Niestandardowe pola treści to bardzo przydatne narzędzia do dostarczania wskazówek, informacji i ostrzeżeń na stronie internetowej. Bardzo przydatne jest również wyróżnienie ważnych sekcji artykułu. Divi umożliwia tworzenie tego elementu strony za pomocą wbudowanych narzędzi i prezentowanie istotnych części posta na blogu w najbardziej efektywny i wygodny sposób. W dzisiejszym samouczku zobaczymy, jak projektować niestandardowe pola zawartości w Divi . Ponadto zmienimy je w różnych stylach za pomocą różnych kolorów i ikon. Wszystkie te działania będą wykonywane przez wbudowane opcje Divi . Nie traćmy więc więcej czasu i zacznijmy dzisiejszy samouczek.

Zapowiedź
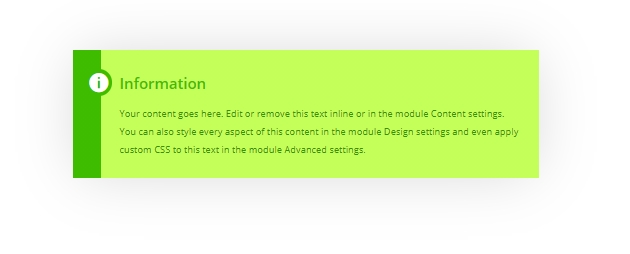
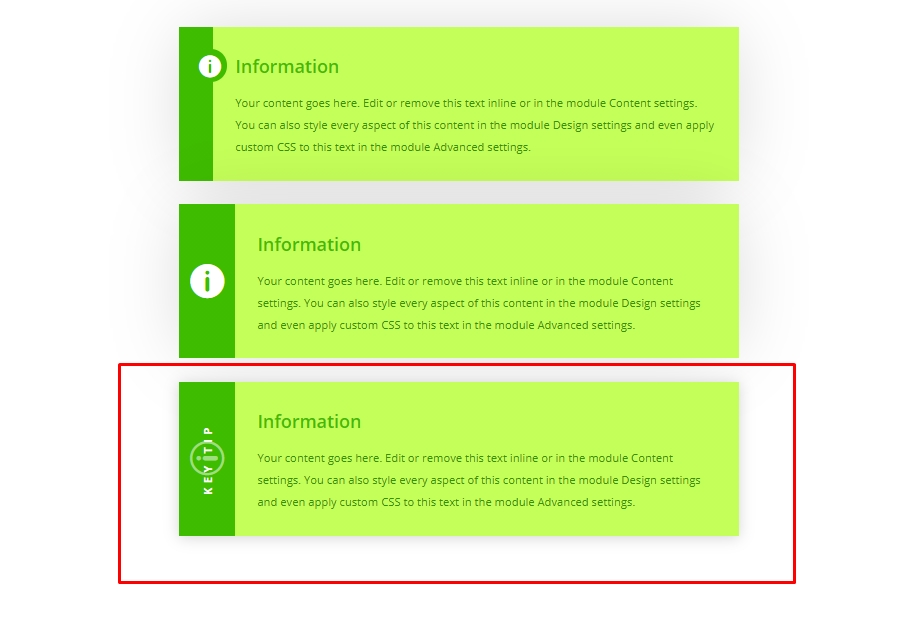
Oto pola zawartości, które dziś stworzymy. Później zobaczymy, jak można je dalej dostosować.

Tworzenie pola zawartości
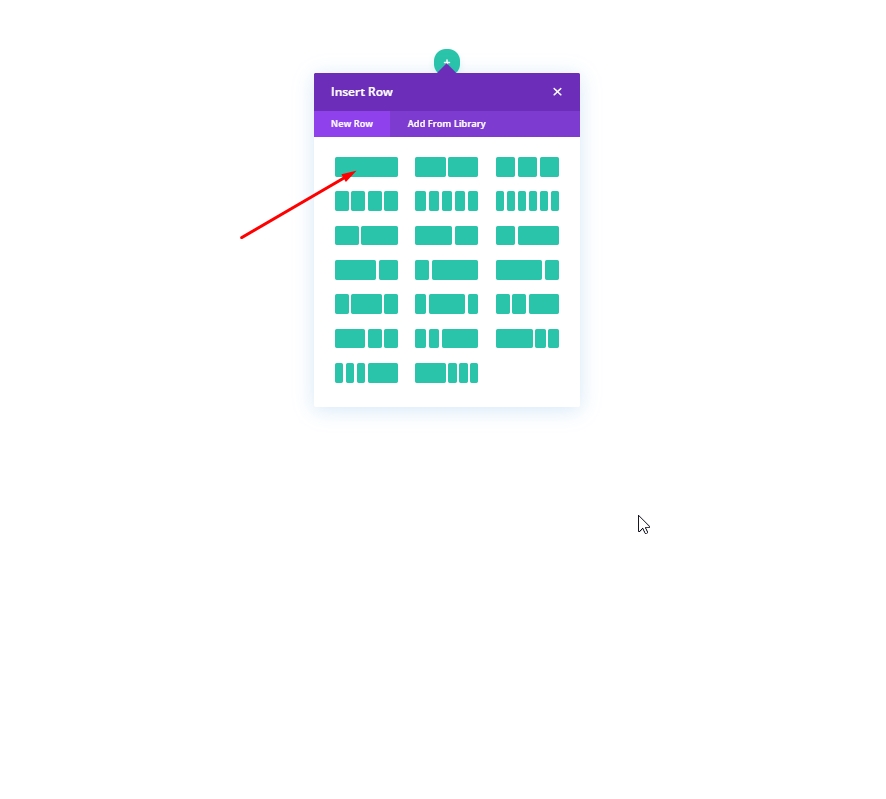
Zaczniemy od dodania jednego wiersza kolumny do naszej początkowej sekcji.

