Ludzie wolą interaktywne projektowanie stron internetowych. Divi daje nam możliwość zaprojektowania wszystkiego, co może się zmienić poprzez interakcję z użytkownikiem, a takie projekty są obecnie dość popularne. Dzisiaj zobaczymy krok po kroku, jak zaprojektować bezproblemową siatkę najechania za pomocą Divi, w której na początku będzie układ siatki z prostym tytułem, a najechanie kursorem na bloki siatki zmieni styl, a obraz tła będzie się unosić.

Zacznijmy więc bez zwłoki.
Podgląd projektu
Zanim zaczniemy dzisiejszy samouczek, zobaczmy, jak będzie wyglądał nasz projekt.
Część 1: Budowanie struktury
Ustawienia sekcji
Kolor tła
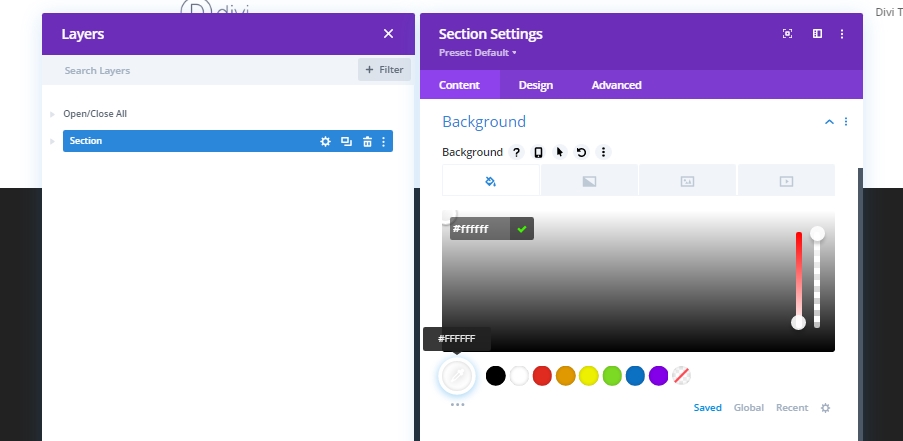
Kiedy przechodzimy do Divi Builder, aby wykonać nowy projekt, sekcja jest początkowo tworzona automatycznie. Zmieńmy ustawienia tej sekcji w następujący sposób.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Kolor tła: #ffffff

Dodaj: wiersz 1 do sekcji
Struktura kolumny
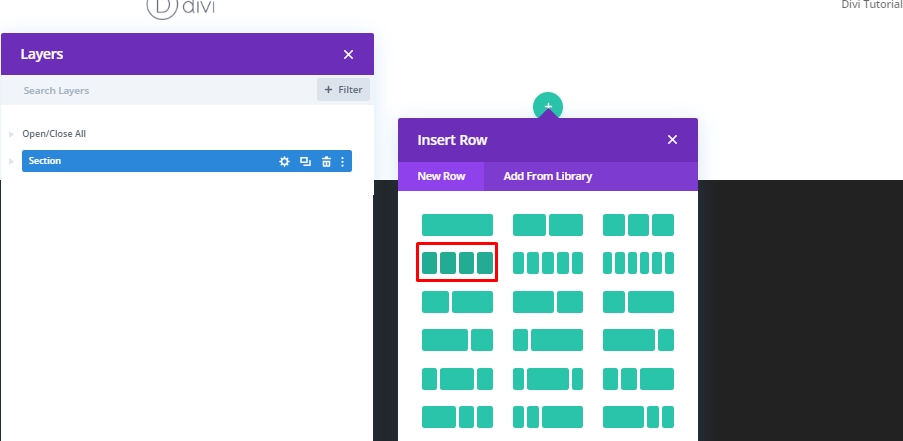
Teraz dodaj 4-kolumnowy wiersz do sekcji.

Rozmiary
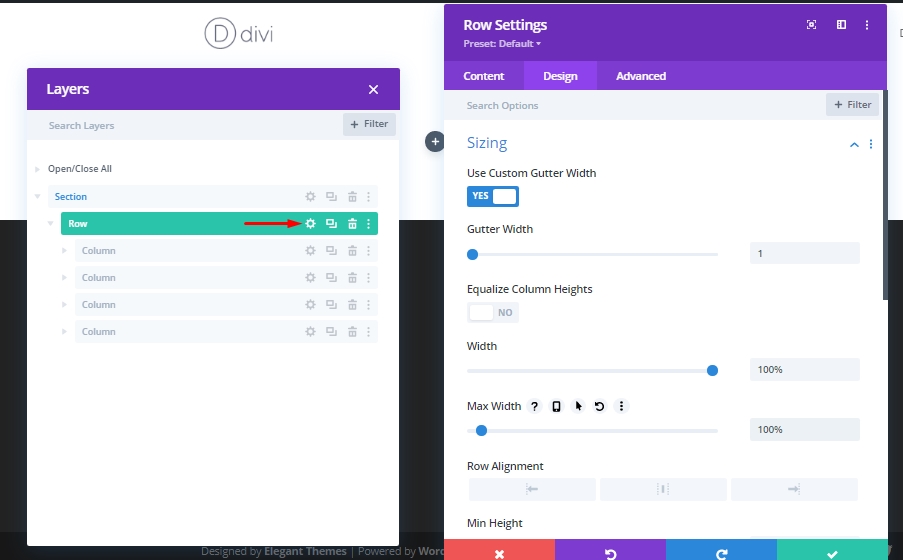
Zmienimy rozmiar tego wiersza z ustawień bez dodawania osobnych modułów.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%

Rozstaw
Teraz dodamy wymaganą wartość odstępu.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

