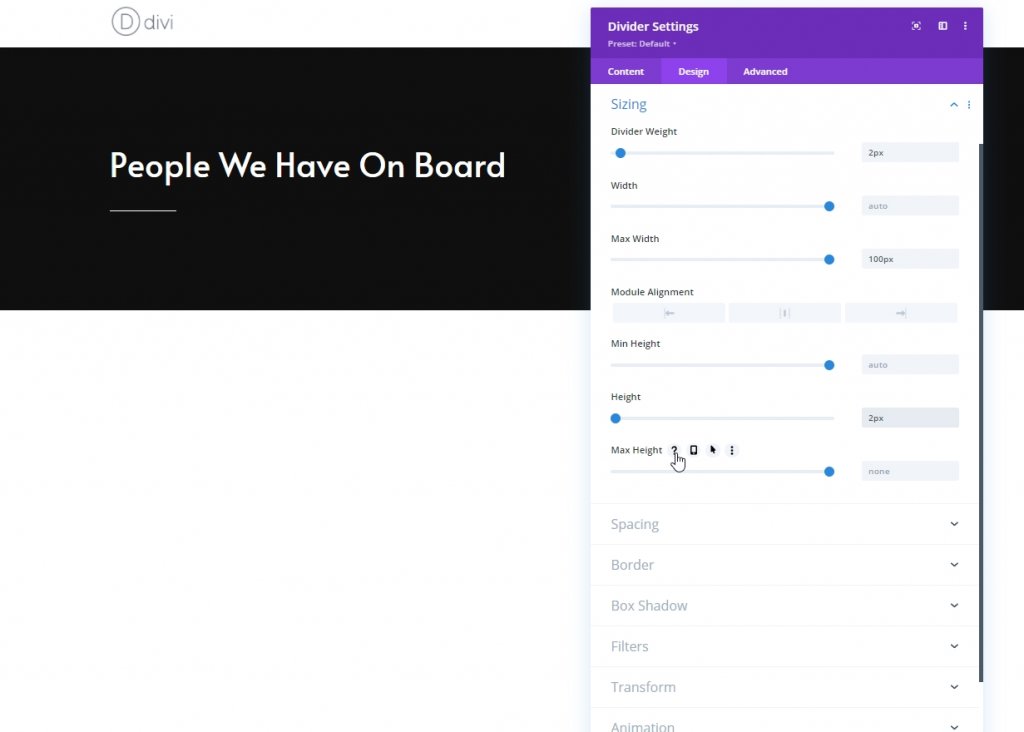
Rozmiary
Zmień rozmiar tego modułu dzielnika.
- Waga dzielnika: 2px
- Maksymalna szerokość: 100px
- Wysokość: 2px

Kolumna: Moduł tekstowy 1
Dodaj opisowy kontekst
Tutaj dodamy kolejny moduł tekstowy, w którym umieścimy wybrane przez nas treści.

Ustawienia tekstu
Na karcie projektu zmień odpowiednio ustawienia tekstu.
- Czcionka tekstu: Alata
- Kolor tekstu: #7c7c7c
- Rozmiar tekstu: 17px
- Wysokość linii tekstu: 1,9 em

Rozstaw
W sekcji odstępów wprowadź następującą zmianę.
- Margines dolny: 0px

Dodawanie i ustawienia: sekcja druga
Teraz dodaj kolejną zwykłą sekcję poniżej poprzedniej.

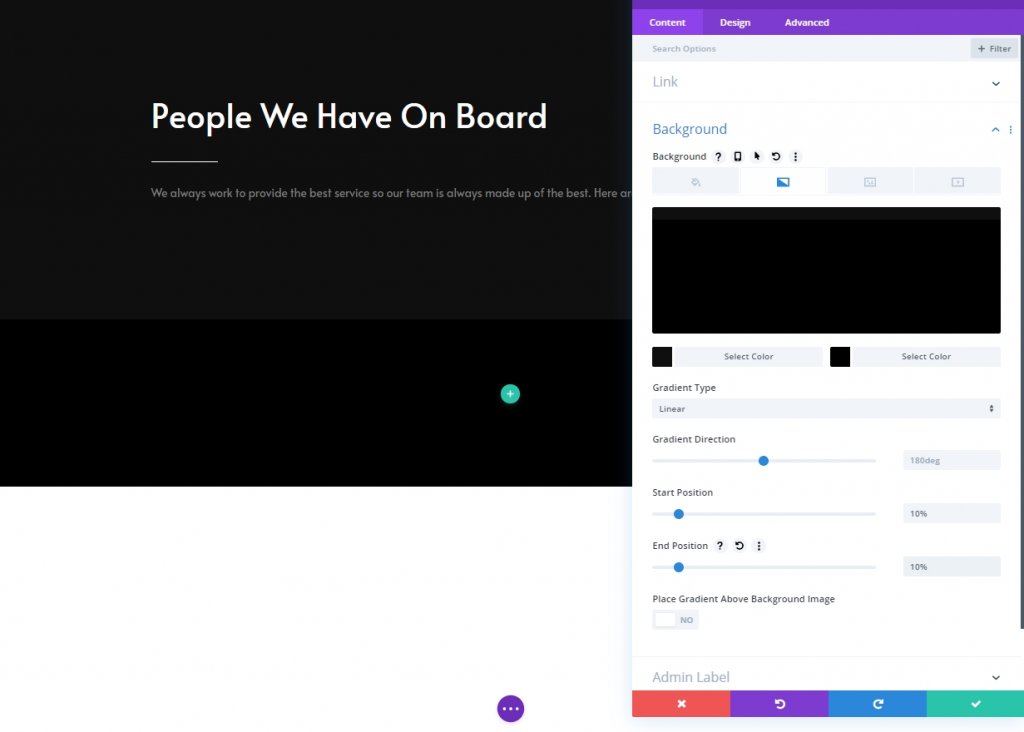
Tło gradientowe
Teraz użyj gradientowego tła dla tej sekcji.
- Kolor 1: #0f0f0f
- Kolor 2: #000000
- Pozycja startowa: 10%
- Pozycja końcowa: 10%

