Divi daje nam ogromną możliwość dekorowania naszych stron internetowych na różne sposoby, a wewnątrz Divi dostępnych jest wiele opcji, które naprawdę mogą tworzyć oszałamiające projekty. Czy kiedykolwiek myślałeś o stworzeniu nagłówka, w którym Twoje logo będzie widoczne na głównym i dodatkowym pasku menu? Cóż, tego się dzisiaj nauczymy. To innowacyjny sposób wyświetlania nagłówka. Więc nie traćmy więcej czasu i zobaczmy, jak to zrobić!

Zapowiedź
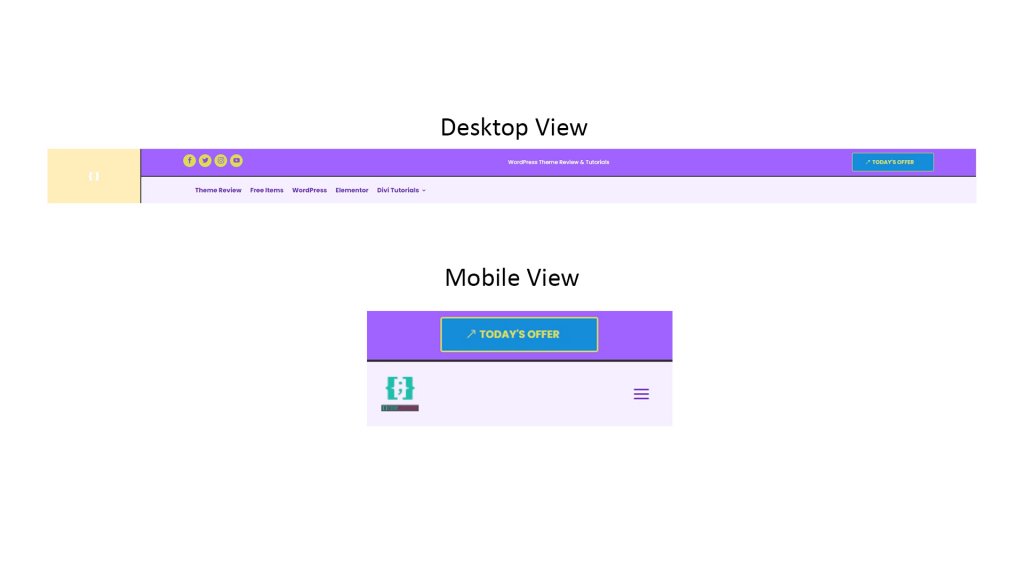
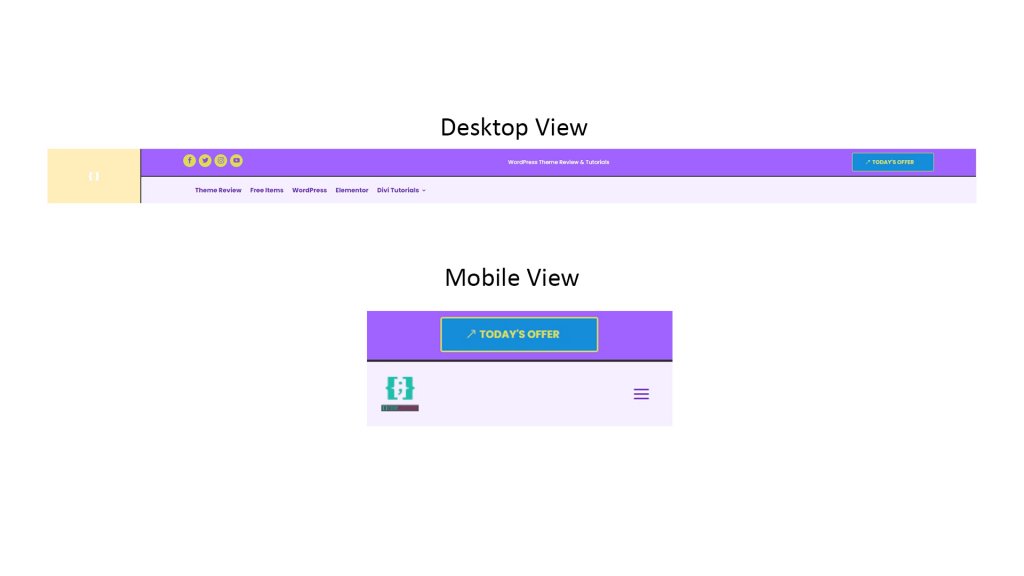
To jest projekt nagłówka, który dzisiaj stworzymy.

Sekcja pierwsza: Szablon globalnego nagłówka
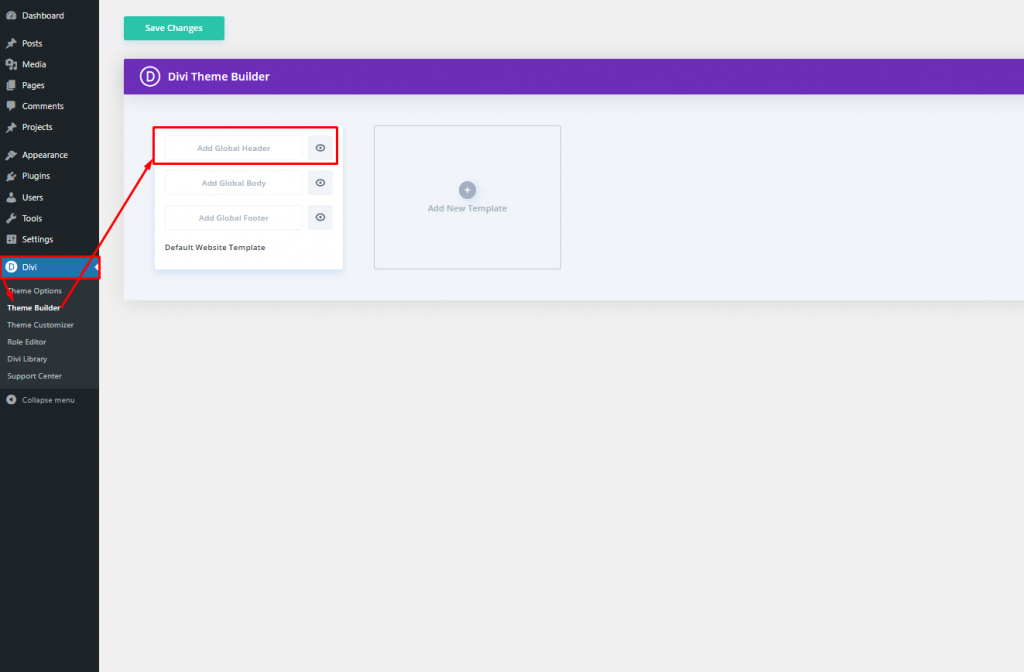
Przede wszystkim musimy stworzyć globalny szablon nagłówka. Aby to zrobić, przejdźmy do „Divi 
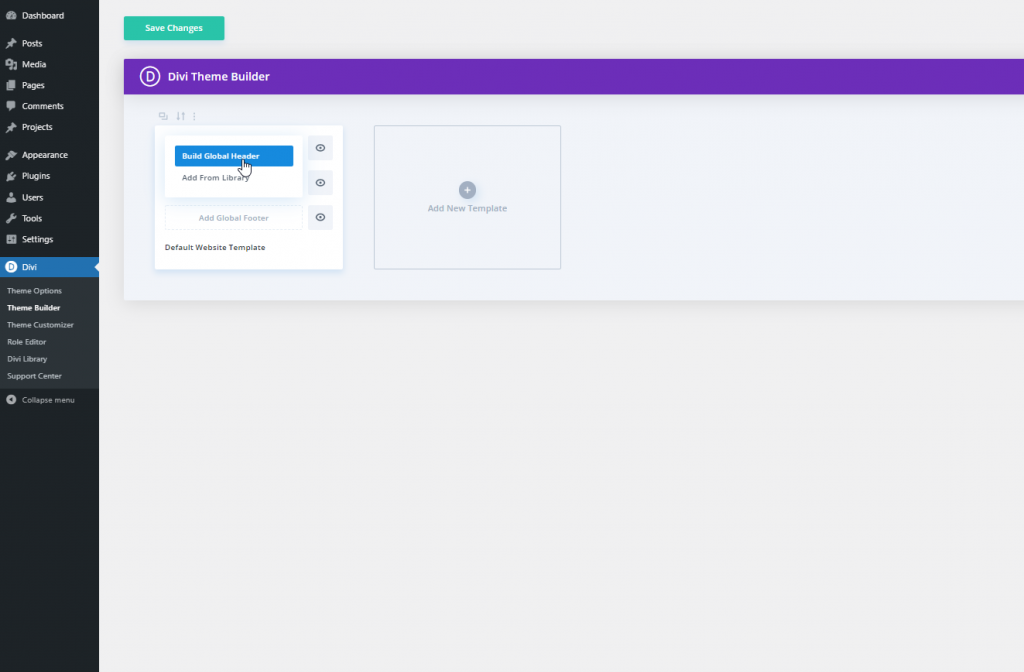
Kliknij opcję „Dodaj globalny nagłówek”, a zobaczysz rozwijane menu. Wybierz „Buduj globalny nagłówek” i przejdź dalej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Sekcja druga: Projektowanie nagłówków
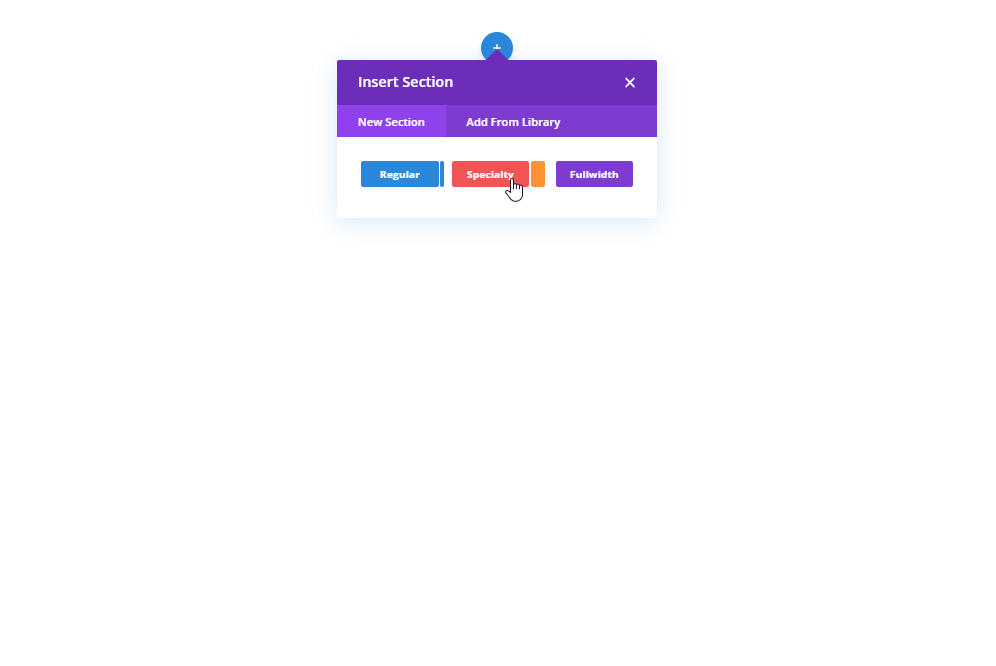
Dodawanie: Sekcja Specjalistyczna
Do wykonania tego projektu wybierzemy sekcję Specjalizacje .

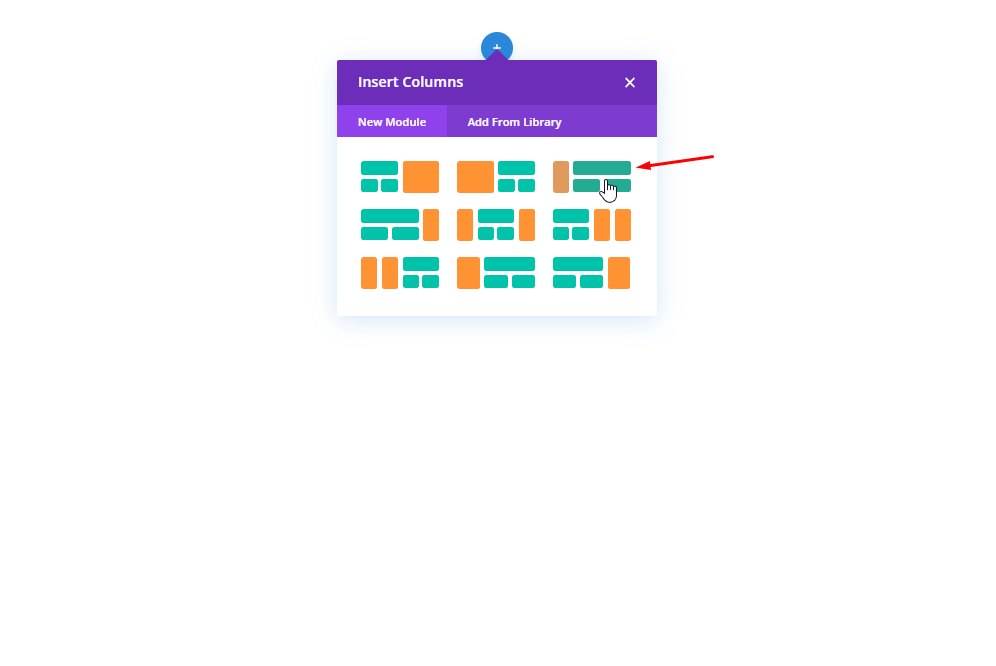
Struktura kolumny
Proszę wybrać zaznaczoną strukturę kolumn dla sekcji.

