Przyjemny formularz logowania pomaga zwiększyć komfort korzystania z Twojej witryny. Ideą naszego dzisiejszego samouczka jest stworzenie formularza logowania za pomocą Divi Builder, który pojawi się po kliknięciu przycisku logowania na stronie głównej. W większości przypadków po kliknięciu przycisku logowania jesteśmy przekierowywani na stronę logowania, podczas gdy prosty formularz pop-up jest o wiele wygodniejszy i odświeżający. Dlatego dzisiaj nauczymy się projektować kreatywny wyskakujący formularz logowania. Stworzymy to za pomocą modułu logowania Divi i niektórych modułów przycisków. Więc zacznijmy dzisiejszy samouczek bez zwłoki.

Uwaga: będziemy pracować tylko z projektem front-end. Jeśli ktoś ma problem z zalogowaniem, np. ktoś musi zresetować hasło, musimy przejść do tradycyjnej strony logowania. Dla osób, które są zakochane w niestandardowych stronach logowania, ten samouczek jest idealnym rozwiązaniem.
Zapowiedź
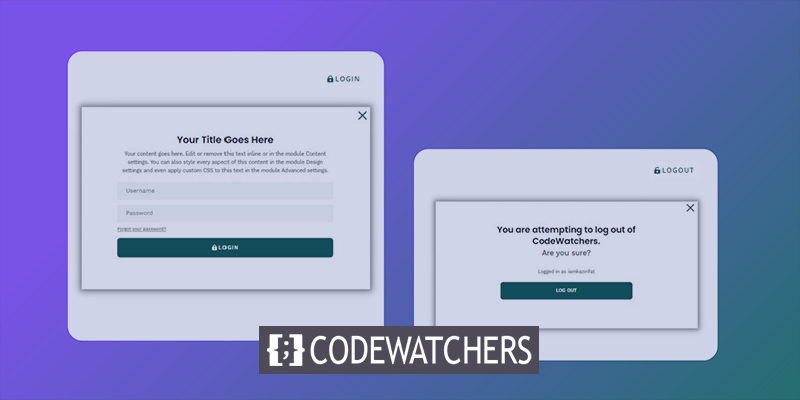
Oto dzisiejszy podgląd projektu. Widzimy, że kliknięcie przycisku logowania powoduje pojawienie się formularzy logowania, a po kliknięciu wylogowania pojawia się wyskakujące okienko z ostrzeżeniem przed wylogowaniem.
Wyskakujący formularz logowania z przyciskami logowania/wylogowania
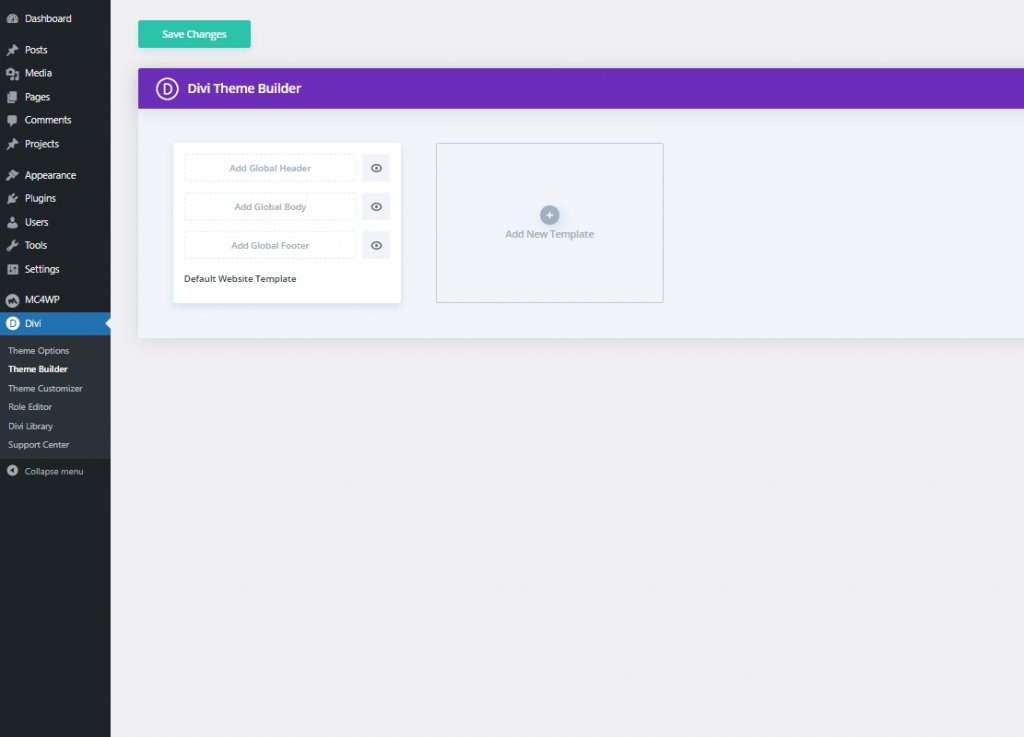
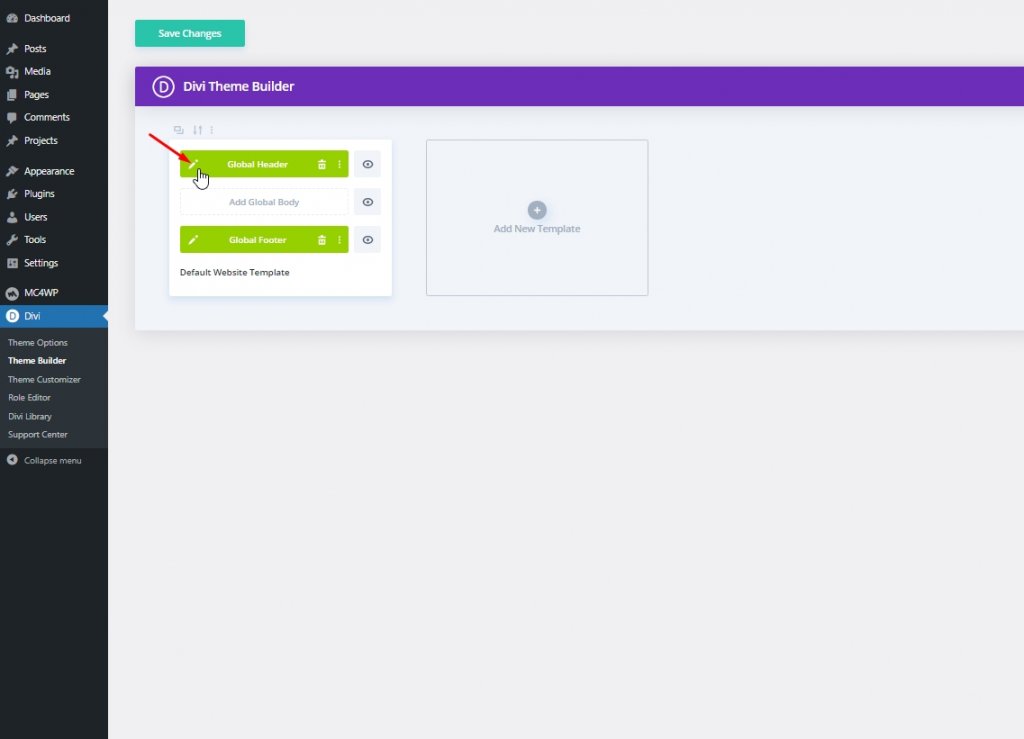
Aby rozpocząć projektowanie, najpierw musisz przejść do Divi 
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
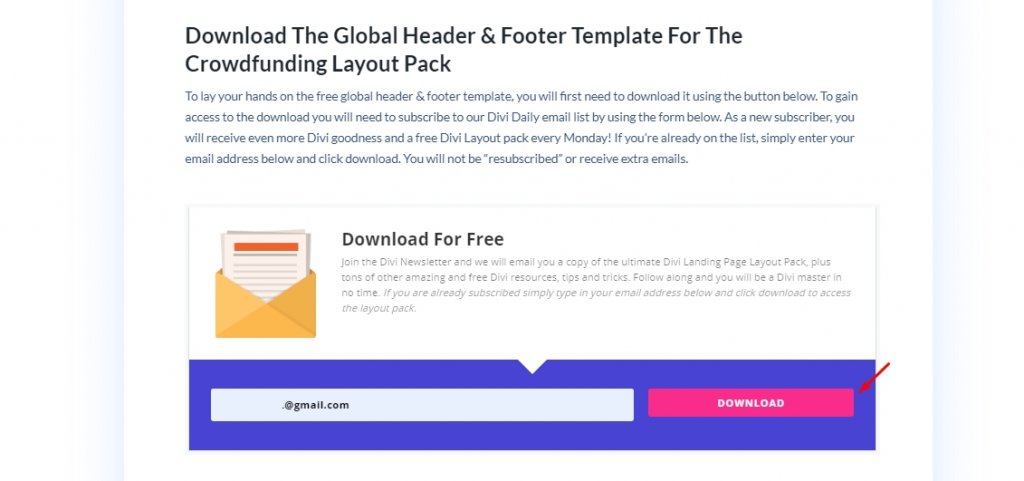
Zacząć terazTeraz musimy pobrać nagłówek i stopkę pakietów układu Divi's Crowdfunding z tej strony . Wprowadź swój identyfikator e-mail i kliknij pobierz.

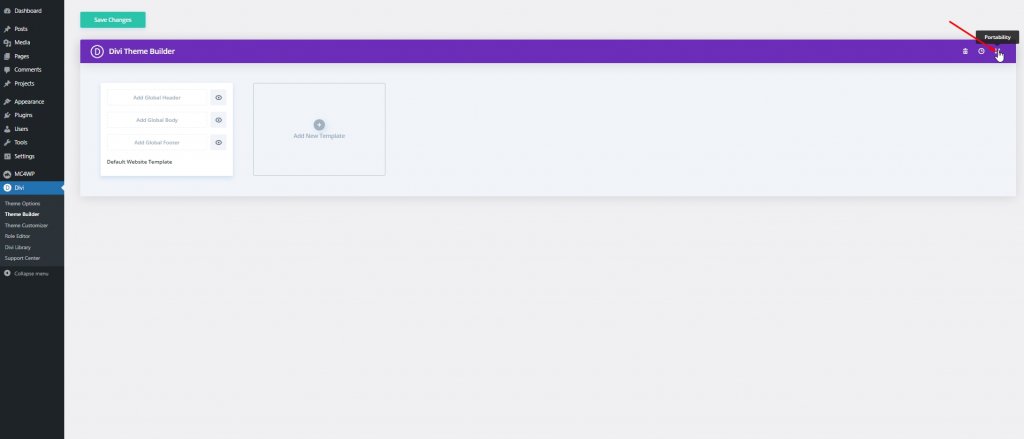
Następnie zobaczysz opcję ponownego pobrania i kliknij ją. Teraz rozpakuj plik po zakończeniu pobierania i wróć do kreatora Divi i kliknij opcję przenoszenia.

Teraz postępuj zgodnie z dalszą procedurą opisaną poniżej.
- Wybierz kartę importu z wyskakującego okienka przenoszenia.
- Prześlij pobrany plik Json z rozpakowanego folderu.
- Kliknij przycisk importu.
- Następnie kliknij edytuj, aby dokonać zmian w nagłówku.

Część 1: Tworzenie przycisku logowania/wylogowania
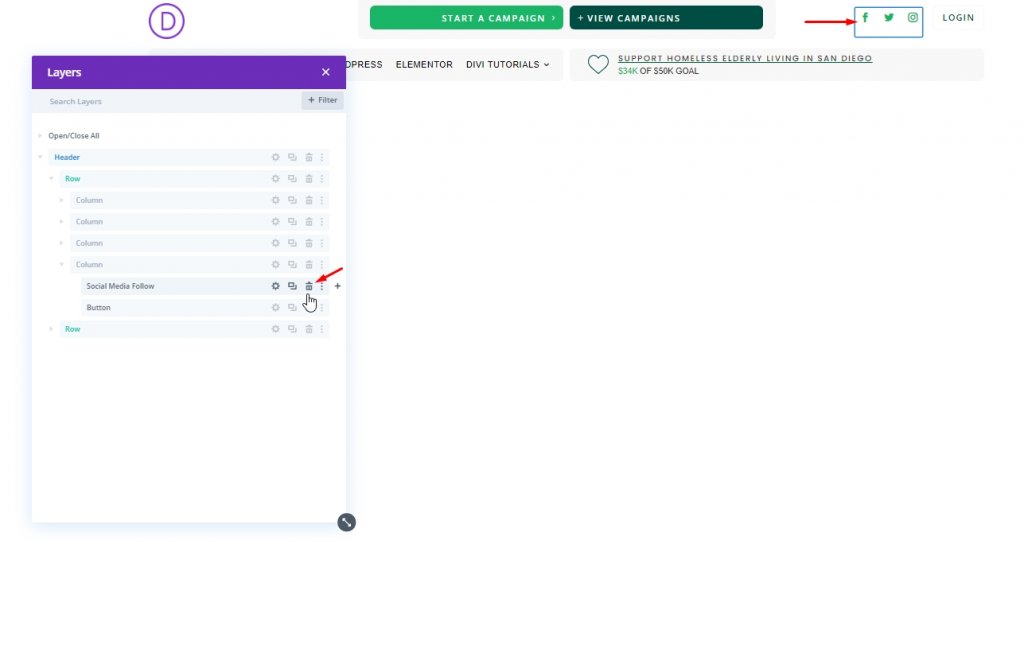
Najpierw otwórz warstwy, abyśmy mogli łatwo zobaczyć wszystkie elementy. Z górnego rzędu sekcji nagłówka usuń moduły mediów społecznościowych.