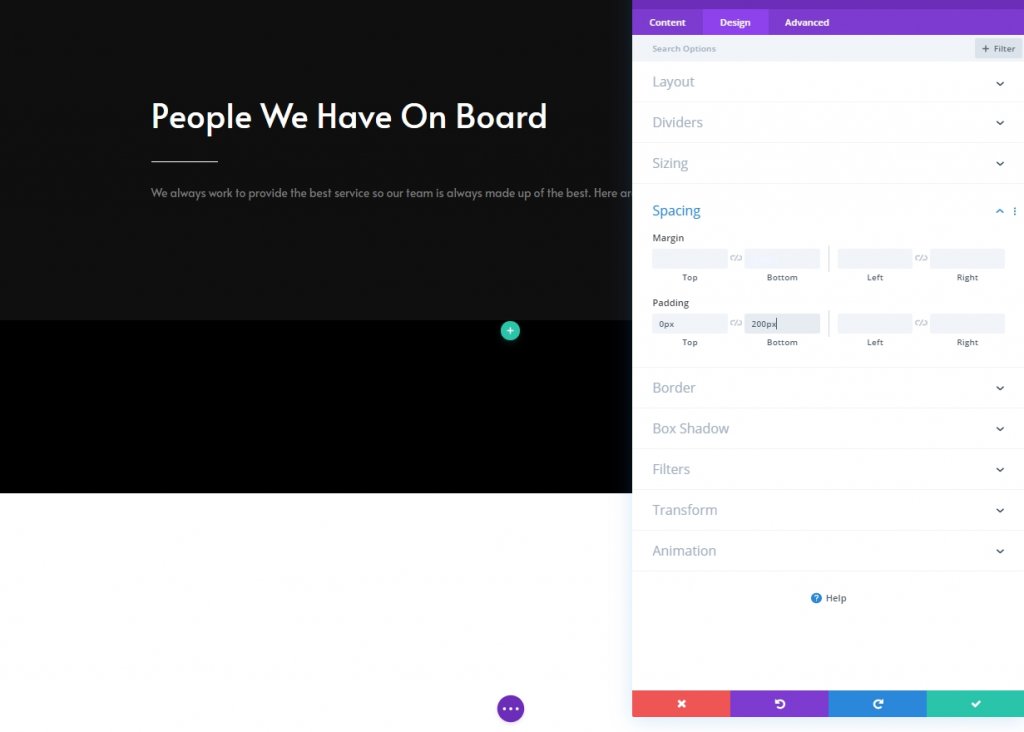
Rozstaw
Następnie zmień ustawienia odstępów.
- Górna wyściółka: 0px
- Dolna wyściółka: 200px

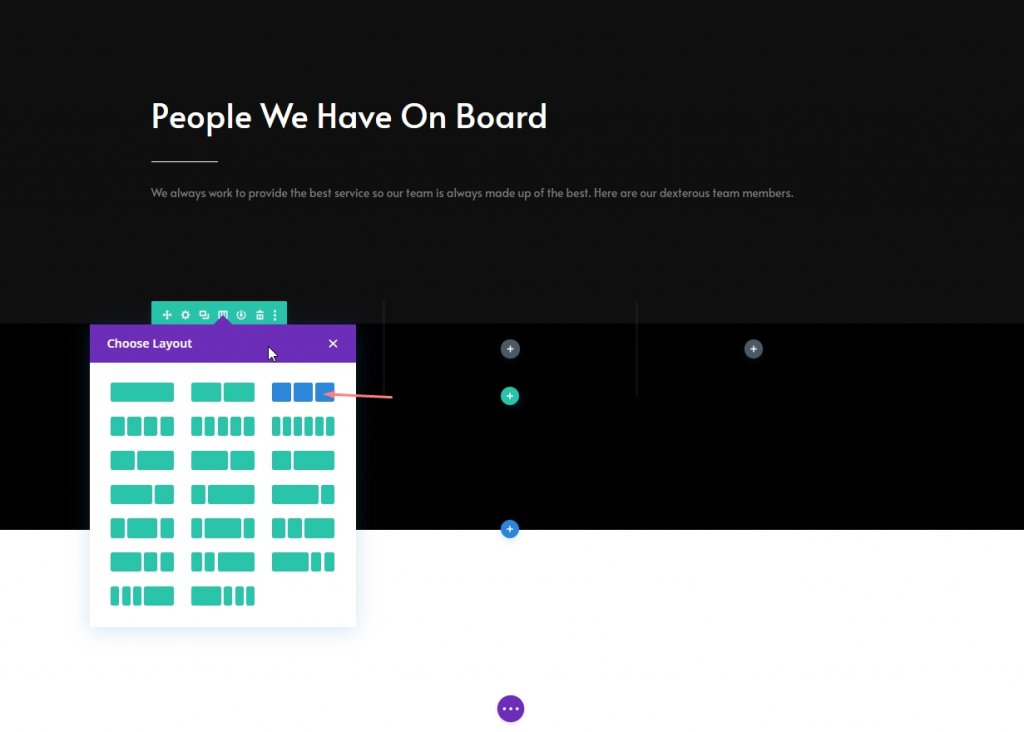
Dodawanie nowego wiersza
Struktura kolumny
Teraz dodaj nowy wiersz w tej sekcji z następującą strukturą kolumn.

