„Często zadawane pytania (FAQ)” to specjalna sekcja, w której usługodawca dzieli się ważnymi informacjami lub wyjaśnia wątpliwości, które ludzie zwykle zadają. Jest to ważna sekcja dla każdej witryny internetowej, która świadczy dowolne usługi, ponieważ ludzie zwykle odwiedzają ją jako pierwszą, aby znaleźć odpowiedzi na swoje pytania. Strona FAQ z kreatywnym projektem to świetny sposób, aby powiedzieć, jak bardzo jesteś spragniony piękna, a jednocześnie dbasz o ich zapytania.

Sekcja FAQ to stała sekcja z kilkoma pytaniami i odpowiedziami. Niezbędne jest ich uporządkowanie. W dzisiejszym samouczku dowiemy się, jak wykorzystać Divi do zaprojektowania kreatywnej sekcji FAQ z klikalnymi zakładkami.
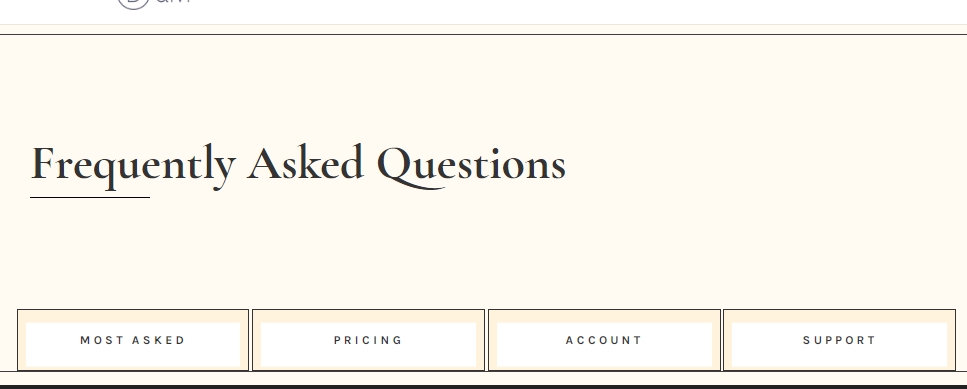
zapowiedź
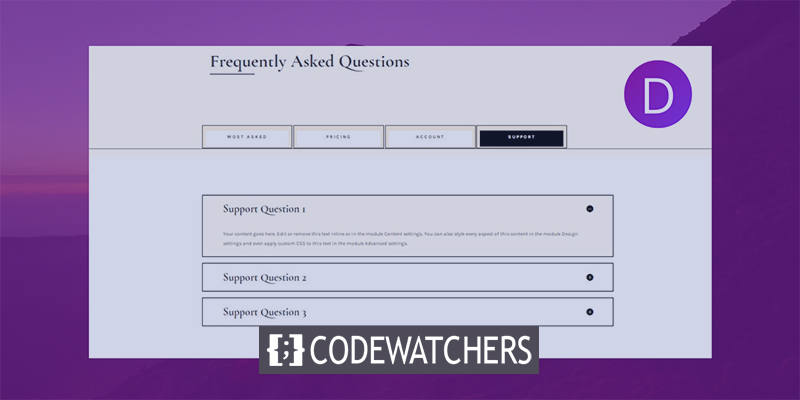
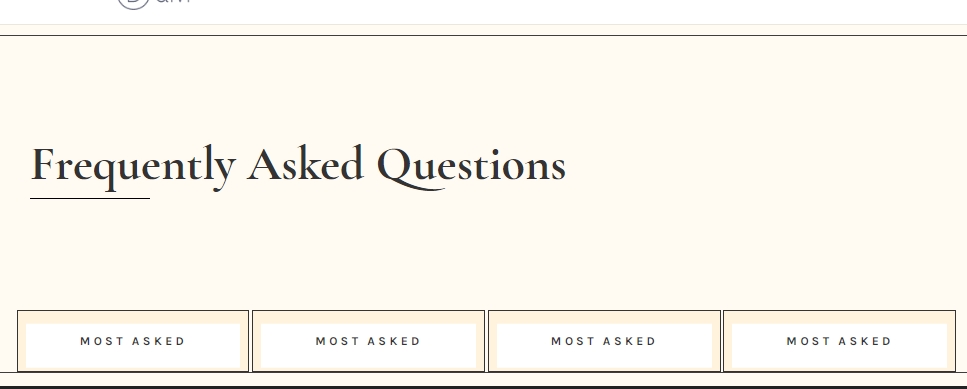
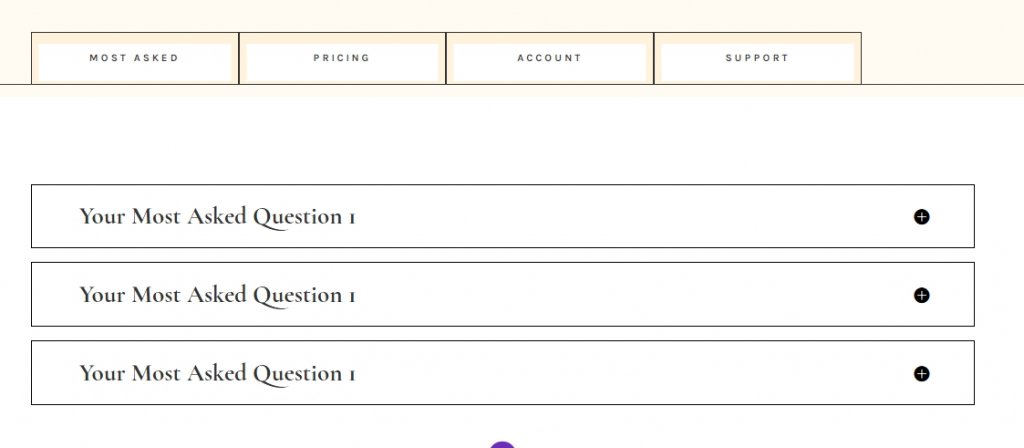
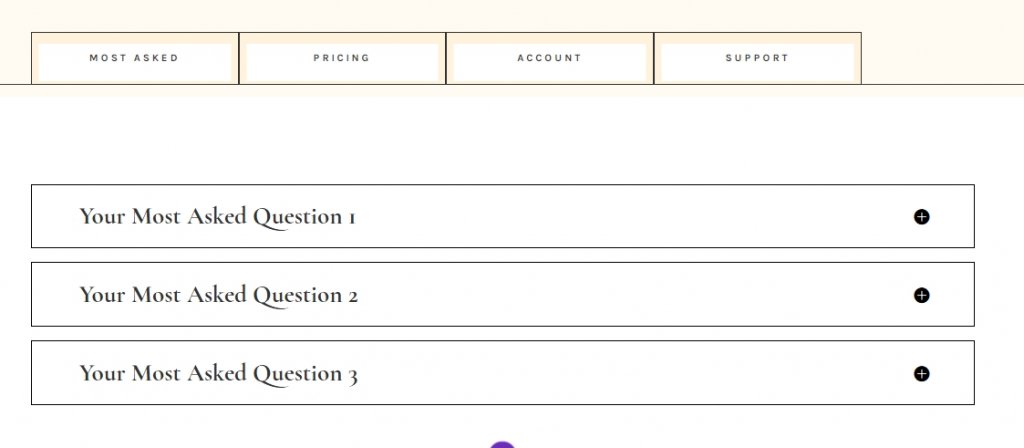
Tak będzie wyglądał nasz ostateczny projekt.
Budowanie struktury
Dodaj: Sekcja 1
Kolor tła
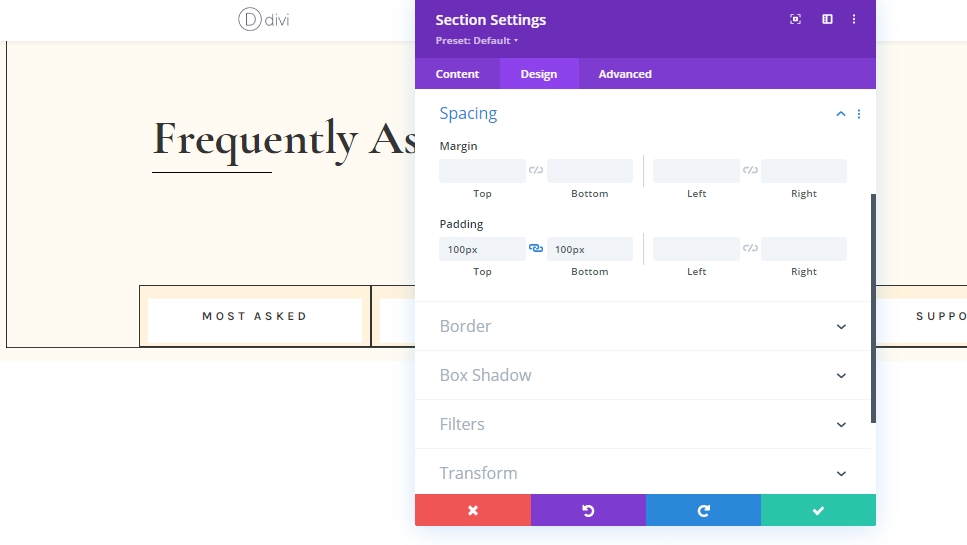
Zaczniemy od dodania koloru tła w początkowej sekcji naszej strony roboczej. Otwórz ustawienia sekcji i zastosuj kolor tła.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Kolor tła: #fffbf2

Ustawienia odstępów
Wprowadzimy pewne poprawki w odstępach.
- Dolna wyściółka: 0px