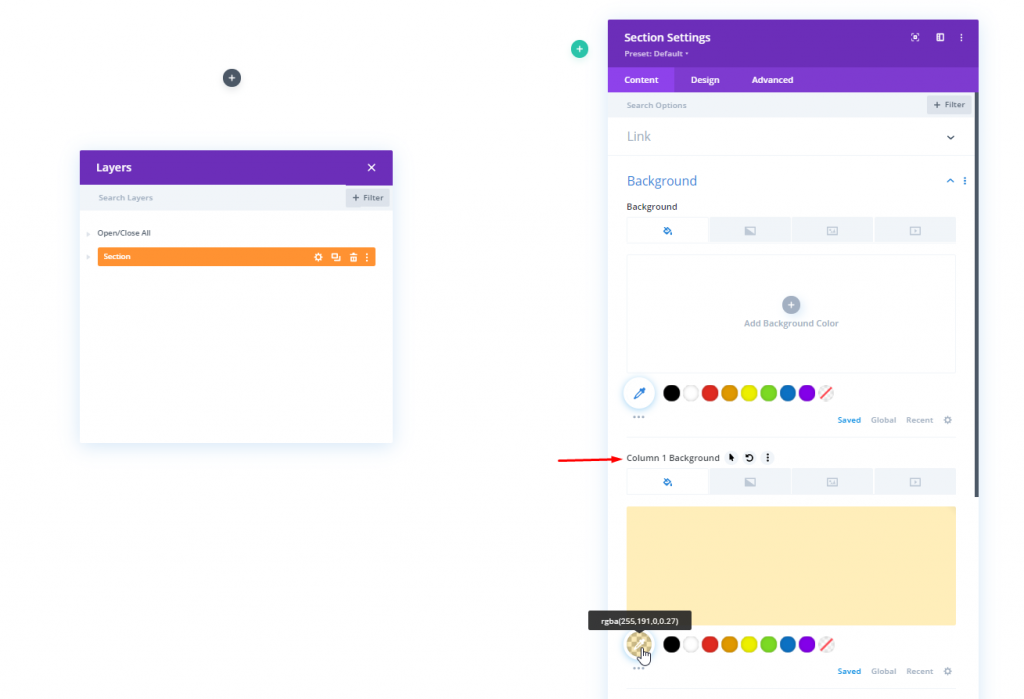
Kolor tła: kolumna 1
Teraz otwórz ustawienie kolumny 1 nowo utworzonej sekcji Specjalność i zmień kolor tła.
- Kolor tła: rgba (255,191,0,0.27)

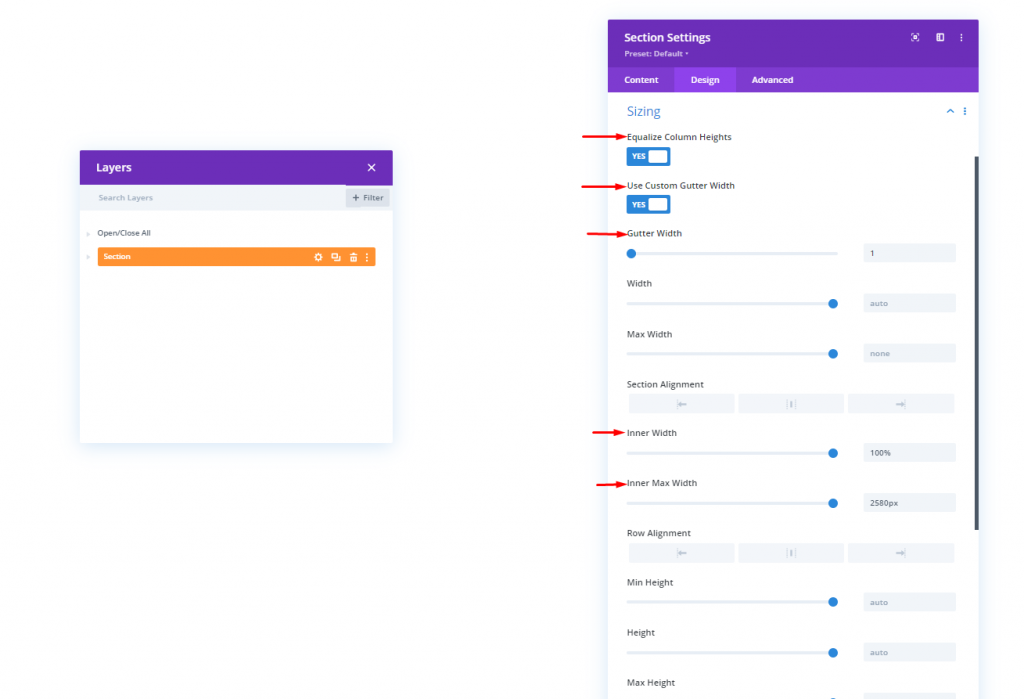
Rozmiary
Zmień następujące wartości na karcie Projekt.
- Wyrównaj wysokości kolumn: Tak
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Szerokość wewnętrzna: 100%
- Maksymalna szerokość wewnętrzna: 2580px

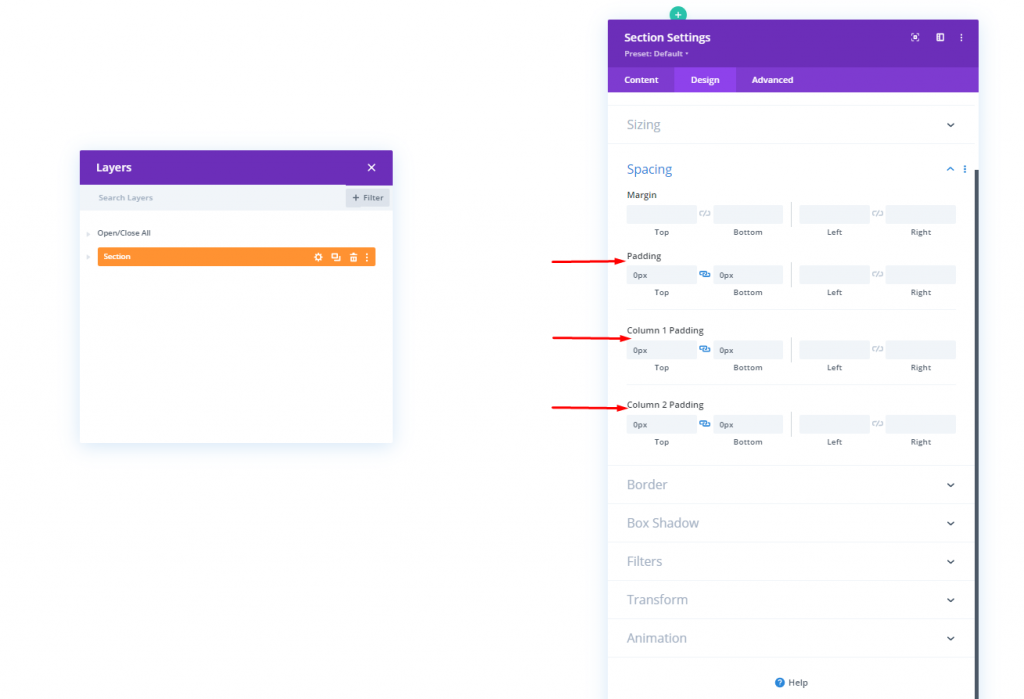
Rozstaw
Teraz przejdź do ustawienia Odstępy z tej samej karty Projekt.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px
- Górna wyściółka kolumny 1: 0px
- Dolna wyściółka kolumny 1: 0px
- Górna wyściółka kolumny 2: 0px
- Dolna wyściółka kolumny 2: 0px

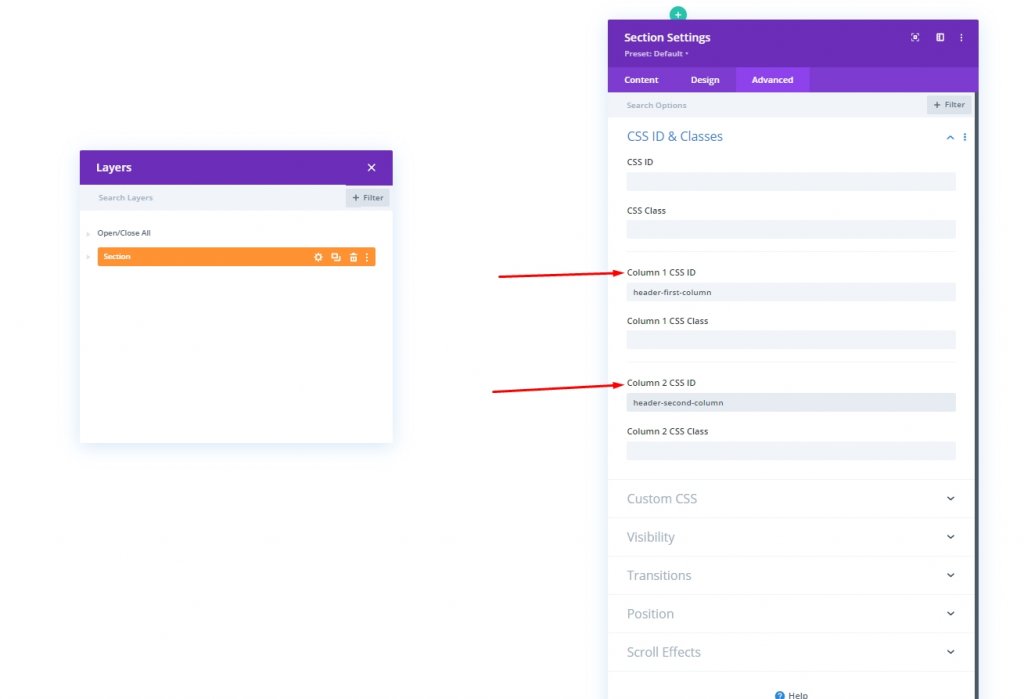
Identyfikatory CSS kolumn
Na karcie Zaawansowane zastosujmy niestandardowy identyfikator CSS do obu kolumn.
- Identyfikator CSS kolumny 1: header-first-column
- Kolumna 2 identyfikator CSS: nagłówek-druga kolumna

Dodawanie: Moduł obrazu do kolumny 1
Przesyłanie obrazu
Teraz dodaj moduł obrazu do kolumny 1 i wstaw swoje logo.

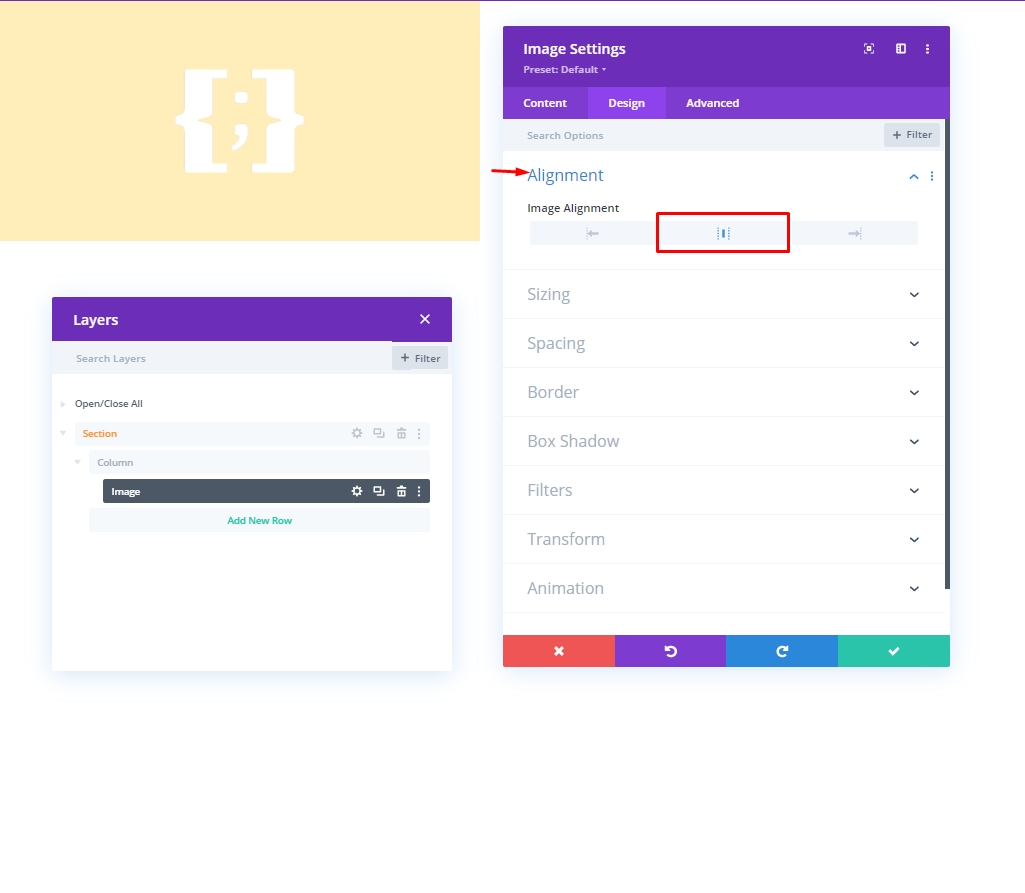
Wyrównanie
Teraz przejdź do zakładki projektu i wprowadź zmiany w wyrównaniu obrazu.
- Wyrównanie obrazu: Środek

