Zaprojektowanie animowanego paska promocyjnego dla szablonu strony Divi może być skutecznym sposobem na stylową prezentację produktów i ofert bez konieczności polegania na wtyczkach. Dzięki solidnym funkcjom projektowym Divi możesz wizualnie utworzyć pasek promocyjny podczas edycji szablonu w Kreatorze motywów Divi . Po skonfigurowaniu szablonu pasek promocyjny pojawi się na każdej stronie przypisanej do tego szablonu. To prosty proces.

Zanurzmy się i zaczynajmy!
Podgląd projektu
Oto krótki podgląd paska promocyjnego, który stworzymy w tym samouczku.

Zaprojektuj animowany pasek promocyjny w Divi
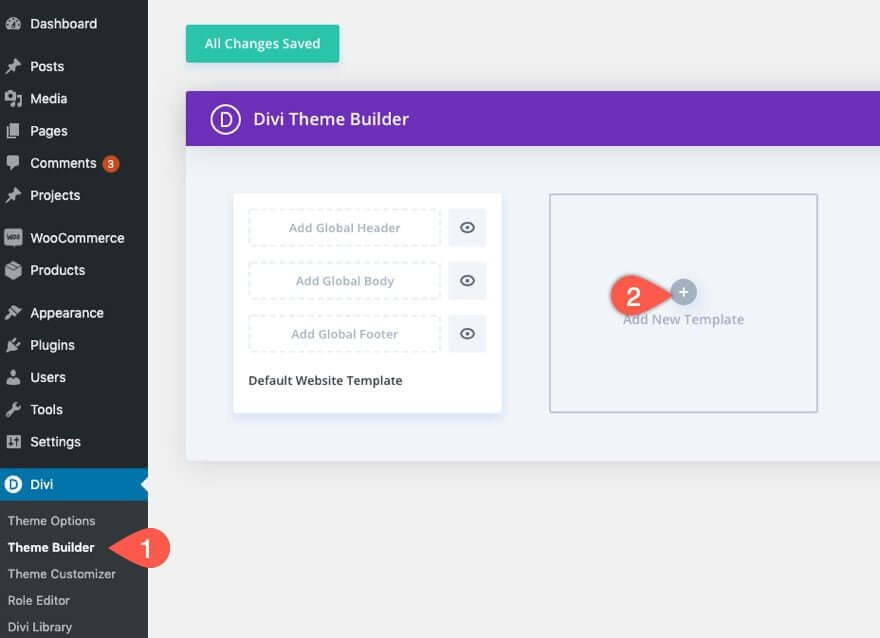
Z panelu WordPress przejdź do Divi > Kreator motywów. Kliknij pole „Dodaj nowy szablon”, aby utworzyć nowy szablon.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
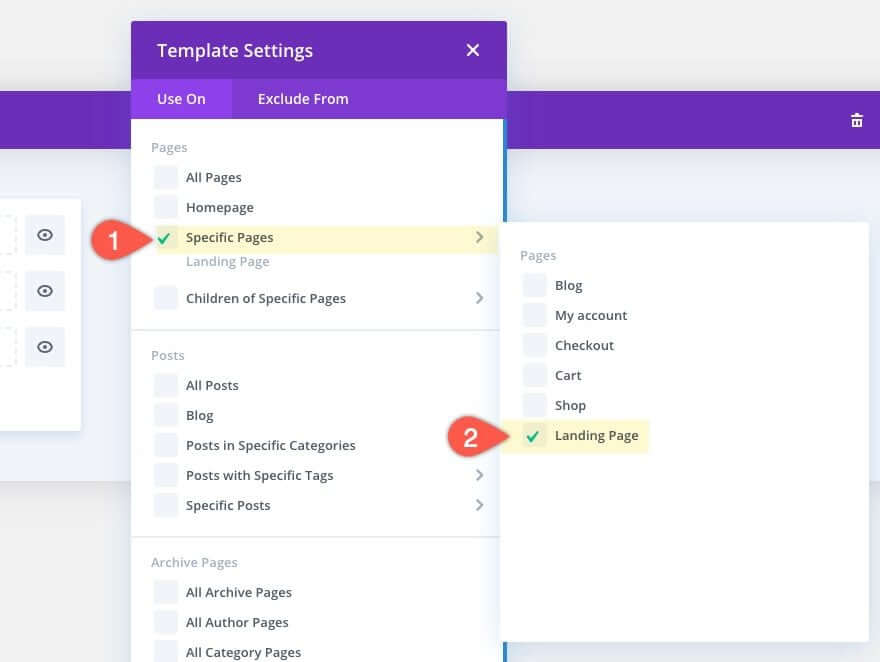
Przypisz szablon do stron, na których ma się pojawić pasek promocyjny.

