Sekcje bohaterów są traktowane jako projekcyjna część strony internetowej. Z tego powodu właściciele witryn używają tej sekcji jako broni do przyciągnięcia uwagi odwiedzających. Jeśli szukasz interaktywnej animacji przyklejonej sekcji bohatera na swojej stronie internetowej, Divi ma twoje plecy. Dzięki opcjom Sticky Divi , ponieważ bardzo łatwo jest stworzyć z nim kreatywny efekt przewijania sekcji bohatera.

Dzisiaj zobaczymy, jak możemy wykorzystać przyjemny wizualnie efekt przewijania w sekcji bohatera naszej witryny WordPress. W pierwszej części samouczka przyjrzymy się całościowemu projektowi, a w kolejnej dodamy tam efekty. Zacznijmy więc bez zwłoki.
Zarys projektu
Zanim przejdziemy dalej, spójrzmy, jak będzie wyglądał nasz ostateczny projekt.
Utwórz ramy projektowe
Dodanie nowej sekcji
Kolor tła
Na początku bardziej skoncentrujemy się na tworzeniu projektu. W dalszej części drugiej zastosujemy efekty klejące. Teraz utwórz nową stronę i dodaj do niej nową sekcję. Otwórz ustawienia tej sekcji i dodaj kolor tła.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Kolor tła: rgba (53,44,43,0.17)

Rozstaw
Przejdźmy do zakładki projektowania w tej sekcji i zmieńmy wartości w następujący sposób.
- Górna wyściółka: 13vh
- Dolna wyściółka 0px

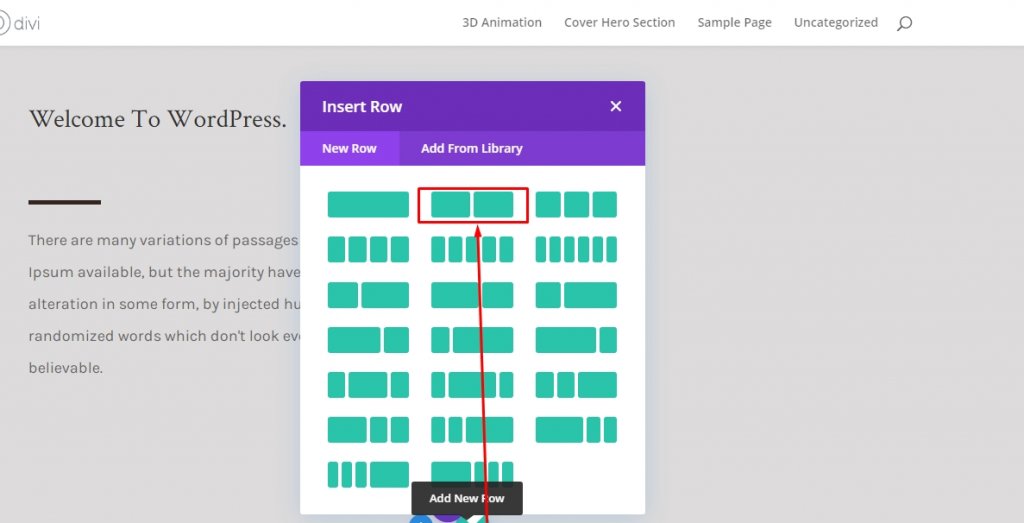
Dodawanie rzędu 1
Struktura kolumny
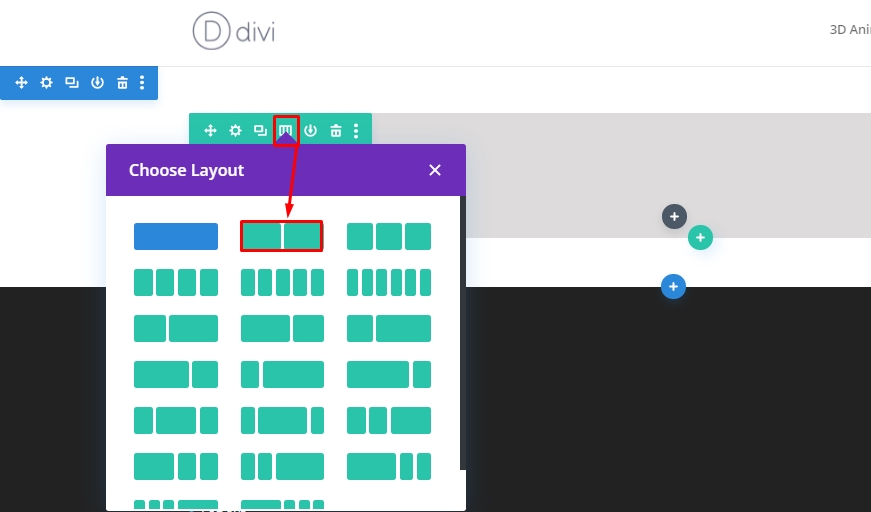
Teraz dodaj nowy wiersz, korzystając z następującej struktury kolumn.

Rozmiary
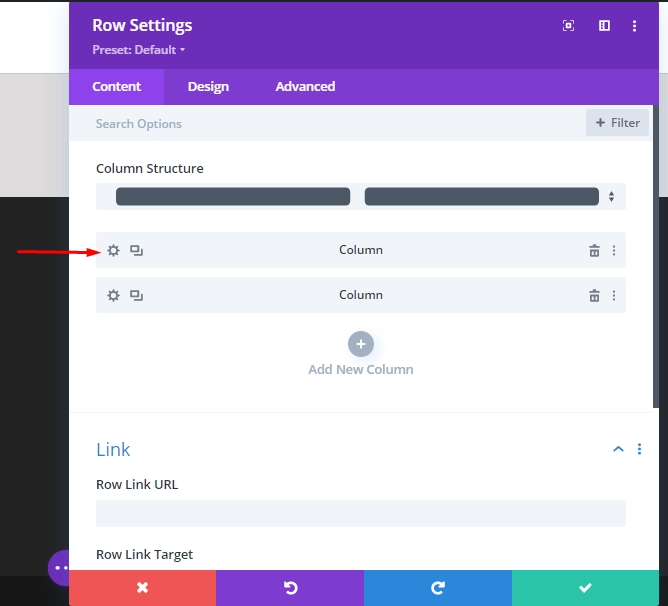
Teraz dodaj ustawienia wiersza i przejdź na kartę projektu, aby zmienić ustawienie rozmiaru, jak poniżej.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 2
- Wyrównaj wysokości kolumn: 2
- Szerokość: komputer stacjonarny – 80%, karta i telefon – 90%
- Maksymalna szerokość: 2580 pikseli

Rozstaw
Teraz usuniemy całe wypełnienie z góry i dołu. Tak więc dopełnienie górne i dolne to 0px.

