Menu żywności to bardzo ważna część strony internetowej restauracji. Ponieważ zapewnia klientowi ogólne wyobrażenie o cenach żywności. Teraz, jeśli chcesz stworzyć kreatywne menu restauracji na swojej stronie, zdecydowanie powinieneś zajrzeć do Divi .

Dzisiaj poprowadzimy Cię do przyciągającego wzrok projektu menu restauracji, który ma efekt klejenia - dzięki wbudowanej opcji przyklejania Divi. Nasz projekt rozdzieli całe menu na różne kategorie i pozwoli odwiedzającym zobaczyć, w której kategorii się znajdują! Więc zróbmy to.
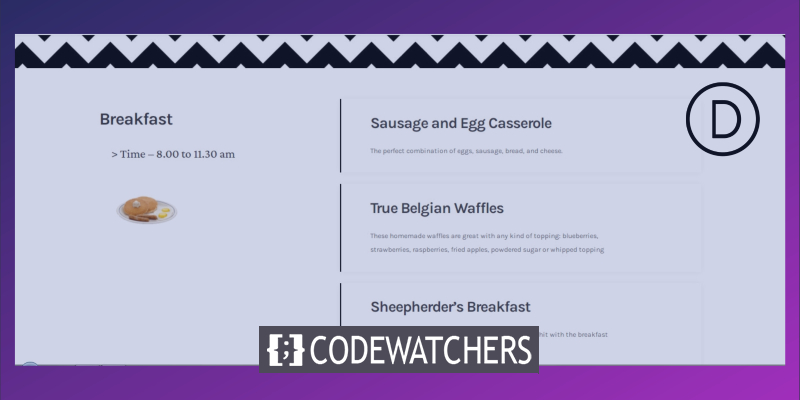
Przebłysk naszego ostatecznego projektu
Rzućmy okiem na końcowy rezultat naszego dzisiejszego projektu.
Widok pulpitu
Widok mobilny
Tworzenie struktury elementów
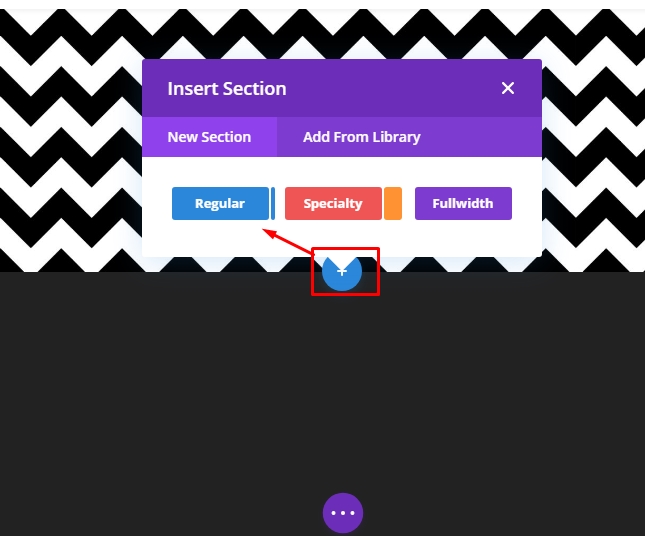
Dodawanie nowej sekcji
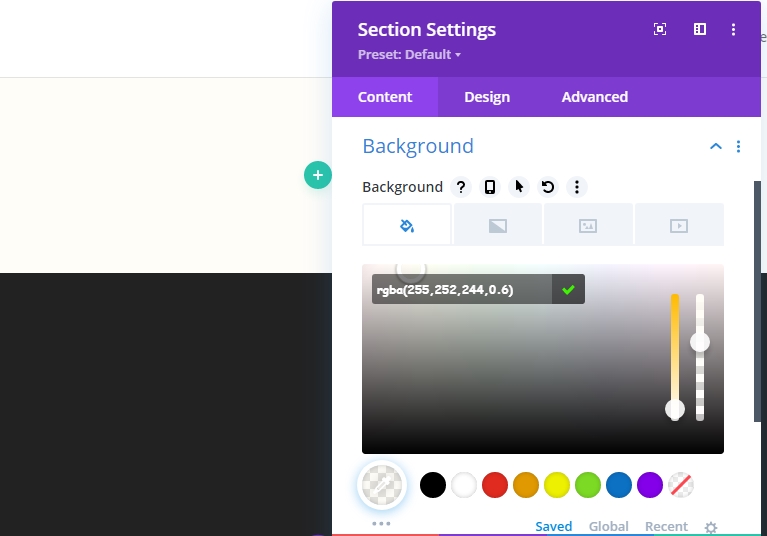
Kolor tła
Dodaj nową stronę z pulpitu nawigacyjnego i otwórz ją za pomocą kreatora Divi . Wybierz „Buduj od podstaw”. Teraz otwórz ustawienia sekcji i dodaj kolor tła.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Kolor tła: rgba (255,252,244,0,6)

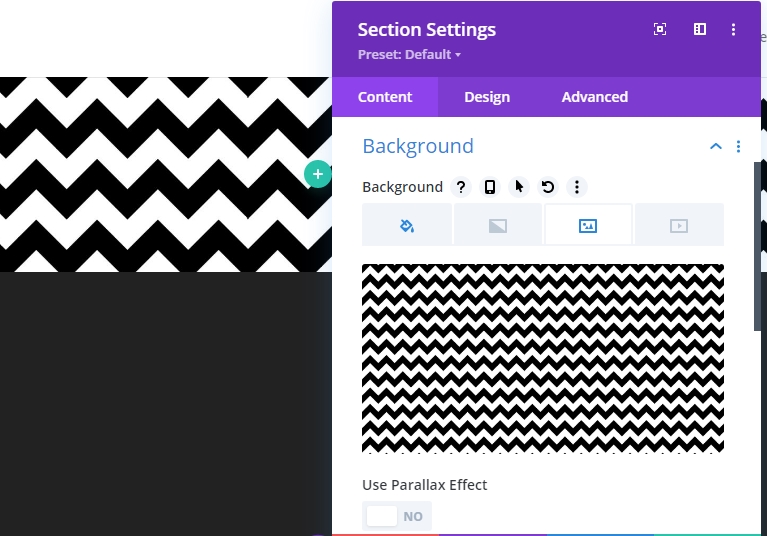
Zdjęcie w tle
Teraz użyj obrazu wzoru jako tła. W Google dostępnych jest wiele obrazów wzorów, więc wybierz jedną z opcji.
- Rozmiar obrazu tła: rzeczywisty rozmiar
- Pozycja obrazu tła: górny środek
- Powtórzenie obrazu tła: Powtórz X (w poziomie)