Granica
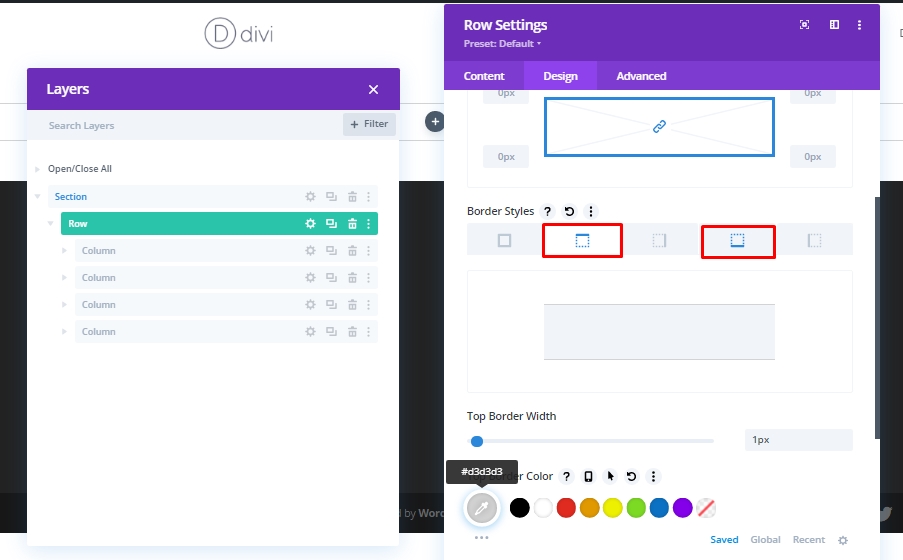
Zakończymy zewnętrzną pracę części projektowej rzędu, dodając obramowanie i kolor do tego rzędu.
- Szerokość górnej i dolnej granicy: 1px
- Kolor górnej i dolnej granicy: #d3d3d3

Ustawienie kolumny 1
Gradientowe tło dla najechania
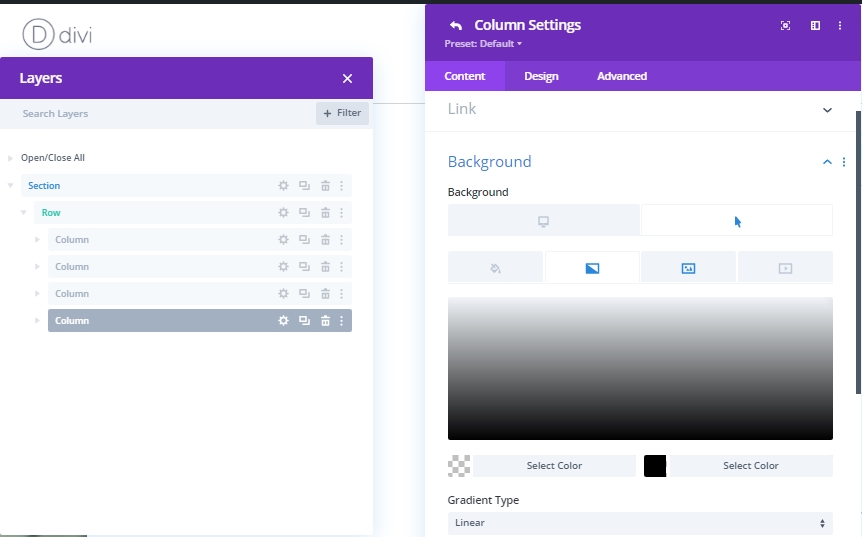
Teraz zajmiemy się ustawieniami kolumny 1. Najpierw dodajmy tło gradientowe.
- Kolor 1: rgba (255,255,255,0)
- Kolor 2: #000000
- Typ gradientu: liniowy
- Pozycja startowa: 30%

Umieść obraz tła
Teraz dodamy obraz do tła, który będzie widoczny po najechaniu myszą.
- Rozmiar obrazu tła: okładka
- Pozycja obrazu tła: środek

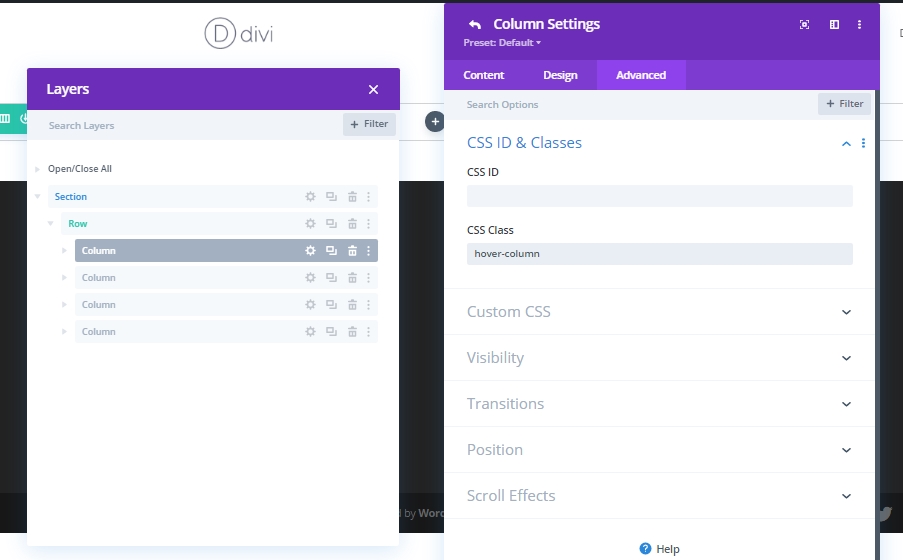
Klasa CSS
Na razie zakończymy ustawianie kolumn, dodając klasę CSS do zakładki Zaawansowane.
- Klasa CSS: hover-column