Ustawienie dla kolumny 1 (wiersz 1)
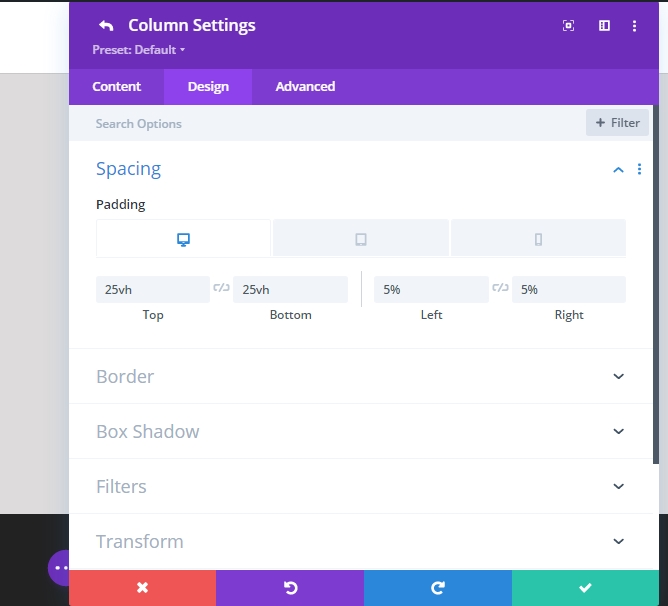
Rozstaw
W tej chwili otwórz ustawienie dla kolumny 1 i zmień ustawienia odstępów.

- Górna wyściółka — komputer stacjonarny 25vh, karta i telefon 10vh
- Dolna wyściółka — komputer stacjonarny 25vh, karta i telefon 10vh
- 5% Wyściółka zarówno po lewej, jak i prawej stronie.

Ustawienie dla kolumny 2 (wiersz 1)
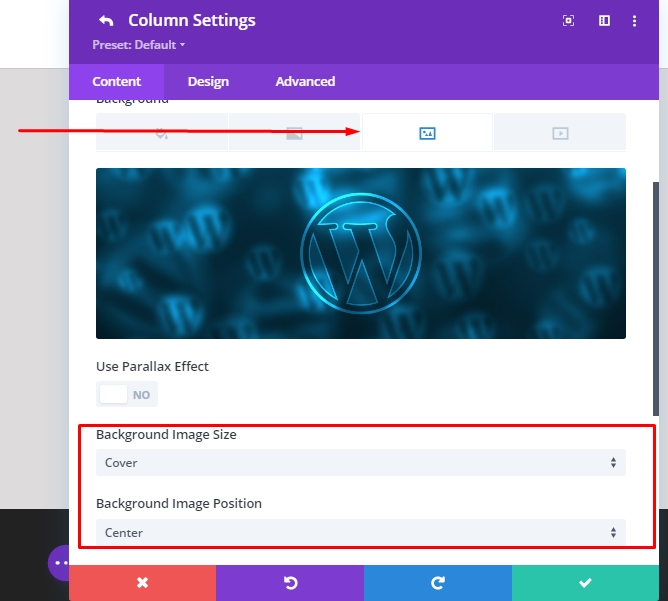
Zdjęcie w tle
Następnie dodaj obraz tła do swojego wyboru z ustawień kolumny 2.
- Rozmiar obrazu tła: okładka
- Pozycja obrazu tła: środek

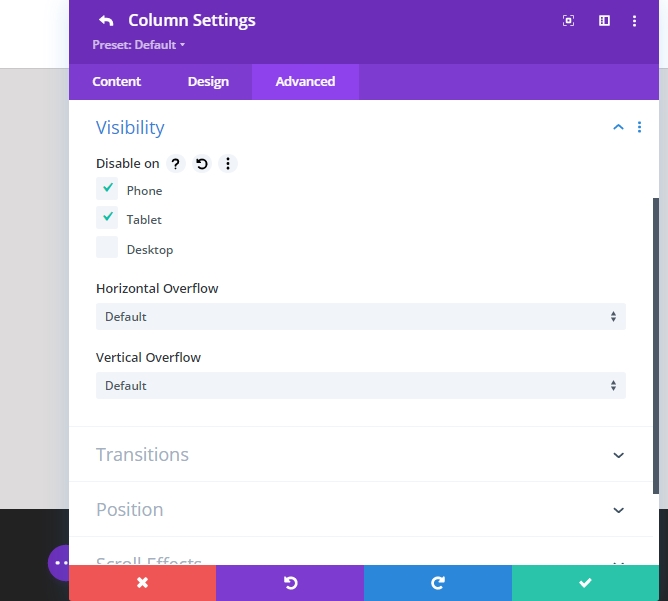
Widoczność
Aby mieć pewność, że działa to na mniejszych ekranach, przejdziemy do zaawansowanej karty w drugiej kolumnie i wyłączymy widoczność na tabletach i telefonach.

Dodawanie modułu tekstowego do kolumny 1 (wiersz 1)
Treść nagłówka
Teraz dodamy moduły. Zacznijmy od modułu tekstowego w kolumnie 1. Dodaj dowolne treści H1!

Ustawienia tekstu H1
Teraz zmień ustawienia tekstu H1 z zakładki projektowania modułów.
- Czcionka nagłówka: Karmazynowy tekst

- Rozmiar tekstu nagłówka: pulpit 6vh, tablet 50px, telefon 40px
- Wysokość linii nagłówka: 1,2 em

Dodawanie modułu dzielnika do kolumny 1 (wiersz 1)
Widoczność
Czas dodać moduł dzielnika do naszej pierwszej kolumny. Włącz także opcję pokaż dzielnik.