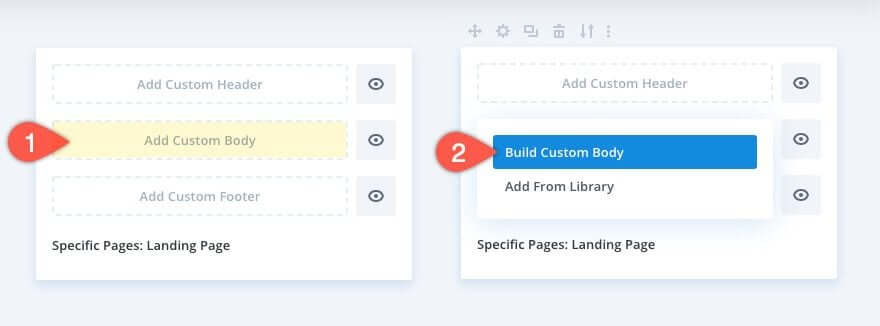
W nowym szablonie kliknij obszar „Dodaj niestandardową treść” i wybierz „Utwórz niestandardową treść”.

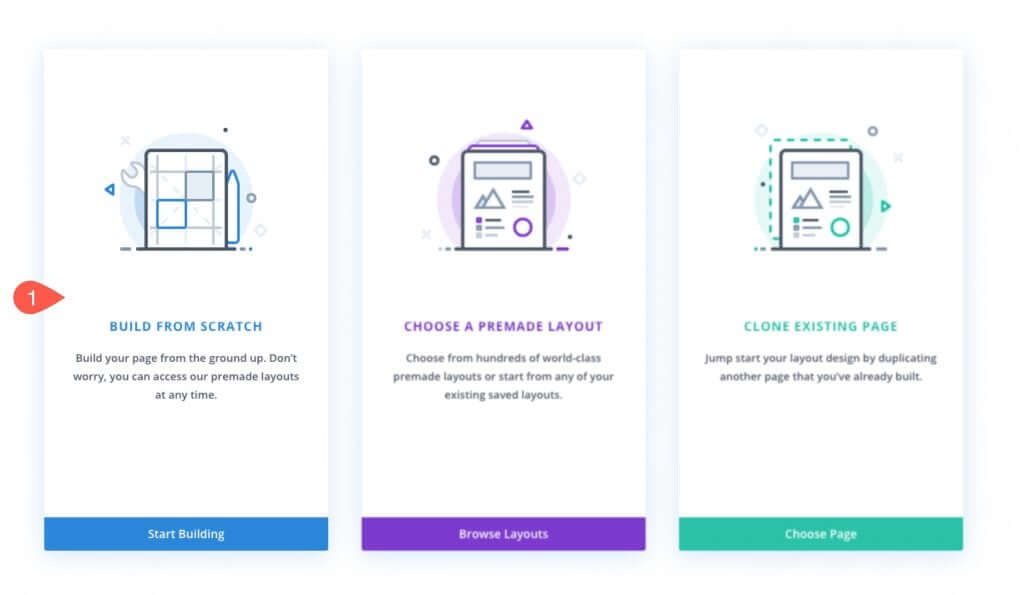
Wybierz opcję „Buduj od podstaw”.

W Edytorze układu szablonów zacznijmy konstruować pasek promocyjny za pomocą Divi Builder.
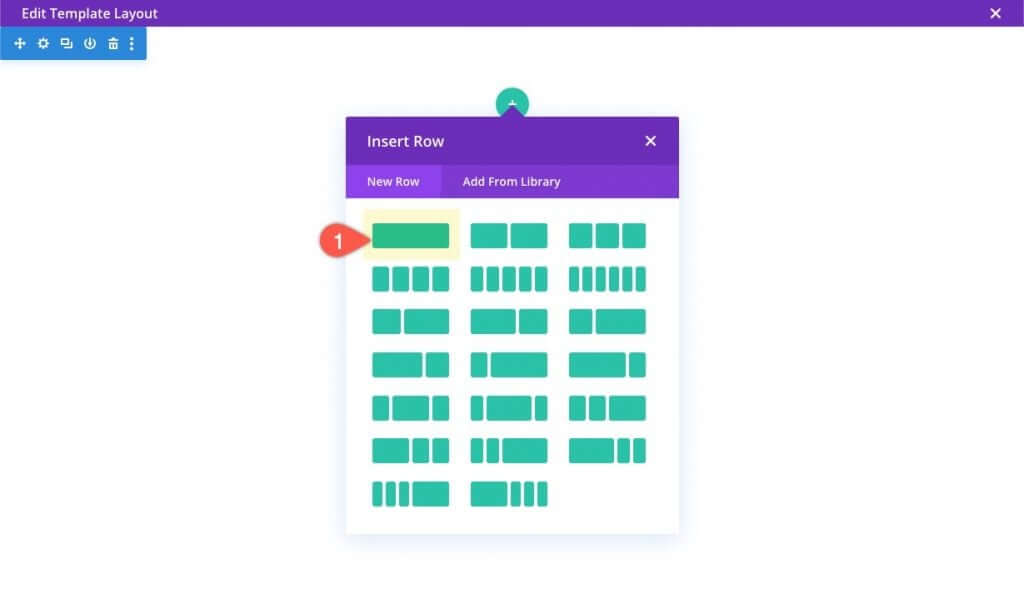
Zacznij od dodania jednokolumnowego wiersza do zwykłej sekcji.