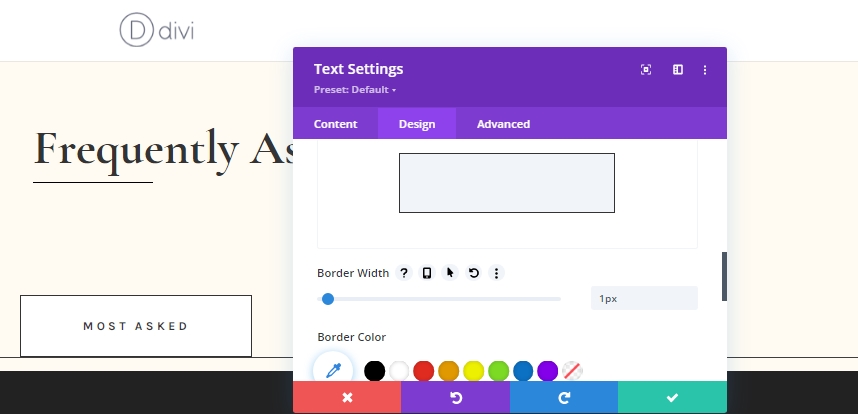
Ustawienia granicy
Teraz zastosujemy niestandardowe obramowanie do sekcji.
- Szerokość granicy: 1vw
- Kolor obramowania: #ffffbf2

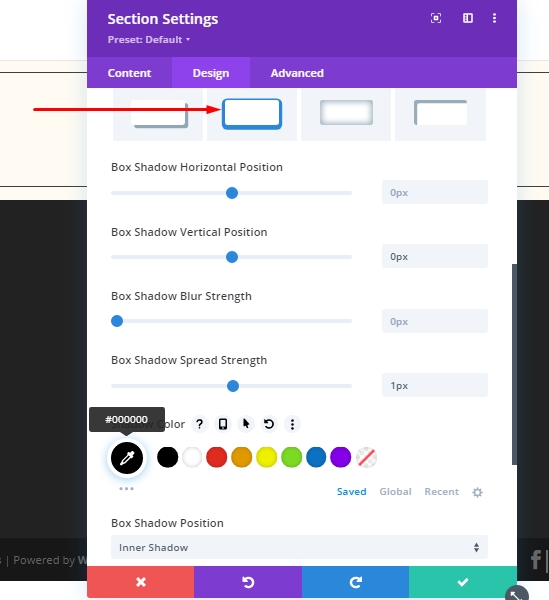
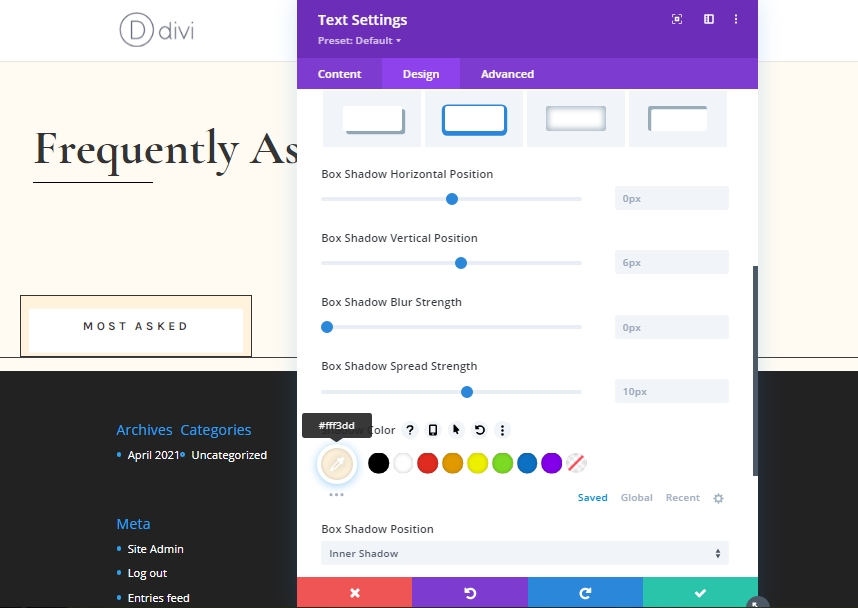
Ustawienia cienia pudełka
Dodaj cień do pudełka.
- Pozycja pionowa cienia pudełka: 0px
- Siła rozprzestrzeniania się cieni w pudełku: 1px
- Kolor cienia: #000000
- Pozycja cienia pudełka: cień wewnętrzny

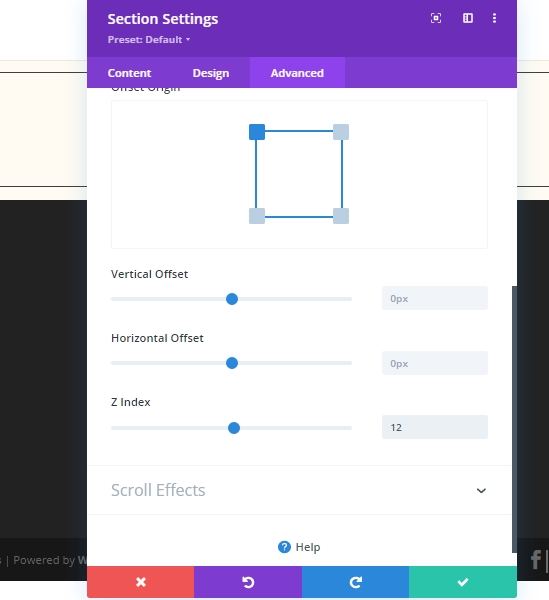
Ustawienia indeksu Z
Zwiększ wartość indeksu Z w zakładce Zaawansowane i gotowe ustawienia sekcji.

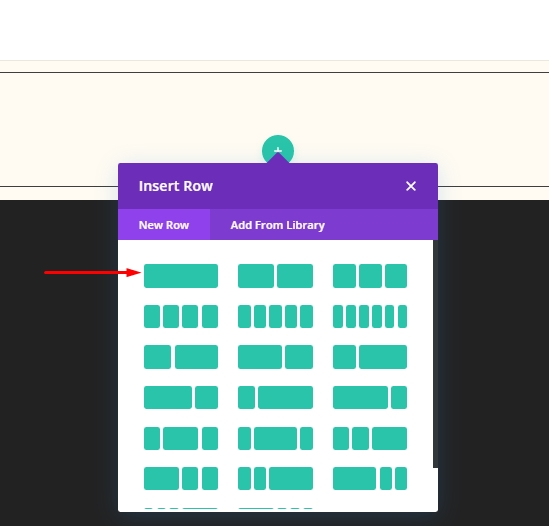
Dodaj: wiersz 1 w sekcji 1
Struktura kolumny
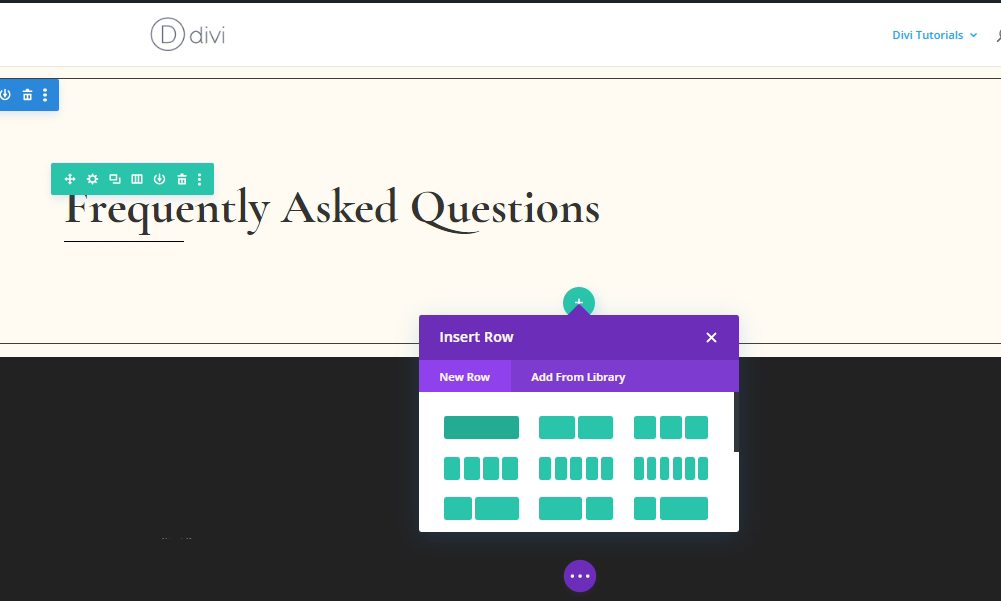
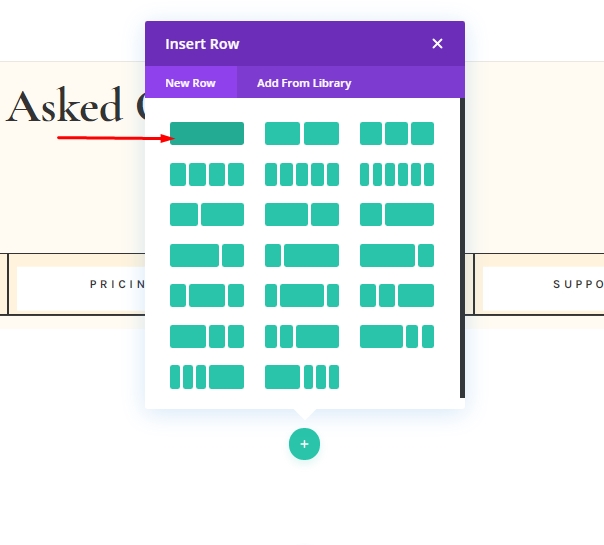
Dodaj nowy wiersz (wymieniony na obrazku) do nowo zakończonej sekcji.