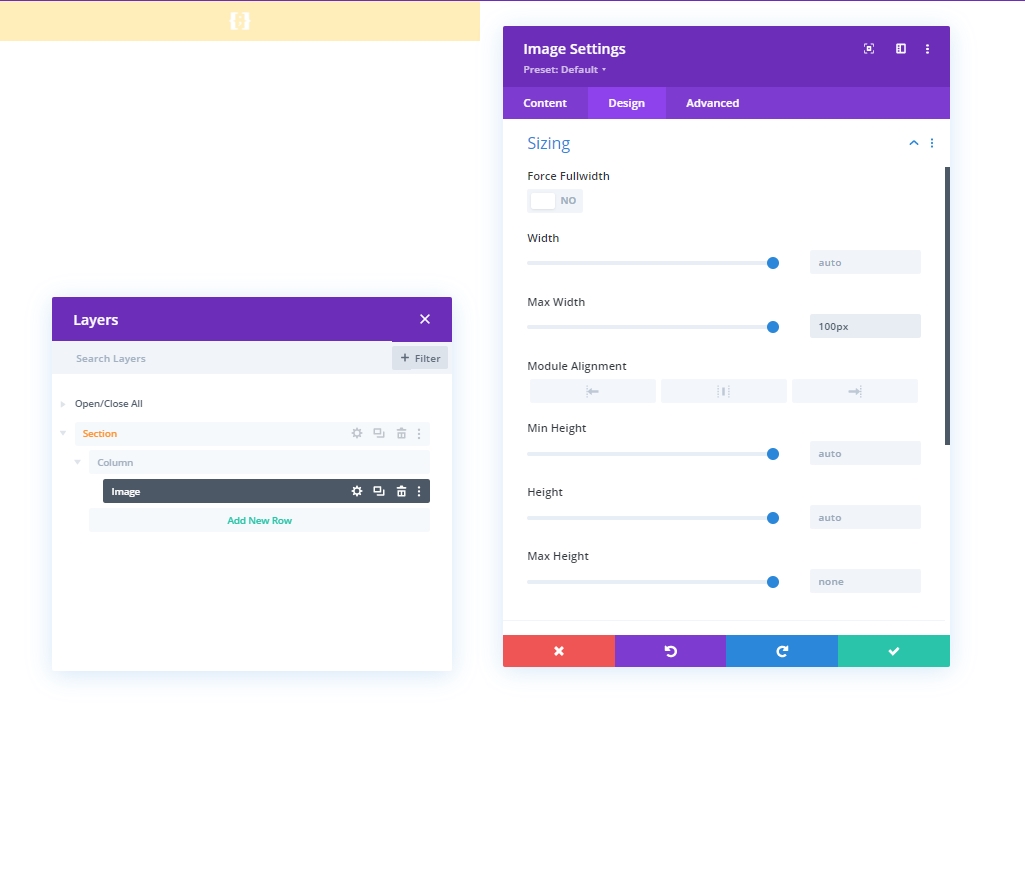
Rozmiary
W sekcji rozmiaru zmień wartość maksymalnej szerokości.

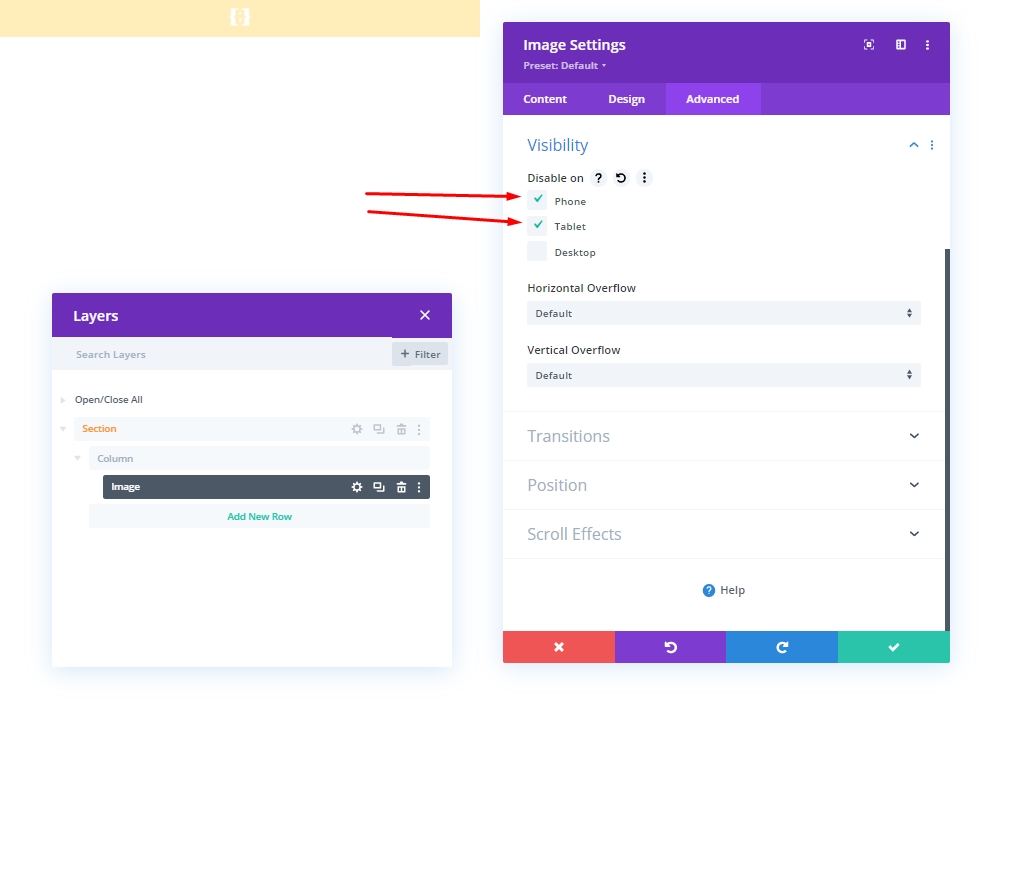
Widoczność
Teraz ukryj ten konkretny moduł przed mniejszymi urządzeniami, wyłączymy widoczność telefonu komórkowego i tabletu.

Dodawanie: wiersz 1 do kolumny 2
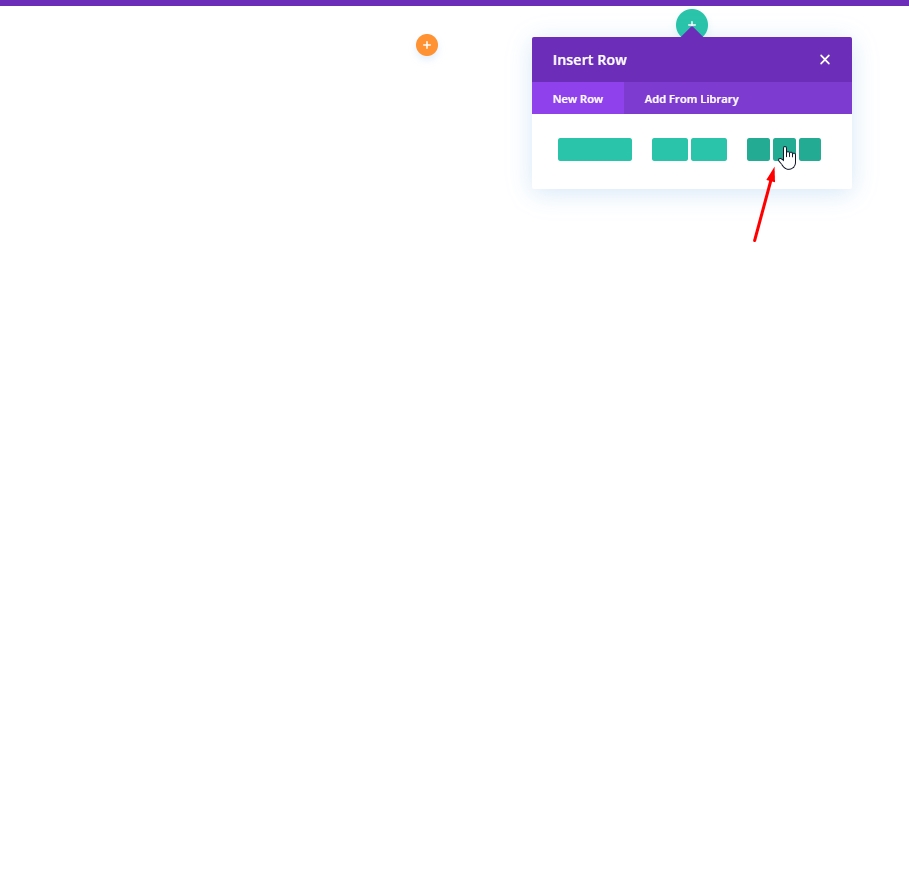
Struktura kolumny
Dodamy zaznaczoną strukturę kolumn w kolumnie 2 Sekcje specjalistyczne. Będzie to działać jako nasz pierwszy wiersz.

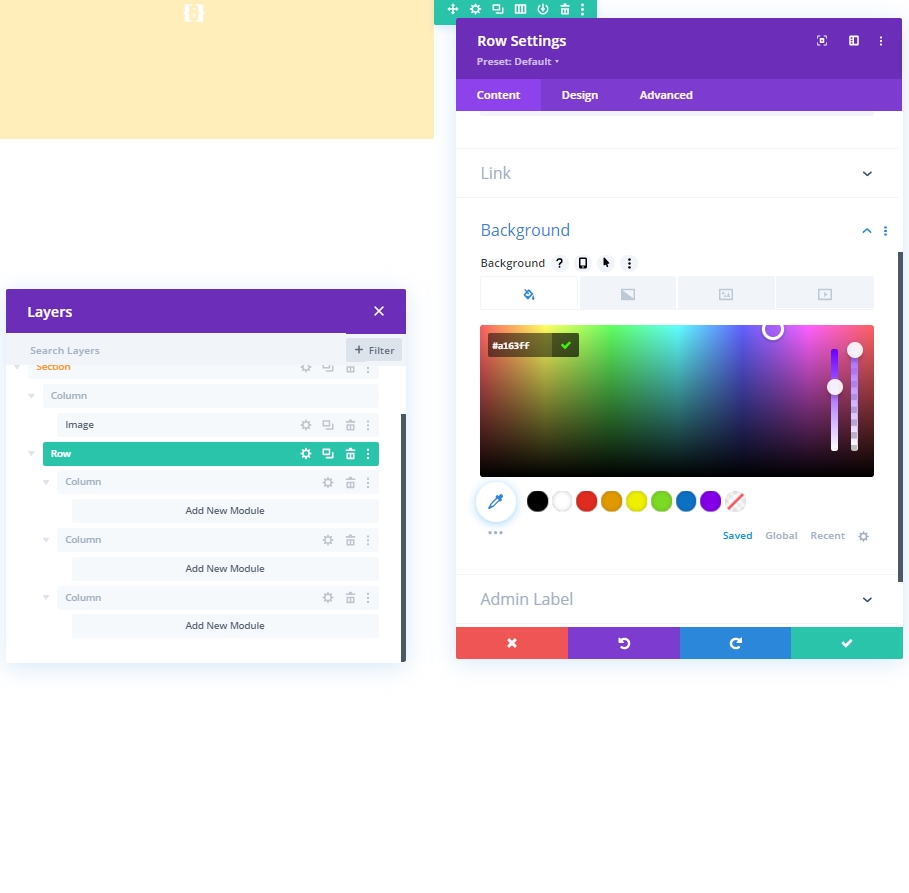
Kolor tła
Zastosuj kolor tła z ustawień wiersza.
- Kolor tła: rgba (161,99,255,0.1)