Przed wprowadzeniem modułu zaktualizuj ustawienia Row w następujący sposób:
- Kolor gradientu tła po lewej stronie: #4a42ec
- Prawy kolor gradientu tła: #521d91
- Kierunek gradientu: 90 stopni
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wypełnienie: 0px u góry, 0px u dołu

Te ustawienia określają kolor tła i szerokość paska promocyjnego.
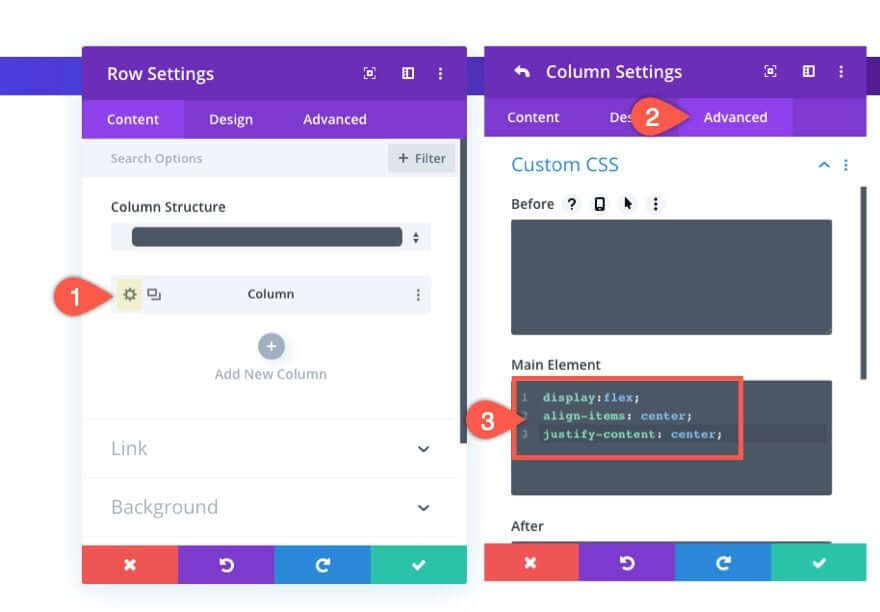
Przed wyjściem z ustawień wiersza otwórz ustawienia kolumny. Następnie dodaj następujący niestandardowy CSS do głównego elementu kolumny:
display: flex;
align-items: center;
justify-content: center;
Ten CSS wykorzystuje właściwość flex do wyrównywania zawartości (lub modułów) w kolumnie, układając je poziomo (obok siebie). Centruje również moduły zarówno w pionie, jak i w poziomie. Takie podejście pozwala uniknąć konieczności tworzenia wielu struktur wierszy kolumn, które układałyby się jedna na drugiej na urządzeniach mobilnych. Dzięki tej konfiguracji treść zachowuje wyrównanie poziome we wszystkich szerokościach przeglądarki.
Teraz jesteśmy gotowi dodać zawartość do paska promocyjnego.
Do treści tej przykładowej promocji dołączymy moduł notki z małą ikoną i blokiem tekstu z przyciskiem po prawej stronie, podobnym do paska promocyjnego na Elegantthemes.com.
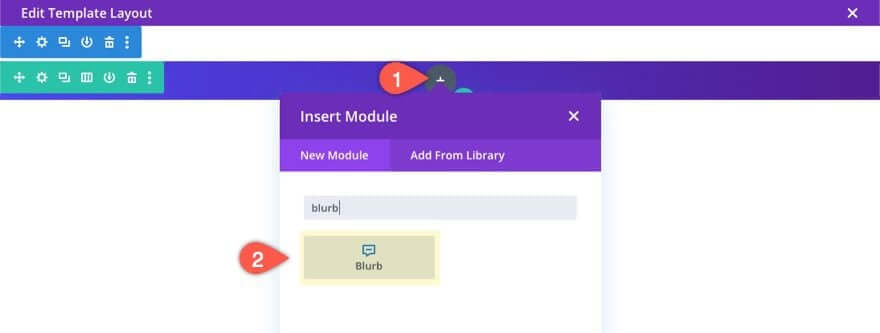
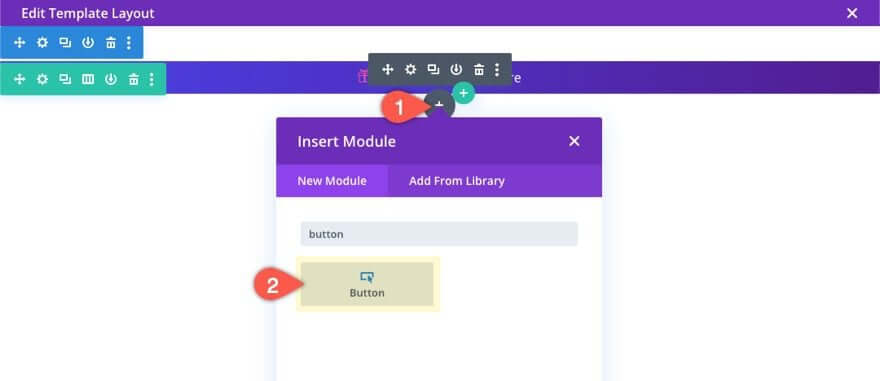
Kliknij szare kółko i ikonę plusa w wierszu i dodaj moduł notki.