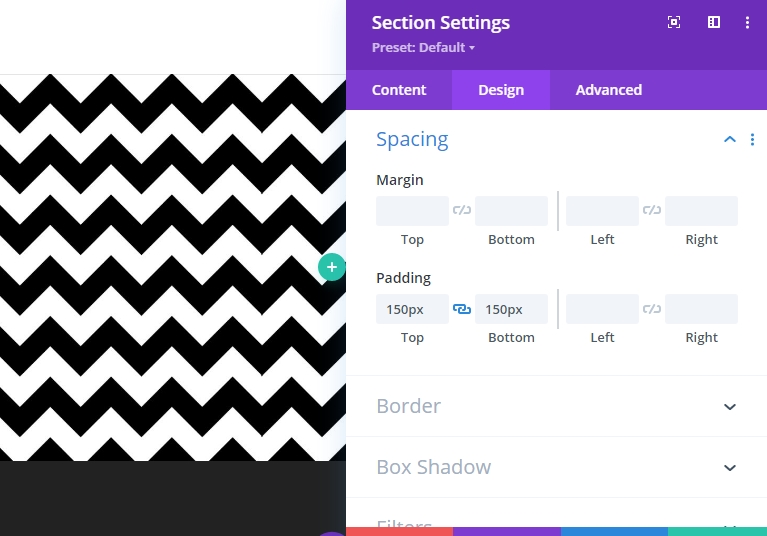
Rozstaw
Zmień wartości odstępów.
- Górna wyściółka: 150px
- Dolna wyściółka: 150px

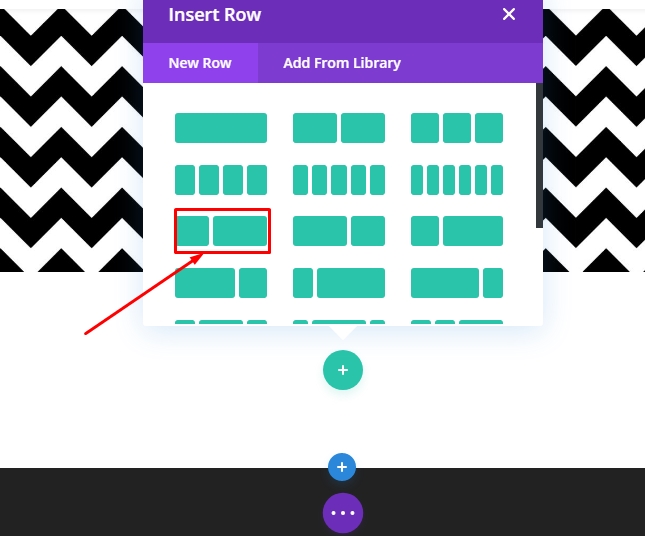
Dodawanie nowego wiersza
Struktura kolumny
Dodaj nowy wiersz pod obrazem, korzystając z następującej struktury kolumn. Wybierz „Zwykły” z zakładki „Nowa sekcja”.

Teraz wybierz następującą strukturę kolumn.

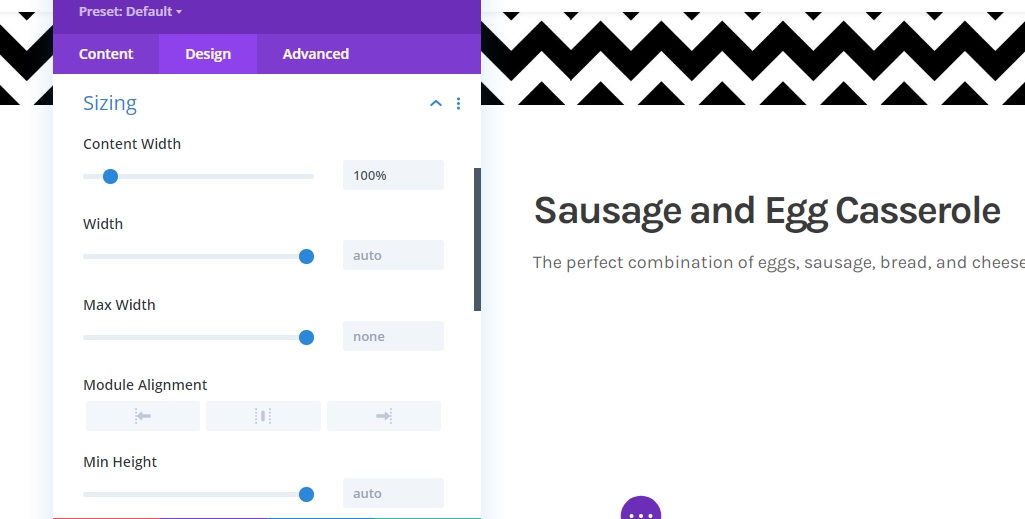
Rozmiary
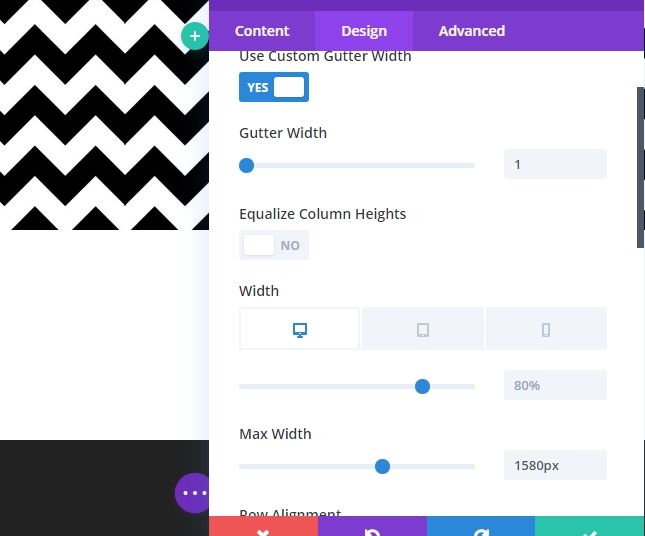
Teraz otwórz ustawienia wiersza i zmień wartości, jak podano poniżej.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Szerokość: komputer stacjonarny i tablet: 80%, telefon: 95%
- Maksymalna szerokość: 1580 pikseli
- Wyrównanie wierszy: Środek