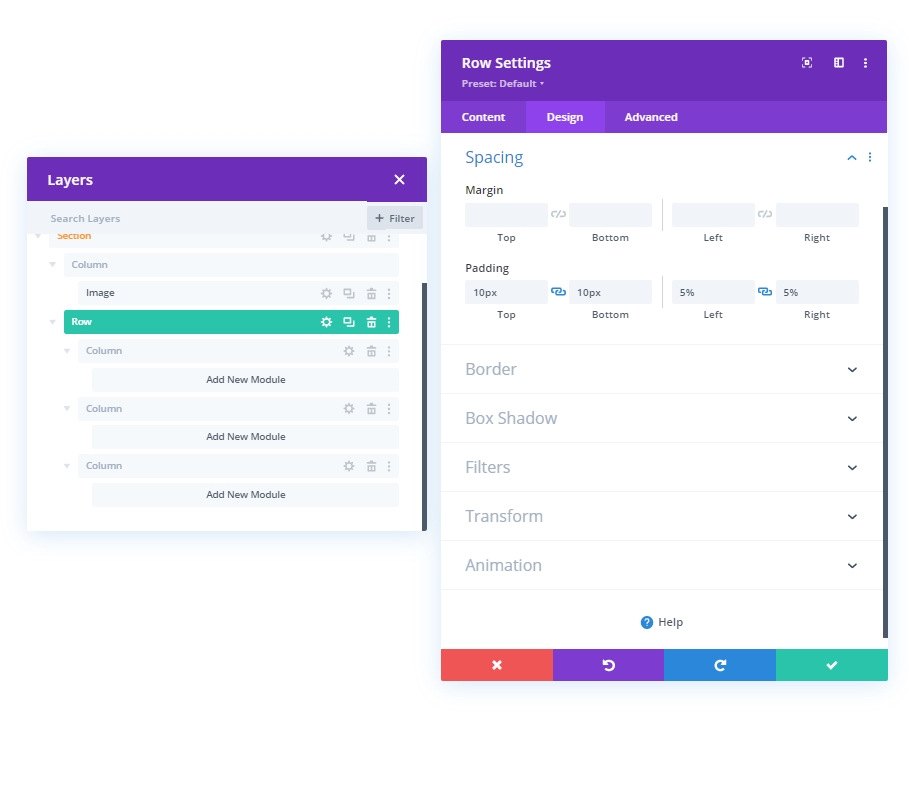
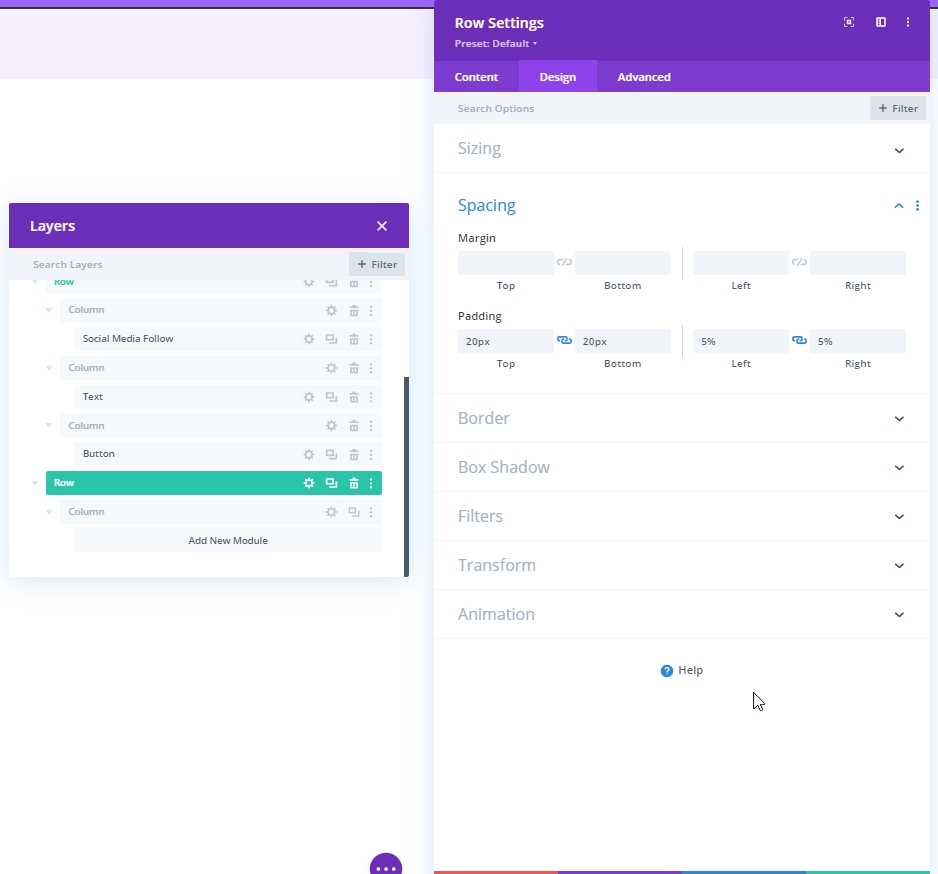
Rozstaw
Na karcie Projekt zmień ustawienia odstępów w następujący sposób:
- Górna wyściółka: 10px
- Dolna wyściółka: 10px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

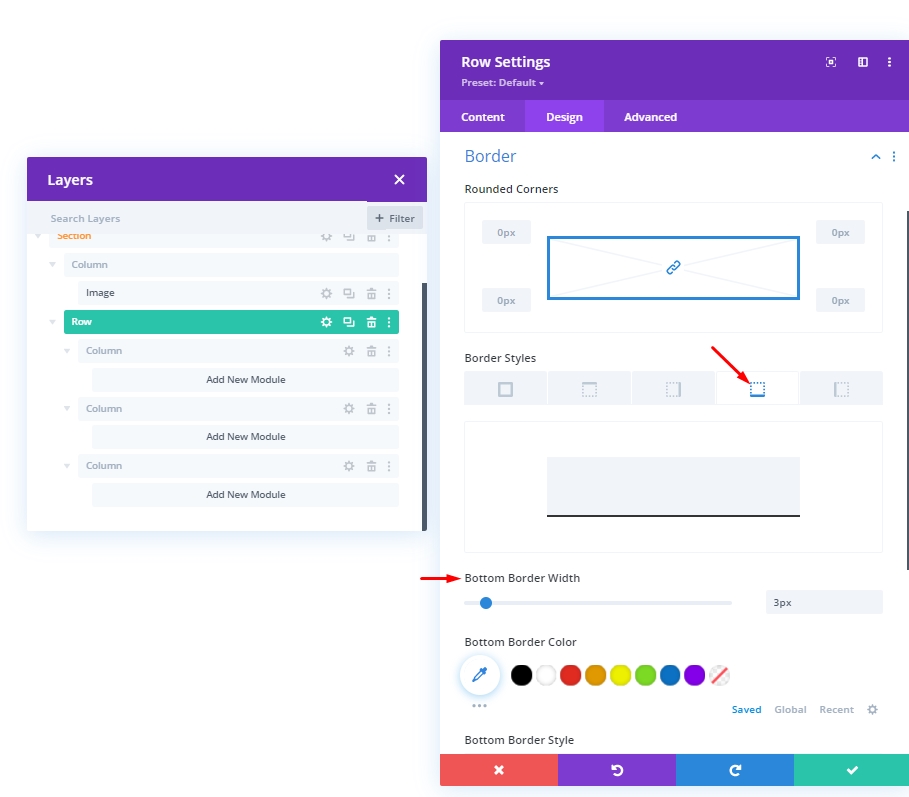
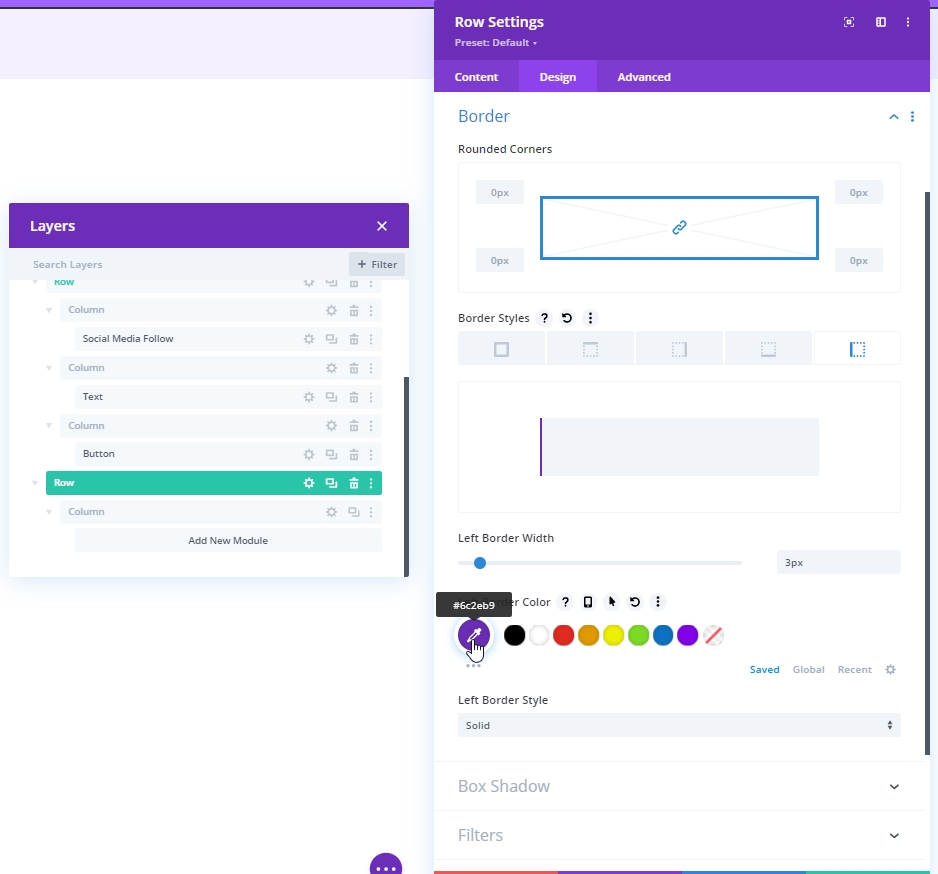
Granica
Teraz wprowadź zmiany w ustawieniach obramowania.
- Szerokość dolnego obramowania: 3px
- Szerokość lewego obramowania: Pulpit: 3 piks., tablet i telefon: 0 piks.
- Kolor obramowania: #6c2eb9

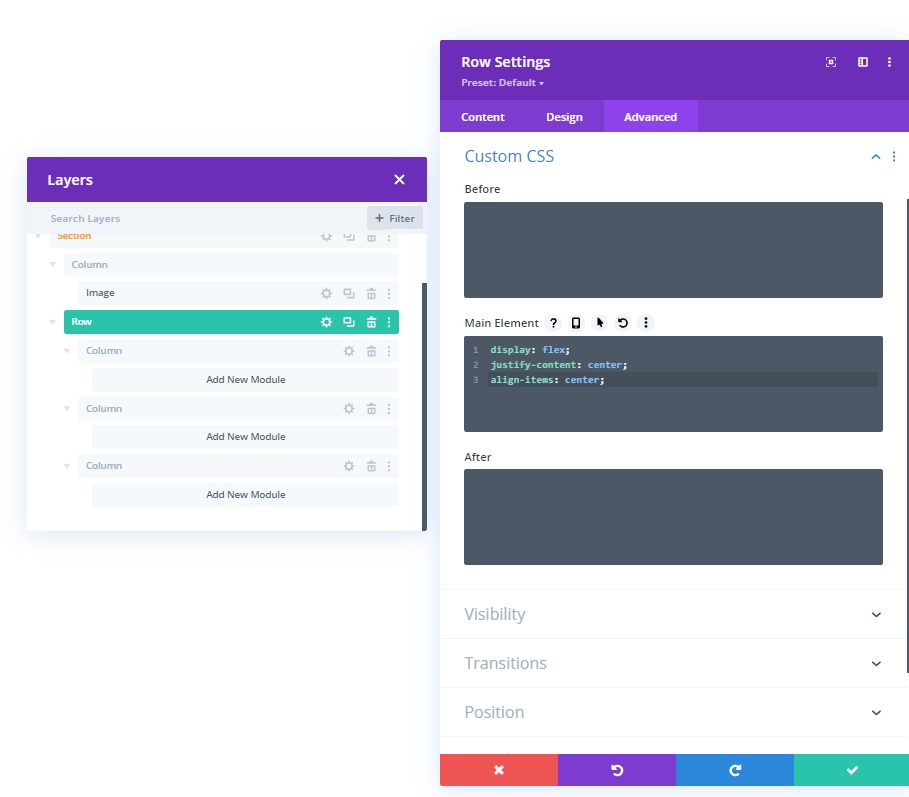
Główny element CSS
Teraz zapisz kod CSS w bloku „Main Element” na karcie Zaawansowane.
display: flex;
justify-content: center;
align-items: center;
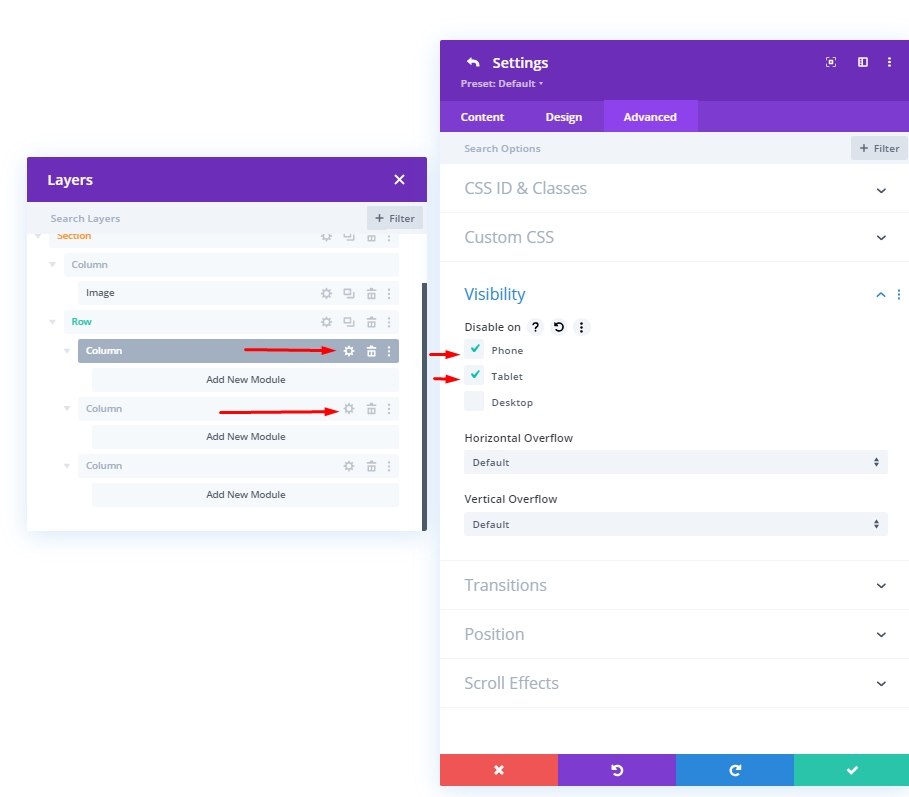
Widoczność: Ukryj kolumnę 1 i 2
Ukryjemy widoczność kolumn 1 i 2 dla mniejszych urządzeń w celu uproszczenia projektowania. Dzięki temu nasz projekt będzie czystszy.