Tworzenie przycisku logowania
Istnieje już przycisk logowania w górnym wierszu czwartej kolumny. Zmodyfikujemy to.
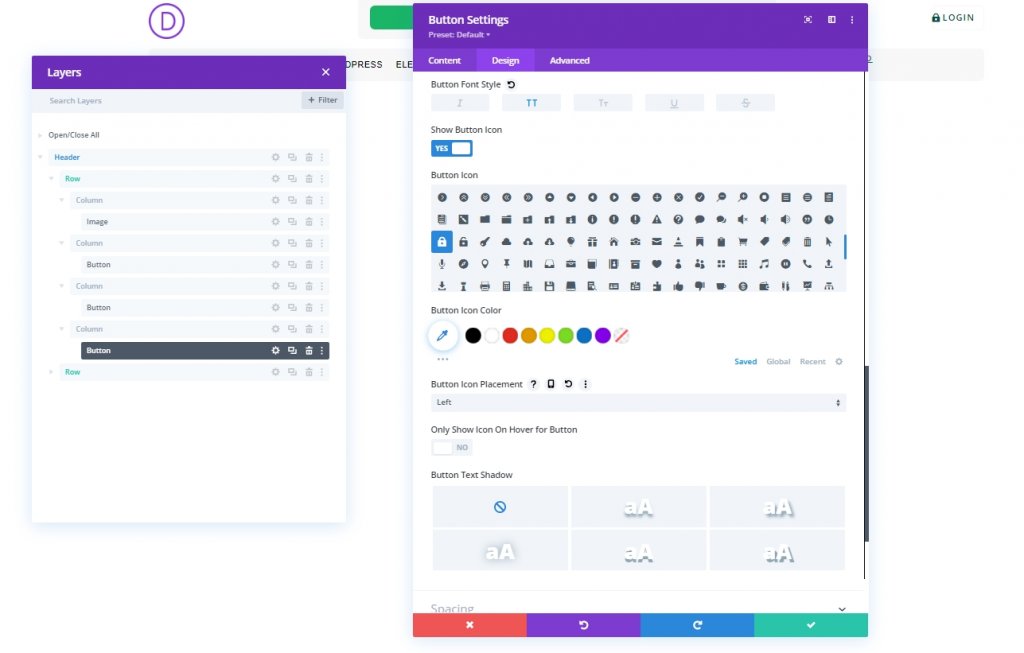
Zaktualizuj następujące elementy na karcie projektu:
- Ikona przycisku: ikona kłódki (patrz zrzut ekranu)
- Umieszczenie ikony przycisku: w lewo
- Pokaż tylko ikonę po najechaniu na przycisk: NIE
- Wypełnienie: 0,5 em góra, 0,5 em dół, 2 em po lewej, 0,7 em w prawo

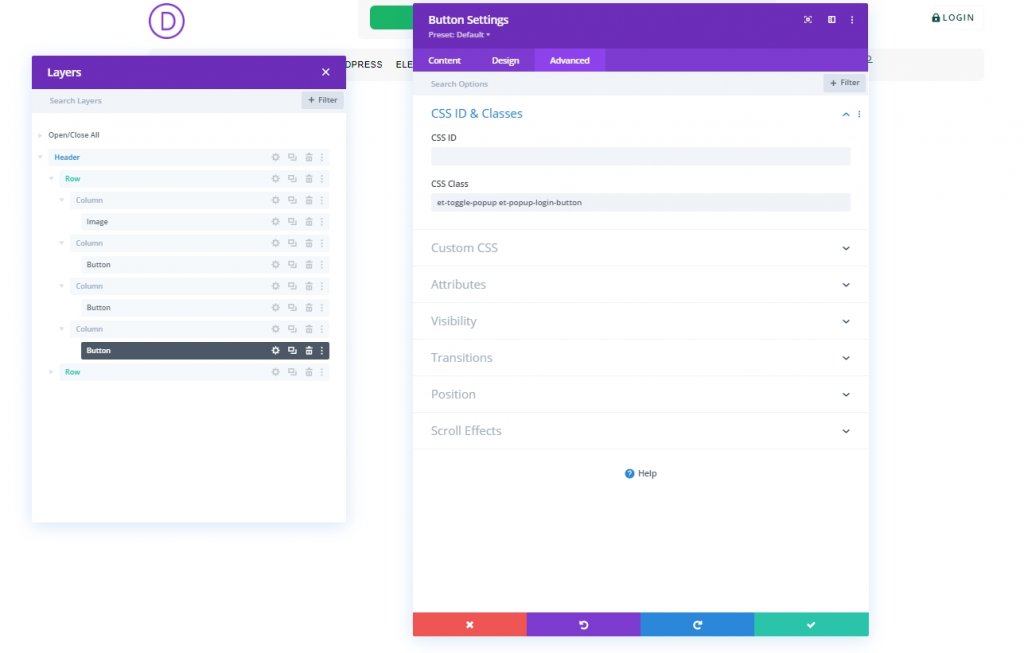
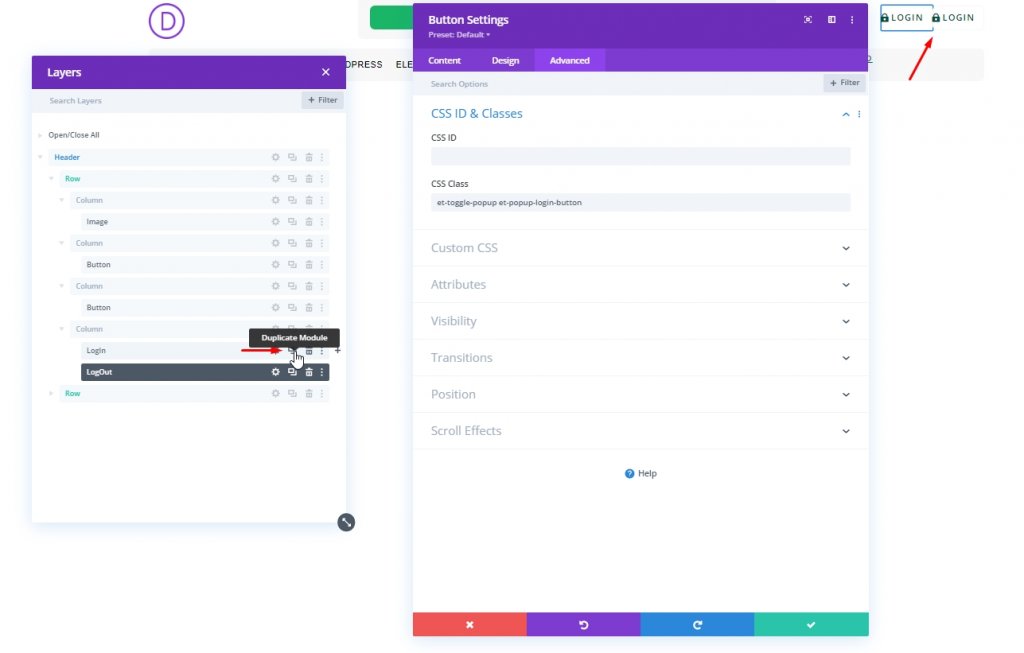
Dodaj dwie niestandardowe klasy CSS do przycisku z zakładki Zaawansowane w następujący sposób:
- Klasa CSS: et-toggle-popup et-popup-login-button

Przycisk wylogowania
Aby utworzyć nasz przycisk wylogowania, sklonuj istniejący przycisk logowania w kolumnie 4. Ponadto oznacz je w celu dalszej identyfikacji.

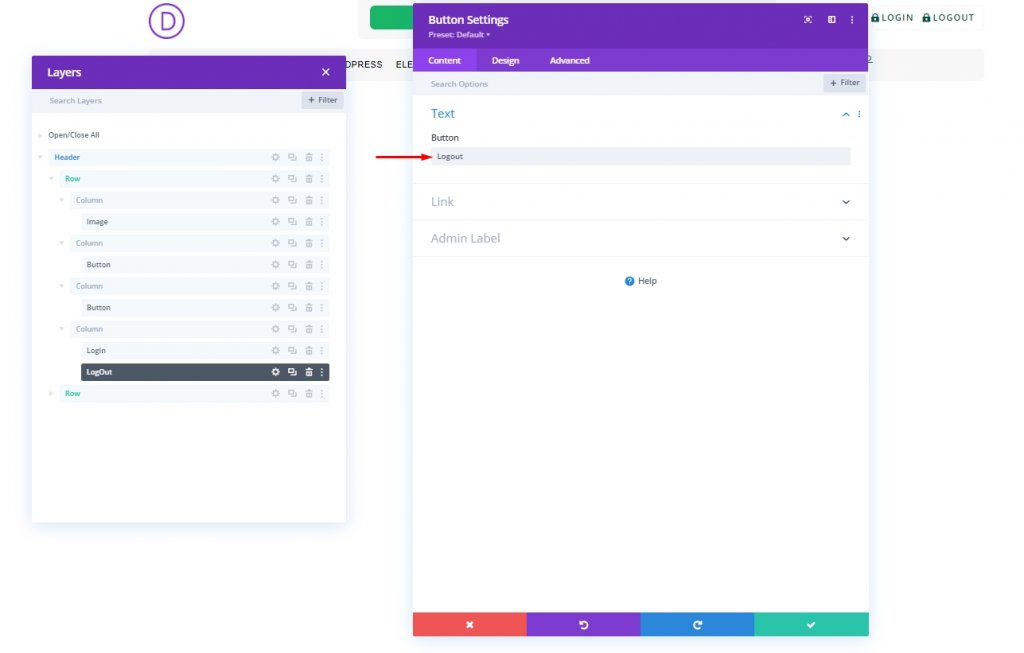
Zmień tekst sklonowanego przycisku na „Wyloguj”.

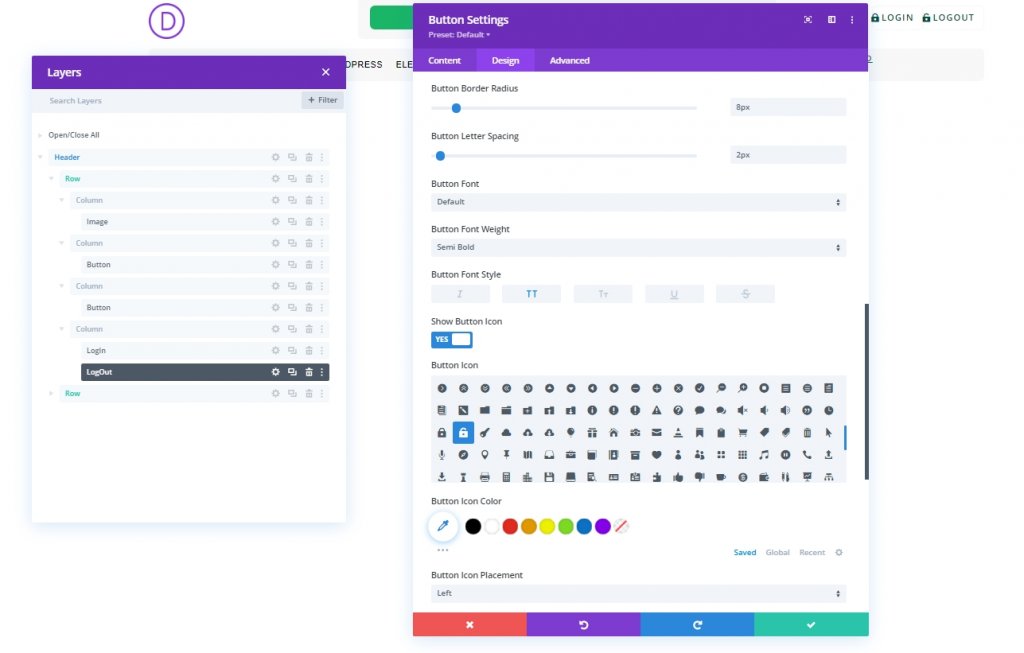
Zmień ikonę przycisku z zakładki projektu, jak zaznaczono poniżej.