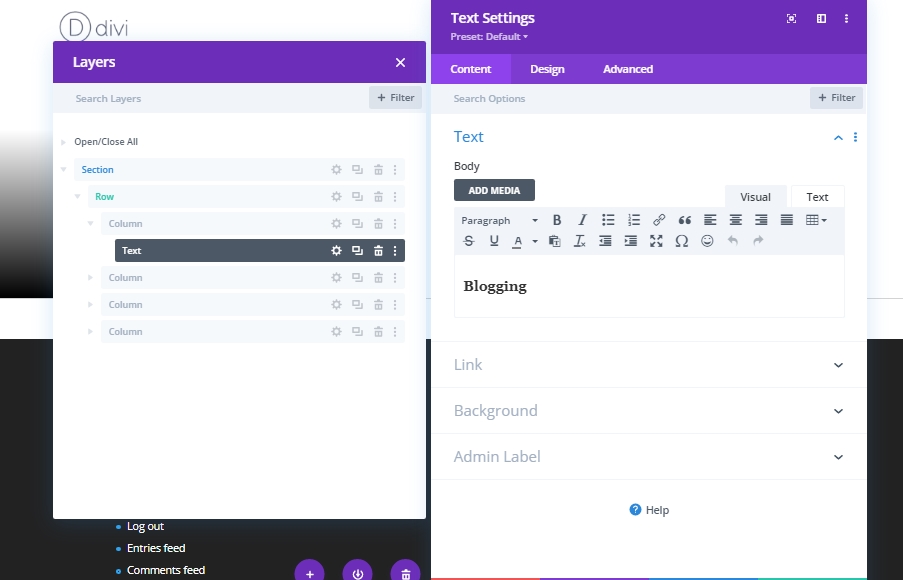
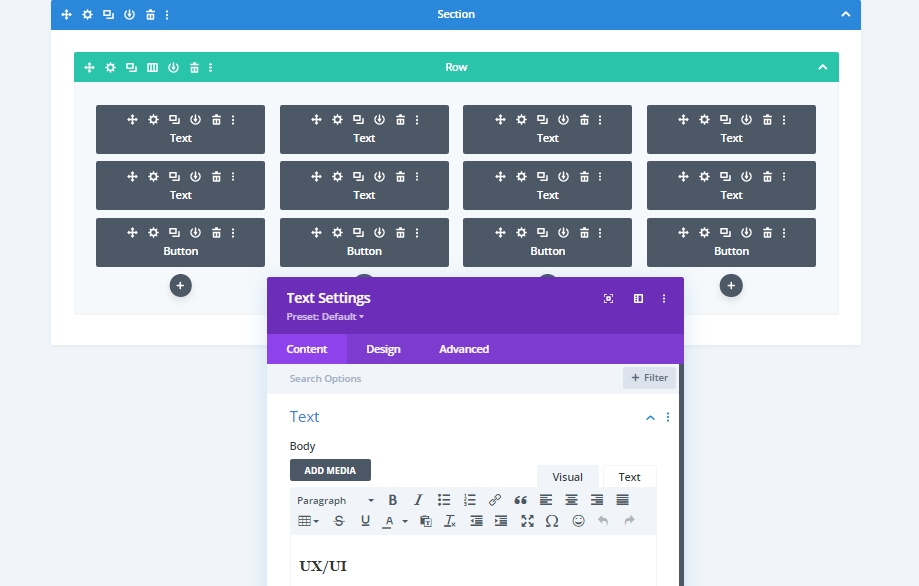
Kolumna 1: Dodaj moduł tekstowy 1
Treść H3
Teraz dodamy moduł tekstowy w kolumnie 1. Tam możesz podać wybrany przez siebie tekst.

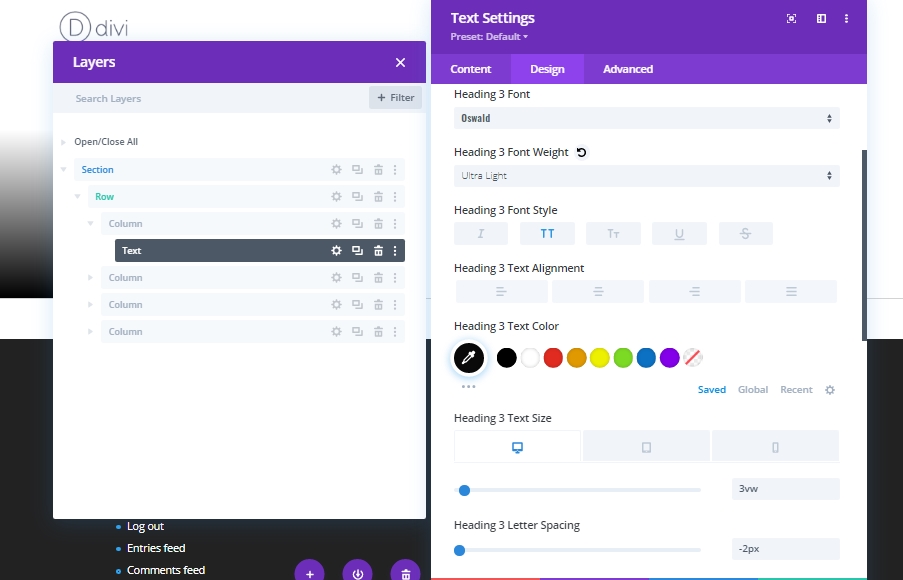
Ustawienia treści H3
Wprowadź następujące ustawienia w sekcji Tekst nagłówka na karcie Projekt. Czcionka nagłówka 3: Oswald
Grubość czcionki nagłówka 3 : Ultra lekka
Styl czcionki nagłówka 3 : Wielkie litery
Kolor tekstu nagłówka 3 : #0a0a0a
Rozmiar tekstu nagłówka 3 :
- Komputer stacjonarny: 3vw
- Tablety: 7vw
- Telefon: 14vw
Nagłówek 3 Odstępy między literami: -2px

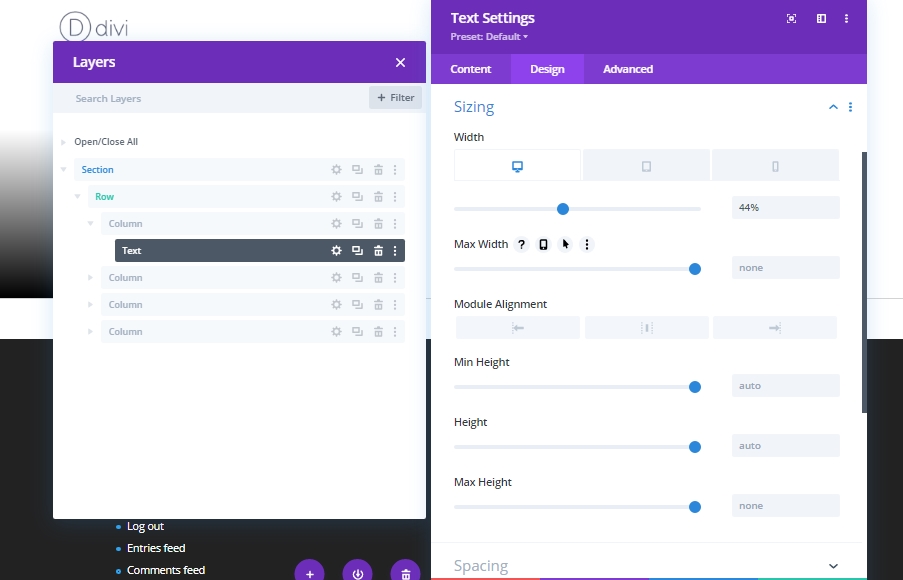
Rozmiary
Zmieńmy wartość w sekcji rozmiaru, aby zmienić szerokość dla różnych rozmiarów ekranu.
Szerokość:
- Komputer stacjonarny: 44%
- Tablet: 48%
- Telefon: 50%