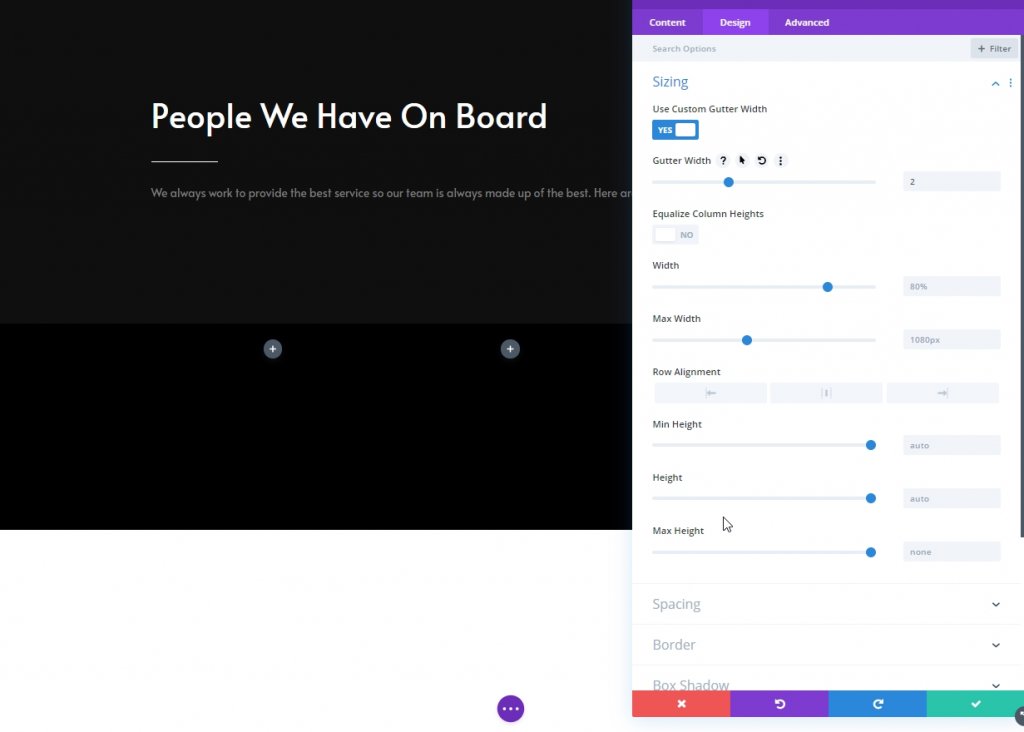
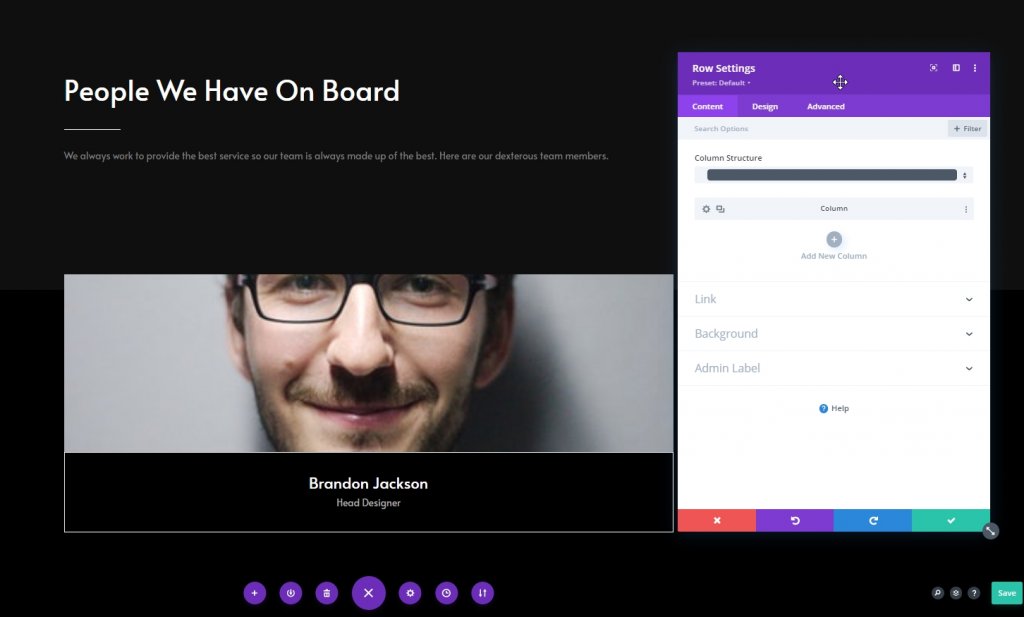
Rozmiary
Otwórz ustawienia wiersza i zmień ustawienia rozmiaru w następujący sposób:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 2px

Kolumna 1: Moduł śledzenia mediów społecznościowych
Dodaj sieci społecznościowe
Teraz dodamy moduł śledzenia w mediach społecznościowych do kolumny 1 i umieścimy pożądane połączenia z mediami społecznościowymi

Usuń kolor tła z ikon mediów społecznościowych
Kliknij ustawienia dla każdej ikony, a następnie przejdź do tła i wybierz przezroczysty. Możesz także kliknąć kolor i go usunąć.

Dodaj link do każdej sieci społecznościowej
Dodaj również odpowiedni link do każdej sieci społecznościowej.

Domyślny kolor tła
Z opcji ustawień modułu dodaj ten kolor jako tło.
- Kolor tła: rgba(0,0,0,0)

Wskaż kolor tła
Zmień kolor tła dla efektu najechania.
- Kolor tła: #494949

Zdjęcie w tle
Następnie prześlij obraz członka zespołu jako tło.
- Rozmiar obrazu tła: okładka
- Mieszanie obrazu tła: mnożenie

Wyrównanie
Na karcie projektu modułu zmień ustawienia wyrównania.
- Wyrównanie modułu: Środek

Ikona
Teraz zmień kolor ikony.
- Kolor ikony: rgba(0,0,0,0)