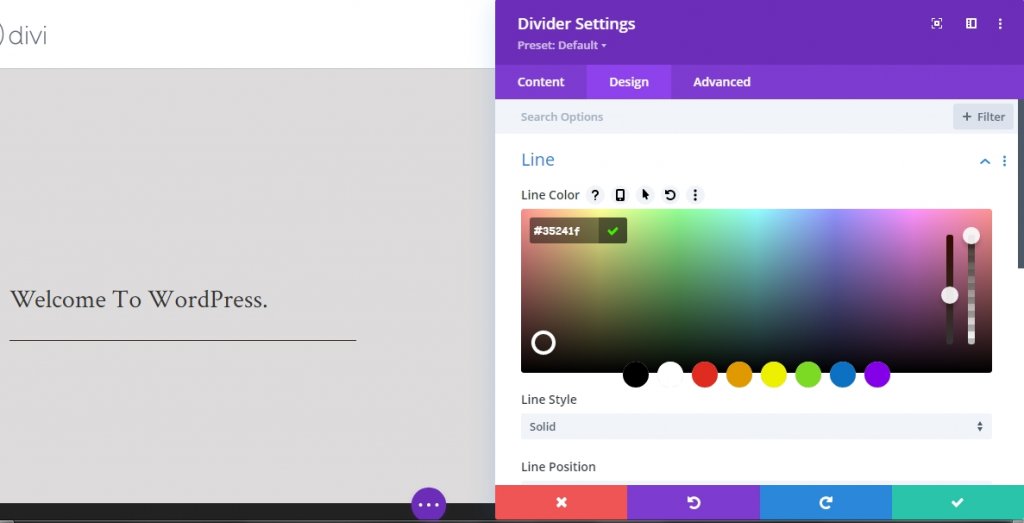
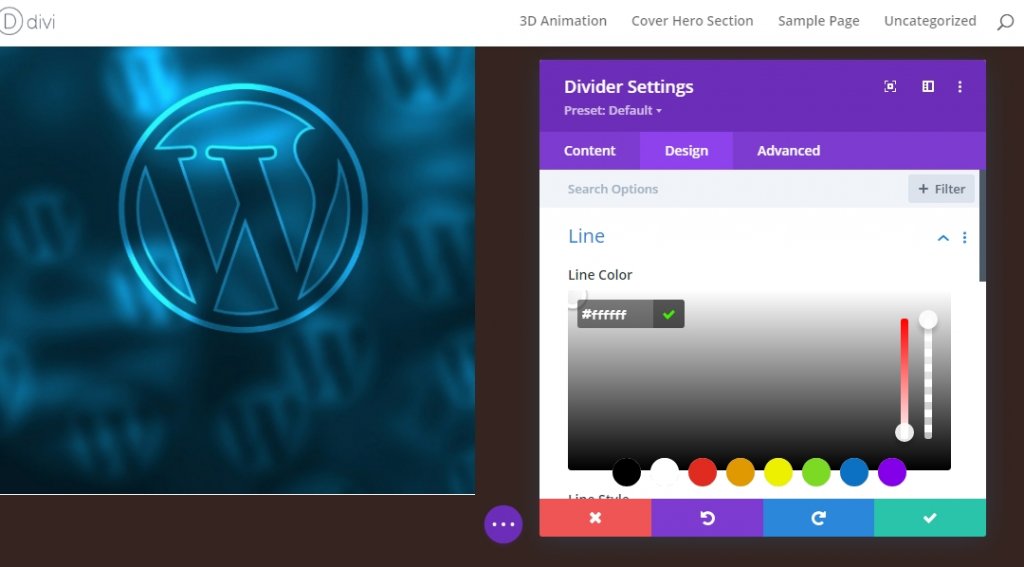
Linia
Przejdź teraz do zakładki projektowania modułów i zmień ustawienia linii.
- Kolor linii: #35241f

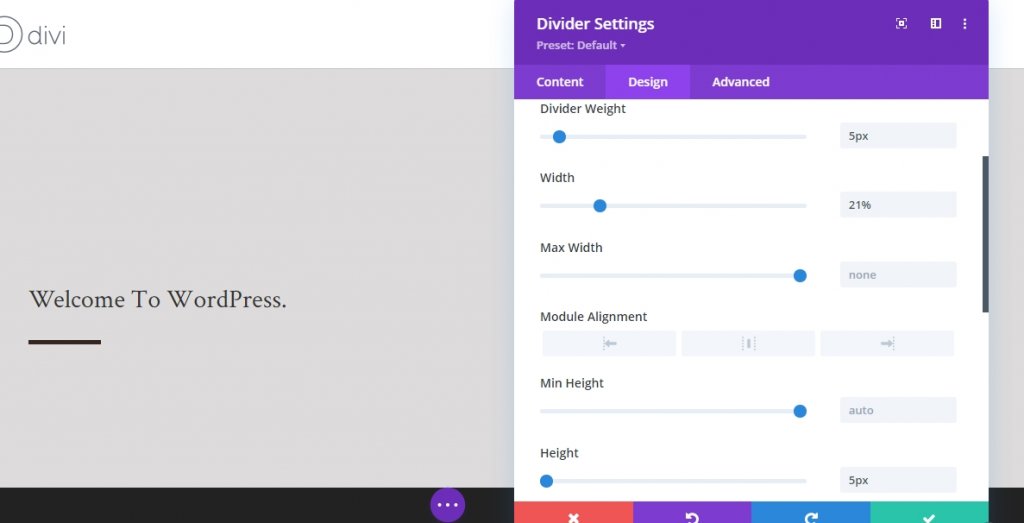
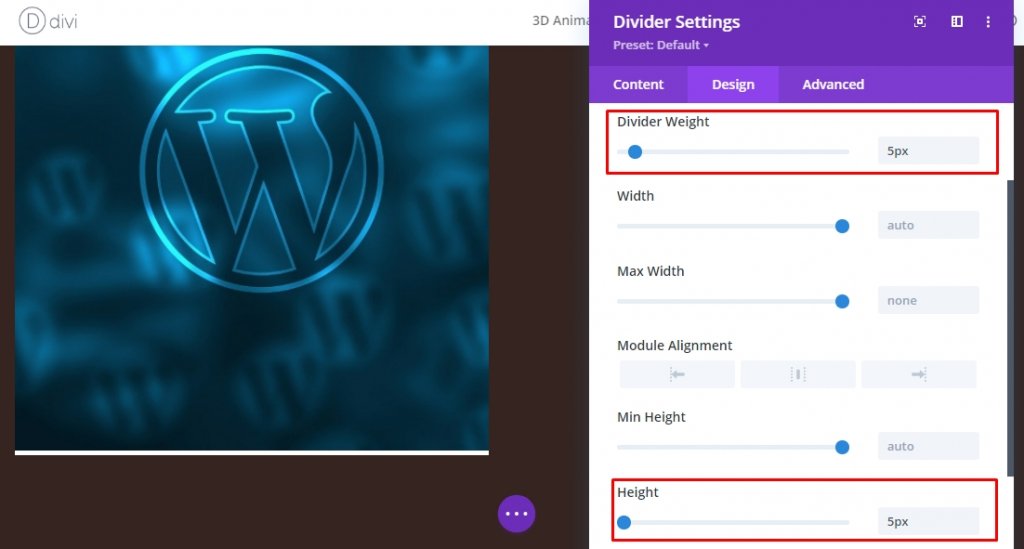
Rozmiary
Zmień wartości w ustawieniach rozmiaru.
- Waga dzielnika: 5px
- Szerokość: 21%
- Wysokość: 5px