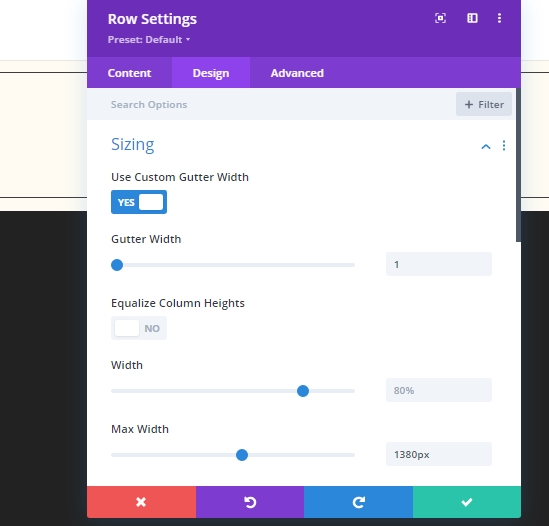
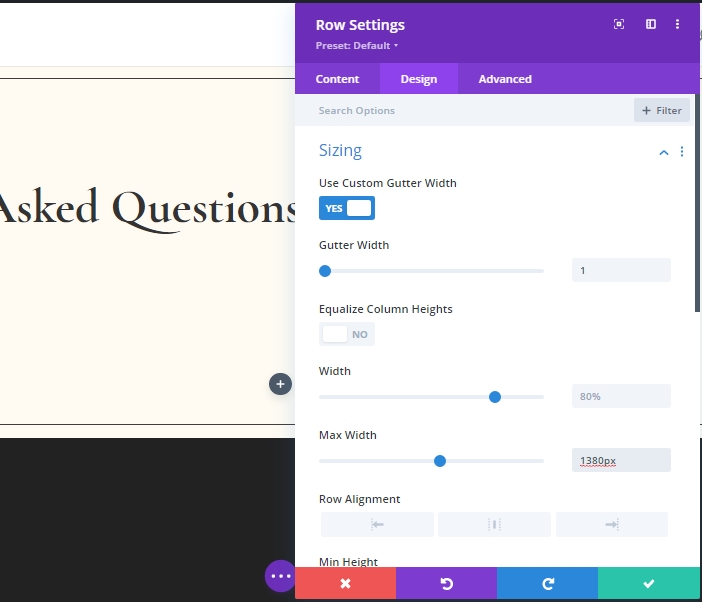
Ustawienia rozmiaru
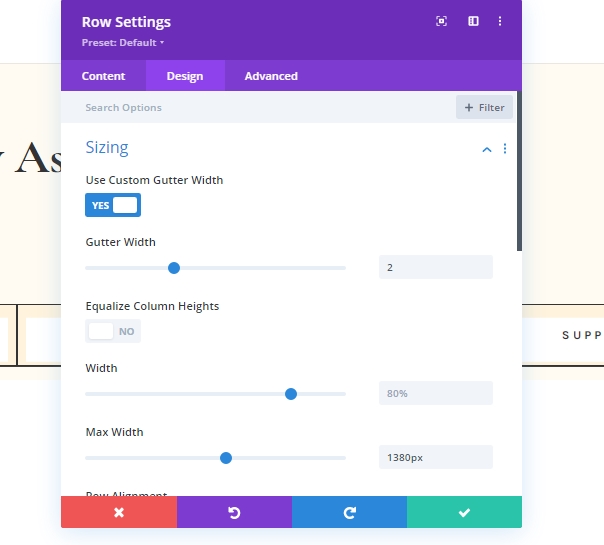
Otwórz ustawienia wiersza i dokonaj następujących zmian.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Maksymalna szerokość: 1380px

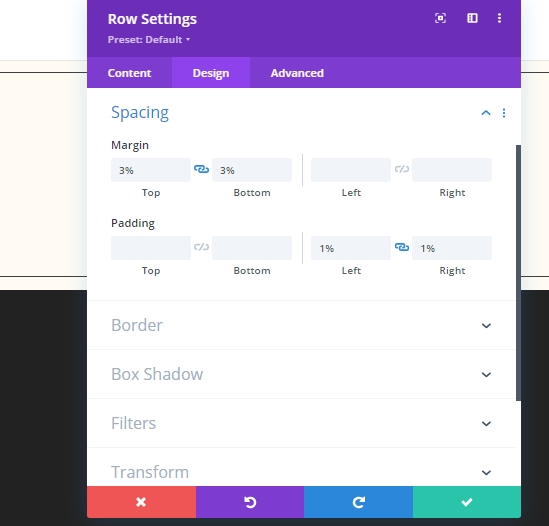
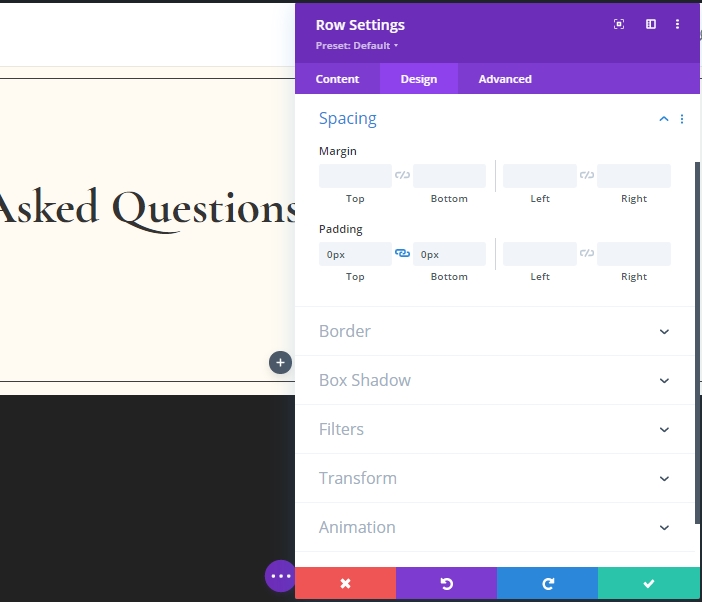
Ustawienia odstępów
Dokonaj również pewnych zmian na zakładkach odstępów!
- Górny margines: 3%
- Dolny margines: 3%
- Lewa wyściółka: 1%
- Prawa wyściółka: 1%

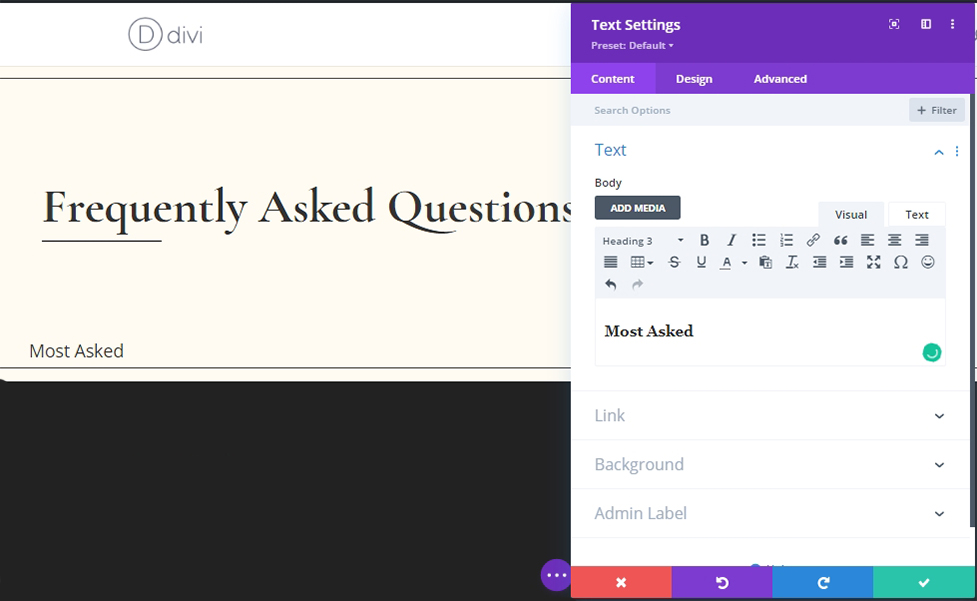
Dodaj: moduł tekstu kolumny
Treść H1
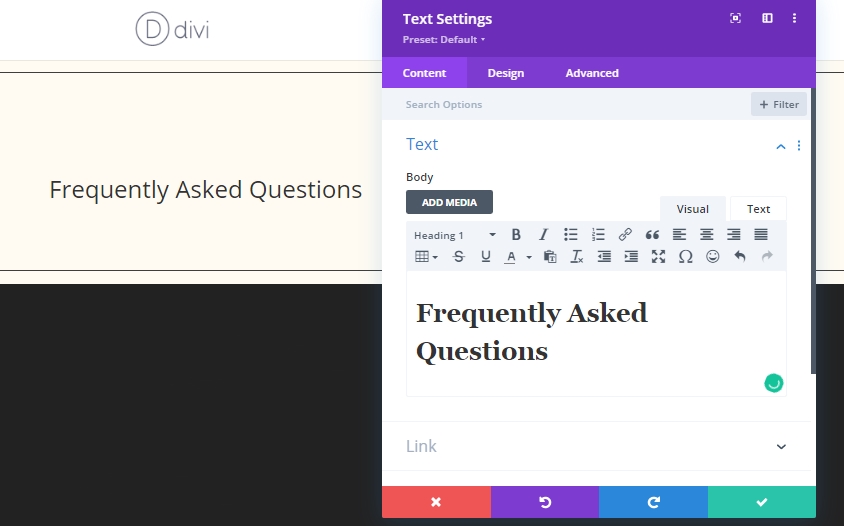
Dodaj moduł tekstowy do wiersza i dodaj znacznik H1.