Projekt: pierwsze pudełko na zawartość
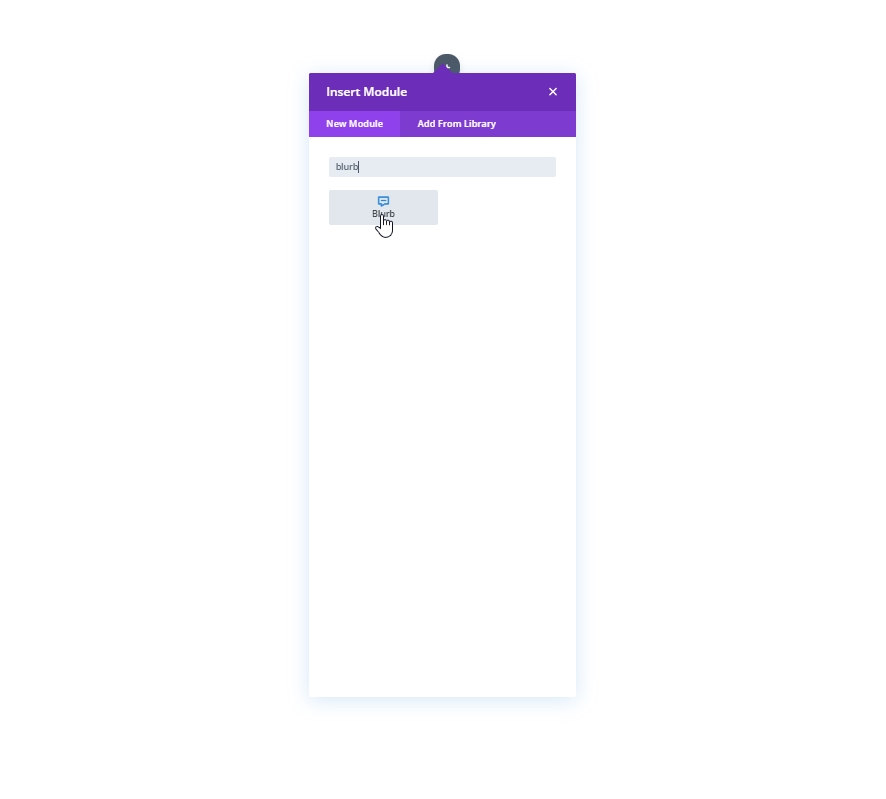
Dodaj moduł notki, aby stworzyć nasze pierwsze pudełko z treścią.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
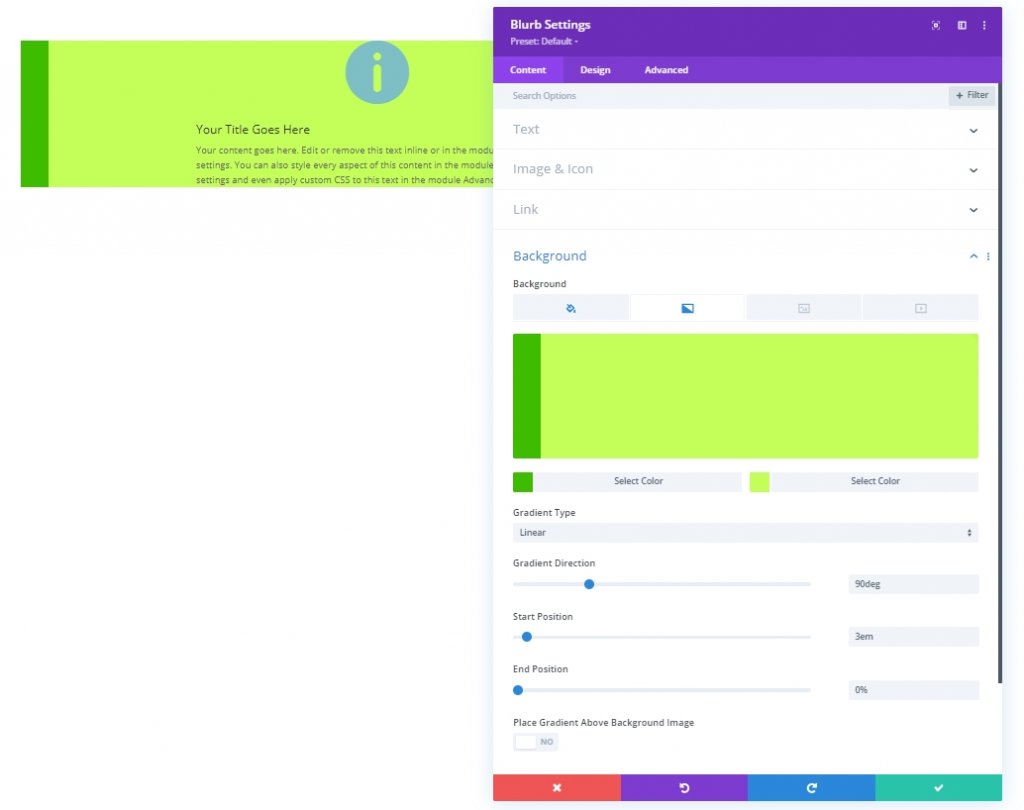
W sekcji treści wprowadź następujące zmiany:
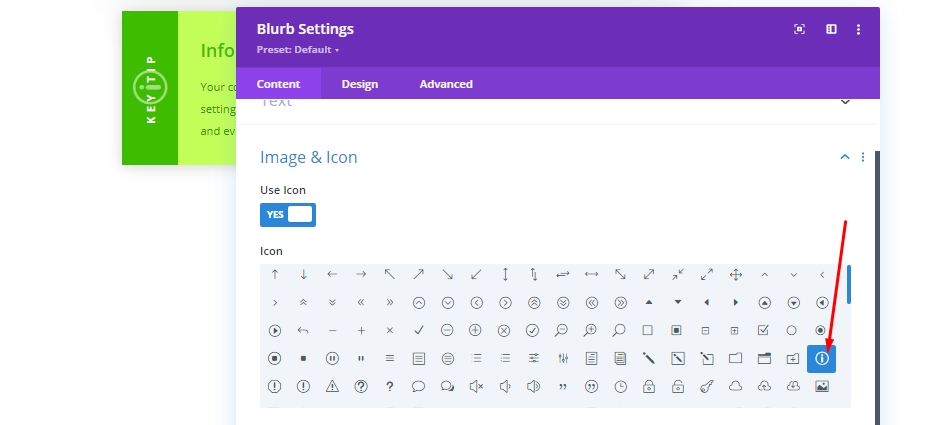
- Użyj ikony: TAK
- Ikona: symbol informacyjny
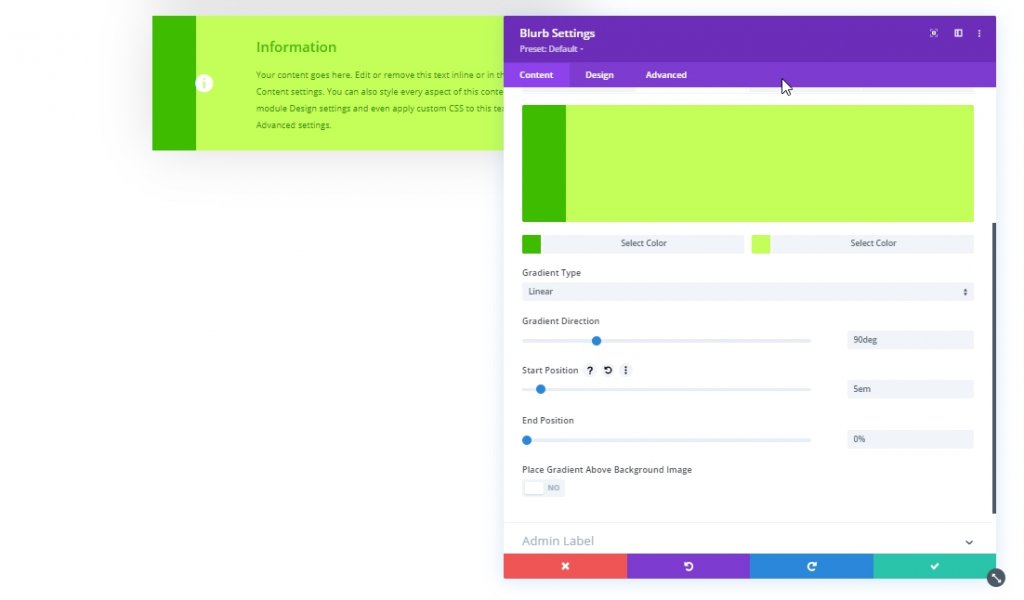
- Kolor tła: #ffffff
- Kolor lewego gradientu tła: #3EBC00
- Prawy gradient tła: #C4FF59
- Kierunek gradientu: 90 stopni
- Pozycja początkowa: 3em
- Pozycja końcowa: 0%