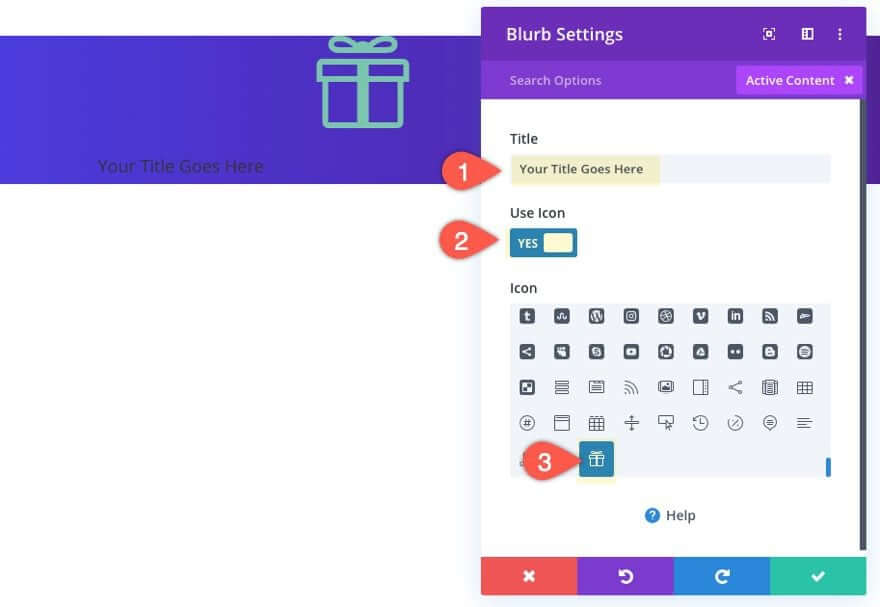
W przypadku treści notki wpisz:
- Tytuł: [Wprowadź tekst promocyjny]
- Użyj ikony: TAK
- Ikona: Ikona prezentu (patrz zrzut ekranu)