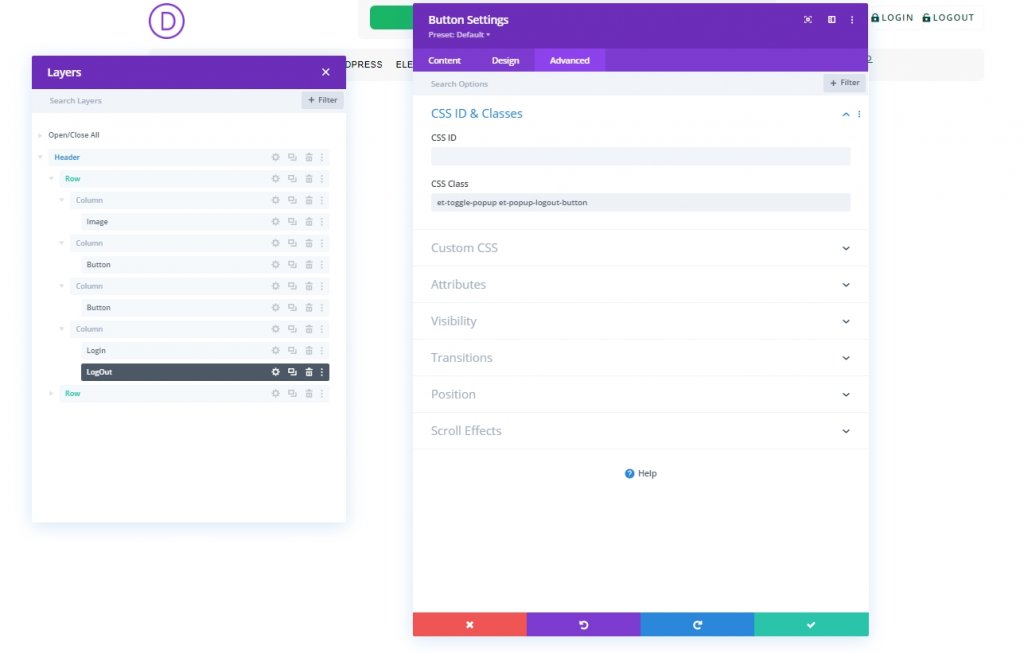
Na koniec zmień klasę CSS na karcie Zaawansowane.
- Klasa CSS: et-toggle-popup et-popup-logout-button

Część 2: Tworzenie wyskakującej strony
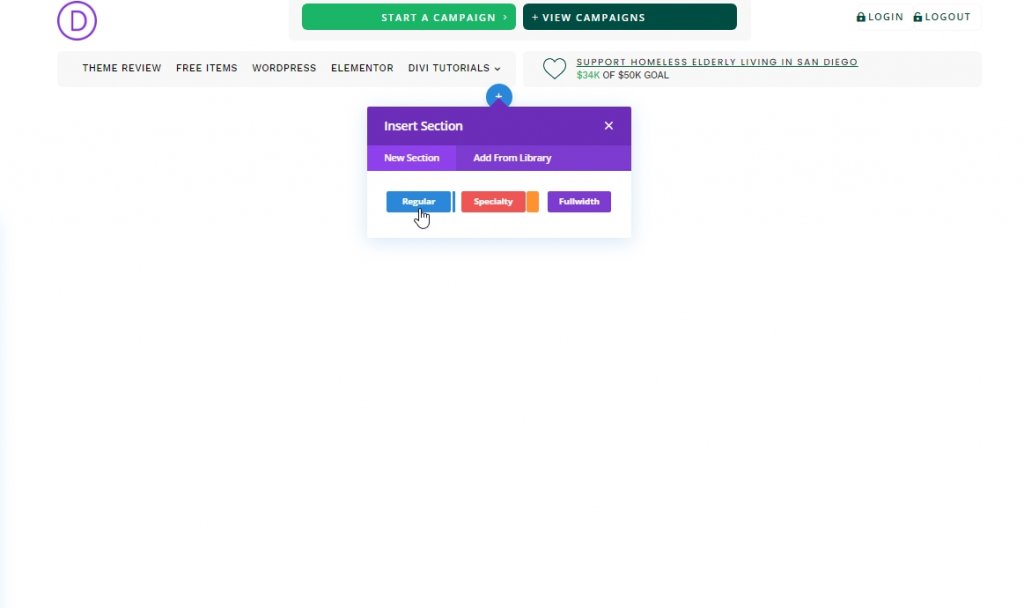
Z powodzeniem stworzyliśmy przyciski. Nie, zaprojektujemy sekcję wyskakującą, która będzie działać jako formularz. Aby to stworzyć, dodaj zwykłą sekcję pod sekcją nagłówka.

Dodawanie sekcji i ustawienia
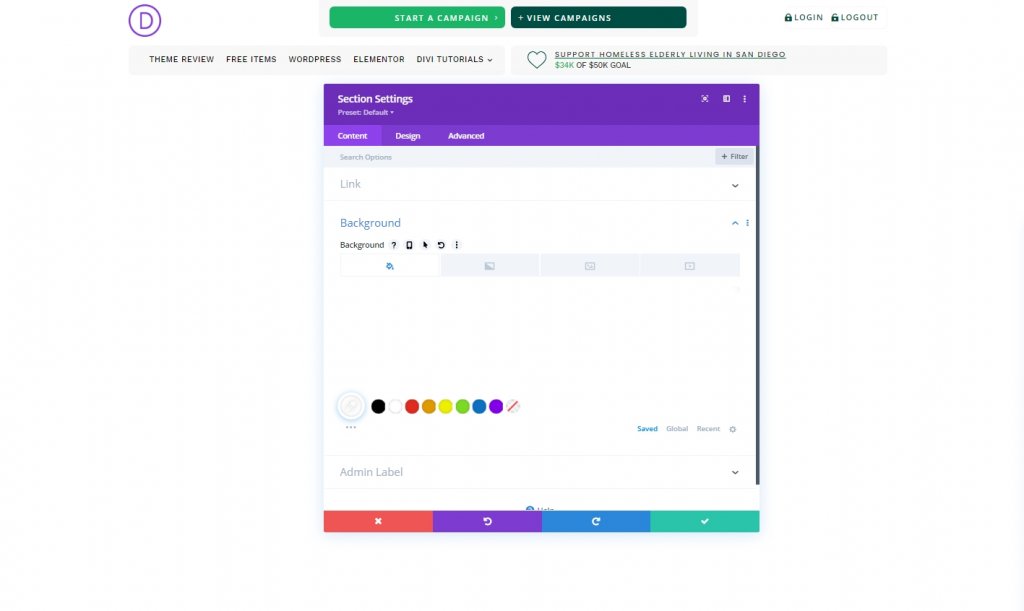
Dajmy tej sekcji białe tło.
- Kolor tła: #ffffff

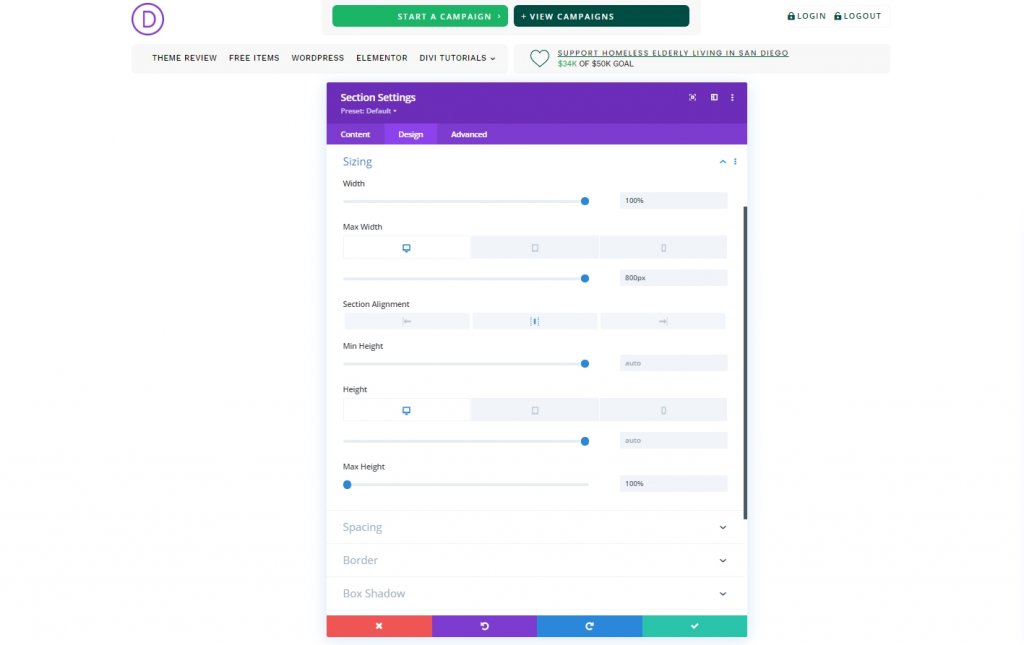
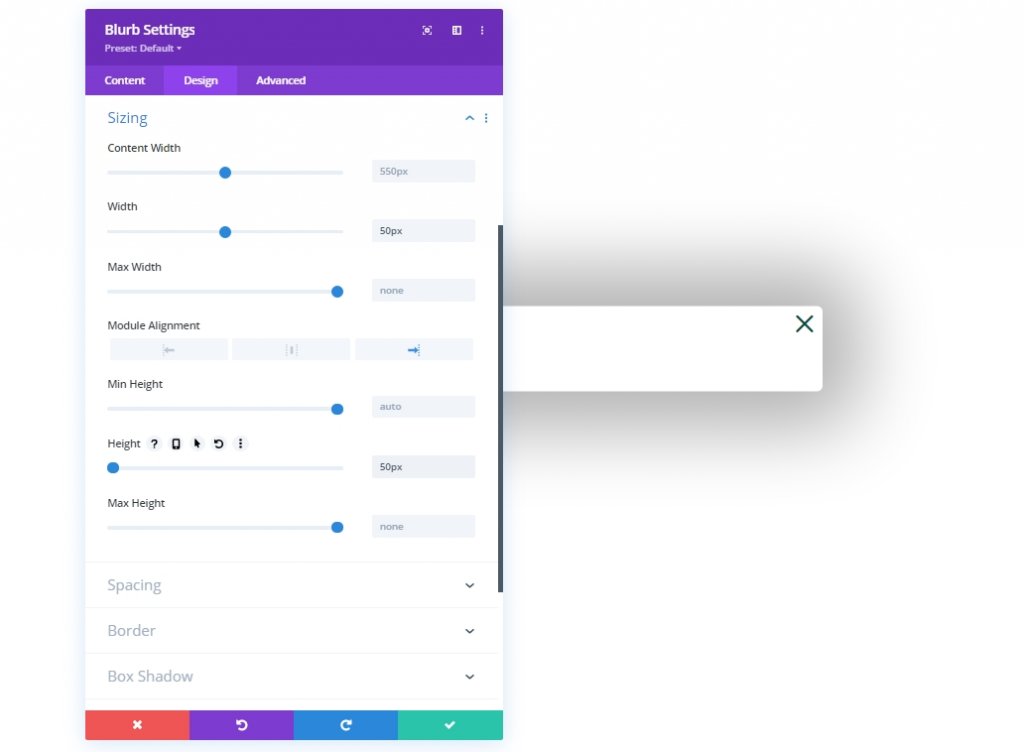
Dokonaj następujących zmian na karcie projektu przekroju.
- Szerokość: 100%
- Maksymalna szerokość: 800px (komputer), 80% (tablet), 100% (telefon)
- Wyrównanie sekcji: Środek
- Wysokość: auto (komputer i tablet), 100% (telefon)
- Maksymalna wysokość: 100%
- Padding: 0px na górze, 0px na dole

- Zaokrąglone rogi: 10px
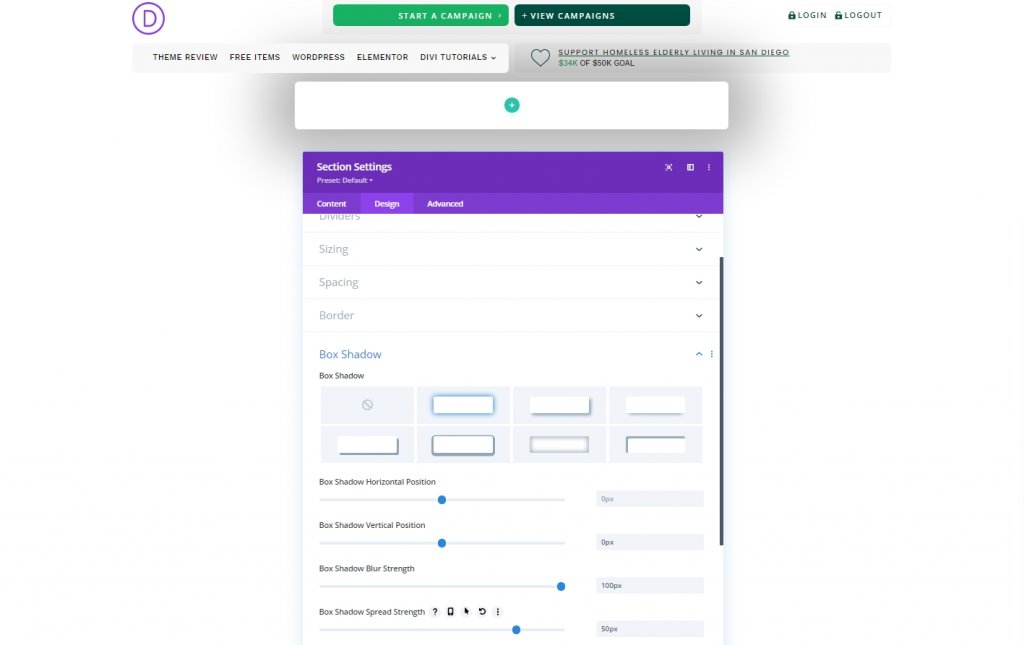
- Cień pudełka: patrz zrzut ekranu
- Pozycja pionowa cienia pudełka: 0px
- Siła rozmycia cieni w pudełku: 100px
- Siła rozprzestrzeniania się cieni w pudełku: 50px