Rozstaw
Dostosujmy odstępy. Te wartości są odpowiednie dla nagłówka, którego używamy w tym samouczku. Być może będziesz musiał zmienić to na swój nagłówek.
- Dolny margines: 25vh
- Górna wyściółka: 5%
- Dolna wyściółka: 5%
- Lewa wyściółka: 3%
- Prawa wyściółka: 0%

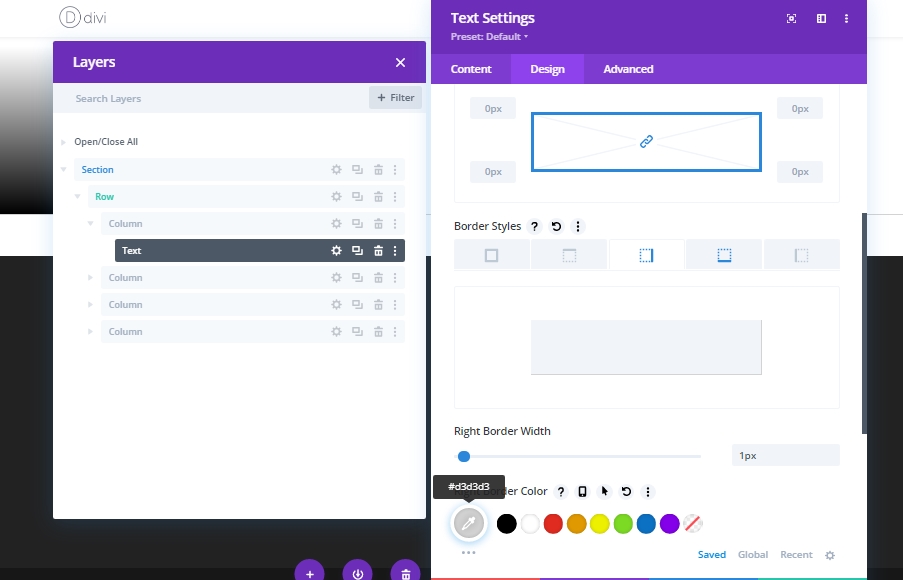
Granica
Dodaj obramowanie do tego modułu tekstowego.
- Szerokość prawego i dolnego obramowania: 1px
- Kolor prawej i dolnej krawędzi: #d3d3d3

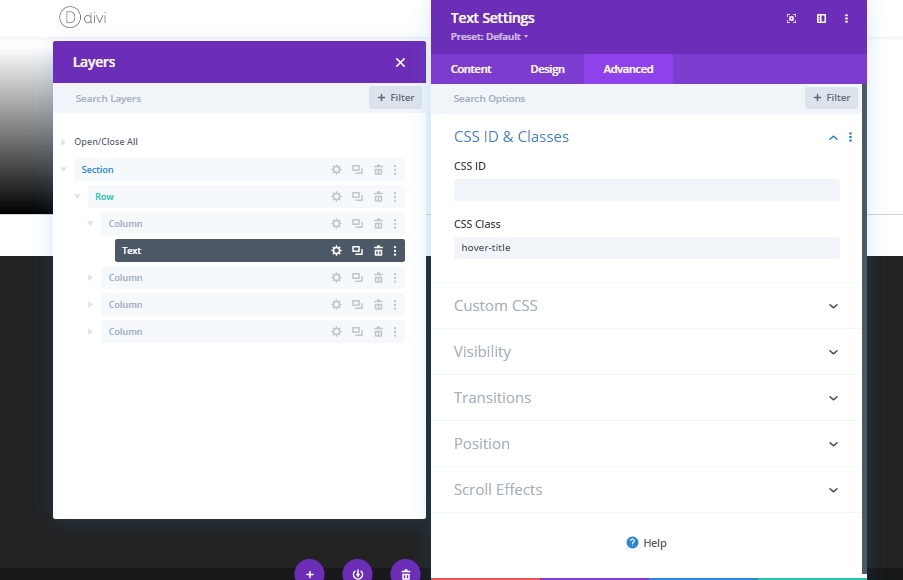
Klasa CSS
Zakończymy ustawienia tego modułu tekstowego, dodając klasę CSS.
- Klasa CSS: hover-title

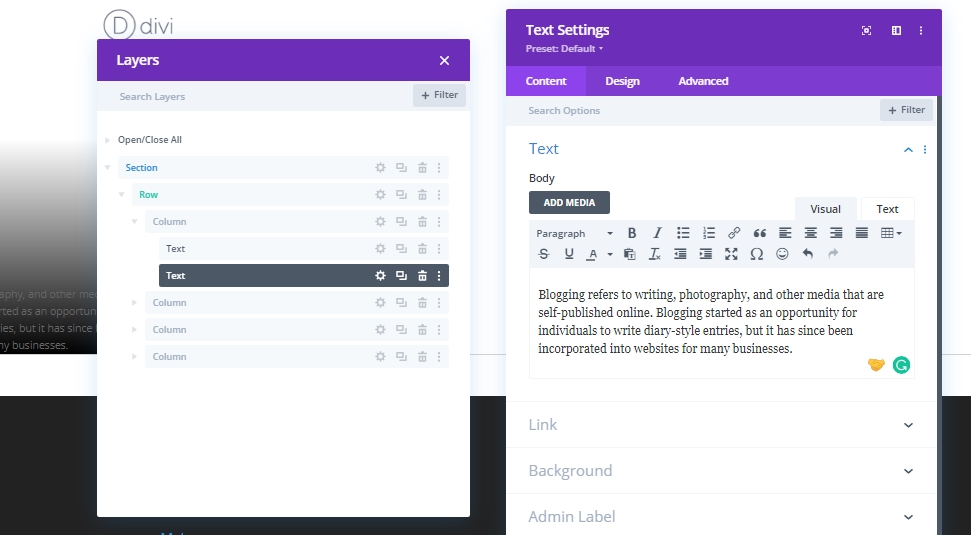
Kolumna 2: Dodaj moduł tekstowy 2
Dodaj zawartość
Dodaj moduł tekstowy tuż pod poprzednim modułem tekstowym i napisz coś o tej sekcji lub cokolwiek, co chcesz.