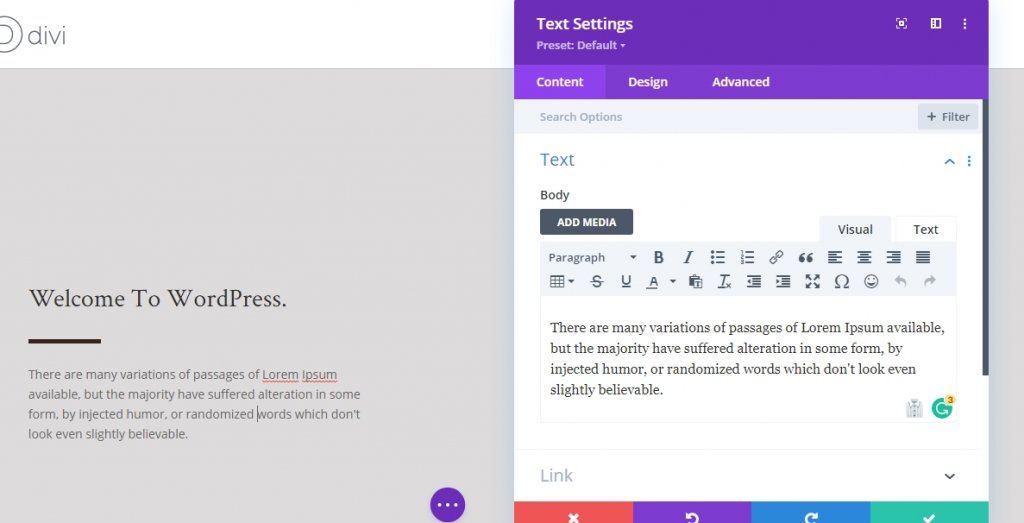
Opis Zawartość
Teraz dodamy ostatni moduł, którego potrzebujemy w kolumnie 1, a jest to kolejny moduł tekstowy. Dodaj tam opis.

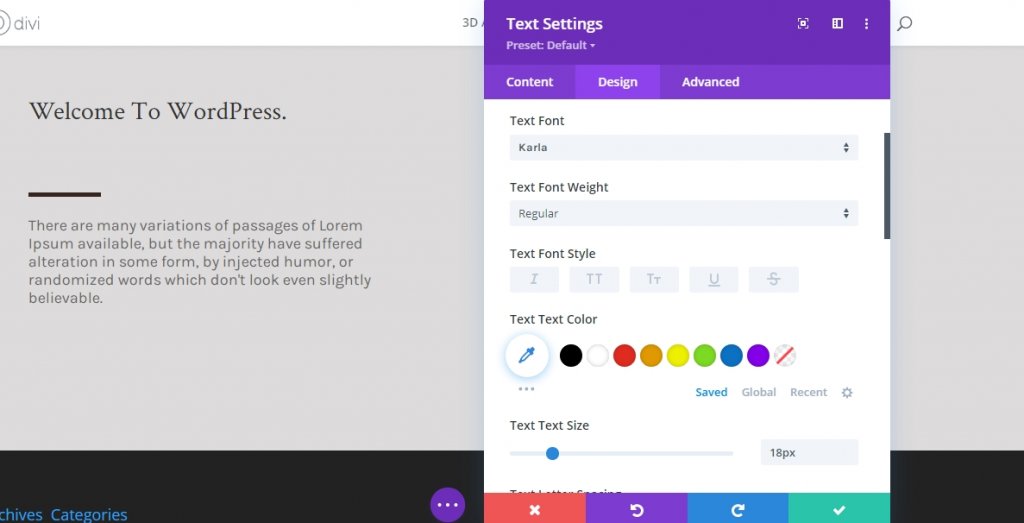
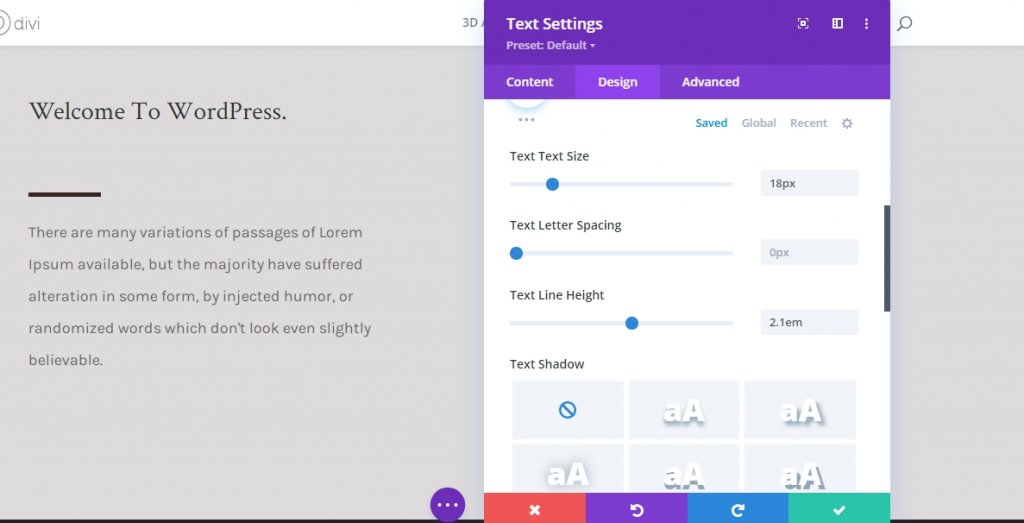
Ustawienia tekstu
Zmodyfikuj ustawienia tekstowe modułów w następujący sposób.
- Czcionka tekstu: Karla
- Rozmiar tekstu: 18px

- Wysokość linii tekstu: 2,1 em

Wiersz 2 dodawanie
Struktura kolumny
Aby ten efekt zadziałał, konieczne jest po prostu dodanie zupełnie nowego wiersza poniżej podstawowego, w tej samej sekcji. Ten wiersz będzie wymagał koloru tła oraz odpowiedniej wysokości i szerokości, aby pierwszy wiersz mógł się pod nim zmieścić. Używamy następującej struktury kolumn.