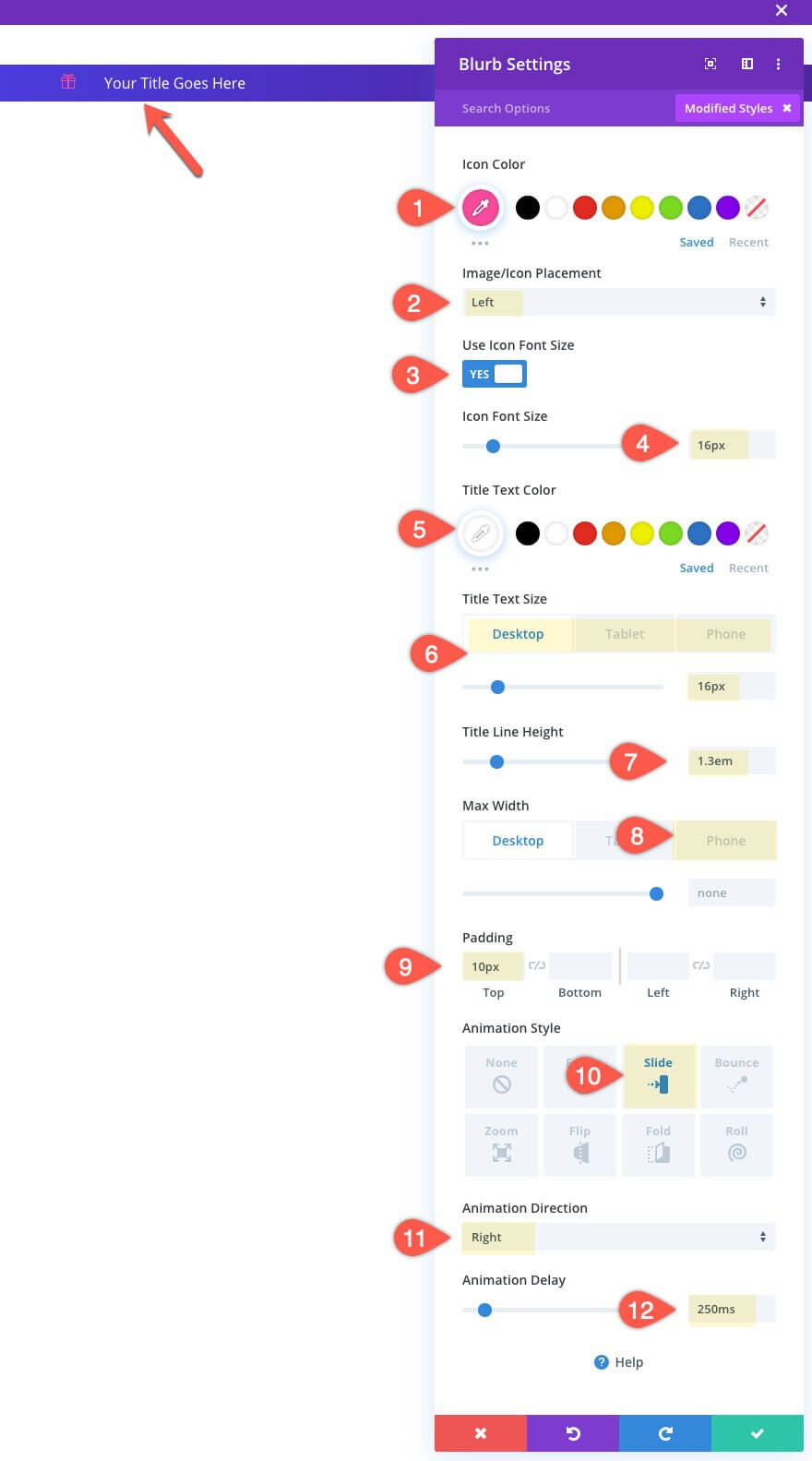
Zaktualizuj ustawienia projektu notki w następujący sposób:
- Kolor ikony: #ff4a9e
- Umieszczenie obrazu/ikony: po lewej stronie
- Użyj rozmiaru czcionki ikony: TAK
- Rozmiar czcionki ikony: 16 pikseli
- Rozmiar tekstu tytułu: 16 pikseli (komputer stacjonarny), 14 pikseli (telefon)
- Wysokość linii tytułu: 1,3 em
- Maksymalna szerokość: 230 pikseli (tylko telefon)
- Wypełnienie: 10px u góry
- Styl animacji: slajd
- Kierunek animacji: Jasne
- Opóźnienie animacji: 250 ms

Następnie dodaj moduł przycisku pod modułem notki. Ze względu na właściwość flex moduł pojawi się po prawej stronie notki, a nie pod nią.