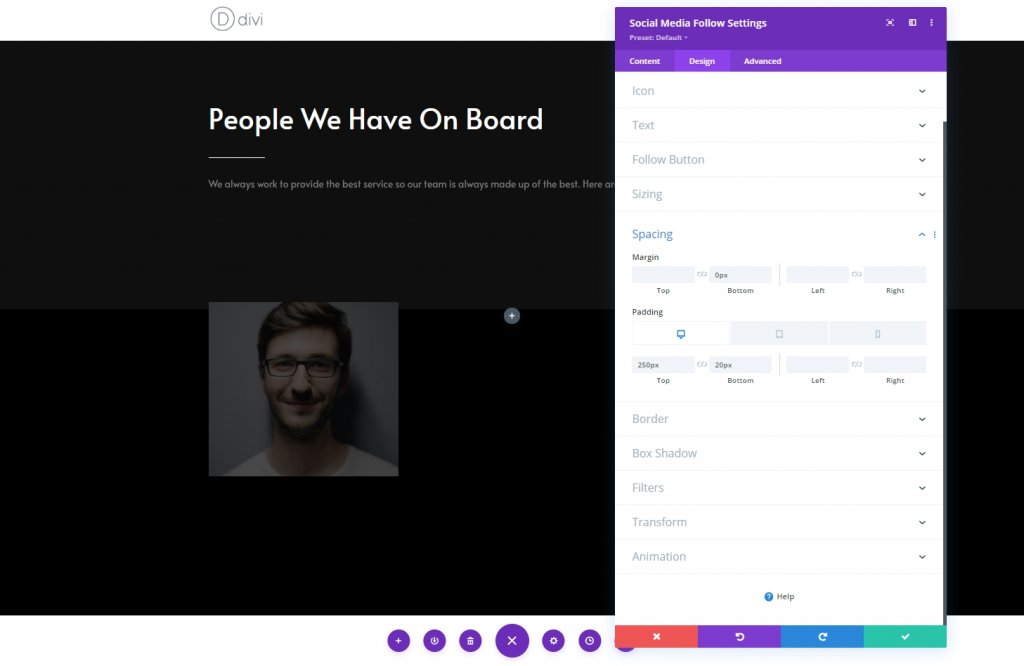
Rozstaw
Następnie przejdź do ustawień odstępów i zastosuj następujące wartości:
- Margines dolny: 0px
- Górna wyściółka: komputer stacjonarny: 250 pikseli, tablet: 450 pikseli i telefon: 200 pikseli
- Dolna wyściółka: 20px

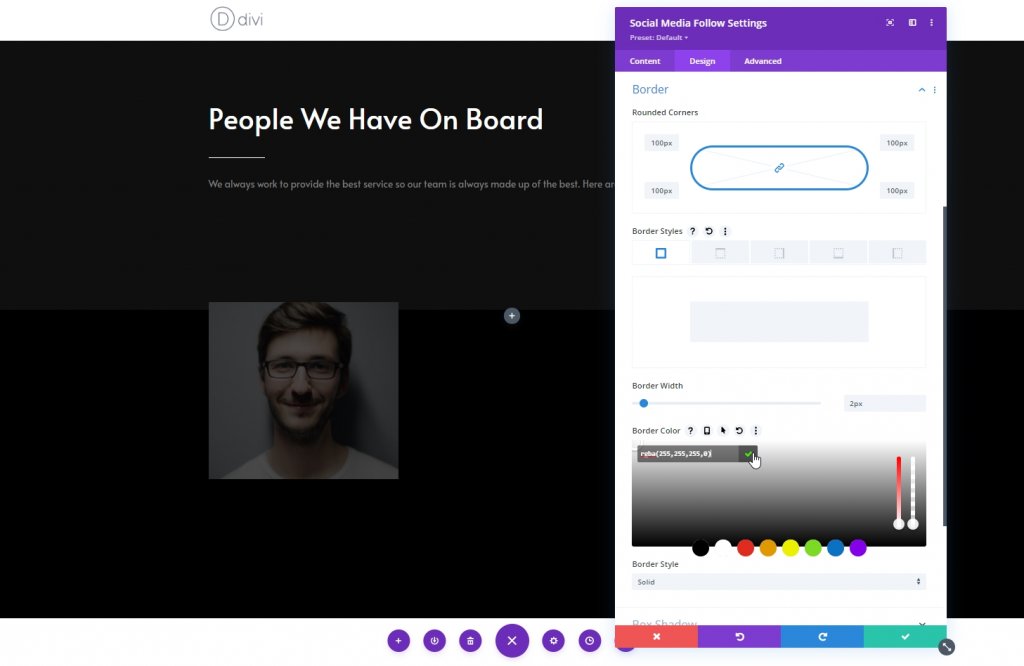
Granica
Teraz zmień odpowiednio ustawienie obramowania.
- Wszystkie rogi: 100px
- Szerokość obramowania: 2px
- Kolor obramowania: rgba (255,255,255,0)

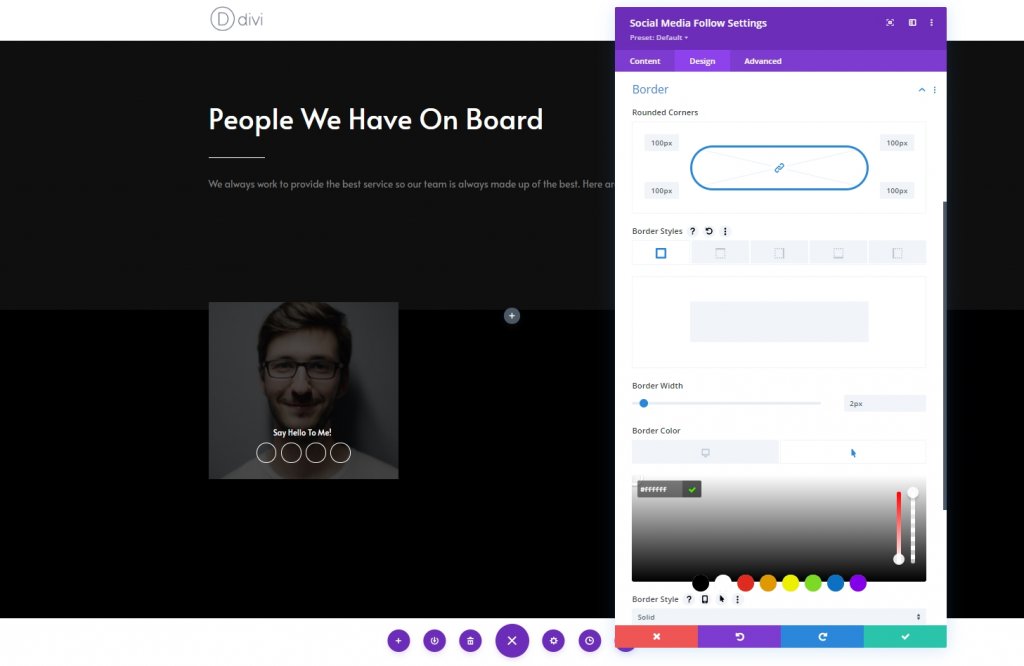
Wskaż granicę
Teraz użyj obramowania do najechania.
- Kolor obramowania kursora: #ffffff

Klasa CSS
Teraz z zakładki zaawansowane dodaj niestandardową klasę CSS.
- Klasa CSS: społecznościowe zespołowe