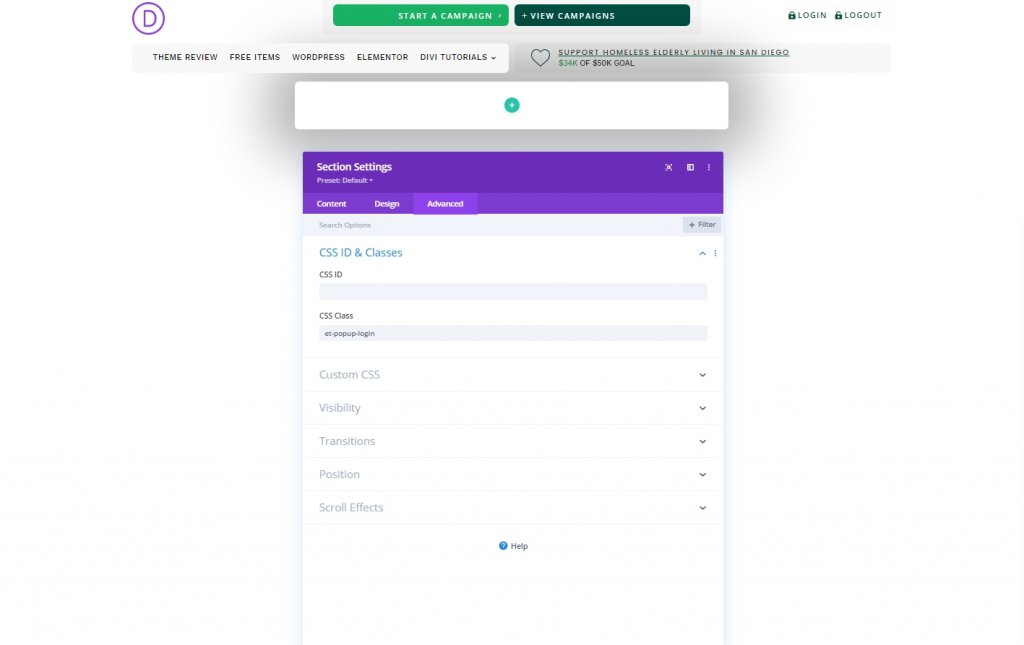
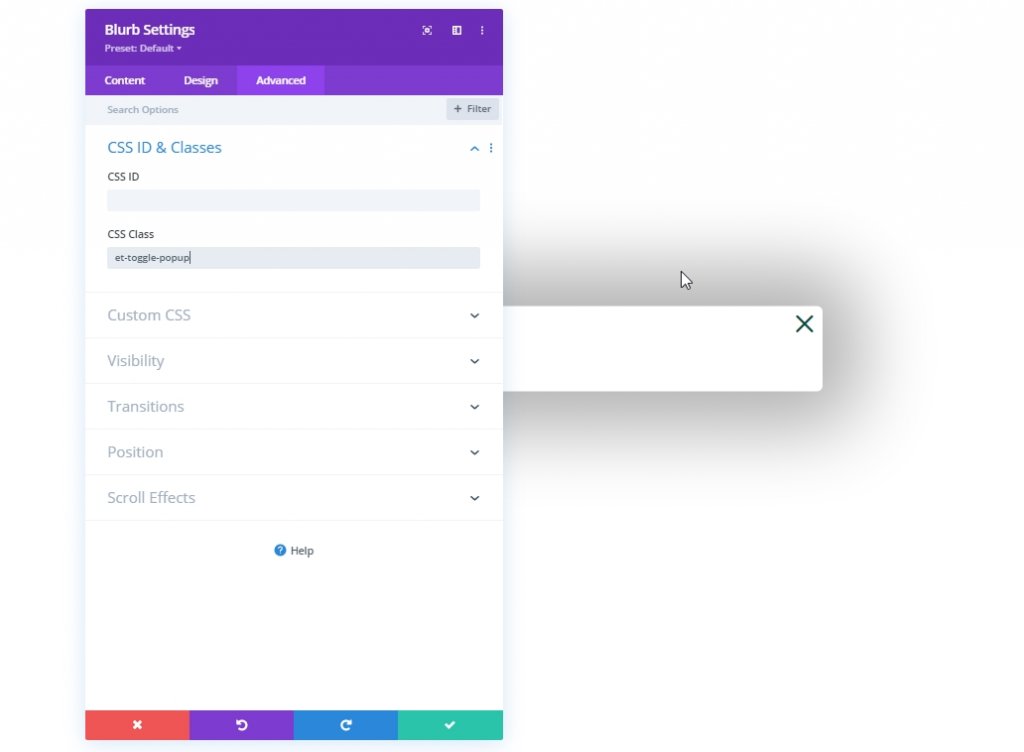
Dodajmy klasę CSS z zakładki Zaawansowane.
- Klasa CSS: et-popup-login

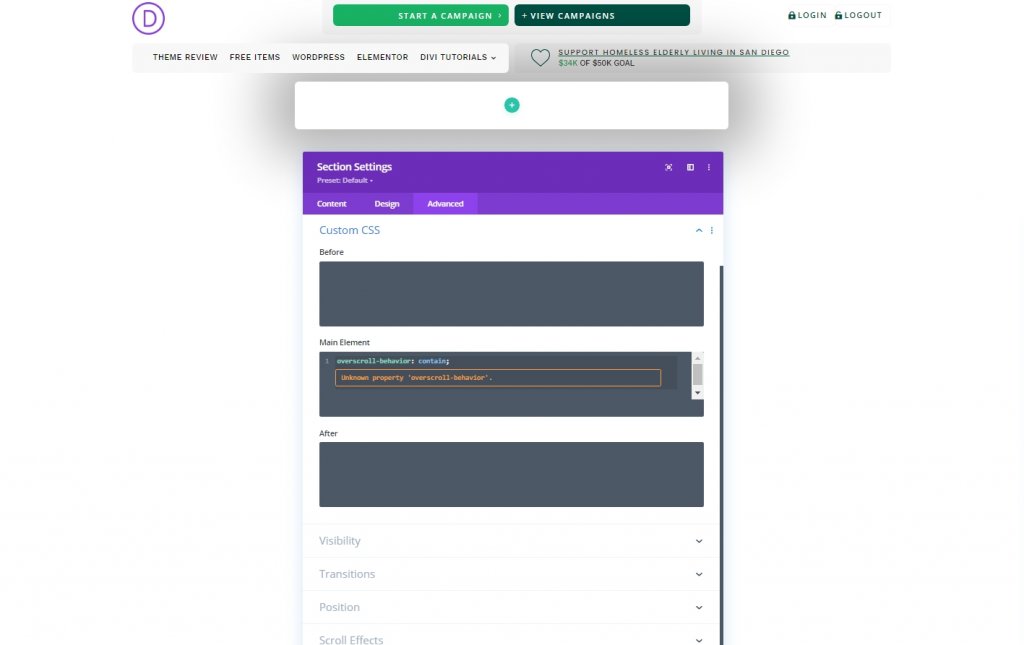
Następnie dodaj następujący kod CSS w głównym elemencie.
overscroll-behavior: contain;
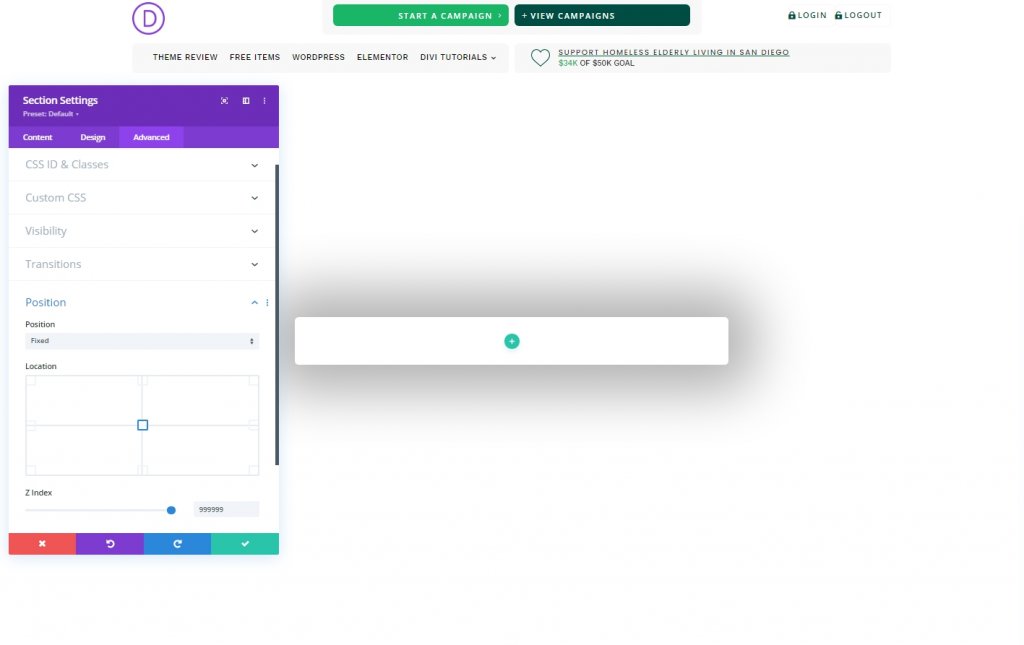
Następnie dokonaj pewnych zmian w widoczności i pozycji.
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: auto
- Pozycja: Naprawiono
- Lokalizacja: Centrum Centrum
- Indeks Z: 999999

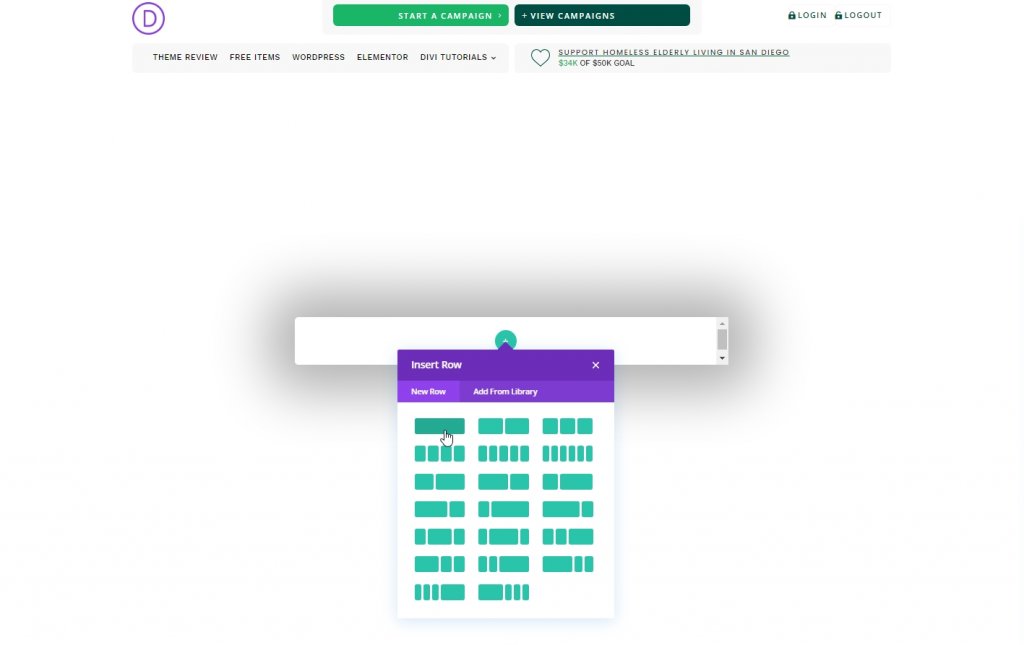
Dodawanie i ustawienia wierszy
Dodajmy wiersz z jedną kolumną do nowej sekcji.

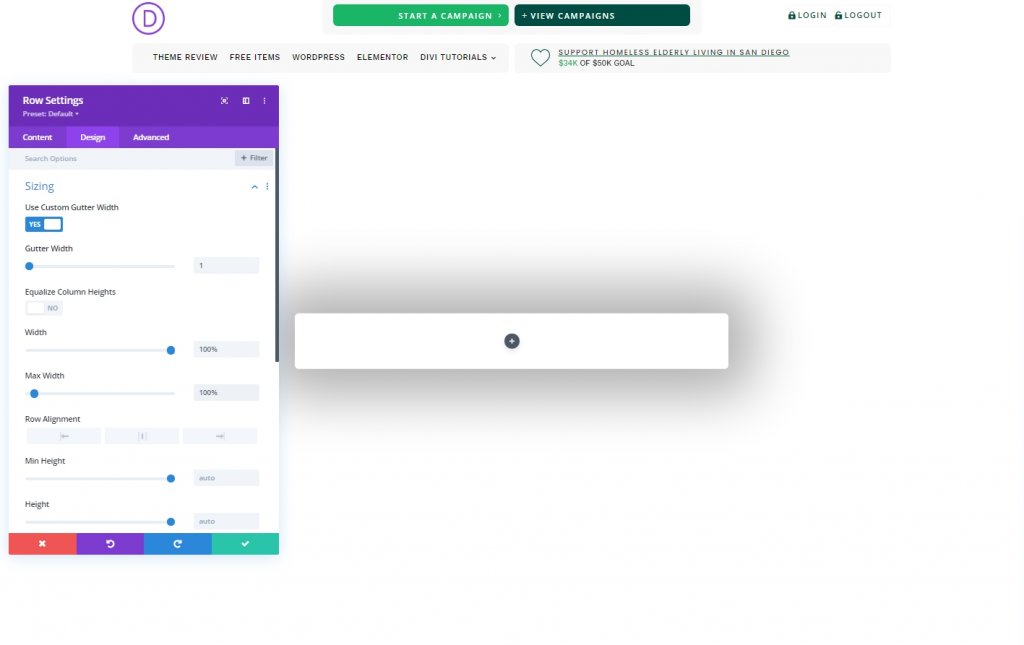
Otwórz ustawienia wiersza i dokonaj następujących zmian.
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wypełnienie: góra 0px, dół 5vh

Część 3: Tworzenie ikony zamykania wyskakującego okienka
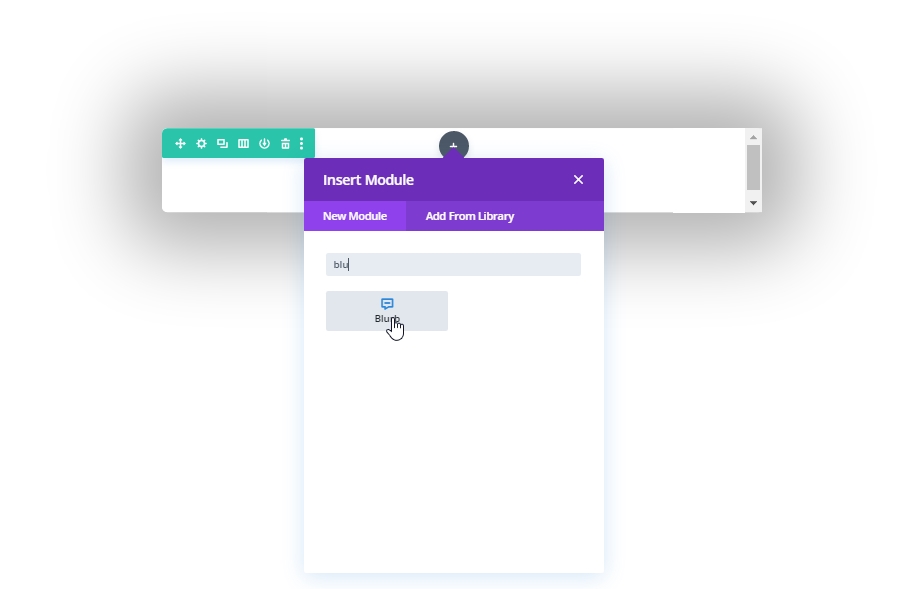
Użyjemy modułu notki, aby utworzyć ikonę zamykającą wyskakujące okienko.