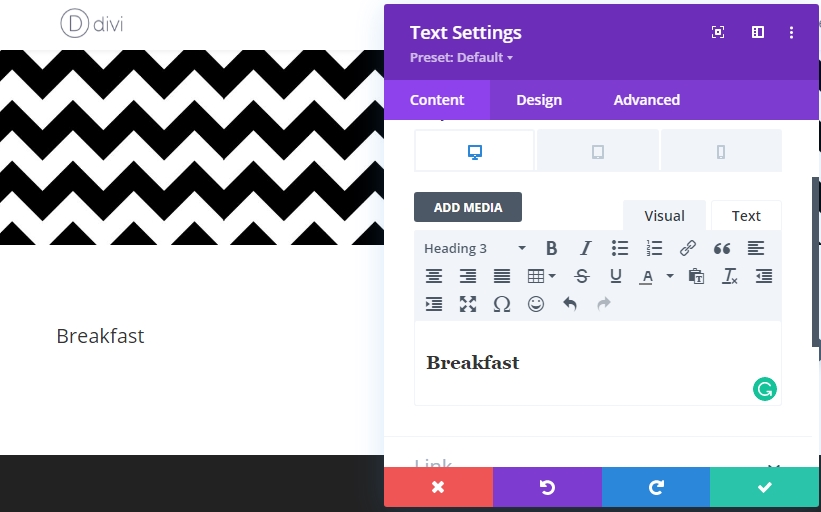
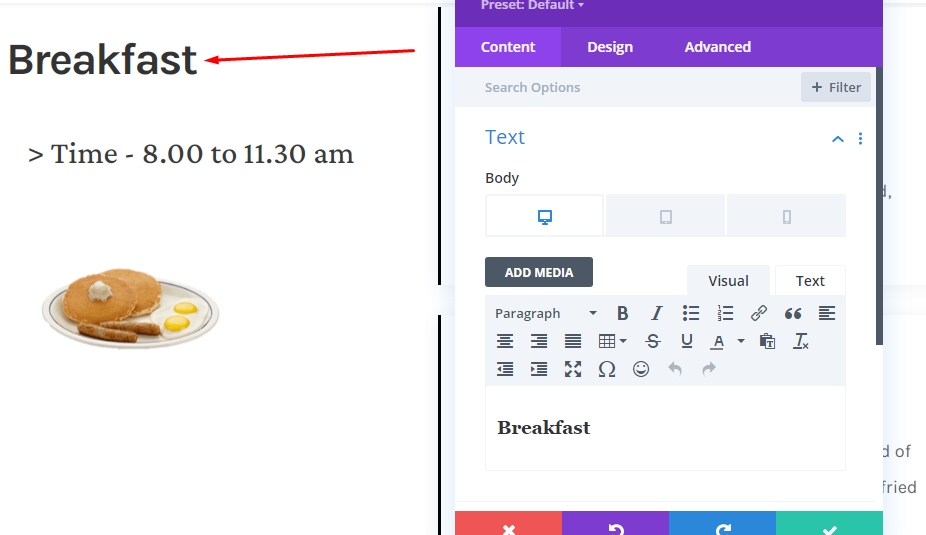
Dodaj moduł tekstowy 1 do kolumny 1
Dodaj zawartość H3
Cóż, teraz dodamy moduły do naszej struktury. Zacznijmy od modułu tekstowego w kolumnie 1. Dodaj trochę treści H3 według własnego uznania.

Ustawienia tekstu H3
Przejdź do zakładki design modułu i zmień poniższe ustawienia.
- Czcionka nagłówka 3: Karla
- Grubość czcionki nagłówka 3: pogrubiona
- Nagłówek 3 Rozmiar tekstu: komputer stacjonarny i tablet: 45 pikseli, telefon: 35 pikseli
- Nagłówek 3 Odstępy między literami: -2px
- Nagłówek 3 Wysokość linii: 1,2 em

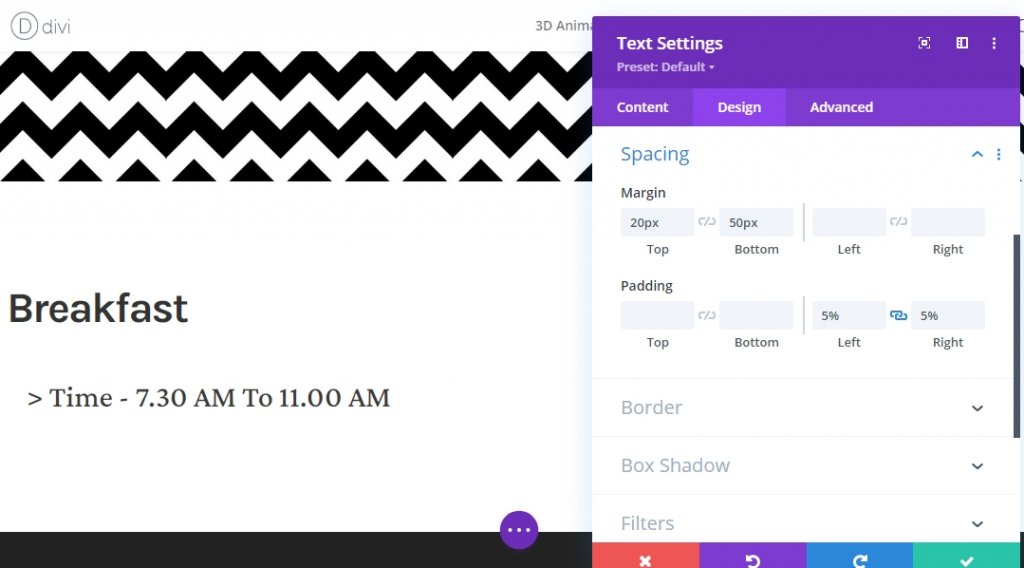
Rozstaw
Dodajmy wyściółkę górną i dolną.
- Górna wyściółka: 25px
- Dolna wyściółka: 25px

Dodaj moduł tekstowy 2 do kolumny 1
Dodaj zawartość
Dodaj moduł tekstowy pod poprzednim modułem i dodaj wybrane słowa.

Ustawienie tekstu
Zmień ustawienia modułów.
- Czcionka tekstu: Crimson Pro
- Kolor tekstu: #3a3a3a
- Rozmiar tekstu: 32px

Rozstaw
Zakończ ustawienia modułu, zmieniając wartości odstępów.
- Górny margines: 20px
- Margines dolny: 50px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

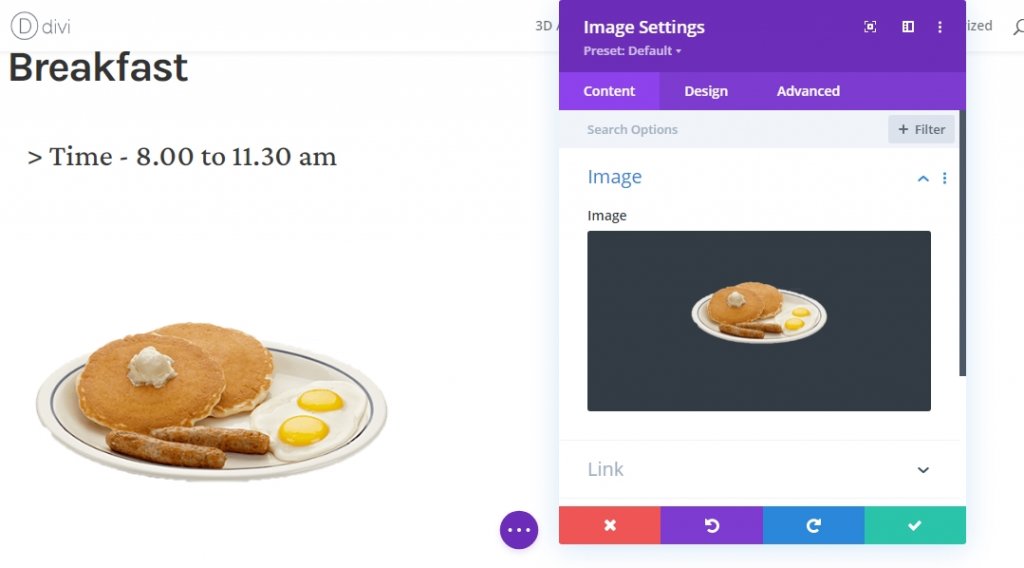
Dodaj moduł obrazu do kolumny 1
Przesyłanie obrazu
Ostatnim elementem, którego potrzebujemy w kolumnie 1, jest obraz. Dodaj moduł obrazu, a następnie dodaj wybrany obraz.