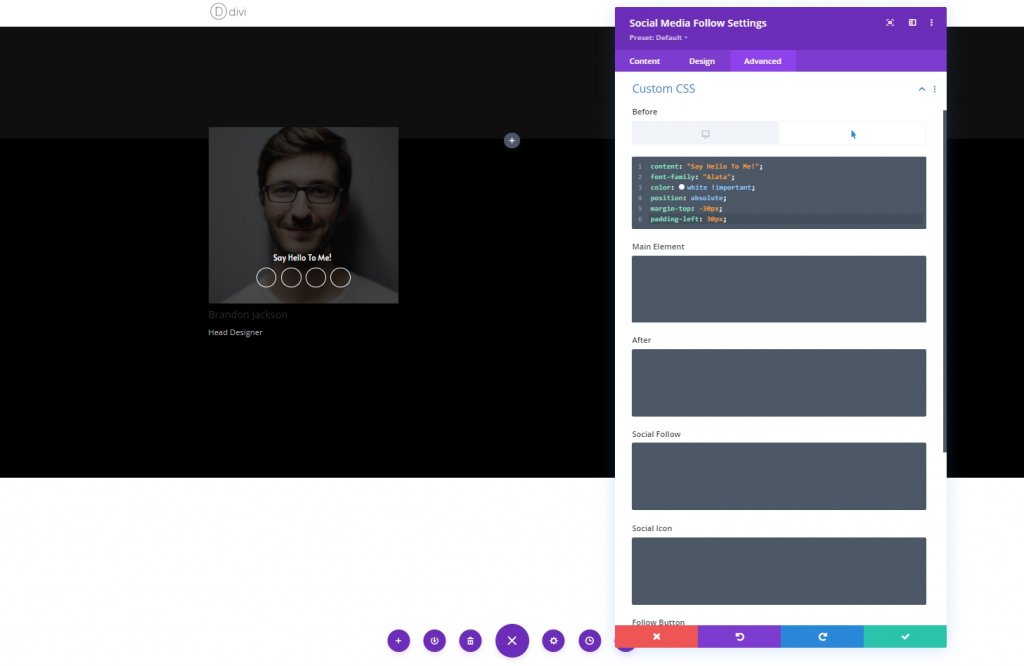
Najedź przed elementem
Teraz zakończ ustawienia modułu, stosując następujący kod CSS do elementu before. Upewnij się, że umieściłeś go w powietrzu.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Kolumna 1: Moduł Osoba
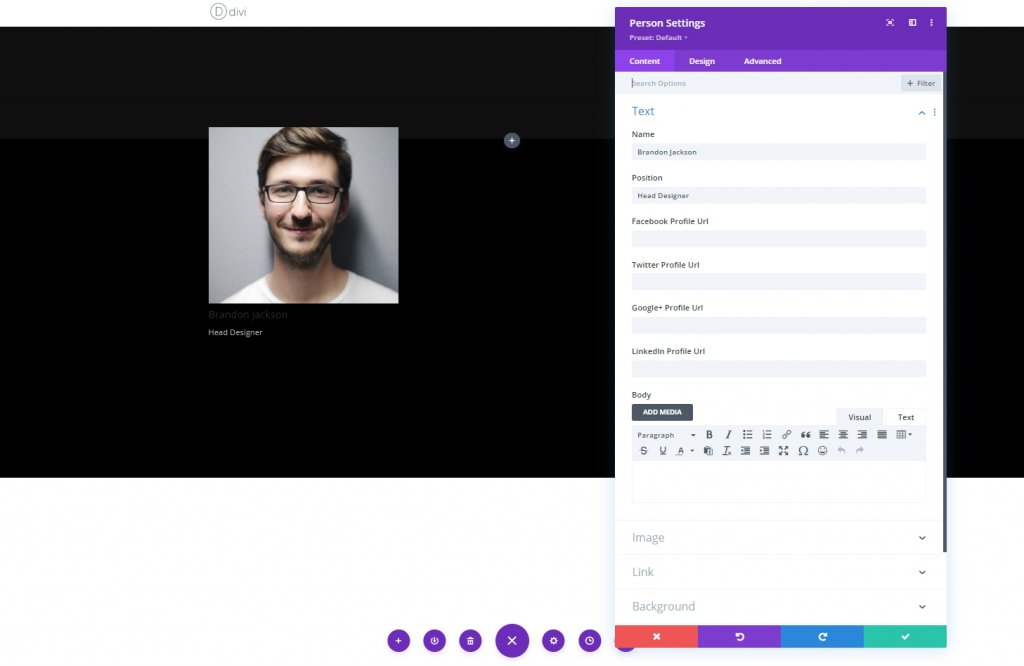
Dodaj zawartość
Ostatnim modułem, którego użyjemy w tej kolumnie, jest moduł osoba. dodaj moduł i wylej w nim informacje.

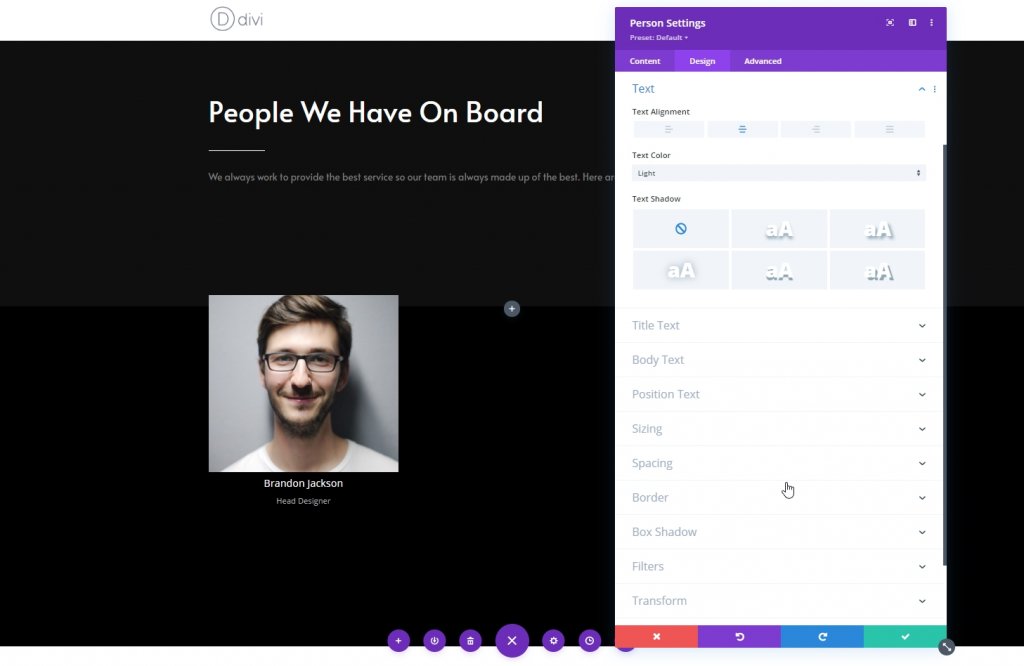
Ustawienia tekstu
Z zakładki projektowej modułu osoba i zmień ustawienia tekstu w następujący sposób:
- Wyrównanie tekstu: do środka
- Kolor tekstu: jasny