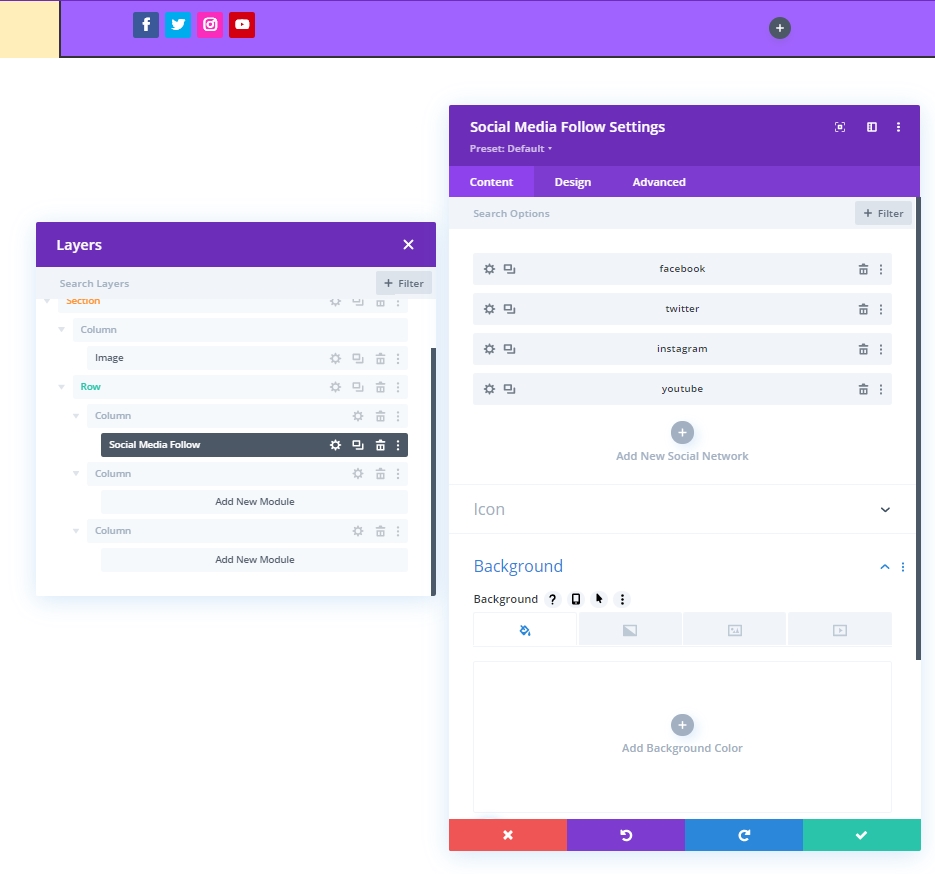
Dodawanie: moduł mediów społecznościowych do kolumny 1
Dodatek do sieci społecznościowej
Dodajmy moduł śledzący w mediach społecznościowych do kolumny pierwszej. Wybierz żądaną platformę mediów społecznościowych i dodaj tutaj.

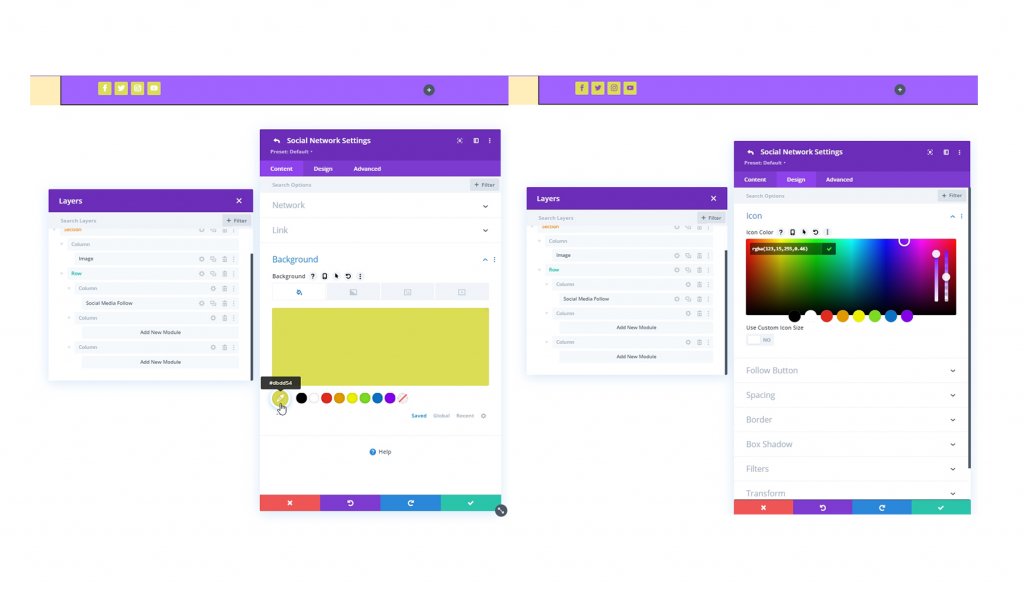
Zmień kolor tła i ikony
Wprowadzimy kilka poprawek kolorystycznych w module Social Media Follow.
- Kolor tła: #DBDD54
- Kolor ikony: rgba (123,15,255,0.46)

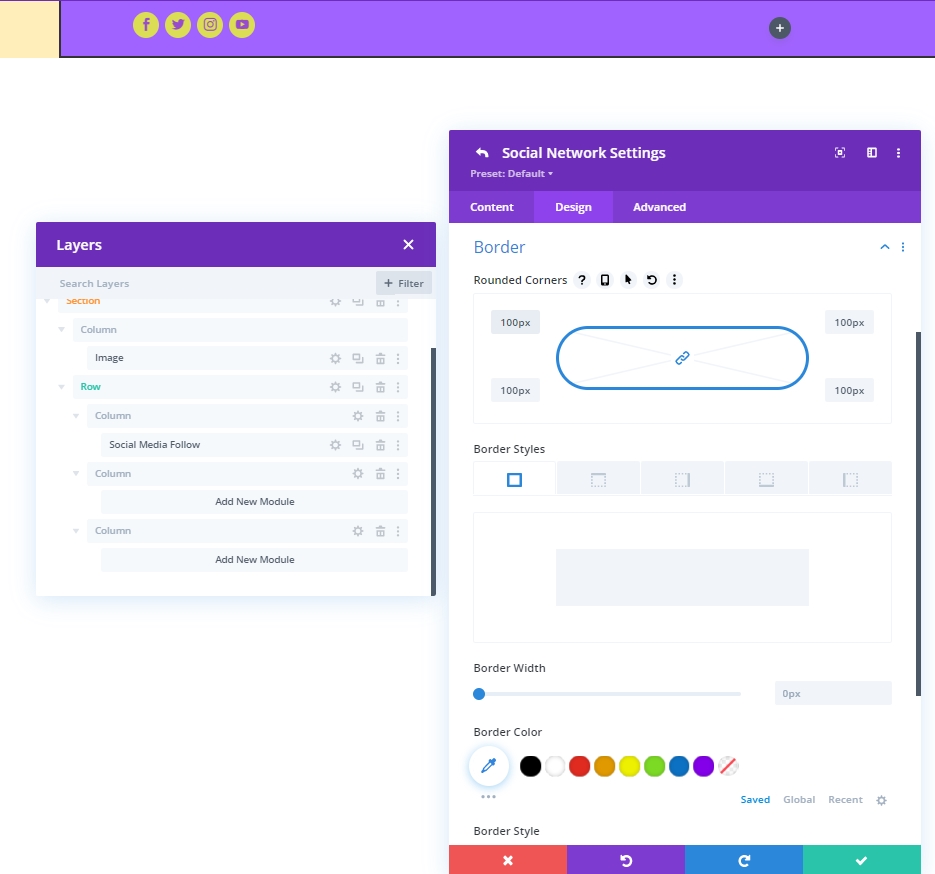
Granica
Teraz w ustawieniach obramowania zaokrąglij nasze ikony społecznościowe.
- Wszystkie rogi: 100px

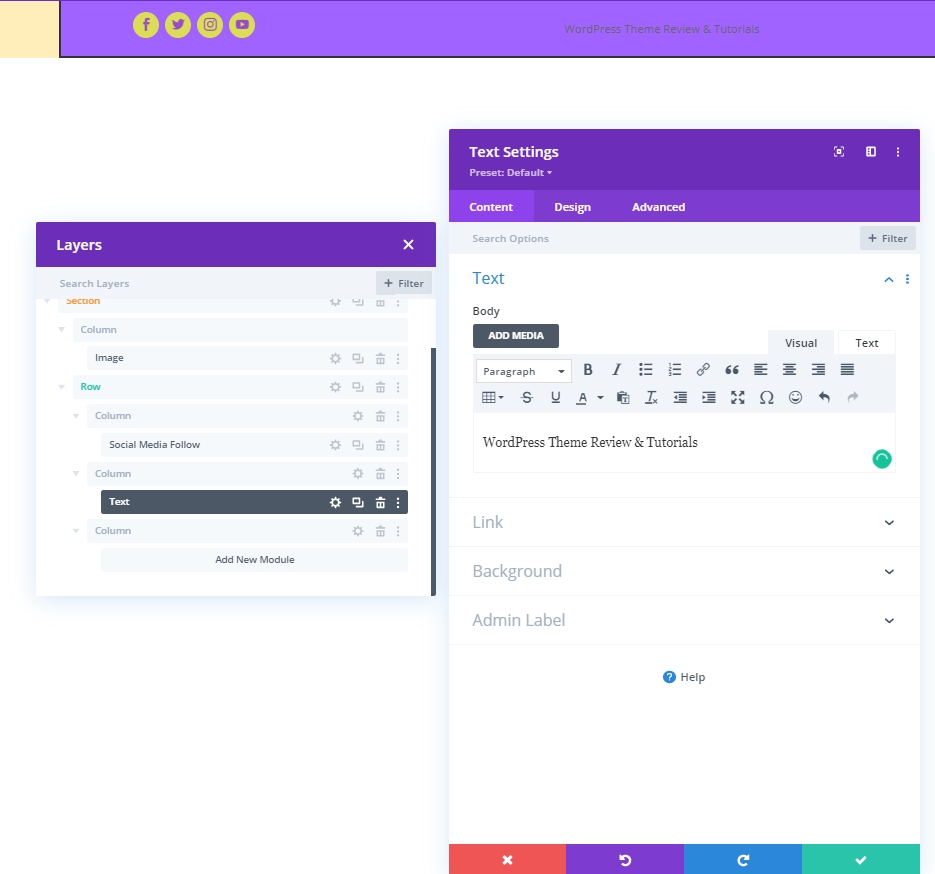
Dodawanie: moduł tekstowy do kolumny 2
Moduł i treść
Dodaj moduł tekstowy do kolumny 2 i dodaj slogan lub cokolwiek według własnego wyboru.

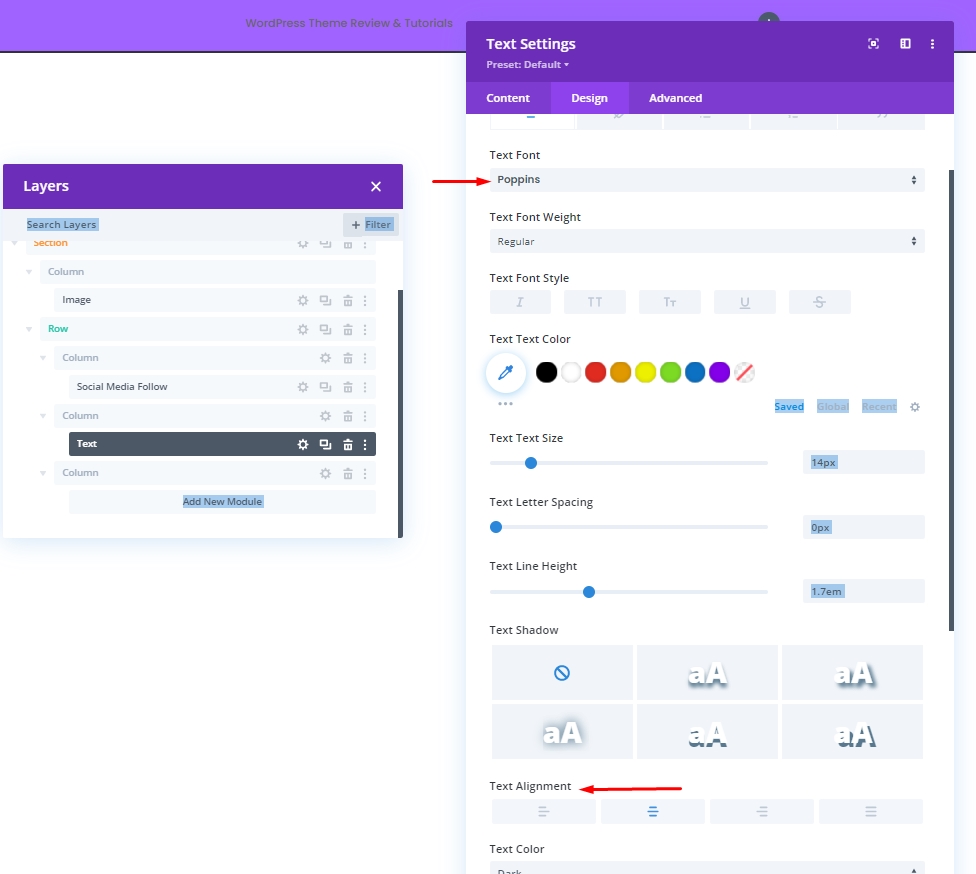
Ustawienia tekstu
Zmień styl tekstu.
- Czcionka tekstu: Poppins
- Wyrównanie tekstu: do środka