Ustawienia tekstu H1
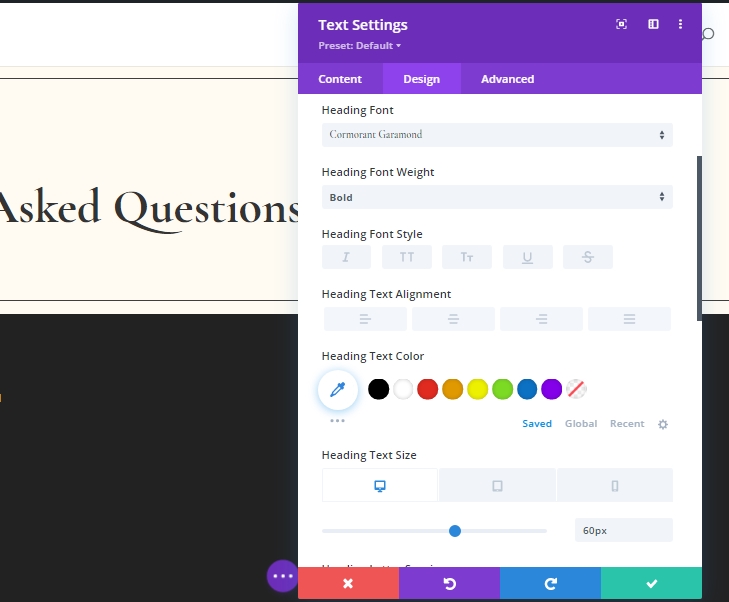
Zmodyfikuj ustawienia tekstów H1.
- Czcionka nagłówka: Kormoran Garamond
- Grubość czcionki nagłówka: pogrubiona
- Rozmiar tekstu nagłówka: Pulpit: 60 pikseli, tablet: 42 pikseli i telefon: 36 pikseli

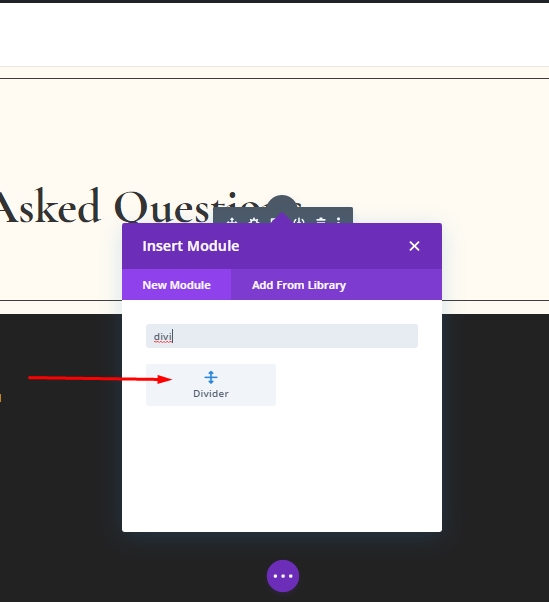
Dodaj: moduł dzielnika na kolumnie
Dodaj moduł rozdzielający poniżej modułu tekstowego.

Ustawienie widoczności
Upewnij się, że opcja Pokaż dzielnik jest włączona.
- Pokaż dzielnik: tak

Ustawienia linii
Przejdź do zakładki projekt i zmień kolor przegrody.
- Kolor linii: #000000

Ustawienia rozmiaru
Poniżej ustawień linii wprowadź pewne poprawki do rozmiaru.
- Waga dzielnika: 2px
- Maksymalna szerokość: 150px
- Wysokość: 2px

Ustawienia odstępów
Teraz dodaj trochę marginesu z ustawień odstępów.
- Górny margines: 4%

Dodaj: wiersz 2 w sekcji 1
Struktura kolumny
Dodaj drugi wiersz poniżej pierwszego o tej samej strukturze kolumn.

Ustawienia rozmiaru
Zmień ustawienia rozmiaru nowo utworzonego wiersza z karty projektu.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Maksymalna szerokość: 1380px

Ustawienia odstępów
Dokonaj też drobnych korekt w sekcji odstępów.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

Dodaj: moduł tekstowy kolumny 1
Treść H3
Dodaj nowy moduł tekstowy i dodaj trochę treści H3.

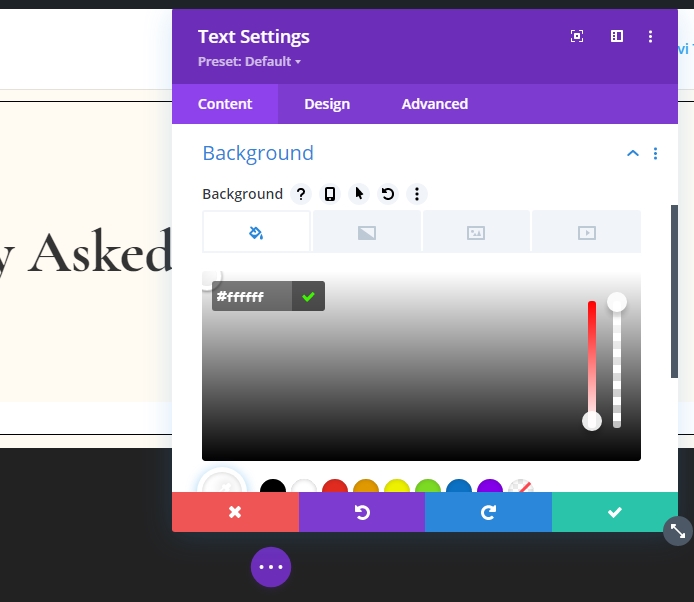
Kolor tła
Dodaj kolor tła.
- Kolor tła: #ffffff

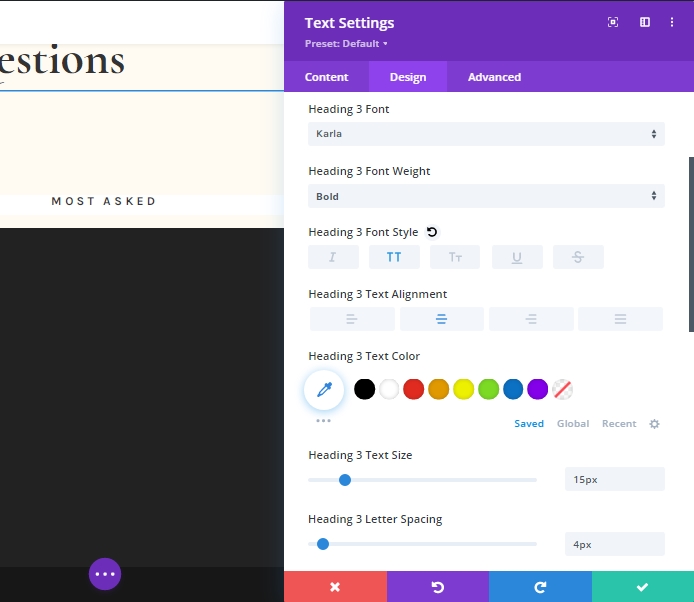
Ustawienia treści H3
Zmień te ustawienia na tekst H3.
- Czcionka nagłówka 3: Karla
- Grubość czcionki nagłówka 3: pogrubiona
- Styl czcionki nagłówka 3: Wielkie litery
- Nagłówek 3 Wyrównanie tekstu: do środka
- Rozmiar tekstu nagłówka 3: 15px
- Nagłówek 3 Odstępy między literami: 4px

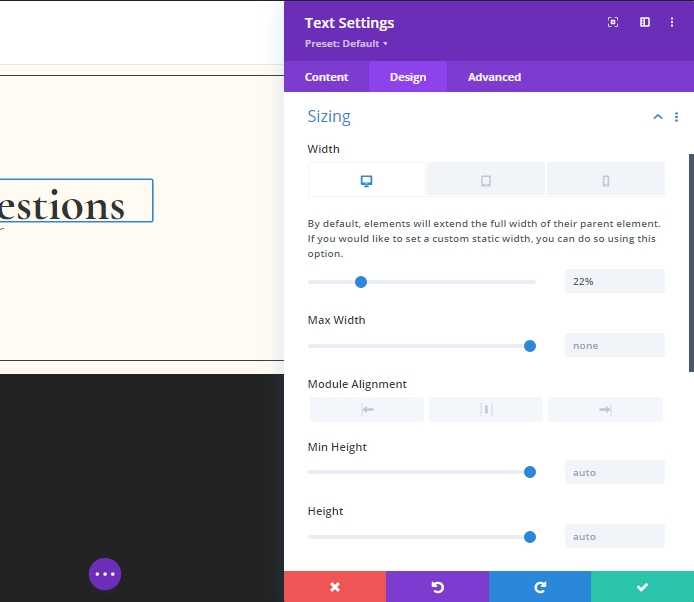
Ustawienia rozmiaru
Zmień ustawienia rozmiaru dla różnych rozmiarów ekranu.
- Szerokość: komputer stacjonarny – 22%, tablet i telefon komórkowy – 44%