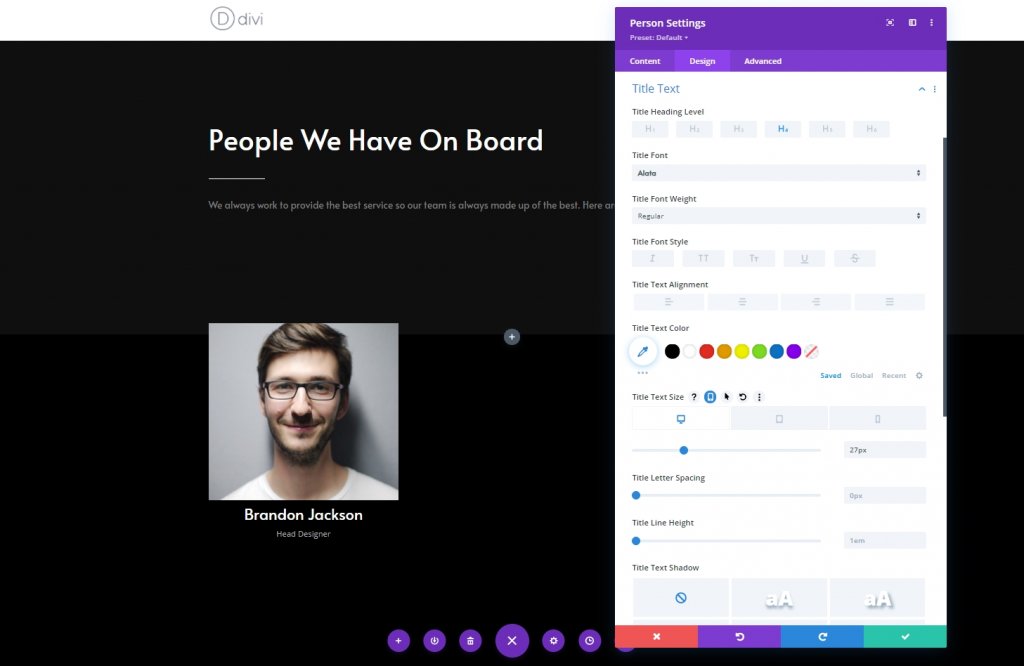
Ustawienia tekstu tytułu
Teraz zmodyfikuj obszar tekstu tytułu.
- Czcionka tytułu: Alata
- Rozmiar tekstu tytułu: komputer: 27 pikseli, tablet: 25 pikseli i telefon: 22 piks

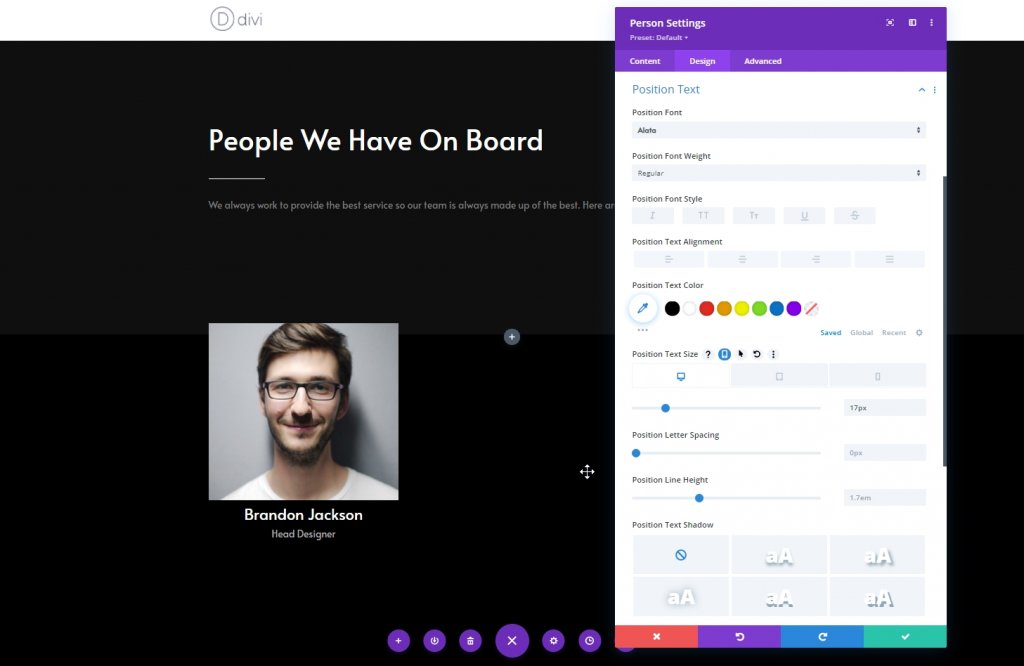
Ustawienia tekstu pozycji
Zmień ustawienia tekstu pozycji .
- Czcionka pozycji: Alata
- Pozycja Rozmiar tekstu: Pulpit: 17px i tablet i telefon: 15px