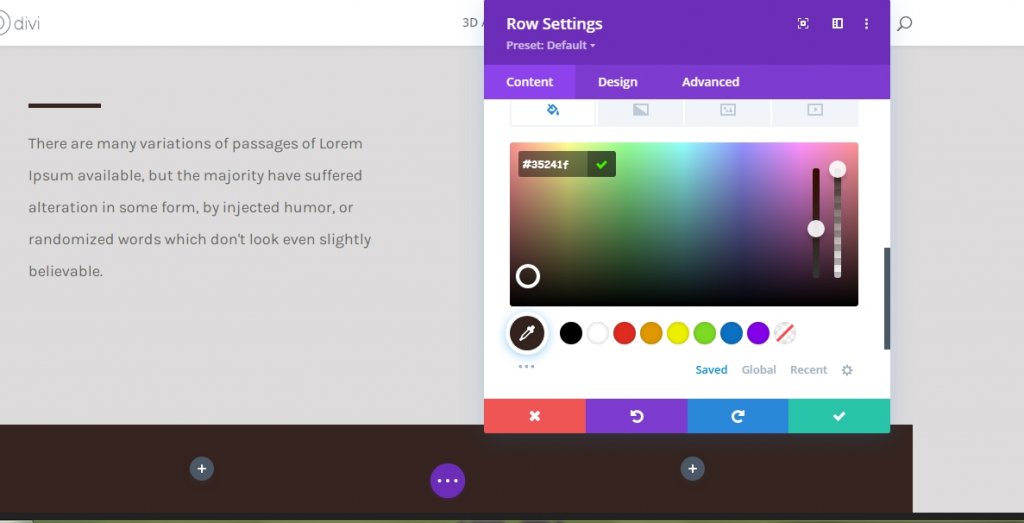
Kolor tła
Teraz dodaj kolor tła do wiersza.
- Kolor tła: #35241f

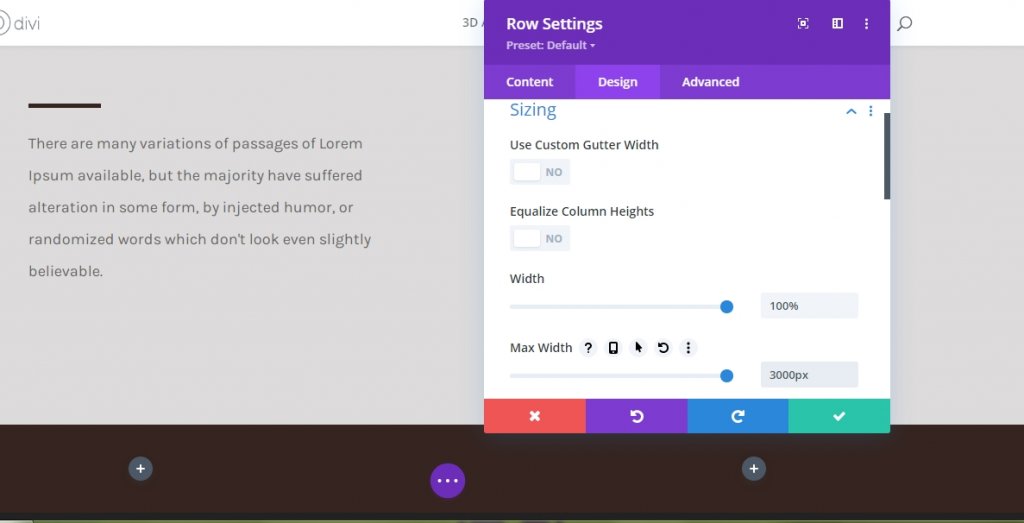
Rozmiary
Zmień wartości w ustawieniach rozmiaru na karcie projektu.
- Szerokość: 100%
- Maksymalna szerokość: 3000px

Rozstaw
W przypadku ustawienia odstępów zmień wartości w podobny sposób.
- Górna wyściółka: komputer stacjonarny - 30vh, karta i telefon - 0vh.
- Dolna wyściółka: 30vh
- Lewa wyściółka: 10%
- Prawa wyściółka: 10%

Moduł obrazu w kolumnie 1 (wiersz 2)
Prześlij obraz (tylko telefon komórkowy i karta)
Teraz dodamy moduł obrazu do pierwszej kolumny. Czy pamiętasz, że wyłączyliśmy widoczność obrazu dla tabletów i telefonów? Ten moduł obrazu zastąpi obraz użyty w pierwszym wierszu na mniejszych ekranach. Użyj obrazu tylko dla tabletów i telefonów!

Przejdź do tabletów i widoku mobilnego i dodaj obraz.

Rozstaw
Przejdź do zakładki projektowania modułów i zmień dolny margines w następujący sposób.
- Margines dolny: komputer stacjonarny 0 pikseli, tablet i telefon 50 pikseli

Dodawanie modułu dzielnika do kolumny 1 (wiersz 2)
Widoczność
Teraz dodaj nowy moduł dzielnika pod obrazem i włącz opcję „Pokaż dzielnik”.

Linia
Przejdź do zakładki projektowania modułu i zmień kolor linii.
- Kolor linii: #ffffff

Rozmiary
Zmień również ustawienie rozmiaru z sekcji projektu.
- Waga dzielnika: 5px
- Wysokość: 5px

Dodawanie modułu tekstowego do kolumny 1 (wiersz 2)
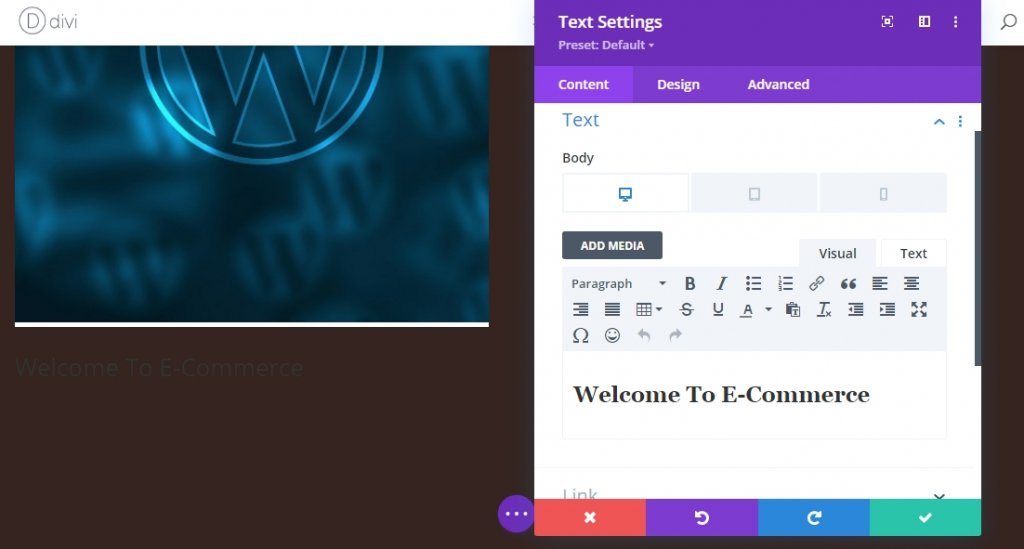
Treść nagłówka
Dodaj nowy moduł tekstowy z zawartością H2.