Ustawienia tekstu
Przejdź do zakładki projektowania modułu tekstowego i postępuj zgodnie z instrukcjami, aby zmienić wartości. Czcionka tekstu: Karla
Kolor tekstu : #ffffff
Rozmiar tekstu :
- Komputer stacjonarny: 0,8vw
- Tabletki: 2vw
- Telefon: 3.6vw
Wysokość linii tekstu : 2,2 em

Rozstaw
Teraz dodaj trochę odstępów do tekstu.
- Dolna wyściółka: 10%
- Lewa wyściółka: 9%
- Prawa wyściółka: 9%

Klasa CSS
Na koniec zamknij ustawienia modułów, dodając klasę CSS.
- Klasa CSS: najechanie tekstem

Kolumna 2: Dodaj moduł przycisku
Dodaj tekst
Następnie dodaj moduł przycisku poniżej poprzedniego modułu tekstowego i dodaj kopię zgodnie z wyborem.

Ustawienia przycisków
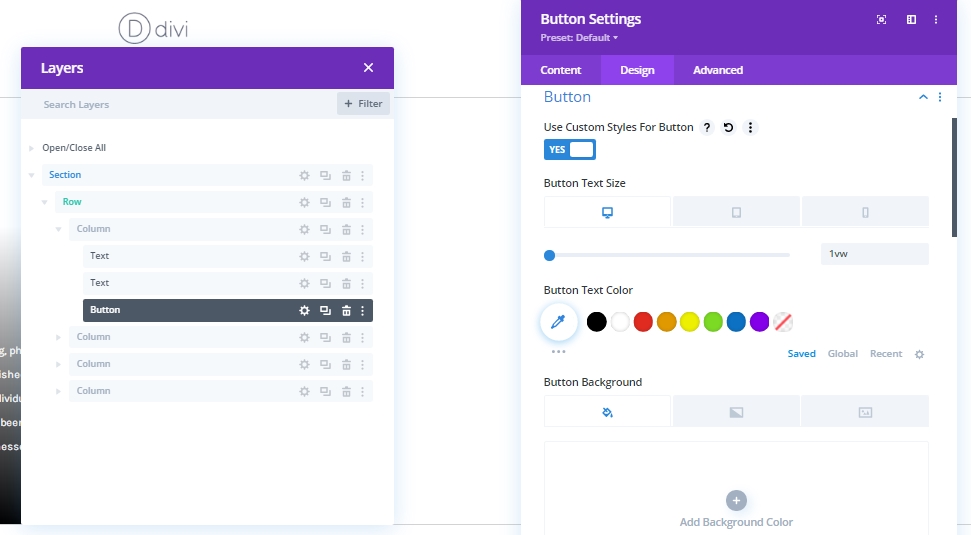
Zmień ustawienia przycisków na wartości wymienione poniżej.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: komputer stacjonarny: 1vw, tablet: 2,5vw i telefon: 4vw
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 0px

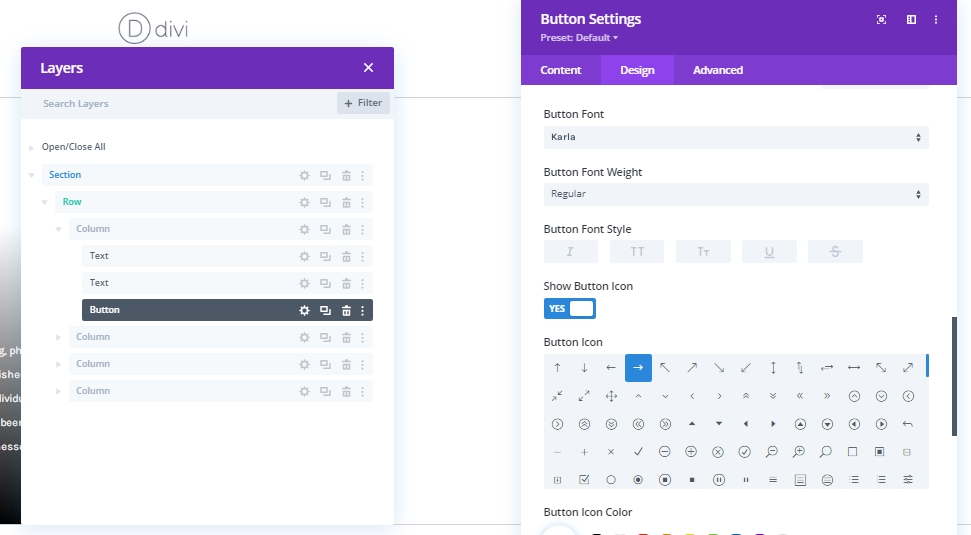
- Czcionka przycisku: Karla
- Pokaż ikonę przycisku: Tak
- Umieszczenie ikony przycisku: w lewo
- Pokaż tylko ikonę po najechaniu na przycisk: Nie