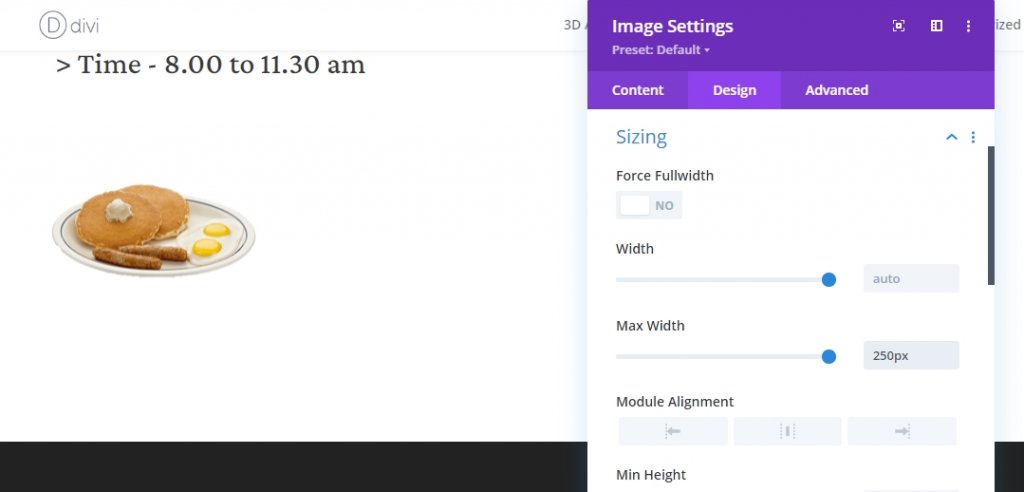
Rozmiary
Dodaj maksymalną szerokość z ustawień rozmiaru.

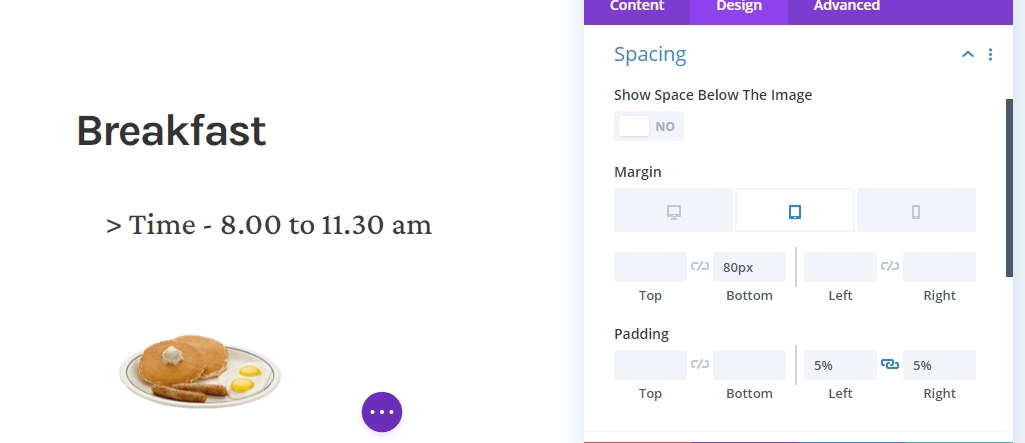
Rozstaw
Teraz zakończ ustawienia modułu, wprowadzając następujące zmiany w odstępach.
- Margines dolny: Tablet: 80px, Telefon: 50px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

Dodaj moduł Blurb do kolumny 2
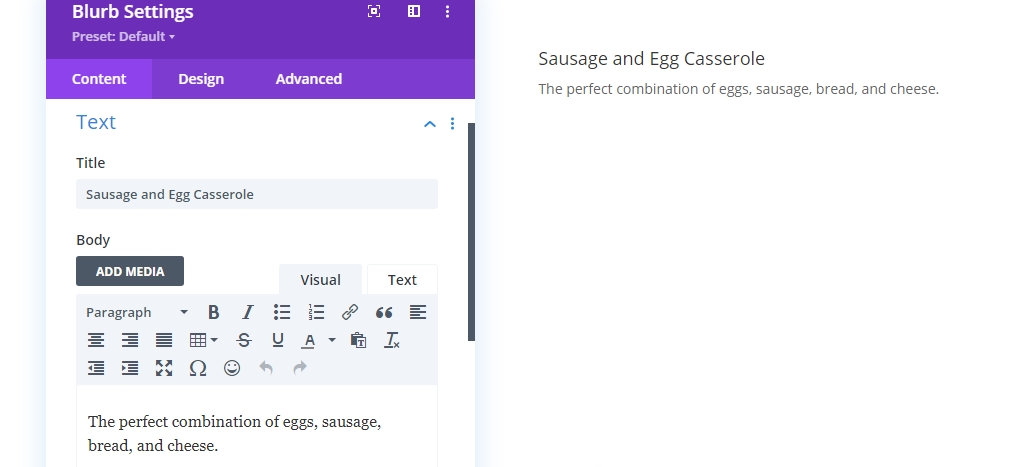
Dodawanie treści
Dodaj wybrane treści do nowego modułu notki w kolumnie 2. Ten moduł jest modułem tekstowym, który dostarcza więcej informacji na dany temat.

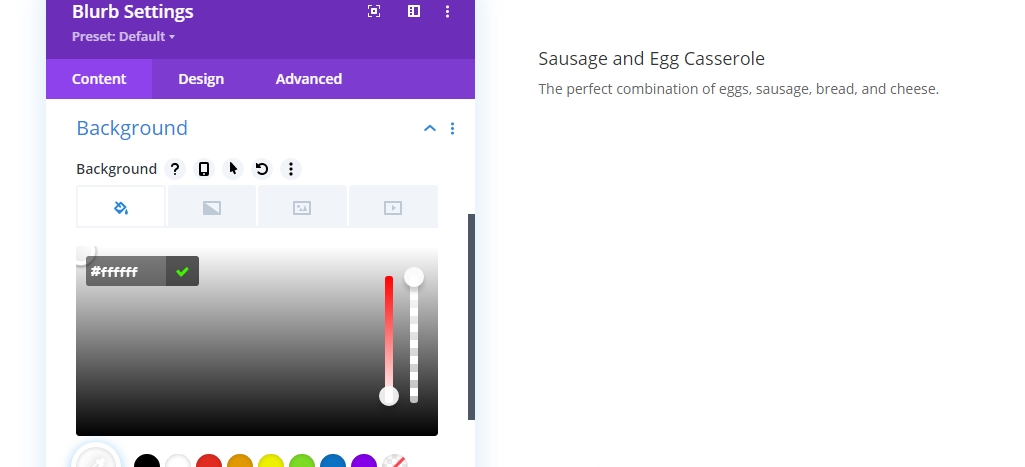
Kolor tła
Dodaj biały kolor tła z zakładki treści.
- Kolor tła: #ffffff