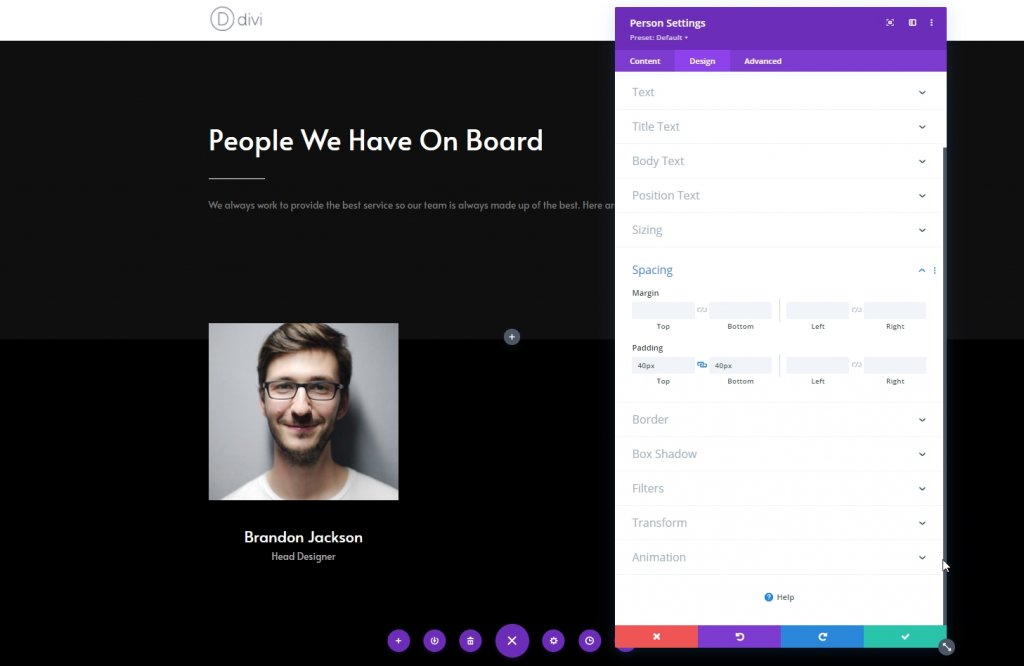
Rozstaw
Zastosuj niestandardową górną i dolną wyściółkę do ustawień odstępów.
- Górna wyściółka: 40px
- Dolna wyściółka: 40px

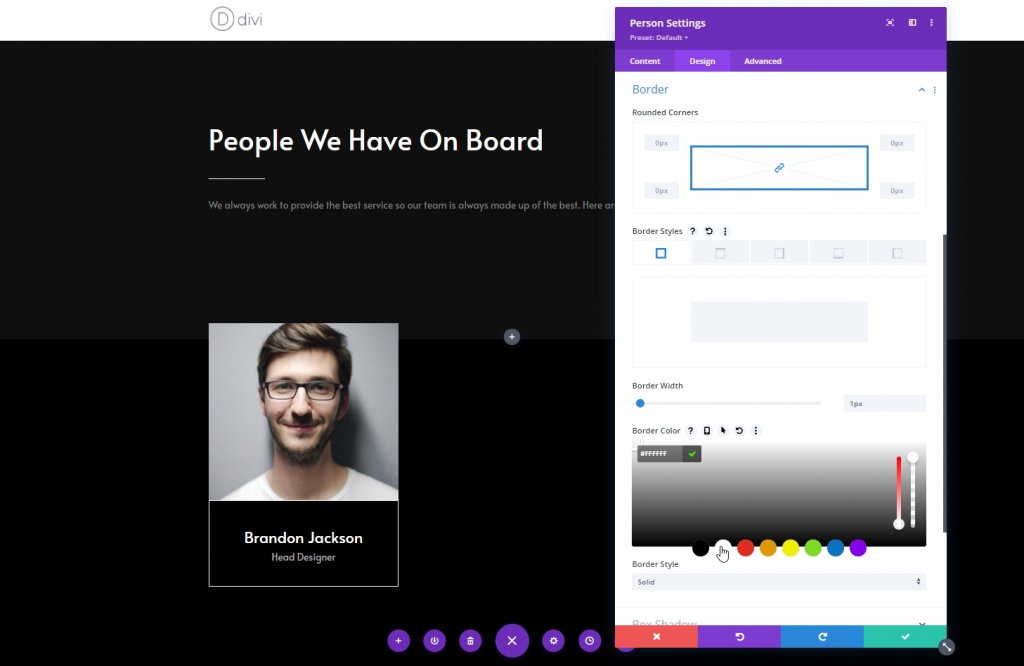
Granica
Teraz zastosuj następujące ustawienia obramowania i zakończ kolumnę.
- Szerokość obramowania: 1px
- Kolor obramowania: #ffffff

Usuń inne kolumny
Teraz usuń kolumny dla sekcji.

Klonuj kolumnę dwa razy
Teraz zduplikuj kolumnę dwa razy.

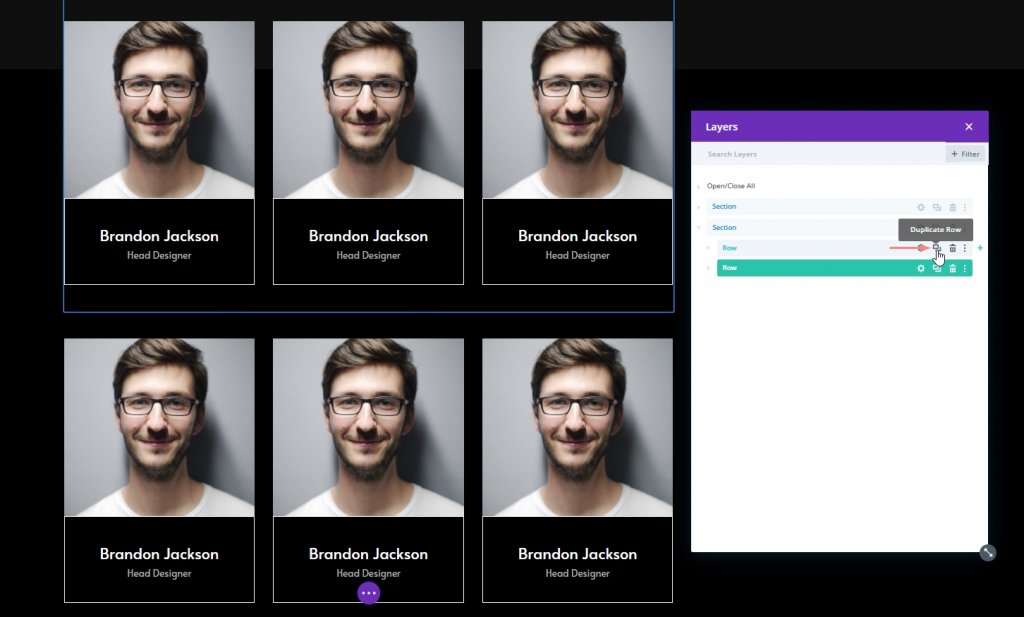
Klonuj cały rząd
Teraz zduplikuj cały wiersz tyle, ile potrzebujesz. Tutaj powtórzymy to raz.