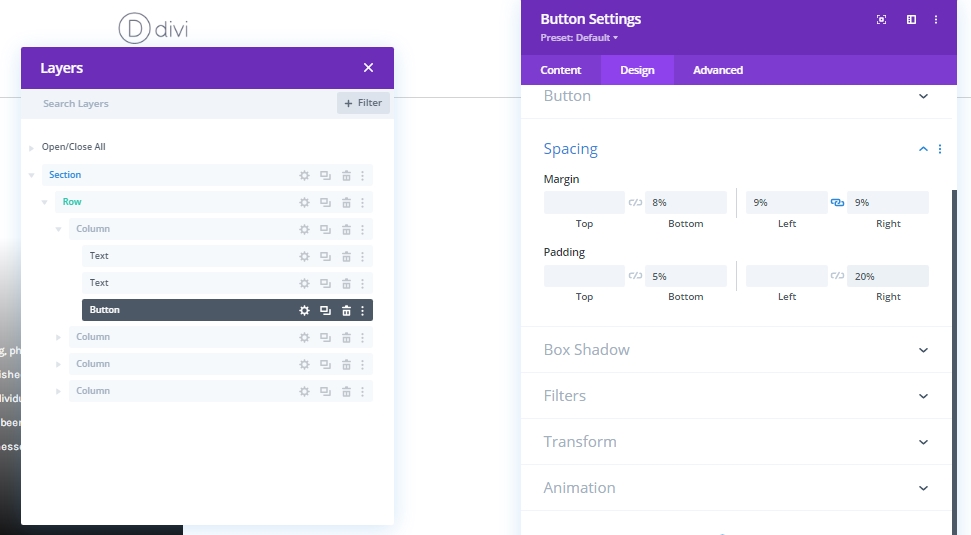
Rozstaw
Teraz dodaj trochę ustawień odstępów do tego modułu przycisków.
- Margines dolny: 8%
- Lewy margines: 9%
- Prawy margines: 9%
- Dolna wyściółka: 5%
- Prawa wyściółka: 20%

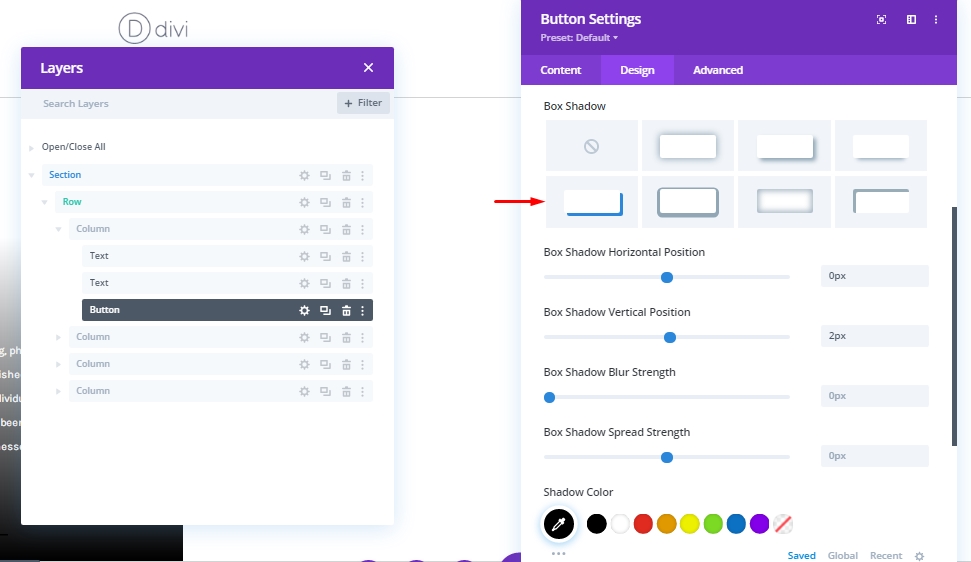
Cień Pudełka
Dodaj cień do przycisku z cienia pudełka.
- Pozycja pozioma cienia pudełka: 0px
- Pozycja pionowa cienia pudełka: 2px
- Kolor cienia: #000000

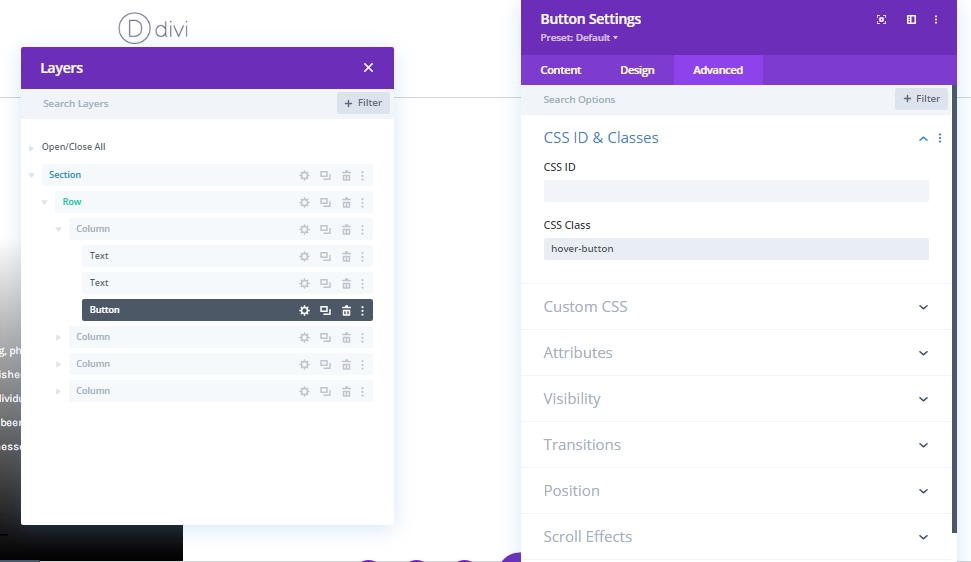
Klasa CSS
Na koniec dodamy tę klasę CSS przed zamknięciem ustawień modułu przycisków.
- Klasa CSS: przycisk myszy

Użyj ponownie kolumny 1
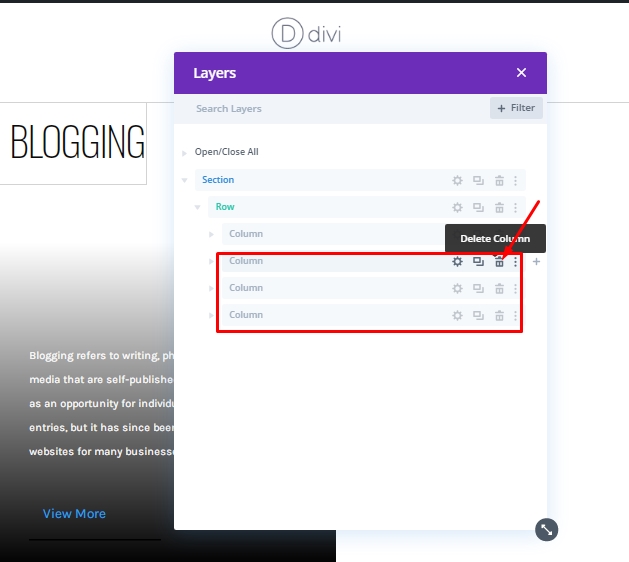
Usuń kolumnę nr -2,3 i 4
Stworzyliśmy naszą pierwszą kolumnę i z niej możemy korzystać wielokrotnie. Tak więc usuniemy resztę kolumn.