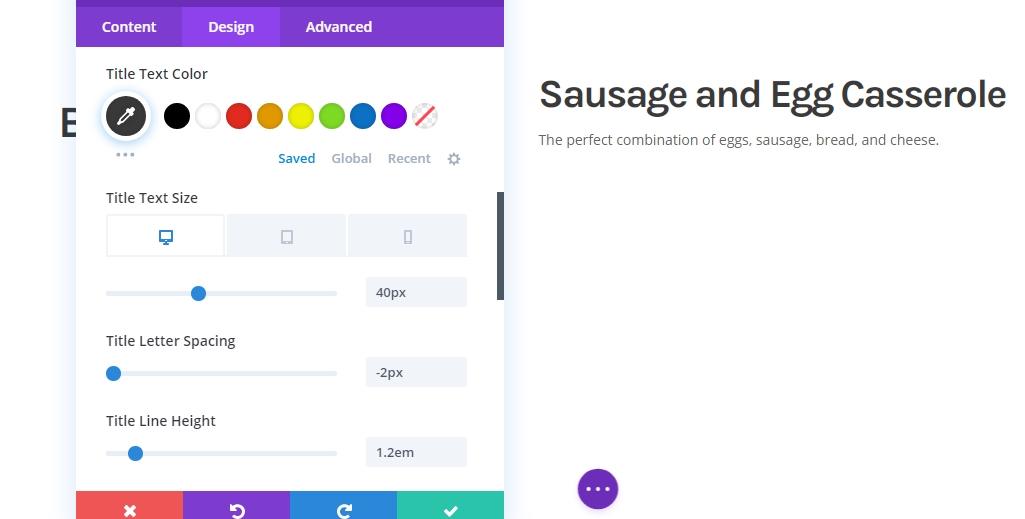
Ustawienia tekstu tytułu
Teraz przejdź do sekcji projektu i zmień następujące wartości.
- Czcionka tytułu: Karla
- Grubość czcionki tytułu: pogrubiona
- Kolor tekstu tytułu: #3a3a3a
- Rozmiar tekstu tytułu: komputer: 40 pikseli, tablet: 35 pikseli i telefon: 30 pikseli
- Odstępy między literami tytułu: -2px
- Wysokość wiersza tytułu: 1,2 em

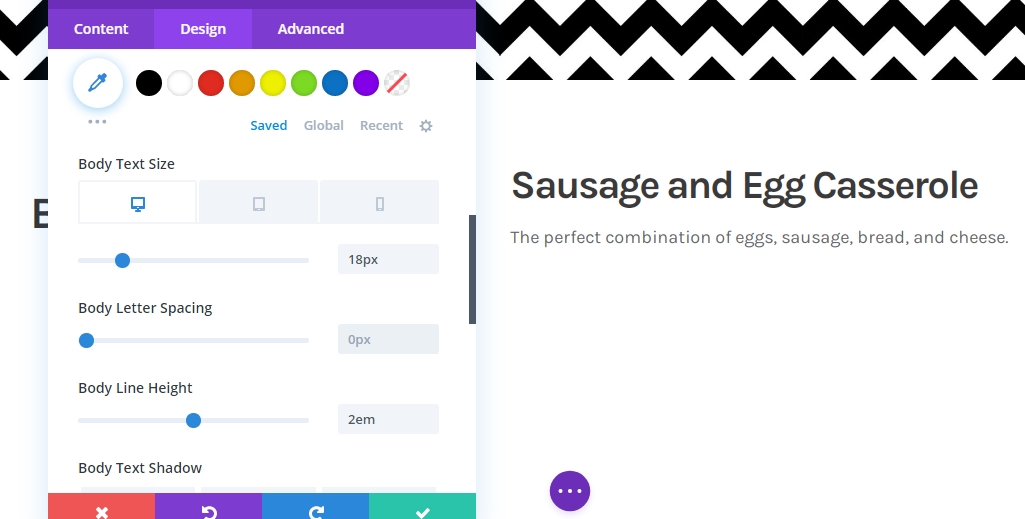
Ustawienia tekstu podstawowego
Edytuj ustawienia tekstu podstawowego, jak wspomniano poniżej.
- Czcionka tytułu: Karla
- Kolor tekstu tytułu: #3a3a3a
- Rozmiar tekstu tytułu: komputer: 18 pikseli, tablet: 25 pikseli i telefon: 20 pikseli
- Odstępy między literami tytułu: -0,5px
- Wysokość wiersza tytułu: 2em

Rozmiary
Teraz zmień rozmiar.
- Szerokość treści: 100%

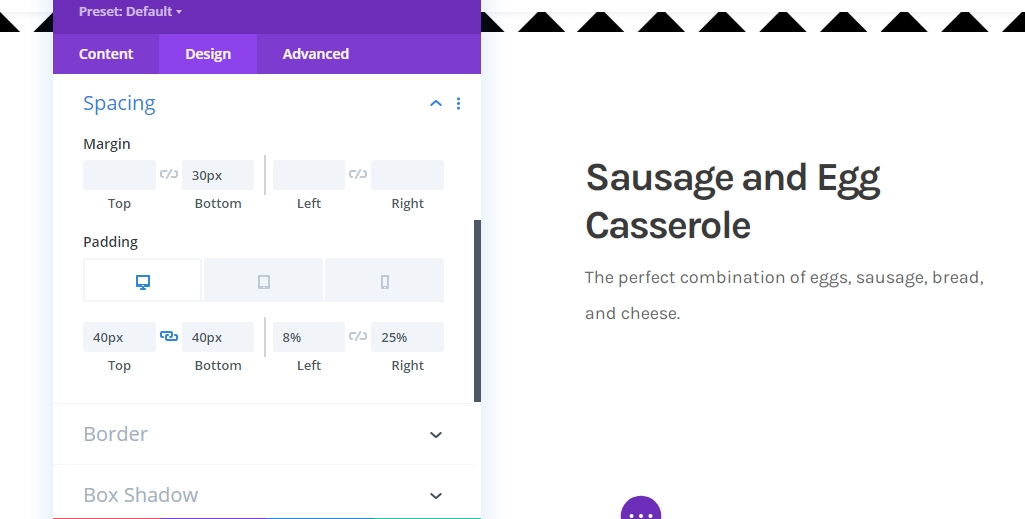
Rozstaw
Przejdź do ustawień odstępów i odpowiednio zmień wartości.
- Margines dolny: 30px
- Górna wyściółka: 40px
- Dolna wyściółka: 40px
- Lewa wyściółka: 8%
- Prawa wyściółka: komputer stacjonarny: 25%, tablet i telefon: 8%

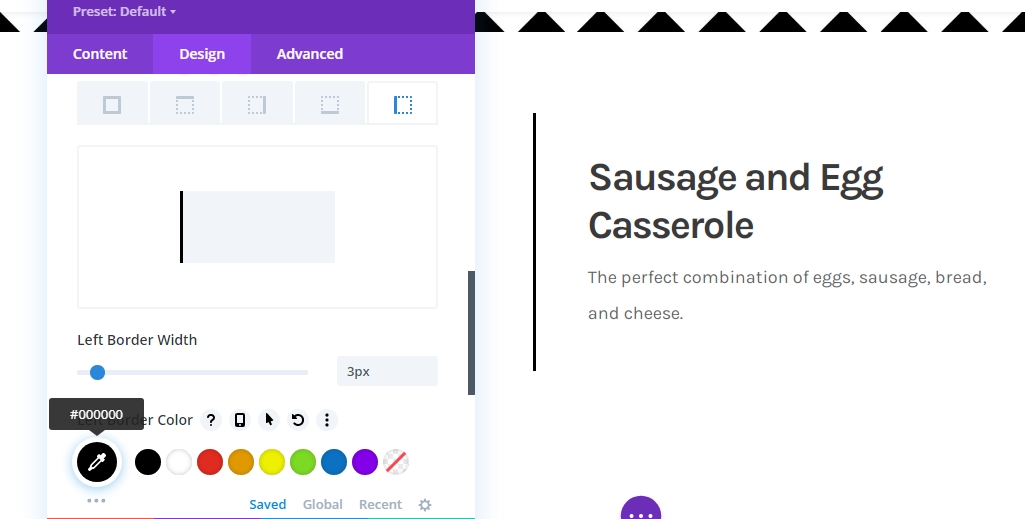
Granica
Czas zastosować ustawienia obramowania.
- Szerokość lewej krawędzi: 3px
- Kolor lewej krawędzi: #000000