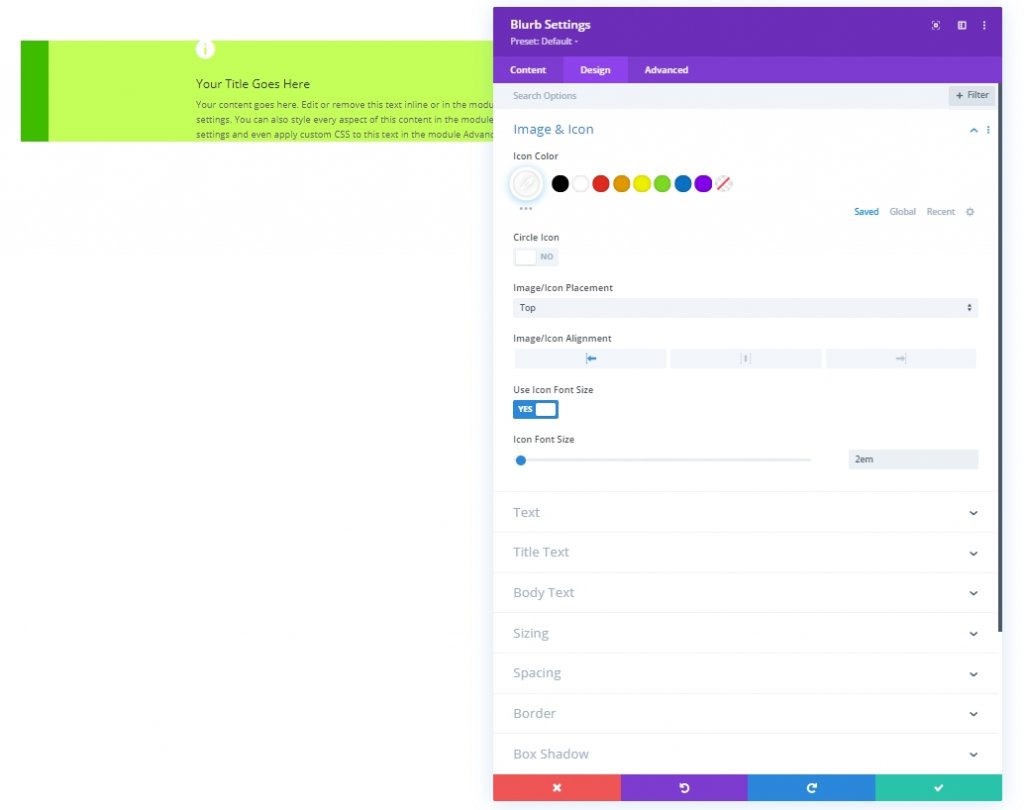
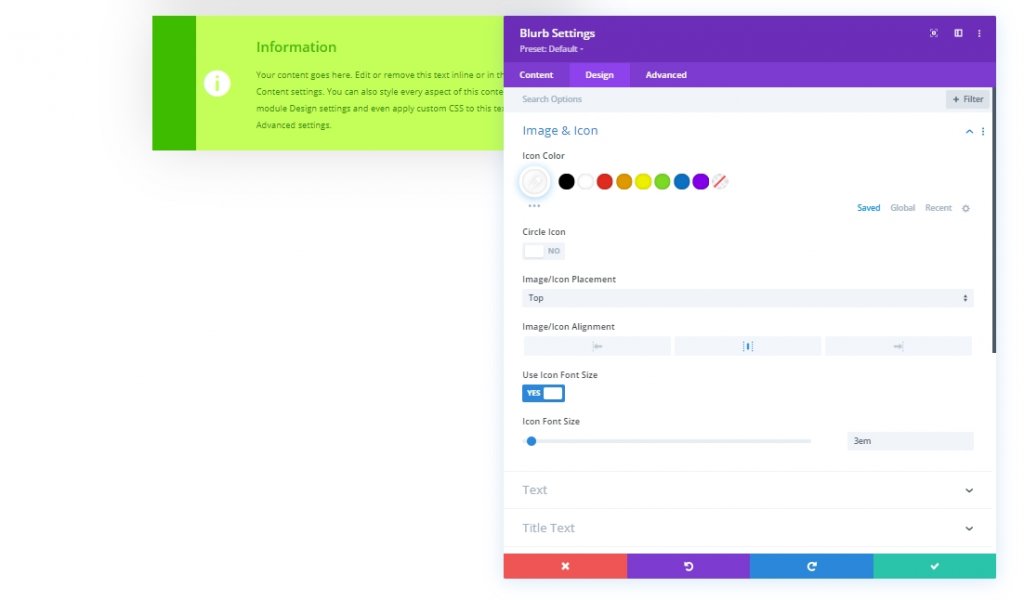
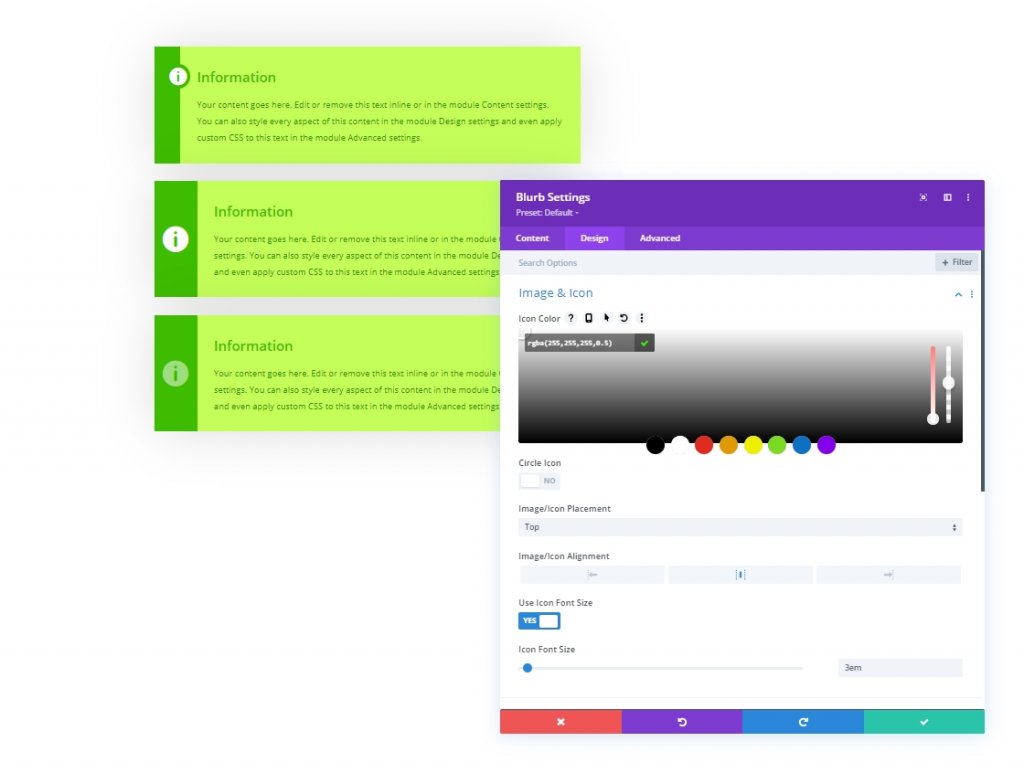
Na karcie projektu zaktualizuj styl ikony w następujący sposób:
- Kolor ikony: #ffffff
- Wyrównanie obrazu/ikony: do lewej
- Użyj rozmiaru czcionki ikony: TAK
- Rozmiar czcionki ikony: 2em

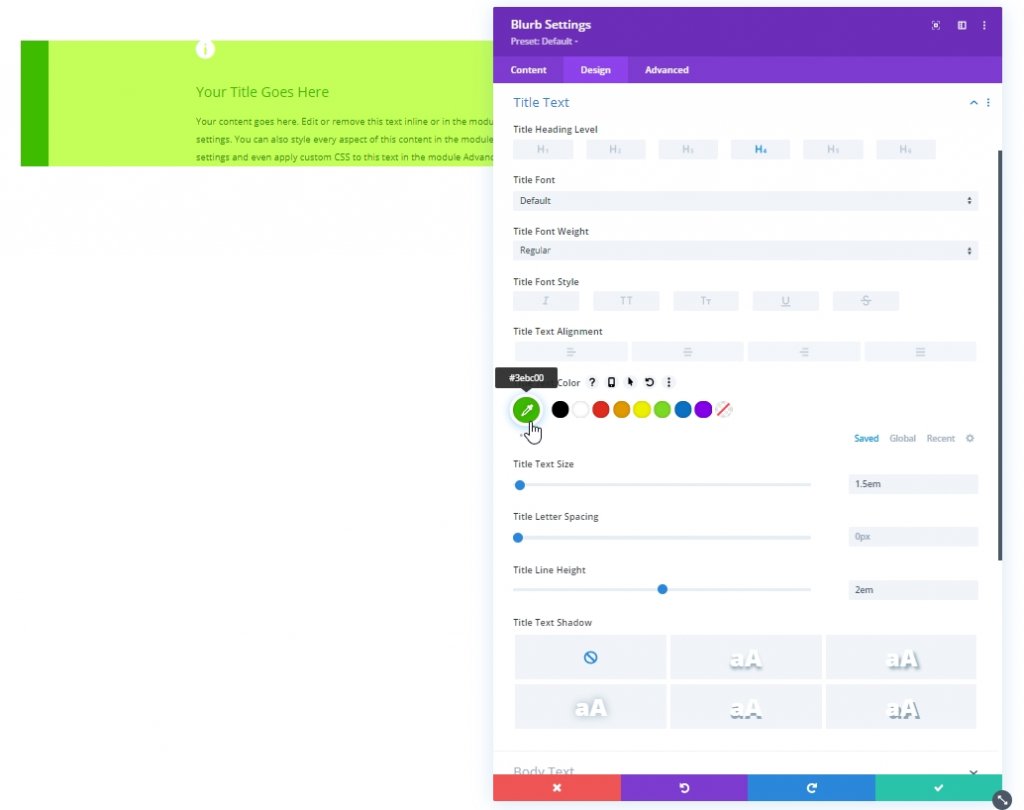
Dostosuj ustawienia tekstu w następujący sposób:
- Kolor tekstu tytułu: #3EBC00
- Rozmiar tekstu tytułu: 1,5 em
- Wysokość wiersza tytułu: 2em