Zmień zduplikowaną zawartość
Teraz zmienimy obrazy, linki do mediów społecznościowych, informacje o osobie dla każdej osoby.

Część 2: Moduł kodu
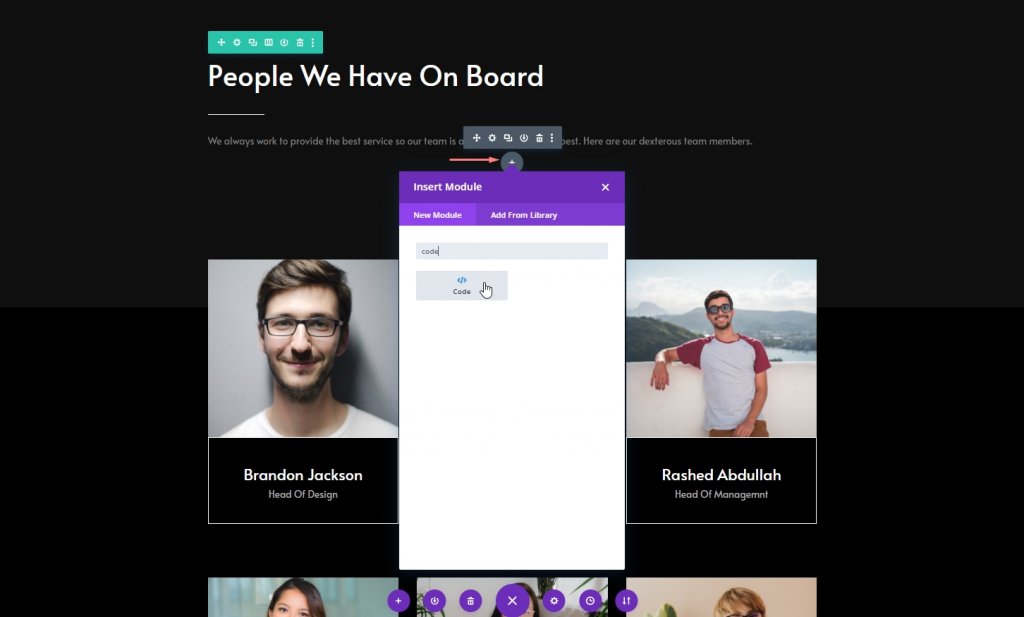
Moduł kodu w sekcji 1
Teraz dodaj moduł kodu poniżej modułu tekstowego sekcji pierwszej.

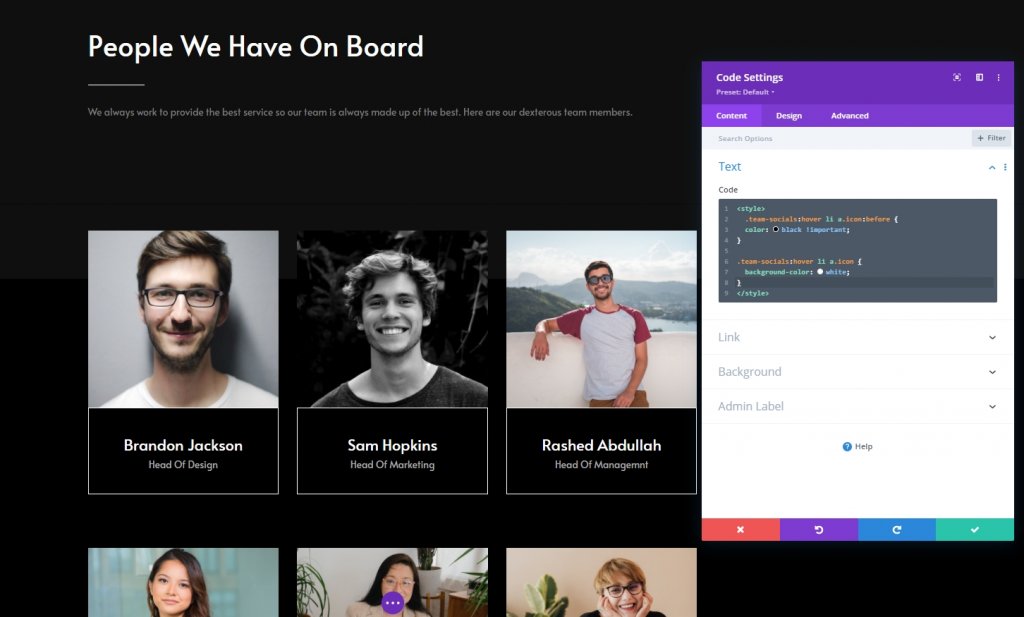
Dodaj kod CSS
Teraz skopiuj następujące wiersze kodu CSS i wklej go do modułu kodu i gotowe. Nie zapomnij umieścić ich w tagu Style .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Ostateczny wynik
O ile pomyślnie wykonaliśmy wszystkie kroki, tak wyglądają nasze wyniki.
Wniosek
W dzisiejszym tutorialu staraliśmy się pokazać jak kreatywnie możemy zaprojektować stronę członka zespołu. Wykorzystując efekt zawisu motywu Divi , można w tak estetyczny sposób pokazać powiązania społeczne członków zespołu. Mamy nadzieję, że dzisiejsze samouczki okażą się przydatne, a dzielenie się z otoczeniem zachęci nas do wymyślenia nowych i niesamowitych samouczków Divi .