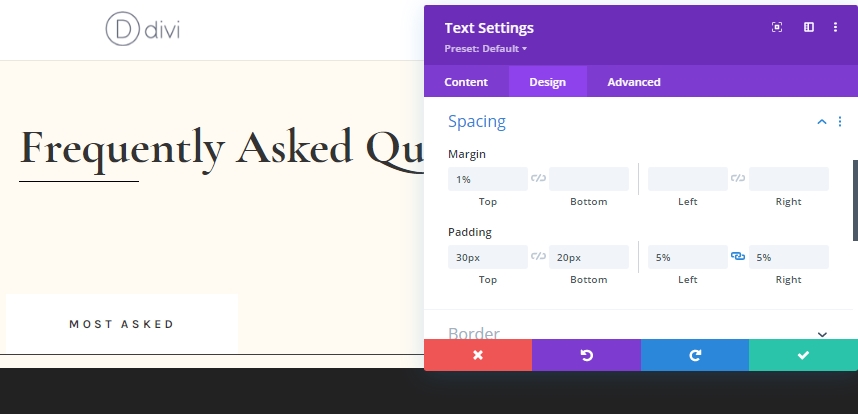
Ustawienia odstępów
Dostosuj wartości odstępów.
- Prawy margines: 1%
- Górna wyściółka: 30px
- Dolna wyściółka: 20px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

Granica
Dodaj ramkę do naszego projektu do biegania.
- Szerokość obramowania: 1px

Cień Pudełka
Dodaj cień do pudełka, aby projekt był bardziej żywy.
- Pozycja pionowa cienia pudełka: 0px
- Kolor cienia: #fff3dd
- Pozycja cienia pudełka: cień wewnętrzny

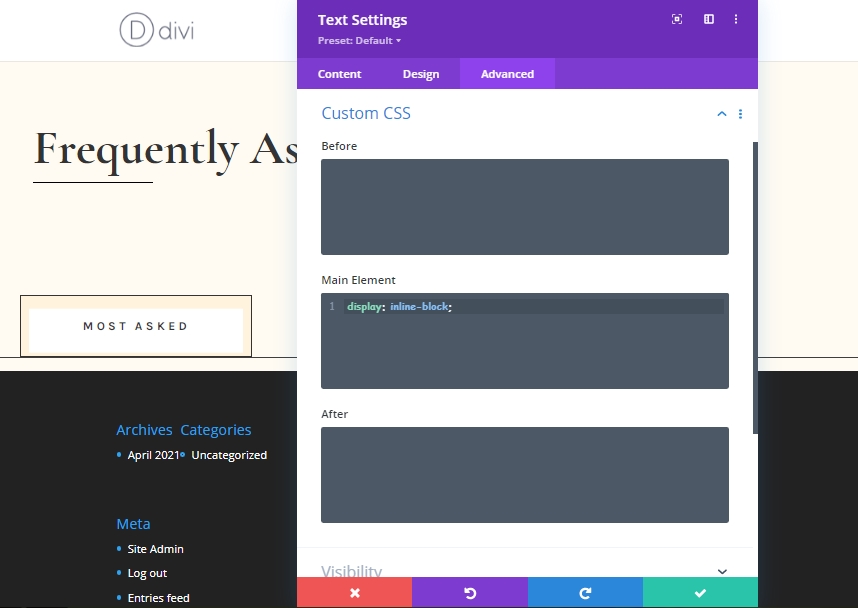
Główny element CSS
Jako ostatnie zadanie dla tego modułu tekstowego dodamy niestandardowy kod CSS z zakładki zaawansowane. Ten CSS połączy się z całym projektem tekstowym i pozwoli wyświetlać wiele modułów obok siebie w tej samej kategorii
display: inline-block;
Powiel moduł tekstowy 3 razy
Teraz sklonuj nowo ukończony moduł tekstowy 3 razy.

Zmień zawartość sklonowanych modułów
Teraz zmień zawartość sklonowanych modułów zgodnie z potrzebami.

Dodaj: Sekcja 2
Rozstaw
Teraz dodaj sekcję „Zwykłe” tuż pod poprzednią i zmień ustawienia odstępów na karcie projektu.
- Górna wyściółka: 100px
- Dolna wyściółka: 100px

Dodaj: wiersz 1 w sekcji 2
Struktura kolumny
Teraz dodaj nowy wiersz do tej sekcji. Użyj struktury kolumnowej zaznaczonej na obrazku.

Ustawienia rozmiaru
Otwórz ustawienia wiersza i dokonaj korekty rozmiaru na karcie projektu.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 2
- Maksymalna szerokość: 1380px

Dodaj: Przełącz moduł 1 w kolumnie
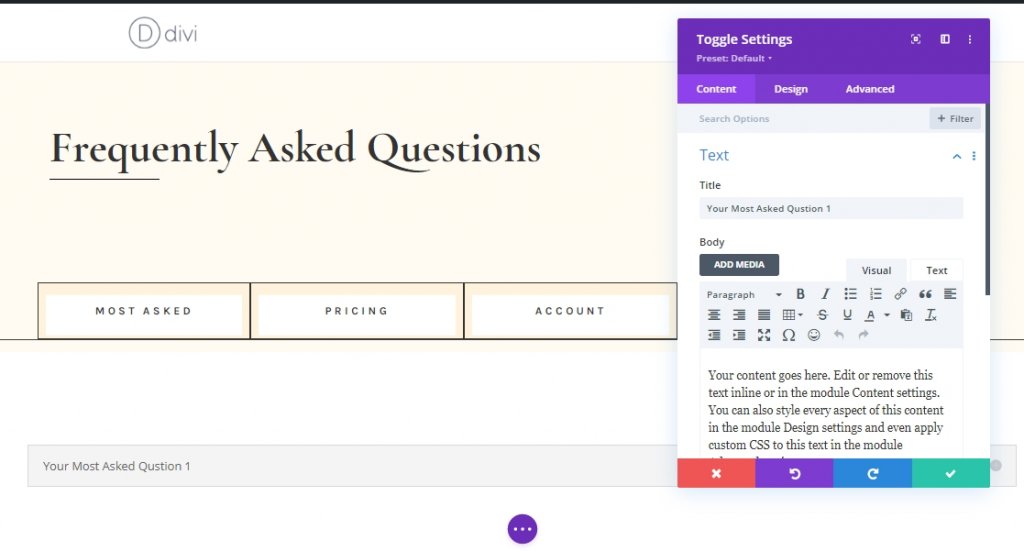
Dodaj zawartość
Dodaj moduł Toggle w wierszu i dodaj zawartość.

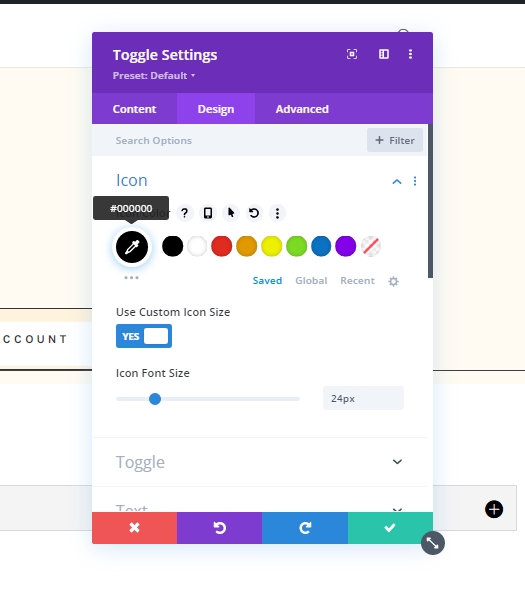
Ustawienia ikon
Na karcie projektu dokonaj zmian w ustawieniach ikon.
- Kolor ikony: #000000
- Użyj niestandardowego rozmiaru ikony: Tak
- Rozmiar czcionki ikony: 24px

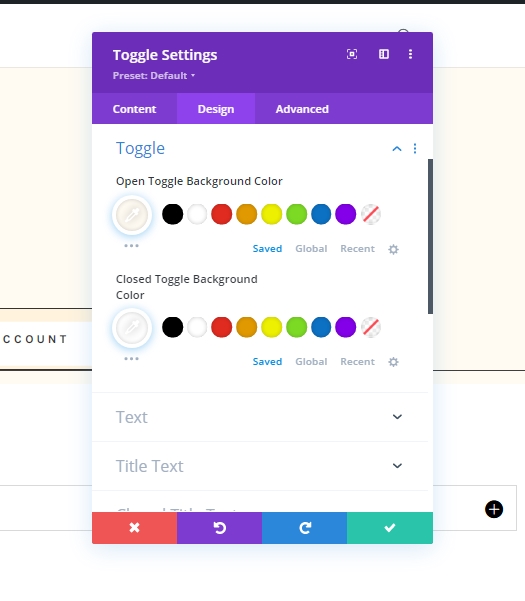
Przełącz ustawienia
Zmień ustawienia przełączania .
- Otwórz Przełącz kolor tła: #fffbf2
- Zamknięty przełącznik koloru tła: #ffffff