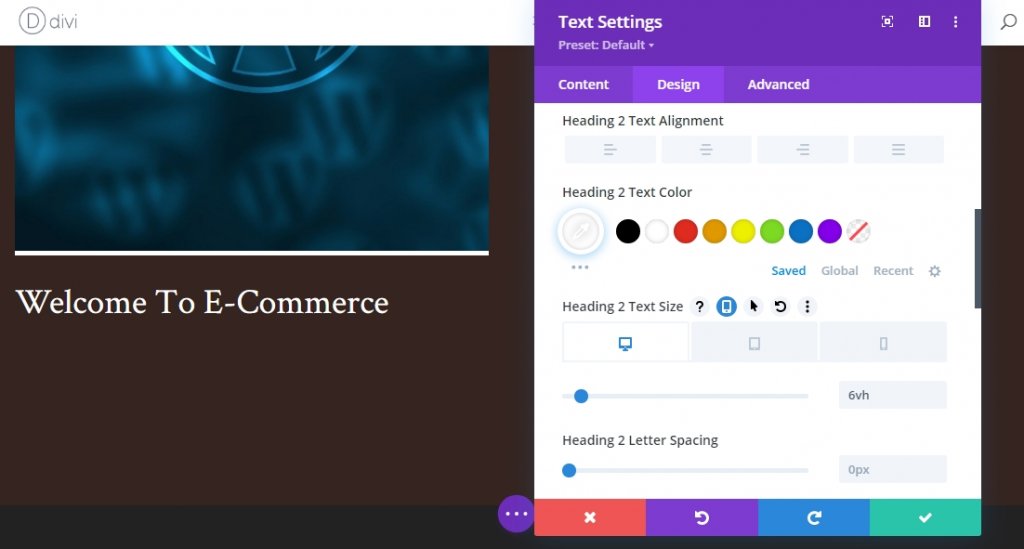
Ustawienia tekstu nagłówka
Zmodyfikuj ustawienia tekstu H2 w następujący sposób
- Czcionka nagłówka 2: Szkarłatny tekst
- Kolor tekstu nagłówka 2: #ffffff
- Rozmiar tekstu nagłówka 2: pulpit 6vh, tablet 50px, telefon 40px.

Dodawanie modułu tekstowego do kolumny 2 (wiersz 2)
Opis Zawartość
Jedyny moduł, który dodamy w kolumnie 2, to moduł tekstowy, w którym będzie treść opisu.

Ustawienia tekstu
Zmień ustawienia modułów tekstowych, jak podano poniżej.
- Czcionka tekstu: Karla
- Grubość czcionki tekstu: Regularna
- Rozmiar tekstu: pulpit 30 pikseli, tablet i telefon 18 pikseli
- Wysokość linii tekstu: 2,2 em
- Kolor tekstu: jasny

Zastosuj lepkie efekty
Zmień wartości indeksu wiersza Z
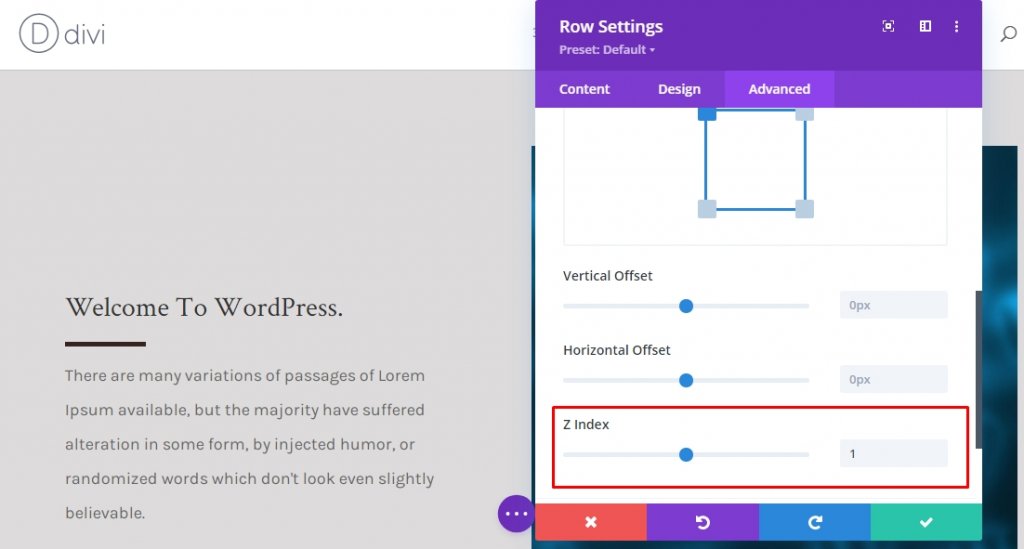
Rząd 1
Teraz, gdy zorientowaliśmy się już u podstaw naszego projektu, skupimy się na kolejnym kroku, aby uzyskać efekt okładki bohatera. Otwórz ustawienia pierwszego wiersza i zmień indeks Z w zakładce Zaawansowane.
- Indeks Z: 1