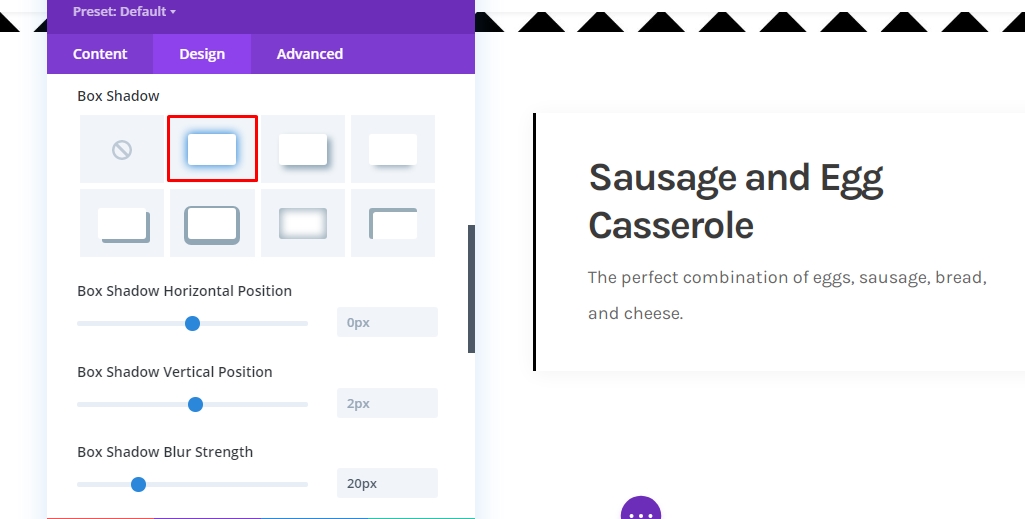
Cień Pudełka
Używamy również cienia pudełkowego.
- Siła rozmycia cieni w pudełku: 20px
- Kolor cienia: rgba (0,0,0,0,05)

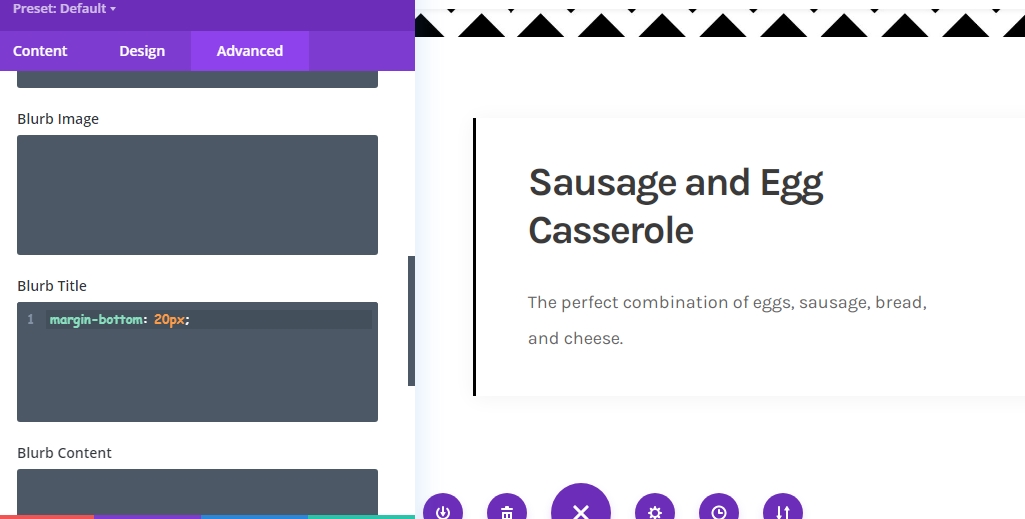
CSS tytułu plamy
Aby zakończyć ustawienia modułu, musimy dodać następujący wiersz kodu CSS do pola CSS tytułu blurb w zakładce Zaawansowane.
margin-bottom: 20px;
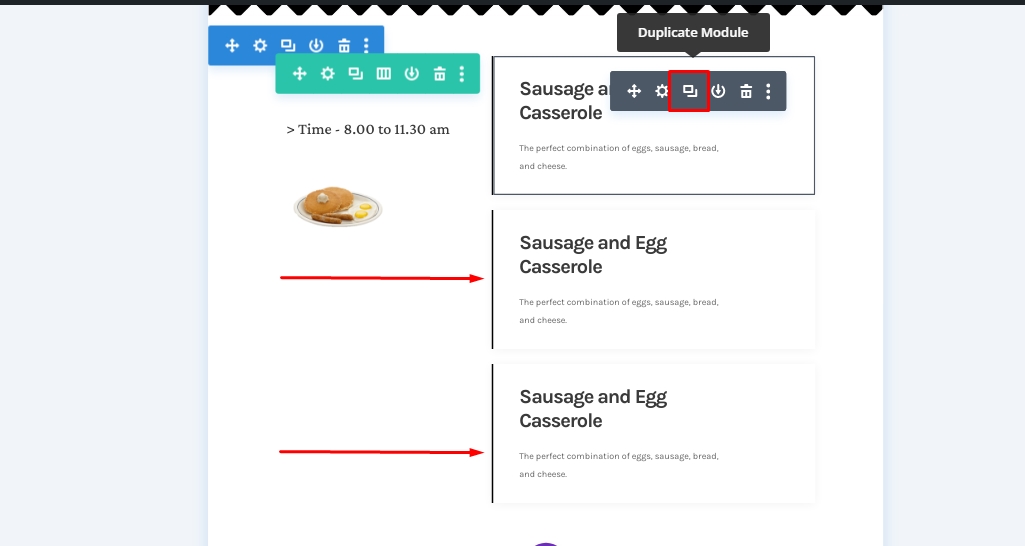
Moduł Clone Blurb
Teraz Twoja restauracja może mieć różne produkty na śniadanie. Nie musisz tworzyć każdej sekcji od zera, ponieważ Divi umożliwia kopiowanie modułu tyle razy, ile potrzebujesz. Więc sklonuj moduł notki zgodnie z twoim przedmiotem.

A następnie zmień zawartość wewnątrz elementów.

Zastosuj lepkie efekty
Moduł tekstowy 1 w kolumnie 1
Ponieważ mamy ustrukturyzowane wszystkie elementy, nie, skupimy się na dodawaniu lepkich efektów. W tym celu otwórz pierwszy moduł tekstowy w kolumnie 1.