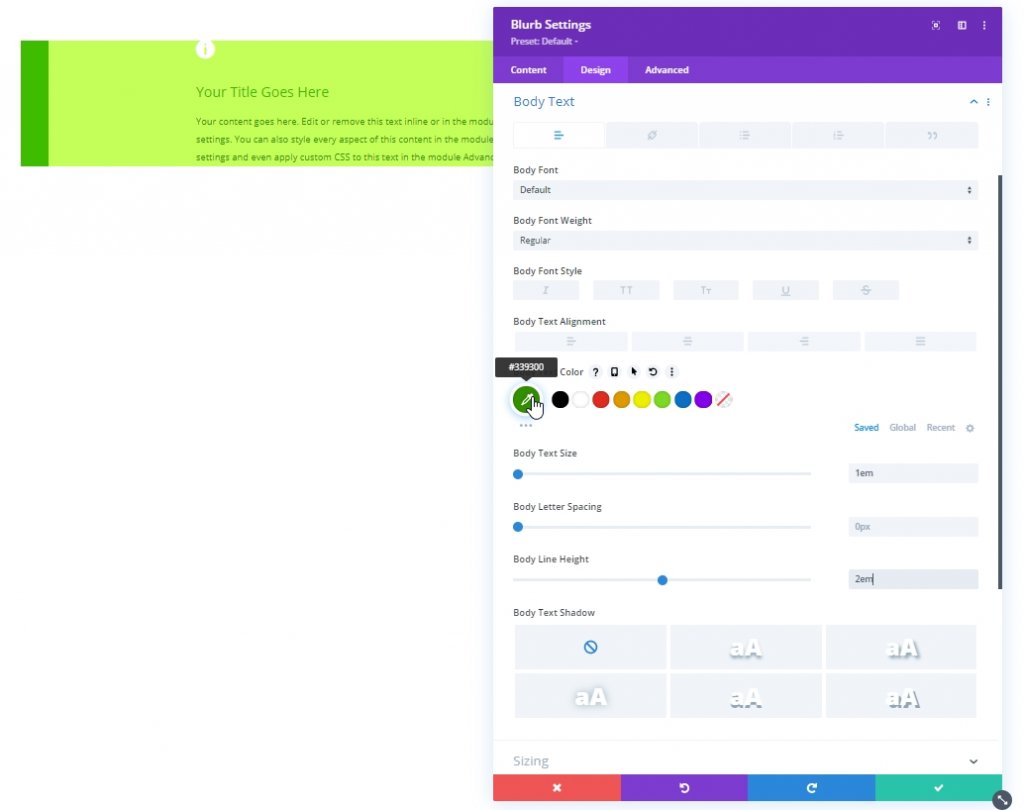
- Kolor tekstu ciała: #339300
- Rozmiar tekstu ciała: 1 em
- Wysokość linii ciała: 2em

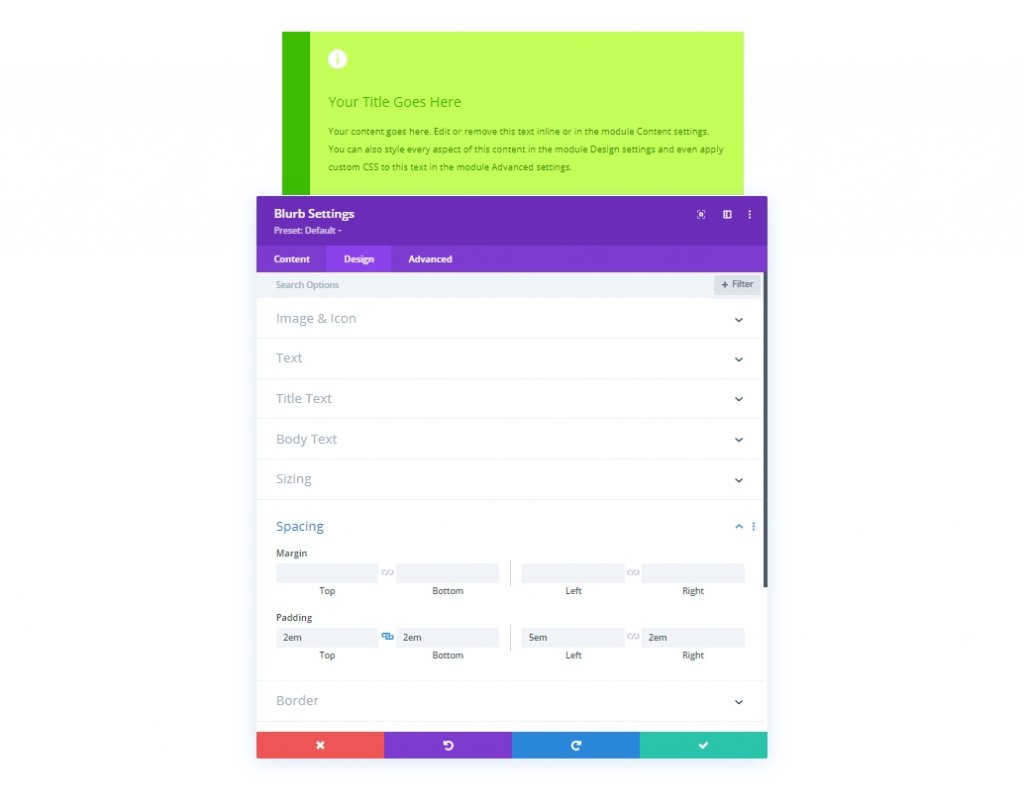
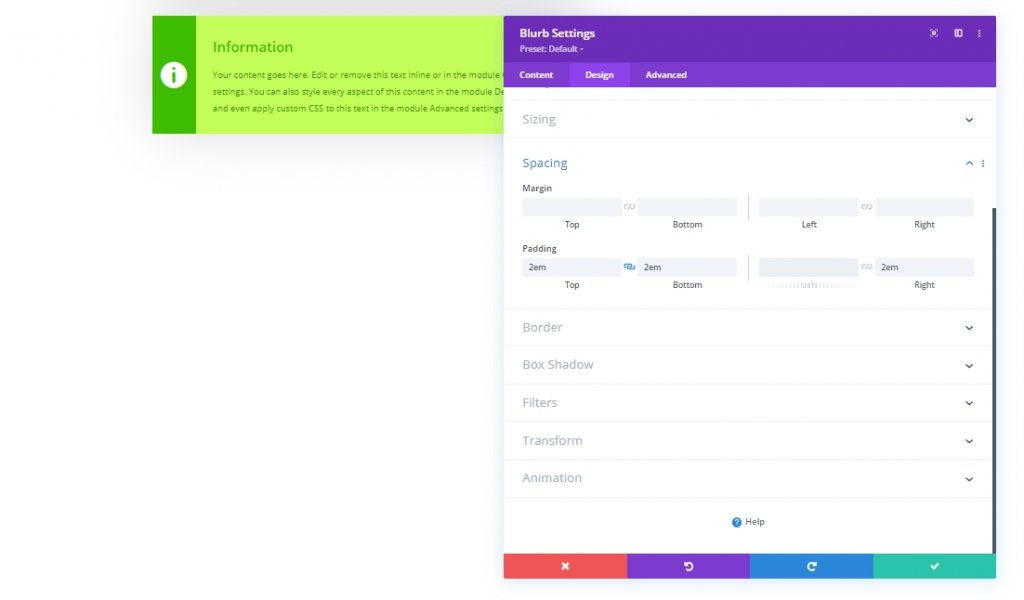
Jeśli skończyłeś stylizowanie tekstów, zaktualizujmy rozmiar i dopełnienie.
- Szerokość treści: 100%
- Maksymalna szerokość: 700px
- Wyrównanie modułu: Środek
- Wypełnienie: 2em na górze, 2em na dole, 5em w lewo, 2em w prawo