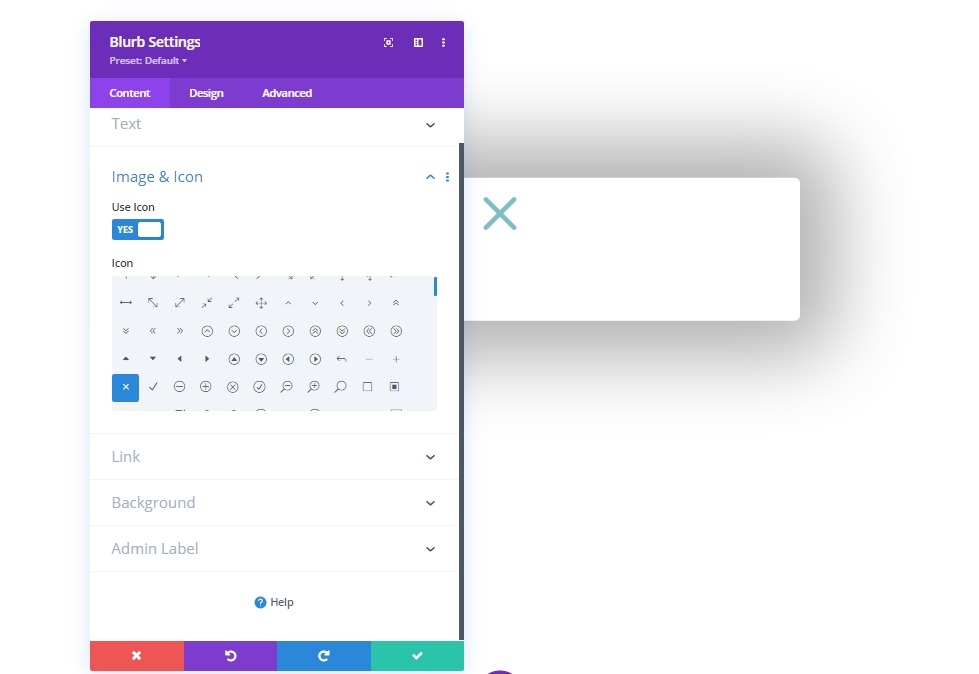
Usuń teksty modułów z ustawień i dodaj następującą ikonę.
- Użyj ikony: TAK
- Ikona: ikona „x” (patrz zrzut ekranu)

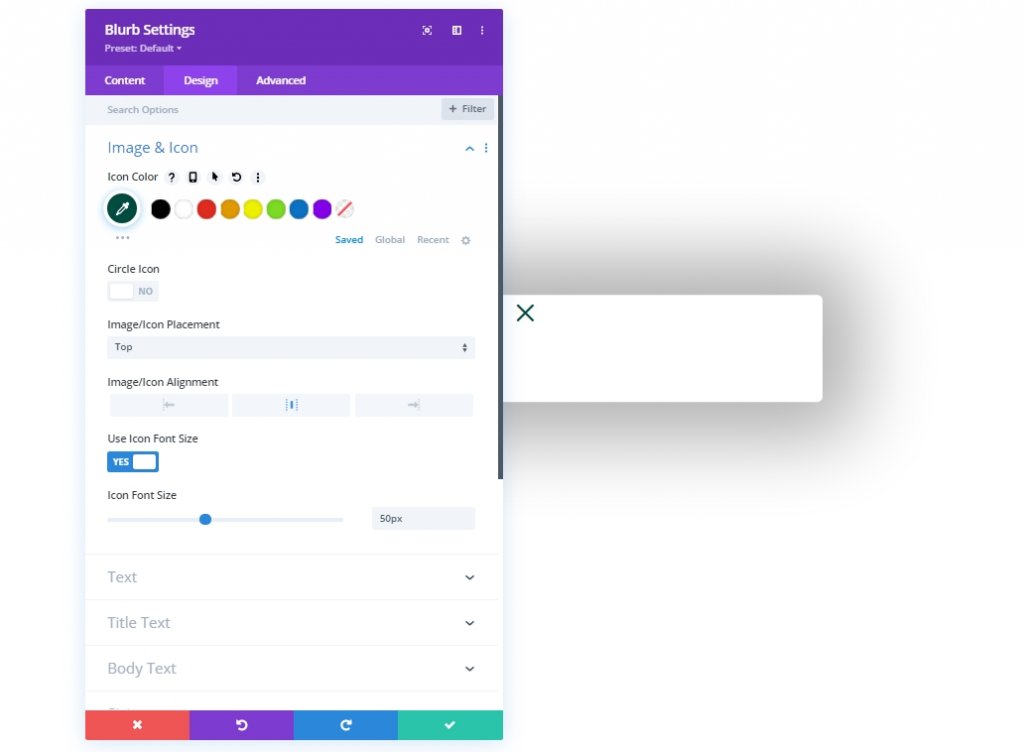
Zastosuj następujące ustawienia z karty projektu.
- Kolor ikony: #004e43
- Wyrównanie obrazu/ikony: wyśrodkowane
- Użyj rozmiaru czcionki ikony: TAK
- Rozmiar czcionki ikony: 50px

- Szerokość: 50px
- Wyrównanie modułu: w prawo
- Wysokość: 50px

Dodaj klasę CSS do modułu notki z zakładki Zaawansowane.
- Klasa CSS: et-toggle-popup

Część 4: Tworzenie formy
Nasz formularz logowania ma dwa projekty, jeden do logowania, a drugi do wylogowania. Będą więc dwa różne moduły formularzy logowania. Pierwszy pojawi się, gdy użytkownik jest wylogowany i musi się zalogować, a drugi, gdy użytkownik jest zalogowany i chce się wylogować. Prosta koncepcja, wracajmy do pracy.
Tworzenie formularza wylogowania
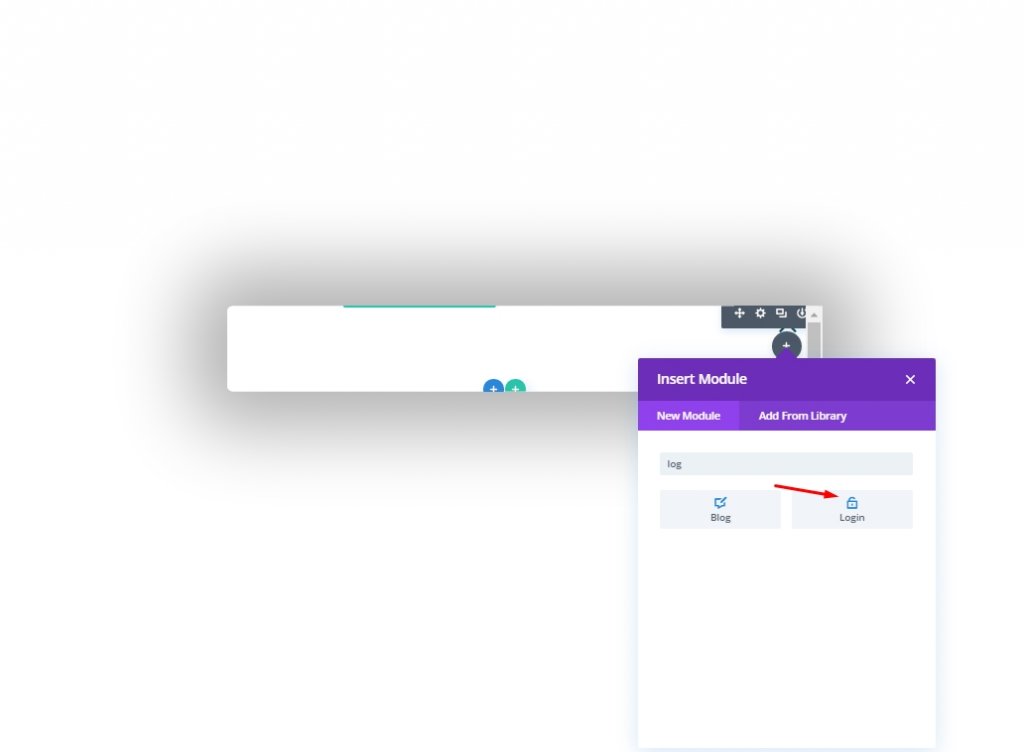
Dodajmy moduł logowania, aby utworzyć nasz formularz wylogowania.

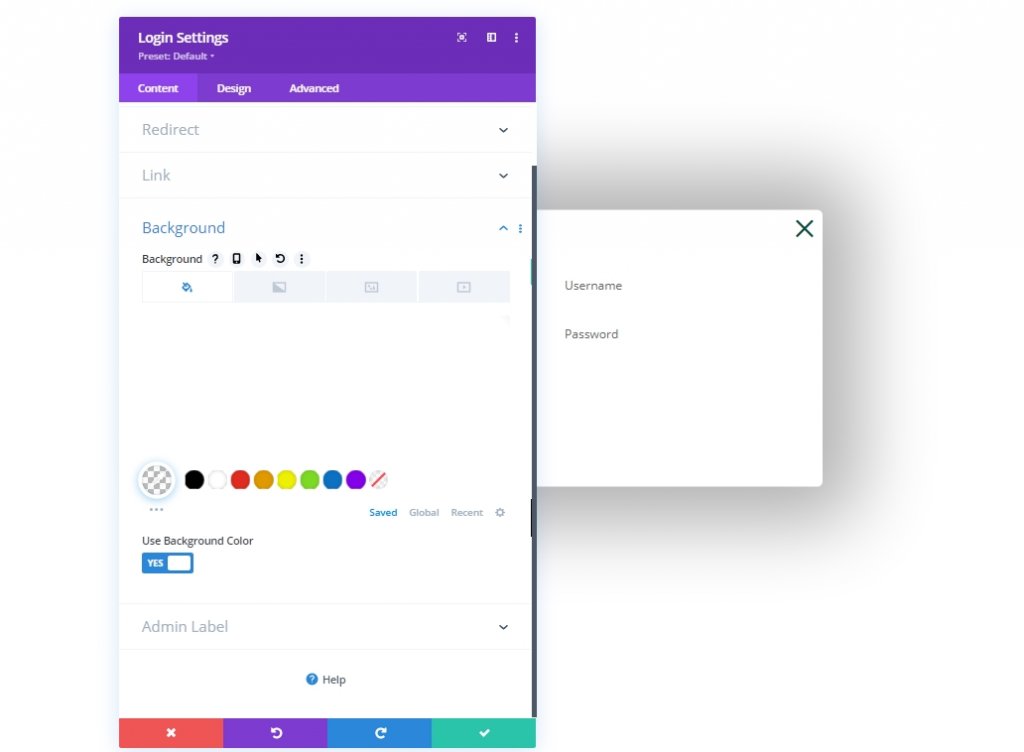
Teraz otwórz ustawienia modułu formularza i zmodyfikuj na karcie treści.
- Przekieruj do bieżącej strony: TAK
- Użyj koloru tła: NIE