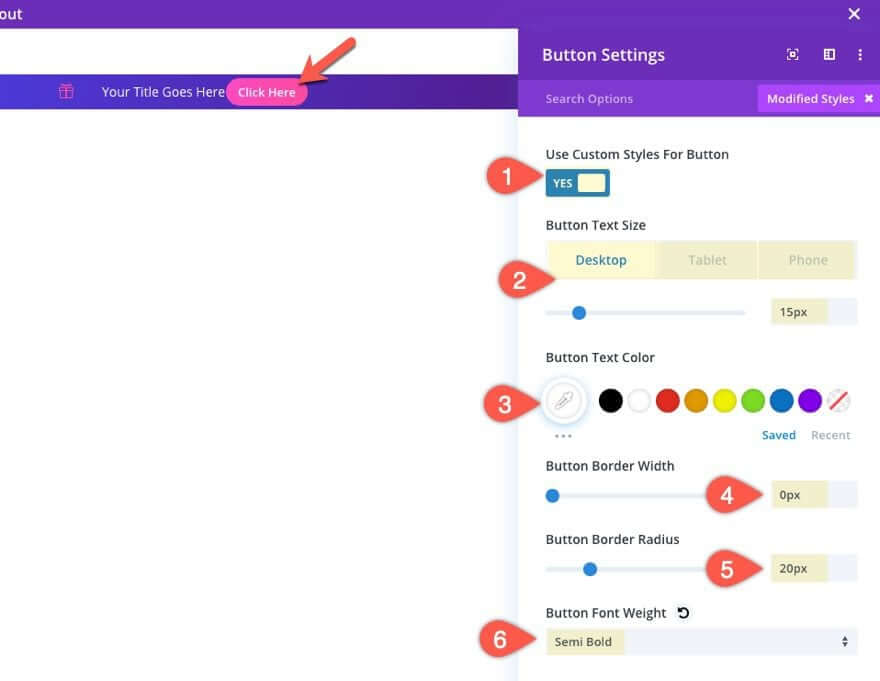
Zaktualizuj ustawienia projektu przycisku w następujący sposób:
- Użyj niestandardowych stylów dla przycisku: TAK
- Rozmiar tekstu przycisku: 15 pikseli (komputer stacjonarny), 13 pikseli (telefon)
- Kolor tekstu przycisku: #ffffff
- Szerokość obramowania przycisku: 0 pikseli
- Promień obramowania przycisku: 20 pikseli
- Grubość czcionki przycisku: półpogrubiona

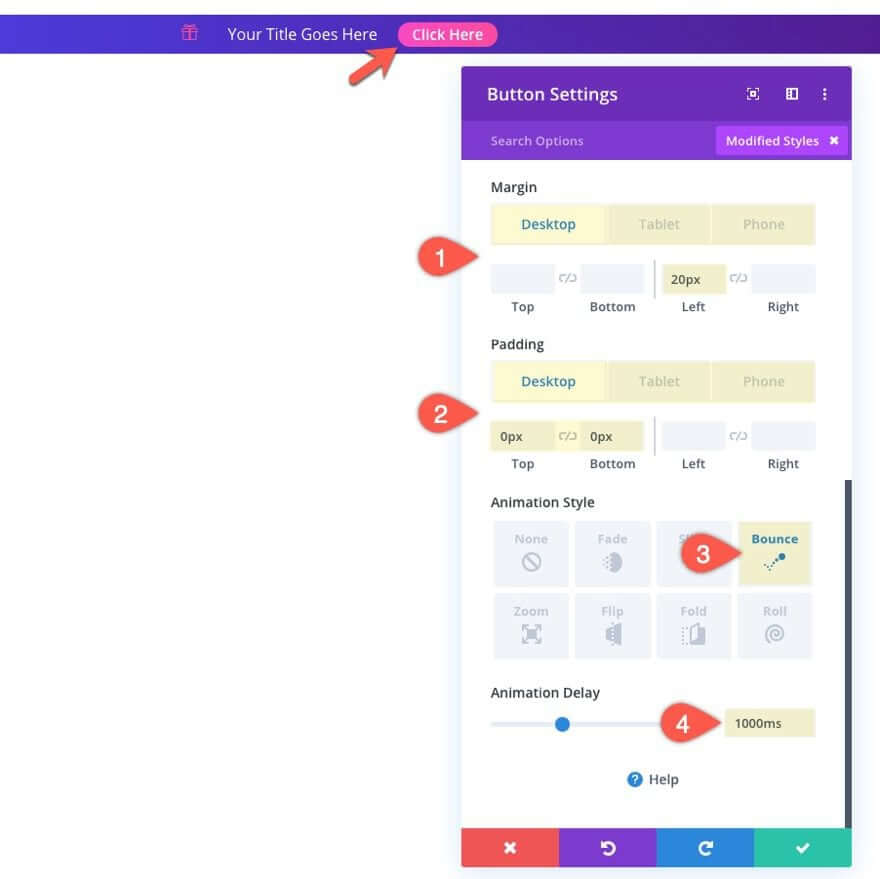
- Margines (na pulpicie): pozostało 20 pikseli
- Margines (telefon): pozostało 10 pikseli
- Wyściółka (pulpit): 0px u góry, 0px
- dół Wyściółka (telefon): 2px góra, 2px dół, 8px lewy, 8px prawy
- Styl animacji: Odbicie
- Opóźnienie animacji: 1000 ms