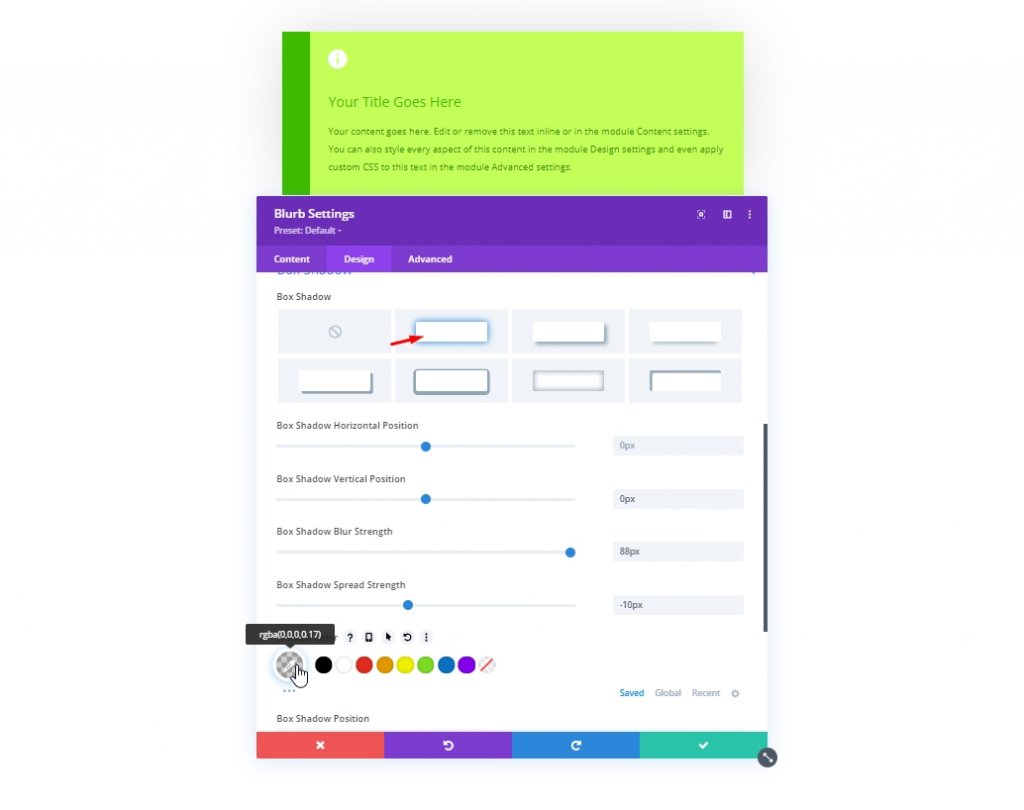
Do modułu blurb dodamy box-shadow w następujący sposób:
- Cień pudełka: patrz zrzut ekranu
- Pozycja pionowa cienia pudełka: 0px
- Siła rozmycia cieni w pudełku: 88px
- Siła rozprzestrzeniania się cieni w pudełku: -10px
- Kolor cienia: rgba(0,0,0,0.17)

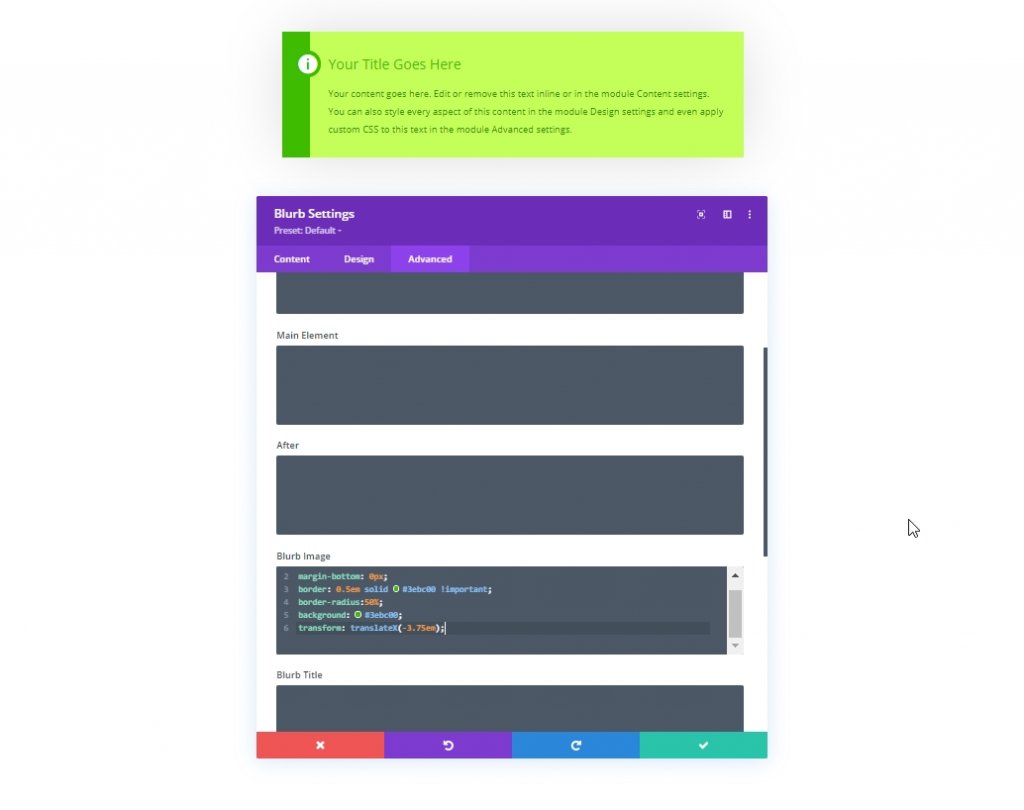
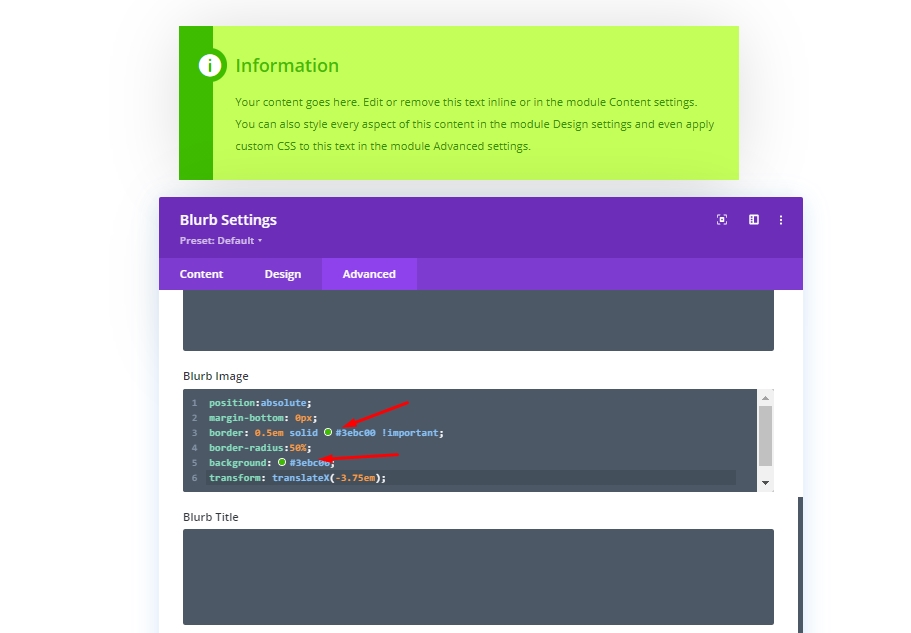
Przejdziemy do sekcji zaawansowanej, aby dodać niestandardowy CSS, który nada ikonie okrągłe tło w tym samym kolorze, co lewa część gradientu. Ponadto umieści ikonę dokładnie tam, gdzie chcemy, ponieważ nie chcemy, aby dokument poświęcał miejsce na ikonę. Umieść kod w sekcji CSS blurb image.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Pamiętaj, aby zmienić kolor w polu CSS obrazu podczas dalszego dostosowywania. W przeciwnym razie pozostanie bez zmian. teraz zobaczmy, jak wygląda nasze pierwsze pudełko z treścią.

Projekt: drugie pudełko na zawartość
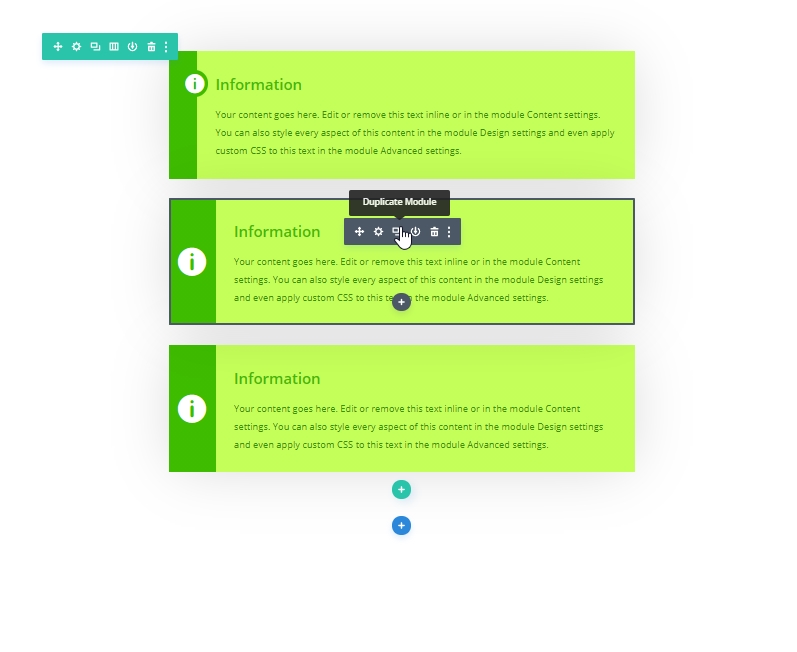
Po prostu sklonuj pierwszy projekt pudełka z treścią. Zaoszczędzi to dużo czasu i wysiłku.