Kolumna 1: Klonowanie
Kolumnę 1 zduplikujemy trzy razy, aby ponownie ją wykorzystać.

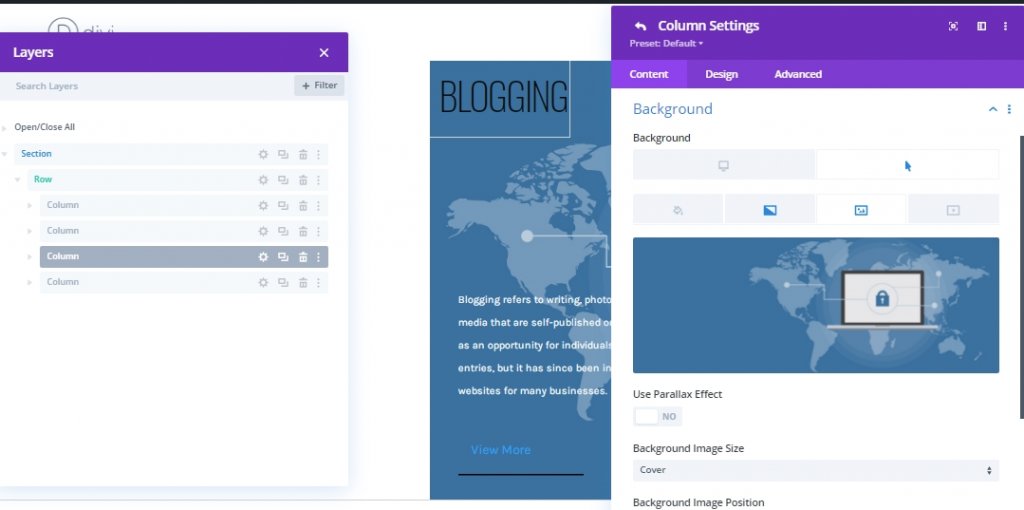
Zmień obraz tła w sklonowanych kolumnach
Teraz zmienimy obraz tła kolumn otrzymanych przez klonowanie.

Zmień zawartość w sklonowanych kolumnach
Teraz zmodyfikuj zawartość sklonowanych kolumn.

Unikalne granice kolumn
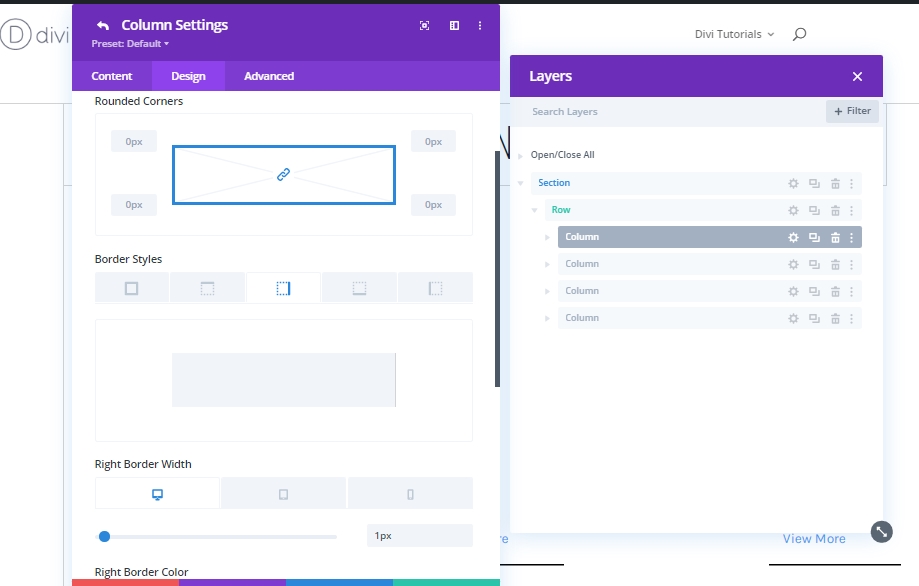
Kolumna 1
Teraz zastosujemy unikalne obramowanie do każdej kolumny. Zacznijmy od kolumny 1.
- Szerokość prawego obramowania: komputer stacjonarny: 1 piks., tablet: 1 piks. i telefon: 0 piks.
- Kolor prawego obramowania: #d3d3d3
- Szerokość dolnego obramowania: pulpit: 0 pikseli, tablet: 1 piks i telefon: 1 piks
- Kolor dolnej krawędzi: #d3d3d3

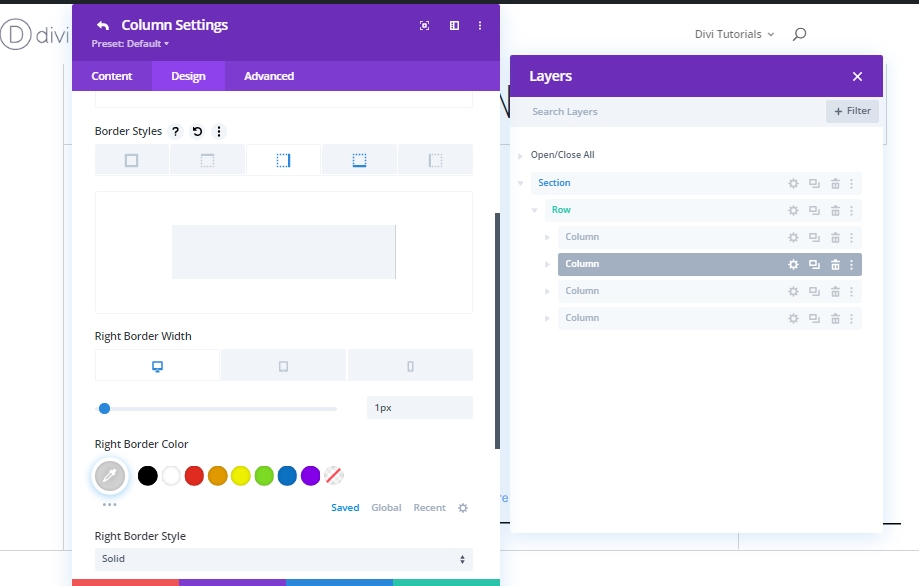
Kolumna 2
Następnie przejdź do kolumny 2, aby dostosować obramowanie.
- Szerokość prawego obramowania: pulpit: 1 piks, tablet: 0 piks i telefon: 0 piks
- Kolor prawego obramowania: #d3d3d3
- Szerokość dolnego obramowania: pulpit: 0 pikseli, tablet: 1 piks i telefon: 1 piks
- Kolor dolnej krawędzi: #d3d3d3

