Jeśli używasz narzędzia do tworzenia stron Elementor , być może zastanawiasz się, jak utworzyć wyskakujące menu. System menu witryny ma kluczowe znaczenie dla przechodzenia przez wiele sekcji witryny. Korzystanie z wyskakującego menu może również pomóc Twojej witrynie wyróżnić się z tłumu. Tworzenie wyskakującego menu w witrynie WordPress jest proste dzięki kreatorowi stron Elementor.

Korzystając z narzędzia do tworzenia stron Elementor , możesz zaprojektować menu podręczne w ciągu kilku minut.
Stwórz wyskakujące menu za pomocą Elementora
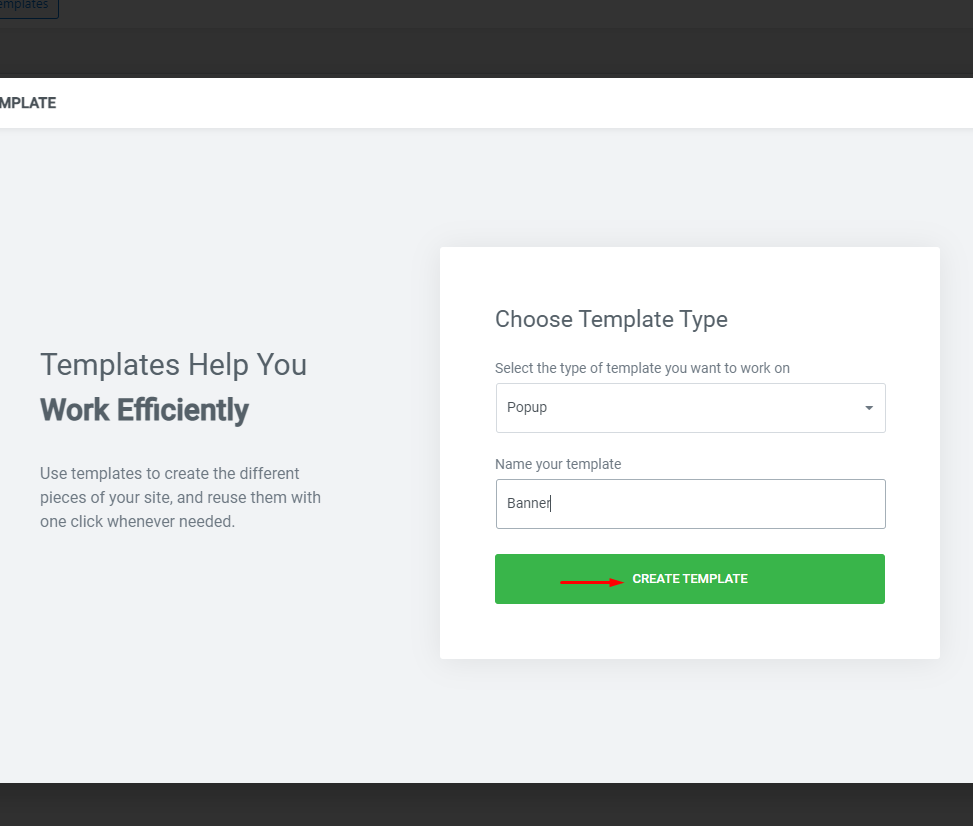
Aby rozpocząć, musisz najpierw skonstruować menu w panelu administratora WordPress, korzystając z domyślnej opcji menu. Wyskakujące okienka > Szablony > Strona „Dodaj nowy” po utworzeniu menu.