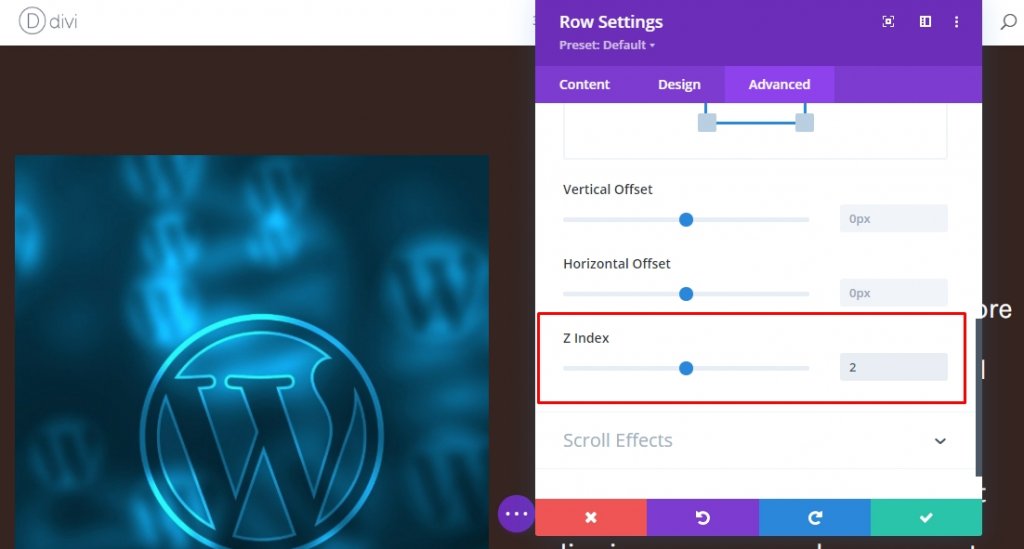
Rząd 2
Zmień wartość indeksu Z drugiego wiersza. Wartość musi być wyższa niż pierwszy wiersz.
- Indeks Z: 2

Lepki efekt w rzędzie 1
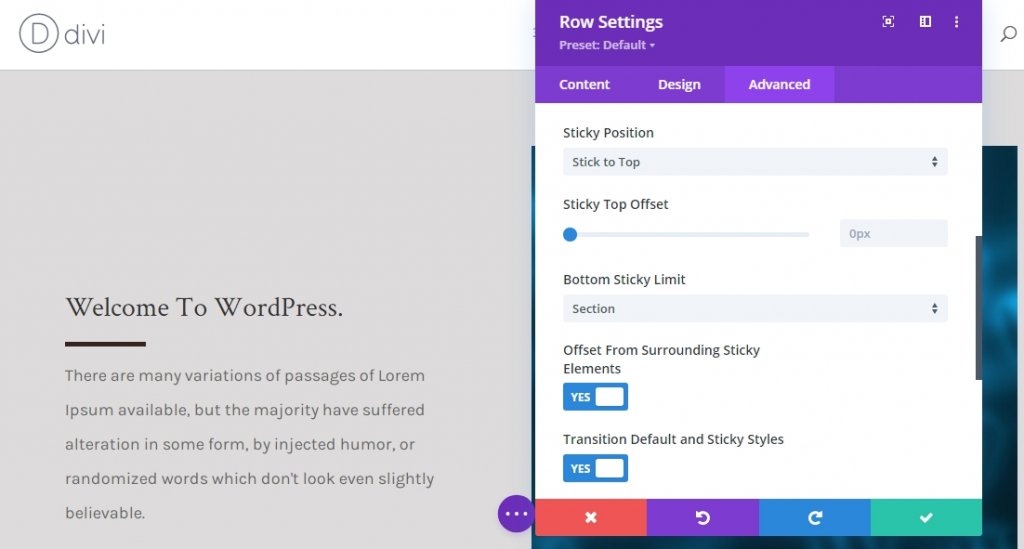
Teraz ponownie otwórz ustawienie pierwszego rzędu i zastosuj efekt lepki z zakładki Zaawansowane. Jego obowiązkowym limitem przyklejania jest ustawienie dolnego limitu na sekcję.

Ustawienie lepkie dla kolumny 1 (kolor tła)
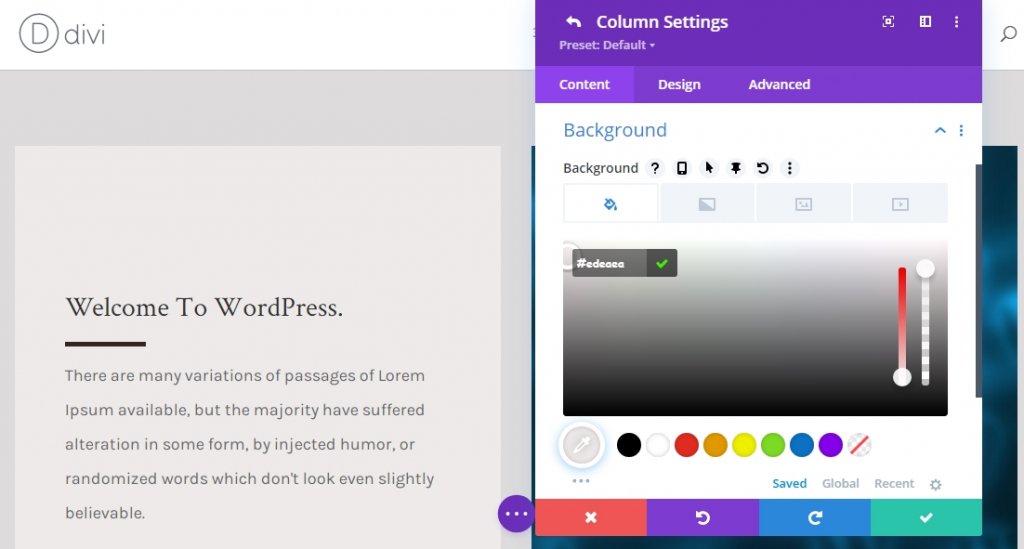
Teraz, gdy cały wiersz stał się lepki, zastosujemy efekt lepkości na elementach podrzędnych wiersza. Otwórz ustawienia kolumny 1 i zastosuj następujący lepki kolor tła.
- Lepki kolor tła: #edeaea