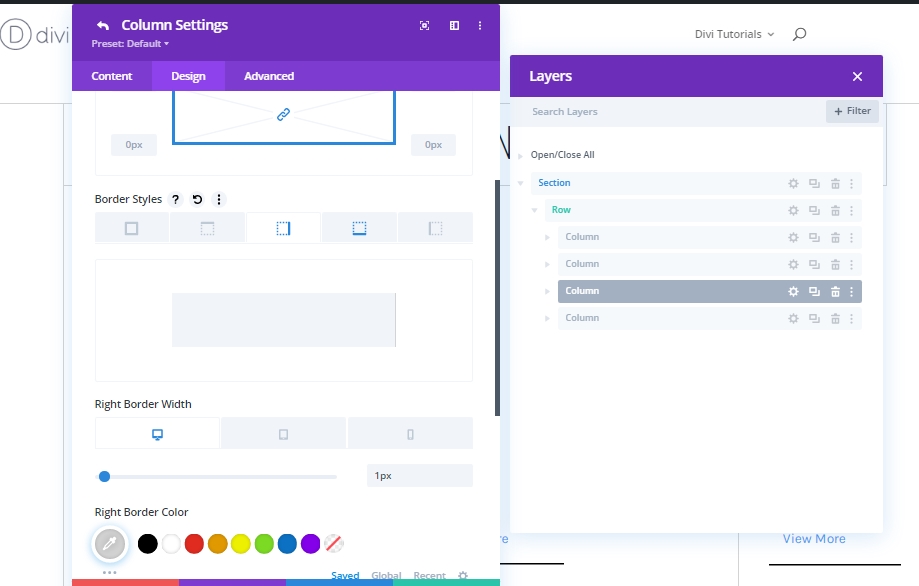
Kolumna 3
I wreszcie mamy kolumnę 3.
- Szerokość prawego obramowania: komputer stacjonarny: 1 piks., tablet: 1 piks. i telefon: 0 piks.
- Kolor prawego obramowania: #d3d3d3
- Szerokość dolnej krawędzi: pulpit: 0 pikseli, tablet: 0 pikseli i telefon: 1 piks
- Kolor dolnej krawędzi: #d3d3d3

Część 2: Dodaj niestandardowy kod CSS
Opcja ustawień strony
Ponieważ zakończyliśmy tworzenie całej struktury projektu, dodamy teraz niestandardowy kod CSS do naszego projektu z opcji Ustawienia strony. Ten kod CSS pomoże wywołać oczekiwany efekt najechania.

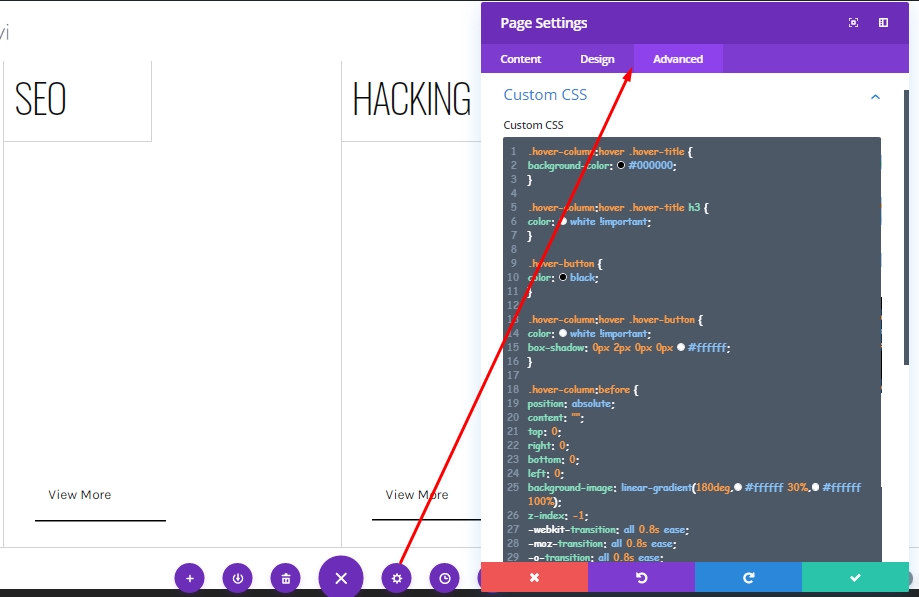
Dodaj: kod CSS
Teraz skopiuj następujący kod CSS i wklej go w „Niestandardowym CSS” na karcie Zaawansowane.
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
Wyjście końcowe
Całą pracę wykonaliśmy pomyślnie. Nasz projekt będzie tak wyglądał.
Uwagi końcowe
Dzisiaj zobaczyliśmy próbkę tego, jak wiele pięknych projektów można stworzyć za pomocą wbudowanej funkcji Divi . Dziś stworzyliśmy prostą siatkę, która pokazuje tylko ciekawy efekt zawisu. Mamy nadzieję, że odegra to ważną rolę w twoim przyszłym projektowaniu WordPress. Jeśli masz jakieś uwagi lub pytania, daj nam znać w komentarzach. Ponadto, jeśli podoba Ci się ten samouczek, udział będzie wyjątkowy.