Dodawanie: Moduł przycisku do kolumny 3
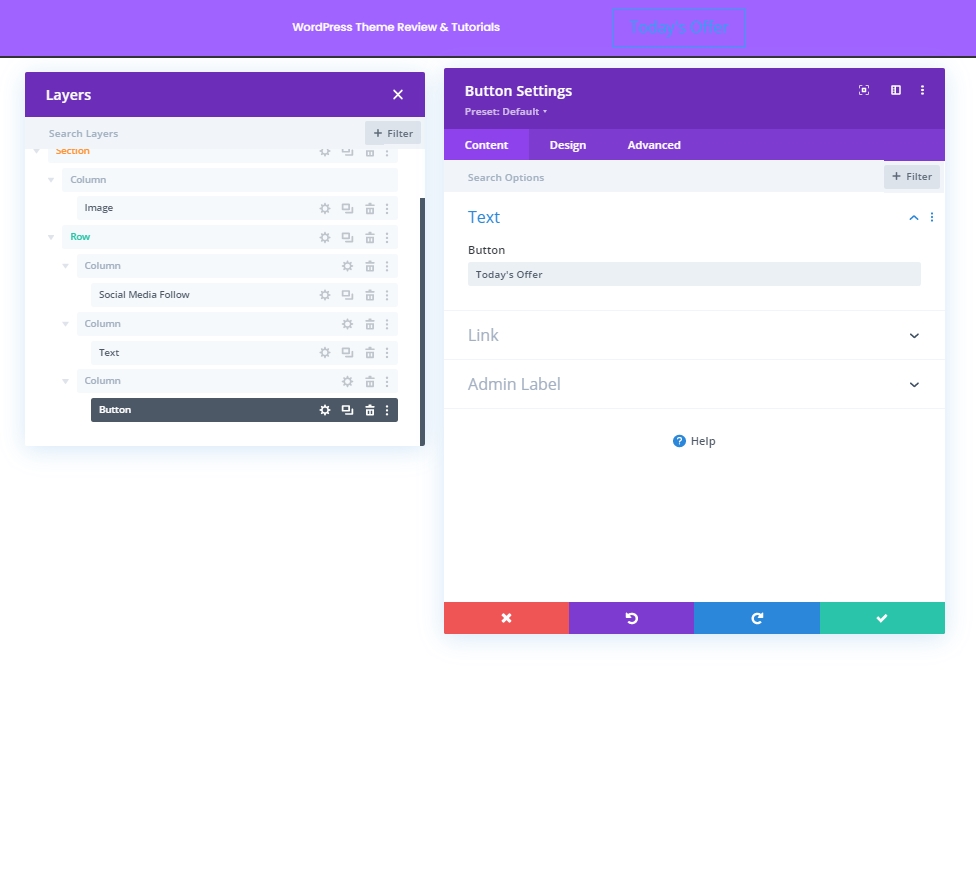
Moduł i treść
W kolumnie 3 dodaj moduł przycisku i wybraną treść.

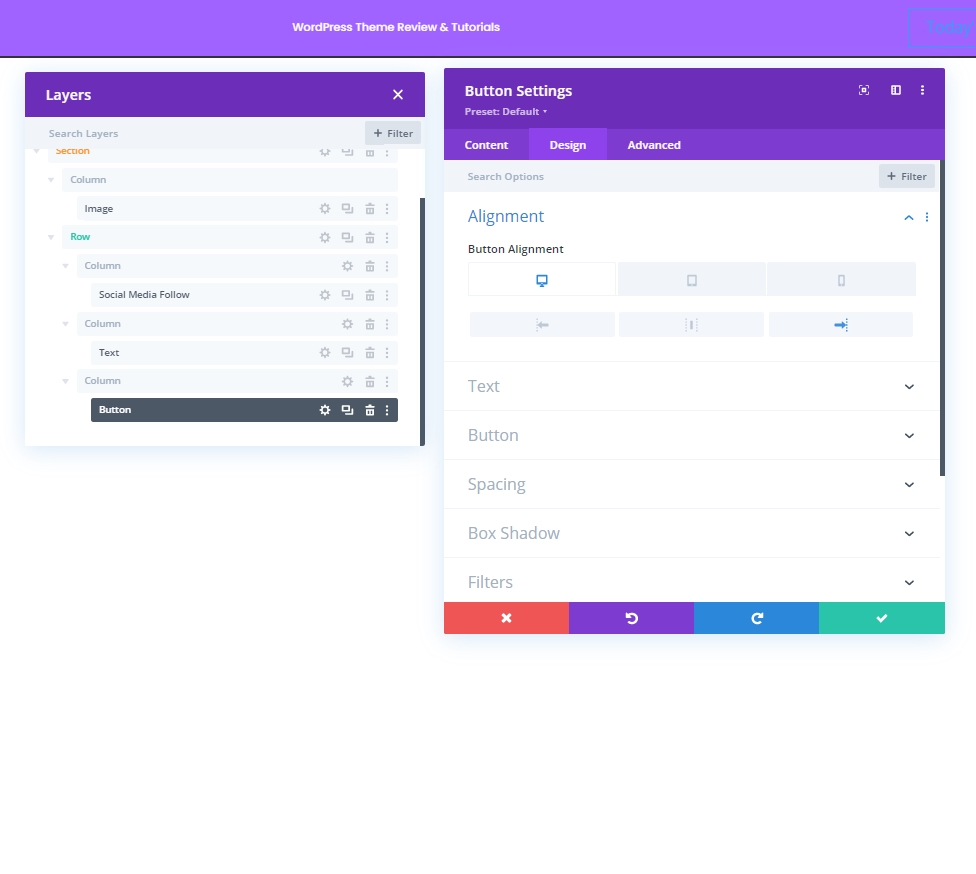
Wyrównanie przycisków
Na karcie projektu zmień wyrównanie przycisku, aby można go było idealnie umieścić na urządzeniach o różnych rozmiarach ekranu.
- Wyrównanie przycisków: Pulpit: prawo, tablet i telefon: środek

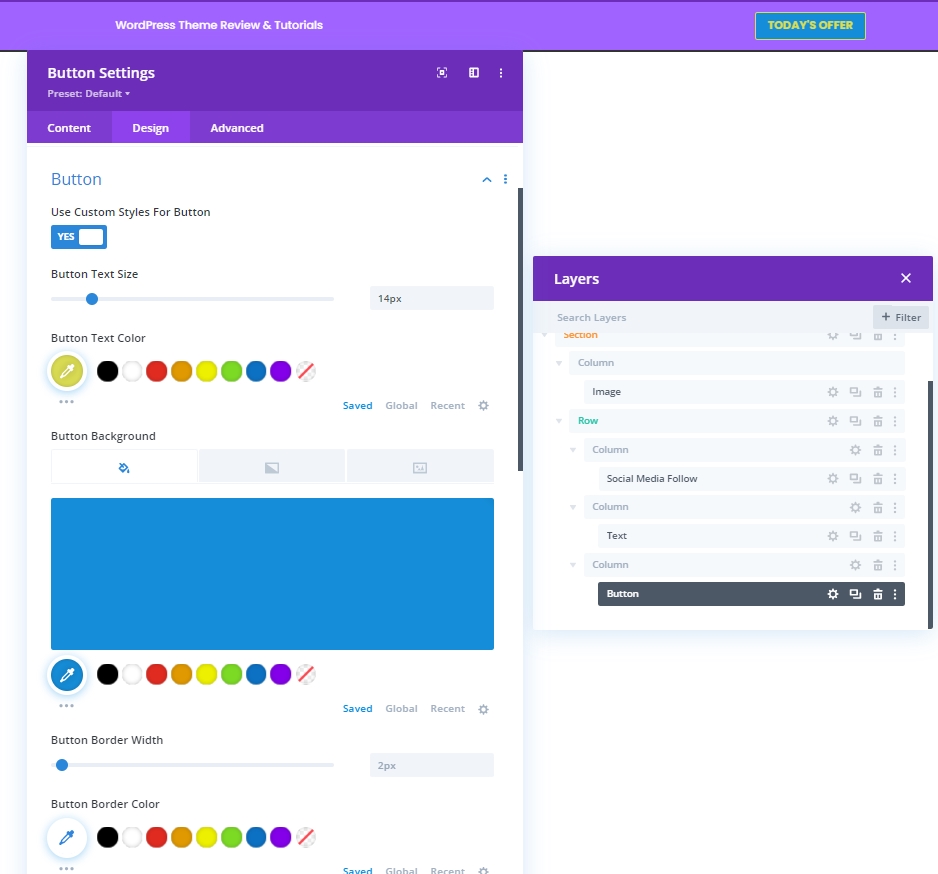
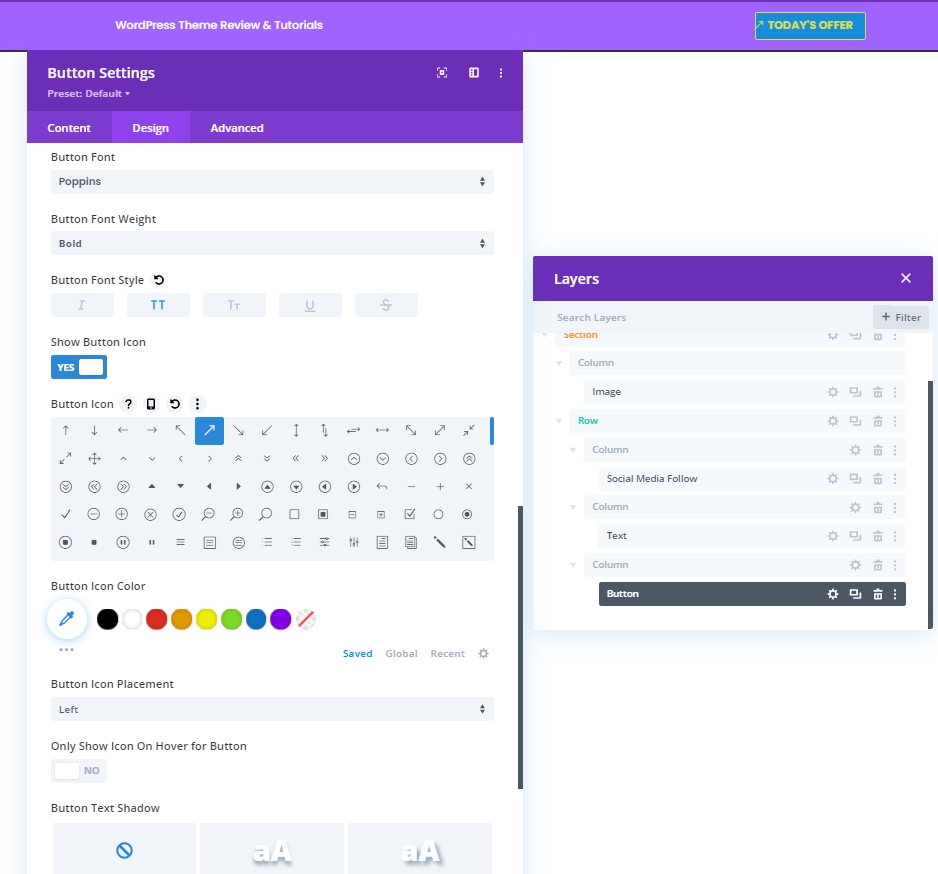
Ustawienia przycisków
Teraz dostosuj przycisk, aby był bardziej atrakcyjny.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14px
- Kolor tekstu przycisku: #DBDD54
- Kolor tła przycisku: #158DD8

- Czcionka przycisku: Poppins
- Waga czcionki przycisku: pogrubiona
- Styl czcionki przycisku: wielkie litery
- Pokaż ikonę przycisku: Tak
- Umieszczenie ikony przycisku: w lewo