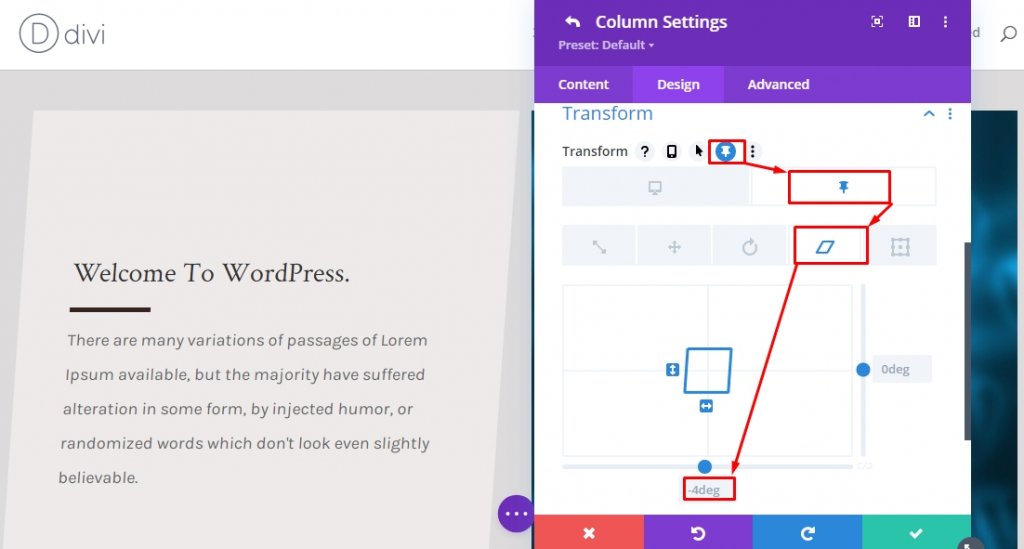
Lepkie ustawienie dla kolumny 1 (lepkie pochylenie transformacji)
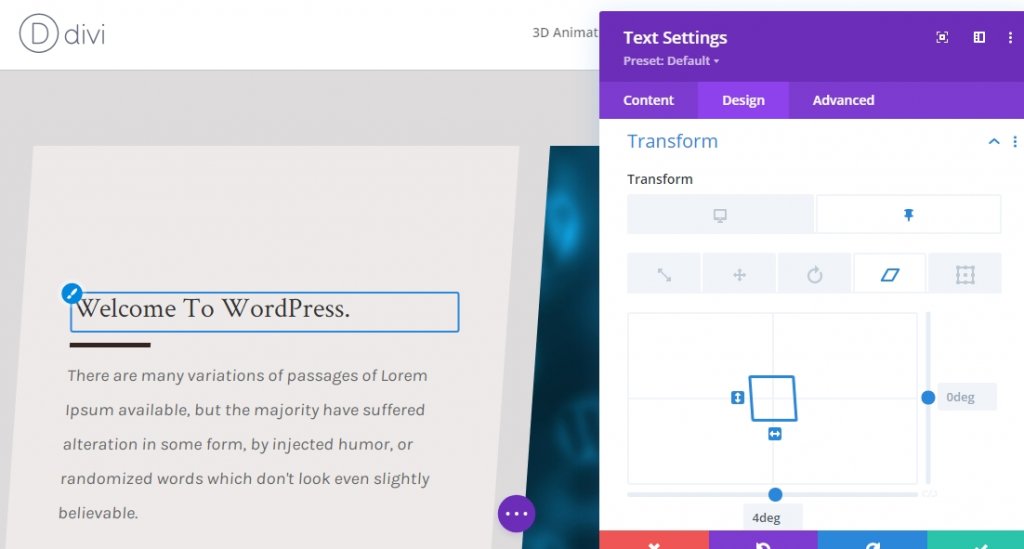
Teraz przejdź do karty projektu i zastosuj następującą wartość lepkiego pochylenia.
- Lepkie pochylenie dna: -4 stopnie

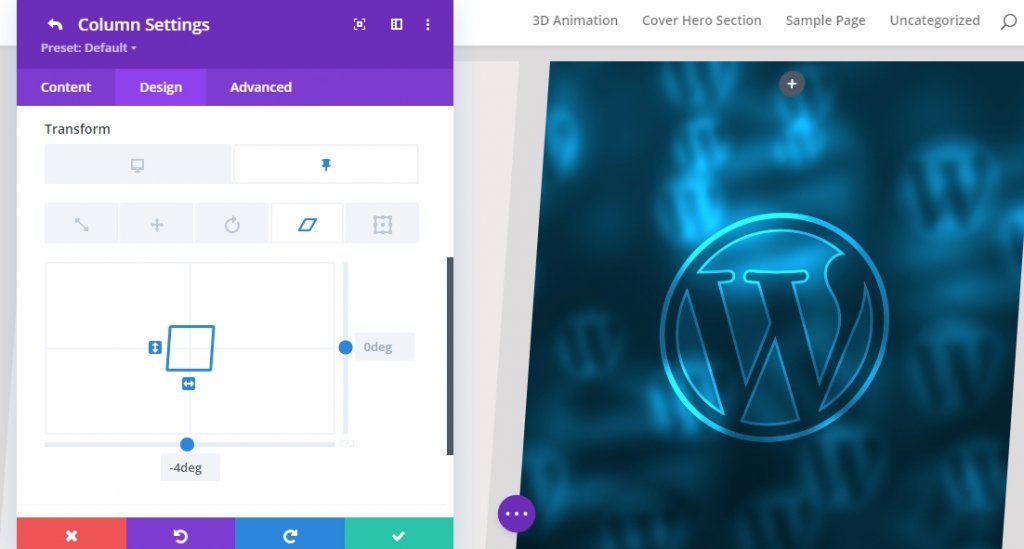
Lepkie ustawienie dla kolumny 2 (lepkie pochylenie transformacji)
Zastosuj tę samą lepką wartość pochylenia z ustawień transformacji dla kolumny 2.
- Lepkie pochylenie dna: -4 stopnie

Ustawienia lepkie dla modułu tekstowego x2 (lepkie pochylenie przekształcenia)
Jesteśmy w końcowej fazie naszego projektu. Dokończymy projekt i efekt, zmieniając dolną wartość pochylenia dla obu modułów tekstowych w kolumnie 1 w stanie lepkim. Spowoduje to wyrównanie wartości skosu przyklejonej kolumny nawigacji.
- Lepkie pochylenie dolne: 4 stopnie

Ostateczny wynik
Ponieważ przeszliśmy wszystkie kroki i zrobiliśmy to, o co prosiliśmy, nasz produkt końcowy będzie wyglądał tak.
Ostatnie słowa
Divi ma ogromną możliwość uczynienia strony internetowej piękniejszą od innych. Nasz dzisiejszy samouczek to świetny sposób na wyświetlanie krótkich opisów, usług i wielu innych! Jeśli masz jakieś pytania lub sugestie, możesz zostawić komentarz w sekcji komentarzy. Ponadto, jeśli uznasz ten samouczek za pomocny, udostępnienie będzie wspaniałe!