Wybierz opcję Utwórz szablon, a następnie nadaj wyskakującemu okienku nazwę.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
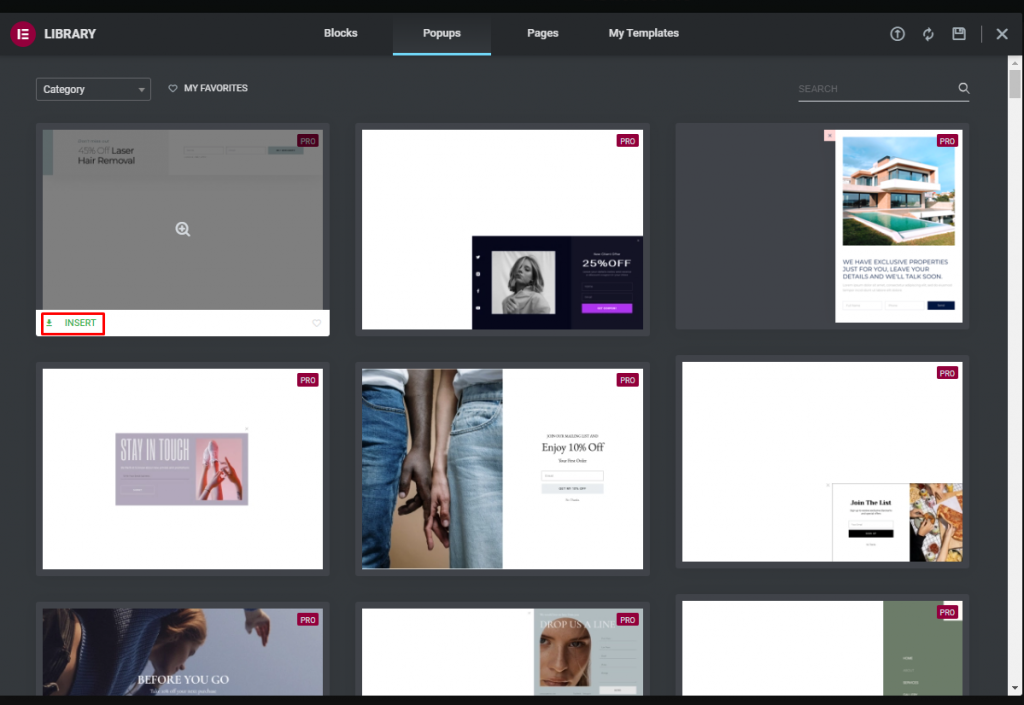
Aby utworzyć nowe wyskakujące okienko, po prostu kliknij przycisk Wstaw na szablonie, którego chcesz użyć.

Zamknij biblioteki i rozwijaj stronę tak, jakby była twoją własną, jeśli chcesz zacząć od zera. Po zakończeniu użyj przycisku publikowania, aby zakończyć proces.
Kryteria wyskakujących okienek, wyzwalacze i reguły zaawansowane muszą być teraz ustawione, aby się pojawiły.
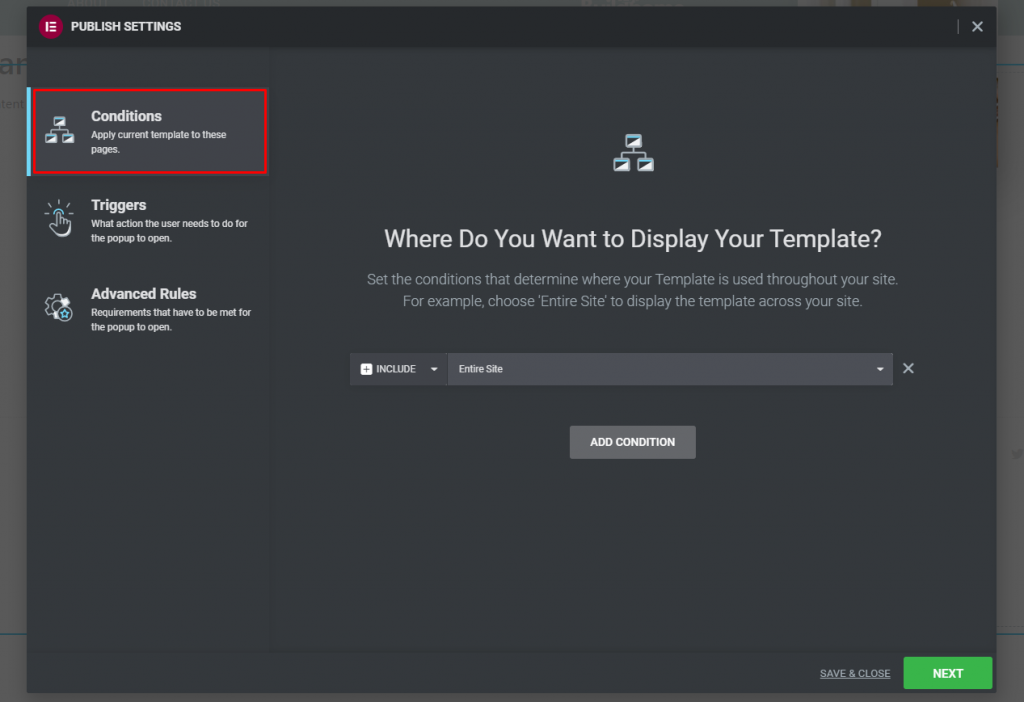
Warunki