Uczyń moduł lepkim
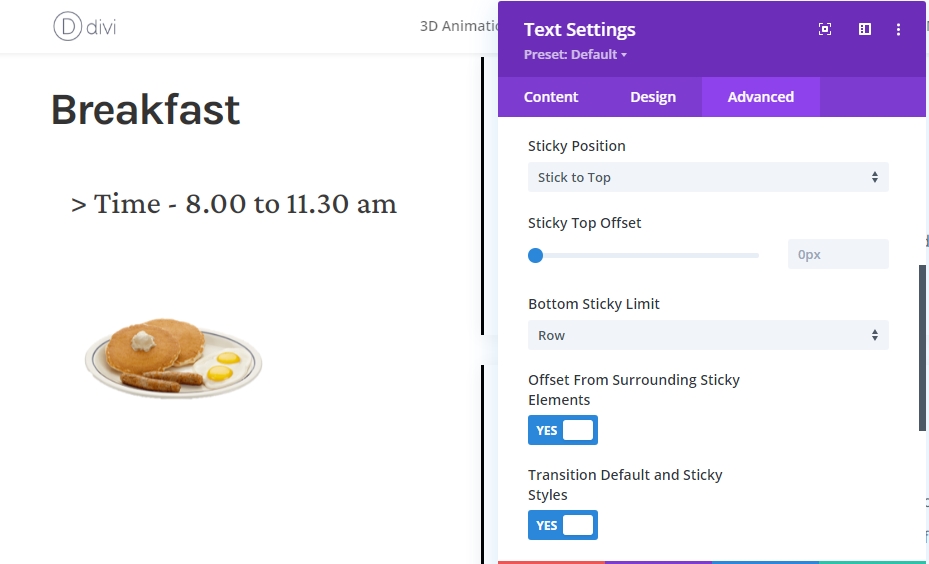
Przejdź do zakładki Zaawansowane i dokonaj następujących lepkich ustawień:
- Lepka pozycja: trzymaj się góry
- Dolny limit lepkości: wiersz
- Przesuń otaczające lepkie elementy: Tak
- Domyślne i trwałe style przejścia: Tak

Lepki styl dla modułu
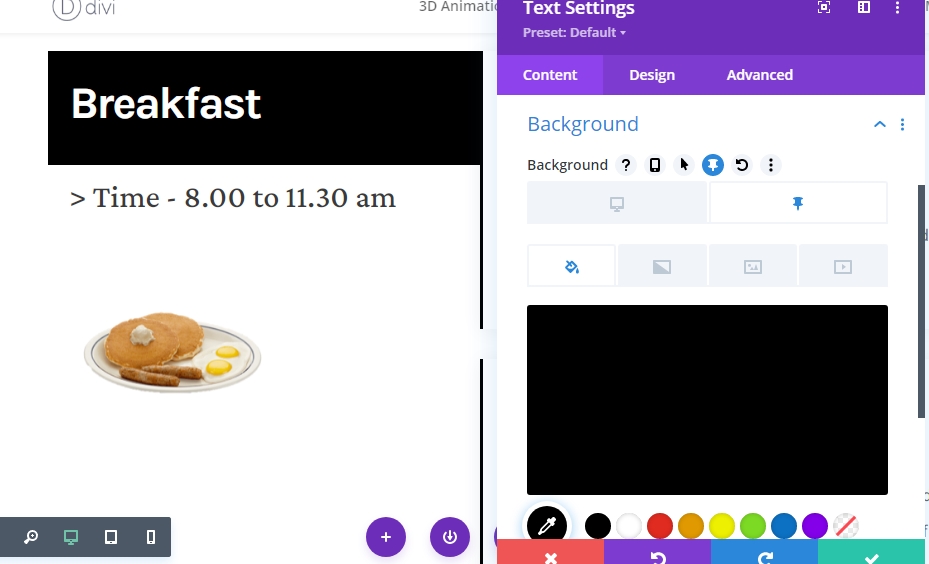
Kolor tła
Ponieważ mamy teraz moduł lepki, możemy zastosować do niego lepkie style. Przede wszystkim wybierz czarny jako lepki kolor tła.
- Lepki kolor tła: #000000

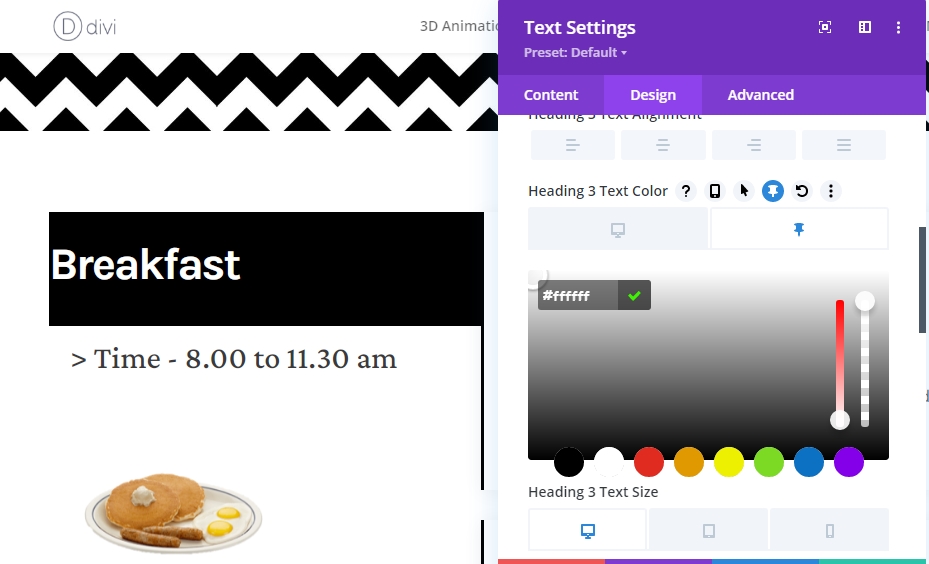
Kolor tekstu
Następnie zmień lepki kolor tekstu H3 na biały.
- Kolor tekstu przyklejonego nagłówka 3: #ffffff

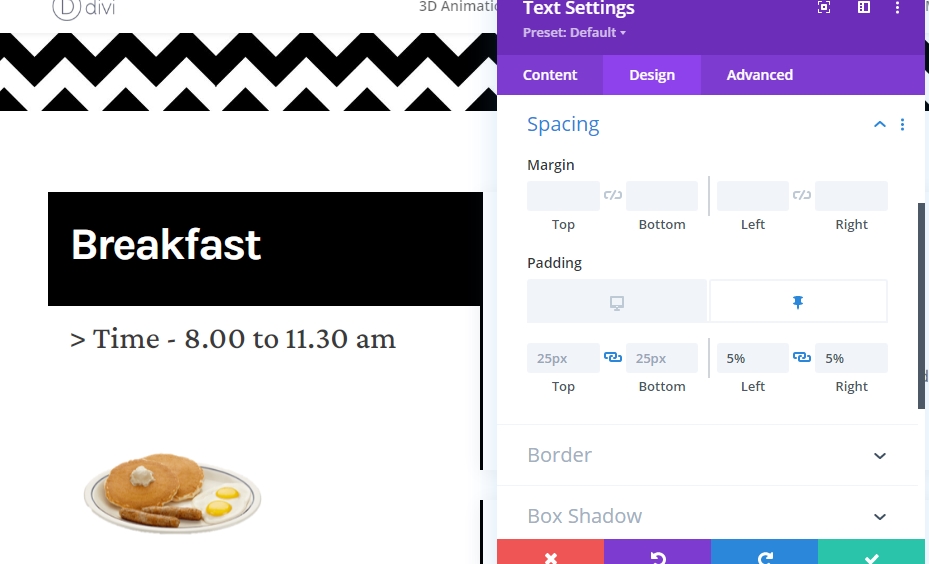
Rozstaw
Zakończ lepkie style, dodając następujące responsywne wartości dopełnienia lepkiego:
- Lepka lewa wyściółka: 5%
- Lepkie prawe wypełnienie: 5%