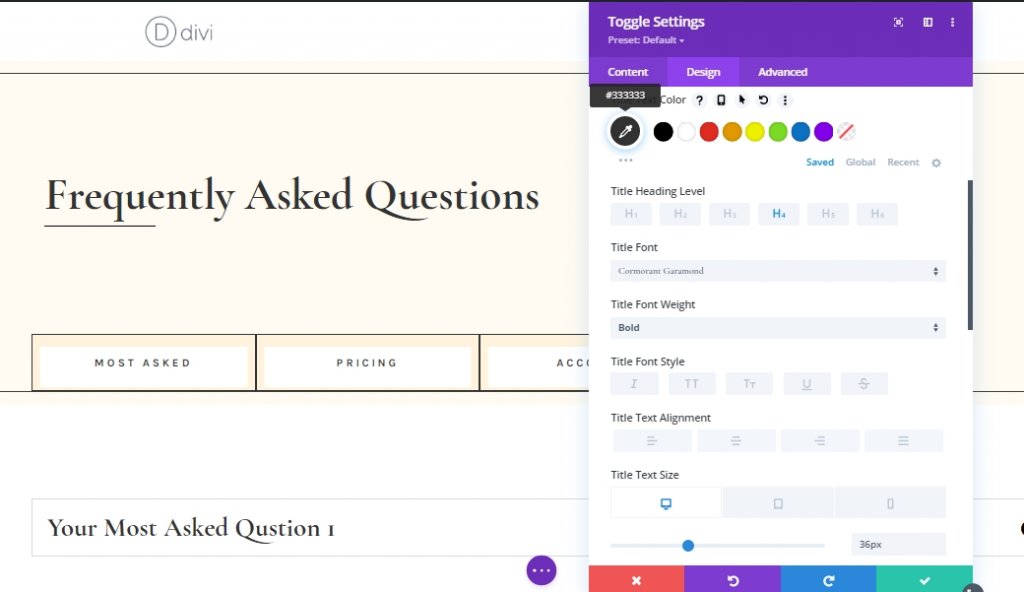
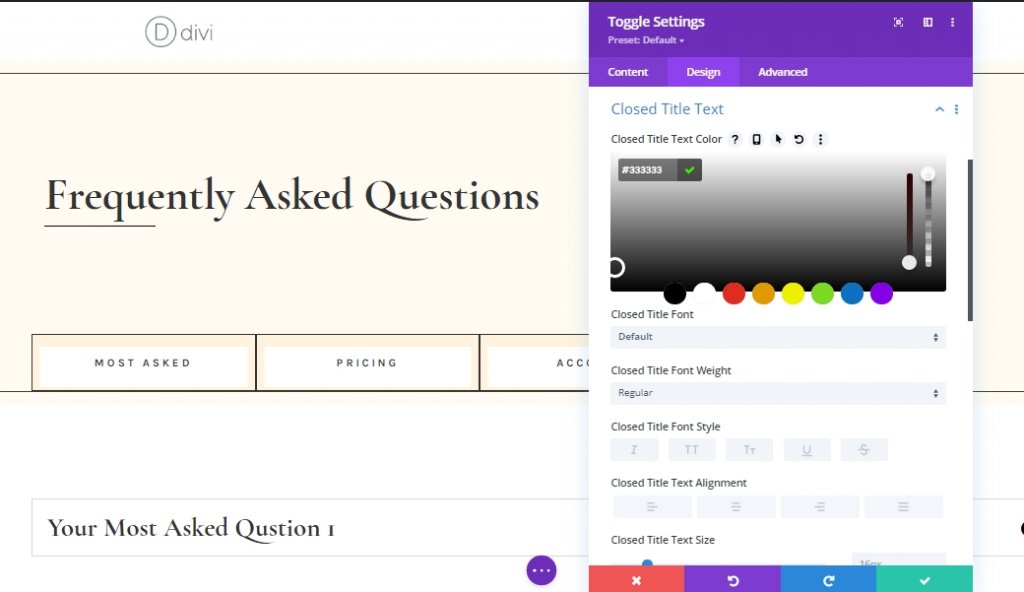
Tekst tytułu
Czas dostosować tekst tytułu.
- Kolor tekstu otwartego tytułu: #333333
- Kolor tekstu tytułu: #333333
- Poziom nagłówka tytułu: H4
- Czcionka tytułu: Cormorant Garamond
- Grubość czcionki tytułu: pogrubiona
- Rozmiar tekstu tytułu: komputer: 36 pikseli, tablet: 34 piks i telefon: 28 pikseli

Tekst zamkniętego tytułu
Zmień kolor dla zamkniętego tekstu tytułu.
- Kolor tekstu zamkniętego tytułu: #333333

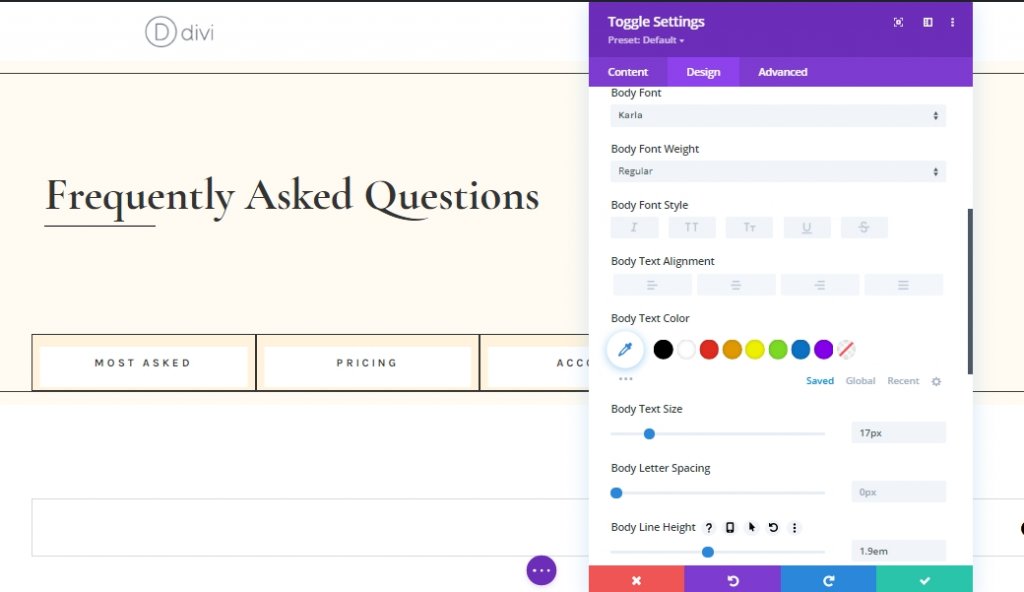
Tekst główny
Dostosujemy też treść.
- Czcionka ciała: Karla
- Rozmiar tekstu ciała: 17px
- Wysokość linii ciała: 1,9 em

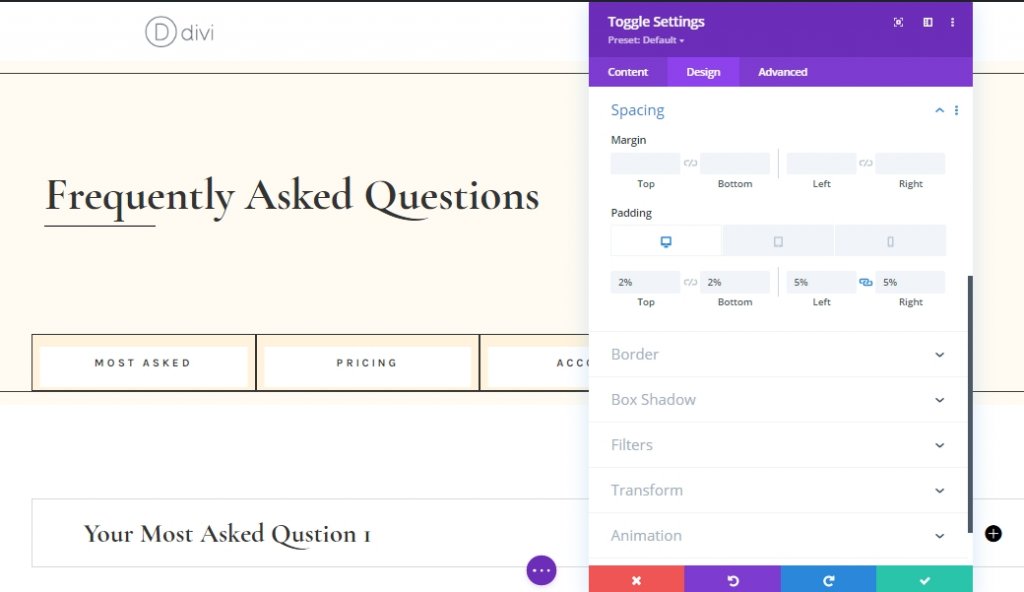
Ustawienia odstępów
Teraz zmień niektóre wartości odstępów, aby był responsywny.
- Wypełnienie górne: komputer stacjonarny: 2%, tablet: 4% i telefon: 6%
- Dolna wyściółka: komputer stacjonarny: 2%, tablet: 4% i telefon: 6%
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

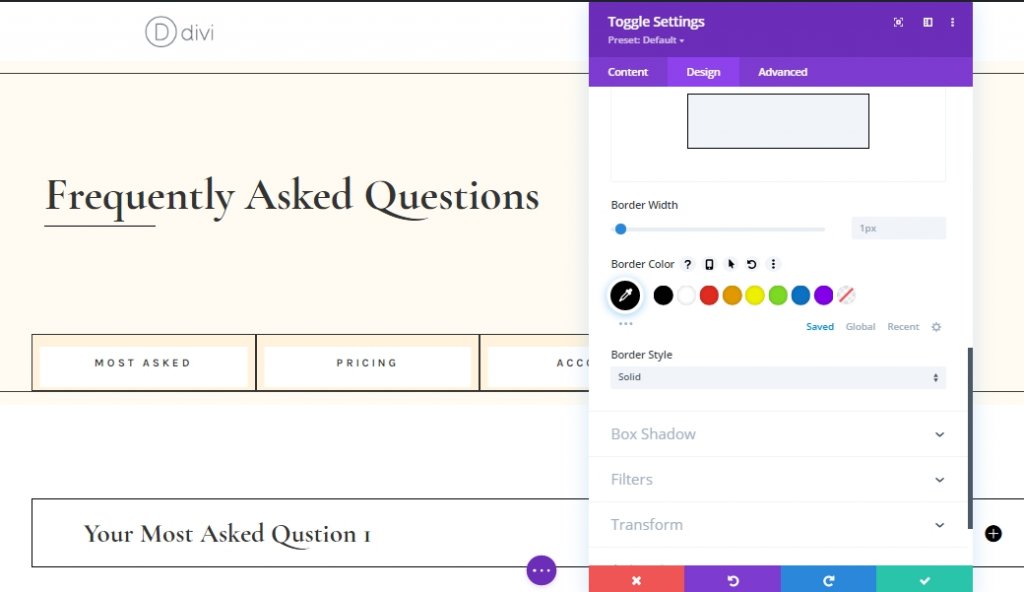
Ustawienia granicy
Następnie zmień kolor obramowania na czarny.
- Kolor obramowania: #000000