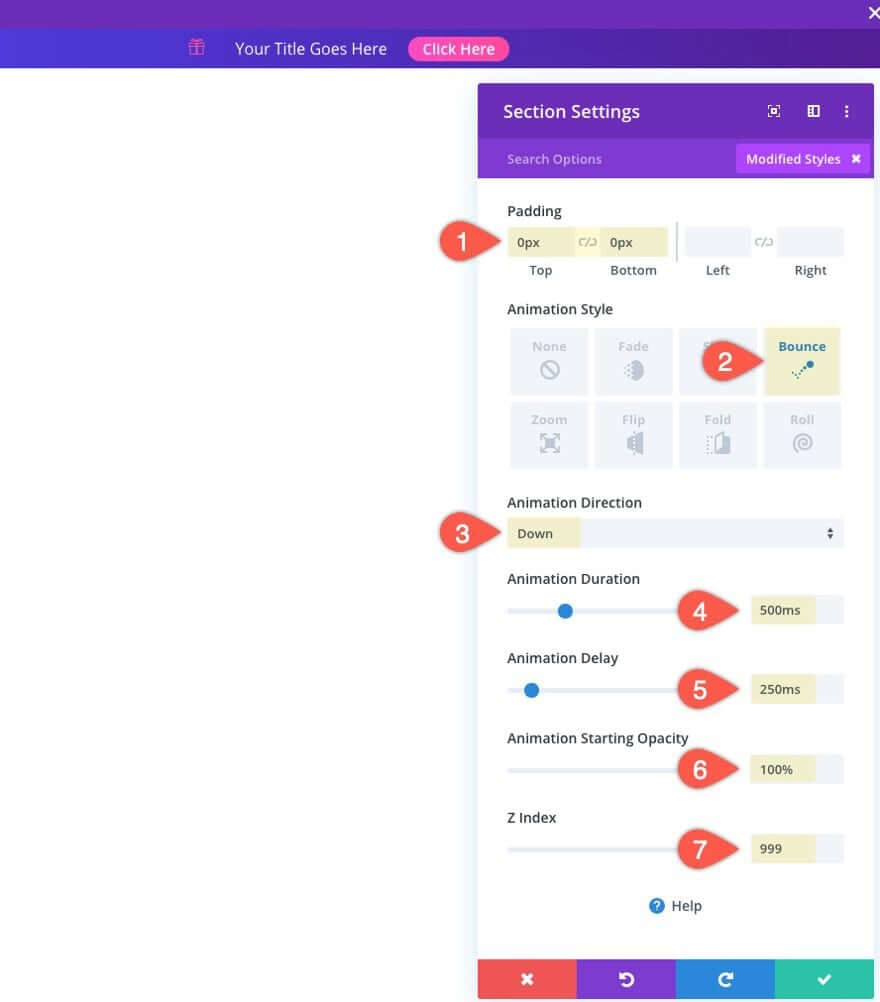
Aby ukończyć projekt paska promocyjnego, zaktualizuj sekcję zawierającą pasek promocyjny w następujący sposób:
- Wypełnienie: 0px u góry, 0px u dołu
- Styl animacji: Odbicie
- Kierunek animacji: w dół
- Czas trwania animacji: 500 ms
- Opóźnienie animacji: 250 ms
- Rozpoczęcie animacji
- Krycie: 100%
- Indeks Z: 999

Projektowanie modułu treści postów o pełnej szerokości
W tym momencie pasek promocyjny jest gotowy do działania. Ponieważ jednak jest to szablon, istotne jest dodanie modułu treści postów, aby wyświetlić zawartość stron korzystających z tego szablonu.
W przypadku stron zbudowanych przy użyciu Divi Builder użyj modułu treści postów o pełnej szerokości, aby zmaksymalizować obszar zawartości.
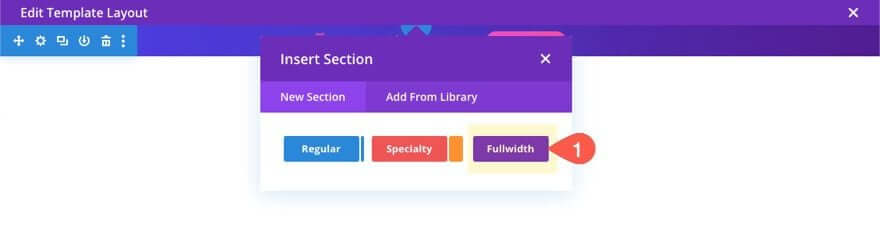
Poniżej sekcji zawierającej pasek promocyjny dodaj sekcję o pełnej szerokości.