Sklonuj cały rząd do ponownego wykorzystania
Gdy skończysz z lepkimi efektami sekcji śniadaniowej, możesz dodać sekcję z lunchem i kolacją. Tak więc zduplikuj cały wiersz do ponownego wykorzystania.

Zmień całą zawartość drugiego rzędu
Upewnij się, że zmieniłeś zawartość rzędu sekund.

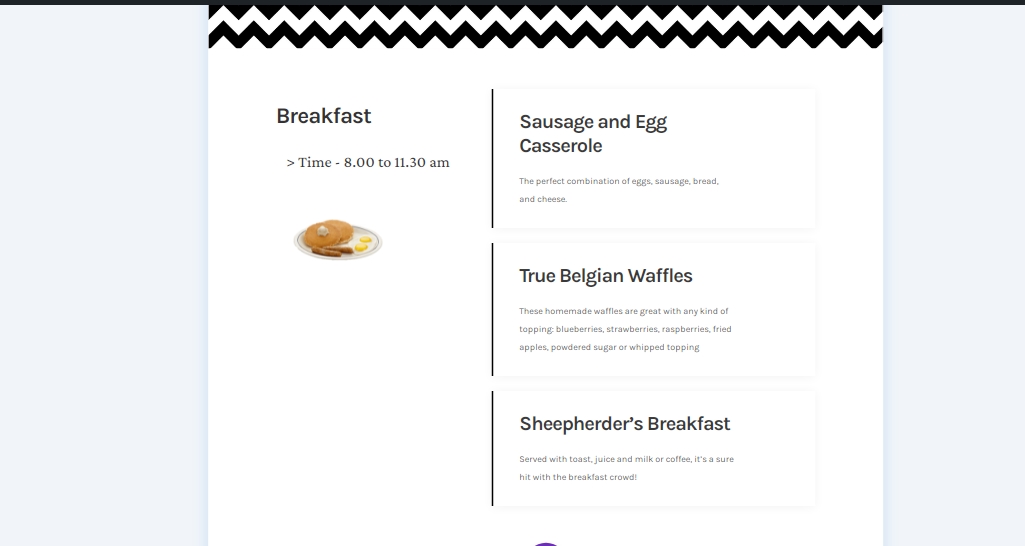
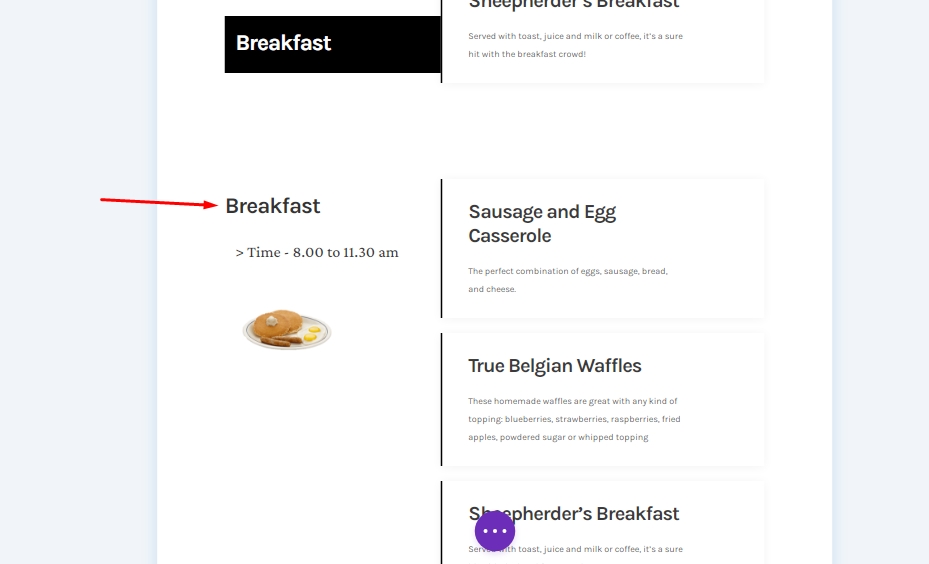
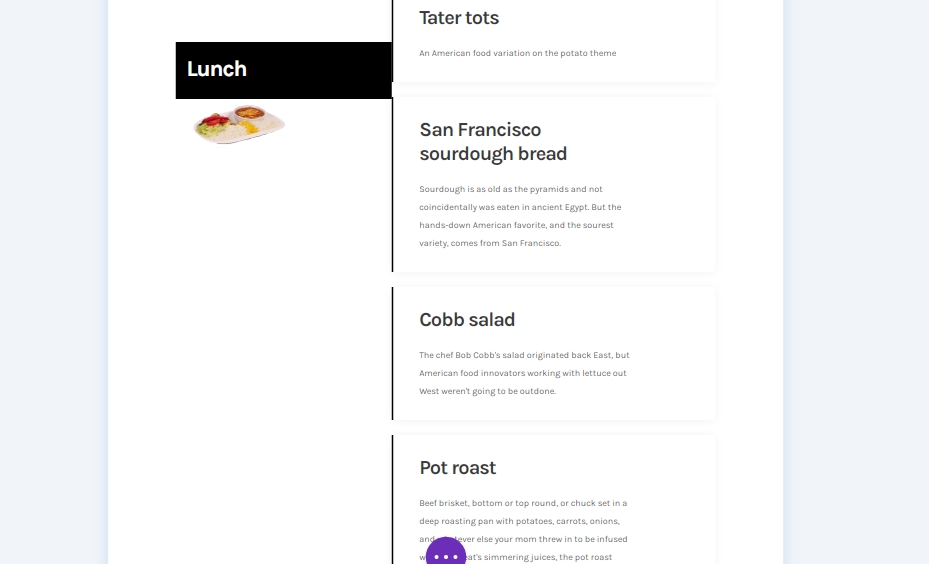
Ostateczny wynik
Więc nasz ostateczny projekt wygląda tak.
Widok pulpitu
Widok mobilny
Wniosek
Dzisiaj w tym poście staraliśmy się pokazać, jak kreatywnie możesz dostosować menu swojej następnej witryny za pomocą przyklejonej opcji Divi . To świetny interaktywny sposób na prezentację produktów spożywczych klientom. Jeśli masz jakieś sugestie lub prośby o samouczek, podziel się swoimi przemyśleniami w polu komentarza. Jeśli uznasz ten artykuł za przydatny, udostępnienie będzie cudowne.