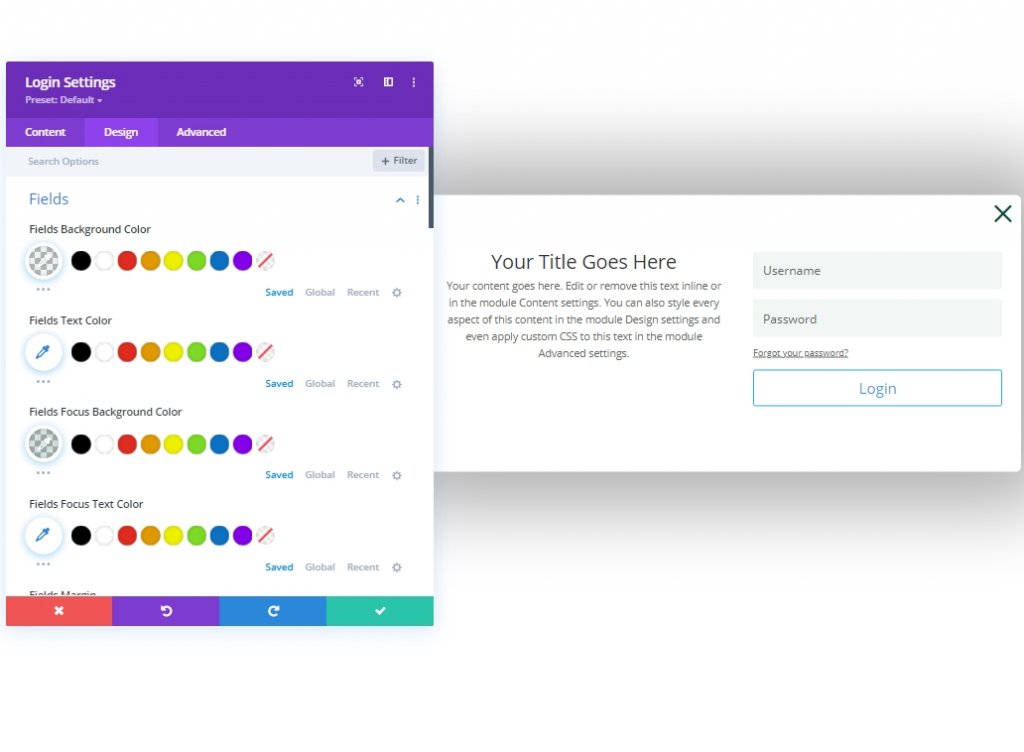
Karta projektu
- Kolor tła pól: rgba (0,78,67,0,05)
- Kolor tła pola ostrości: rgba (0,78,67,0.15)
- Wyrównanie tekstu: do środka
- Kolor tekstu: ciemny

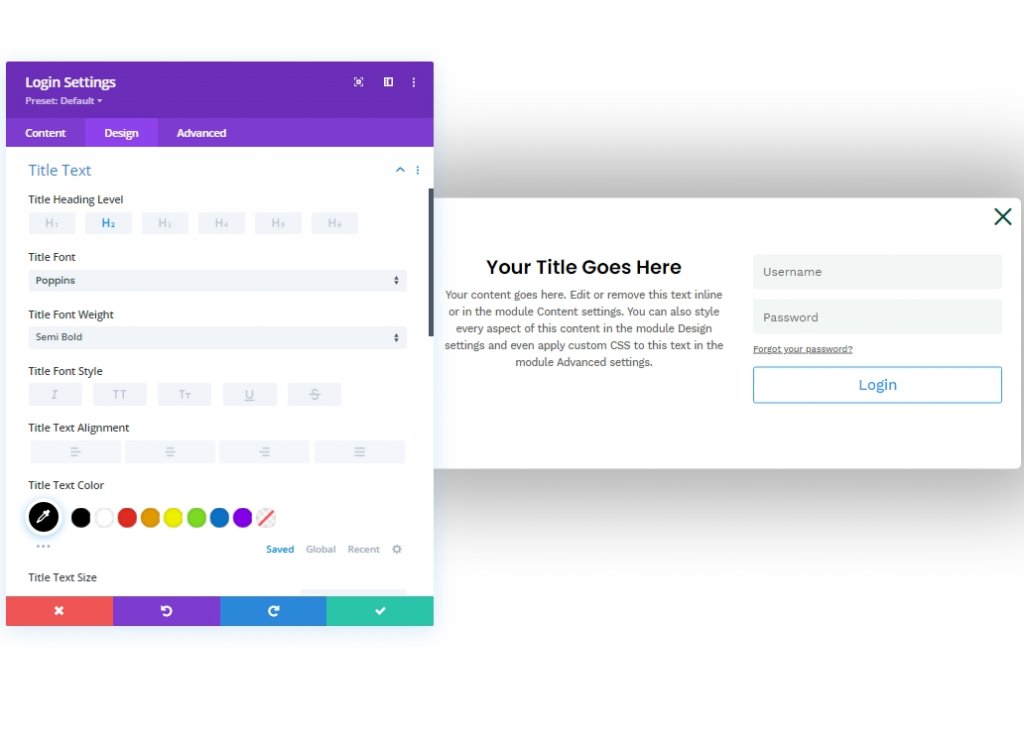
- Czcionka tytułu: Poppins
- Grubość czcionki tytułu: pół pogrubiona
- Kolor tekstu tytułu: #000000
- Wysokość wiersza tytułu: 1,3 em
- Czcionka ciała: Work Sans

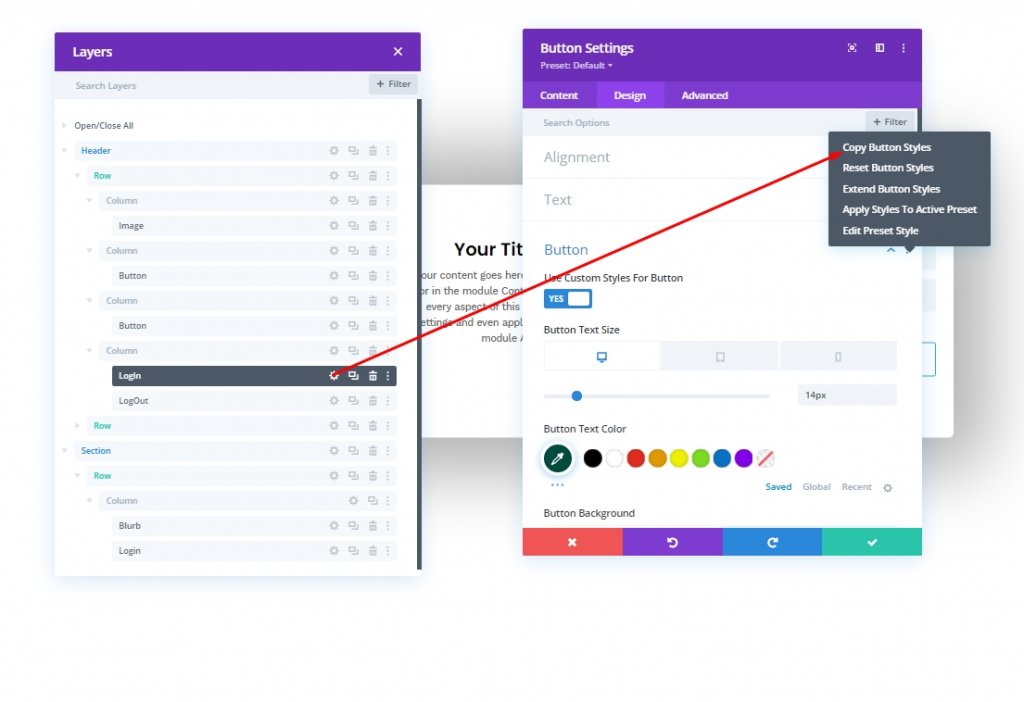
Wróćmy teraz do sekcji nagłówka z warstw. Następnie otwórz ustawienia z przycisku for z czwartej kolumny pierwszego rzędu. Przejdź do zakładki projektu i otwórz opcję przycisku. Następnie kliknij opcję z trzema kropkami i wybierz „kopiuj styl przycisku”.

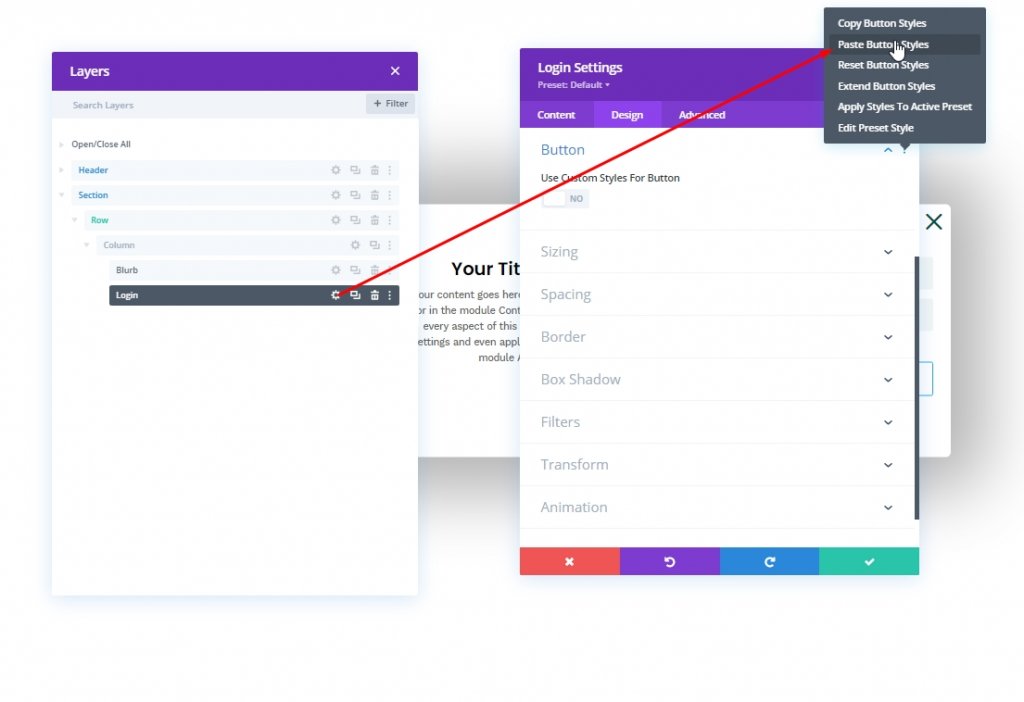
Teraz wklej go do utworzonego przez nas formularza logowania.

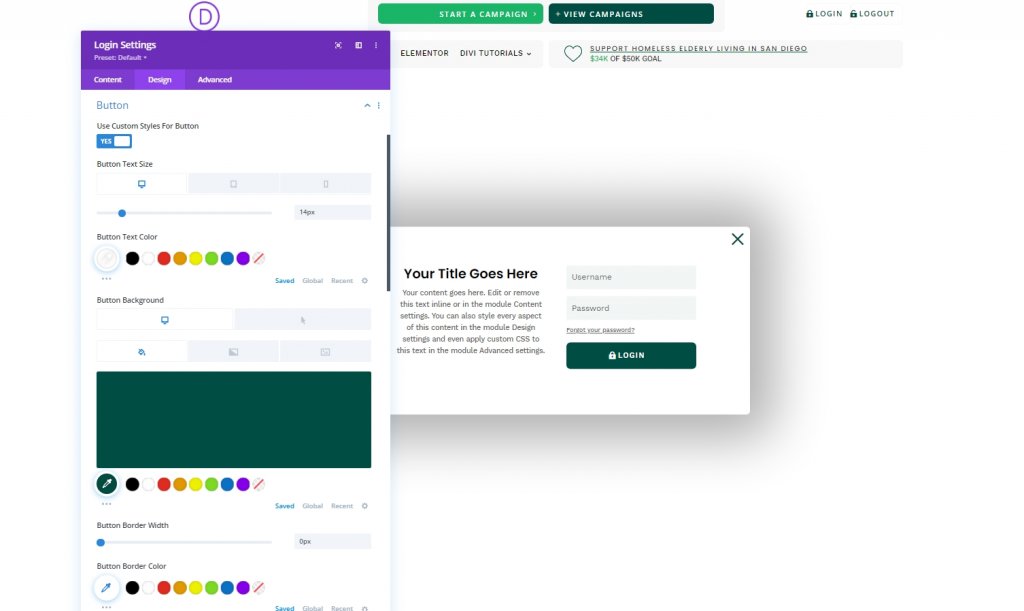
Zaktualizujemy styl przycisku dla naszego formularza logowania.
- Użyj niestandardowych stylów dla przycisku: TAK
- Kolor tekstu przycisku: #ffffff
- Kolor tła przycisku: #004e43
- Kolor tła przycisku (najechanie): #00683c
- Szerokość obramowania przycisku: 0px
- Wypełnienie przycisków: 15px góra, 15px dół

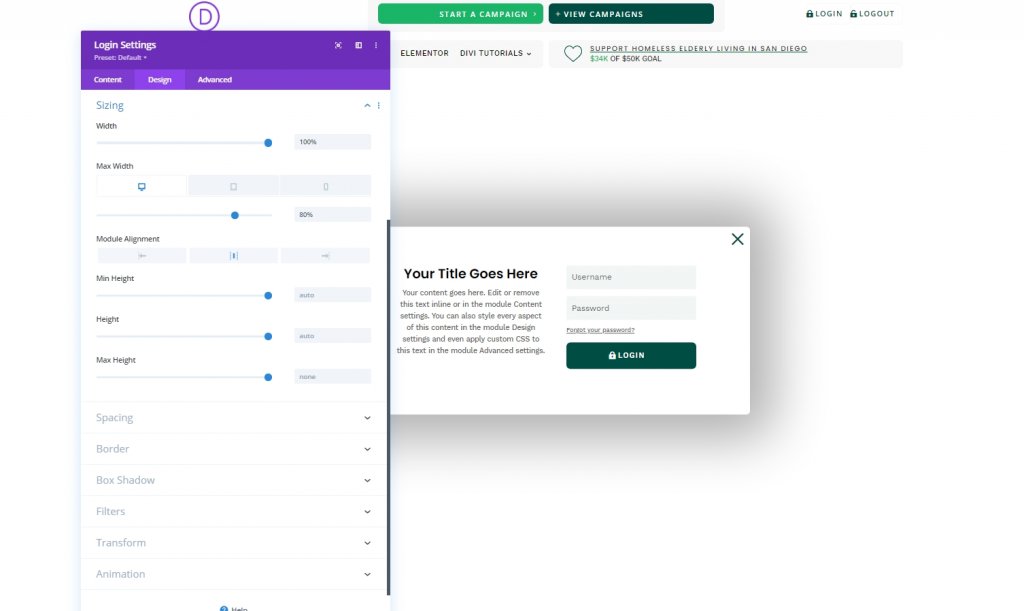
Prześlijmy też ustawienia rozmiaru.
- Szerokość: 100%
- Maksymalna szerokość: 80% (komputer), 90% (tablet), 95% (telefon)
- Wyrównanie modułu: Środek