Aby użyć szablonu wyskakującego w całej witrynie, musisz określić, gdzie się pojawia. Opcja Cała witryna jest wymagana, jeśli chcesz wyświetlać wyskakujący baner na całej witrynie. Ponadto możesz wybrać wyświetlanie lub ukrywanie wyskakującego okienka w różnych sekcjach swojej witryny.

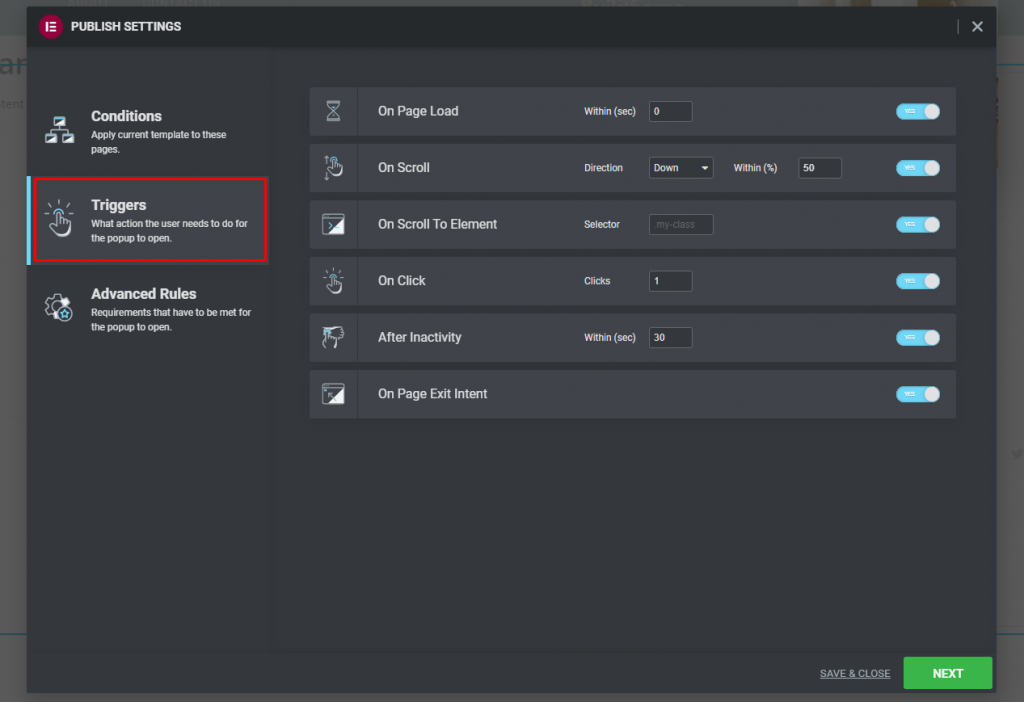
Wyzwalacze
Aby aktywować wyskakujące okienko, musisz określić, co musi zrobić użytkownik. Po załadowaniu strony możesz ustawić licznik czasu, aby aktywować wyzwalacz. Spust można również dostosować do przewijania lub klikania. Istnieje wiele różnych możliwości wyzwalania. Należy go aktywować i skonfigurować jego parametry.