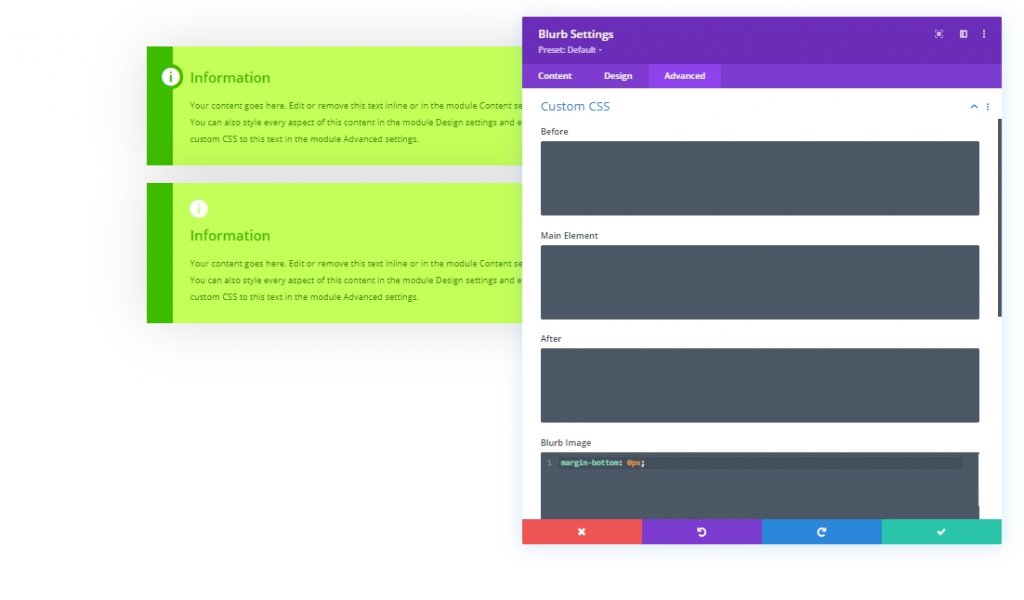
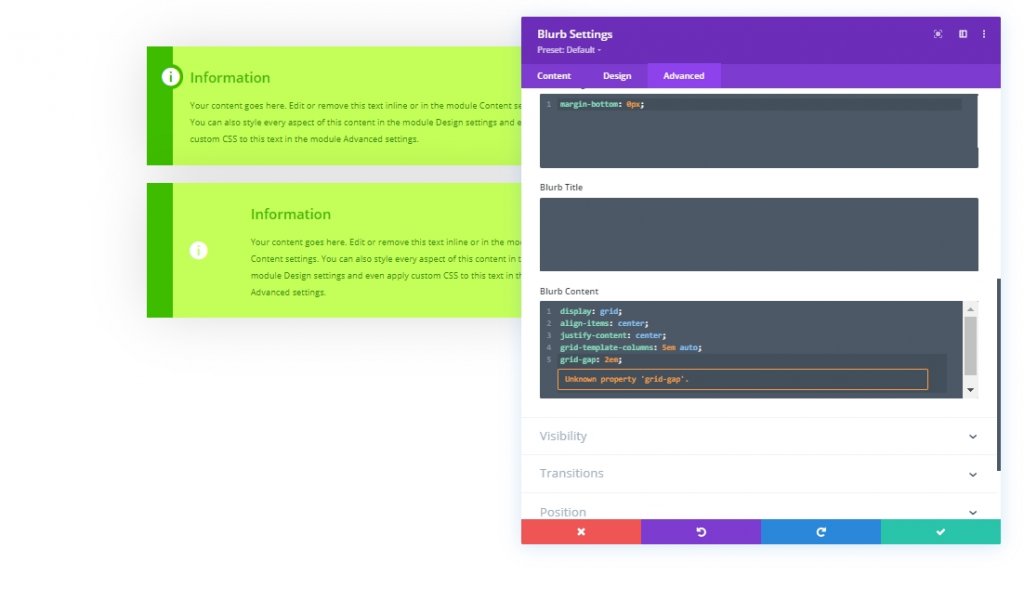
Teraz użyjemy właściwości siatki CSS, aby pionowo wyśrodkować ikonę po lewej stronie. W tym celu zmieńmy CSS obrazu blurb za pomocą poniższego kodu.
margin-bottom: 0px;
Dodaj również ten kod CSS w polu treści.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Tutaj szerokość lewej kolumny, w której znajduje się ikona, jest ustawiona na 5em, a prawa kolumna z tekstami w środku jest ustawiona na auto. Musimy więc dopasować lewy kolor gradientu do szerokości 5 em.
- Pozycja początkowa: 5em

Wprowadź następujące zmiany na karcie projektu.
- Wyrównanie obrazu/ikony: środek
- Rozmiar czcionki ikony: 3em

Teraz usuniemy lewą wyściółkę, ponieważ już jej nie potrzebujemy.

Ponieważ wszystko jest w porządku, oto ostateczny widok.

Projekt: trzecie pudełko na zawartość
Następnie sklonuj drugi projekt pudełka z treścią i zacznij nad nim pracować we właściwy sposób.

Otwórz ustawienie sklonowanej notki i przejdź do karty projektu, aby zmienić kolor ikony.
- Kolor ikony: rgba (255,255,255,0,5)