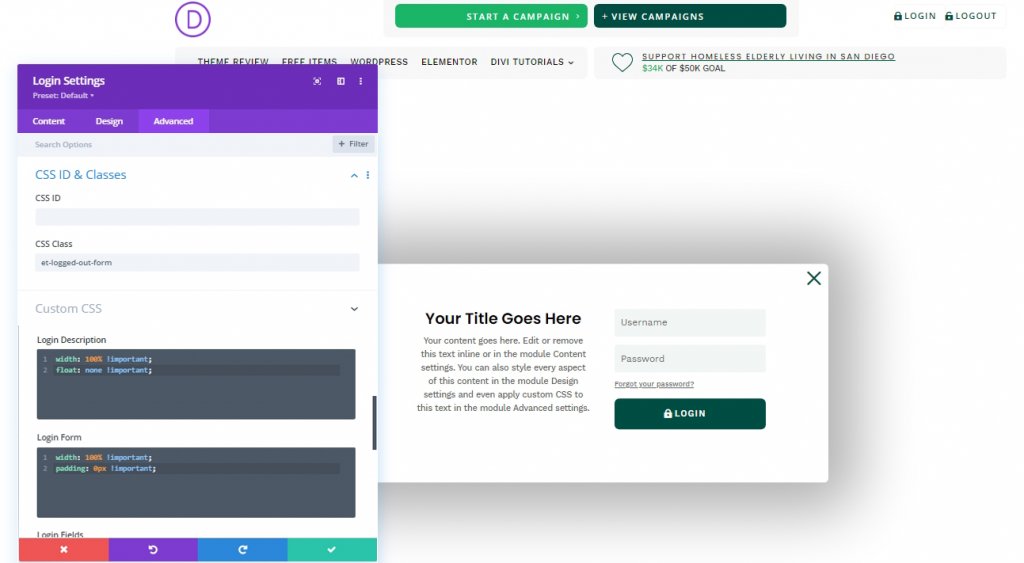
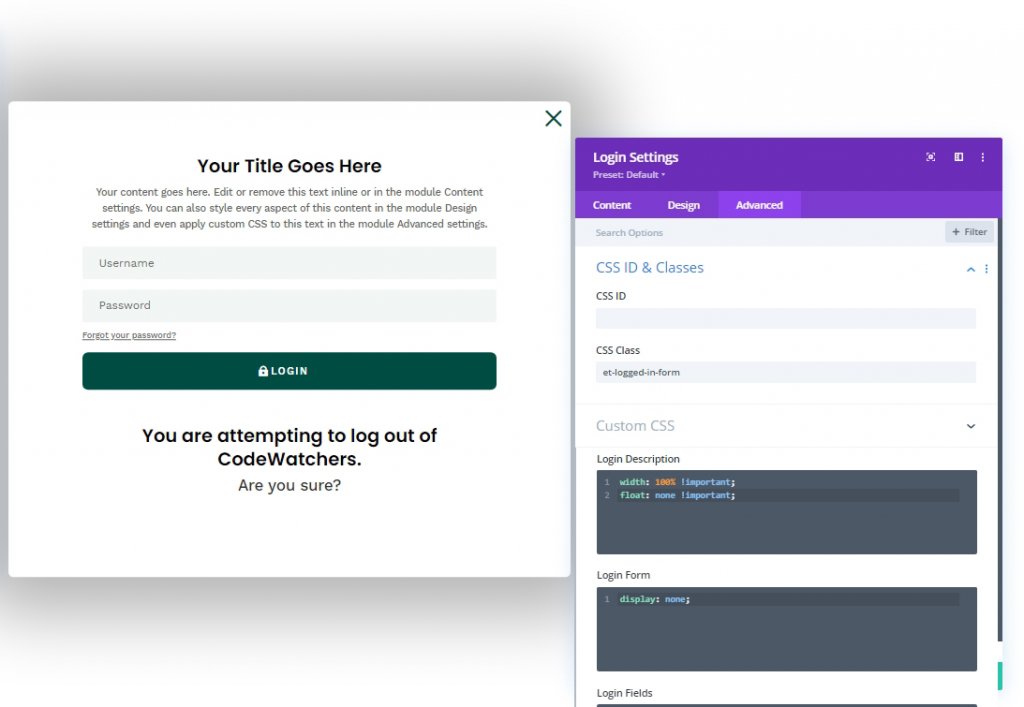
Teraz przejdź do zakładki zaawansowane i dodaj klasę CSS i niestandardowy CSS, jak napisano poniżej.
- Klasa CSS: et-logged-out-form
Dodaj następujący kod do pola Opis logowania.
width: 100% !important;
float: none !important;Następnie dodaj ten kod do pola Formularz logowania.
width: 100% !important;
padding: 0px !important;
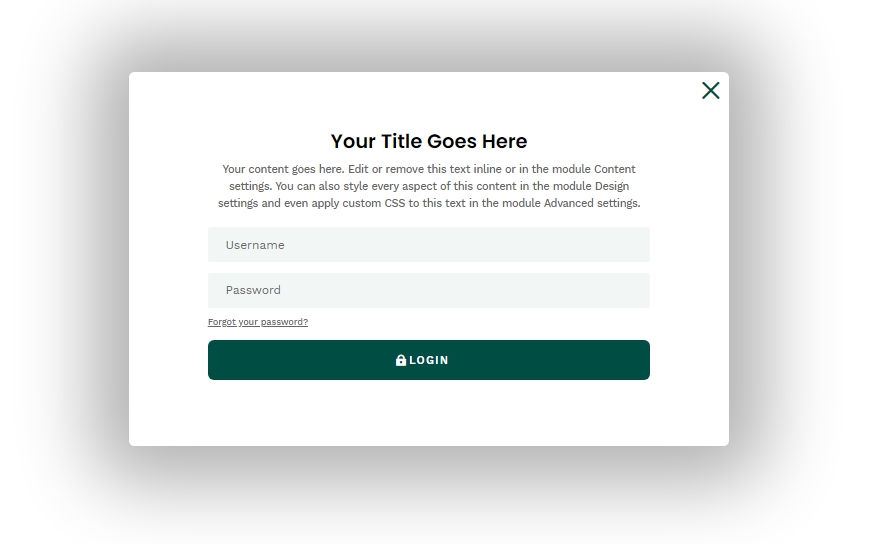
To sprawia, że formularz logowania jest podobny do tego.

Tworzenie formularza „Zalogowanyâ€
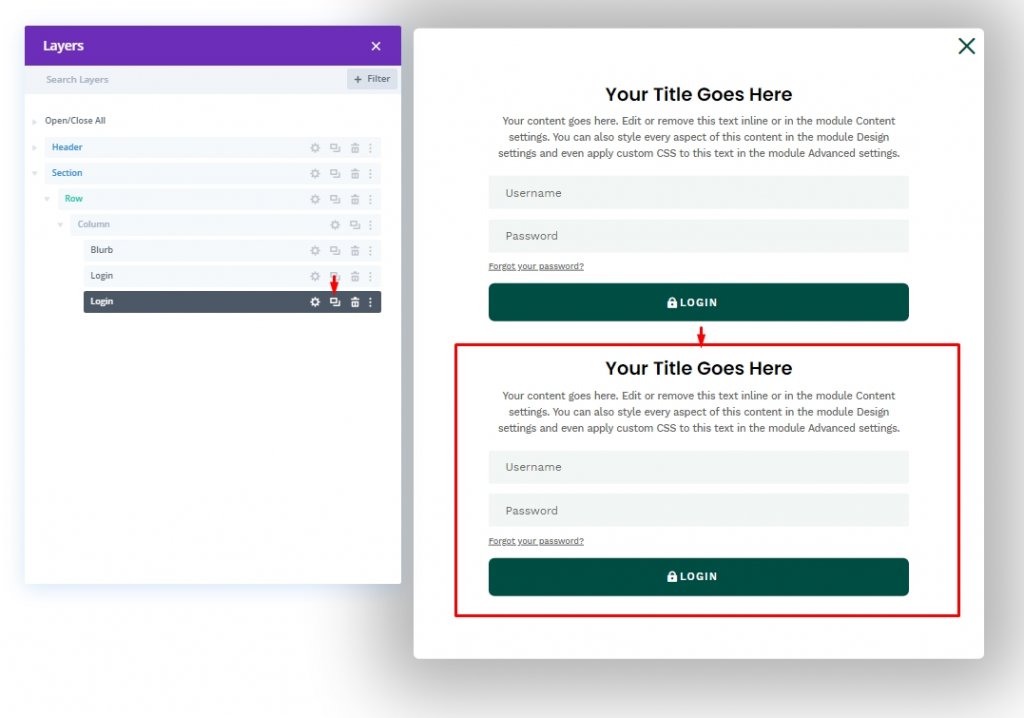
Skończyliśmy z formularzem „Wylogowanie” i teraz utwórzmy formularz „Zalogowany” z inną zawartością, aby rozszerzyć wrażenia użytkownika. Aby to zrobić, sklonujmy istniejący formularz logowania.

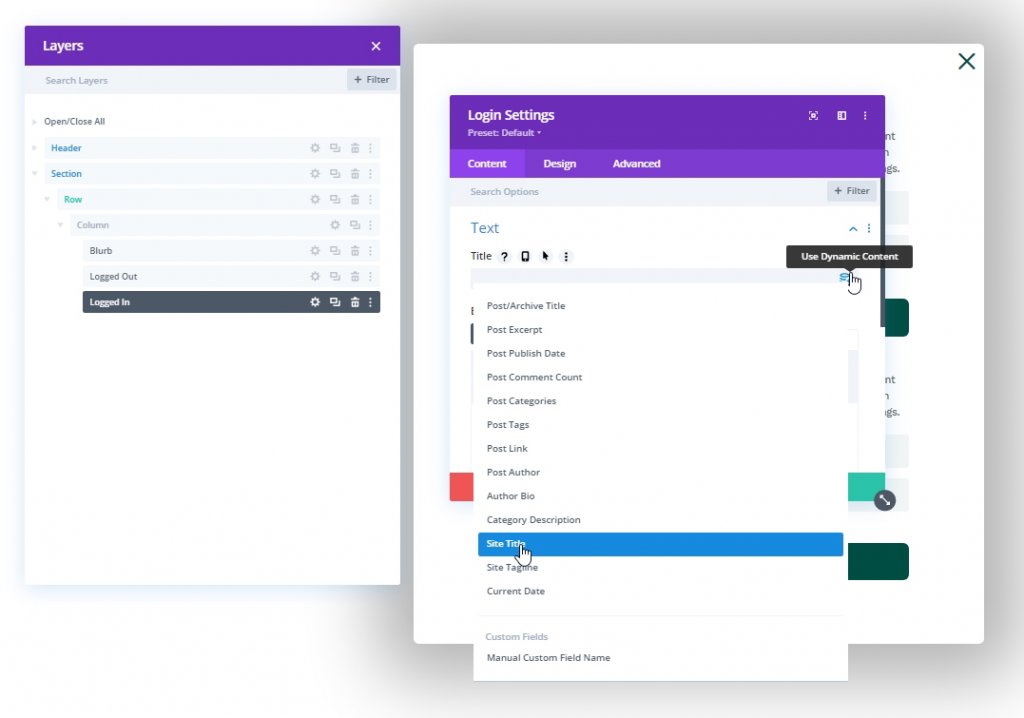
Teraz zaktualizuj nazwy dla każdego formularza. Następnie otwórz formularz "Zalogowany" z ustawienia otwartego tekstu karty treści. Następnie z pola tytułowego po prawej stronie pojawi się menu rozwijane. Otwórz go i wybierz „Tytuł witryny”.