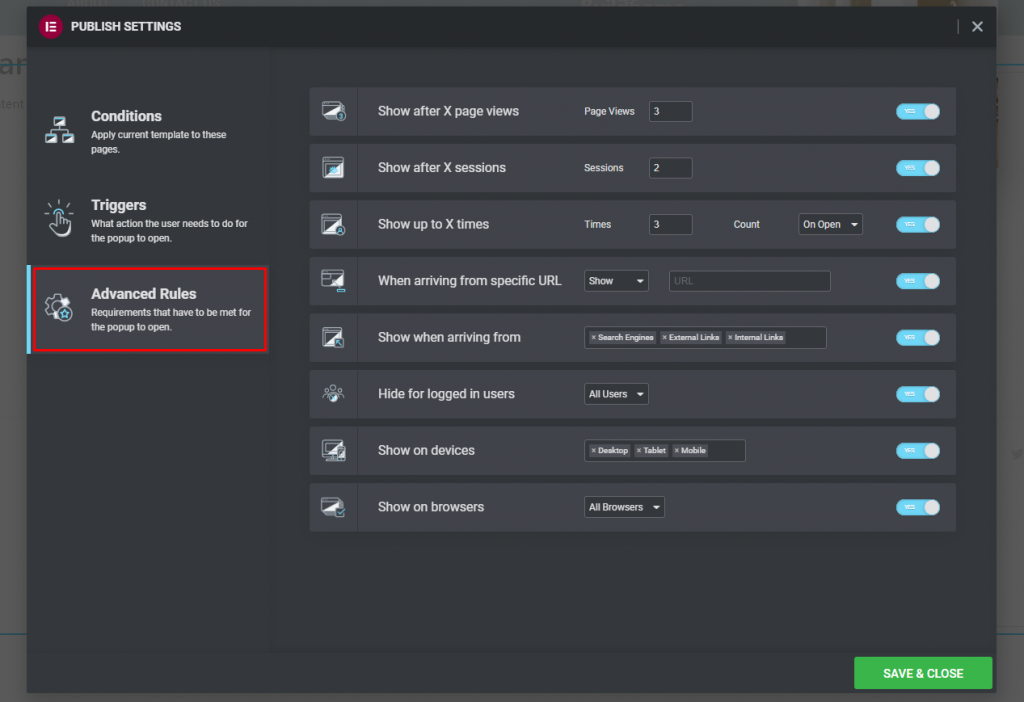
Zasady zaawansowane
Aby otworzyć wyskakujące okienko, musisz spełnić powyższe warunki. Warunki są następujące:
- Pokaż po X odsłonach
- Pokaż po X sesji
- Pokaż do X razy
- Po przybyciu z określonego adresu URL
- Ukryj dla zalogowanego użytkownika
- Pokaż na urządzeniach
- Pokaż w przeglądarkach

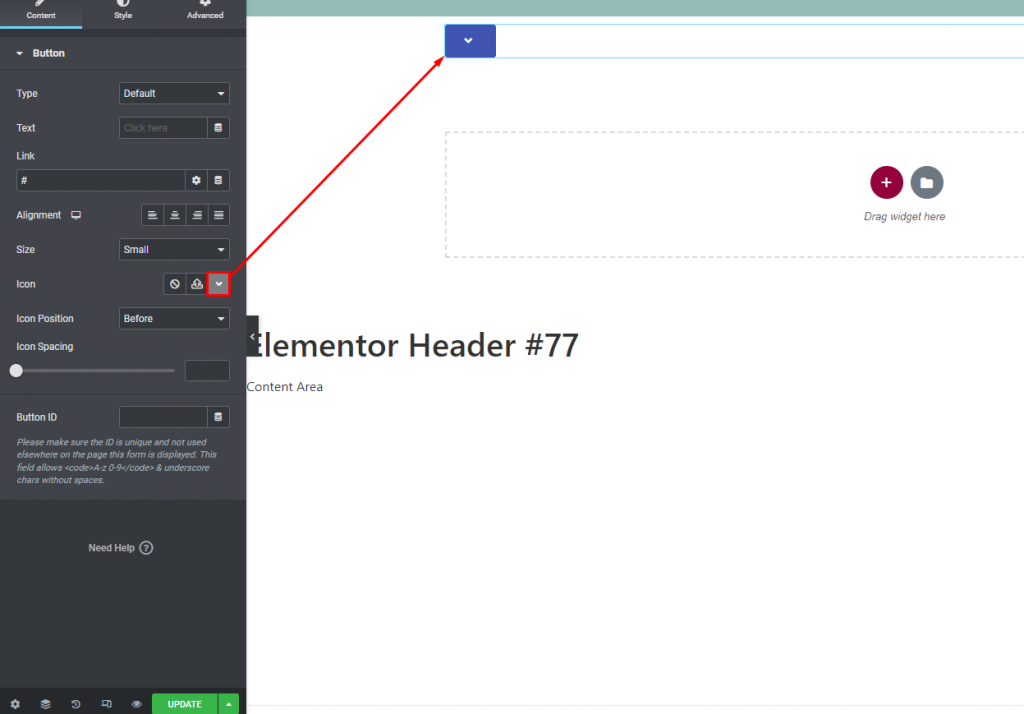