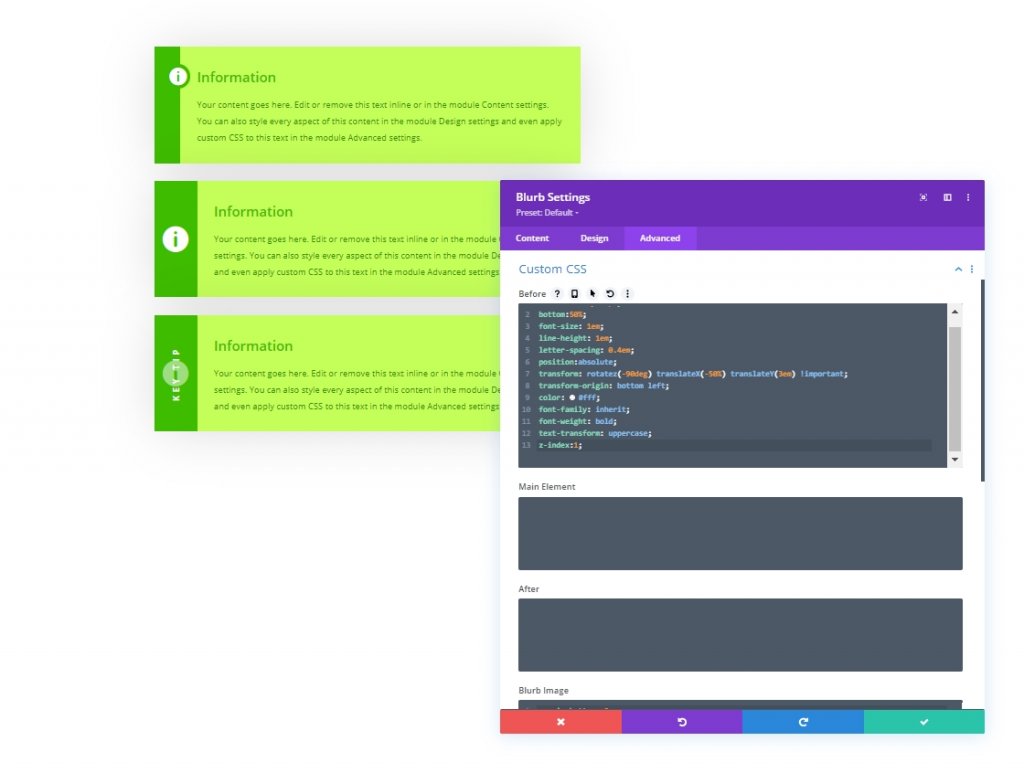
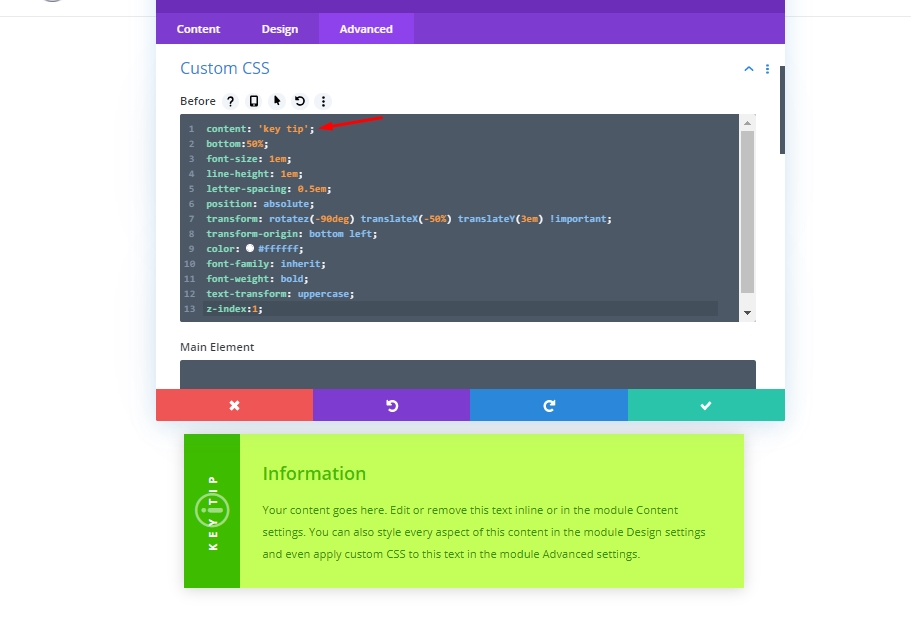
Teraz dodamy pionowo tekst etykiety nad ikoną, dodając niestandardowy kod CSS. Aby to zrobić, wklej następujący kod w polu Przed CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
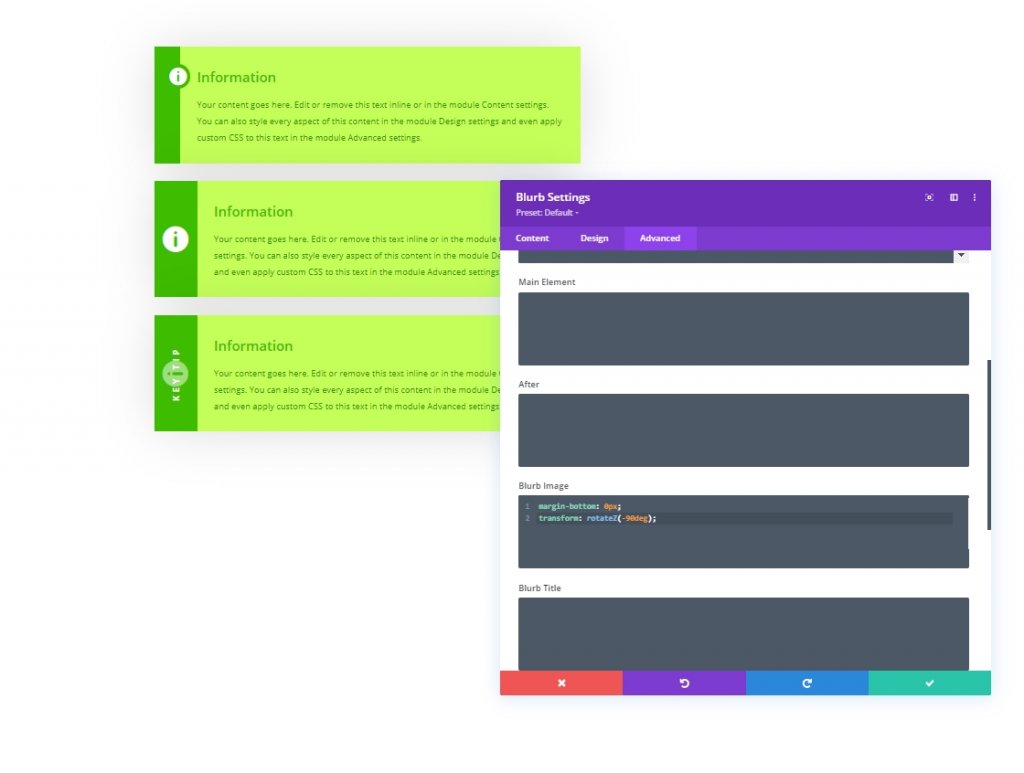
Dodaj również kod podany poniżej do pola CSS blurb obrazu, aby obrócić ikonę.
margin-bottom: 0px;
transform: rotateZ(-90deg);
Na koniec zmień ikonę na zgodnie z obrazem. Wygląda bardziej angażująco.

Ostateczny wynik naszego projektu wygląda tak.

Aktualizacja projektu
Aktualizuj projekt poprzez zmianę rozmiaru ciała
Ponieważ wykonaliśmy cały projekt na jednostce długości em, co oznacza rozmiar czcionki głównego elementu głównego, dlatego możemy zmienić rozmiar pól, zmieniając wartość tekstu głównego.
Zmień kolory
Na pierwszym polu treści dodaliśmy kolor ikony jako tło z kodu CSS. zaktualizuj ten kolor, aby zmienić ogólną atmosferę, jeśli myślisz o wyborze innych wzorów kolorów.

Aktualizacja tekstu etykiety
W trzecim polu treści możemy zmienić etykietę z kodu CSS, który umieściliśmy w polu Przed CSS.