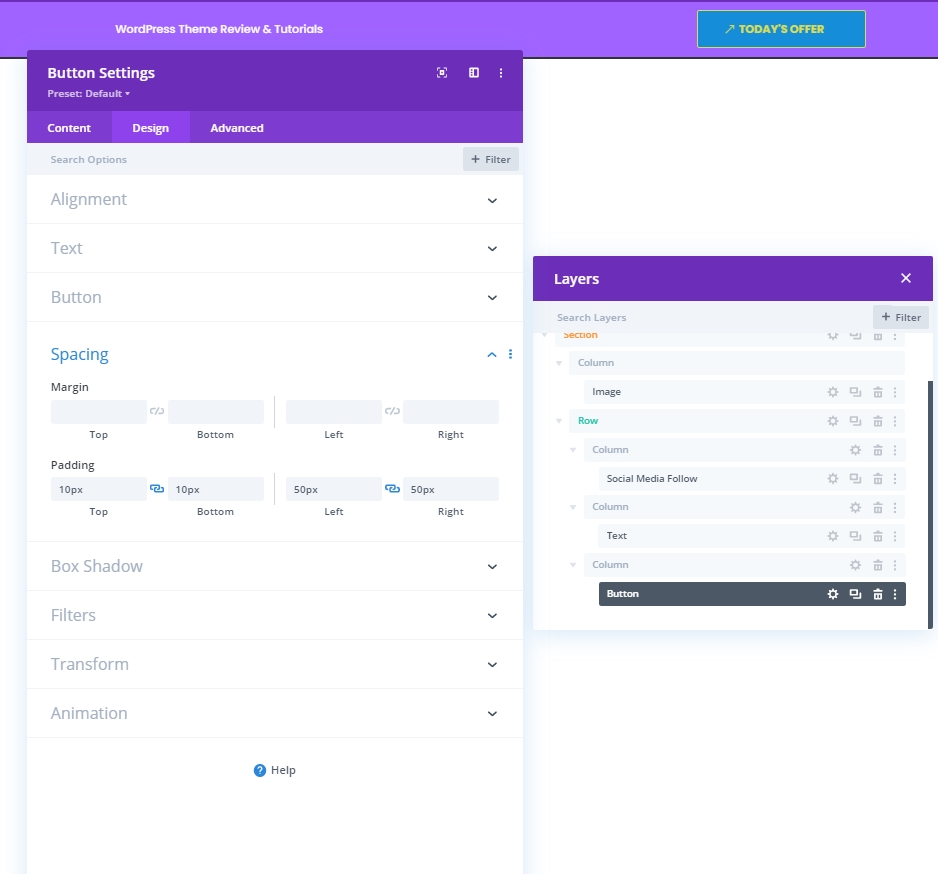
Rozstaw
Teraz wprowadź następujące zmiany w wartościach dopełnienia.
- Górna wyściółka: 10px
- Dolna wyściółka: 10px
- Lewa wyściółka: 50px
- Prawe wypełnienie: 30px

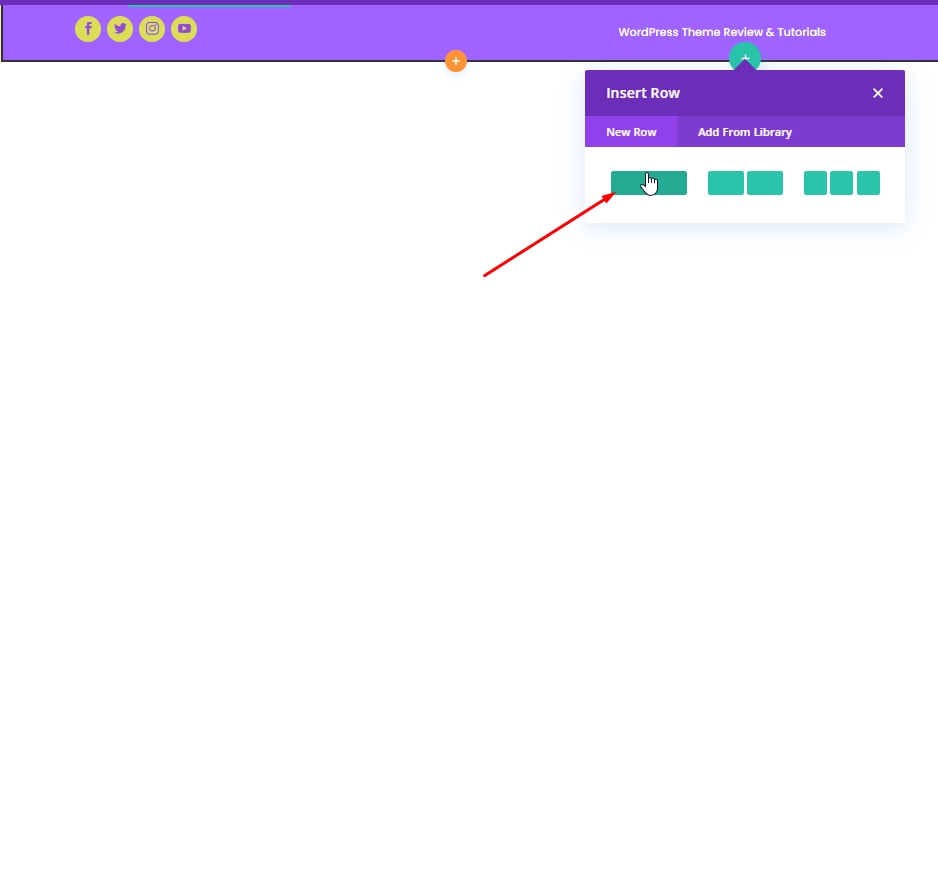
Dodawanie: wiersz 2 do kolumny 2
Struktura kolumny
Teraz dodamy ostatni wiersz do tego modułu kolumny.

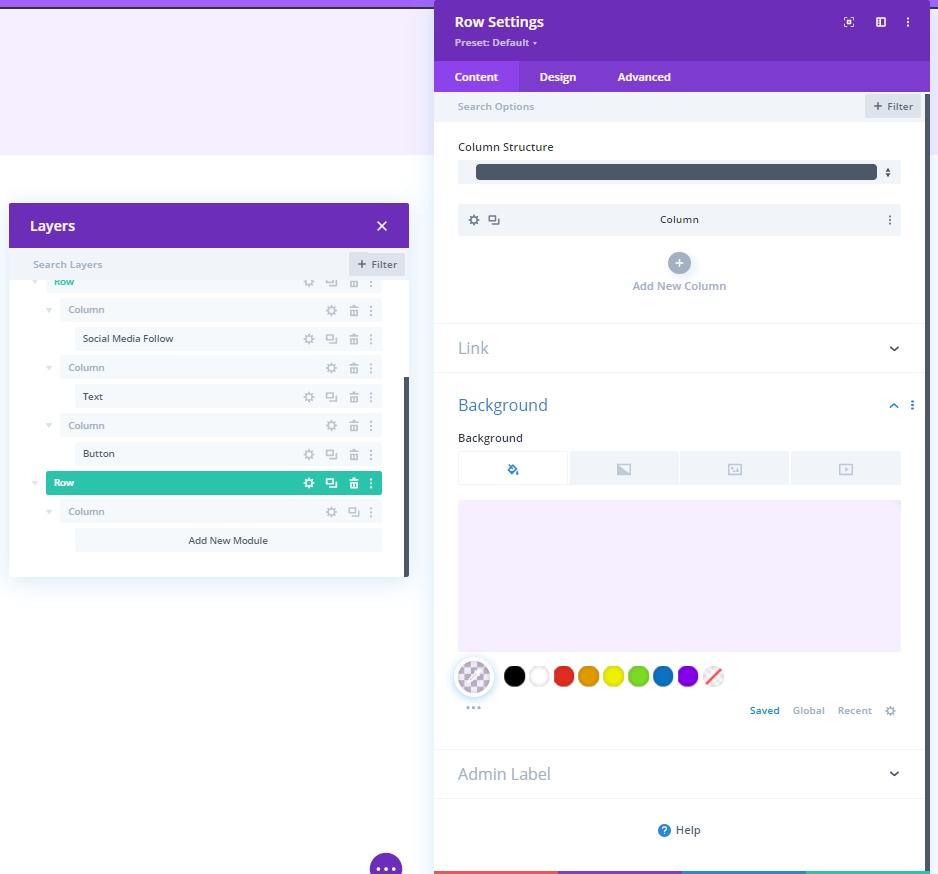
Kolor tła
Zastosuj następujący kolor jako tło.
- Kolor tła: rgba (161,99,255,0.1)

Rozstaw
Dostosuj ustawienia odstępów między wierszami.
- Górna wyściółka: 20px
- Dolna wyściółka: 20px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

Granica
Następnie zastosuj następujące ustawienia obramowania:
- Szerokość lewego obramowania: Pulpit: 3 piks., tablet i telefon: 0 piks.
- Kolor lewej krawędzi: #6c2eb9

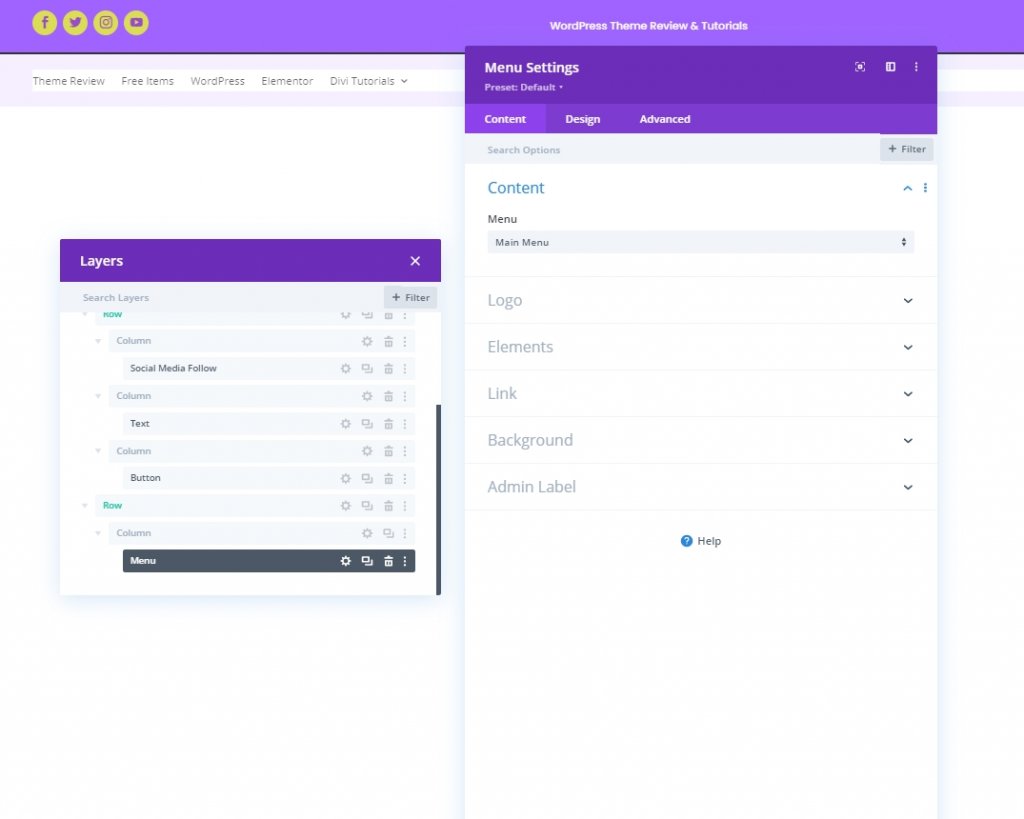
Dodawanie: moduł menu do kolumny 2
Teraz wybierz menu swoich potrzeb i ustaw je.

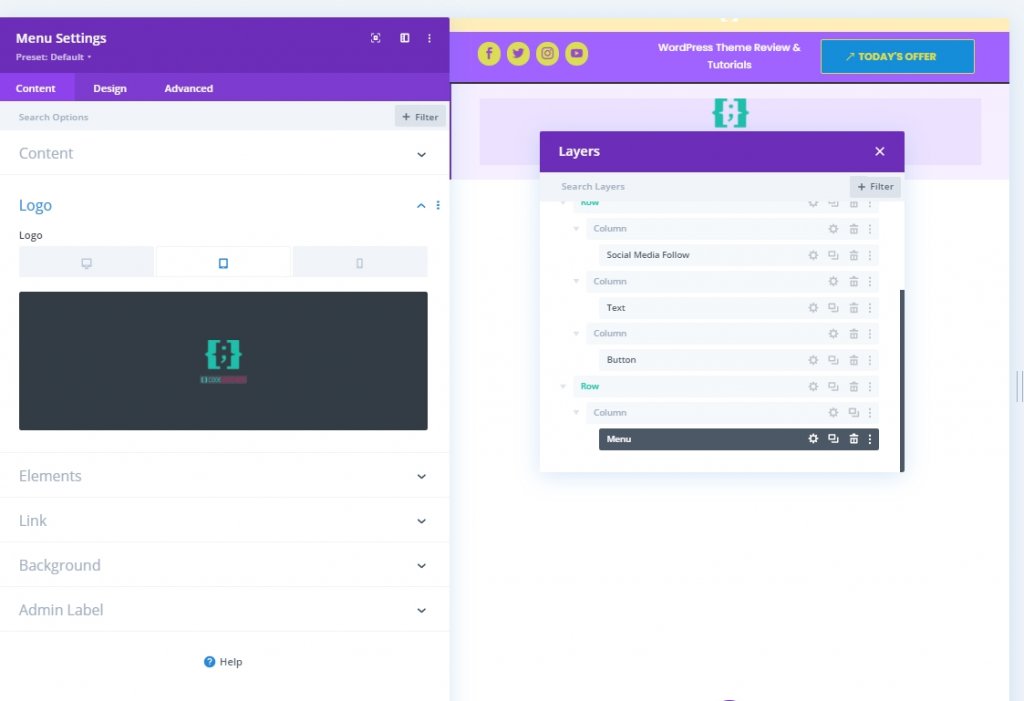
Prześlij logo na tablet i telefon
Dodaj logo dla urządzeń o mniejszym ekranie.