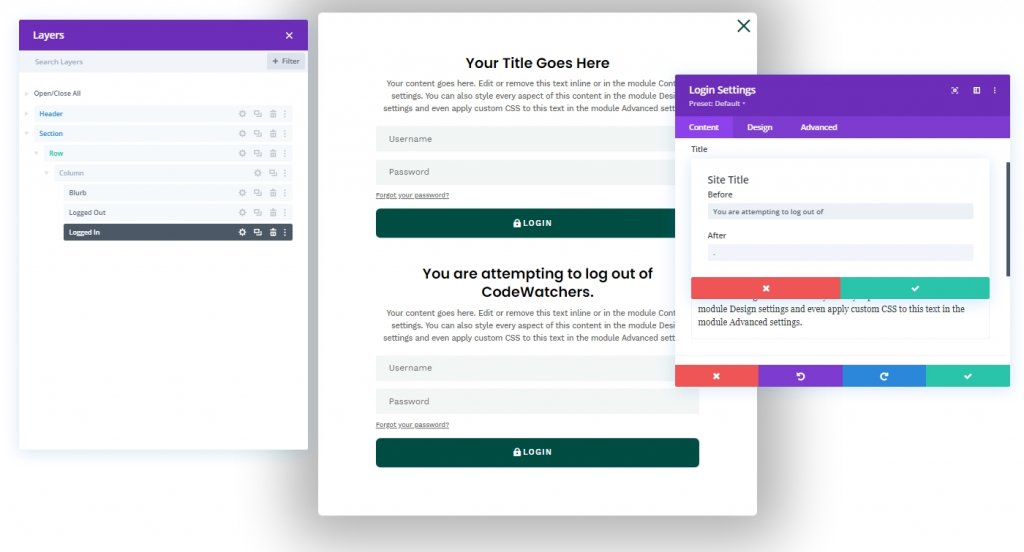
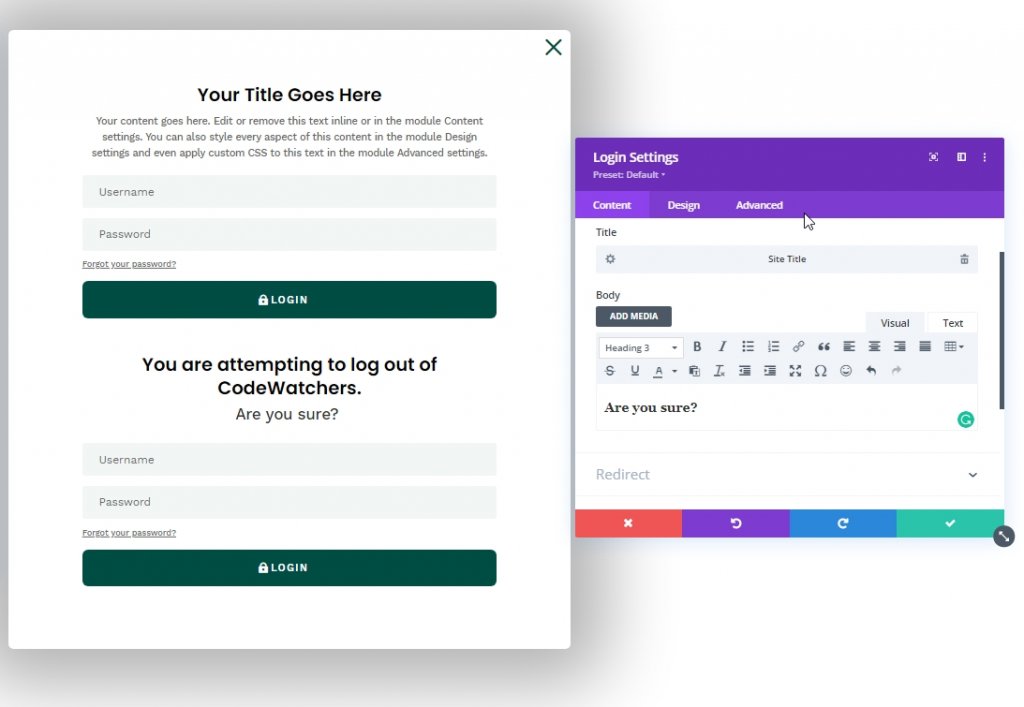
Otwórz ustawienia dynamicznego tytułu witryny i zaktualizuj je w następujący sposób.
- Wcześniej: „Próbujesz wylogować się z”
- Po: „. „

Teraz edytuj ustawienia opisu zgodnie z własnym wyborem, ale umieść opis jako Nagłówek 3.

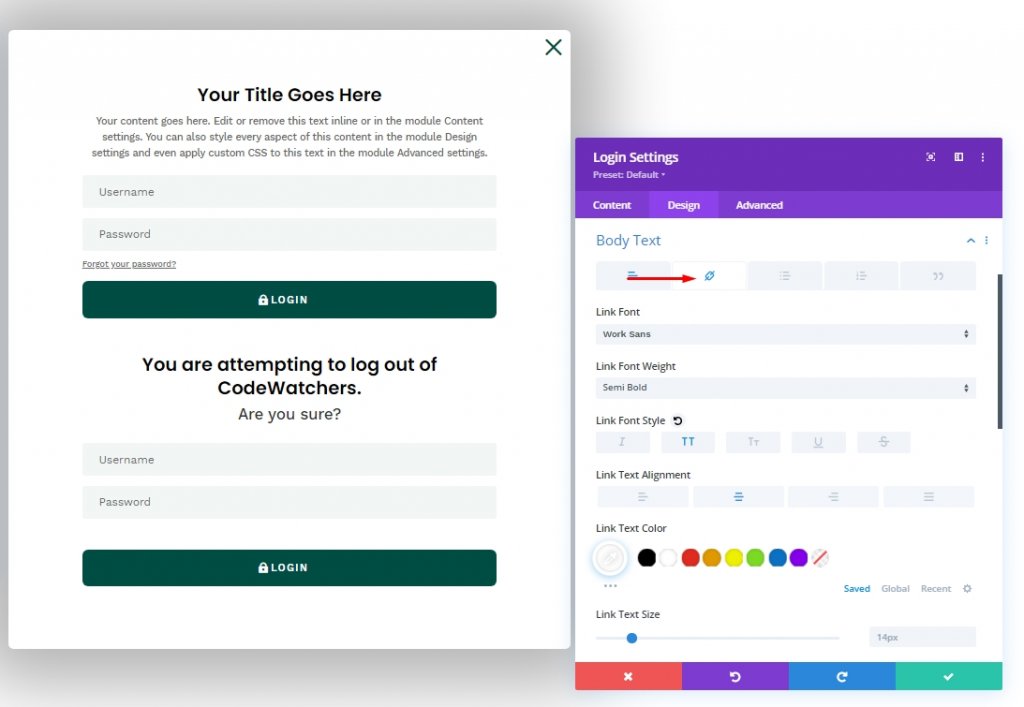
W wielu formularzach logowania do witryn internetowych widzieliśmy niestandardową wiadomość dołączoną do linku „wyloguj”. Aby to utworzyć, dostosujemy opcję tekstu podstawowego na karcie Zaawansowane.
- Wybierz kartę łącza w opcjach tekstu treści.
- Czcionka łącza: Work Sans
- Grubość czcionki łącza: pół pogrubiona
- Styl czcionki łącza: TT
- Wyrównanie tekstu łącza: do środka
- Kolor tekstu linku: #ffffff

Przejdź do zakładki Zaawansowane i dodaj klasę CSS oraz Niestandardowy CSS.
- Klasa CSS: et-logged-in-form
Niestandardowy CSS dla formularza logowania:
display:none;
Część 5: Kody niestandardowe
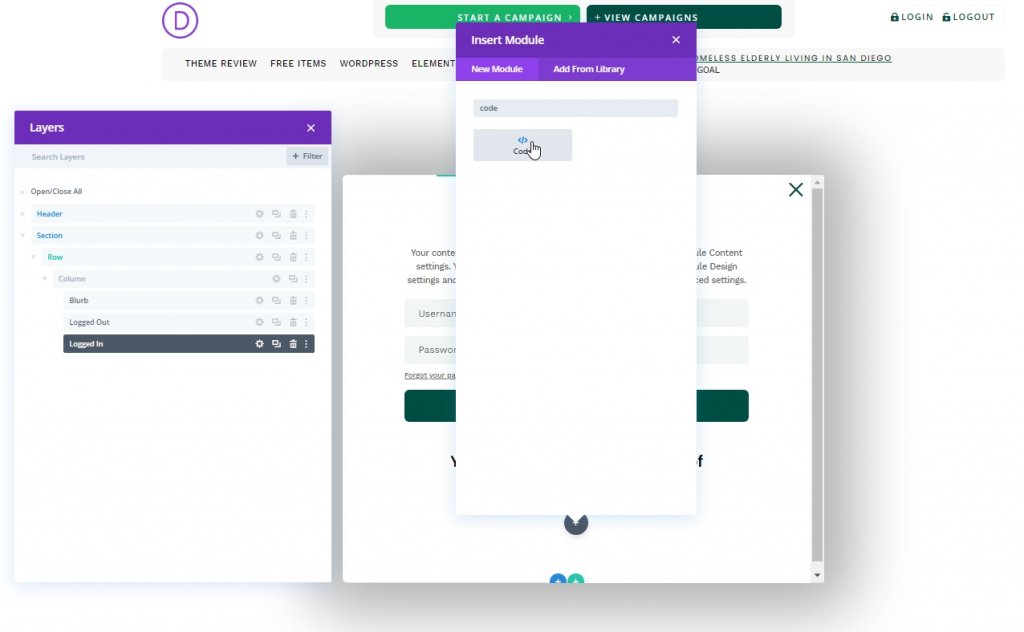
Musimy dodać moduł kodu, aby dodać niestandardowe kody. Dodajmy moduł kodu pod ostatnim modułem logowania.

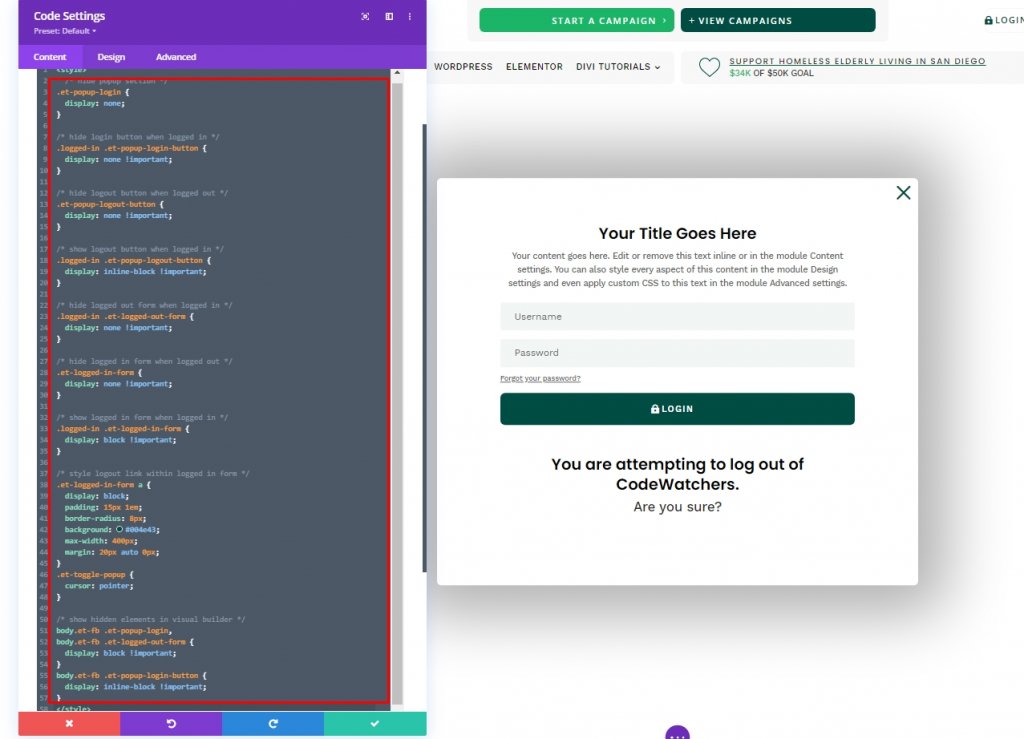
Kod CSS
Dodaj podany kod CSS w module w obrębie znaczników stylu .
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
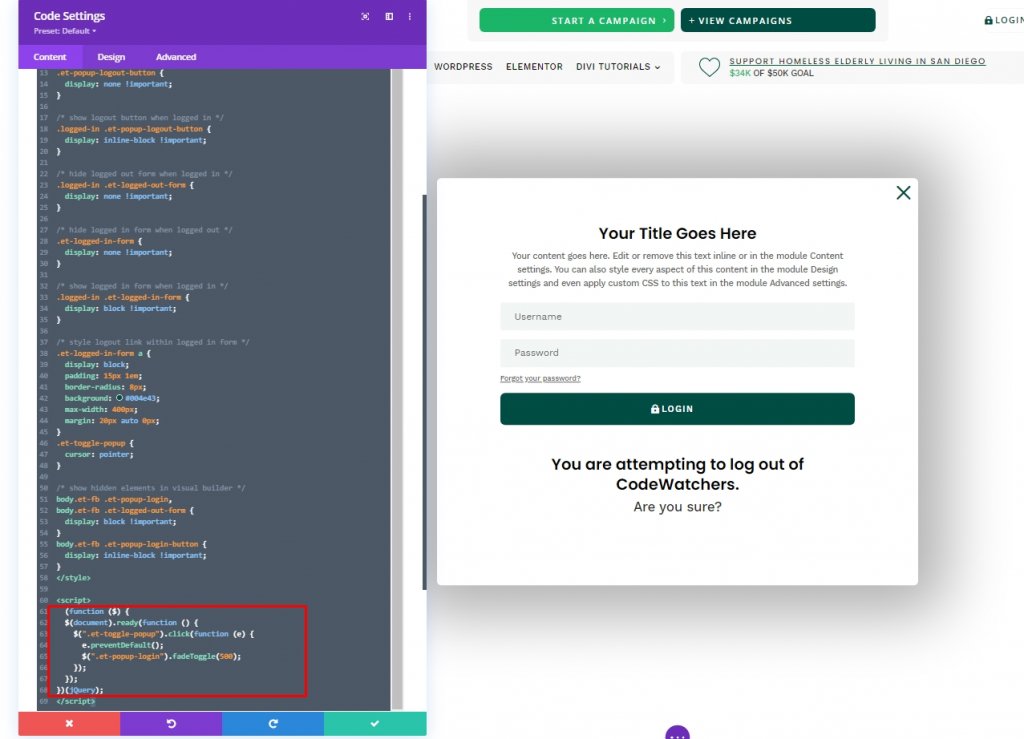
Kod JQuery
Teraz przypisz następujący kod JQuery w module w tagach skryptu .
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
Wynik projektu
Oto wynik naszego projektu. Wszystko jest na swoim miejscu i działa idealnie.
Ostatnie słowa
Dzisiaj widziałeś, jak zaprojektować kreatywny, niestandardowy formularz logowania z modułem logowania Divi . W ten sposób możesz dopasować estetykę strony na niestandardowym panelu logowania. Mam nadzieję, że ten samouczek okaże się przydatny, a jeśli tak, udostępnienie będzie wspaniałe!