Kiedy skończysz, kliknij Zapisz & Zamknij, aby zapisać swoją pracę. Kliknij „Szablon” w lewym górnym rogu ekranu, a następnie „Konstruktor motywów”. Gdy to zrobisz, dodaj widżet przycisku do strony, usuń tekst i dodaj ikonę menu podręcznego.

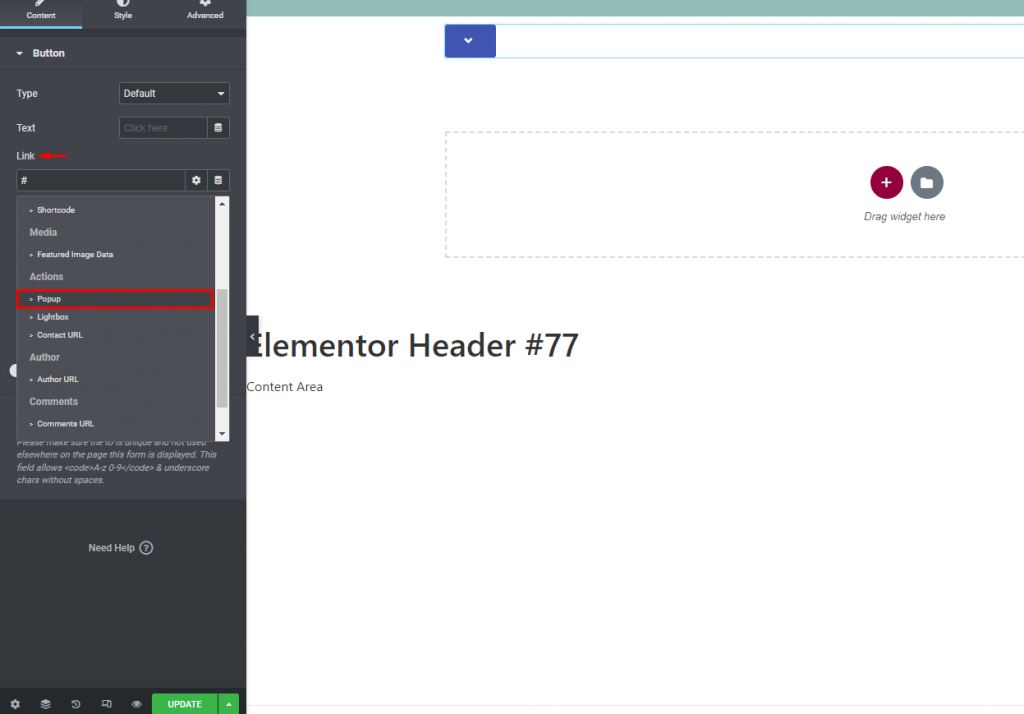
Wybierz opcję Tag dynamiczny w polu łącza, a następnie wybierz opcję Wyskakujące okienko.