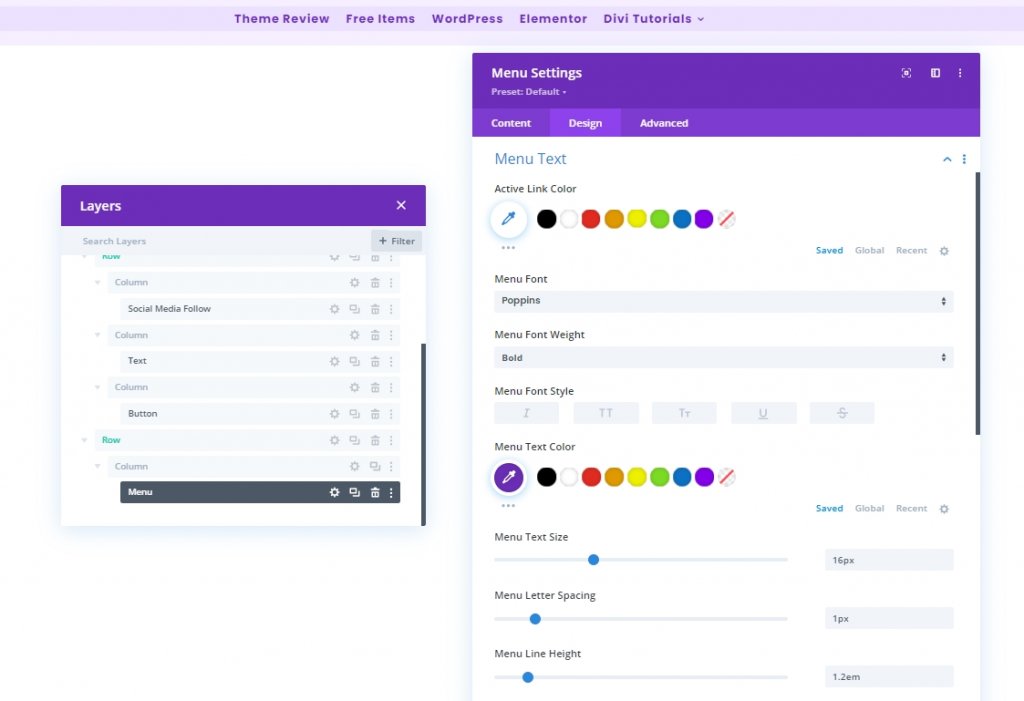
Ustawienia tekstu menu
Teraz dokonaj pewnych zmian w tekście menu, aby wyglądał bardziej uporządkowany.
- Czcionka menu: Poppins
- Kolor tekstu menu: #6c2eb9
- Rozmiar tekstu menu: 16px

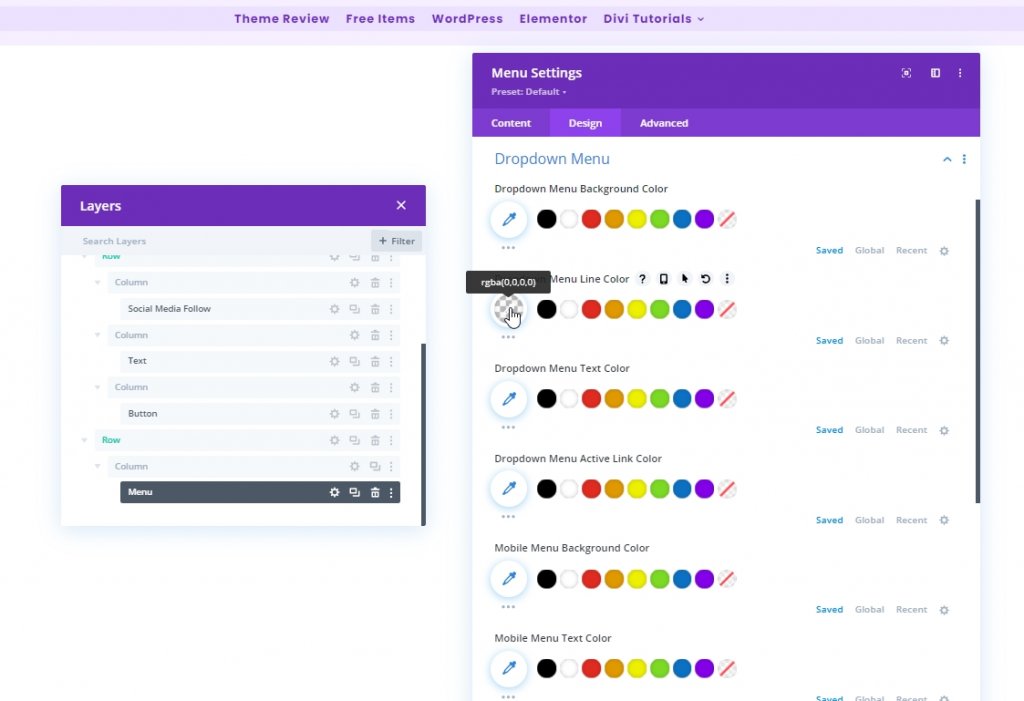
Menu rozwijane Ustawienia tekstu
Teraz dodaj kolor linii do naszego menu rozwijanego.
- Kolor linii menu rozwijanego: rgba (0,0,0,0)

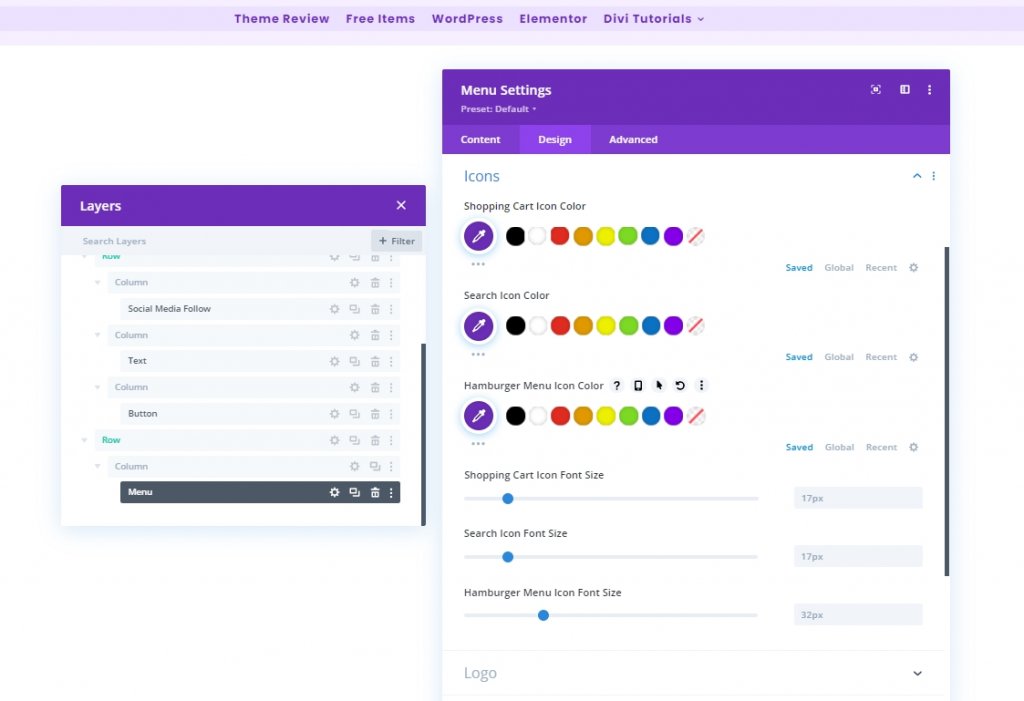
Ustawienia ikon
Teraz zmień ustawienia ikony.
- Kolor ikony koszyka na zakupy: #6c2eb9
- Kolor ikony wyszukiwania: #6c2eb9
- Kolor ikony menu hamburgerów: #6c2eb9

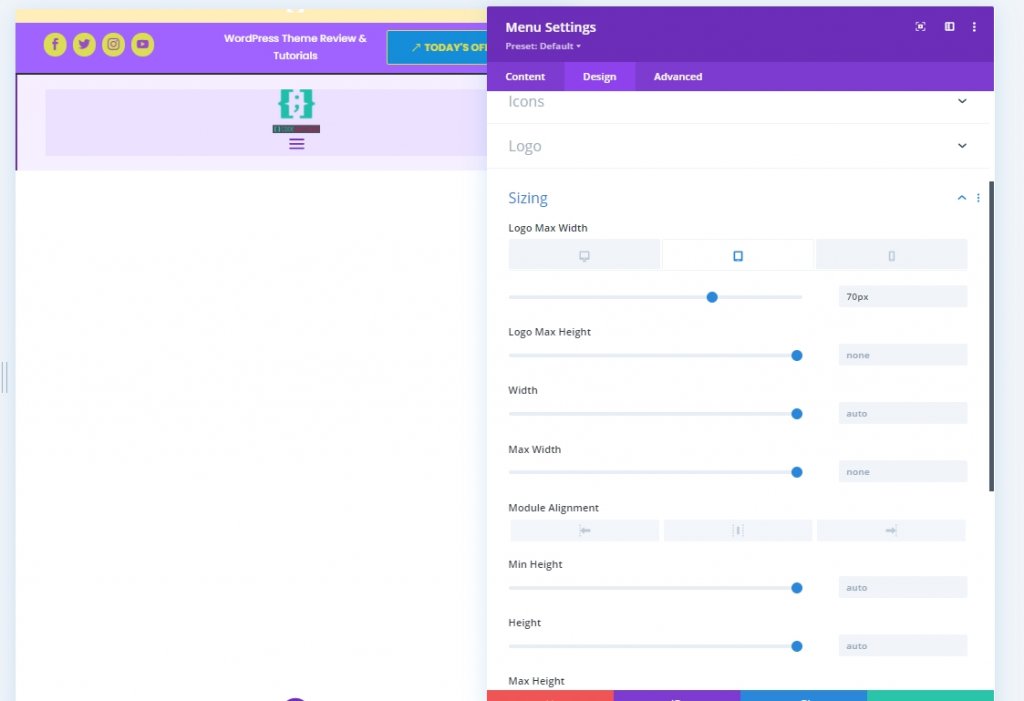
Rozmiary
Zastosuj maksymalną szerokość logo na tablecie i telefonie.
- Maksymalna szerokość logo: tablet: 70 pikseli i telefon: 50 pikseli

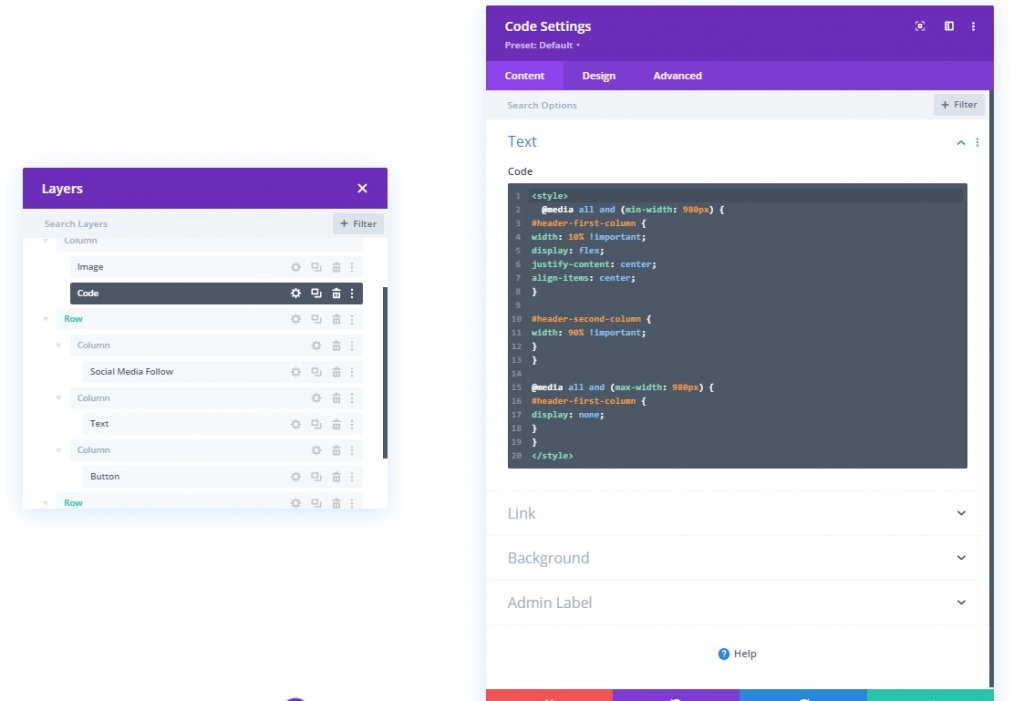
Dodawanie: Moduł kodu do kolumny 1
Aby wprowadzić zmiany w naszym projekcie nagłówka, wprowadzimy drobne poprawki w CSS. W tym celu dodaj moduł kodu w kolumnie 1. Teraz skopiuj poniższy kod i wklej go do tego modułu. Upewnij się, że umieszczasz je między kodem stylu .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
Część trzecia: Zapisz projekt
Skończyliśmy z projektowaniem. Wszystko jest idealnie ułożone, a teraz zapiszmy projekt i zobaczmy efekt. Kliknij ikonę krzyża w prawym górnym rogu. Spowoduje to przejście do pulpitu nawigacyjnego i kliknij Zapisz projekt.

Ostateczny wygląd
Tak wygląda nasz ostateczny projekt.

Wniosek
Wspomnieliśmy wcześniej, że dzięki Divi możesz wnieść coraz więcej kreatywności do swojego projektu. Istnieje wiele sposobów na prezentację swojej witryny, a Divi może zapewnić całe to wsparcie. Mam nadzieję, że dzisiejszy samouczek pomoże Ci zbudować unikalny nagłówek dla Twojej witryny. Zapraszam do dzielenia się swoimi przemyśleniami, a jeśli podoba Ci się ten samouczek, przyjazna akcja sprawi, że będziesz NIESAMOWITY!