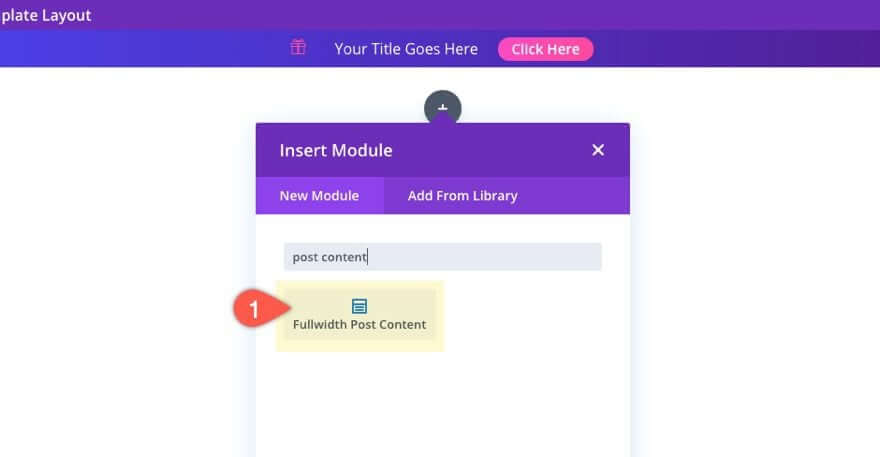
Następnie wybierz moduł treści postu o pełnej szerokości.

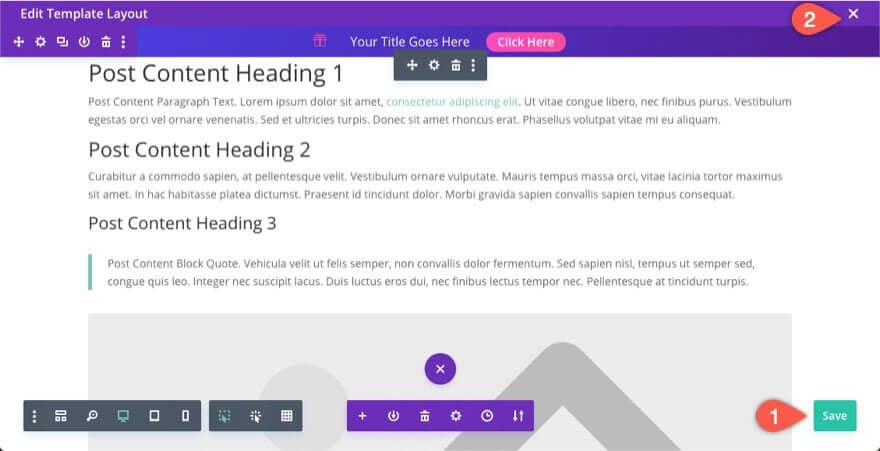
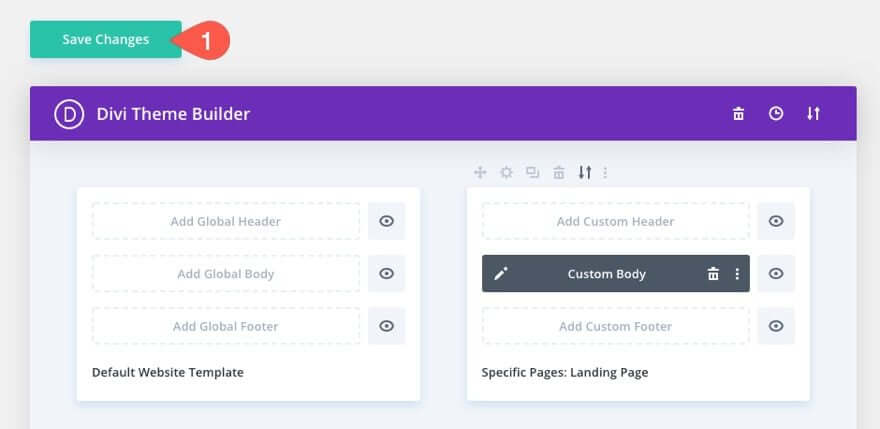
O to chodzi. Teraz pamiętaj o zapisaniu układu przed wyjściem z edytora.

Następnie zapisz zmiany również w kreatorze motywów.

I gotowe.
Podsumowanie
W tym przewodniku pokazaliśmy, jak od początku utworzyć pasek promocyjny za pomocą Kreatora motywów Divi . Pasek promocyjny zawiera różne animacje i projekty, które przyciągają uwagę odwiedzających. Możesz także ustawić pasek promocyjny tak, aby był widoczny u góry podczas przewijania strony. Dodatkowo masz praktyczną możliwość określenia, gdzie na Twojej stronie powinien pojawić się pasek promocyjny.