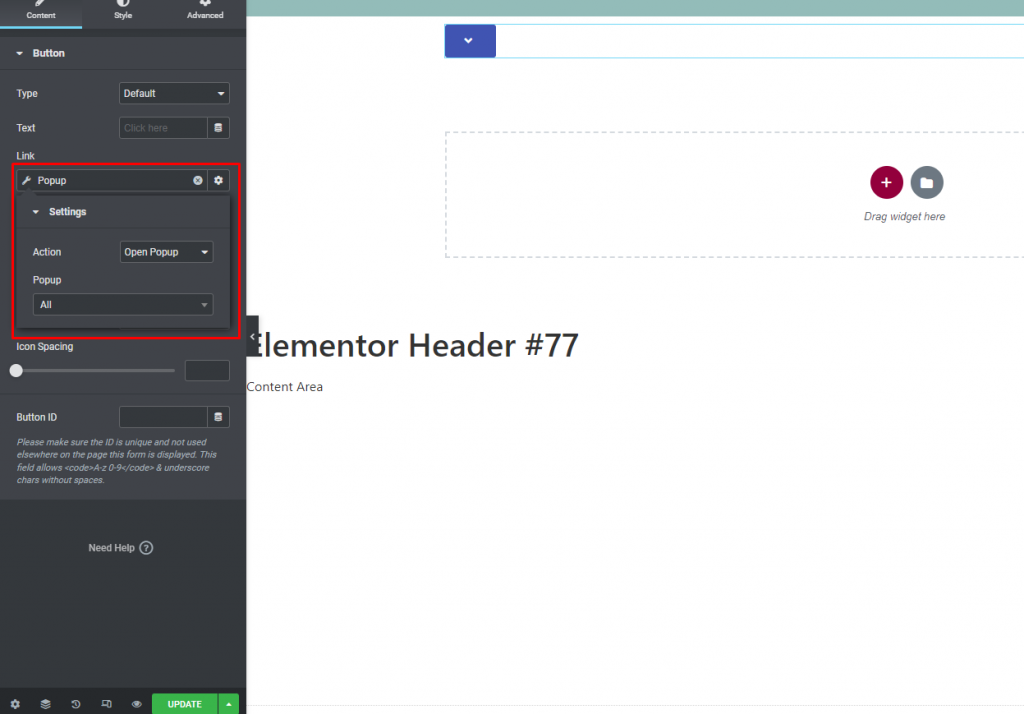
Wybierz wyskakujące okienko, które utworzyłeś wcześniej, ponownie klikając opcję wyskakującego okienka.

Zrobione! Dodaj wyskakujące menu do swojej strony internetowej, wykonując następujące czynności.
Ostatnie słowo
Jeśli postępujesz zgodnie z instrukcjami, będziesz mógł użyć narzędzia do tworzenia stron Elementor, aby utworzyć wyskakujące menu. Dodanie tych rzeczy do Twojej witryny sprawia, że wydaje się ona bardziej realna i godna zaufania. Mam nadzieję, że ten artykuł pomoże Ci dodać wyskakujące menu do Twojej witryny. Ponadto, jeśli chcesz poznać porady i wskazówki dotyczące Elementora, możesz zapoznać się z naszymi samouczkami Elementora .