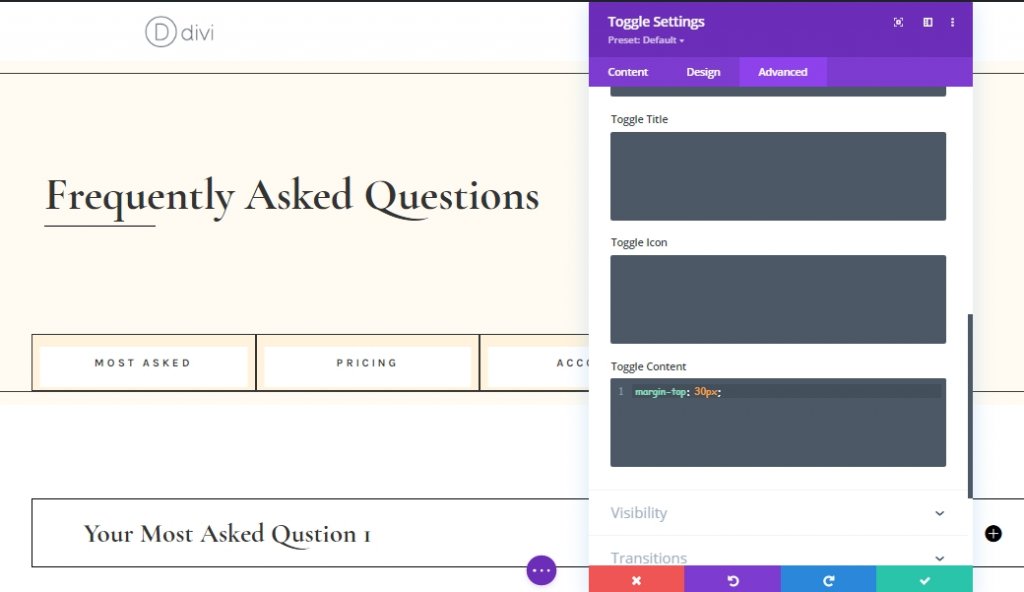
Przełącz CSS treści
Na karcie Zaawansowane dodaj kod CSS do obszaru przełączania zawartości.
margin-top: 30px;
Zduplikuj moduł przełączania
Jak skończyliśmy z naszym pierwszym modułem przełączania, sklonuj go tyle razy, ile potrzebujesz.

Dodaj unikalną treść
Zmień całą zawartość sklonowanych modułów przełączania. W ten sposób będzie wyglądać bardziej niepowtarzalnie.

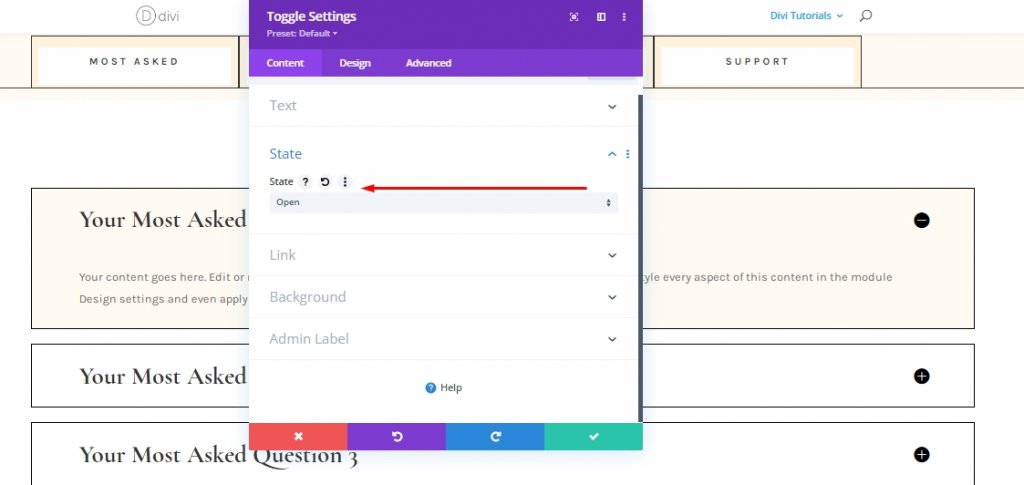
Przełącz ustawienia stanu modułu
Rozwiń moduł Toggle 1 i zmień stan.
- Stan: Otwarty

Powiel cały rząd 3 razy
Zakończyliśmy właśnie nasz pierwszy zestaw modułów przełączania. Teraz sklonujemy go trzy razy. Będą cztery rzędy modułów przełączania. 4 rzędy dla czterech sekcji, które stworzyliśmy wcześniej.

Zmień zawartość w zduplikowanych modułach
Zmień zawartość sklonowanych modułów zgodnie z potrzebami.

Dodawanie funkcjonalności
Sekcja 1 Wiersz 2: Kolejne dodawanie identyfikatora CSS
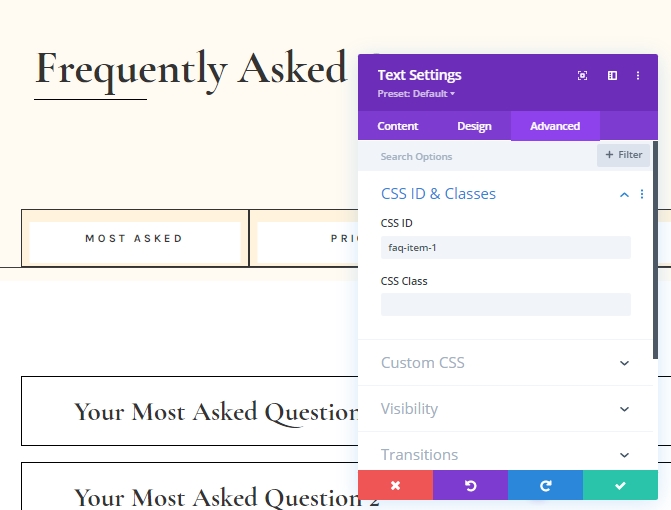
Teraz dodamy do naszych modułów niestandardowy identyfikator CSS. Tutaj staramy się stworzyć projekt, w którym odwiedzający kliknie zakładki FAQ, a następujące przełączniki FAQ zostaną rozwinięte. Aby ten projekt był funkcjonalny, otwórz każdy moduł tekstowy z „Wiersz 2 w sekcji 1” i dodaj następujące kolejne identyfikatory CSS.
- Moduł tekstowy #1: faq-item-1
- Moduł tekstowy #2: faq-item-2
- Moduł tekstowy #3: faq-item-3
- Moduł tekstowy #4: faq-item-4

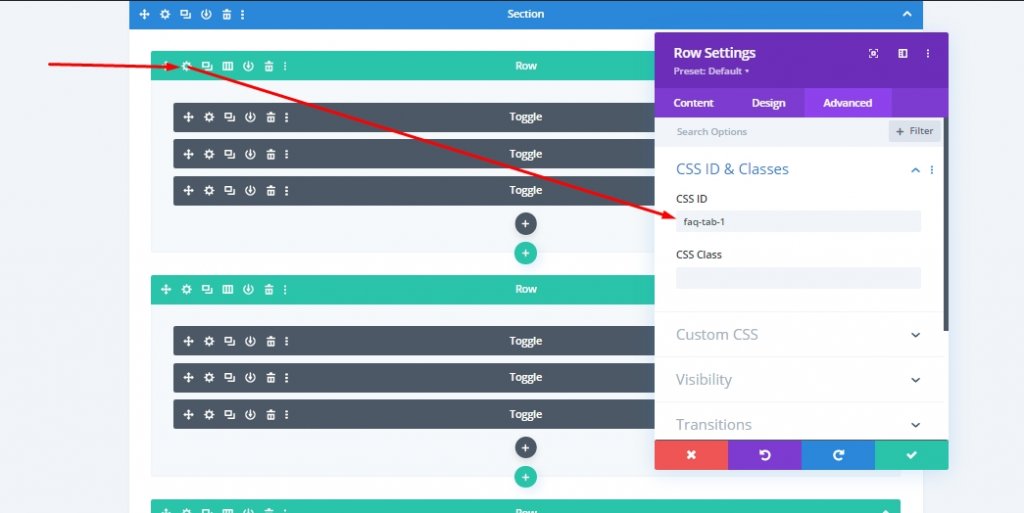
Sekcja 2 All Row: kolejne dodawanie identyfikatora CSS
Następnie dodamy identyfikatory CSS do wszystkich czterech wierszy zawierających moduł toggle w sekcji 2. Ponadto zachowamy tę samą kolejność.
- Pierwszy rząd: faq-tab-1
- Drugi rząd: faq-tab-2
- Trzeci rząd: faq-tab-3
- Czwarty rząd: faq-tab-4