Utwórz pudełko z zawartością wielokrotnego użytku
Możesz łatwo zapisać ten projekt na dwa różne sposoby. Jednym z nich jest zapisanie modułu w bibliotece Divi, skąd można go zaimportować w dowolnej sekcji dowolnej strony. Innym sposobem jest zapisanie go jako ustawienia globalnego. Porozmawiajmy o tym, jak to zrobić.
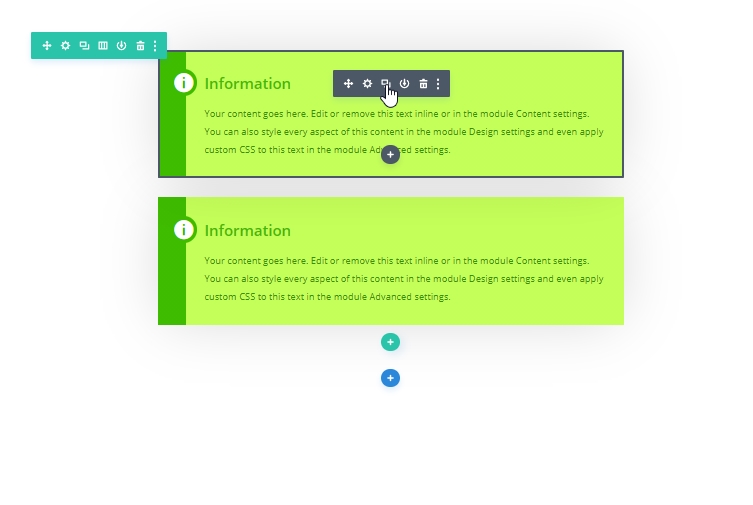
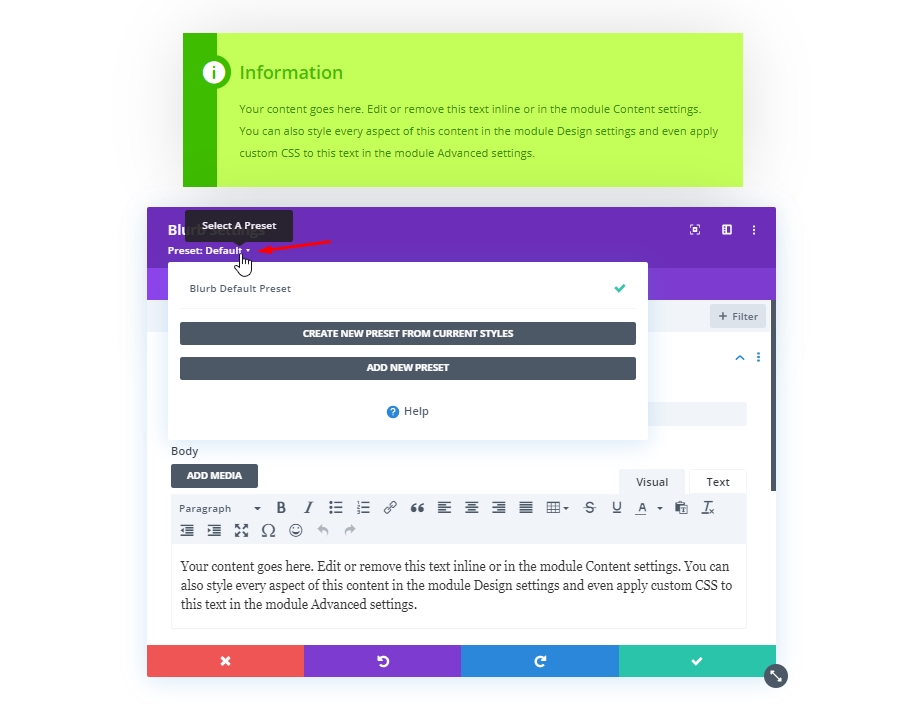
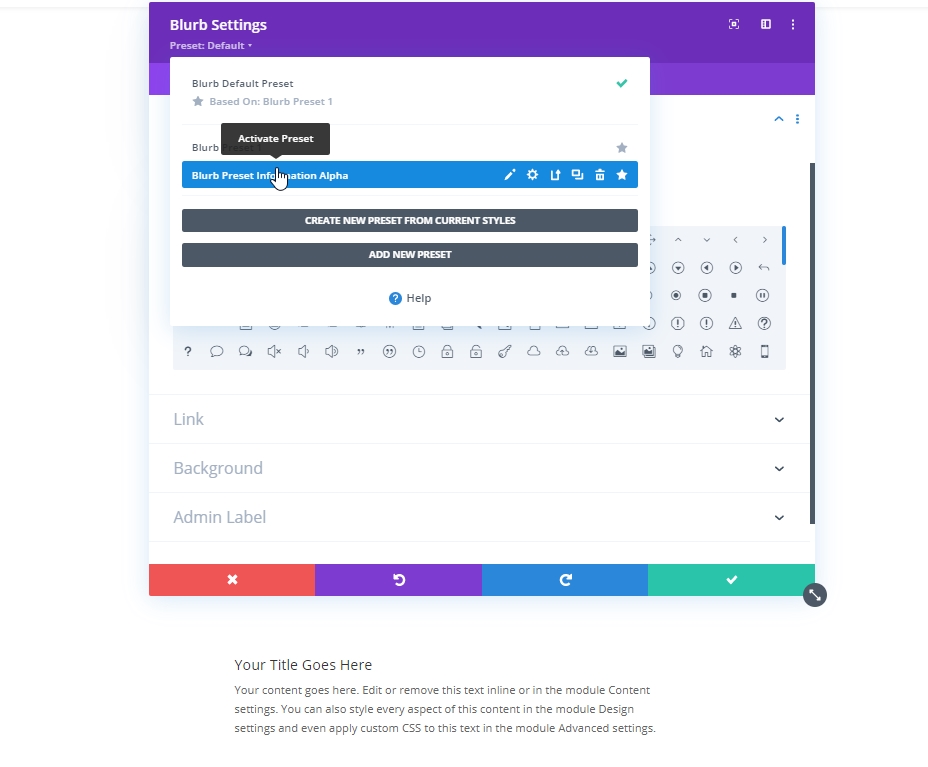
Najpierw kliknij podtytuł panelu ustawień Blurb. Zobaczysz menu rozwijane z dwiema opcjami.

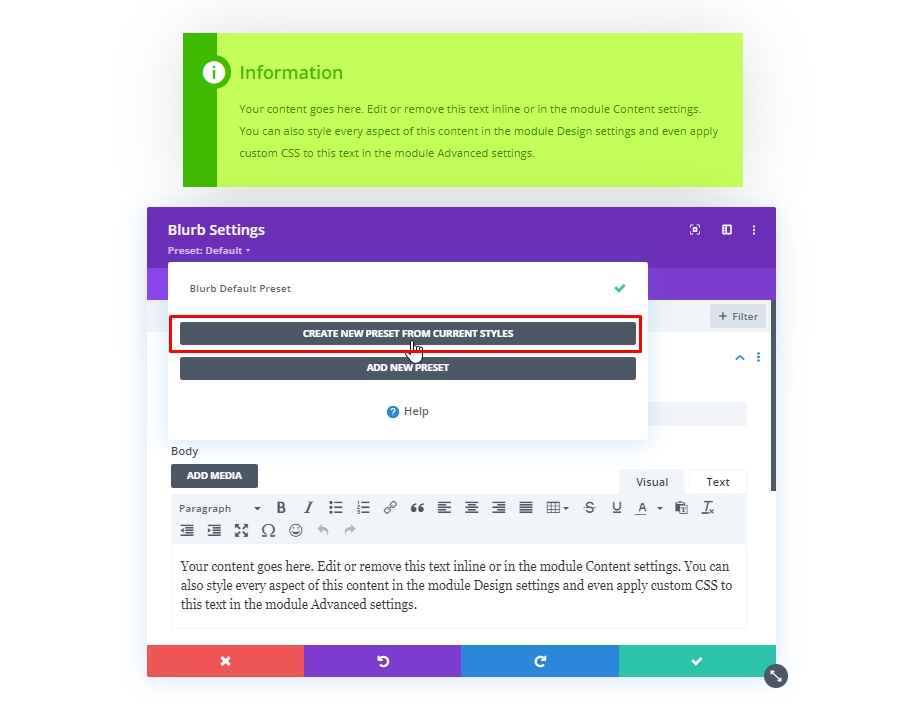
Następnie wybierz pierwszą opcję, która mówi - Utwórz nowe ustawienie z bieżących stylów.

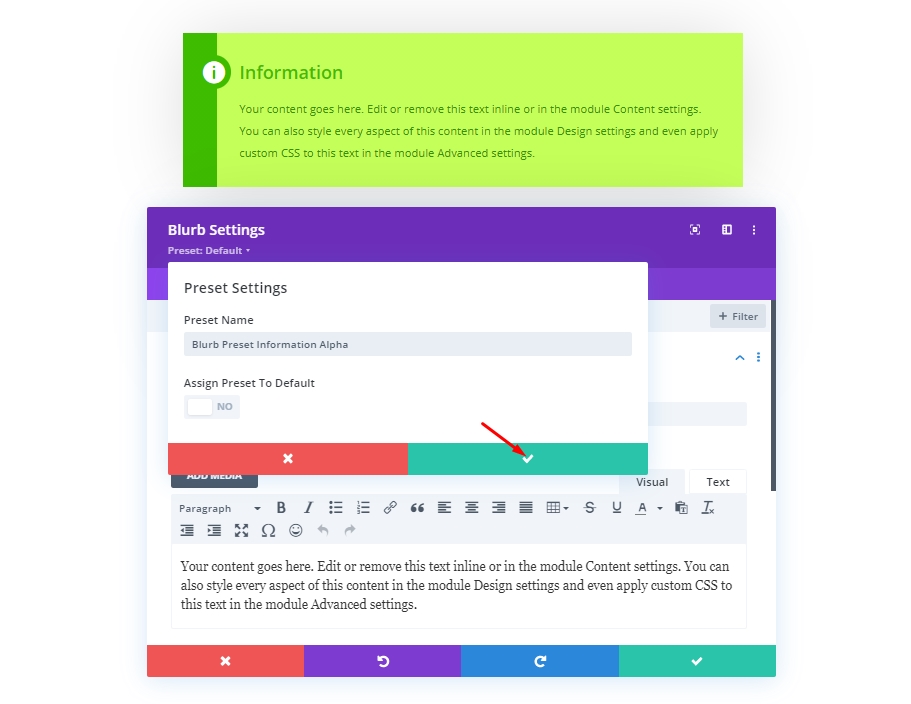
Teraz dodaj nazwę presetu według własnego wyboru i zapisz ją.

Teraz, gdy chcesz, aby te ustawienia zostały zastosowane w module notki, po prostu aktywuj to ustawienie wstępne w podtytule ustawień notatek.

Ostateczny wynik
Oto nasz końcowy wynik projektu. Jest to bardzo łatwy do zaprojektowania, ale jednocześnie ważny materiał konstrukcyjny.

Ostatnie słowa
Powiedzieliśmy wcześniej, że dostosowane pole treści wzbogaca wrażenia użytkownika w Twojej witrynie i nosi znamię Twojego oddania witrynie, ponieważ te sekcje zawierają treści bardzo istotne dla takiego tematu. Ten rodzaj pudełka z zawartością można łatwo zaprojektować za pomocą modułu Blurb firmy Divi . Miejmy więc nadzieję, że użyjesz go w postach na blogu lub w różnych sekcjach opisowych w następnym projekcie.