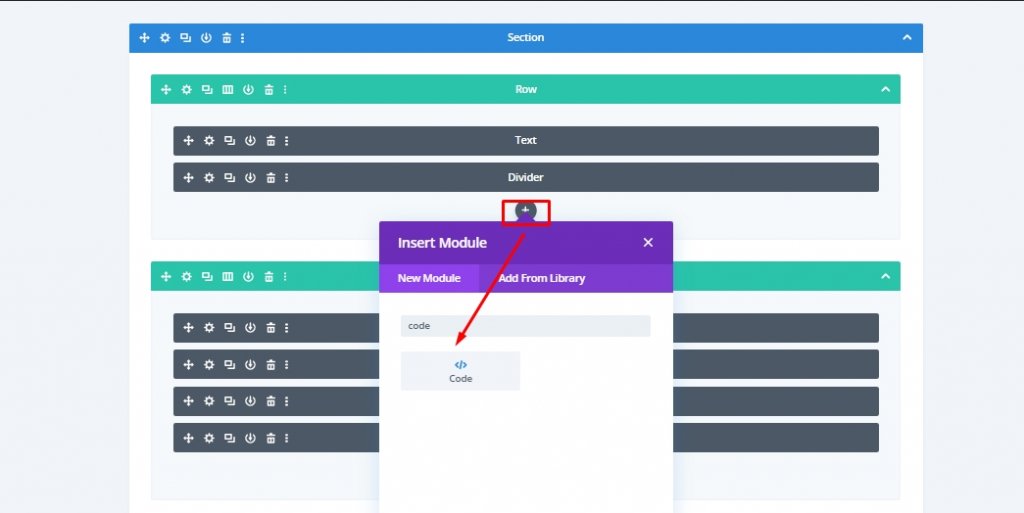
Dodaj: moduł kodu do wiersza 1 w sekcji 1
Ponieważ poprawnie umieściliśmy wszystkie kolejne identyfikatory CSS, dodamy teraz do naszej strony kilka kodów CSS i JQuery. Dodaj nowy moduł Code w pierwszym wierszu sekcji 1 (pod modułem dzielnika).

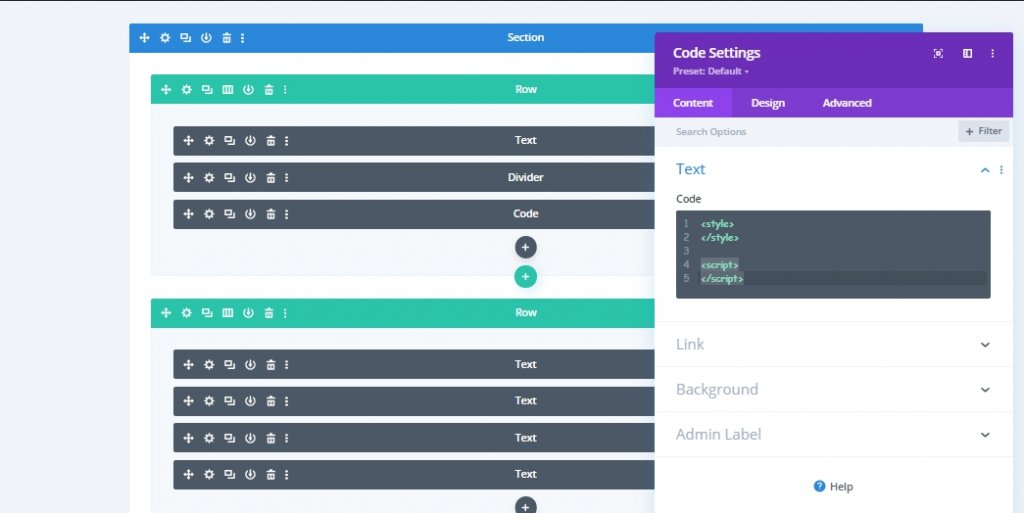
Upewnij się, że tagi stylu i skryptu zostały dodane w zakładce Zaawansowane.

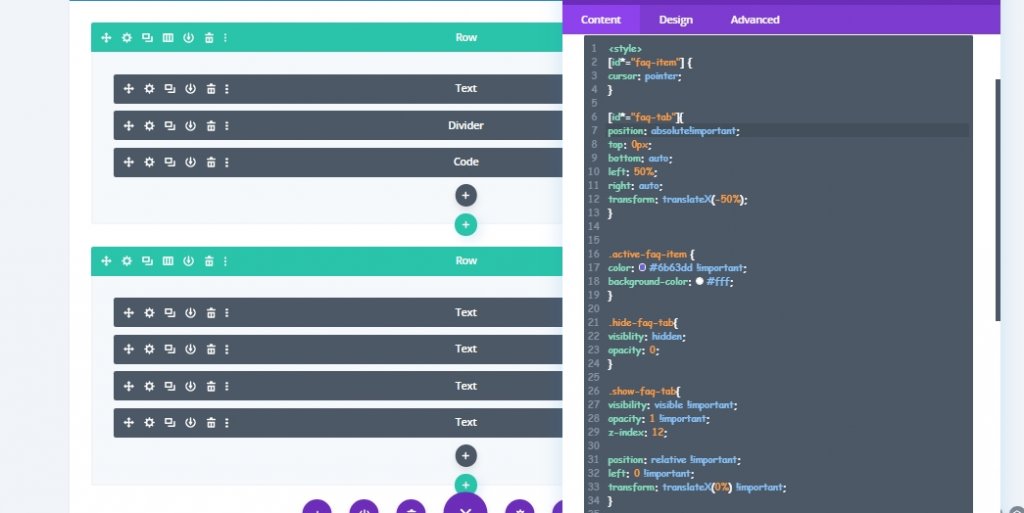
Dodaj: kod CSS
Skopiuj i wklej następujący kod między tagami stylu.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
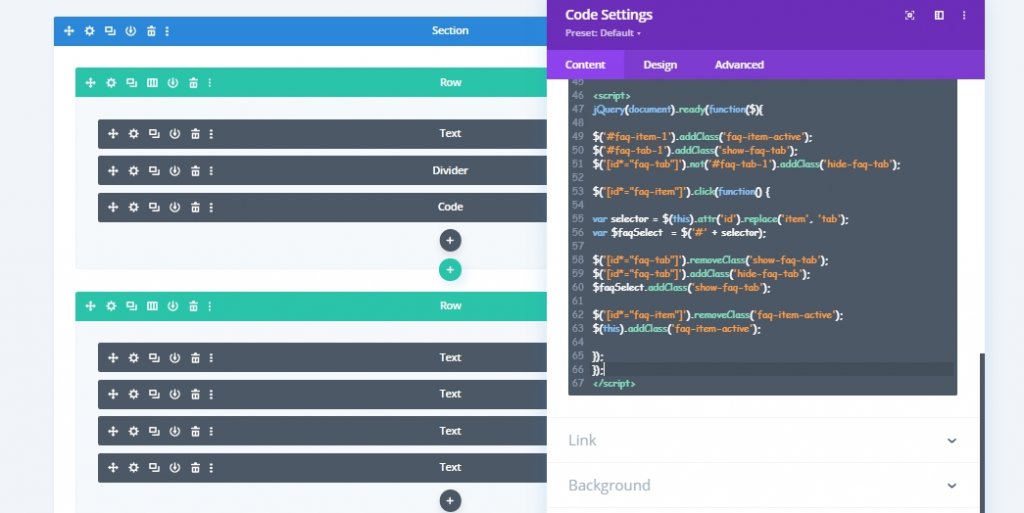
Dodaj: kod JQuery
Teraz dodaj trochę kodu JQuery między tagami skryptu.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
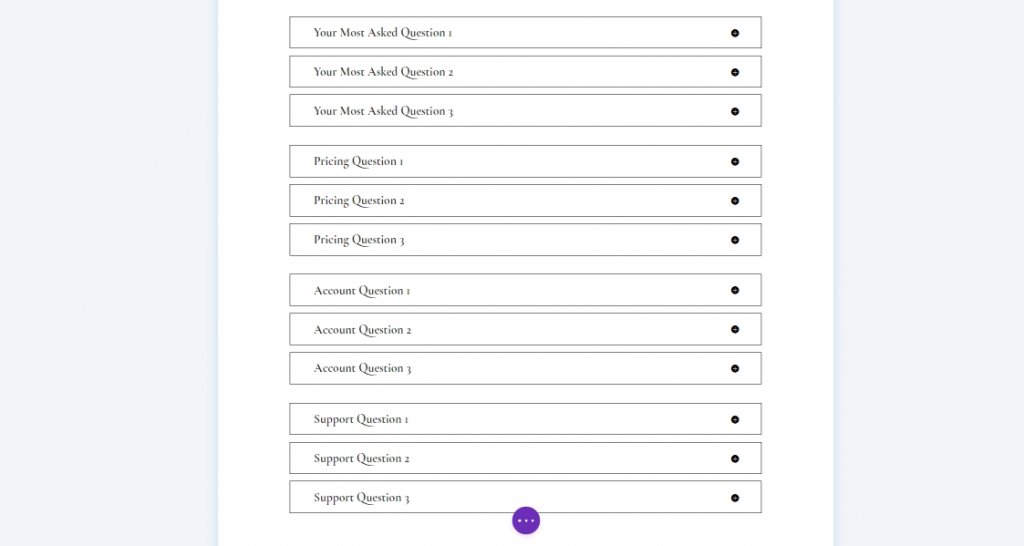
Ostateczny wynik
Skończyliśmy z pracą, a nasza specjalnie zaprojektowana sekcja FAQ będzie wyglądać tak.
Ostatnie słowa
Za pośrednictwem Divi możemy wykonać wszelkiego rodzaju piękne projekty, które zatrzymają odwiedzających na stronie na długi czas. Dzisiejszy projekt interaktywnej strony FAQ jest jednym z tych wielu. Jeśli chcesz zobaczyć więcej takich samouczków Divi , daj nam znać w komentarzach. Jeśli chcesz, abyśmy wykonali wybrany przez Ciebie samouczek, daj nam znać. Jeśli podobał Ci się dzisiejszy samouczek, udostępnienie zainspiruje nas do udostępnienia Ci kolejnych samouczków.




